Wie man mit Elementor eine hochkonvertierende Kontaktseite erstellt [2022]
Veröffentlicht: 2022-09-20Wissen Sie, dass eine der am meisten unterschätzten Seiten der meisten Websites die Seite „ Kontakt “ ist?
Ja!
Viele Websitebesitzer und -designer verstehen nicht, wie wichtig die Kontaktseite ist. Dies ist die gemütliche kleine Ecke Ihrer Website, in der der Benutzer Sie erreicht oder seine Anfrage beantwortet.
Da den Kontaktseiten jedoch nicht viel Bedeutung beigemessen wird, werden sie unwillkommen, und manchmal macht es die schlechte Platzierung für Benutzer schwierig, die Kontaktseite zu finden. Wir müssen verstehen, wie wir dieses Problem vermeiden können, und das Design unserer Kontaktseite verbessern, um es auffälliger zu machen.
In diesem Artikel werden wir sehen, was eine Kontaktseite besser macht und wie Sie sie mit dem Elementor Page Builder gestalten können.
Was macht also eine Kontaktseite besser? Mal schauen!
Best Practices für Kontaktseiten
Hier ist eine Liste der Funktionen und Praktiken erfolgreicher Kontaktseiten. Jedes Element hier spielt eine entscheidende Rolle dabei, die Kontaktseite zu dem zu machen, was sie sein muss.
- Machen Sie sie leicht verfügbar – Einer der prominenten Orte, an denen der Link der Kontaktseite vorhanden sein muss, ist in der Fußzeile. Jede Seite muss unten auf der Webseite einen Kontakt-Link haben. Wenn Sie Platz haben, ist es auch eine gute Option, das Kontaktformular in der Kopfzeile hinzuzufügen.
- Fügen Sie wichtige Links hinzu – Für eine Produktwebsite ist es gut, einen Link zur Produktdokumentation hinzuzufügen, da viele Leute Fragen zur Nutzung oder Abrechnung haben könnten. Dies vermeidet auch das Überladen des Kontakt-Posteingangs.
- Fügen Sie weitere Kontaktinformationen hinzu – Es wird dringend empfohlen, eine Telefonnummer, E-Mail-Adresse und Postanschrift für Ihre Benutzer hinzuzufügen. Dies hilft dabei, Ihre Kontaktseite für sie einfallsreicher zu machen.
- Vermeiden Sie unnötige Felder und Wörter – Versuchen Sie, die Anzahl der Bereiche in Ihrem Kontaktformular zu minimieren. Auf diese Weise können Benutzer ihre Abfragen einfacher eingeben. Viele gute Formularerstellungs-Plugins wie Gravity und WPForms funktionieren hervorragend mit WordPress.
- Fügen Sie eine Erfolgsmeldung hinzu – Oft führt die Schaltfläche zum Senden von Kontaktformularen die Benutzer zu einer Seite ohne Nachricht. Das bloße Hinzufügen eines Weiterleitungslinks zu einer Erfolgsseite oder das Anpassen des Kontaktformulars zur Anzeige einer Erfolgsmeldung ist sehr hilfreich. Sie können ein einfaches „Danke für die Kontaktaufnahme“ und Ihre Bearbeitungszeit hinzufügen. Sie können auch Ihre Social-Media-Konten verknüpfen, damit Ihre Benutzer auf anderen Plattformen mit Ihnen in Kontakt treten können.
- Machen Sie es einladend – Dies ist einer der häufigsten Fehler, die Website-Designer machen. Sie müssen darauf achten, dass das Kontaktformular nicht langweilig und einladend wirkt. Wir werden sehen, wie Sie das mit Hilfe des Elementor Page Builders tun können.
- Machen Sie es interaktiv – Nirgendwo steht geschrieben, dass Ihre Kontaktseite nur ein Feld für Name, E-Mail und Nachricht haben sollte. Sie können interaktive Elemente wie Google Maps mit einer Stecknadel auf Ihrem Standort hinzufügen.
Integriert in Ihr Kontaktformular können all diese Punkte viel mehr für Ihr Unternehmen tun.
Jetzt werden wir sehen, wie Sie all diese Punkte auf Ihrer Website einbauen können, auch wenn Sie nicht wissen, wie man codiert.
Wir werden den Elementor-Seitenersteller und das PowerPack-Addon für Elementor verwenden, um unsere Kontaktseite zu gestalten.
Tauchen wir ein!
So erstellen Sie eine Kontaktseite mit dem Elementor Page Builder
Bevor wir beginnen, stellen Sie sicher, dass Sie den Elementor Page Builder und die PowerPack Addons für Elementor installiert und aktiviert haben. Sobald Sie das getan haben, können wir mit unserem Designprozess beginnen.
Schritt 1: Starten des Elementor Page Builder
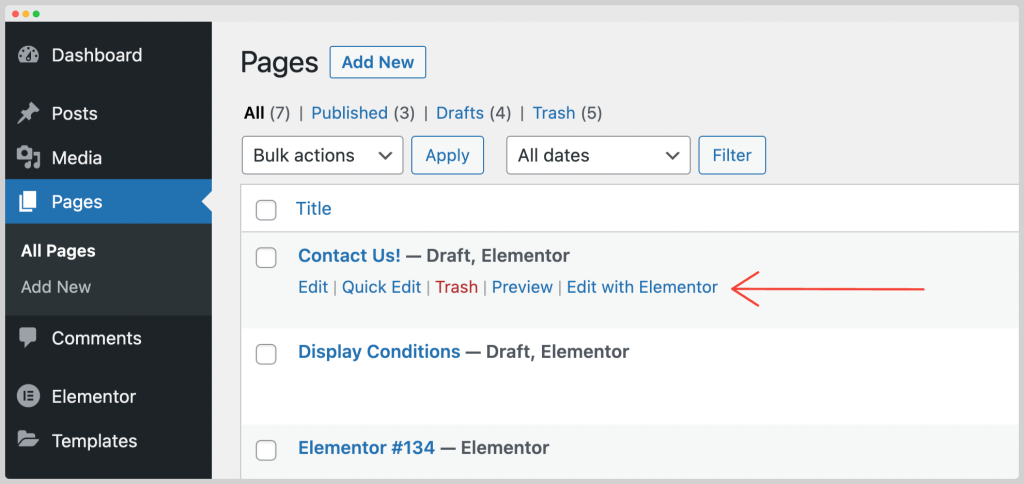
Melden Sie sich zuerst bei Ihrem WordPress-Dashboard an und klicken Sie dann auf die Seitenoption auf der linken Seite. Suchen Sie nun nach Ihrer Kontaktseite und klicken Sie auf die Schaltfläche Mit Elementor bearbeiten .

Dadurch wird der Page Builder gestartet.
Schritt 2: Gestaltung des Hero-Bereichs der Kontaktseite
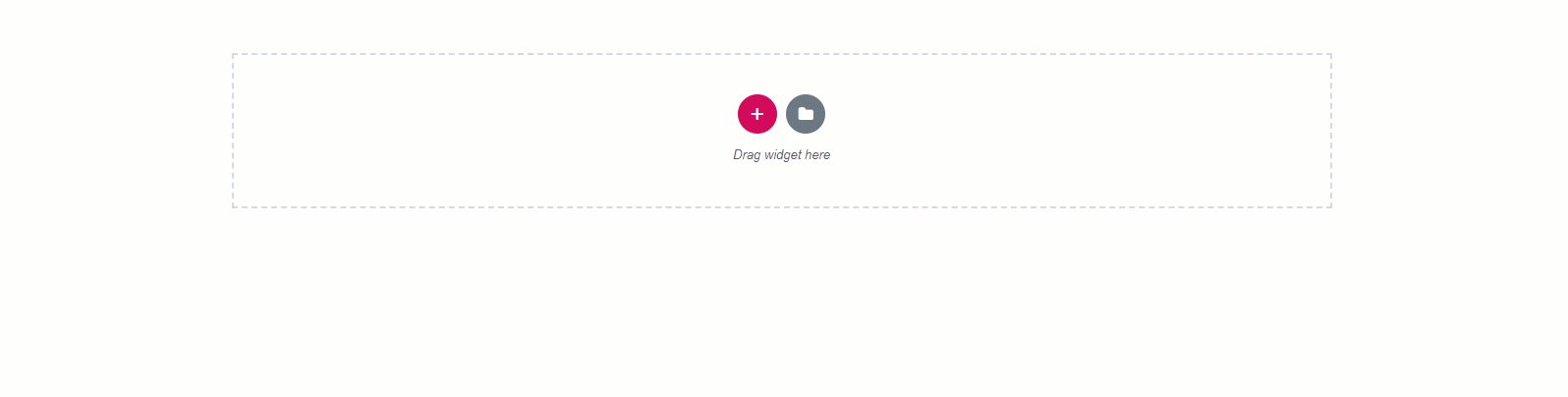
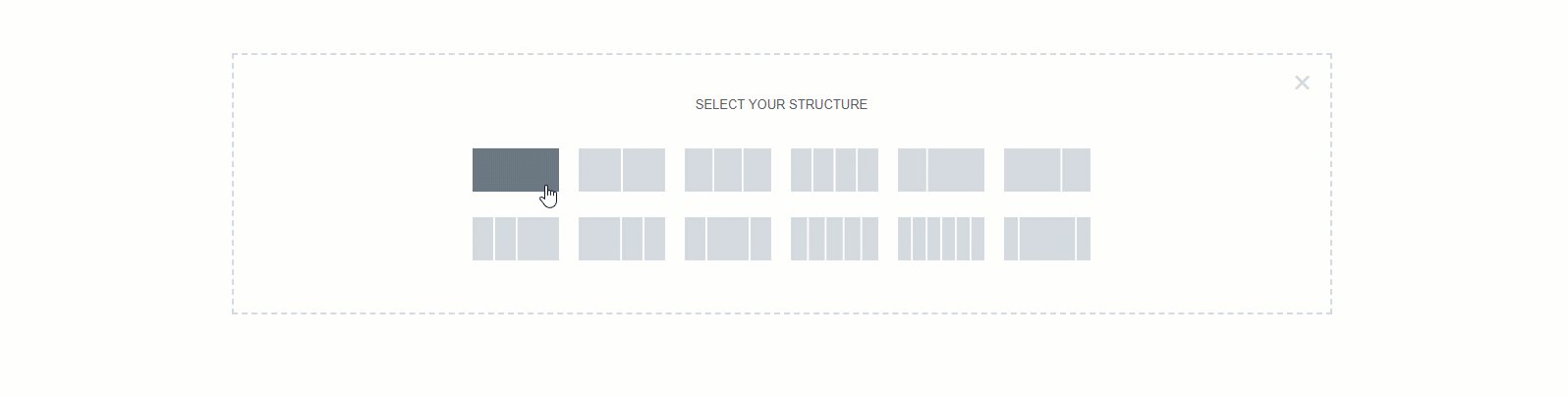
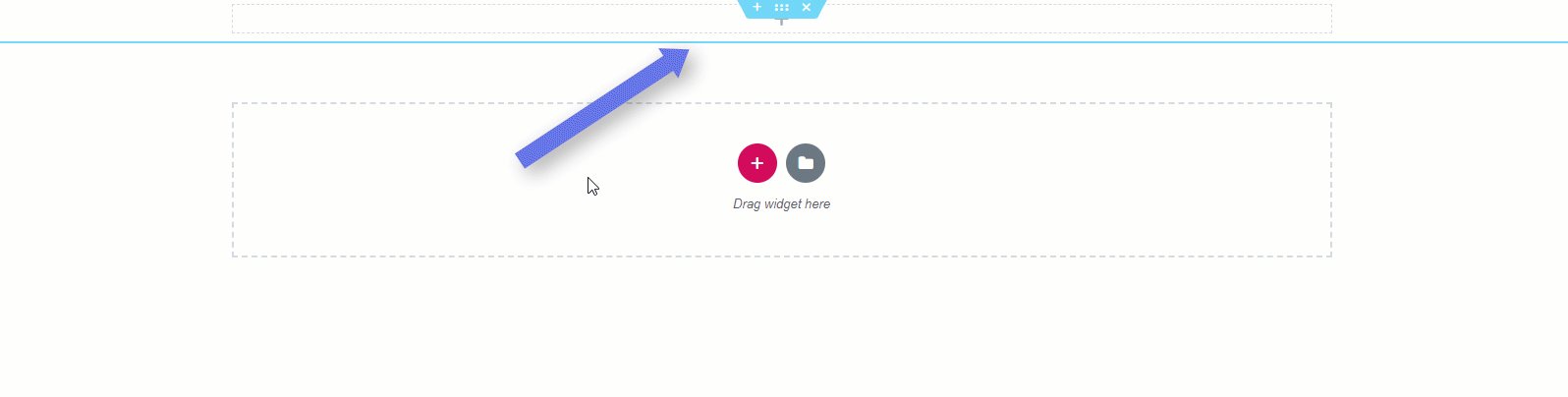
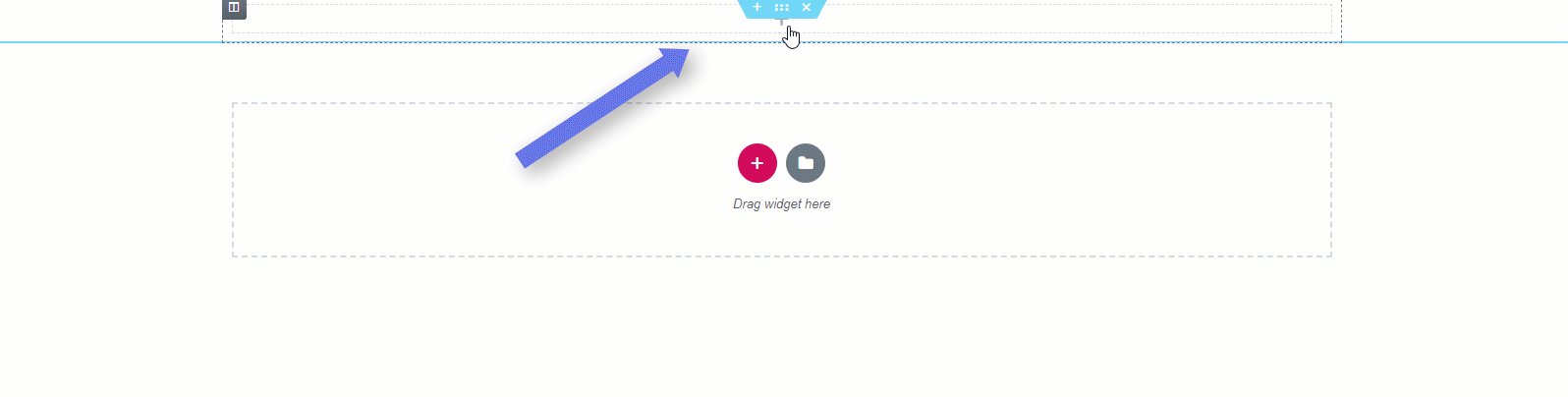
Wir beginnen damit, oben ein Heldenbild hinzuzufügen und einen Titel hinzuzufügen. Klicken Sie dazu auf das „+ “ oder fügen Sie ein neues Abschnittssymbol hinzu und fügen Sie Ihrer Seite dann eine einspaltige Struktur hinzu.

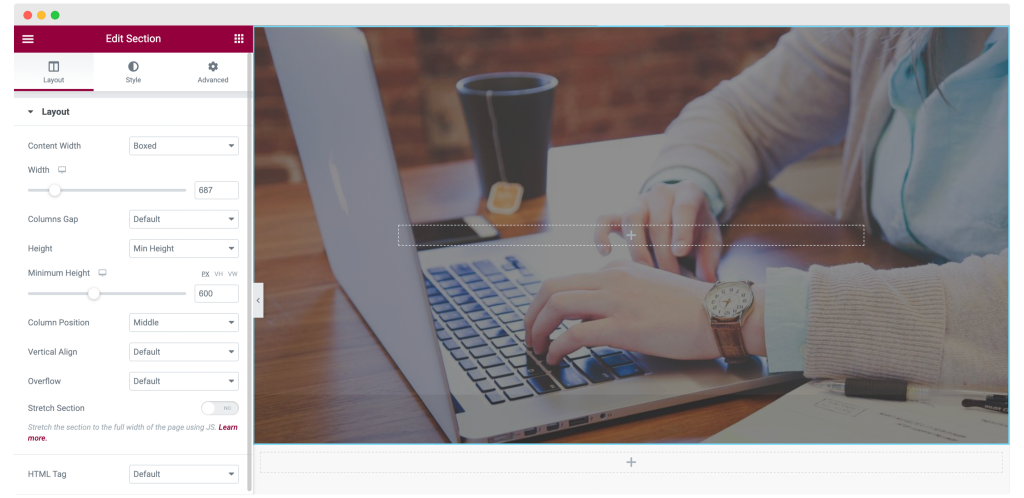
Klicken Sie nun auf die Zeileneinstellungen und fügen Sie der Zeile aus der Registerkarte Stil ein Hintergrundbild hinzu.
Um das Bild und die Zeile besser sichtbar zu machen, müssen Sie die Höhe der Zeile auf der Registerkarte „Layout“ ändern. Wir setzen die Mindestgröße auf „600“.

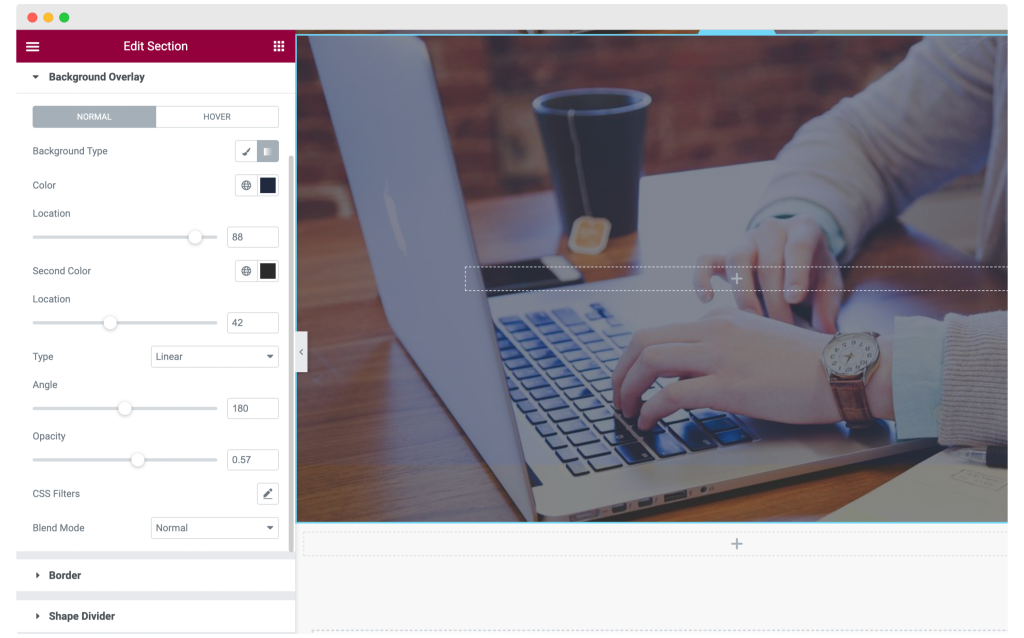
Wir haben auch die Hintergrundüberlagerung mit einer Deckkraft von 0,57 hinzugefügt, indem wir den Abschnitt „Hintergrundüberlagerung“ auf der Registerkarte „Stil “ verwendet haben. Hier sind die Änderungen, die wir vorgenommen haben:

Schritt 3: Anpassen des Titels der Kontaktseite
Ziehen Sie ein Dual-Heading-Widget des PowerPack Add-on-Pakets per Drag-and-Drop in die Zeile.
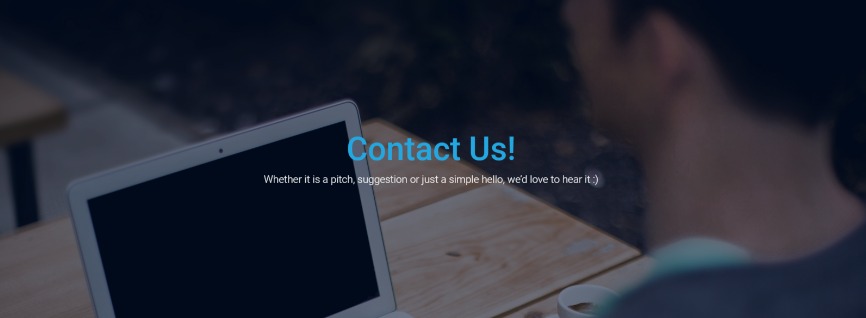
Ändern Sie nun das Aussehen und Design des Textes so, wie wir es unten getan haben. Sie können Ihrer Kreativität freien Lauf lassen und Ihre Überschrift nach Ihren Wünschen gestalten.

Wenn Sie mit der Titelgestaltung nicht von Grund auf beginnen möchten, können Sie auch aus den Voreinstellungen des Dual Heading-Widgets auswählen.

Schritt 4: Kontaktformular zu Ihrer Seite hinzufügen
Es ist an der Zeit, der Seite ein anständiges Kontaktformular hinzuzufügen. Dazu verwenden wir das Plugin Contact Form 7 .
Sie können mit allen gängigen WordPress-Formularerstellungs-Plugins wie Gravity-Formularen, Caldera-Formularen, Ninja-Formularen oder dem WPForms-Plugin arbeiten. Stellen Sie sicher, dass Sie das Plugin installieren und aktivieren, bevor wir fortfahren.
Wenn Sie Kontaktformular 7 nicht installiert haben, können Sie es hier herunterladen. Installieren Sie das Plugin und aktualisieren Sie die Seite, die wir entworfen haben, um das Kontaktformular-Widget zu erhalten.
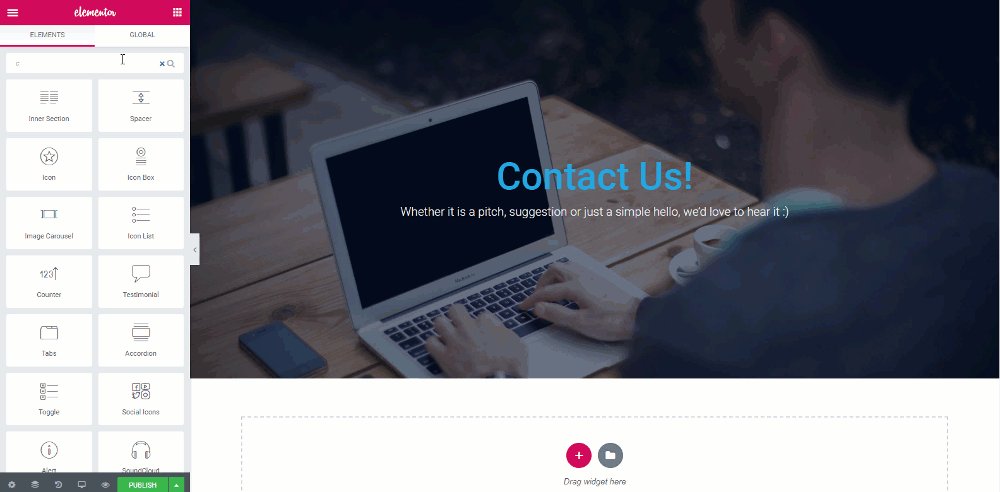
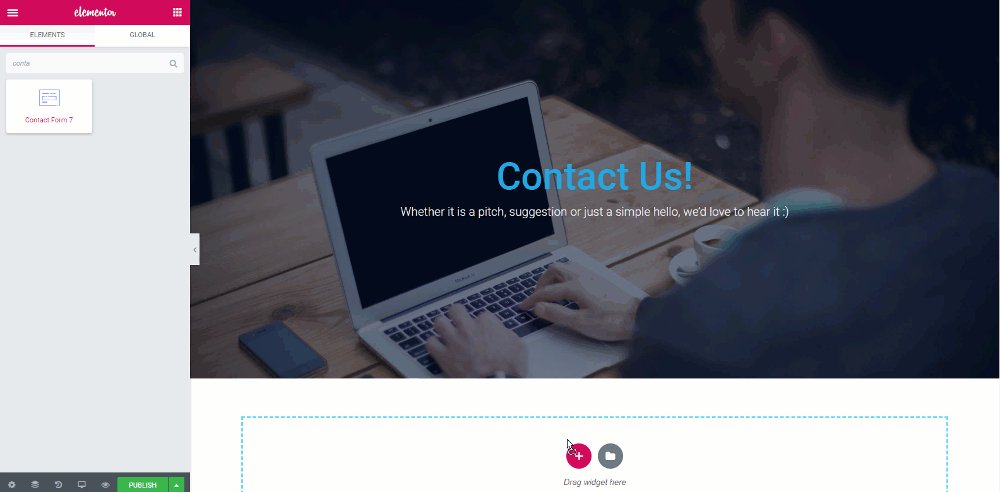
Hinzufügen des Elementor-Kontaktformular-Widgets auf der Seite
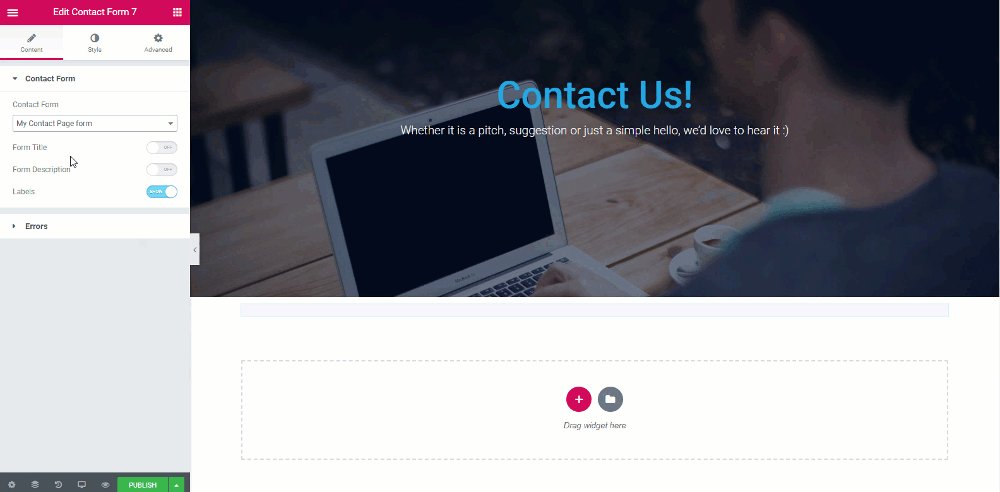
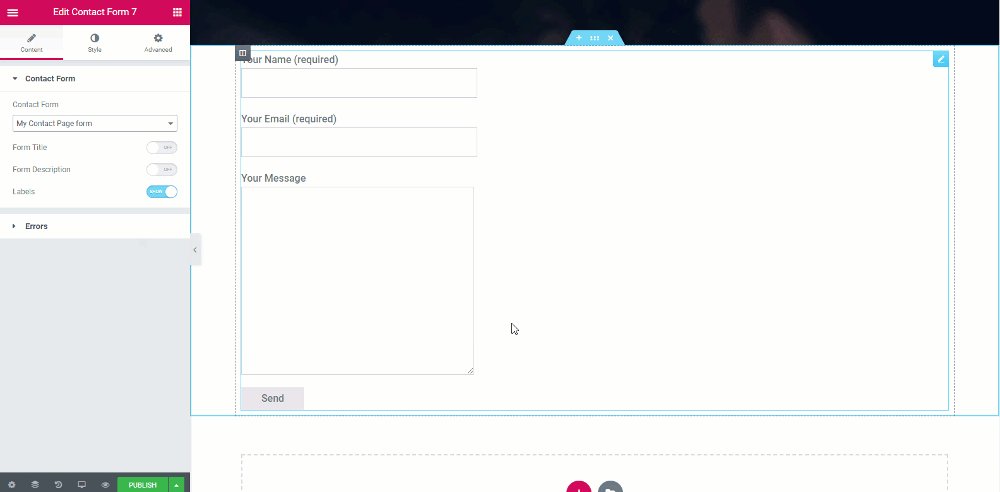
Ziehen Sie nun das Kontaktformular 7-Widget per Drag & Drop auf die Seite und wählen Sie das Kontaktformular aus, das Sie anzeigen möchten.

Jetzt ist es an der Zeit, das Formular anzupassen. Deaktivieren Sie die Titel mit der Umschalttaste und gehen Sie zur Registerkarte Stil. Hier können Sie Farbe, Hintergrund, Typografie, Breite und Füllung des Formulars ändern.
Für dieses Formular haben wir die folgenden Änderungen vorgenommen –
- Hintergrundfarbe und Textfarbe für die Felder geändert und Abstand auf 20 erhöht.
- Ränder zu den Feldern hinzugefügt und Randradius geändert.
- Textfarbe des Platzhalters geändert.
- Ändern Sie für den Senden-Button die Breite auf 170 und auch die Farbe.
- Rand- und Hover-Effekte zur Schaltfläche hinzugefügt.
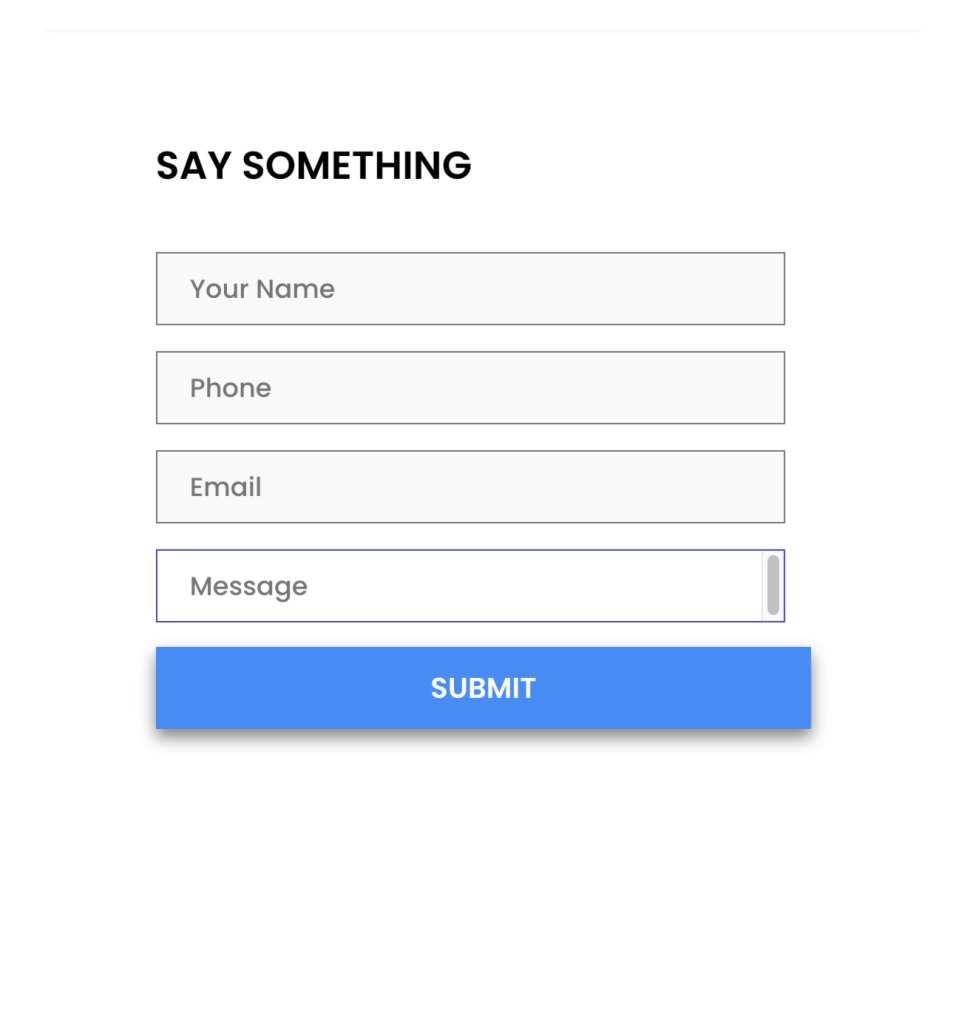
So sieht das ausgefüllte Kontaktformular aus.

Schritt 3: Hinzufügen weiterer Kontaktinformationen
Jetzt reicht das Kontaktformular für die Kontaktseite nicht aus, und Sie müssen Ihren Benutzern mehr Informationen geben, wenn sie Sie neben Ihrem Kontaktformular kontaktieren möchten.
Dazu fügen wir derselben Zeile eine weitere Spalte hinzu und fügen dann das Elementor-Infolisten-Widget hinzu.

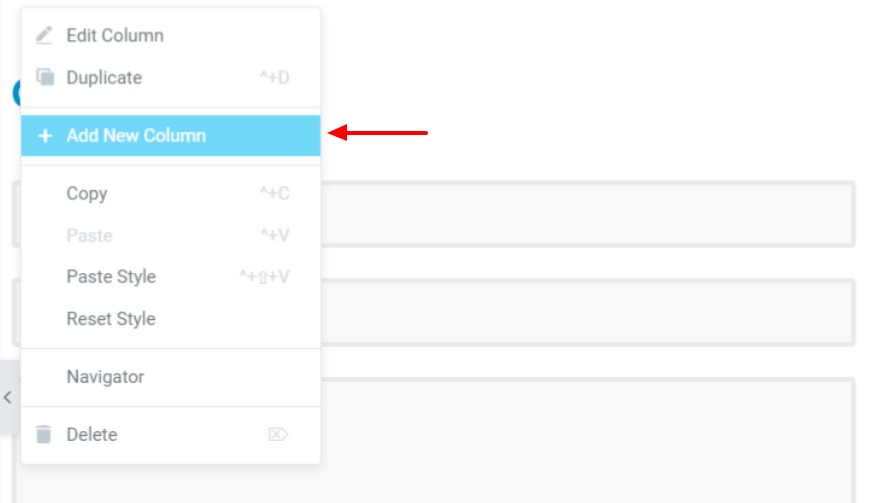
Klicken Sie mit der rechten Maustaste auf das Spaltensymbol der Spalte und klicken Sie dann auf die Schaltfläche „Neue Spalte hinzufügen“ .
Ziehen Sie nun das Infolisten-Widget per Drag & Drop auf die Seite.
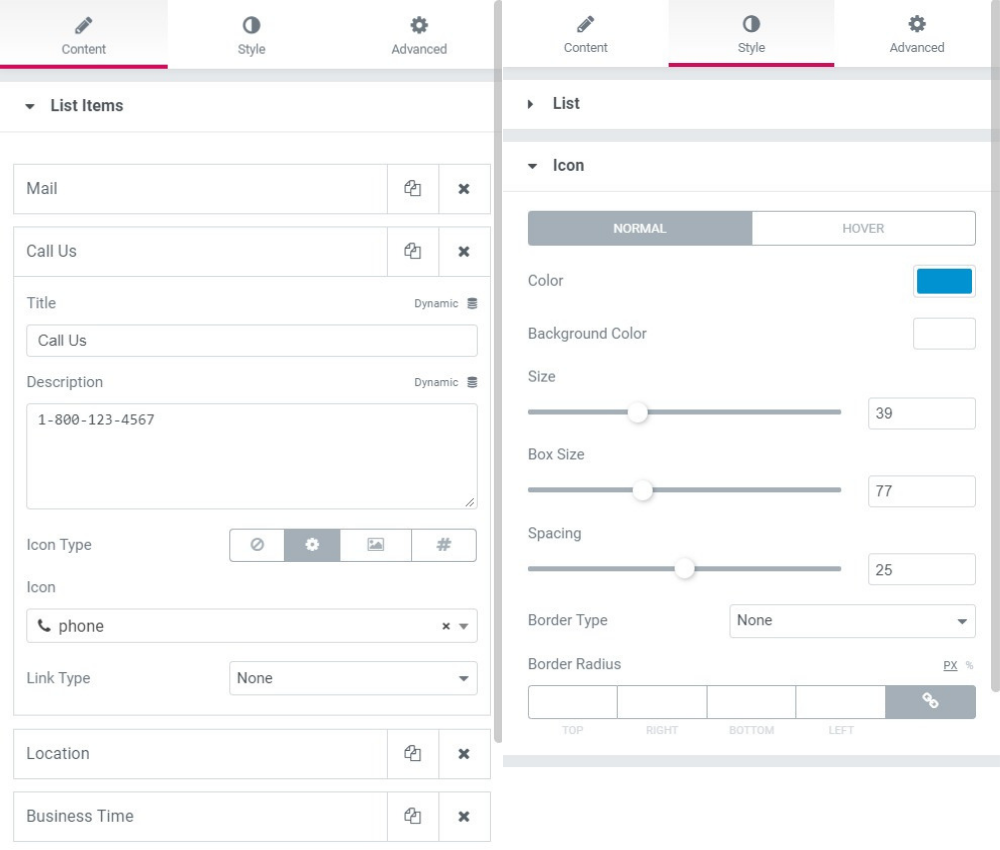
Ändern Sie die Symbole, die Farbe, den Text, den Abstand und die Füllung in den entsprechenden Einstellungen. Für diese Liste haben wir die folgenden Einstellungen geändert:
- Symbol, Beschreibung und Titel geändert.
- Artikelabstand: 30
- Symbolgröße, Feldgröße und Abstand 39, 77 bzw. 25.
- Titel, Beschreibung und Symbolfarbe auf der Registerkarte „Stil“ geändert.
- Obere und untere Polsterung hinzugefügt: 50

Sie können die oben genannten Werte beibehalten oder sie gemäß Ihren Anforderungen ändern und ändern.
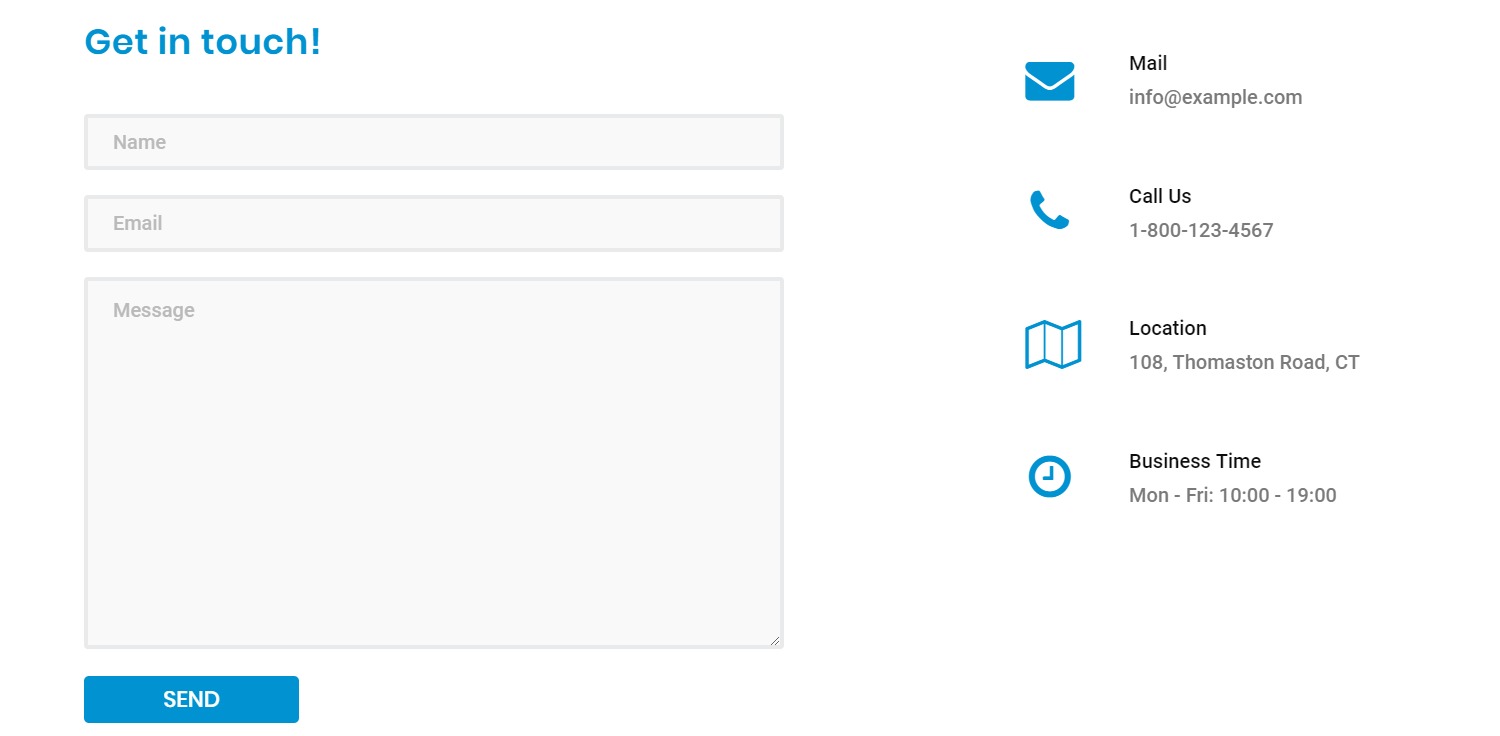
So sieht die ganze Zeile aus, wenn alle Änderungen vorgenommen wurden.

Schritt 4: Hinzufügen von Google Maps zur Kontaktseite
Die Kontaktseite sollte mehr als nur einfachen Text und Felder enthalten. Einige kreative und interaktive Elemente summieren sich sehr. Dazu fügen wir unserer Seite eine benutzerdefinierte Google-Karte hinzu.
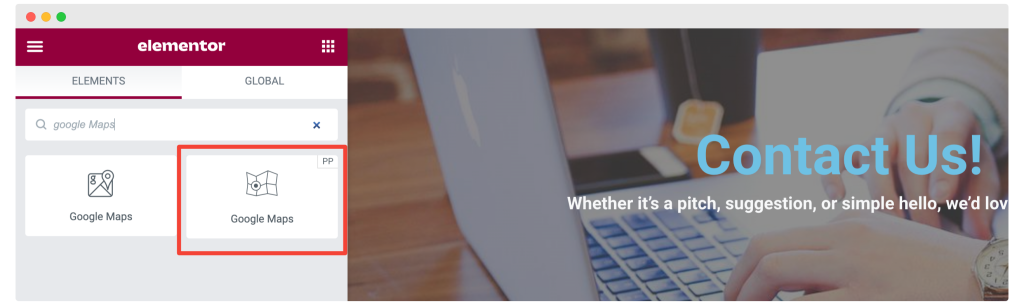
Hinzufügen von Google Maps
Ziehen Sie zunächst das Google Maps-Widget der PowerPack-Addons per Drag & Drop auf die Seite. Stellen Sie sicher, dass Sie das „PP“ -Symbol in der oberen rechten Ecke des Widgets überprüfen:

Geben Sie nach dem Hinzufügen den Standort Ihres Büros mit Hilfe von Breiten- und Längengraden ein. Sie können auch mehrere Standorte oder Pins festlegen. Wenn Sie eine Fehlermeldung erhalten, können Sie auf dieses Dokument verweisen.
Sie können auch die Kartensteuerung und den Stil ändern, indem Sie eines aus den vordefinierten Themen auswählen.
Sobald Sie das Google Maps-Widget eingerichtet haben, ist Ihre Kontaktseite fertig.
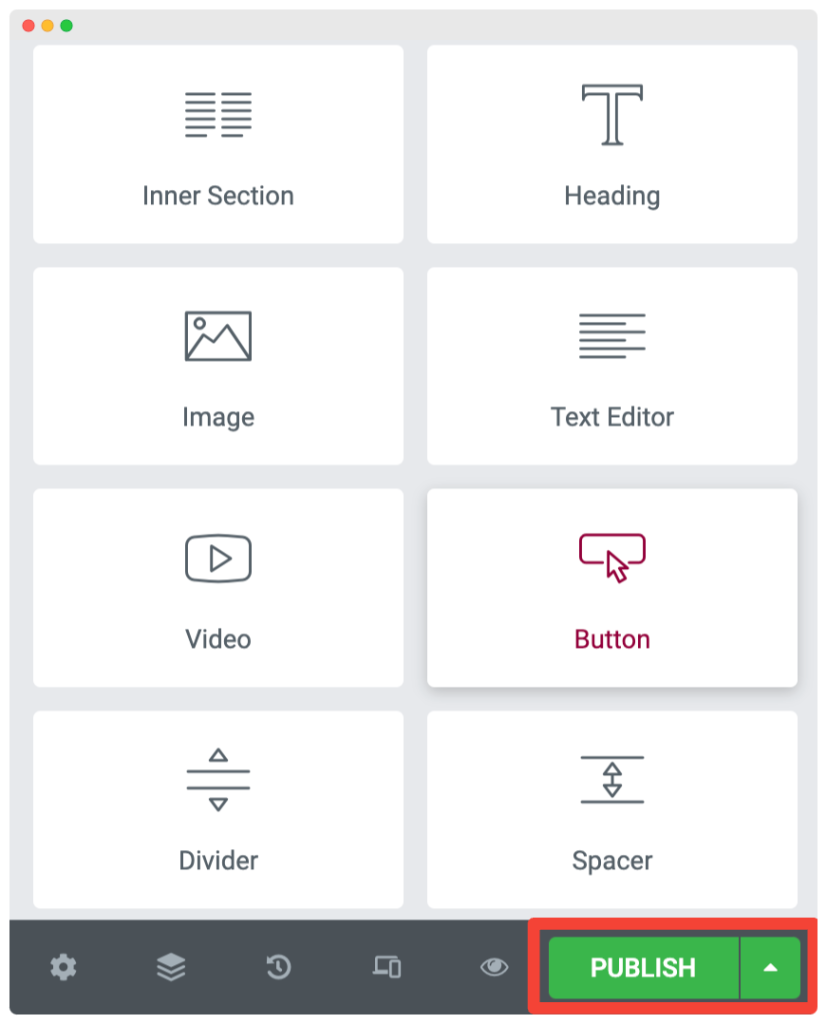
Jetzt müssen Sie nur noch die Änderungen live schalten. Klicken Sie dazu auf die Schaltfläche Veröffentlichen in der linken unteren Ecke der Seite.

Das war's Leute!
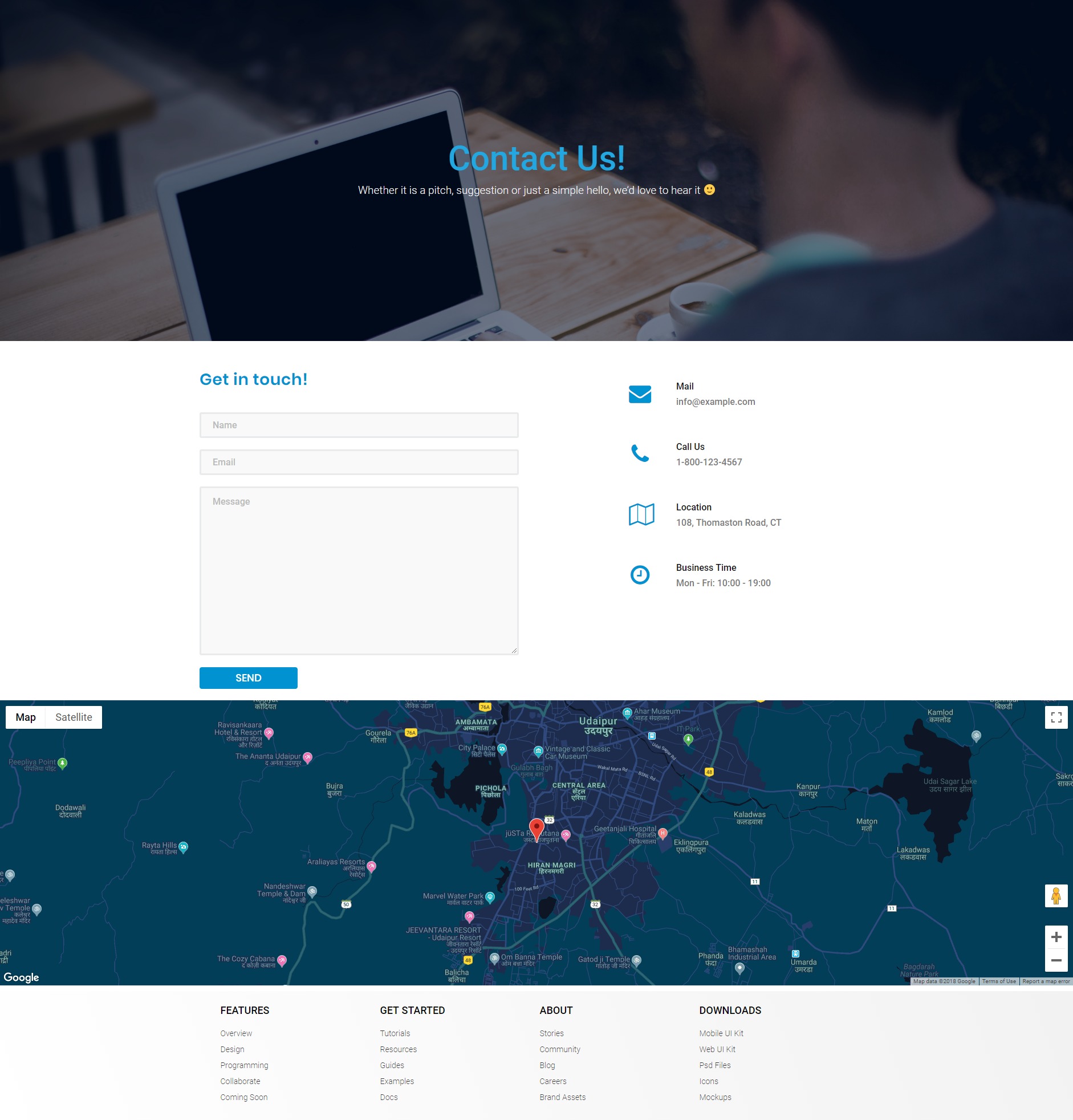
Bingo! Sie haben erfolgreich eine gut aussehende Kontaktseite erstellt. So sieht die gesamte Kontaktseite aus, wenn sie fertig ist.

Wenn Sie weitere Änderungen vornehmen möchten, können Sie dies ganz einfach mit dem Elementor Page Builder tun. Mit Elementor und den PowerPack-Addons für Elementor können Sie Ihrer Seite viele weitere interaktive Elemente hinzufügen.
Um mehr über Elementor zu erfahren, können Sie unsere beliebten Leitfäden einsehen unter:
- So verwenden Sie Elementor: Detaillierte Anleitung für Anfänger
- Elementor-Fehler und wie man diese behebt
- Die ultimative Liste der besten kostenlosen Elementor-Lernressourcen
Wenn Sie dieses Tutorial hilfreich finden, teilen Sie es und hinterlassen Sie unten einen Kommentar, wenn Sie weitere Fragen haben!
