Elementor [2022] でコンバージョン率の高い連絡先ページを構築する方法
公開: 2022-09-20ほとんどの Web サイトで最も過小評価されているページの 1 つは、お問い合わせページであることをご存知ですか?
はい!
多くのウェブサイトの所有者やデザイナーは、連絡先ページがどれほど重要かを理解していません. これは、ユーザーがアクセスしたり、クエリを解決したりするための、Web サイトの居心地の良い小さなコーナーです。
しかし、連絡先ページはあまり重要視されていないため、居心地が悪く、配置が不適切なため、ユーザーが連絡先ページを見つけるのが難しい場合があります。 この問題を回避する方法を理解し、お問い合わせページのデザインを改善して、より目を引くようにする必要があります。
この記事では、連絡先ページを改善する要素と、Elementor ページビルダーを使用してそれを設計する方法について説明します.
では、連絡先ページをより良くするものは何でしょうか? どれどれ!
お問い合わせページのベスト プラクティス
これは、成功したお問い合わせページの機能と実践のリストです。 ここにあるすべての要素は、連絡先ページを必要なものにする上で重要な役割を果たします.
- すぐに利用できるようにする– 連絡先ページのリンクを表示する必要がある目立つ場所の 1 つは、フッターです。 すべてのページには、Web ページの下部に連絡先リンクが必要です。 スペースがある場合は、ヘッダーに連絡フォームを追加することも良いオプションです.
- 重要なリンクを含める– 製品 Web サイトの場合、製品ドキュメントへのリンクを追加することをお勧めします。これは、多くの人が使用または課金に関連するクエリを思いつく可能性があるためです。 これにより、連絡先の受信トレイが煩雑になることも回避できます。
- その他の連絡先情報を追加する– ユーザーの電話番号、電子メール、郵送先住所を追加することを強くお勧めします。 これは、連絡先ページをより機知に富んだものにするのに役立ちます.
- 不必要なフィールドや単語を避ける– 連絡先フォームの領域の数を最小限に抑えるようにしてください。 これを行うと、ユーザーがクエリを簡単に入力できるようになります。 Gravity や WPForms などの多くの優れたフォーム ビルダー プラグインは、WordPress とうまく連携します。
- 成功メッセージを追加する– 多くの場合、コンタクト フォームの送信ボタンを押すと、ユーザーはメッセージのないページに誘導されます。 成功ページへのリダイレクト リンクを追加するか、コンタクト フォームをカスタマイズして成功メッセージを表示するだけでも、非常に役立ちます。 簡単な「お問い合わせありがとうございます」を追加し、所要時間を追加できます。 ユーザーが他のプラットフォームであなたとつながることができるように、ソーシャル メディア アカウントをリンクすることもできます。
- 歓迎する– これは、ウェブサイトのデザイナーが犯す最も一般的な間違いの 1 つです。 連絡先フォームが退屈に見えず、歓迎されていることを確認する必要があります. Elementorページビルダーを使用してそれを行う方法を見ていきます.
- インタラクティブにする– 連絡先ページに名前、電子メール、メッセージ フィールドのみを含める必要があるとはどこにも書かれていません。 Google マップなどのインタラクティブな要素を場所にピンで追加できます。
お問い合わせフォームに統合すると、これらすべてのポイントをビジネスにさらに活用できます。
ここでは、コーディング方法がわからなくても、これらすべてのポイントを Web サイトに組み込む方法を見ていきます。
Elementor ページ ビルダーと Elementor 用の PowerPack アドオンを使用して、お問い合わせページをデザインします。
飛び込みましょう!
Elementor Page Builder でお問い合わせページを作成する方法
始める前に、Elementor Page Builder と Elementor 用の PowerPack アドオンがインストールされ、有効になっていることを確認してください。 それができたら、デザインプロセスを開始できます。
ステップ 1: Elementor Page Builder の起動
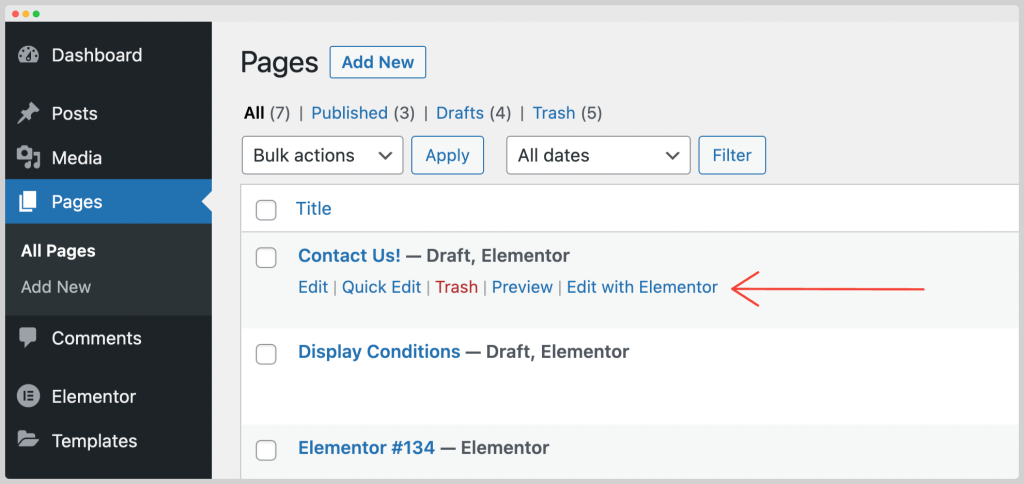
まず、WordPress ダッシュボードにログインし、左側のページ オプションをクリックします。 お問い合わせページを探して、[ Elementor で編集] ボタンをクリックします。

これにより、ページ ビルダーが起動します。
ステップ 2: 連絡先ページのヒーロー セクションの設計
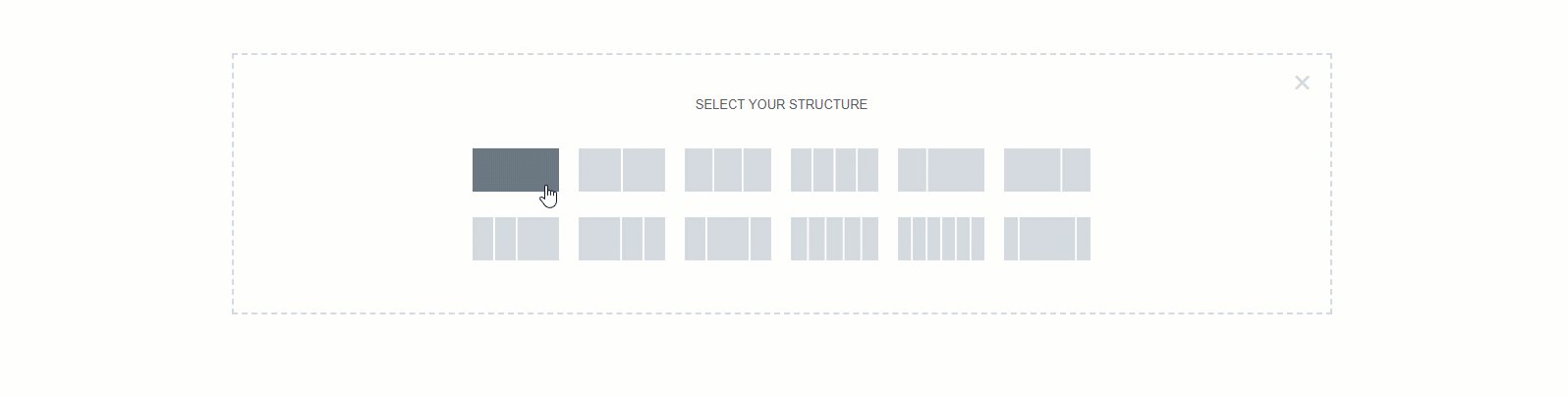
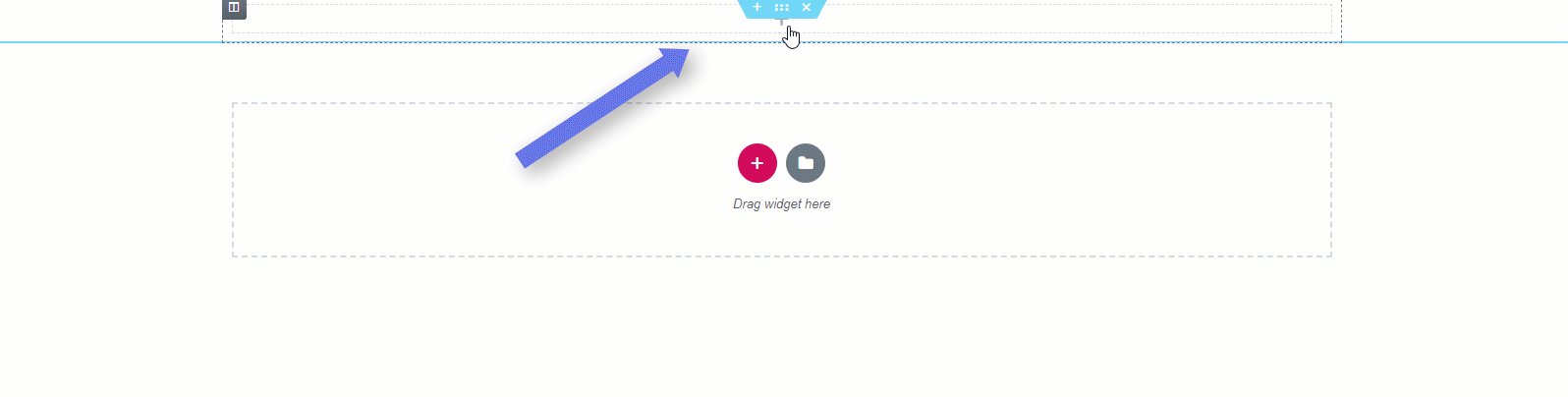
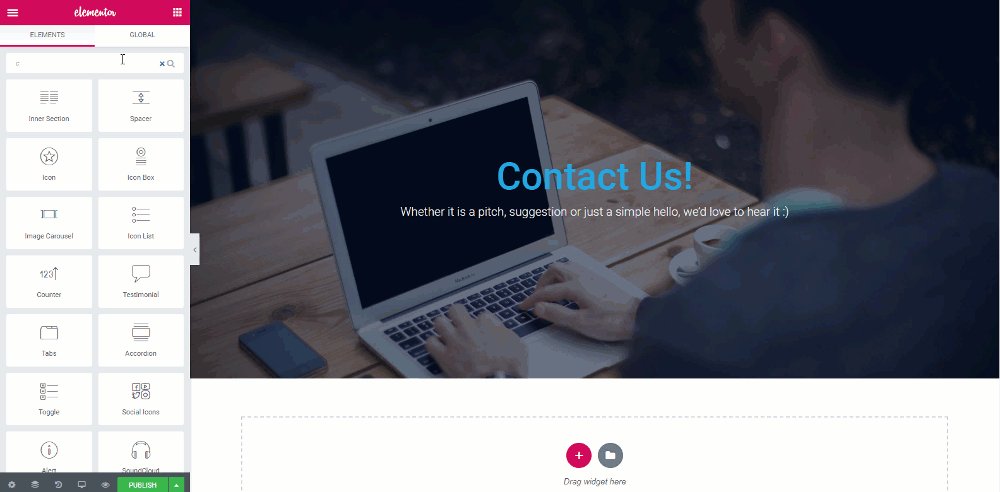
上部にヒーロー画像を追加し、タイトルを追加することから始めます。 これを行うには、 「+ 」をクリックするか、新しいセクション アイコンを追加してから、ページに単一列構造を追加します。

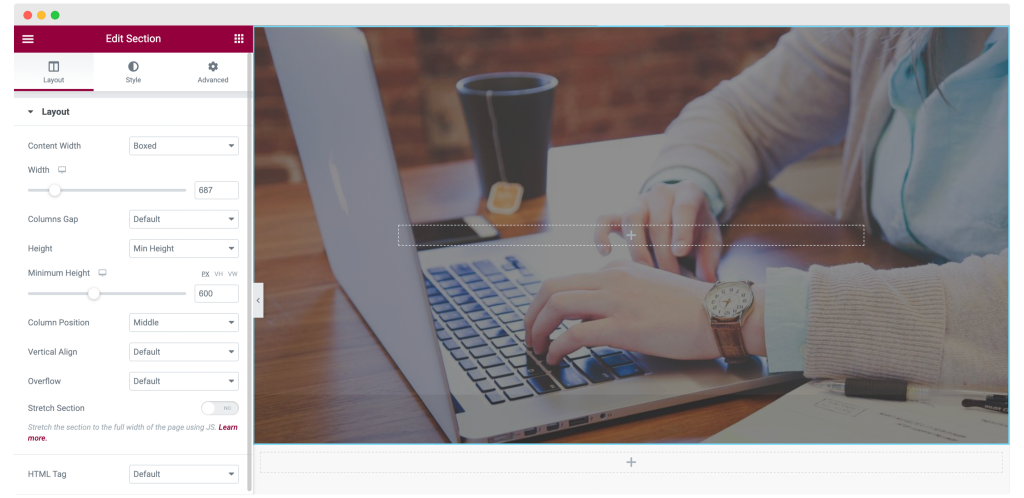
行の設定をクリックし、スタイル タブから行に背景画像を追加します。
画像と行をより見やすくするには、[レイアウト] タブで行の高さを変更する必要があります。 最小サイズを「600」に設定しています。

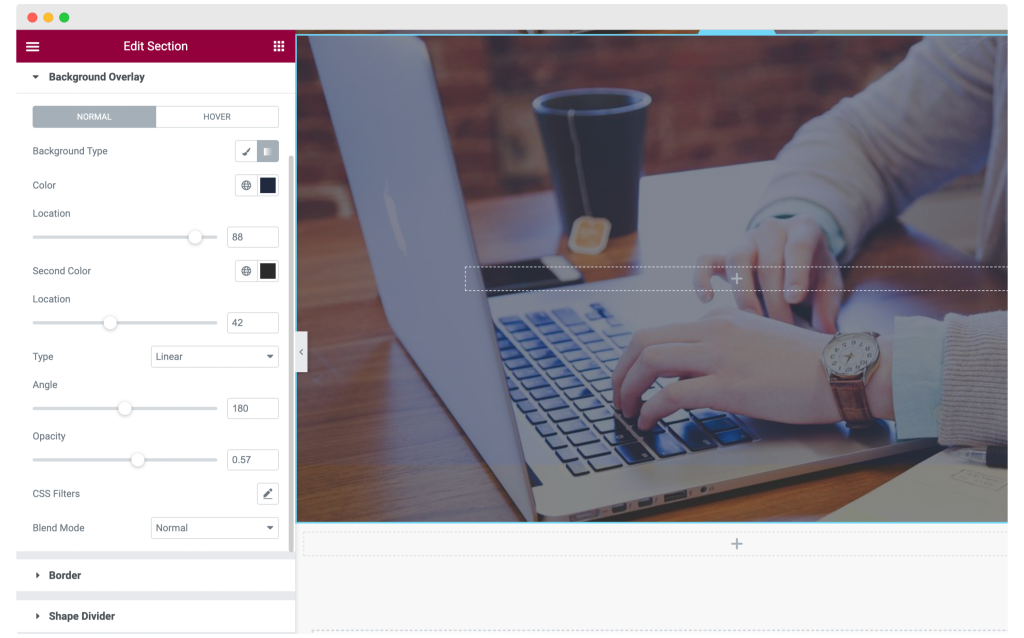
また、 [スタイル] タブの背景オーバーレイ セクションを使用して、不透明度0.57の背景オーバーレイを追加しました。 行った変更は次のとおりです。

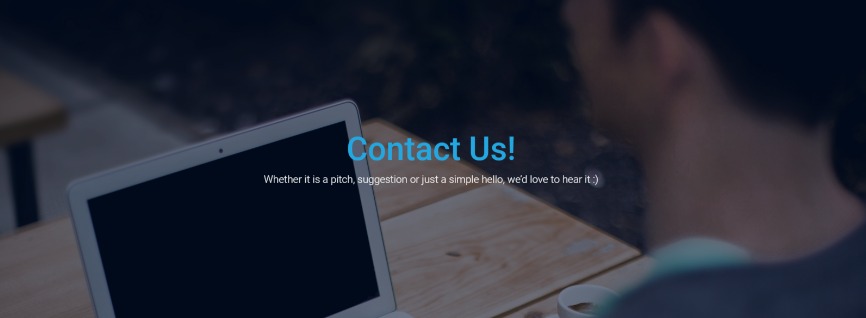
ステップ 3: 連絡先ページのタイトルをカスタマイズする
PowerPack アドオン パックの Dual Heading ウィジェットを行にドラッグ アンド ドロップします。
次に、テキストの外観とデザインを以下のように変更します。 創造性を発揮して、思い通りの見出しをデザインできます。

タイトルのデザインをゼロから始めたくない場合は、デュアル ヘッダー ウィジェットのプリセットから選択することもできます。
ステップ 4: お問い合わせフォームをページに追加する
ページにまともな連絡先フォームを追加する時が来ました. このために、 Contact Form 7プラグインを使用しています。
Gravity フォーム、Caldera フォーム、Ninja フォーム、WPForms プラグインなど、一般的な WordPress フォーム ビルダー プラグインを使用できます。 先に進む前に、必ずプラグインをインストールして有効にしてください。

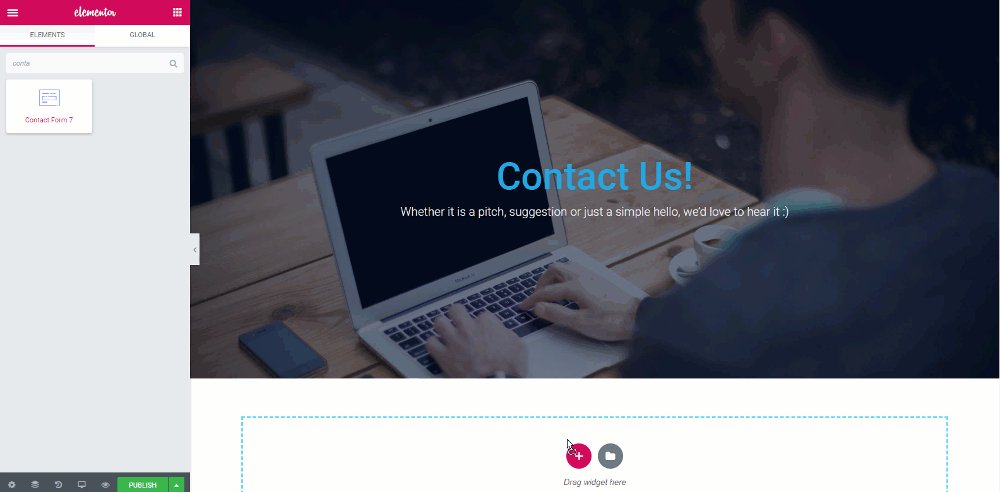
Contact Form 7 をインストールしていない場合は、こちらから入手できます。 プラグインをインストールし、コンタクト フォーム ウィジェットを取得するために設計したページを更新します。
ページにElementorお問い合わせフォームウィジェットを追加する
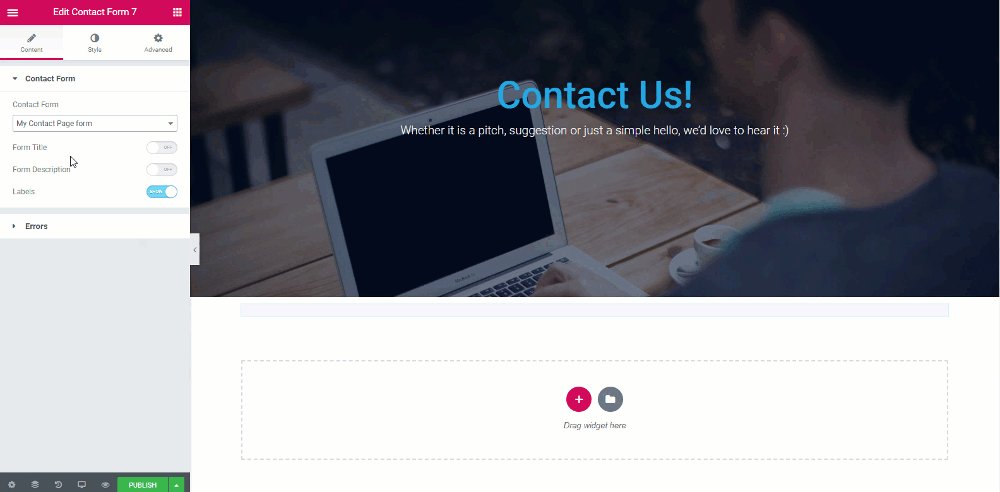
Contact Form 7 ウィジェットをページにドラッグ アンド ドロップし、表示するコンタクト フォームを選択します。

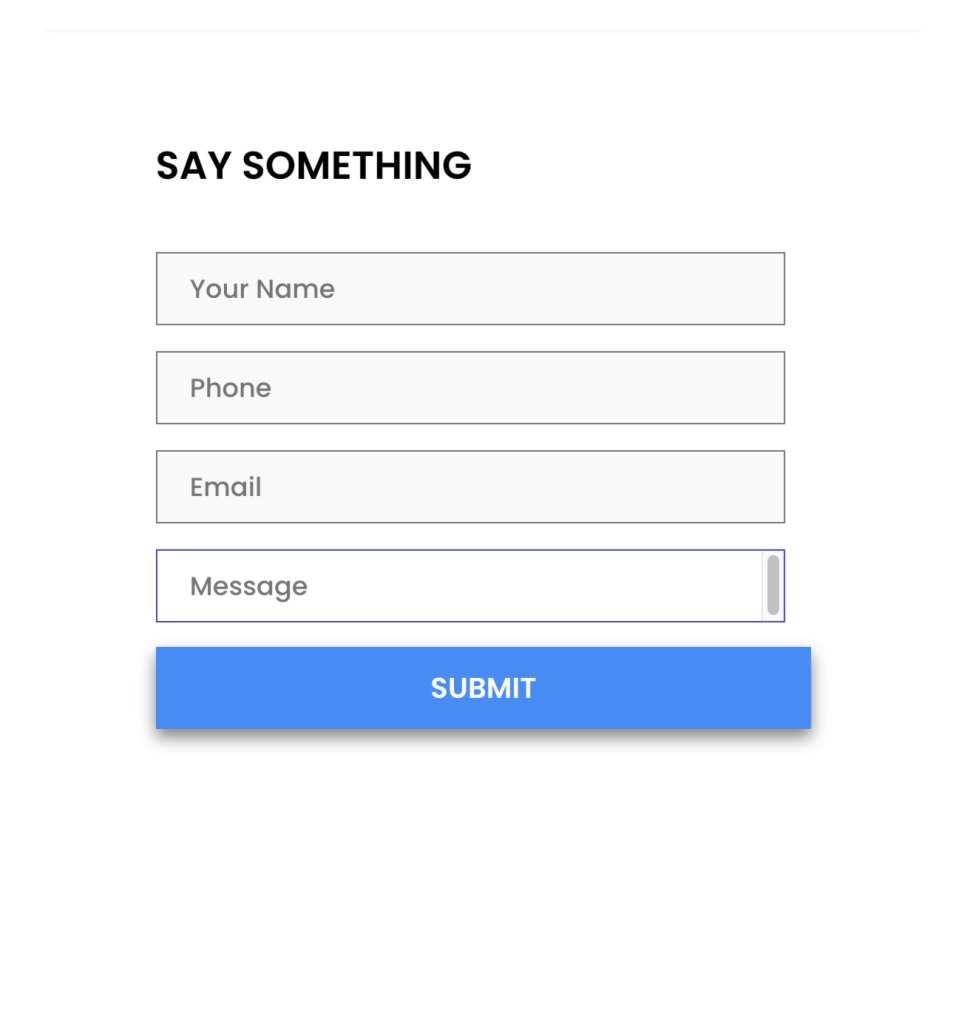
今度はフォームをカスタマイズします。 トグル ボタンを使用してタイトルを無効にし、スタイル タブに移動します。 ここでは、フォームの色、背景、タイポグラフィ、幅、パディングを変更できます。
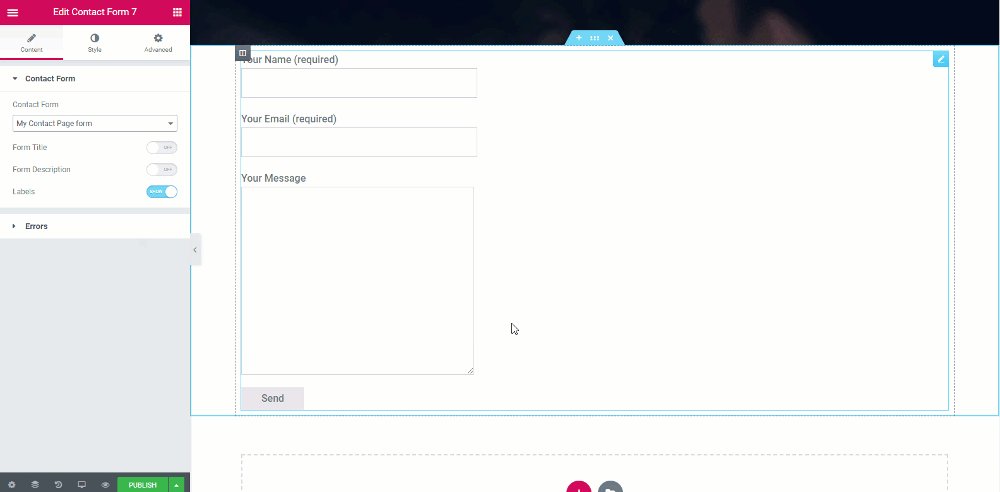
このフォームでは、次の変更を行いました –
- フィールドの背景色とテキスト色を変更し、間隔を 20 に増やしました。
- フィールドに境界線を追加し、境界線の半径を変更しました。
- プレースホルダーのテキストの色を変更しました。
- 送信ボタンの幅を170に変更し、色も変更しました。
- ボタンに境界線とホバー効果を追加しました。
これは、完成したお問い合わせフォームの外観です。

ステップ 3: その他の連絡先情報の追加
連絡先ページには連絡先フォームだけでは不十分であり、ユーザーが連絡先フォームとは別にあなたに連絡したい場合は、より多くの情報をユーザーに提供する必要があります。
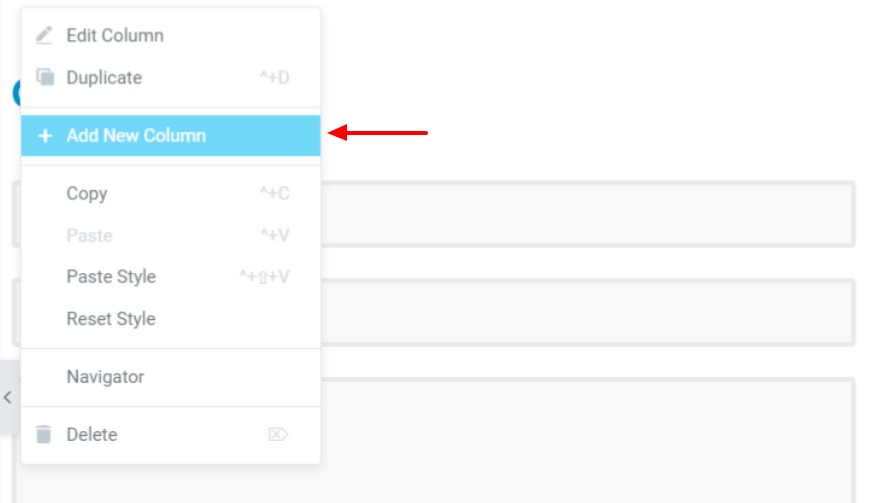
このために、同じ行に別の列を追加してから、Elementor Info List ウィジェットを追加します。

列アイコン 列を右クリックし、[新しい列の追加] ボタンをクリックします。
情報リスト ウィジェットをページにドラッグ アンド ドロップします。
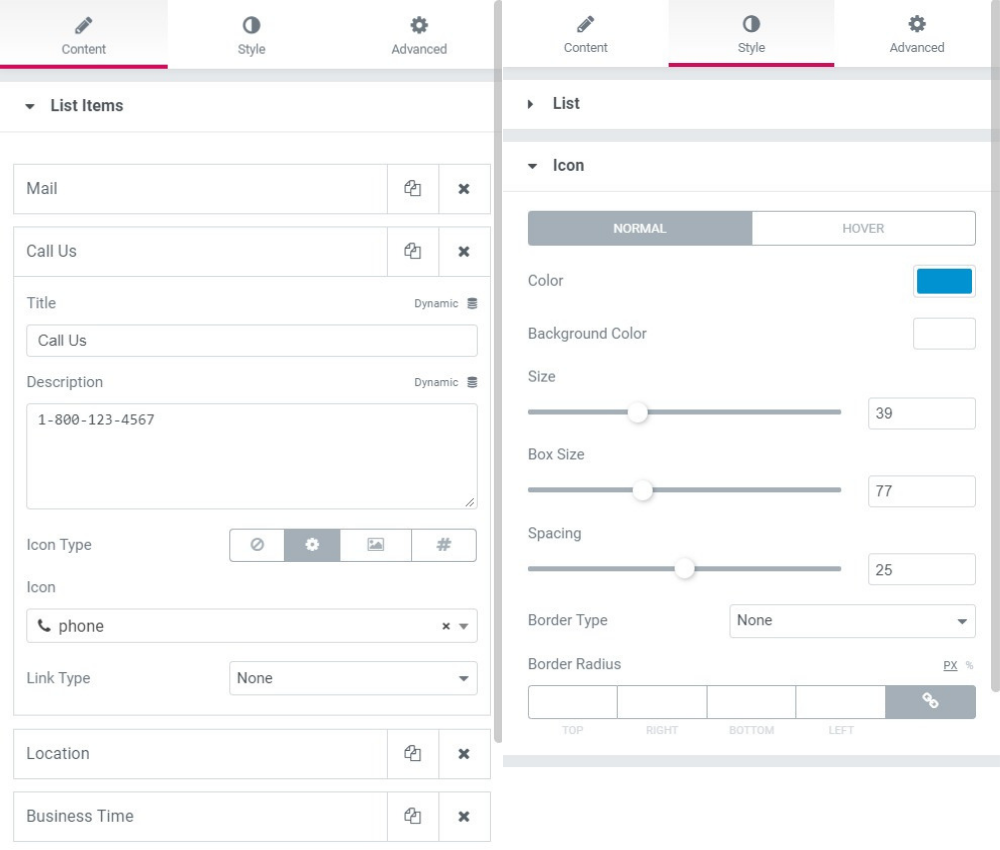
アイコン、色、テキスト、間隔、パディングをそれぞれの設定から変更します。 このリストでは、次の設定を変更しました-
- アイコン、説明、およびタイトルを変更しました。
- アイテムの間隔: 30
- アイコンのサイズ、ボックスのサイズ、間隔はそれぞれ 39、77、25 です。
- スタイルタブからタイトル、説明、アイコンの色を変更しました。
- 追加された上下のパディング: 50

上記と同じ値を保持することも、要件に応じて変更することもできます。
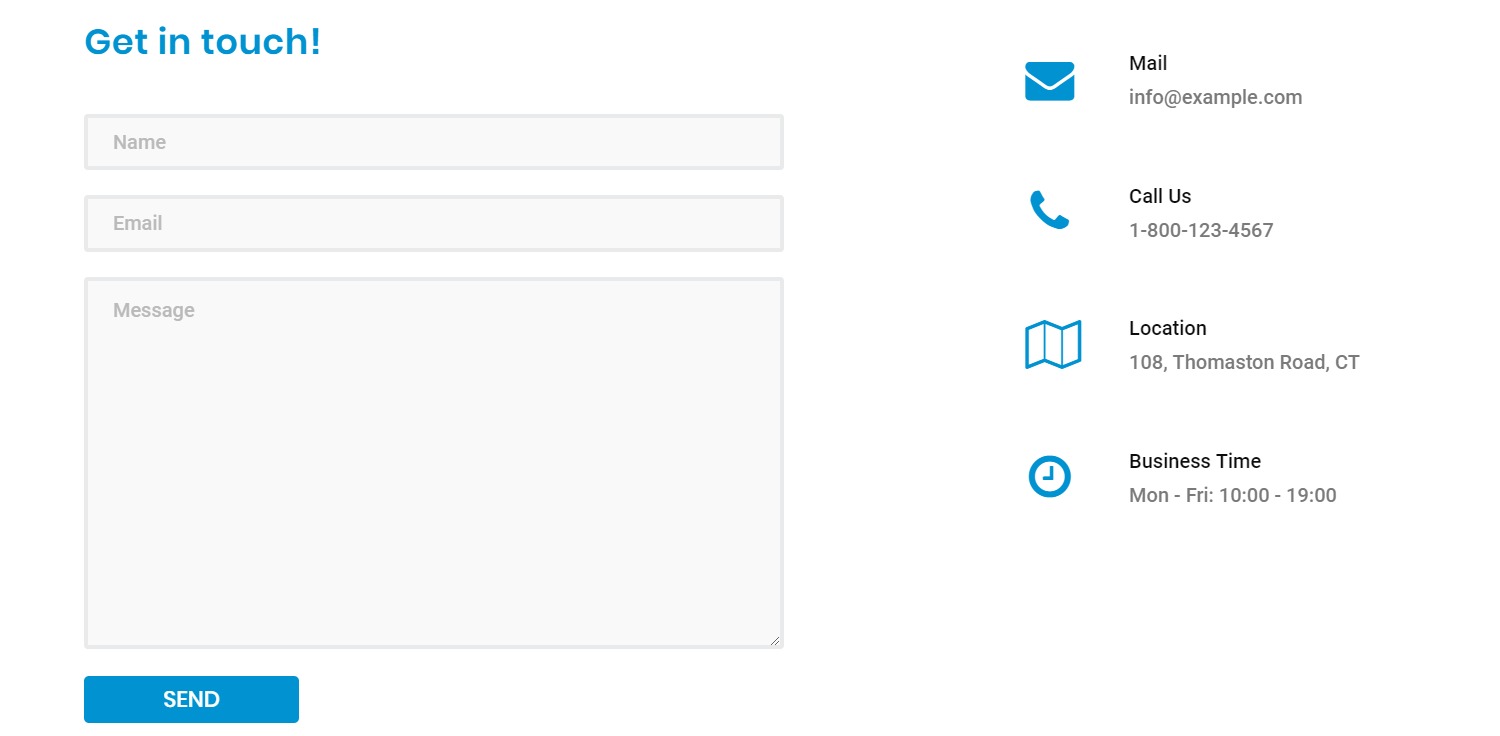
これは、すべての変更が行われると、行全体がどのように見えるかです.

ステップ 4: Google マップを連絡先ページに追加する
お問い合わせページには、単純なテキストやフィールド以上のものを含める必要があります。 いくつかの創造的でインタラクティブな要素は、多くのことを追加します. このために、カスタム Google マップをページに追加します。
Google マップの追加
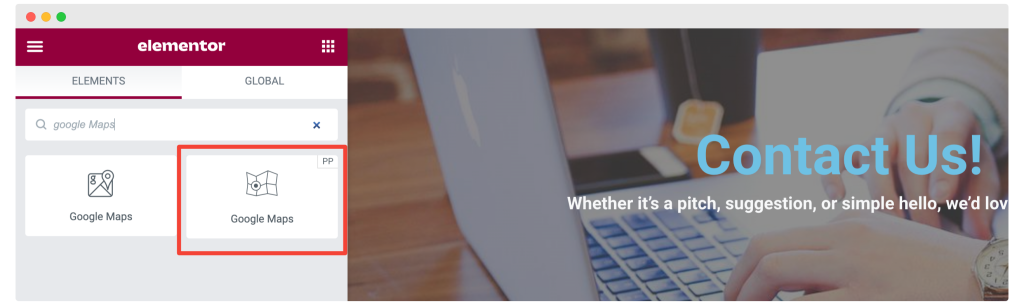
まず、PowerPack アドオンの Google マップ ウィジェットをページにドラッグ アンド ドロップします。 ウィジェットの右上隅にある「PP」アイコンを確認してください。

追加したら、緯度と経度を使用してオフィスの場所を入力します。 複数の場所またはピンを設定することもできます。 エラーが発生した場合は、このドキュメントを参照してください。
あらかじめデザインされたテーマから 1 つを選択して、マップ コントロールとスタイルを変更することもできます。
Google マップ ウィジェットを設定すると、連絡先ページの準備が整います。
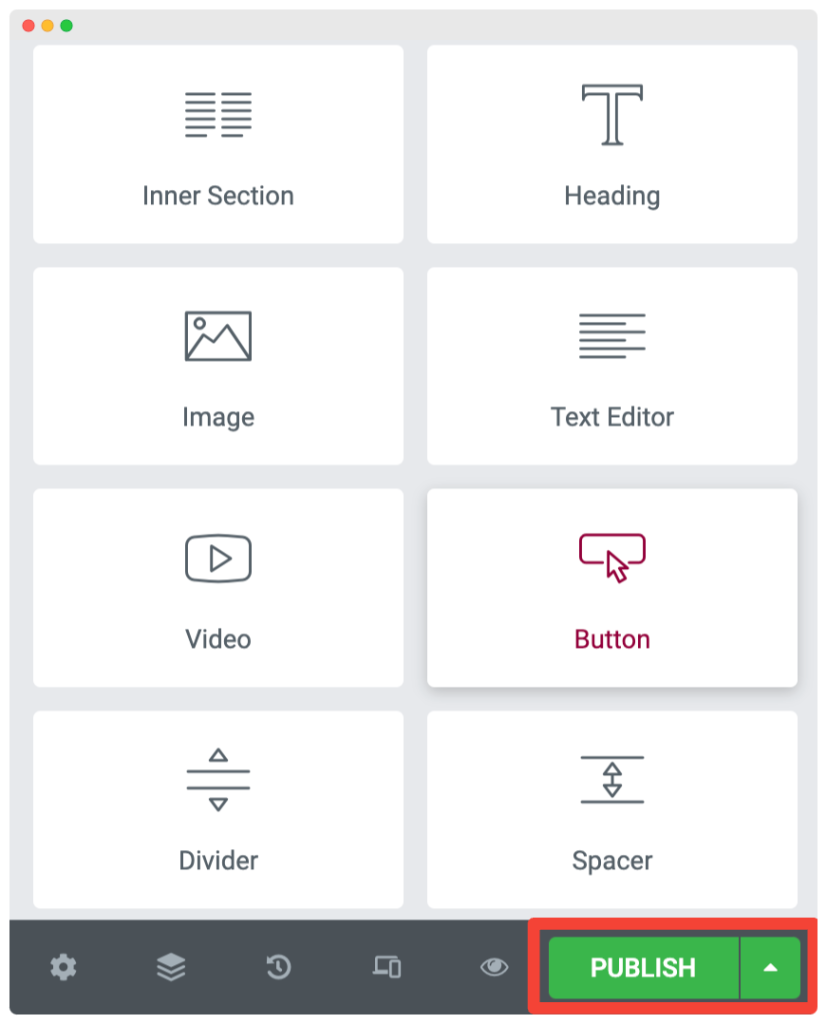
あとは、変更を有効にするだけです。 このためには、ページの左下隅にある [公開] ボタンをクリックします。

以上です、皆さん!
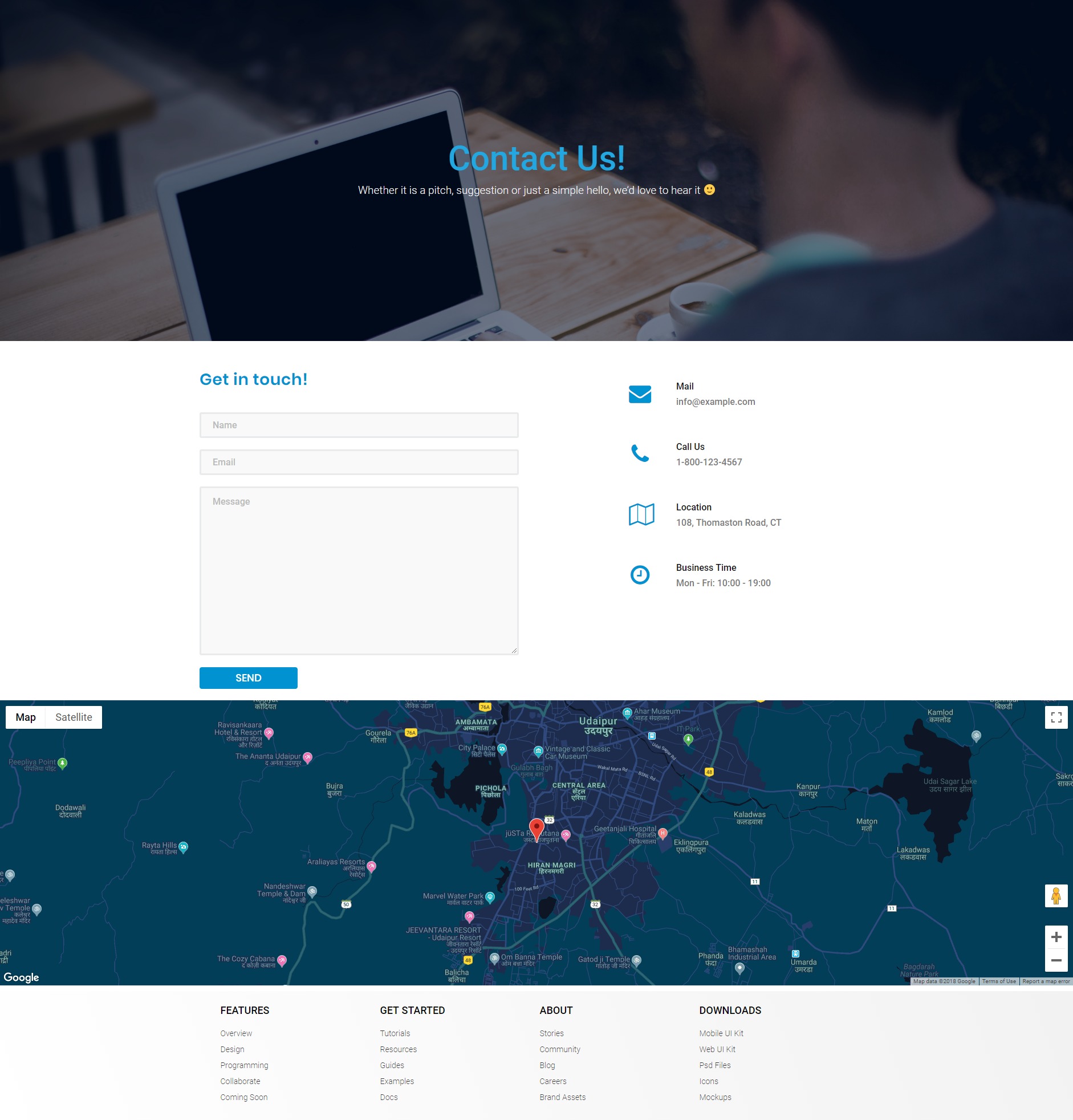
ビンゴ! 見栄えの良いお問い合わせページの作成に成功しました。 これは、完成した連絡先ページ全体の外観です。

さらに変更を加えたい場合は、Elementor Page Builder を使用して簡単に変更できます。 Elementor および Elementor 用の PowerPack アドオンを使用して、さらに多くのインタラクティブな要素をページに追加できます。
Elementor の詳細については、次の人気ガイドをご覧ください。
- Elementorの使い方:初心者向け詳細ガイド
- Elementor のエラーとその修正方法
- 最高の無料 Elementor 学習リソースの究極のリスト
このチュートリアルが役に立った場合は、それを共有し、さらに質問がある場合は下にコメントをドロップしてください!
