Como ocultar a imagem em destaque em uma página no WordPress
Publicados: 2022-09-27Se você deseja ocultar a imagem em destaque em uma página específica do WordPress, pode fazê-lo acessando a tela "Editar página" dessa página e rolando para baixo até a seção "Imagem em destaque". Na seção "Imagem em destaque", você verá uma caixa de seleção que diz "Ocultar imagem em destaque nesta página". Marque essa caixa e salve suas alterações. Isso é tudo o que há para isso!
Uma imagem em destaque, também conhecida como miniatura no WordPress, é usada para representar suas postagens, tipos de postagem personalizados e páginas. Quando seus visitantes chegam ao seu site, eles são atraídos para sua imagem em destaque porque é a descrição visual da postagem. Se você deseja ocultar sua imagem em destaque no WordPress, pode ser necessário fazê-lo. Uma imagem em destaque é fundamental para a aparência do seu site, e mantê-la visível em uma configuração ideal é extremamente importante. A imagem em destaque ainda ficará oculta quando necessário. O plug-in mais eficaz para esse fim é o plug-in Ocultar imagem em destaque. As etapas a seguir são necessárias para usar este plug-in para ocultar imagens.
Ao editar ou criar uma nova postagem no blog, você pode adicionar uma imagem em destaque à sua postagem no WordPress. A guia de imagem em destaque pode ser encontrada na coluna direita do editor de conteúdo. Um pop-up aparecerá se você clicar na área 'Definir imagem em destaque', bem como quando você clicar no carregador de mídia do WordPress.
Posso ocultar a imagem em destaque do WordPress?
 Crédito: wpera.com
Crédito: wpera.comSim, você pode ocultar imagens em destaque no WordPress acessando a página de opções do seu tema e selecionando a opção 'Ocultar imagens em destaque'.
Como você oculta uma imagem em destaque em uma postagem do WordPress? Neste artigo, veremos três maneiras diferentes de fazer isso. A maioria dos temas do WordPress oferece um recurso que permite ocultar uma imagem em destaque. Se você remover a imagem de destaque do seu blog, isso terá um impacto negativo sobre ele de várias outras maneiras. Você pode ocultar facilmente a imagem em destaque de qualquer postagem do blog usando o recurso de um clique do personalizador. Muitos temas permitem que você esconda ou mostre uma imagem em destaque diretamente do editor de postagem do WordPress. Se você estiver usando o tema Astra, poderá iniciar o processo rapidamente.
Um plugin, como o Elementor Pro, também pode ser usado para ocultar a imagem. Você pode encontrar e ocultar imagens em destaque seguindo um conjunto de instruções. Para ocultar uma imagem em uma postagem de blog específica, clique com o botão direito nela e selecione Inspecionar no menu suspenso. Usando códigos CSS, você pode ocultar a imagem em destaque de várias maneiras. Pode ser difícil para você se você não entender HTML e CSS. Usando o método compartilhado acima, você pode ocultar facilmente a imagem em destaque do WordPress. Você não precisa depender de plugins como a Exibição Condicional de Imagens em Destaque em Posts Únicos ou Páginas. Se você quiser que sua imagem em destaque apareça em uma seção separada, vá em frente e crie uma nova seção de mapa do site. Consulte o artigo a seguir para obter informações sobre como ocultar imagens em destaque nas postagens do WordPress.
Por que a imagem em destaque aparece na postagem?
Por causa do controle do seu tema WordPress, esse recurso aparece como se pertencesse a você. Haverá uma escolha de como e onde essas imagens em destaque serão exibidas em seu tema. Essas imagens são frequentemente encontradas ao lado do título em sua página inicial ou na página do blog e na parte superior das postagens do seu blog.
A imagem em destaque é boa para SEO?
Por chamarem a atenção para si mesmas, as imagens em destaque são uma ótima maneira de aumentar sua visibilidade. Adicionar interesse visual a uma postagem de blog ajudará a se destacar. Temos os recursos para ajudá-lo a otimizar sua imagem em destaque para resultados de pesquisa.
Como faço para remover a imagem em destaque padrão no WordPress?
 Crédito: quadlayers.com
Crédito: quadlayers.comSe você deseja remover a imagem em destaque padrão no WordPress, você pode ir para a página de opções do seu tema e desmarcar a caixa “imagem em destaque”. Como alternativa, você pode simplesmente excluir o arquivo de imagem do seu servidor.
As versões mais recentes do WordPress incluem a capacidade de usar uma única imagem como título principal para cada postagem. Quando uma imagem em destaque aparece, geralmente é encontrada em páginas de arquivo, páginas de postagem única e por pessoas que usam mídias sociais. Este tutorial ensinará como remover a imagem em destaque no WordPress usando um dos dois métodos: CSS ou um filtro. Se você não quiser que o código PHP seja adicionado ao WordPress, você pode ocultá-lo usando CSS. Este é um teste de uma etapa que não avalia se uma página é única. Como alternativa, você pode ocultar imagens em destaque com base no tamanho da imagem usando classes diferentes de WP-post-image.
Ocultar a imagem em destaque WordPress CSS
Se você deseja ocultar a imagem em destaque em uma postagem ou página do WordPress, pode fazê-lo adicionando um pouco de CSS ao seu site. No CSS, você precisará direcionar a postagem ou página em que não deseja que a imagem em destaque apareça. Em seguida, você pode definir a propriedade de exibição como none. Isso ocultará a imagem em destaque nessa postagem ou página específica.
A imagem em destaque é a imagem exibida na parte superior de cada postagem no WordPress. Se você optar por incluir qualquer imagem relacionada ao post, isso indica do que se trata. Criamos dois métodos simples para ocultar imagens em destaque do WordPress em um post. Existem dois métodos para remover o código personalizado: via plugin ou via código personalizado. Na imagem acima, você pode ver claramente como ocultar uma imagem em destaque em uma postagem do WordPress usando CSS. Você pode ocultar uma imagem em destaque do WordPress usando um plugin. Uma boa maneira de ocultar imagens em destaque é usar o plug-in Hide Featured Image. Além disso, há uma infinidade de outros plugins que podem ser usados da mesma maneira.
Ocultar imagem em destaque em todas as páginas/postagens únicas
Para chegar a um post específico, vá para Posts Clique em qualquer post para abri-lo. Ao entrar na tela de edição de postagem, você notará uma caixa que diz: 'Exibir imagem em destaque apenas em listas de postagens, ocultar em visualizações singulares' logo abaixo da imagem em destaque.
O plug-in permite ocultar todas as imagens em destaque nas páginas e postagens em uma guia separada quando são visualizadas em suas próprias guias. O plugin não afeta a capacidade do tema de visualizar uma imagem, desde que a imagem não seja acessada durante a renderização da página. Além disso, a imagem em destaque aparece no conteúdo em que você incluiu um bloco de imagem em destaque pós-modelo , que pode ser bloqueado usando este plug-in. Em páginas ou postagens únicas, você pode usar menus condicionais para exibir imagens em destaque. Ao usar este plugin, você pode inserir a mesma imagem duas vezes em sua postagem, uma vez como a imagem em destaque e novamente em algum lugar no conteúdo. Você pode selecionar a posição, tamanho, disposição, legenda e corte que deseja na seção. Você ainda pode usar sua foto como uma imagem em destaque no Facebook ou de outra pessoa.
O plug-in inclui a opção de exibir: none, que é uma folha de estilo CSS que especifica quais estilos aparecerão quando uma imagem em destaque for selecionada. Como dito anteriormente, você pode aprender a emular essa solução usando CSS personalizado. Para ver como o elemento desejado é estilizado, navegue até o modo de desenvolvedor do seu navegador.
WordPress não pode remover a imagem em destaque
Se você está tentando remover a imagem em destaque de uma postagem do WordPress e não está funcionando, é provável que você não tenha as permissões corretas. Para remover a imagem em destaque, você precisa ser um administrador no site WordPress. Se você não for um administrador, peça a um dos administradores para remover a imagem em destaque para você.
A imagem em destaque, também conhecida como miniatura de postagem, normalmente é incluída como uma barra lateral na parte superior de suas postagens do WordPress. Quando se trata de exibição de imagens, o título do post aparece imediatamente após o título do post, pouco antes do conteúdo começar. Este tutorial ensinará como ocultar facilmente imagens em destaque em postagens específicas do WordPress, bem como globalmente em todo o seu site. É possível que sua imagem em destaque não seja removida por padrão; no entanto, você tem duas opções. Todos os seus sites podem se beneficiar do método de código, não importa qual tema você use. Teste os novos plugins em um ambiente de teste primeiro. O primeiro passo é identificar a classe CSS para os recursos.
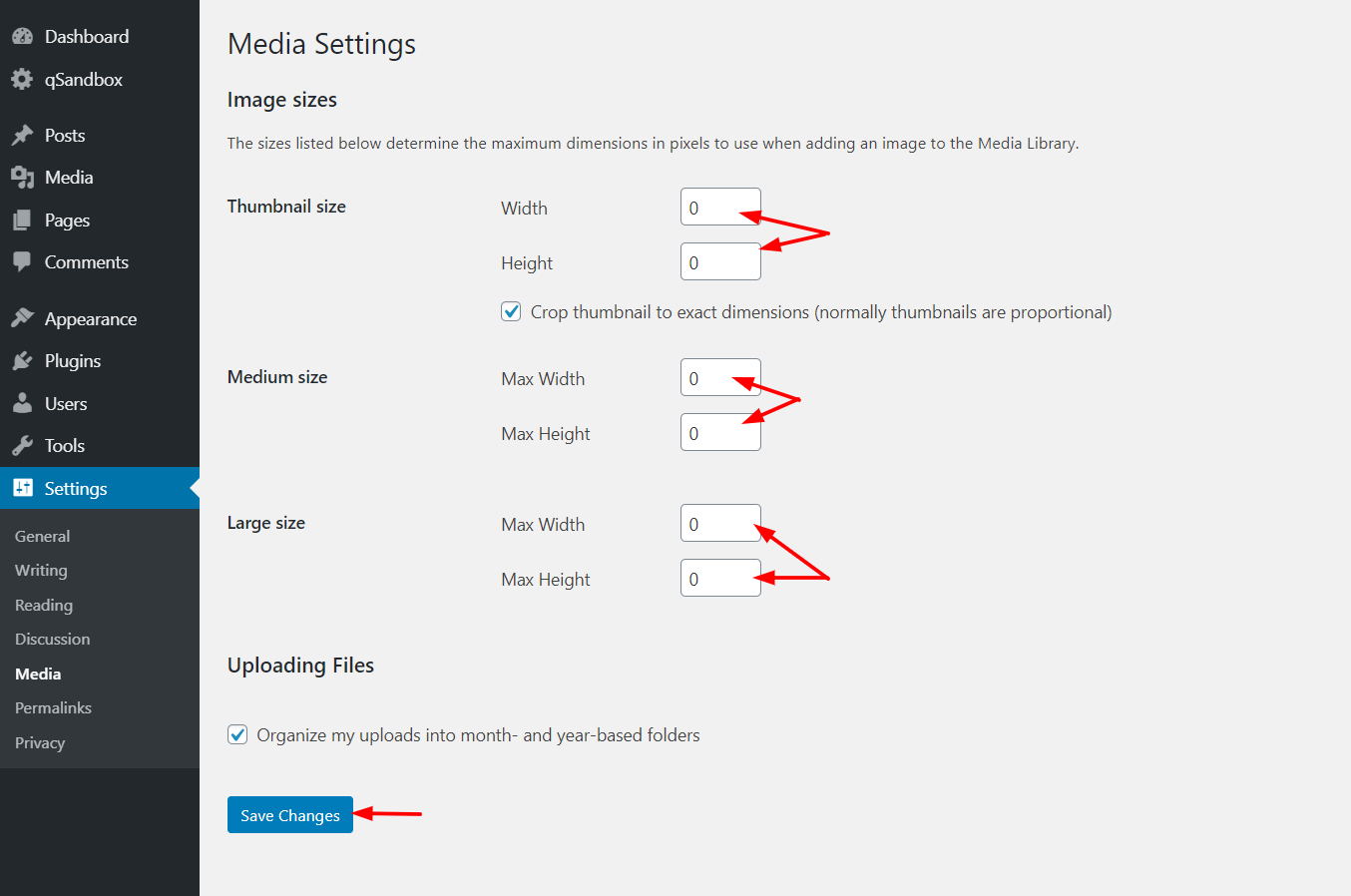
A segunda etapa é encontrar o ID da página do seu site. A terceira etapa é criar um código personalizado para o seu site. Para acessar o WordPress, primeiro faça o login. personalize. Copie e cole o código mostrado na imagem acima na área de entrada CSS adicional. Se o ID da sua página e a classe da imagem em destaque estiverem corretos, a postagem não será mais exibida. Todas as outras funções não são afetadas; basta substituir “.postid-17” por “.single-post” para garantir a compatibilidade. Existem várias maneiras de ocultar imagens em destaque em seu site. Pode ser que o que funciona para um site não funcione para outro.

Como desativar imagens em destaque em todas as postagens
Se você deseja desativar as imagens em destaque em todas as suas postagens, acesse o link abaixo. Você pode selecionar imagens no menu.
Para desmarcar a caixa “Mostrar imagens em destaque nas postagens”, vá para a guia Postagens.
Para salvar as alterações, selecione Salvar alterações na parte inferior da página.
Ocultar elemento de imagem em destaque
A imagem em destaque é uma parte importante do design de um site e pode ser usada para ajudar a definir o tom ou a sensação de uma página. No entanto, pode haver momentos em que você deseja ocultar a imagem em destaque, como quando estiver usando um construtor de páginas como o Elementor.
Ocultar a imagem em destaque é um processo relativamente simples e pode ser feito acessando o editor de página e selecionando a opção 'ocultar imagem em destaque' no menu suspenso. Isso removerá a imagem em destaque da página e poderá ajudá-lo a criar um design mais simplificado.
É uma habilidade útil para ter em sua caixa de ferramentas do WordPress se você quiser ocultar uma imagem em destaque. Um método para ocultar imagens em destaque é não carregá-las. Uma imagem de recurso também pode ser excluída se tiver sido carregada anteriormente. O WordPress oferece várias opções para ocultar imagens em destaque. Se você tiver o Neve instalado, navegue até Aparência. Desmarque o ícone Olho no elemento Miniatura antes de clicar nele. Esse método oculta a miniatura (também conhecida como imagem em destaque em uma postagem) da visualização.
Se você estiver usando um layout de cabeçalho Normal, role para baixo até a seção Ordem dos elementos do personalizador para encontrar uma configuração para ocultar imagens em destaque. Usando CSS, você pode ocultar a imagem em destaque em uma postagem específica. Por favor, cole este código no campo CSS Adicional:. Além disso, você pode querer considerar se deseja ocultar ou exibir imagens em destaque. Para fazer isso, você usará o plug-in Exibir imagem em destaque condicionalmente em postagens e páginas separadas. Como alguns temas assumem a funcionalidade de imagem em destaque quando você adiciona imagens de capa, talvez você não consiga usar este plug-in. Se você está achando difícil criar imagens em destaque para cada postagem, temos uma postagem no Canva que o ajudará a fazer isso. Em alguns casos, pode ser usado para remover uma imagem de uma postagem ou de todas as postagens.
Como corrigir o widget de imagens em destaque que não aparece na personalização
Pode ser necessário desativar o plug-in de imagens em destaque do tema se não estiver vendo o widget de imagens em destaque no personalizador. O plugin Featured Images pode ser desabilitado abrindo o painel Plugins na área de administração do WordPress e clicando no botão desabilitar . Notifique-nos se isso ainda não funcionar compartilhando um link para uma página que está enfrentando o problema. Muito obrigado!
Desativar imagens em destaque
Alguns temas do WordPress desabilitam as imagens em destaque por padrão. Se você quiser usar imagens em destaque em seu tema, você precisa habilitá-las primeiro. Para fazer isso, vá para a página de configurações do seu tema e procure a opção “Ativar imagens em destaque”. Se não estiver lá, você pode entrar em contato com o autor do tema e pedir para adicioná-lo.
Quase todos os temas do WordPress incluem um recurso que permite exibir imagens em destaque. Os anexos de postagem podem até aparecer como a imagem em destaque em alguns temas, se nenhuma imagem for especificada. Seguindo as etapas deste artigo, você poderá ocultar imagens em destaque em postagens individuais no WordPress. O plugin recomendado é o plugin Conditionally Display Featured Image. Se uma imagem em destaque for fornecida, a imagem não será exibida. A imagem do recurso não é afetada por este plugin. Ele não aparecerá no front-end do seu site, a menos que você o habilite. Se você quiser retornar à imagem em destaque, basta editar a postagem e desmarcar a caixa ocultar imagem em destaque.
Imagem em destaque do WordPress
Supondo que você queira uma visão geral das imagens em destaque do WordPress:
Uma imagem em destaque é uma imagem que representa o conteúdo de uma postagem ou página. Ao criar uma nova postagem ou página, você pode definir uma imagem em destaque clicando no link “Definir imagem em destaque” na barra lateral direita. A imagem em destaque aparecerá no topo da postagem ou página, acima do título. Se você não definir uma imagem em destaque, o WordPress escolherá automaticamente uma imagem da postagem ou página para usar como imagem em destaque.
Com o WordPress Block Editor, você pode adicionar qualquer tipo de texto e mídia às postagens do seu blog. Para representar um post como um todo, basta colocar uma única imagem na barra lateral direita. É possível colocar uma imagem primária em cada postagem e usá-la como cabeçalho de uma postagem ou incluí-la nas páginas de arquivo. Quando alguém visita seu blog, eles notam uma imagem em destaque do WordPress. É fundamental escolher e preparar essas imagens com cuidado para que possam representar com precisão o estilo visual do seu site (e até mesmo seu desempenho). Aqui estão três dicas para ajudá-lo a usar imagens em destaque de forma eficaz em seu site WordPress. Cada postagem em seu site deve ser acompanhada por uma imagem em destaque do WordPress.
Em geral, é fundamental considerar como essas imagens representam seu site para entender como ele será percebido. Aqui estão algumas dicas para manter a aparência e o estilo de suas imagens em destaque consistentes. Quando seu site está cheio de imagens grandes e de alta qualidade, ele pode ficar lento. Antes de enviar qualquer imagem do WordPress para o seu site, é recomendável otimizar cada uma delas. Como resultado, será mais leve e menos propenso a desacelerar sua página. A ferramenta certa pode comprimir imagens com facilidade sem sacrificar a qualidade das imagens.
Escolher a imagem em destaque certa para o seu blog é uma decisão importante, e há algumas coisas que você deve pensar.
É fundamental reproduzir a imagem com a maior precisão possível.
Considere uma imagem que transmita a essência do seu blog.
Ao selecionar um design, certifique-se de que ele esteja protegido por direitos autorais sob Creative Commons.
Existe uma maneira de alterar a imagem em destaque a qualquer momento.
Ao selecionar uma imagem em destaque para o seu blog, tenha em mente os seguintes fatores:
Para se destacar, sua imagem em destaque deve ser de alta qualidade e representar seu blog. Sua imagem deve ser bem conhecida e será notada pelos leitores, permitindo que seu blog se destaque da multidão.
É uma boa ideia usar uma imagem que represente seu blog em sua imagem em destaque. Sua foto deve representar com precisão o tópico do seu blog e deve ajudar seu blog a se destacar da multidão.
Sua imagem em destaque deve ser uma imagem licenciada Creative Commons. Isso significa que você é livre para usar a imagem de qualquer forma em seu blog, como na página, desde que credite o criador original.
Na maioria dos casos, você tem a opção de alterar a imagem em destaque a qualquer momento. Ao selecionar a imagem em destaque no editor de postagem do blog WordPress, você pode criar facilmente sua própria postagem no blog.
Como usar imagens em destaque nas postagens do WordPress
Quando estiver editando uma postagem, clique na imagem na barra de ferramentas do editor de postagem e clique na guia Imagem em destaque no canto superior direito da tela. Depois de escolher sua imagem em destaque na biblioteca de mídia do seu blog, você pode fazer upload de uma nova imagem. Você também terá algumas outras opções depois de selecionar sua imagem em destaque. Em negrito, você altera o foco da sua imagem em destaque para o da página principal do seu post e adiciona uma borda ao redor dela. Como resultado, sua imagem em destaque agora serve como o ponto focal de sua postagem e inclui uma borda ao redor dela. Isso permite o tamanho correto da imagem em destaque. O tamanho da imagem em destaque é definido por padrão. Alinhamento significa que o plano está alinhado. As configurações determinam qual imagem aparecerá na postagem na escala de uma página. À medida que a posição da imagem em destaque muda com a posição do outro texto na postagem, ela é exibida conforme a posição da imagem em destaque muda. Você pode incorporar a imagem em destaque de um vídeo em uma postagem do blog clicando aqui. Se você deseja alterar a imagem em destaque de uma postagem sem editá-la, pode fazê-lo usando a biblioteca de mídia do WordPress. Clique no título da postagem para saber mais sobre ela e, em seguida, clique no botão da imagem em destaque para ver os detalhes da postagem. Você pode escolher uma imagem em destaque da sua biblioteca de mídia ou fazer upload de uma nova imagem neste menu.
