如何在 WordPress 中隱藏頁面上的特色圖片
已發表: 2022-09-27如果您想在 WordPress 的特定頁面上隱藏特色圖片,您可以通過轉到該頁面的“編輯頁面”屏幕然後向下滾動到“特色圖片”部分來實現。 在“特色圖片”部分,您將看到一個複選框,上面寫著“在此頁面上隱藏特色圖片”。 選中該框,然後保存更改。 這裡的所有都是它的!
特色圖像,也稱為 WordPress 中的縮略圖,用於表示您的帖子、自定義帖子類型和頁面。 當您的訪問者到達您的網站時,他們會被您的特色圖片所吸引,因為它是帖子的視覺描述。 如果您想在 WordPress 中隱藏您的特色圖片,可能需要這樣做。 特色圖片對您網站的外觀至關重要,在理想環境中保持其可見性非常重要。 必要時,特色圖像仍將被隱藏。 為此目的最有效的插件是隱藏特色圖片插件。 使用此插件隱藏圖像需要以下步驟。
通過編輯或創建新的博客文章,您可以將特色圖片添加到您的 WordPress 文章中。 特色圖像選項卡可以在內容編輯器的右欄中找到。 如果您單擊“設置特色圖片”區域以及單擊 WordPress 媒體上傳器,則會出現一個彈出窗口。
我可以隱藏特色圖片 WordPress 嗎?
 信用:wpera.com
信用:wpera.com是的,您可以通過轉到主題的選項頁面並選擇“隱藏特色圖像”選項來隱藏 WordPress 中的特色圖像。
如何在 WordPress 帖子中隱藏特色圖片? 在本文中,我們將介紹三種不同的方法。 大多數 WordPress 主題都提供了一項功能,可讓您隱藏特色圖像。 如果您從博客中刪除特色圖片,它將以各種其他方式對其產生負面影響。 通過使用定制器的一鍵式功能,您可以輕鬆地從任何博客文章中隱藏特色圖像。 許多主題將允許您直接從 WordPress 帖子編輯器隱藏或顯示特色圖像。 如果您使用的是 Astra 主題,您可以立即開始該過程。
Elementor Pro 等插件也可用於隱藏圖像。 您可以按照一組說明查找和隱藏特色圖像。 要隱藏特定博客文章中的圖像,請右鍵單擊它並從下拉菜單中選擇檢查。 使用 CSS 代碼,您可以通過多種方式隱藏特色圖像。 如果您不了解 HTML 和 CSS,您可能會感到困難。 使用上述共享方法,您可以輕鬆地從 WordPress 中隱藏特色圖像。 您不必依賴於單個帖子或頁面上的特色圖像的條件顯示等插件。 如果您希望您的特色圖片出現在單獨的部分中,請繼續創建一個新的站點地圖部分。 有關如何在 WordPress 帖子中隱藏特色圖片的信息,請參閱以下文章。
為什麼精選圖片會出現在帖子中?
由於對您的 WordPress 主題的控制,此功能看起來好像屬於您。 您可以選擇這些特色圖像在您的主題中的顯示方式和位置。 這些圖像經常出現在您的主頁或博客頁面的標題旁邊,以及您的博客文章的頂部。
特色圖片對SEO有好處嗎?
因為他們會吸引註意力,所以精選圖片是提高知名度的好方法。 為博客文章添加視覺興趣將有助於它脫穎而出。 我們有資源幫助您優化搜索結果的特色圖片。
如何刪除 WordPress 中的默認特色圖片?
 信用:quadlayers.com
信用:quadlayers.com如果要刪除 WordPress 中的默認特色圖片,可以轉到主題的選項頁面並取消選中“特色圖片”框。 或者,您可以簡單地從服務器中刪除圖像文件。
WordPress 的最新版本包括使用單個圖像作為每個帖子的主要標題的能力。 當精選圖片出現時,通常會在存檔頁面、單個帖子頁面以及使用社交媒體的人中找到。 本教程將教您如何使用以下兩種方法之一刪除 WordPress 中的特色圖像:CSS 或過濾器。 如果您不想將 PHP 代碼添加到 WordPress,可以使用 CSS 將其隱藏。 這是一個一步測試,不評估頁面是否是單一的。 作為替代方案,您可以使用 WP-post-image 以外的類根據圖像的大小隱藏特色圖像。
隱藏特色圖片 WordPress Css
如果您想隱藏 WordPress 帖子或頁面上的特色圖片,您可以通過向您的網站添加一些 CSS 來實現。 在 CSS 中,您需要定位您不希望特色圖片出現的帖子或頁面。 然後,您可以將顯示屬性設置為無。 這將隱藏該特定帖子或頁面上的特色圖片。
特色圖片是顯示在 WordPress 中每篇文章頂部的圖片。 如果您選擇包含與帖子相關的任何圖像,它會表明它是關於什麼的。 我們創建了兩種簡單的方法來隱藏帖子中的 WordPress 特色圖片。 刪除自定義代碼有兩種方法:通過插件或通過自定義代碼。 在上圖中,您可以清楚地看到如何使用 CSS 隱藏 WordPress 帖子中的特色圖片。 您可以使用插件隱藏 WordPress 特色圖片。 隱藏特色圖片的一個好方法是使用隱藏特色圖片插件。 除此之外,還有許多其他插件可以以相同的方式使用。
在所有單頁/帖子上隱藏特色圖片
要訪問特定帖子,請轉到帖子 單擊任何帖子以將其打開。 當您進入帖子編輯屏幕時,您會注意到一個框,上面寫著“僅在帖子列表中顯示特色圖像,隱藏在單個視圖中”就在特色圖像下方。
該插件允許您在單獨的選項卡中查看頁面和帖子中的所有特色圖像時隱藏它們自己的選項卡。 只要在渲染頁面時不訪問圖像,該插件就不會影響主題查看圖像的能力。 此外,特色圖片出現在您包含模板後特色圖片塊的內容中,可以使用此插件阻止。 在單個頁面或帖子上,您可以使用條件菜單來顯示特色圖像。 使用此插件時,您可以在帖子中兩次插入同一張圖片,一次作為特色圖片,另一次在內容中的某個位置。 您可以在該部分中選擇所需的位置、大小、環繞、標題和裁剪。 您仍然可以將您的圖片用作 Facebook 或其他人的特色圖片。
該插件包括顯示選項:無,這是一個 CSS 樣式表,用於指定選擇特色圖像時將顯示哪些樣式。 如前所述,您可以學習如何使用自定義 CSS 來模擬此解決方案。 要查看所需元素的樣式,請導航到瀏覽器的開發人員模式。
WordPress 無法刪除特色圖片
如果您嘗試從 WordPress 帖子中刪除特色圖片,但它不起作用,可能是因為您沒有正確的權限。 要刪除特色圖片,您需要成為 WordPress 網站的管理員。 如果您不是管理員,您可以要求其中一位管理員為您刪除特色圖片。
特色圖片,也稱為帖子縮略圖,通常作為側邊欄包含在 WordPress 帖子的頂部。 在圖像顯示方面,帖子標題立即出現在帖子標題之後,就在內容開始之前。 本教程將教您如何輕鬆隱藏特定 WordPress 帖子以及所有網站上的全局特色圖像。 默認情況下,您的特色圖片可能不會被刪除; 但是,您有兩個選擇。 無論您使用什麼主題,您的所有網站都可以從代碼方法中受益。 首先在暫存環境中測試新插件。 第一步是識別特徵的 CSS 類。

第二步是找到您網站的頁面 ID。 第三步是為您的網站創建自定義代碼。 要訪問 WordPress,請先登錄。自定義。 將上圖中顯示的代碼複製並粘貼到 Additional CSS 輸入區域。 如果您的頁面 id 和特色圖片類別正確,則該帖子將不再顯示。 所有其他功能不受影響; 只需將“.postid-17”替換為“.single-post”即可確保兼容性。 有幾種方法可以隱藏您網站上的特色圖片。 可能對一個站點有用的東西對另一個站點不起作用。
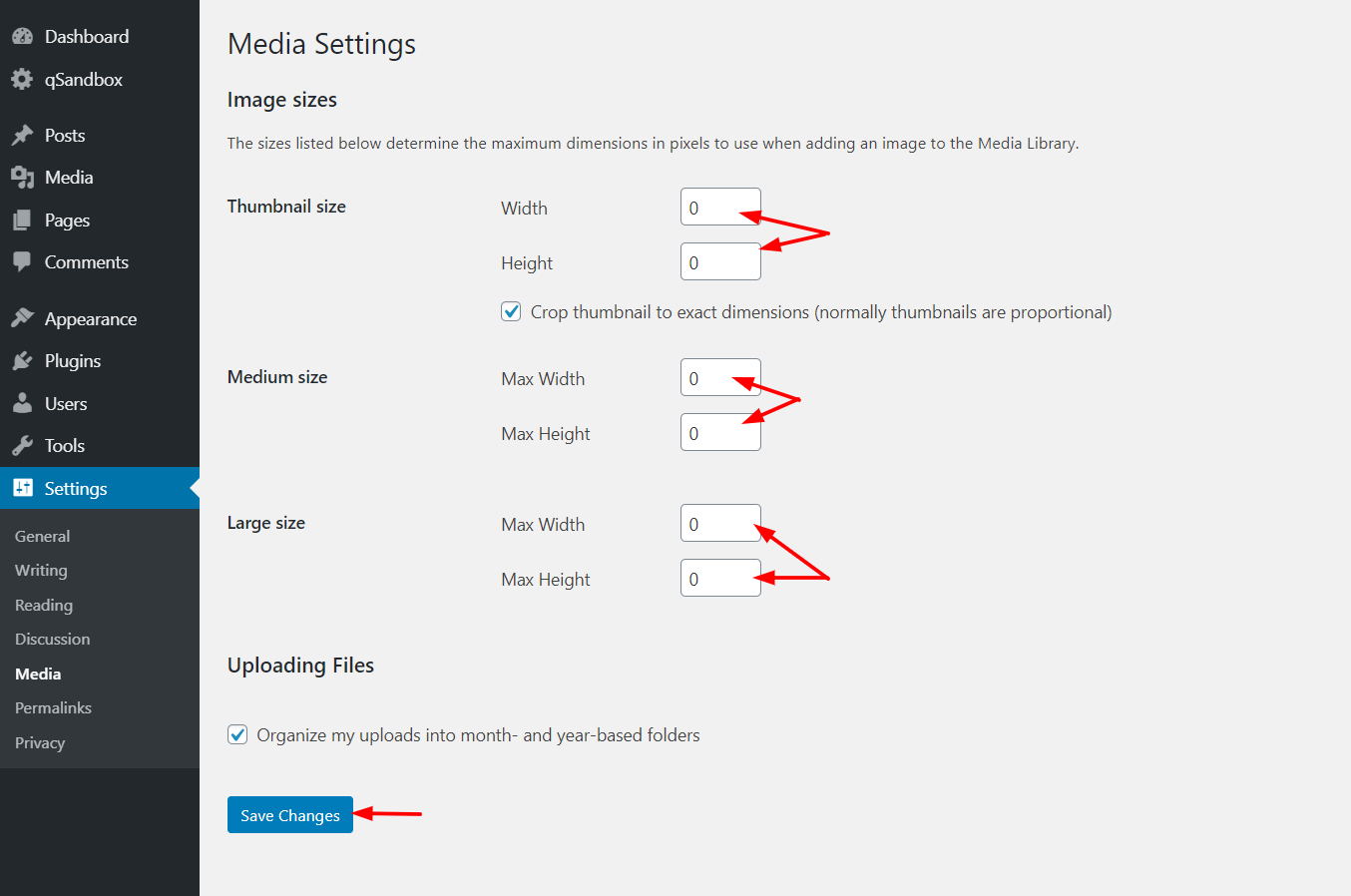
如何禁用所有帖子上的特色圖片
如果您想在所有帖子中禁用特色圖片,請轉到下面的鏈接。 您可以從菜單中選擇圖像。
要取消選中“在帖子上顯示特色圖片”框,請轉到帖子選項卡。
要保存更改,請選擇頁面底部的保存更改。
隱藏特色圖像元素
特色圖片是網站設計的重要組成部分,可用於幫助設置頁面的基調或感覺。 但是,有時您可能想要隱藏特色圖像,例如當您使用 Elementor 等頁面構建器時。
隱藏特色圖片是一個相對簡單的過程,可以通過轉到頁面編輯器並從下拉菜單中選擇“隱藏特色圖片”選項來完成。 這將從頁面中刪除特色圖像,並可以幫助您創建更流線型的設計。
如果您想隱藏特色圖像,在您的 WordPress 工具箱中擁有一項有用的技能。 隱藏特色圖像的一種方法是根本不上傳它們。 如果之前上傳過特徵圖像,也可以將其刪除。 WordPress 提供了許多隱藏特色圖像的選項。 如果您安裝了 Neve,請導航至外觀。 在單擊之前取消標記縮略圖元素中的眼睛圖標。 此方法從視圖中隱藏縮略圖(也稱為帖子中的特色圖像)。
如果您使用的是 Normal 標題佈局,請向下滾動到定制器的 Elements Order 部分以查找隱藏特色圖像的設置。 使用 CSS,您可以隱藏特定帖子中的特色圖像。 請將此代碼粘貼到附加 CSS 字段:。 此外,您可能需要考慮是隱藏還是顯示特色圖像。 為此,您將使用插件有條件地在單獨的帖子和頁面上顯示特色圖像。 由於某些主題在您添加封面圖片時會接管特色圖片功能,因此您可能無法使用此插件。 如果您發現很難為每個帖子創建特色圖片,我們在 Canva 上發布了一個帖子,可以幫助您做到這一點。 在某些情況下,它可用於從一個帖子或所有帖子中刪除圖像。
如何修復未出現在自定義中的特色圖像小部件
如果您沒有在定制器中看到特色圖像小部件,您可能需要禁用主題的特色圖像插件。 可以通過打開 WordPress 管理區域中的插件面板並單擊禁用按鈕來禁用特色圖像插件。 如果這仍然不起作用,請通過共享指向遇到問題的頁面的鏈接來通知我們。 非常感謝!
禁用特色圖片
一些 WordPress 主題默認禁用特色圖片。 如果您想在主題中使用特色圖片,您需要先啟用它們。 為此,請轉到主題的設置頁面並查找“啟用特色圖片”選項。 如果不存在,您可以聯繫主題作者並要求他們添加它。
幾乎所有 WordPress 主題都包含一項功能,可讓您顯示特色圖像。 如果未指定圖像,則帖子附件甚至可能在某些主題中顯示為特色圖像。 按照本文中的步驟,您將能夠在 WordPress 中隱藏單個帖子上的特色圖像。 推薦的插件是 Conditionally Display Featured Image 插件。 如果提供了特色圖片,則不會顯示該圖片。 特徵圖像不受此插件的影響。 除非您啟用它,否則它不會出現在您網站的前端。 如果您想返回特色圖片,只需編輯帖子並取消選中隱藏特色圖片框。
WordPress 特色圖片
假設您想大致了解 WordPress 特色圖片:
特色圖像是代表帖子或頁面內容的圖像。 創建新帖子或頁面時,您可以通過單擊右側邊欄中的“設置特色圖片”鏈接來設置特色圖片。 然後,特色圖片將出現在帖子或頁面的頂部,標題上方。 如果您沒有設置特色圖片,WordPress 會自動從帖子或頁面中選擇一張圖片作為特色圖片。
使用 WordPress 塊編輯器,您可以將任何類型的文本和媒體添加到您的博客文章中。 要將帖子作為一個整體來表示,只需將單個圖像放在右側邊欄上即可。 可以在每個帖子上放置主圖像並將其用作帖子的標題或將其包含在存檔頁面上。 當有人訪問您的博客時,他們會注意到 WordPress 特色圖片。 仔細選擇和準備這些圖像至關重要,這樣它們才能準確地代表您網站的視覺風格(甚至其性能)。 以下是幫助您在 WordPress 網站上有效使用特色圖片的三個提示。 您網站上的每篇文章都應附有 WordPress 特色圖片。
一般來說,重要的是要考慮這些圖像如何代表您的網站,以便了解它會被如何看待。 以下是一些保持特色圖片外觀和風格一致的建議。 當您的網站充滿了大型、高質量的圖像時,它可能會變慢。 在將任何WordPress 圖片上傳到您的網站之前,建議您優化每一張圖片。 結果,它會更輕,並且不太可能減慢您的頁面速度。 正確的工具可以在不犧牲圖像質量的情況下輕鬆壓縮圖像。
為您的博客選擇正確的特色圖片是一個重要的決定,您應該考慮一些事情。
盡可能準確地再現圖像至關重要。
考慮一張傳達您博客精髓的圖片。
選擇設計時,請確保其受知識共享版權保護。
有一種方法可以隨時更改特色圖像。
為您的博客選擇特色圖片時,請記住以下因素:
為了使其脫穎而出,您的特色圖片應該是高質量的並代表您的博客。 你的形象必須是眾所周知的,並會被讀者註意到,讓你的博客脫穎而出。
在特色圖片中使用代表您的博客的圖片是個好主意。 您的照片應該準確地代表您博客的主題,並且應該幫助您的博客在人群中脫穎而出。
您的特色圖片必須是知識共享許可圖片。 這意味著您可以在博客上以任何方式自由使用圖像,例如在頁面上,只要您註明原始創建者。
在大多數情況下,您可以隨時更改特色圖片。 通過從 WordPress 博客文章編輯器中選擇特色圖片,您可以輕鬆創建自己的博客文章。
如何在 WordPress 帖子中使用特色圖片
編輯帖子時,單擊帖子編輯器工具欄中的圖像,然後單擊屏幕右上角的特色圖像選項卡。 從博客的媒體庫中選擇特色圖片後,您可以上傳新圖片。 選擇特色圖片後,您還有其他一些選項。 以粗體顯示,您將特色圖片的焦點更改為帖子主頁的焦點,並在其周圍添加邊框。 因此,您的特色圖片現在充當您帖子的焦點,並在其周圍包含邊框。 這允許特色圖像的正確大小。 特色圖像大小是默認設置的。 對齊意味著計劃是對齊的。 這些設置決定了哪個圖像將以頁面的比例出現在帖子中。 由於特色圖片的位置隨著帖子中其他文本的位置而變化,它會隨著特色圖片的位置變化而顯示。 您可以通過單擊此處將視頻的特色圖片嵌入到博客文章中。 如果您想更改帖子的特色圖片而不對其進行編輯,您可以使用 WordPress 媒體庫執行此操作。 單擊帖子標題以了解更多信息,然後單擊特色圖片按鈕以查看帖子的詳細信息。 您可以從媒體庫中選擇特色圖片或從此菜單中上傳新圖片。
