Elementor [222] ile Yüksek Dönüşüm Sağlayan Bir İletişim Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-09-20Çoğu web sitesinin en az değerlendirilen sayfalarından birinin Bize Ulaşın sayfası olduğunu biliyor musunuz?
Evet!
Birçok web sitesi sahibi ve tasarımcısı, İletişim sayfasının ne kadar önemli olduğunu anlamıyor. Bu, kullanıcının size ulaşmak veya sorgusunu çözmek için geldiği web sitenizin şirin küçük köşesidir.
Ancak iletişim sayfalarına fazla önem verilmediği için hoş karşılanmıyorlar ve bazen kötü yerleşim, kullanıcıların bize ulaşın sayfasını bulmasını zorlaştırıyor. Bu sorunun nasıl önleneceğini anlamamız ve bize ulaşın sayfa tasarımımızı daha dikkat çekici hale getirmek için geliştirmemiz gerekiyor.
Bu makalede, bir İletişim Sayfasını neyin daha iyi yaptığını ve onu Elementor Sayfası oluşturucuyla nasıl tasarlayabileceğinizi göreceğiz.
Peki, bir iletişim sayfasını daha iyi yapan nedir? Bakalım!
İletişim Sayfası En İyi Uygulamaları
Başarılı bize ulaşın sayfalarının özelliklerinin ve uygulamalarının bir listesi burada. Buradaki her unsur, iletişim sayfasının olması gerektiği gibi olmasında çok önemli bir rol oynar.
- Bunları hazır hale getirin – İletişim sayfasının bağlantısının bulunması gereken önemli yerlerden biri alt bilgidir. Her sayfada, web sayfasının altında bir bize ulaşın bağlantısı bulunmalıdır. Yeriniz varsa, başlığa iletişim formunu eklemek de iyi bir seçenektir.
- Önemli bağlantıları dahil et - Bir ürün web sitesi için, birçok kişinin kafasında kullanım veya faturalandırma ile ilgili sorular gelebileceğinden, ürün belgelerine bir bağlantı eklemek iyidir. Bu aynı zamanda iletişim gelen kutusunun aşırı dağınıklığını da önler.
- Diğer iletişim bilgilerini ekleyin – Kullanıcılarınız için bir telefon numarası, e-posta ve posta adresi eklemeniz şiddetle tavsiye edilir. Bu, iletişim sayfanızın onlar için daha becerikli olmasına yardımcı olur.
- Gereksiz alanlardan ve kelimelerden kaçının – İletişim formunuzdaki alan sayısını en aza indirmeye çalışın. Bunu yapmak, kullanıcıların sorgularını girmelerini kolaylaştıracaktır. Gravity ve WPForms gibi birçok iyi form oluşturucu eklentisi WordPress ile harika çalışır.
- Başarı Mesajı Ekleme – Çoğu zaman, iletişim formları gönder düğmesi, kullanıcıları mesaj içermeyen bir sayfaya yönlendirir. Yalnızca bir başarı sayfasına yönlendirme bağlantısı eklemek veya iletişim formunu bir başarı mesajı gösterecek şekilde özelleştirmek büyük ölçüde yardımcı olur. Basit bir "iletişim kurduğunuz için teşekkür ederiz" ekleyebilir ve geri dönüş sürenizi ekleyebilirsiniz. Kullanıcılarınızın diğer platformlarda sizinle bağlantı kurabilmesi için sosyal medya hesaplarınızı da bağlayabilirsiniz.
- Hoş karşılayın – Bu, web sitesi tasarımcılarının yaptığı en yaygın hatalardan biridir. İletişim formunun sıkıcı görünmediğinden ve samimi olduğundan emin olmalısınız. Elementor Sayfa oluşturucunun yardımıyla bunu nasıl yapabileceğinizi göreceğiz.
- Etkileşimli hale getirin – İletişim sayfanızın yalnızca bir ad, e-posta ve mesaj alanına sahip olması gerektiği hiçbir yerde yazılmamıştır. Konumunuza bir iğne ile Google haritaları gibi etkileşimli öğeler ekleyebilirsiniz.
İletişim formunuza entegre edildiğinde, tüm bu noktalar işinize çok daha fazlasını yapabilir.
Şimdi, kodlamayı bilmiyor olsanız bile tüm bu noktaları web sitenize nasıl dahil edebileceğinizi göreceğiz.
Bize ulaşın sayfamızı tasarlamak için Elementor sayfa oluşturucusunu ve Elementor için PowerPack Eklentisini kullanacağız.
Hadi dalalım!
Elementor Sayfa Oluşturucu ile Bize Ulaşın Sayfası nasıl oluşturulur
Başlamadan önce, Elementor Sayfa Oluşturucu'nun ve Elementor için PowerPack Eklentilerinin kurulu ve etkinleştirildiğinden emin olun. Bunu yaptıktan sonra tasarım sürecimize başlayabiliriz.
1. Adım: Elementor Sayfa Oluşturucuyu Başlatma
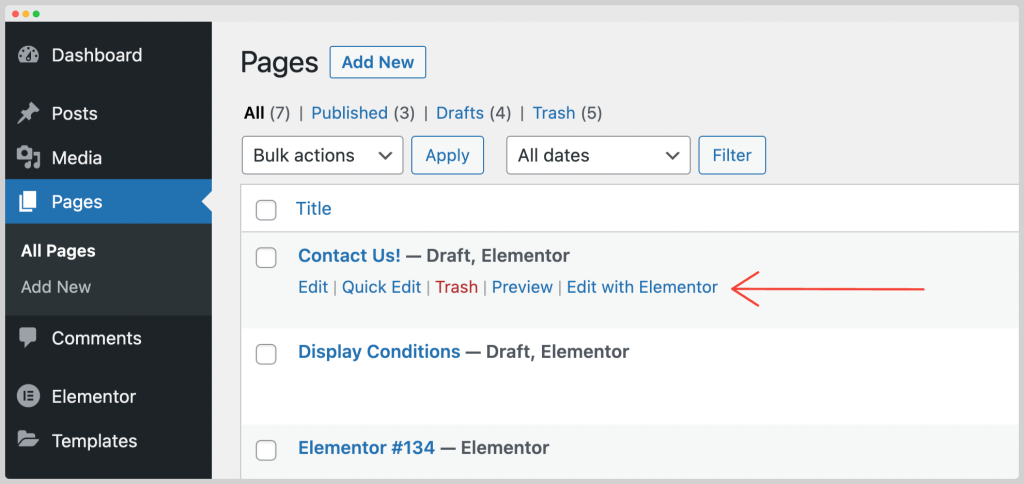
İlk olarak, WordPress kontrol panelinize giriş yapın ve ardından soldaki sayfa seçeneğine tıklayın. Şimdi Bize Ulaşın sayfanızı arayın ve Elementor ile Düzenle düğmesini tıklayın.

Bu, Sayfa Oluşturucu'yu başlatacaktır.
Adım 2: İletişim Sayfasının Kahraman Bölümünü Tasarlama
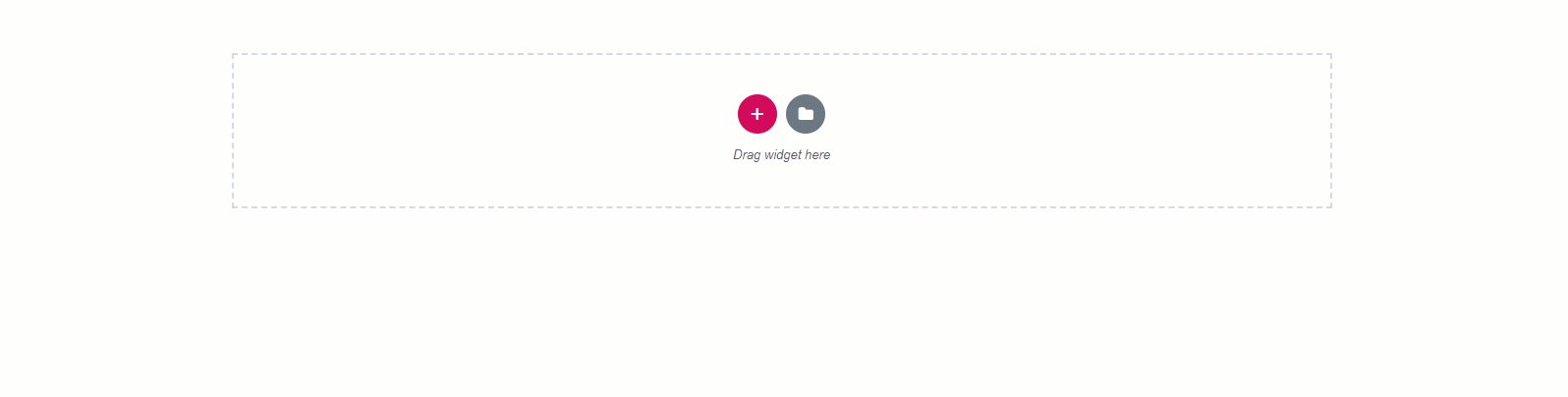
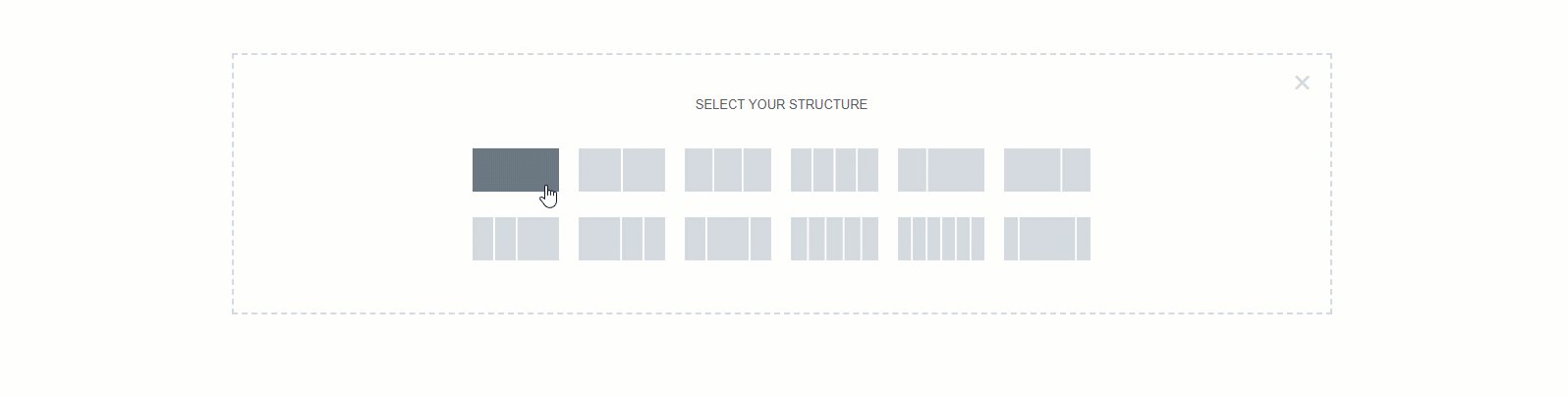
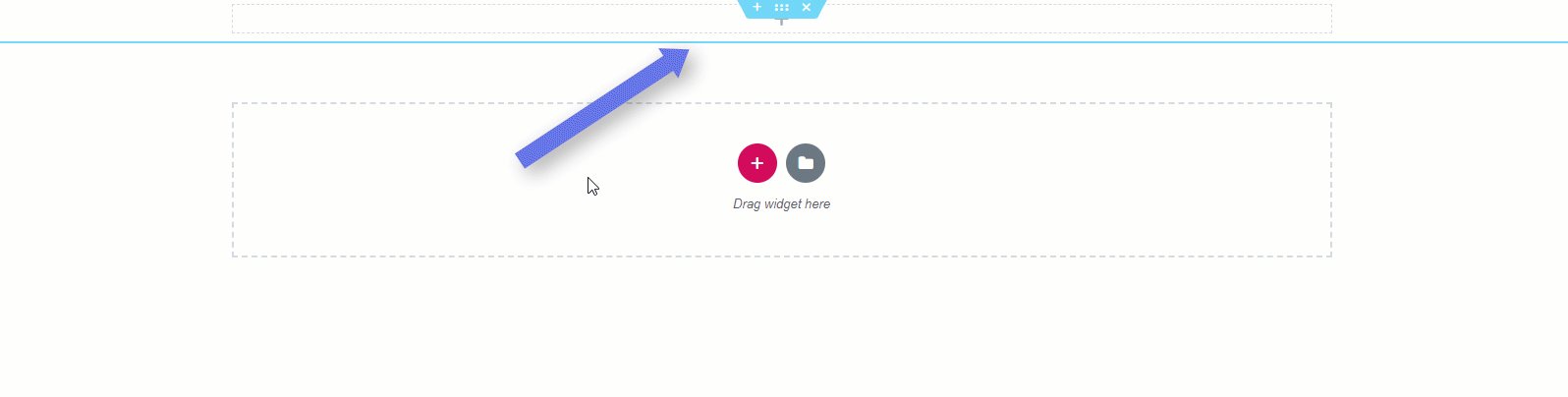
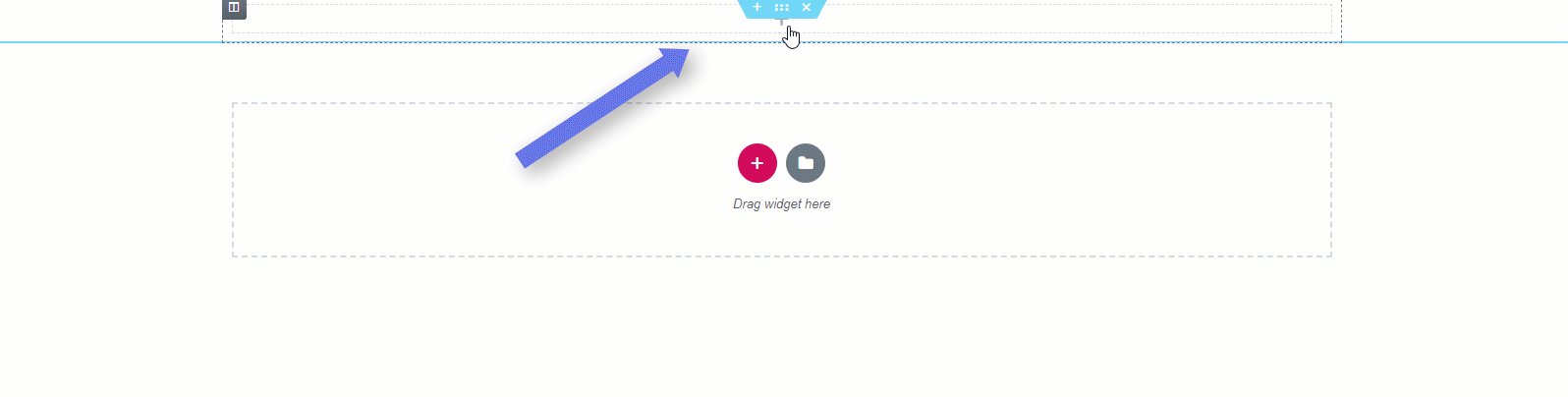
En üste bir Kahraman Resmi ekleyerek ve bir Başlık ekleyerek başlayacağız. Bunun için “+ ” işaretine tıklayın veya yeni bir bölüm simgesi ekleyin ve ardından sayfanıza tek sütunlu bir yapı ekleyin.

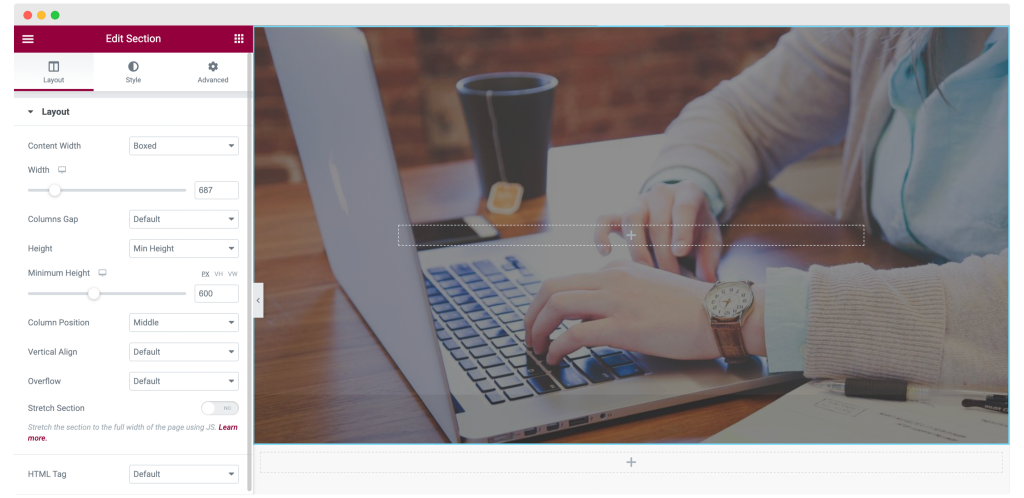
Şimdi satır ayarlarına tıklayın ve stil sekmesinden satıra bir arka plan resmi ekleyin.
Resmi ve satırı daha görünür hale getirmek için, Düzen Sekmesinden satırın yüksekliğini değiştirmeniz gerekecektir. Minimum boyutu '600' olarak ayarlıyoruz.

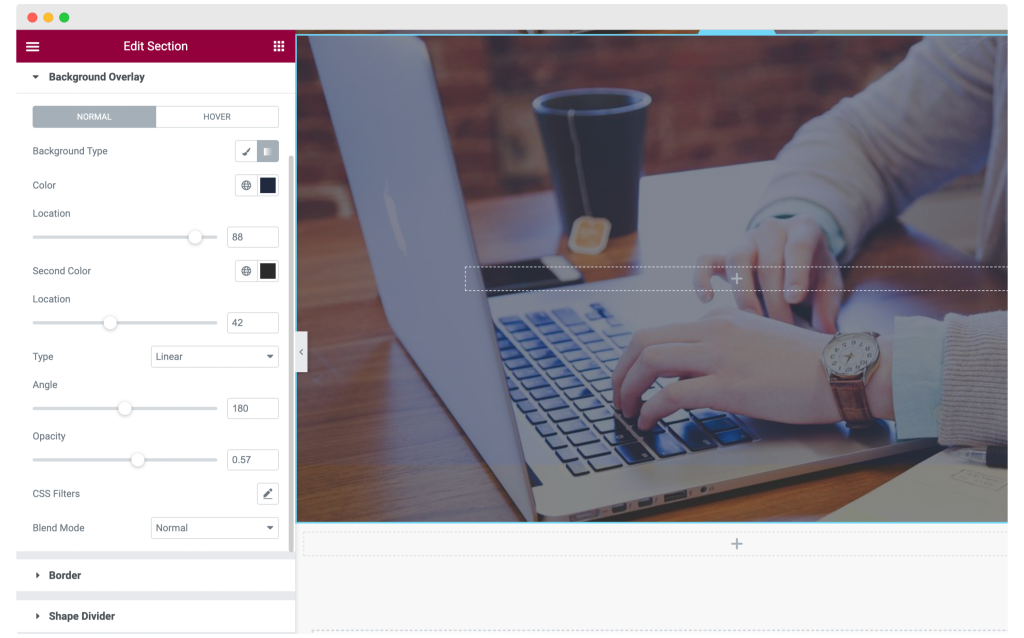
Ayrıca, Stil sekmesindeki arka plan yerleşimi bölümünü kullanarak 0,57 Opaklığa sahip Arka Plan Yerleşimini ekledik. İşte yaptığımız değişiklikler:

3. Adım: İletişim Sayfasının Başlığını Özelleştirme
PowerPack Eklenti paketinin İkili Başlık widget'ını satıra sürükleyip bırakın.
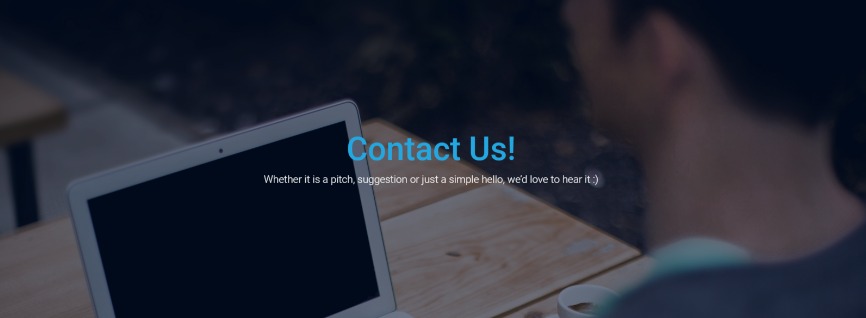
Şimdi Metnin görünümünü ve tasarımını aşağıda yaptığımız gibi görünecek şekilde değiştirin. Yaratıcılığınızı kullanabilir ve başlığınızı istediğiniz gibi tasarlayabilirsiniz.

Başlık tasarımına sıfırdan başlamak istemiyorsanız, İkili Başlık widget'ının Ön Ayarlarından da seçim yapabilirsiniz.

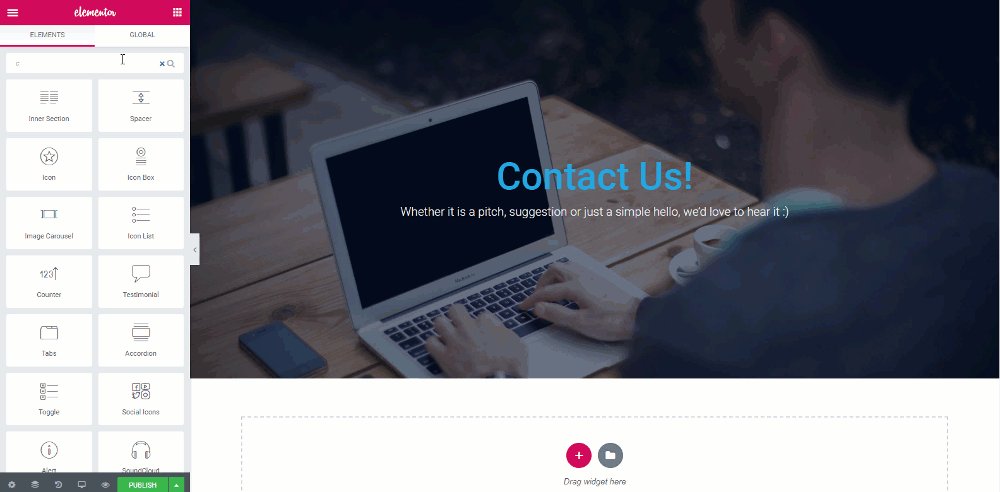
4. Adım: Sayfanıza İletişim Formu ekleyin
Sayfaya düzgün bir iletişim formu eklemenin zamanı geldi. Bunun için Contact Form 7 eklentisini kullanıyoruz.
Gravity formları, Caldera formları, Ninja formları veya WPForms eklentisi gibi herhangi bir popliuar WordPress form oluşturucu eklentisi ile gidebilirsiniz. Daha ileri gitmeden önce eklentiyi kurduğunuzdan ve etkinleştirdiğinizden emin olun.
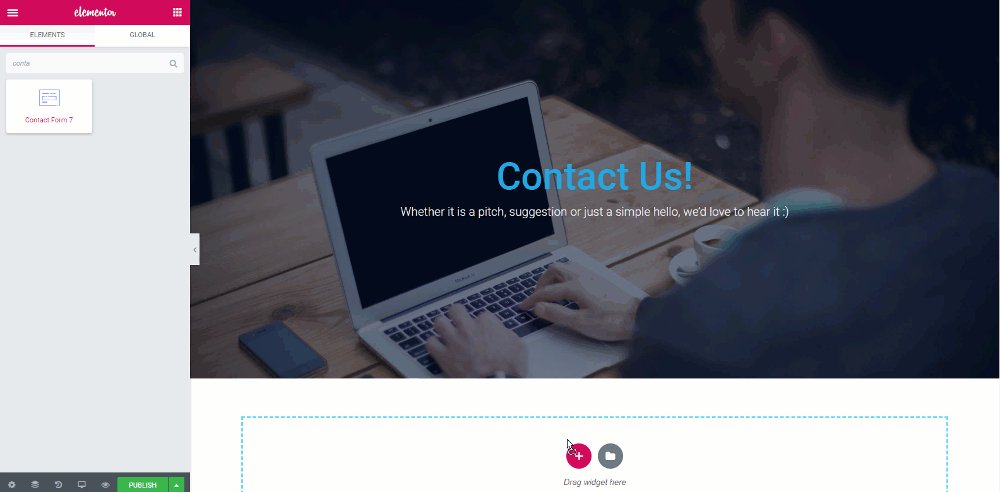
7 numaralı iletişim formunu yüklemediyseniz buradan ulaşabilirsiniz. Eklentiyi yükleyin ve iletişim formu widget'ını almak için tasarladığımız sayfayı yenileyin.
Sayfaya Elementor İletişim formu widget'ı ekleme
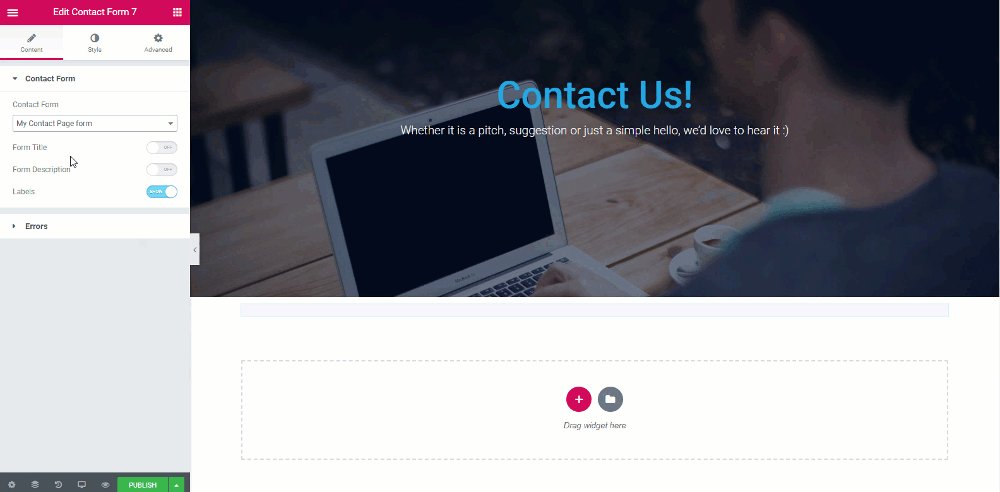
Şimdi İletişim Formu 7 pencere öğesini sayfaya sürükleyip bırakın ve görüntülemek istediğiniz iletişim formunu seçin.

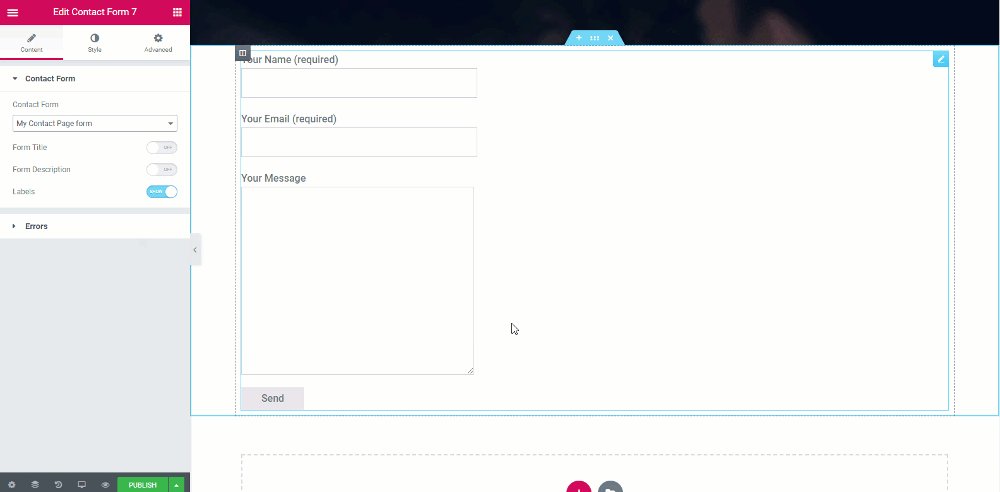
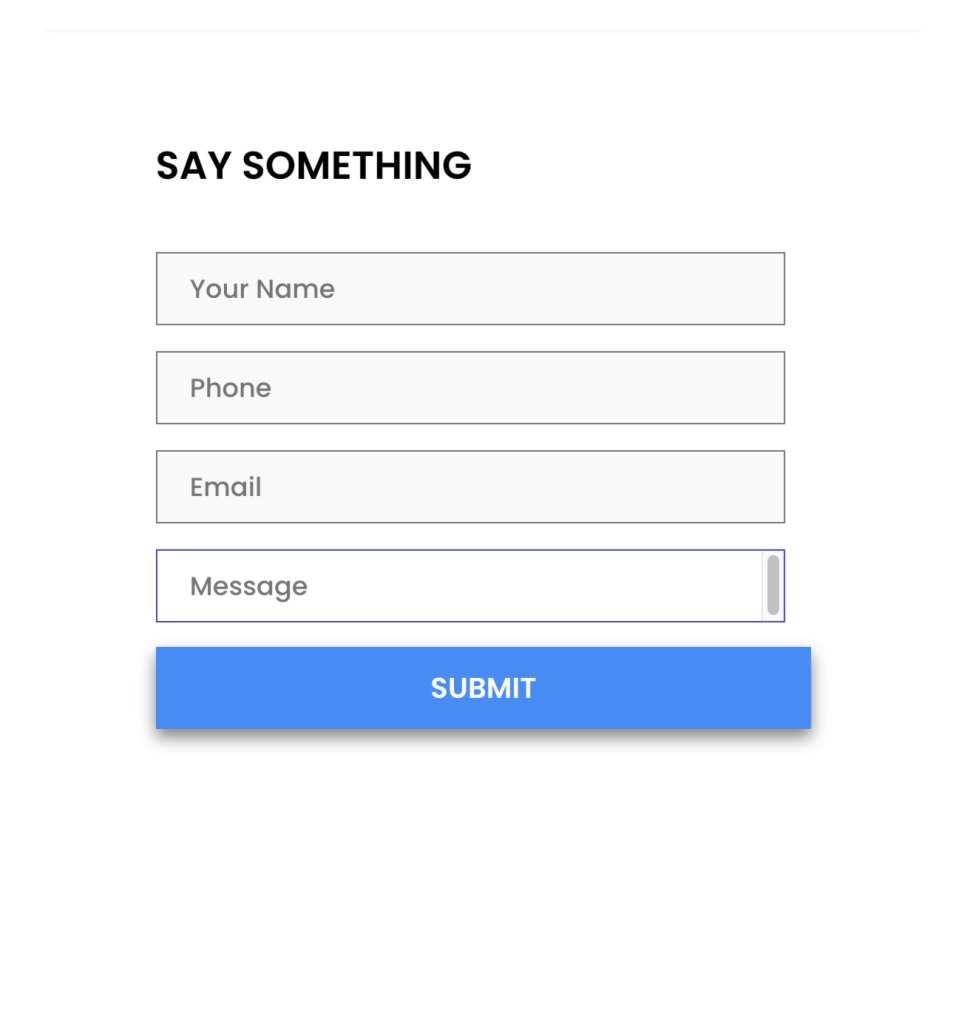
Şimdi formu özelleştirme zamanı. Geçiş düğmesini kullanarak başlıkları devre dışı bırakın ve stil sekmesine gidin. Burada formun rengini, arka planını, tipografisini, genişliğini ve dolgusunu değiştirebilirsiniz.
Bu form için aşağıdaki değişiklikleri yaptık –
- Alanlar için Arka Plan rengini ve metin rengini değiştirdi ve aralığı 20'ye çıkardı.
- Alanlara kenarlıklar eklendi ve sınır yarıçapı değiştirildi.
- Yer tutucu metin rengini değiştirdi.
- Gönder düğmesi için genişliği 170 olarak değiştirdi ve rengi de değiştirdi.
- Düğmeye kenarlık ve vurgu efektleri eklendi.
İletişim formu tamamlandıktan sonra böyle görünür.

3. Adım: Diğer İletişim Bilgilerini Ekleme
Artık iletişim sayfası için sadece iletişim formu yeterli değil ve kullanıcılarınıza iletişim formunuz dışında sizinle iletişime geçmek istiyorlarsa daha fazla bilgi vermeniz gerekiyor.
Bunun için aynı satıra başka bir sütun ekleyeceğiz ve ardından Elementor Bilgi Listesi widget'ını ekleyeceğiz.

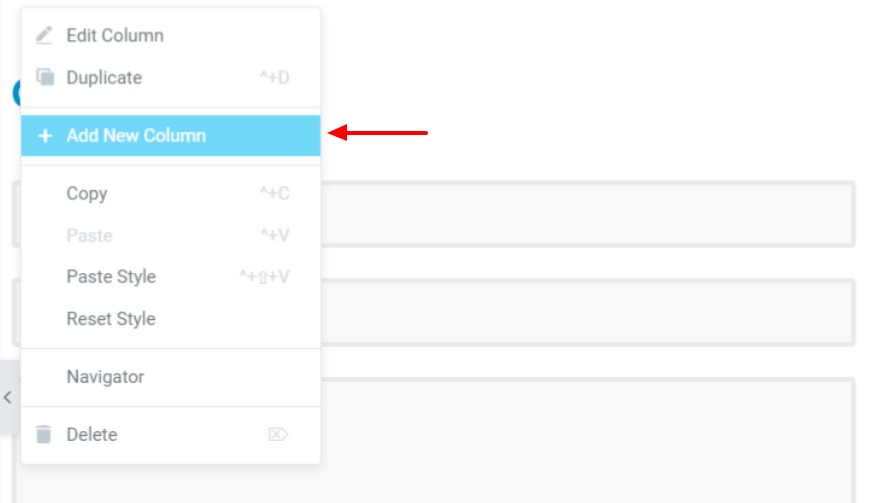
Sütun simgesine sağ tıklayın ve ardından “Yeni Sütun Ekle” düğmesine tıklayın.
Şimdi Bilgi listesi widget'ını sayfaya sürükleyip bırakın.
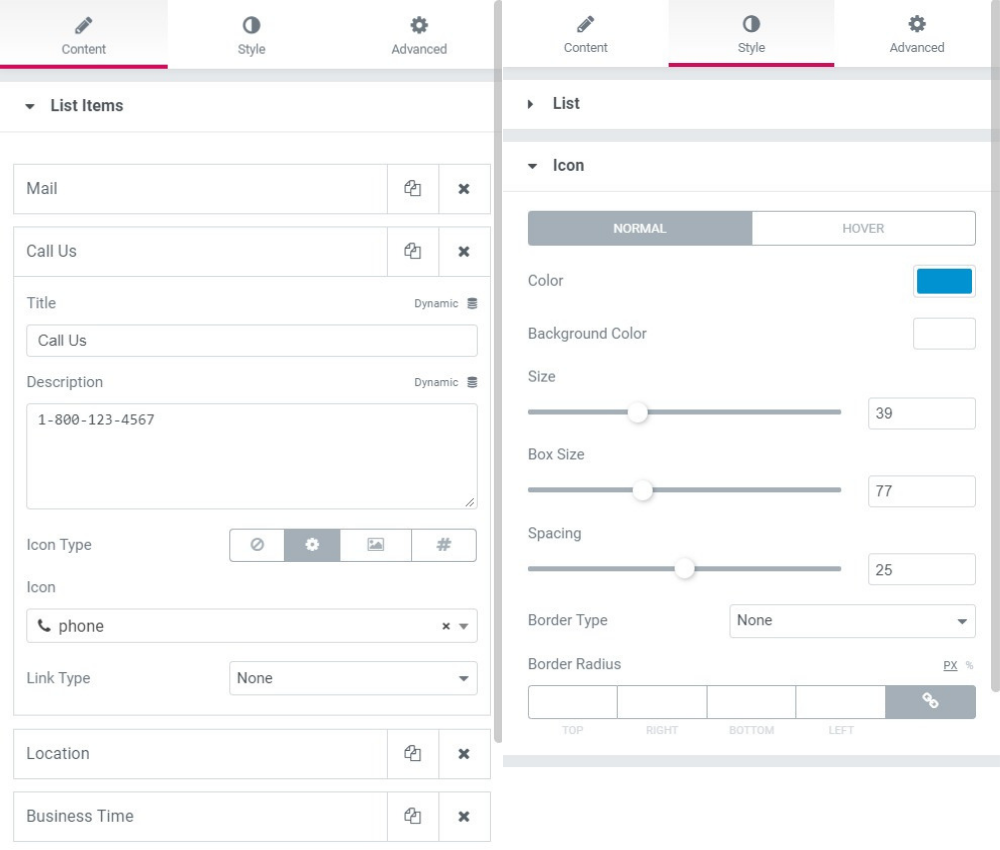
Simgeleri, rengi, metni, aralığı ve dolguyu ilgili ayarlardan değiştirin. Bu liste için aşağıdaki ayarları değiştirdik-
- Simge, açıklama ve başlık değiştirildi.
- Ürün Aralığı: 30
- Simge boyutu, kutu boyutu ve aralık sırasıyla 39, 77 ve 25.
- Stil sekmesinden başlık, açıklama ve simge rengi değiştirildi.
- Üst ve alt dolgu eklendi: 50

Yukarıda belirtilen değerleri aynı tutabilir veya ihtiyaçlarınıza göre değiştirebilir ve değiştirebilirsiniz.
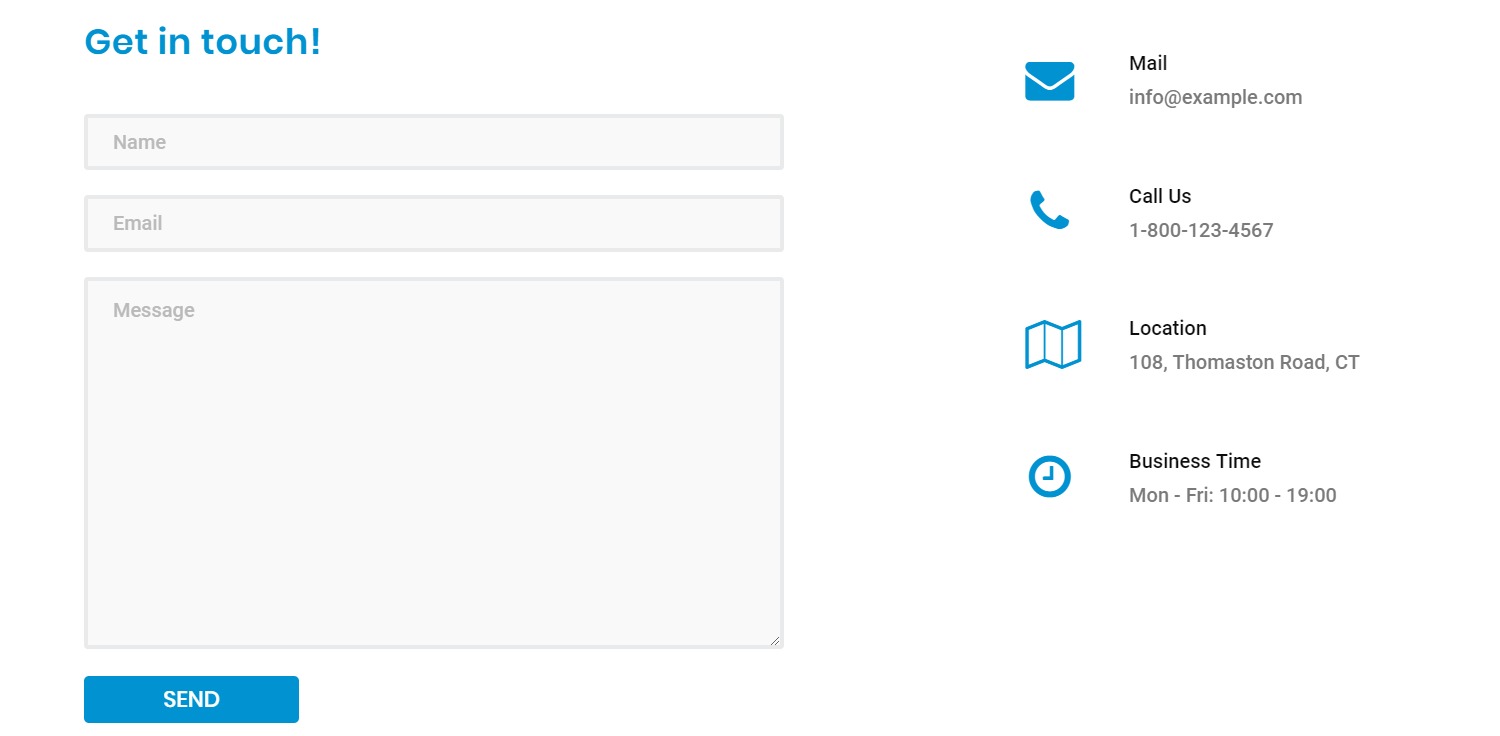
Tüm değişiklikler yapıldıktan sonra tüm satır böyle görünüyor.

4. Adım: Google Haritalar'ı İletişim Sayfasına Ekleme
Bize ulaşın sayfası basit metin ve alanlardan daha fazlasını içermelidir. Bazı yaratıcı ve etkileşimli öğeler çok şey katar. Bunun için sayfamıza özel bir google haritası ekleyeceğiz.
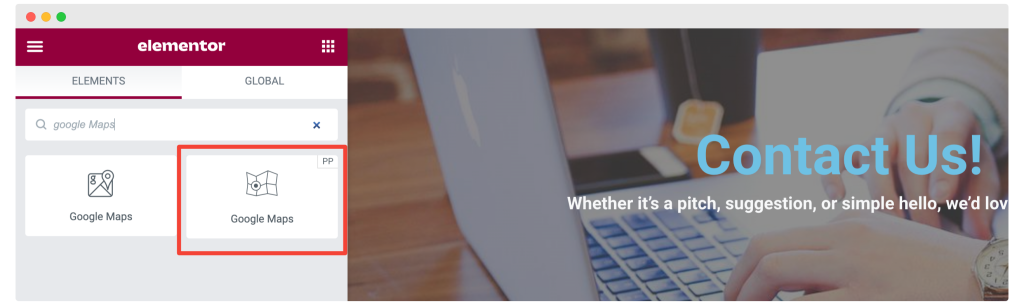
Google haritaları ekleme
İlk olarak, PowerPack Eklentilerinin Google Haritalar widget'ını sayfaya sürükleyip bırakın. Widget'ın sağ üst köşesindeki "PP" simgesini kontrol ettiğinizden emin olun:

Ekledikten sonra enlem ve boylam yardımı ile ofisinizin konumunu giriniz. Birden fazla konum veya pin de ayarlayabilirsiniz. Bir hata alıyorsanız bu belgeye başvurabilirsiniz.
Ayrıca önceden tasarlanmış temalardan birini seçerek harita kontrollerini ve stilini değiştirebilirsiniz.
Google Haritalar widget'ını kurduktan sonra iletişim sayfanız hazırdır.
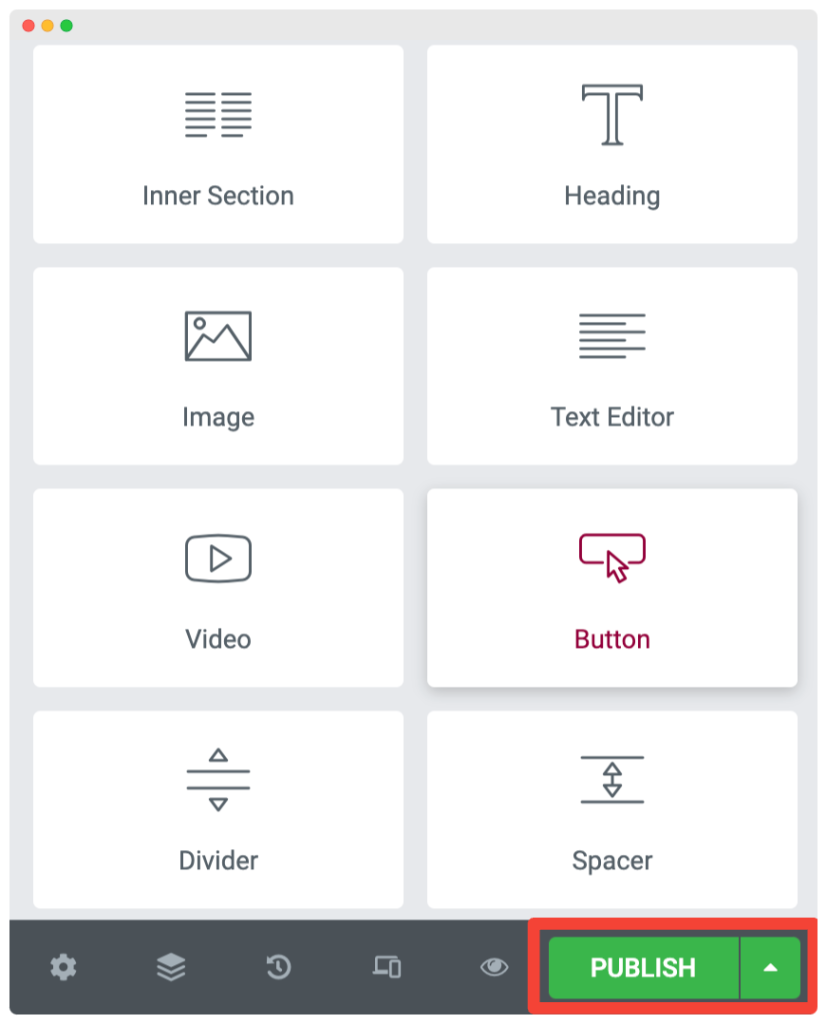
Şimdi geriye kalan tek şey değişiklikleri canlı hale getirmek. Bunun için sayfanın sol alt köşesindeki Yayınla düğmesine tıklayın.

Hepsi bu, millet!
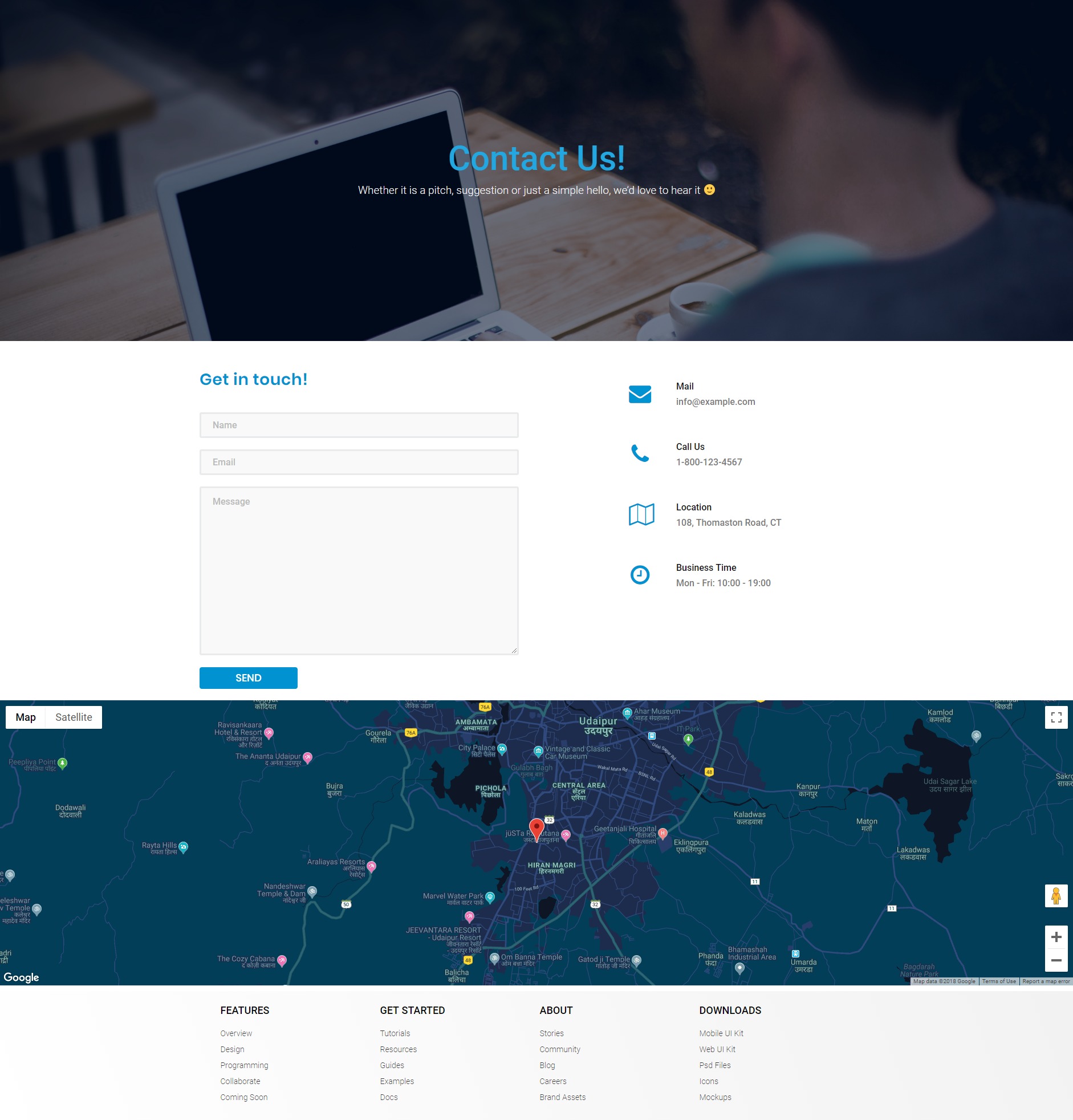
Bingo! Başarılı bir şekilde iyi görünen bir İletişim Sayfası oluşturdunuz. Tamamlandığında tüm iletişim sayfası böyle görünür.

Daha fazla değişiklik yapmak istiyorsanız, bunu Elementor Sayfa Oluşturucu ile kolayca yapabilirsiniz. Elementor ve Elementor için PowerPack Eklentilerini kullanarak sayfanıza daha birçok etkileşimli öğe ekleyebilirsiniz.
Elementor hakkında daha fazla bilgi edinmek için aşağıdaki popüler kılavuzlarımıza göz atabilirsiniz:
- Elementor Nasıl Kullanılır: Yeni Başlayanlar İçin Ayrıntılı Kılavuz
- Elementor Hataları ve Bunlar Nasıl Düzeltilir
- En İyi Ücretsiz Elementor Öğrenme Kaynaklarının Nihai Listesi
Bu öğreticiyi faydalı bulursanız, paylaşın ve daha fazla sorunuz varsa aşağıya bir yorum bırakın!
