Jak zbudować stronę kontaktową o wysokim współczynniku konwersji za pomocą Elementora [2022]
Opublikowany: 2022-09-20Czy wiesz, że jedną z najbardziej niedocenianych stron większości witryn internetowych jest strona Kontakt ?
TAk!
Wielu właścicieli i projektantów stron internetowych nie rozumie, jak ważna jest strona Kontakt. Jest to przytulny zakątek Twojej witryny, do którego użytkownik przychodzi, aby do Ciebie dotrzeć lub aby rozwiązać swoje zapytanie.
Ponieważ jednak nie przywiązuje się dużej wagi do stron kontaktowych, stają się one nieprzyjemne, a czasami słabe umiejscowienie utrudnia użytkownikom znalezienie strony kontaktowej. Musimy zrozumieć, jak uniknąć tego problemu i ulepszyć projekt naszej strony kontaktowej, aby była bardziej przyciągająca wzrok.
W tym artykule zobaczymy, co sprawia, że strona kontaktowa jest lepsza i jak możesz ją zaprojektować za pomocą kreatora stron Elementor.
Co zatem sprawia, że strona kontaktowa jest lepsza? Zobaczmy!
Najlepsze praktyki dotyczące strony kontaktowej
Oto lista funkcji i praktyk skutecznych stron kontaktowych. Każdy element tutaj odgrywa kluczową rolę w tym, aby strona kontaktowa była taka, jaka powinna być.
- Uczyń je łatwo dostępnymi – Jednym z widocznych miejsc, w których link do strony kontaktowej musi być obecny, jest stopka. Każda strona musi mieć link do kontaktu na dole strony. Jeśli masz miejsce, dobrym rozwiązaniem jest również dodanie formularza kontaktowego w nagłówku.
- Dołącz ważne linki – w przypadku witryny produktu dobrze jest dodać link do dokumentacji produktu, ponieważ wiele osób może wymyślić zapytania związane z użytkowaniem lub rozliczeniami. Pozwala to również uniknąć nadmiernego zaśmiecania skrzynki odbiorczej kontaktów.
- Dodaj inne informacje kontaktowe — zdecydowanie zaleca się dodanie numeru telefonu, adresu e-mail i adresu pocztowego dla użytkowników. Dzięki temu Twoja strona kontaktowa będzie dla nich bardziej zaradna.
- Unikaj zbędnych pól i słów – Postaraj się zminimalizować liczbę pól w formularzu kontaktowym. Ułatwi to użytkownikom umieszczanie zapytań. Wiele dobrych wtyczek do tworzenia formularzy, takich jak Gravity i WPForms, działa świetnie z WordPress.
- Dodaj wiadomość o sukcesie — wiele razy przycisk przesyłania formularzy kontaktowych prowadzi użytkowników do strony bez wiadomości. Samo dodanie linku przekierowującego do strony sukcesu lub dostosowanie formularza kontaktowego do wyświetlania komunikatu o sukcesie bardzo pomaga. Możesz dodać proste „dziękuję za kontakt” i dodać czas realizacji. Możesz również połączyć swoje konta w mediach społecznościowych, aby Twoi użytkownicy mogli łączyć się z Tobą na innych platformach.
- Niech będzie przyjazny – to jeden z najczęstszych błędów popełnianych przez projektantów stron internetowych. Musisz upewnić się, że formularz kontaktowy nie wygląda nudno i powinien być przyjazny. Zobaczymy, jak możesz to zrobić za pomocą kreatora stron Elementor.
- Spraw, aby była interaktywna – nigdzie nie jest napisane, że Twoja strona kontaktowa powinna zawierać tylko imię i nazwisko, adres e-mail i pole wiadomości. Możesz dodać interaktywne elementy, takie jak mapy Google, z pinezką w swojej lokalizacji.
Po zintegrowaniu z formularzem kontaktowym wszystkie te punkty mogą znacznie wpłynąć na Twoją firmę.
Teraz zobaczymy, jak możesz uwzględnić wszystkie te punkty na swojej stronie internetowej, nawet jeśli nie wiesz, jak kodować.
Użyjemy kreatora stron Elementor i dodatku PowerPack dla Elementora, aby zaprojektować naszą stronę kontaktową.
Zanurzmy się!
Jak zbudować stronę Skontaktuj się z nami za pomocą kreatora stron Elementor
Zanim zaczniemy, upewnij się, że masz zainstalowany i aktywowany Kreator Stron Elementor i dodatki PowerPack dla Elementora. Gdy to zrobisz, możemy rozpocząć proces projektowania.
Krok 1: Uruchamianie Kreatora Stron Elementora
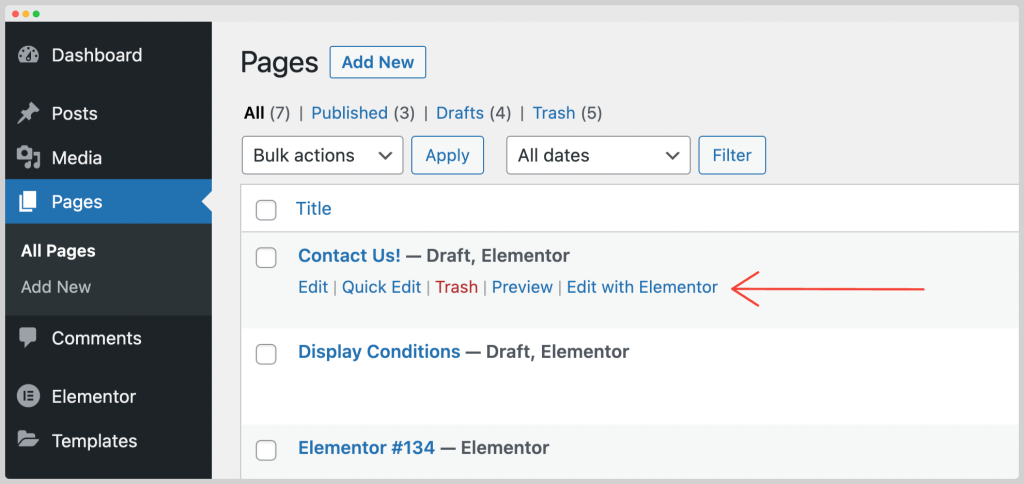
Najpierw zaloguj się do pulpitu WordPress, a następnie kliknij opcję strony po lewej stronie. Teraz poszukaj swojej strony Skontaktuj się z nami i kliknij przycisk Edytuj za pomocą Elementora .

To uruchomi Kreator Stron.
Krok 2: Projektowanie sekcji bohaterów na stronie kontaktowej
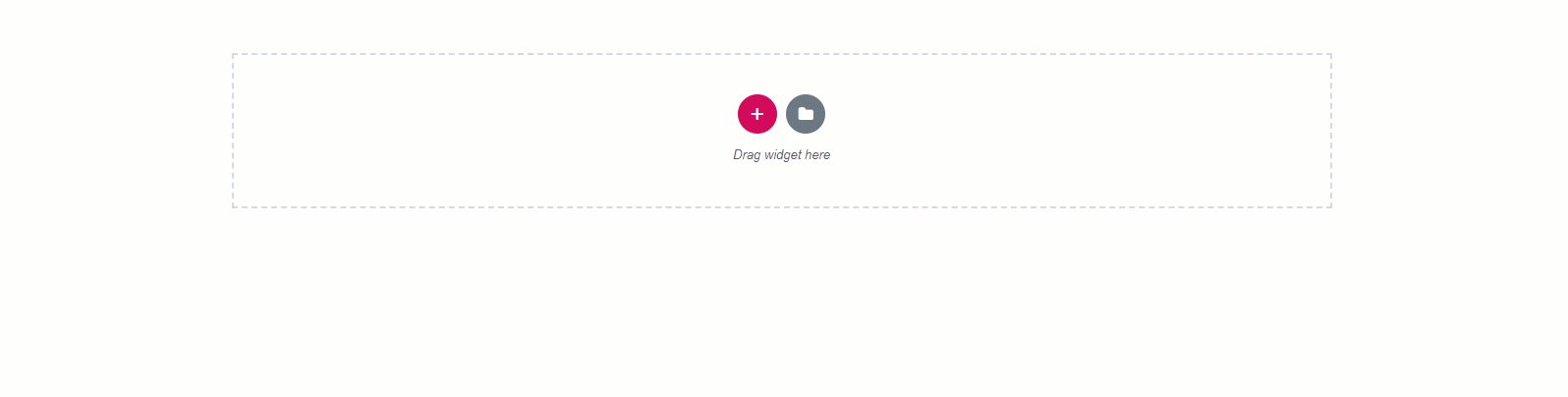
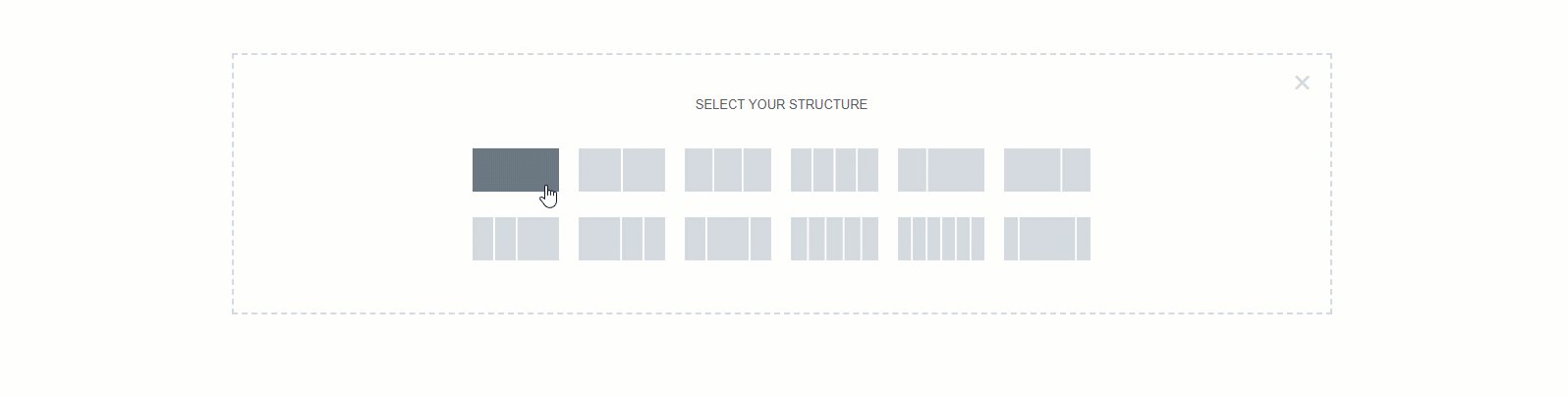
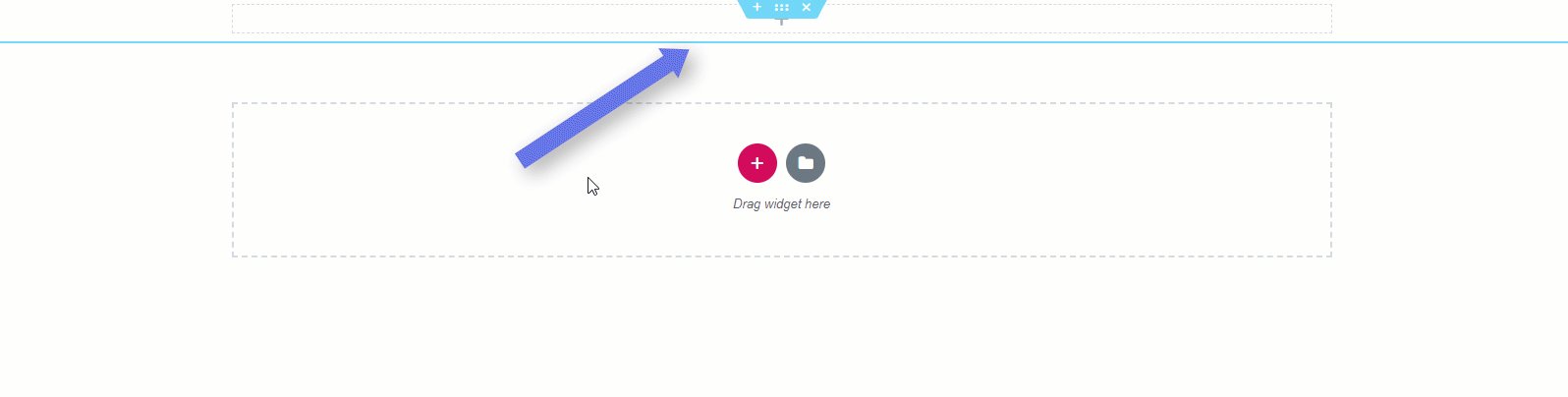
Zaczniemy od dodania obrazu bohatera na górze i dodania tytułu. W tym celu kliknij „+ ” lub dodaj nową ikonę sekcji, a następnie dodaj do swojej strony strukturę jednokolumnową.

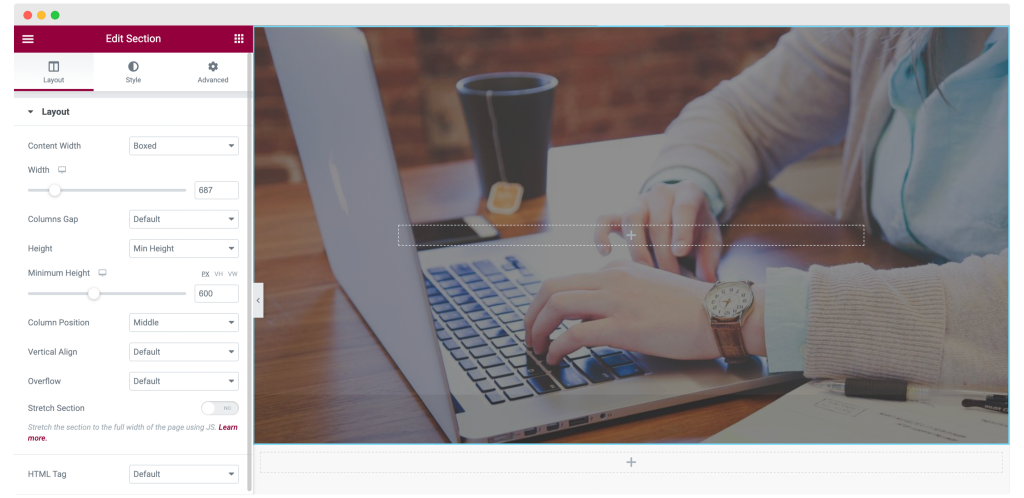
Teraz kliknij ustawienia wiersza i dodaj obraz tła do wiersza z zakładki stylu.
Aby obraz i wiersz były bardziej widoczne, musisz zmienić wysokość wiersza na karcie Układ. Ustawiamy minimalny rozmiar na '600'.

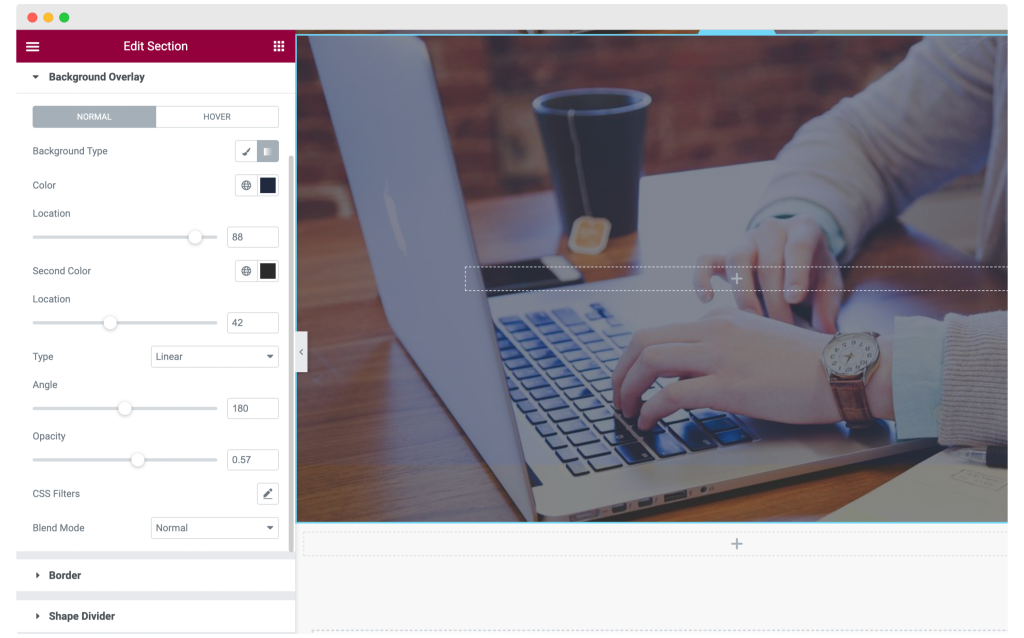
Dodaliśmy również nakładkę tła z kryciem 0,57 za pomocą sekcji nakładki tła na karcie Styl . Oto zmiany, które wprowadziliśmy:

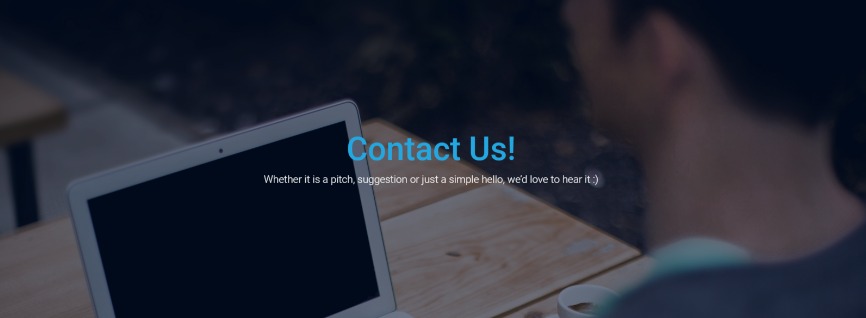
Krok 3: Dostosowywanie tytułu strony kontaktowej
Przeciągnij i upuść widżet Dual Heading z pakietu PowerPack Add-on w wierszu.
Teraz zmień wygląd i projekt tekstu, aby wyglądał tak, jak zrobiliśmy poniżej. Możesz wykorzystać swoją kreatywność i zaprojektować swój kurs tak, jak chcesz.

Jeśli nie chcesz zaczynać projektowania napisów od zera, możesz także wybrać z ustawień wstępnych widżetu Podwójny nagłówek.

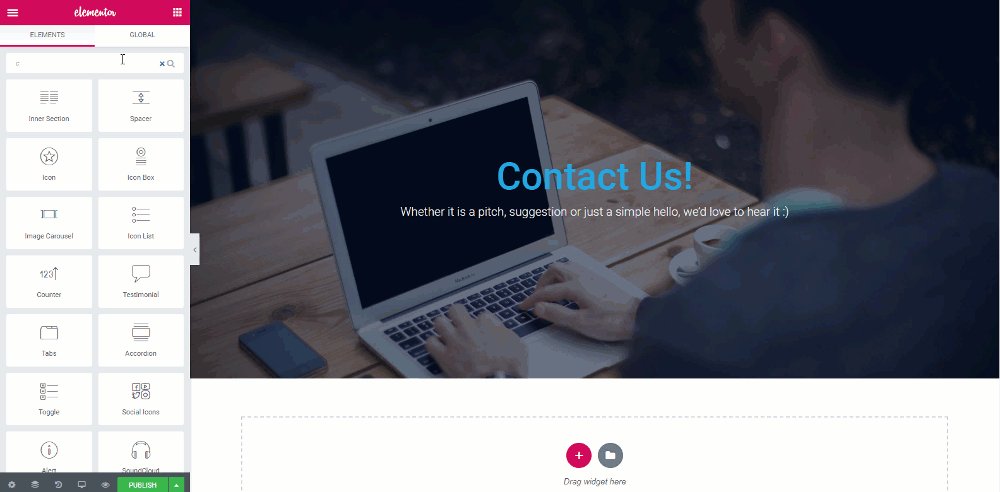
Krok 4: Dodaj formularz kontaktowy do swojej strony
Czas dodać do strony porządny formularz kontaktowy. W tym celu korzystamy z wtyczki Contact Form 7 .
Możesz skorzystać z dowolnych popularnych wtyczek do tworzenia formularzy WordPress, takich jak formularze Gravity, formularze Caldera, formularze Ninja lub wtyczka WPForms. Upewnij się, że zainstalowałeś i aktywujesz wtyczkę, zanim przejdziemy dalej.
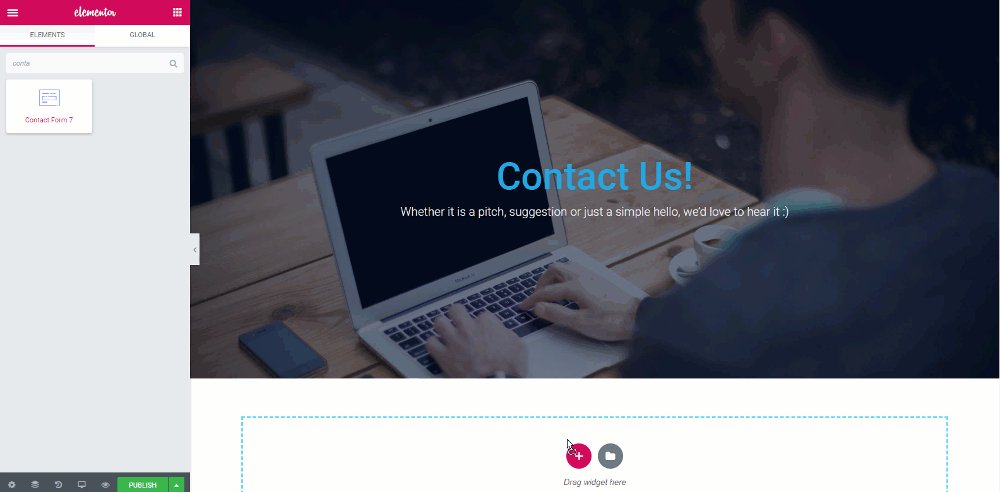
Jeśli nie zainstalowałeś formularza kontaktowego 7, możesz go pobrać tutaj. Zainstaluj wtyczkę i odśwież stronę, którą zaprojektowaliśmy, aby uzyskać widżet formularza kontaktowego.
Dodawanie widżetu formularza kontaktowego Elementor na stronie
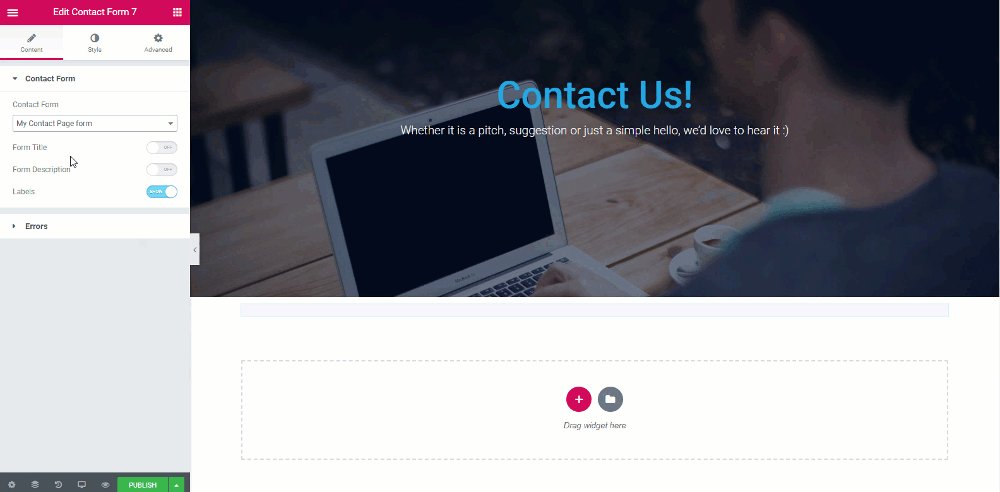
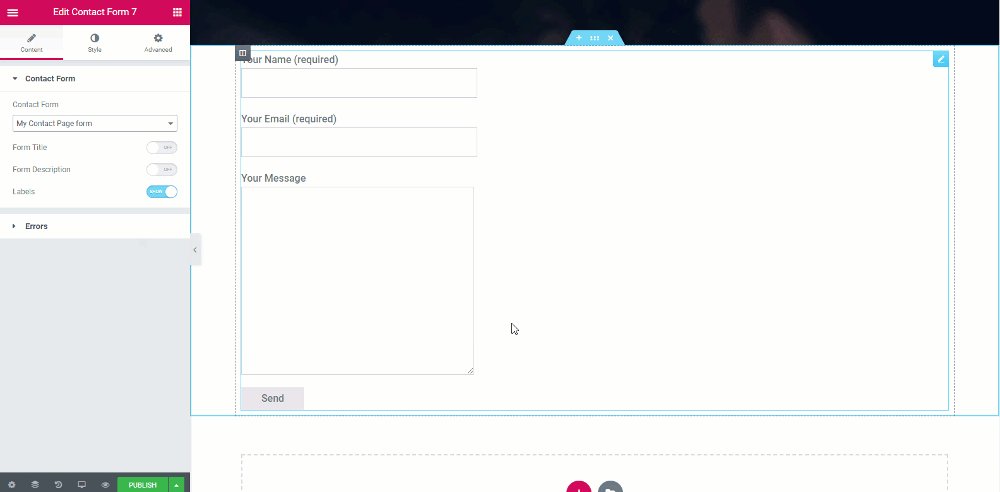
Teraz przeciągnij i upuść widżet Formularz kontaktowy 7 na stronę i wybierz formularz kontaktowy, który chcesz wyświetlić.

Teraz nadszedł czas na dostosowanie formularza. Wyłącz tytuły za pomocą przycisku przełączania i przejdź do karty stylu. Tutaj możesz zmienić kolor, tło, typografię, szerokość i wypełnienie formularza.
Dla tego formularza wprowadziliśmy następujące zmiany –
- Zmieniono kolor tła i kolor tekstu pól oraz zwiększono odstępy do 20.
- Dodano obramowanie pól i zmieniono promień obramowania.
- Zmieniono kolor tekstu zastępczego.
- W przypadku przycisku przesyłania zmieniono szerokość na 170 i zmieniono również kolor.
- Dodano efekty obramowania i najechania na przycisk.
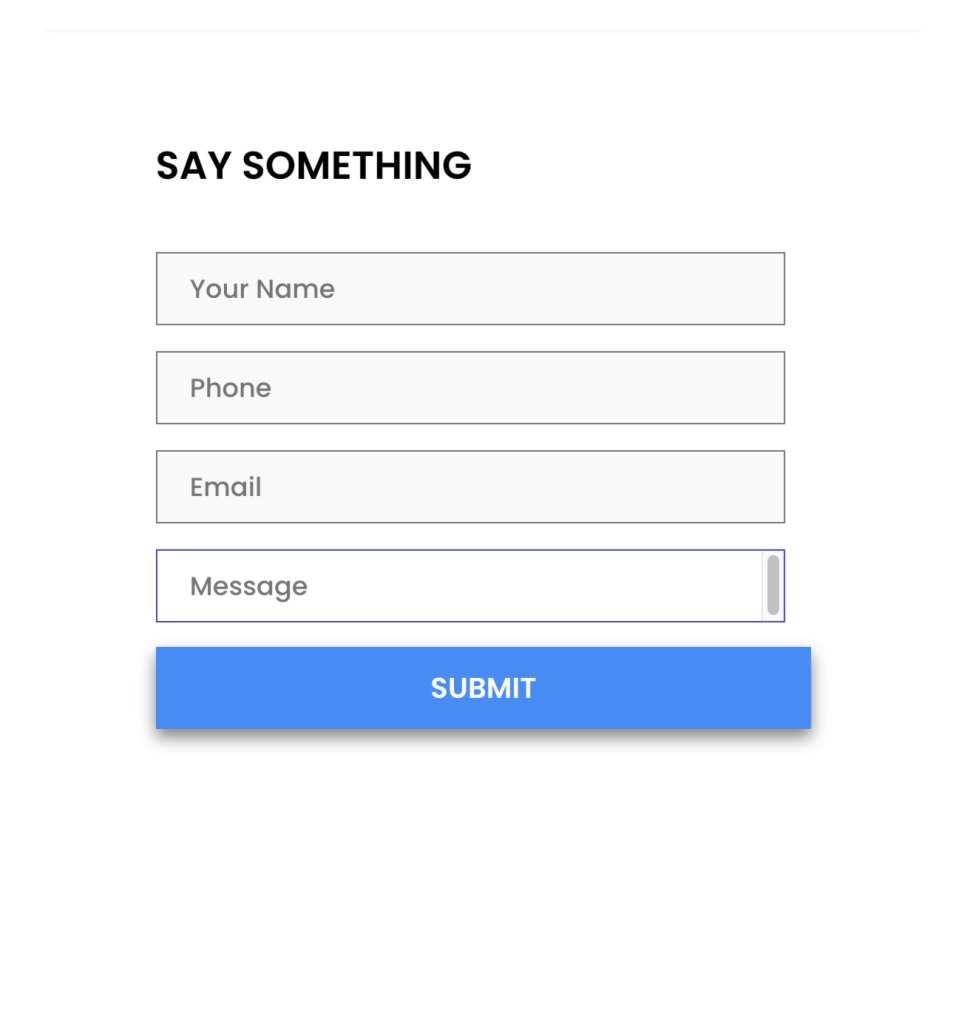
Tak wygląda wypełniony formularz kontaktowy.

Krok 3: Dodawanie innych informacji kontaktowych
Teraz sam formularz kontaktowy nie wystarczy dla strony kontaktowej i musisz podać więcej informacji swoim użytkownikom, jeśli chcą się z Tobą skontaktować poza formularzem kontaktowym.
W tym celu dodamy kolejną kolumnę do tego samego wiersza, a następnie dodamy widżet Elementor Info List.

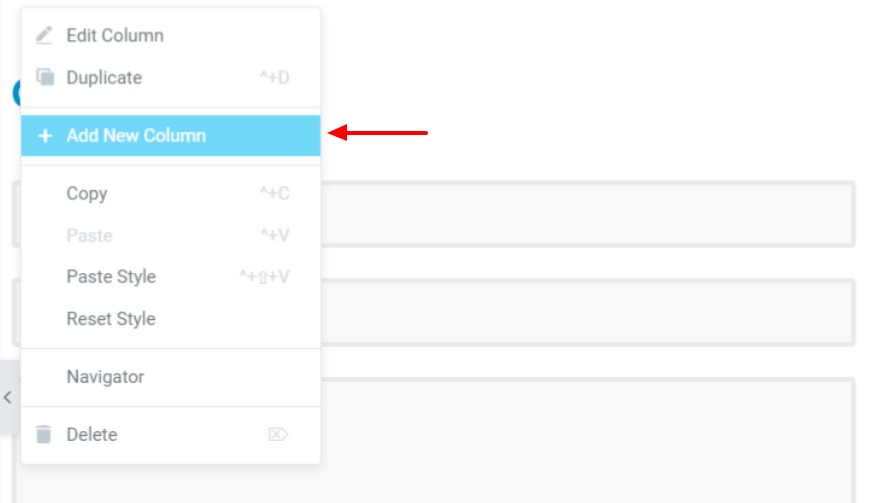
Kliknij prawym przyciskiem myszy ikonę kolumny, a następnie kliknij przycisk „Dodaj nową kolumnę” .
Teraz przeciągnij i upuść widżet Lista informacji na stronę.
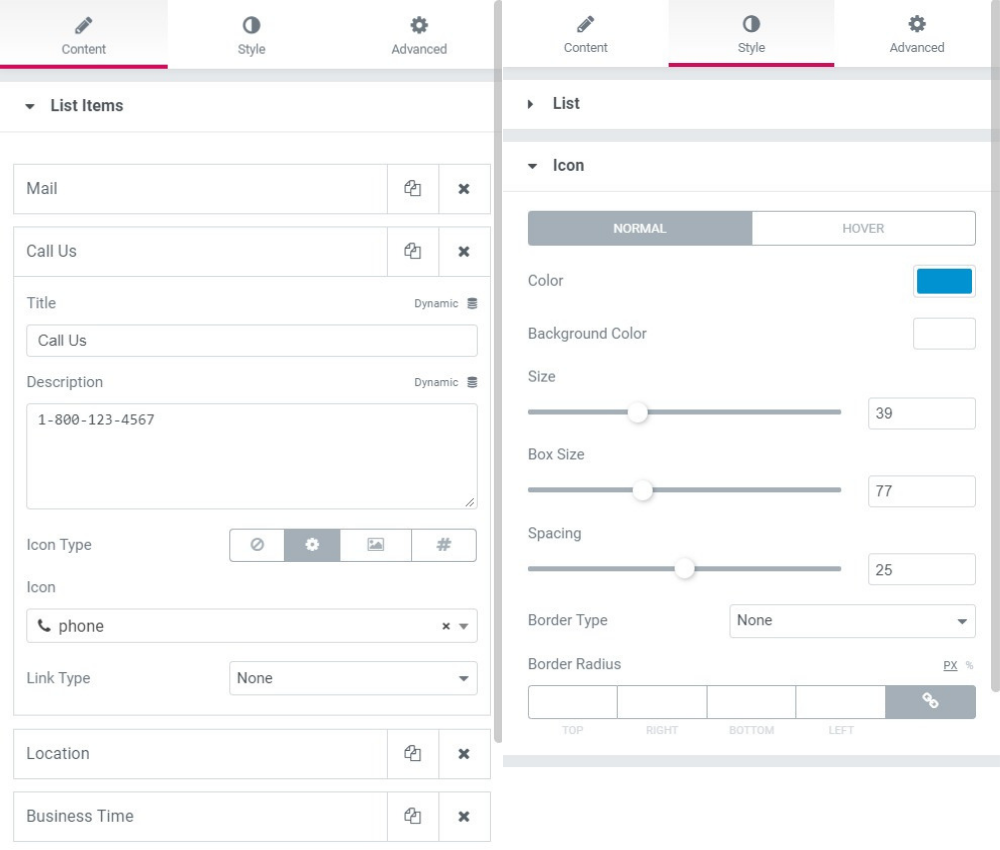
Zmień ikony, kolor, tekst, odstępy i dopełnienie z odpowiednich ustawień. Dla tej listy zmieniliśmy następujące ustawienia-
- Zmieniono ikonę, opis i tytuł.
- Rozstaw przedmiotów: 30
- Rozmiar ikony, rozmiar ramki i odstępy odpowiednio 39, 77 i 25.
- Zmieniono tytuł, opis i kolor ikony na karcie stylu.
- Dodano wyściółkę górną i dolną: 50

Możesz zachować te same wartości, o których mowa powyżej, lub możesz je zmienić i zmienić zgodnie z własnymi wymaganiami.
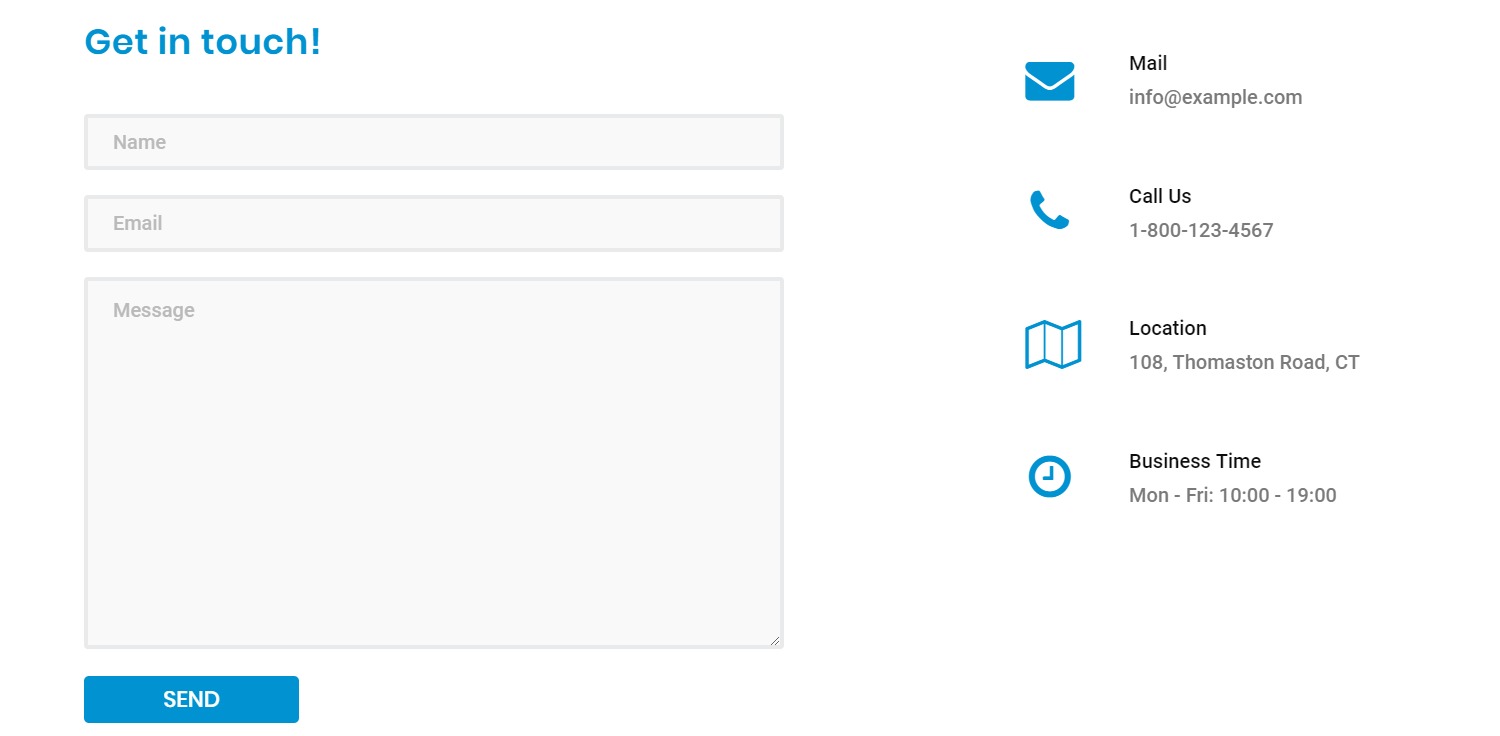
Tak wygląda cały wiersz po wprowadzeniu wszystkich zmian.

Krok 4: dodawanie Map Google do strony kontaktowej
Strona kontaktowa powinna zawierać więcej niż tylko prosty tekst i pola. Niektóre elementy twórcze i interaktywne sumują się bardzo. W tym celu dodamy do naszej strony niestandardową mapę Google.
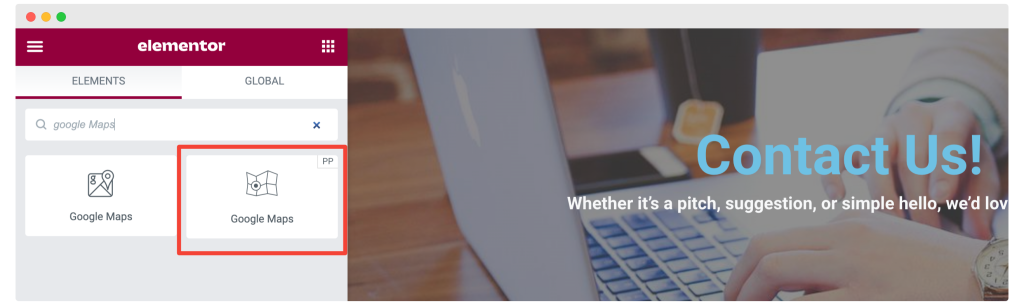
Dodawanie map Google
Najpierw przeciągnij i upuść widżet Google Maps dodatków PowerPack na stronie. Sprawdź ikonę „PP” w prawym górnym rogu widżetu:

Po dodaniu wprowadź lokalizację swojego biura za pomocą szerokości i długości geograficznej. Możesz również ustawić wiele lokalizacji lub szpilek. Jeśli otrzymujesz błąd, możesz zapoznać się z tym dokumentem.
Możesz także zmienić elementy sterujące i styl mapy, wybierając jeden z gotowych motywów.
Po skonfigurowaniu widżetu Mapy Google Twoja strona kontaktowa jest gotowa.
Teraz jedyne, co pozostało, to wprowadzenie zmian w życie. W tym celu kliknij przycisk Opublikuj w lewym dolnym rogu strony.

To wszystko, ludzie!
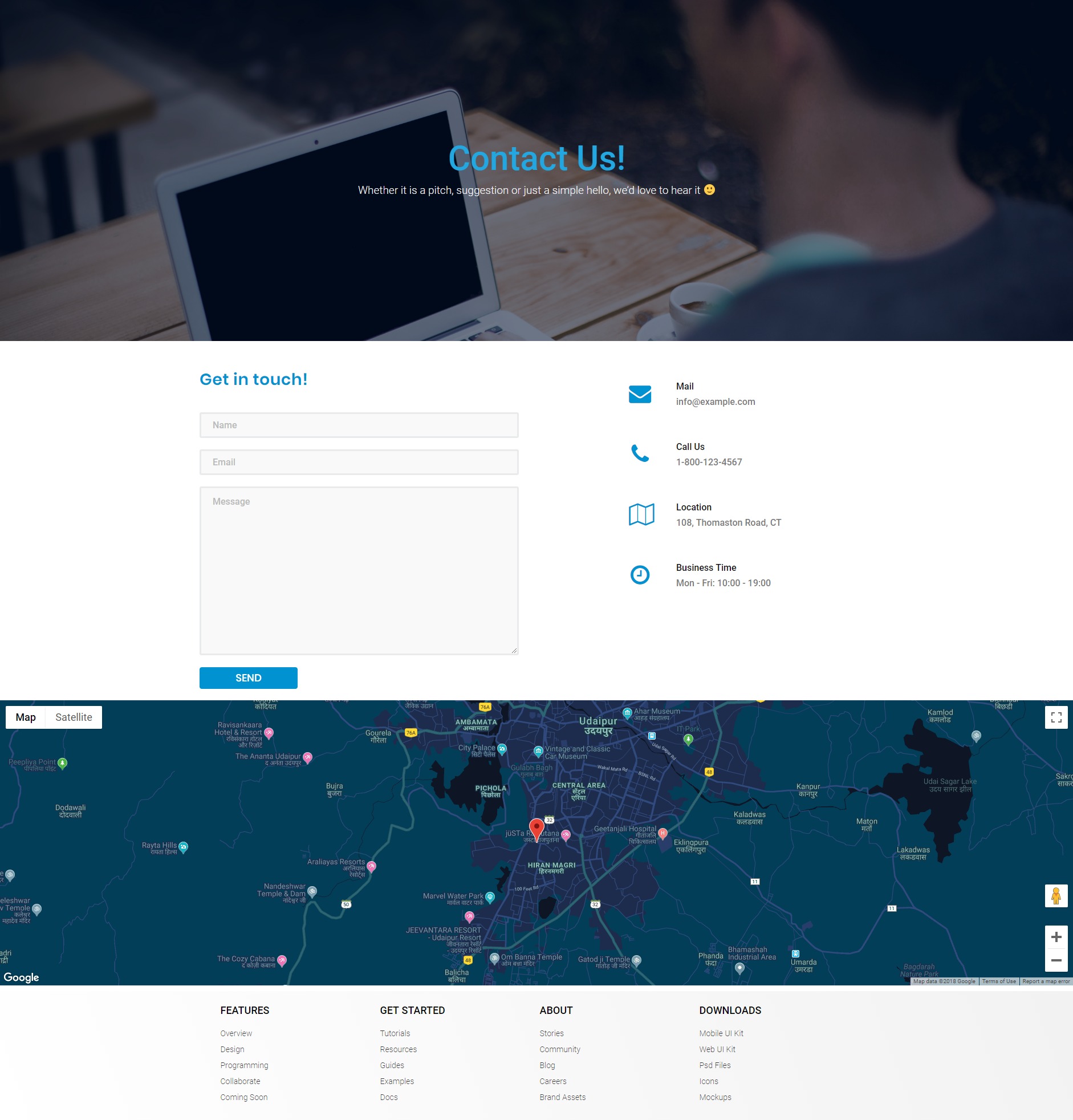
Bingo! Udało Ci się stworzyć dobrze wyglądającą stronę kontaktową. Tak wygląda cała strona kontaktowa po ukończeniu.

Jeśli chcesz wprowadzić więcej zmian, możesz to łatwo zrobić za pomocą Kreatora Stron Elementor. Możesz dodać o wiele więcej interaktywnych elementów do swojej strony za pomocą Elementora i dodatków PowerPack dla Elementora.
Aby dowiedzieć się więcej o Elementorze, możesz sprawdzić nasze popularne przewodniki na temat:
- Jak korzystać z Elementora: szczegółowy przewodnik dla początkujących
- Błędy Elementora i jak je naprawić
- Ostateczna lista najlepszych darmowych zasobów edukacyjnych Elementor
Jeśli uznasz ten samouczek za pomocny, udostępnij go i dodaj komentarz poniżej, jeśli masz więcej pytań!
