كيفية إنشاء صفحة اتصال عالية التحويل باستخدام Elementor [2022]
نشرت: 2022-09-20هل تعلم أن إحدى أكثر الصفحات التي تم التقليل من شأنها في معظم مواقع الويب هي صفحة اتصل بنا ؟
نعم!
لا يفهم العديد من مالكي ومصممي مواقع الويب مدى أهمية صفحة الاتصال. هذه هي الزاوية الصغيرة المريحة من موقع الويب الخاص بك حيث يأتي المستخدم للوصول إليك أو لحل استعلامه.
ولكن نظرًا لعدم إعطاء أهمية كبيرة لصفحات الاتصال ، فإنها تصبح غير مرحب بها ، وأحيانًا يؤدي وضع الإعلان السيئ إلى صعوبة العثور على صفحة الاتصال بنا. نحتاج إلى فهم كيفية تجنب هذه المشكلة وتحسين تصميم صفحة اتصل بنا لجعلها أكثر جاذبية.
في هذه المقالة ، سنرى ما الذي يجعل صفحة الاتصال أفضل وكيف يمكنك تصميمها باستخدام Elementor Page Builder.
إذن ، ما الذي يجعل صفحة الاتصال أفضل؟ دعونا نرى!
أفضل ممارسات صفحة الاتصال
فيما يلي قائمة بالميزات والممارسات الخاصة بصفحات الاتصال بنا الناجحة. يلعب كل عنصر هنا دورًا مهمًا في جعل صفحة الاتصال كما يجب أن تكون.
- اجعلها متاحة بسهولة - أحد الأماكن البارزة التي يجب أن يكون رابط صفحة الاتصال موجودًا في التذييل. يجب أن تحتوي كل صفحة على رابط "اتصل بنا" أسفل صفحة الويب. إذا كان لديك مساحة ، فإن إضافة نموذج الاتصال في الرأس يعد خيارًا جيدًا أيضًا.
- قم بتضمين روابط مهمة - بالنسبة إلى موقع ويب المنتج ، من الجيد إضافة ارتباط إلى وثائق المنتج ، حيث قد يأتي العديد من الأشخاص باستفسارات تتعلق بالاستخدام أو الفوترة في أذهانهم. يؤدي هذا أيضًا إلى تجنب ازدحام البريد الوارد لجهات الاتصال أيضًا.
- إضافة معلومات اتصال أخرى - يُنصح بشدة بإضافة رقم الهاتف والبريد الإلكتروني والعنوان البريدي للمستخدمين. هذا يساعد في جعل صفحة الاتصال الخاصة بك أكثر حيلة لهم.
- تجنب الحقول والكلمات غير الضرورية - حاول تقليل عدد المناطق في نموذج الاتصال الخاص بك. سيؤدي القيام بذلك إلى تسهيل قيام المستخدمين بوضع استفساراتهم. تعمل العديد من الإضافات الجيدة لبناء النماذج ، مثل Gravity و WPForms ، بشكل رائع مع WordPress.
- إضافة رسالة نجاح - في كثير من الأحيان ، يقود زر إرسال نماذج الاتصال المستخدمين إلى صفحة لا تحتوي على رسالة. إن مجرد إضافة رابط إعادة التوجيه إلى صفحة النجاح أو تخصيص نموذج الاتصال لعرض رسالة النجاح يساعد بشكل كبير. يمكنك إضافة عبارة بسيطة "شكرًا لك على الاتصال" ويمكنك إضافة وقت الاستجابة. يمكنك أيضًا ربط حسابات الوسائط الاجتماعية الخاصة بك حتى يتمكن المستخدمون لديك من التواصل معك على منصات أخرى.
- اجعله مرحبًا - يعد هذا أحد أكثر الأخطاء شيوعًا التي يرتكبها مصممو مواقع الويب. يجب عليك التأكد من أن نموذج الاتصال لا يبدو باهتًا ويجب أن يكون مرحبًا. سنرى كيف يمكنك القيام بذلك بمساعدة Elementor Page Builder.
- اجعلها تفاعلية - لم يُكتب في أي مكان أن صفحة الاتصال الخاصة بك يجب أن تحتوي فقط على الاسم والبريد الإلكتروني وحقل الرسالة. يمكنك إضافة عناصر تفاعلية مثل خرائط جوجل مع دبوس على موقعك.
عند دمجها في نموذج الاتصال الخاص بك ، يمكن لكل هذه النقاط أن تفعل الكثير لعملك.
الآن ، سنرى كيف يمكنك دمج كل هذه النقاط على موقع الويب الخاص بك ، حتى لو كنت لا تعرف كيفية البرمجة.
سنستخدم منشئ صفحة Elementor و PowerPack Addon for Elementor لتصميم صفحة الاتصال بنا.
دعنا نتعمق!
كيفية إنشاء صفحة اتصل بنا باستخدام Elementor Page Builder
قبل أن نبدأ ، تأكد من تثبيت وتنشيط Elementor Page Builder و PowerPack Addons for Elementor. بمجرد القيام بذلك ، يمكننا بدء عملية التصميم الخاصة بنا.
الخطوة 1: بدء تشغيل Elementor Page Builder
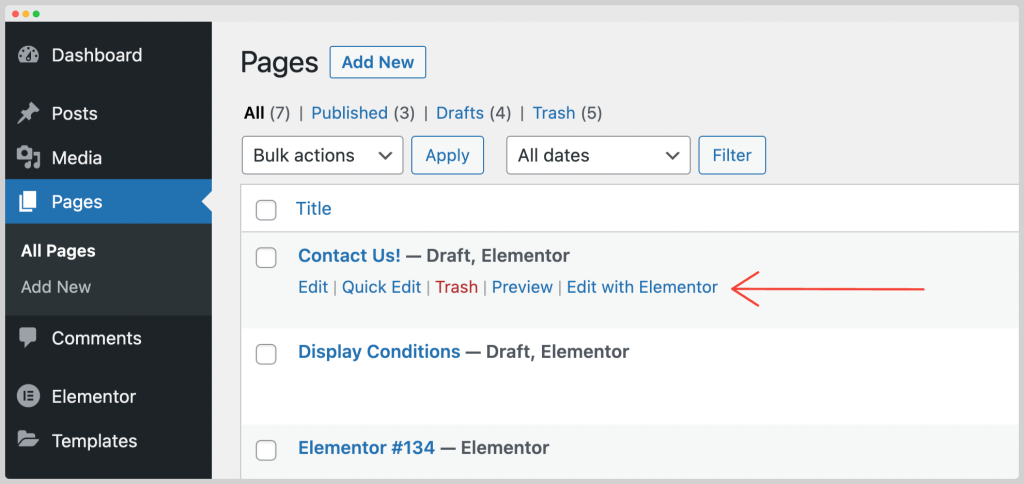
أولاً ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق خيار الصفحة على اليسار. ابحث الآن عن صفحة اتصل بنا وانقر فوق الزر Edit with Elementor .

سيؤدي هذا إلى تشغيل Page Builder.
الخطوة 2: تصميم القسم الرئيسي من صفحة الاتصال
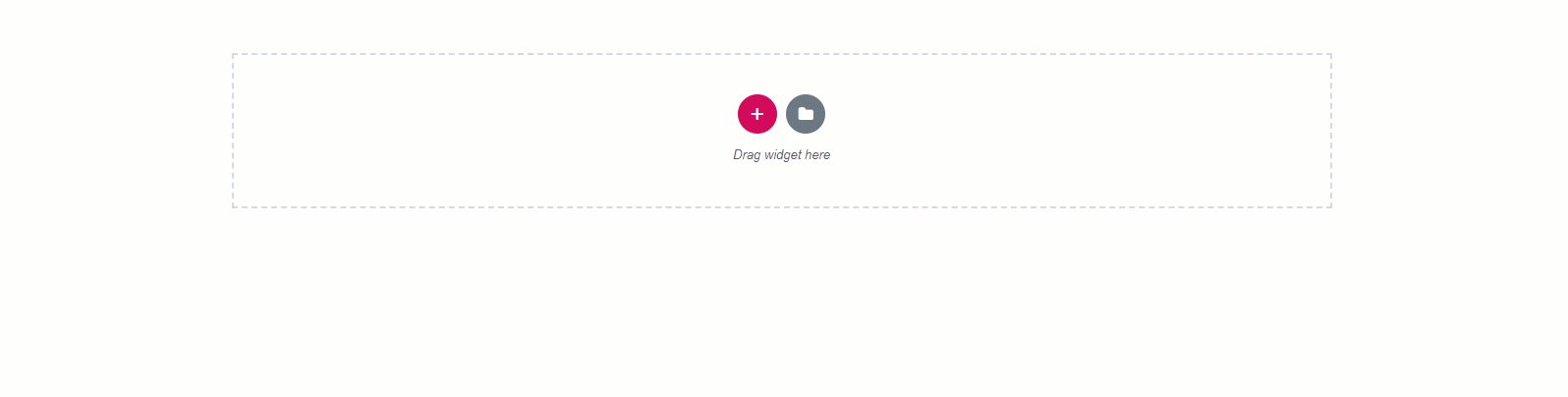
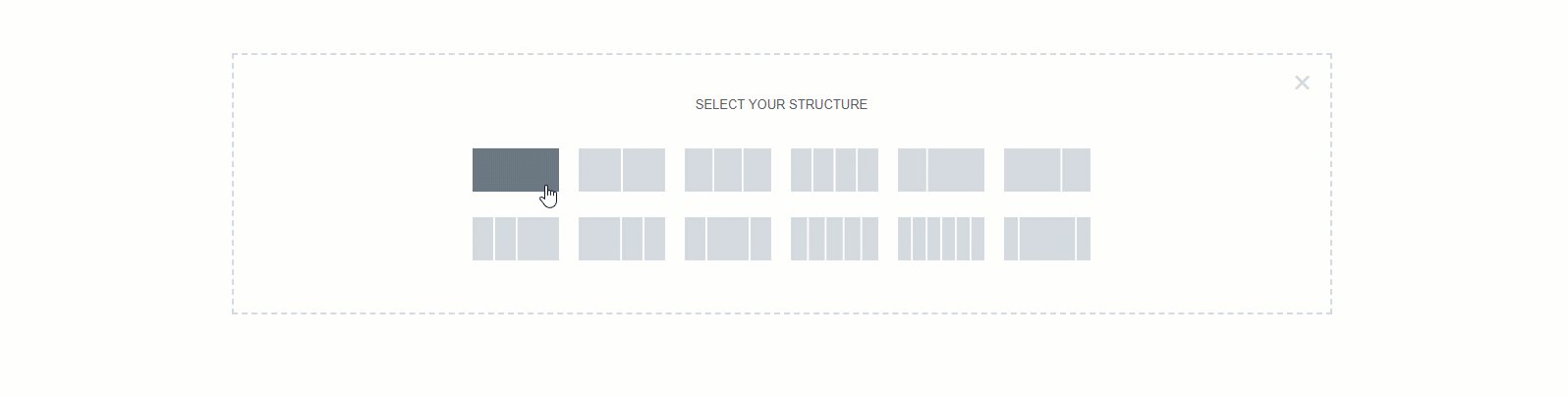
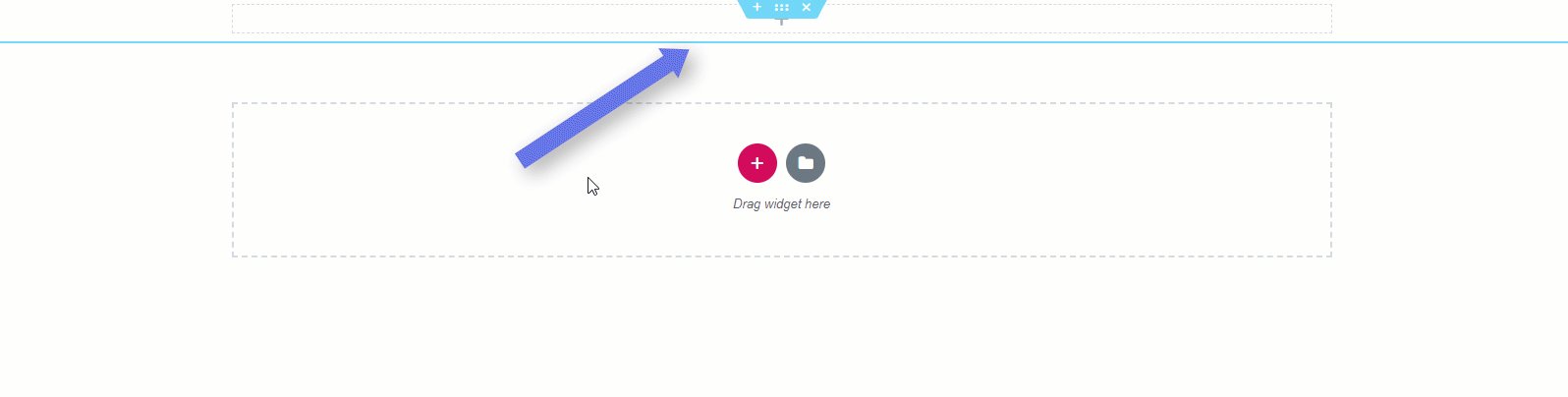
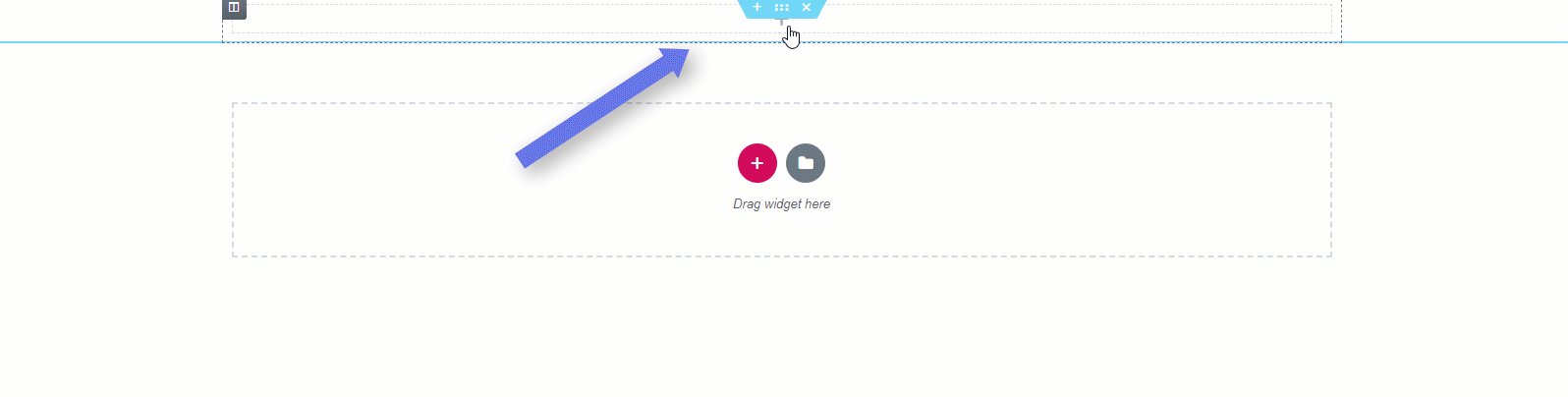
سنبدأ بإضافة صورة رئيسية في الأعلى وإضافة عنوان. لهذا ، انقر فوق "+ " أو أضف رمز قسم جديد ثم أضف هيكل عمود واحد إلى صفحتك.

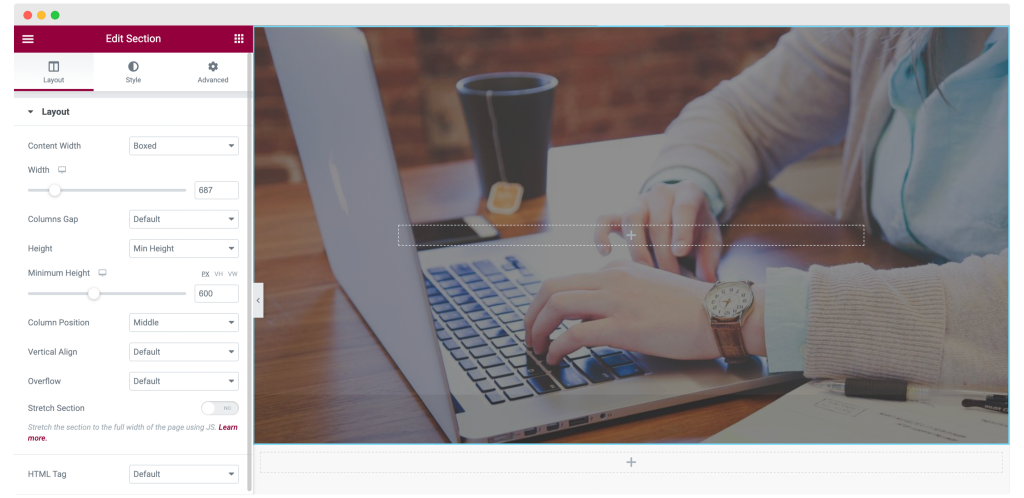
انقر الآن على إعدادات الصف وأضف صورة خلفية إلى الصف من علامة تبويب النمط.
لجعل الصورة والصف أكثر وضوحًا ، ستحتاج إلى تغيير ارتفاع الصف من علامة تبويب التخطيط. لقد قمنا بتعيين الحد الأدنى للحجم على "600".

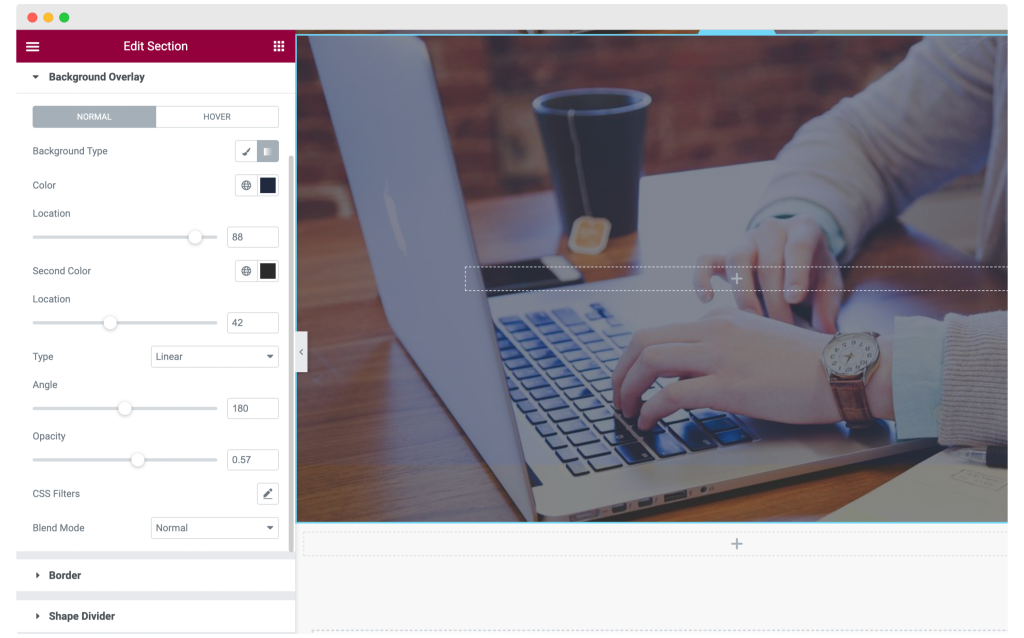
لقد أضفنا أيضًا تراكب الخلفية مع عتامة 0.57 باستخدام قسم تراكب الخلفية في علامة تبويب النمط . فيما يلي التغييرات التي أجريناها:

الخطوة 3: تخصيص عنوان صفحة الاتصال
قم بسحب وإسقاط عنصر واجهة مستخدم Dual Heading من حزمة PowerPack Add-on على الصف.
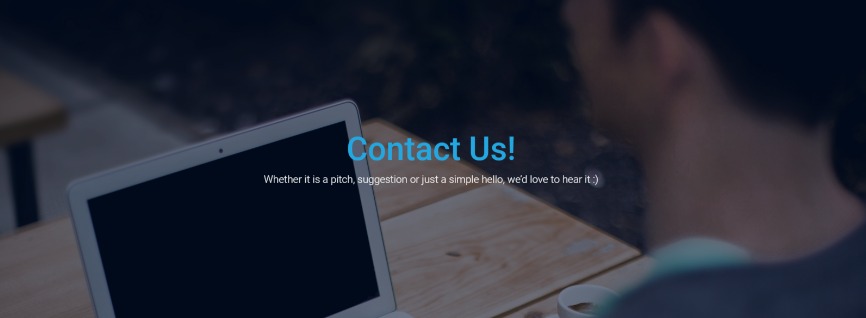
الآن قم بتغيير شكل النص وتصميمه ليبدو كما فعلنا أدناه. يمكنك استخدام إبداعك وتصميم عنوانك بالطريقة التي تريدها.

إذا كنت لا ترغب في بدء تصميم العنوان من البداية ، يمكنك أيضًا الاختيار من الإعدادات المسبقة لعنصر واجهة المستخدم Dual Heading.
الخطوة 4: أضف نموذج الاتصال إلى صفحتك
حان الوقت لإضافة نموذج اتصال لائق إلى الصفحة. لهذا ، نستخدم المكون الإضافي Contact Form 7 .
يمكنك استخدام أي إضافات منشئ نماذج WordPress من popliuar مثل نماذج Gravity أو نماذج Caldera أو نماذج Ninja أو المكون الإضافي WPForms. تأكد من تثبيت وتنشيط المكون الإضافي قبل أن نذهب إلى أبعد من ذلك.

إذا لم تقم بتثبيت نموذج الاتصال 7 ، يمكنك الحصول عليه هنا. قم بتثبيت المكون الإضافي وتحديث الصفحة التي صممناها للحصول على أداة نموذج الاتصال.
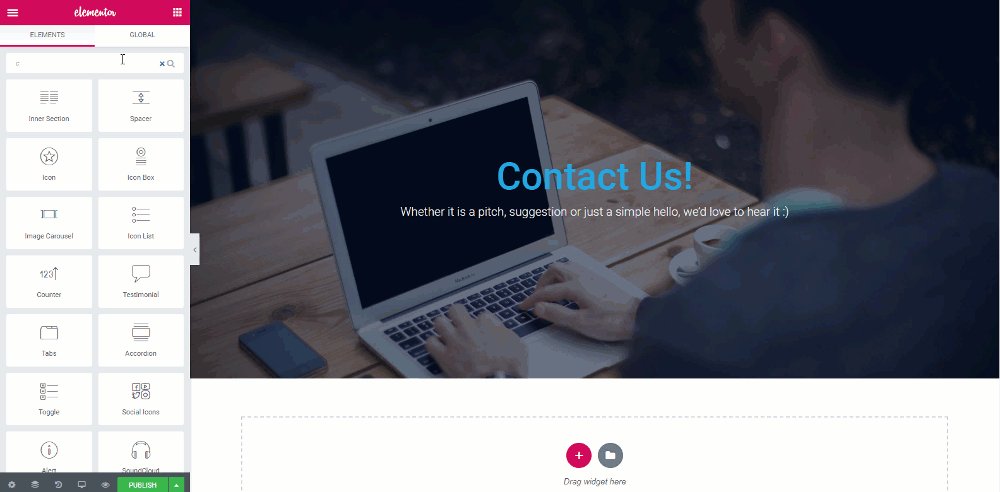
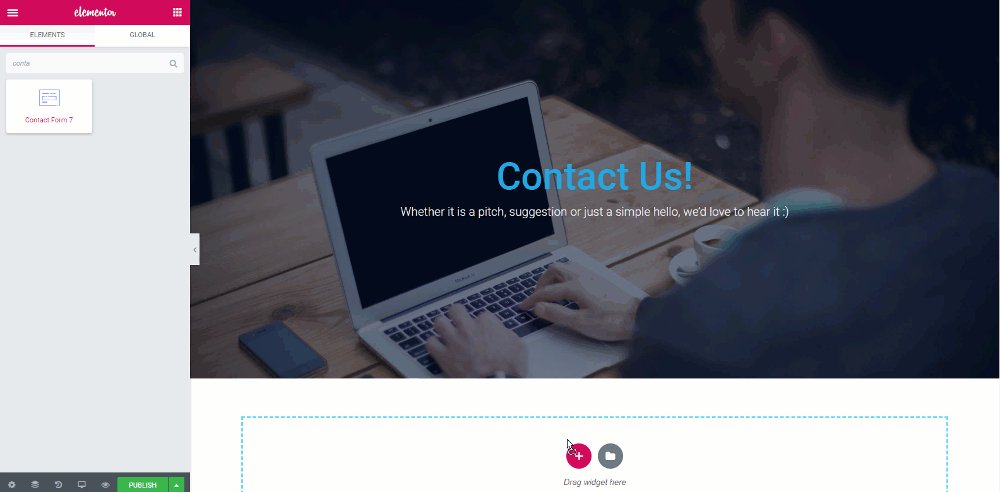
إضافة عنصر واجهة مستخدم Elementor Contact على الصفحة
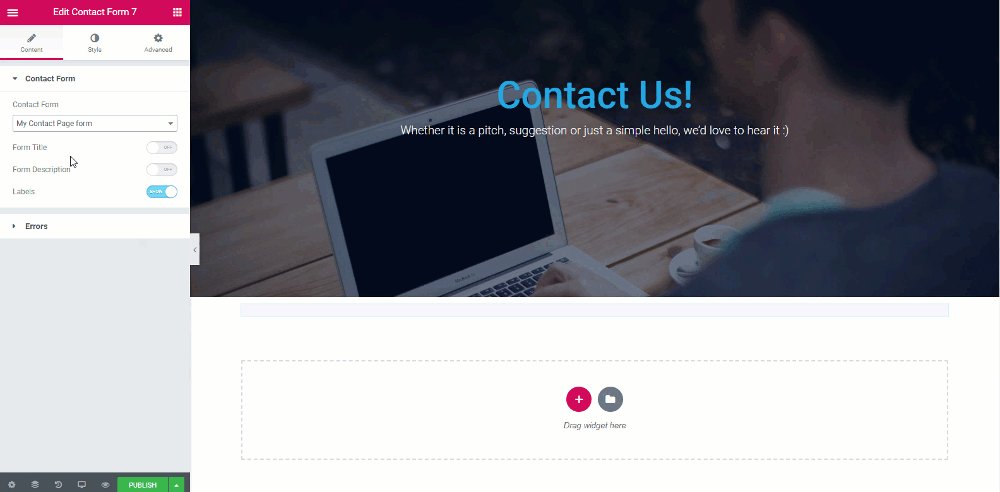
الآن قم بسحب وإسقاط عنصر واجهة مستخدم Contact Form 7 على الصفحة واختر نموذج الاتصال الذي تريد عرضه.

حان الوقت الآن لتخصيص النموذج. قم بتعطيل العناوين باستخدام زر التبديل وانتقل إلى علامة تبويب النمط. هنا يمكنك تغيير اللون والخلفية والطباعة والعرض والحشو للنموذج.
بالنسبة لهذا النموذج ، أجرينا التغييرات التالية -
- تم تغيير لون الخلفية ولون النص للحقول وزيادة التباعد إلى 20.
- تمت إضافة حدود للحقول وتغيير نصف قطر الحدود.
- تم تغيير لون نص العنصر النائب.
- بالنسبة لزر الإرسال ، قم بتغيير العرض إلى 170 وقم بتغيير اللون أيضًا.
- تمت إضافة حدود وتأثيرات التمرير إلى الزر.
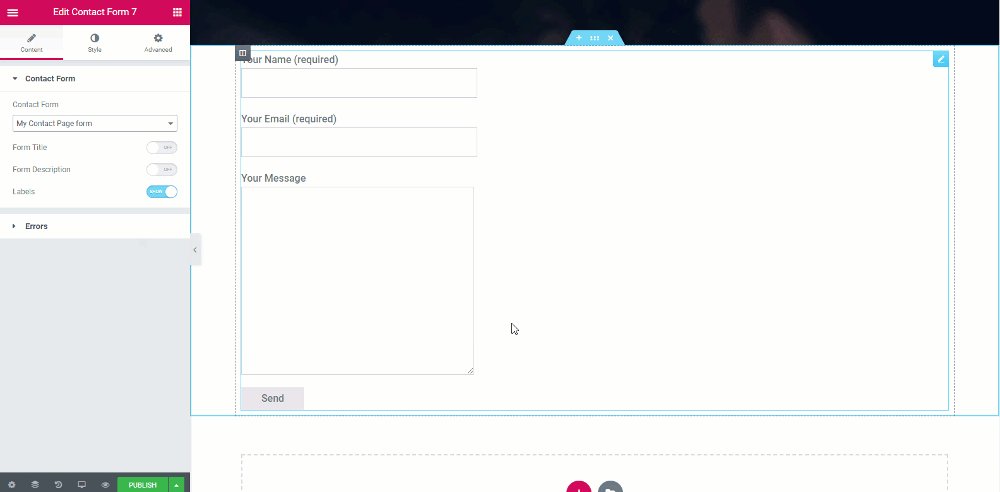
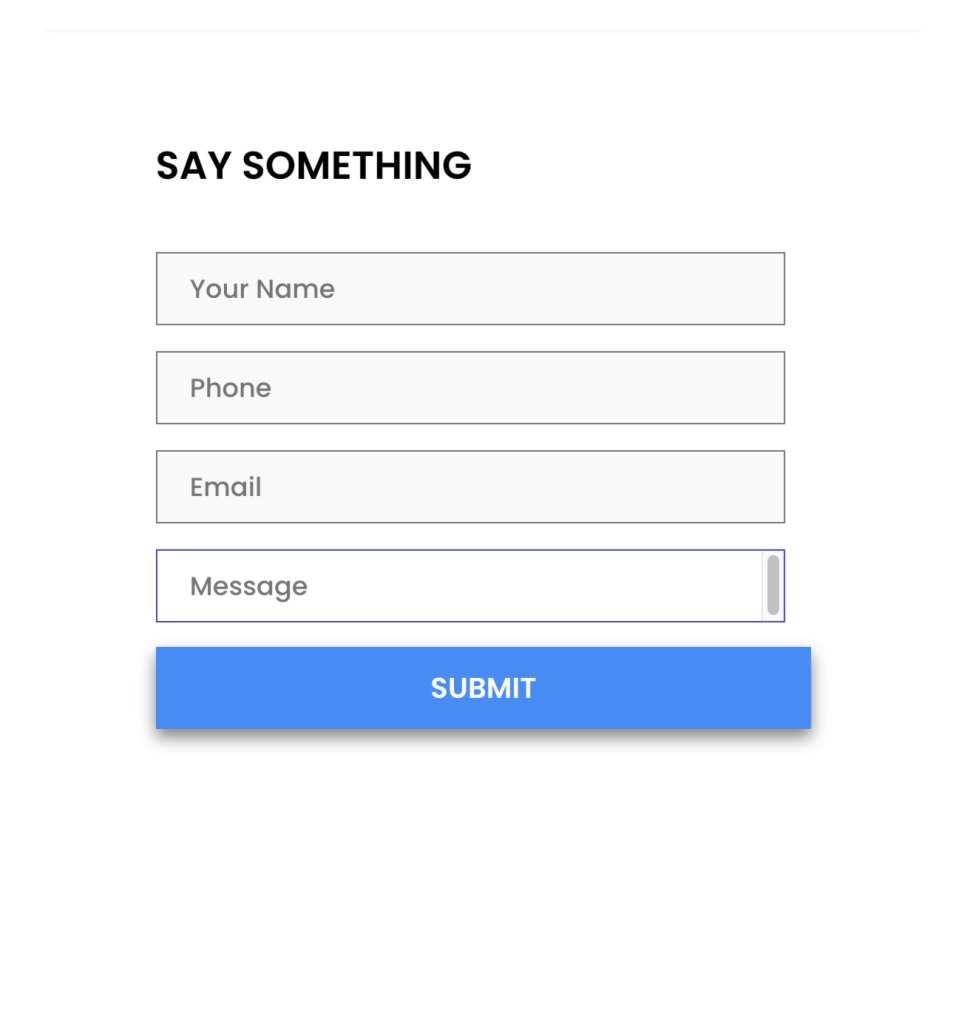
هذا ما يبدو عليه نموذج الاتصال بمجرد اكتماله.

الخطوة 3: إضافة معلومات الاتصال الأخرى
الآن فقط نموذج الاتصال ليس كافيًا لصفحة الاتصال ، وتحتاج إلى تقديم مزيد من المعلومات للمستخدمين إذا كانوا يريدون الاتصال بك بصرف النظر عن نموذج الاتصال الخاص بك.
لهذا ، سنضيف عمودًا آخر إلى نفس الصف ثم نضيف عنصر واجهة مستخدم Elementor Info List.

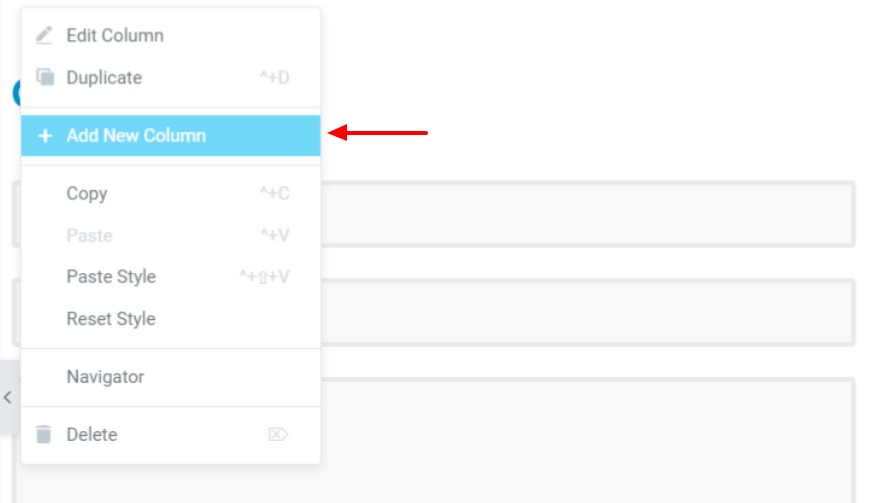
انقر بزر الماوس الأيمن فوق رمز العمود في العمود ثم انقر فوق الزر "إضافة عمود جديد" .
الآن قم بسحب وإسقاط أداة قائمة المعلومات على الصفحة.
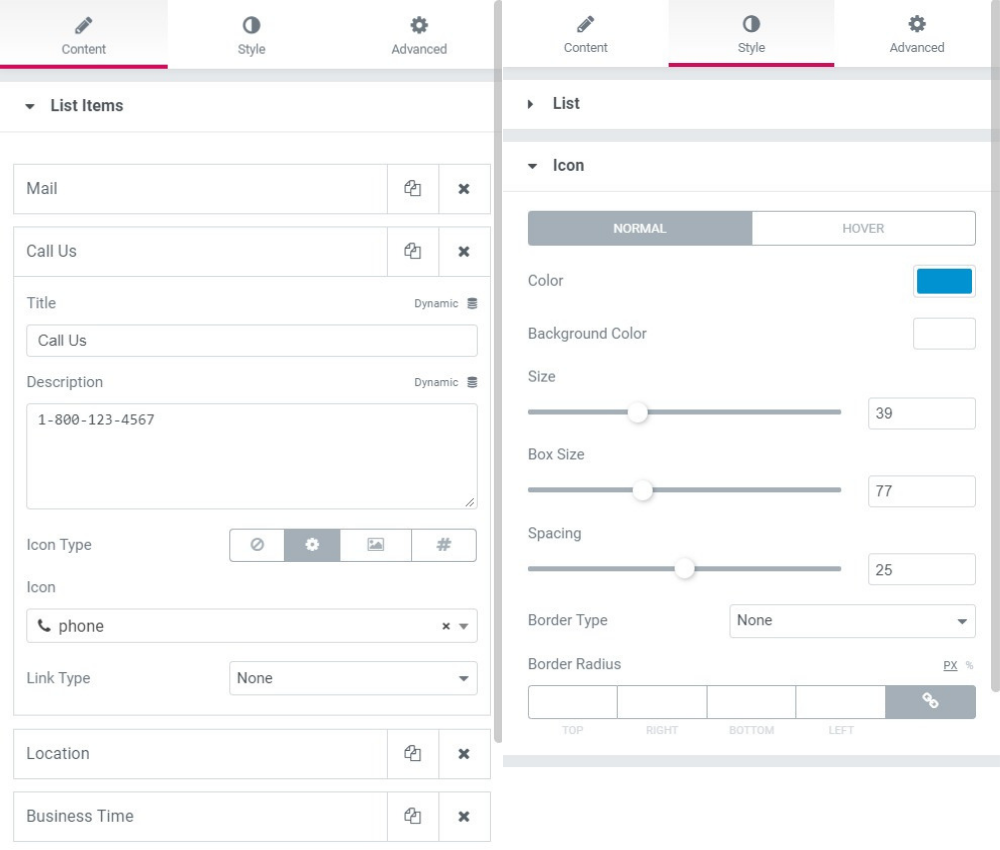
قم بتغيير الرموز واللون والنص والتباعد والحشو من الإعدادات المعنية. بالنسبة لهذه القائمة ، قمنا بتغيير الإعدادات التالية-
- تم تغيير الرمز والوصف والعنوان.
- تباعد العناصر: 30
- حجم الرمز وحجم المربع والتباعد 39 و 77 و 25 على التوالي.
- تم تغيير العنوان والوصف ولون الرمز من علامة تبويب النمط.
- تمت إضافة المساحة المتروكة العلوية والسفلية: 50

يمكنك الاحتفاظ بنفس القيم المذكورة أعلاه ، أو يمكنك تغييرها وتعديلها حسب متطلباتك.
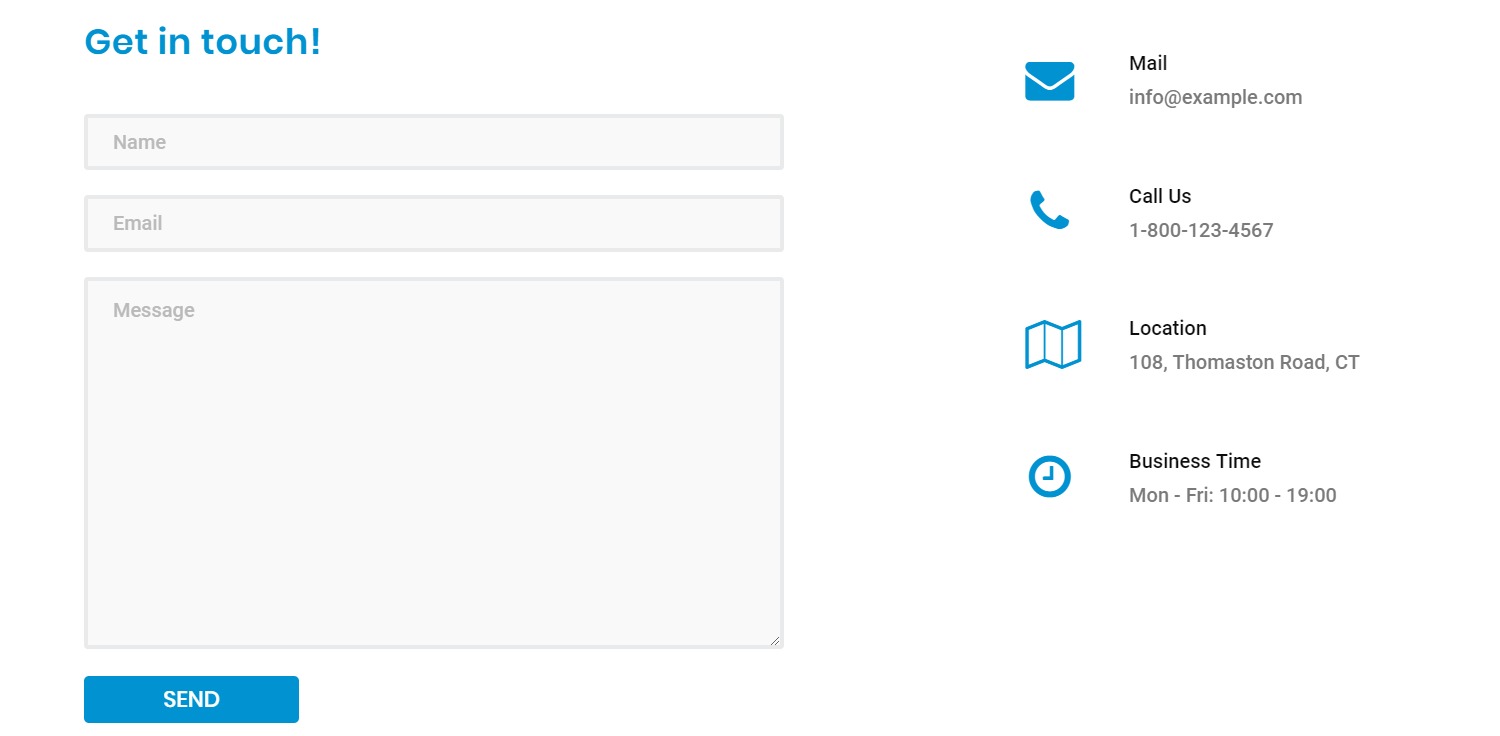
هذا ما يبدو عليه الصف بأكمله بمجرد إجراء جميع التغييرات.

الخطوة 4: إضافة خرائط Google إلى صفحة الاتصال
يجب أن تحتوي صفحة الاتصال بنا على أكثر من مجرد نص وحقول بسيطة. تضيف بعض العناصر الإبداعية والتفاعلية الكثير. لهذا ، سنضيف خريطة google مخصصة إلى صفحتنا.
إضافة خرائط جوجل
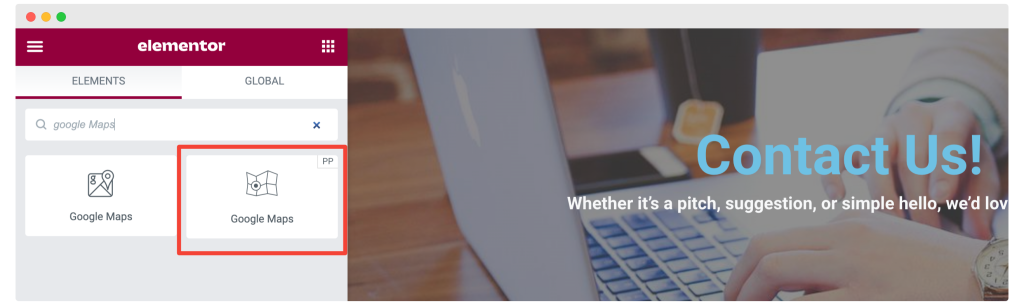
أولاً ، قم بسحب وإسقاط أداة خرائط Google الخاصة بملحقات PowerPack على الصفحة. تأكد من التحقق من رمز "PP" في الزاوية اليمنى العليا من الأداة:

بعد إضافته ، أدخل موقع مكتبك بمساعدة خطوط الطول والعرض. يمكنك تعيين عدة مواقع أو دبابيس كذلك. إذا تلقيت خطأ ، يمكنك الرجوع إلى هذا المستند.
يمكنك أيضًا تغيير عناصر تحكم الخريطة ونمطها باختيار واحد من السمات المصممة مسبقًا.
بمجرد قيامك بإعداد أداة خرائط Google ، تكون صفحة الاتصال الخاصة بك جاهزة.
الآن الشيء الوحيد المتبقي هو جعل التغييرات حية. لهذا ، انقر فوق الزر نشر في الزاوية اليسرى السفلية من الصفحة.

هذا كل ما لدي أيها الناس!
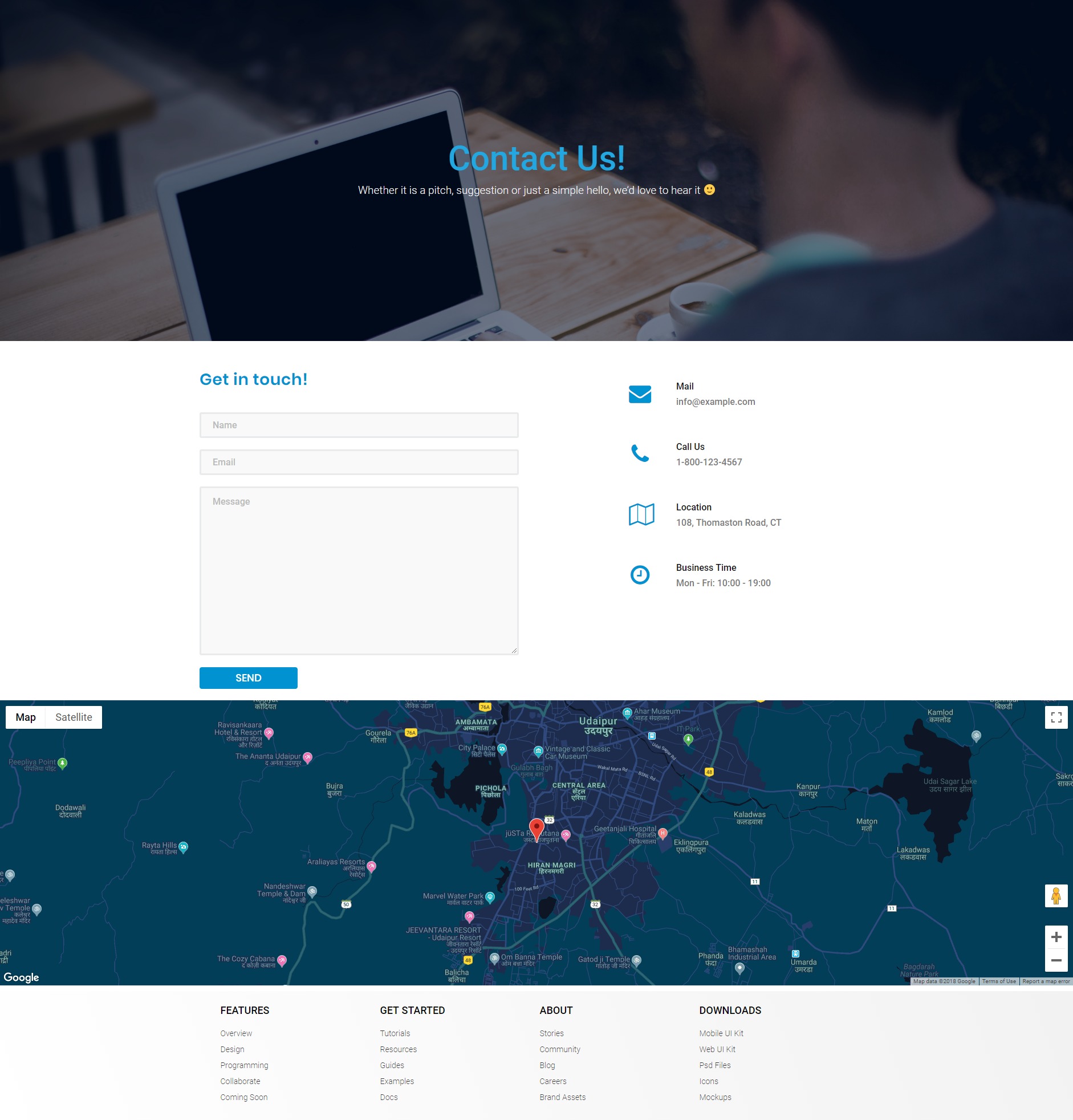
بنغو! لقد نجحت في إنشاء صفحة اتصال جيدة المظهر. هذا ما تبدو عليه صفحة الاتصال بأكملها بمجرد اكتمالها.

إذا كنت تريد إجراء المزيد من التغييرات ، فيمكنك القيام بذلك بسهولة باستخدام Elementor Page Builder. يمكنك إضافة العديد من العناصر التفاعلية إلى صفحتك باستخدام Elementor و PowerPack Addons for Elementor.
لمعرفة المزيد حول Elementor ، يمكنك مراجعة أدلةنا الشائعة على:
- كيفية استخدام Elementor: دليل مفصل للمبتدئين
- أخطاء العنصر وكيفية إصلاحها
- القائمة النهائية لأفضل مصادر التعلم المجانية للعنصر
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فقم بمشاركته وإسقاط تعليق أدناه إذا كان لديك المزيد من الاستفسارات!
