Come creare una pagina di contatto ad alta conversione con Elementor [2022]
Pubblicato: 2022-09-20Sai che una delle pagine più sottovalutate della maggior parte dei siti web è la pagina Contattaci ?
Sì!
Molti proprietari e designer di siti Web non capiscono quanto sia cruciale la pagina dei contatti. Questo è il piccolo angolo accogliente del tuo sito Web in cui l'utente viene a contattarti o per risolvere la sua richiesta.
Ma poiché non viene data molta importanza alle pagine dei contatti, diventano inospitali e, a volte, lo scarso posizionamento rende difficile per gli utenti trovare la pagina dei contatti. Dobbiamo capire come evitare questo problema e migliorare il design della nostra pagina dei contatti per renderla più accattivante.
In questo articolo, vedremo cosa rende migliore una pagina di contatto e come puoi progettarla con il generatore di pagine di Elementor.
Quindi, cosa rende migliore una pagina di contatto? Vediamo!
Migliori pratiche della pagina di contatto
Ecco un elenco di funzionalità e pratiche delle pagine di contatto di successo. Ogni elemento qui gioca un ruolo cruciale nel rendere la pagina dei contatti ciò che deve essere.
- Rendili prontamente disponibili : uno dei punti importanti in cui il collegamento della pagina di contatto deve essere presente è nel piè di pagina. Ogni pagina deve avere un link di contatto nella parte inferiore della pagina web. Se hai spazio, anche aggiungere il modulo di contatto nell'intestazione è una buona opzione.
- Includi collegamenti importanti : per un sito Web di un prodotto, è bene aggiungere un collegamento alla documentazione del prodotto, poiché molte persone potrebbero avere domande relative all'uso o alla fatturazione nella loro mente. Ciò evita anche l'eccessivo ingombro della casella di posta dei contatti.
- Aggiungi altre informazioni di contatto : è altamente consigliabile aggiungere un numero di telefono, un'e-mail e un indirizzo postale per i tuoi utenti. Questo aiuta a rendere la tua pagina di contatto più piena di risorse per loro.
- Evita campi e parole non necessari : cerca di ridurre al minimo il numero di aree del modulo di contatto. In questo modo sarà più semplice per gli utenti inserire le loro query. Molti buoni plugin per la creazione di moduli, come Gravity e WPForms, funzionano alla grande con WordPress.
- Aggiungi un messaggio di successo : molte volte, il pulsante di invio dei moduli di contatto porta gli utenti a una pagina senza messaggi. La semplice aggiunta di un collegamento di reindirizzamento a una pagina di successo o la personalizzazione del modulo di contatto per visualizzare un messaggio di successo è di grande aiuto. Puoi aggiungere un semplice "grazie per aver contattato" e puoi aggiungere il tuo tempo di consegna. Puoi anche collegare i tuoi account sui social media in modo che i tuoi utenti possano connettersi con te su altre piattaforme.
- Rendilo accogliente – Questo è uno degli errori più comuni che commettono i designer di siti web. È necessario assicurarsi che il modulo di contatto non appaia noioso e sia accogliente. Vedremo come puoi farlo con l'aiuto di Elementor Page Builder.
- Rendilo interattivo : da nessuna parte è scritto che la tua pagina di contatto dovrebbe avere solo un nome, un'e-mail e un campo del messaggio. Puoi aggiungere elementi interattivi come Google Maps con un segnaposto sulla tua posizione.
Se integrati nel tuo modulo di contatto, tutti questi punti possono fare molto di più per la tua attività.
Ora vedremo come puoi incorporare tutti questi punti sul tuo sito web, anche se non sai come programmare.
Utilizzeremo il generatore di pagine Elementor e il componente aggiuntivo PowerPack per Elementor per progettare la nostra pagina dei contatti.
Immergiamoci!
Come creare una pagina di contatto con Elementor Page Builder
Prima di iniziare, assicurati di aver installato e attivato Elementor Page Builder e i componenti aggiuntivi PowerPack per Elementor. Dopo averlo fatto, possiamo iniziare il nostro processo di progettazione.
Passaggio 1: avvio di Elementor Page Builder
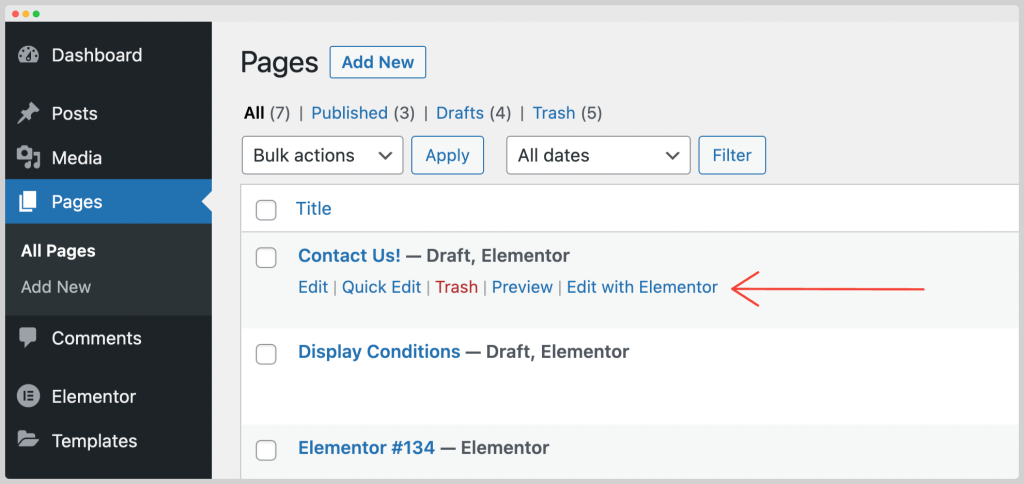
Innanzitutto, accedi alla dashboard di WordPress e quindi fai clic sull'opzione della pagina a sinistra. Ora cerca la tua pagina Contattaci e fai clic sul pulsante Modifica con Elementor .

Questo avvierà il Page Builder.
Passaggio 2: progettare la sezione Eroe della pagina dei contatti
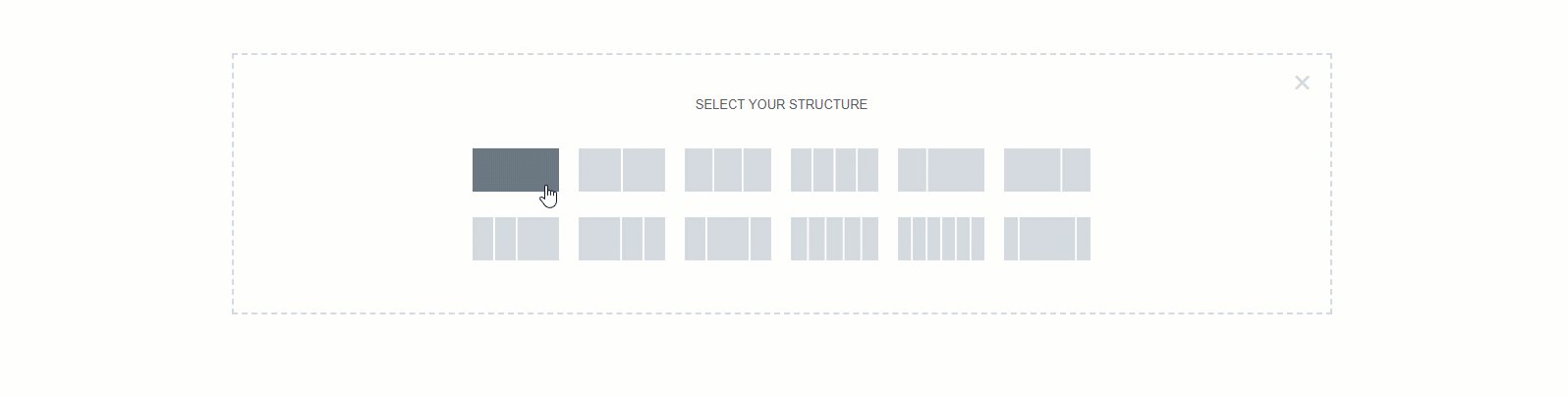
Inizieremo aggiungendo un'immagine dell'eroe in alto e aggiungere un titolo. Per questo, fai clic sul "+ " o aggiungi una nuova icona di sezione e quindi aggiungi una struttura a colonna singola alla tua pagina.

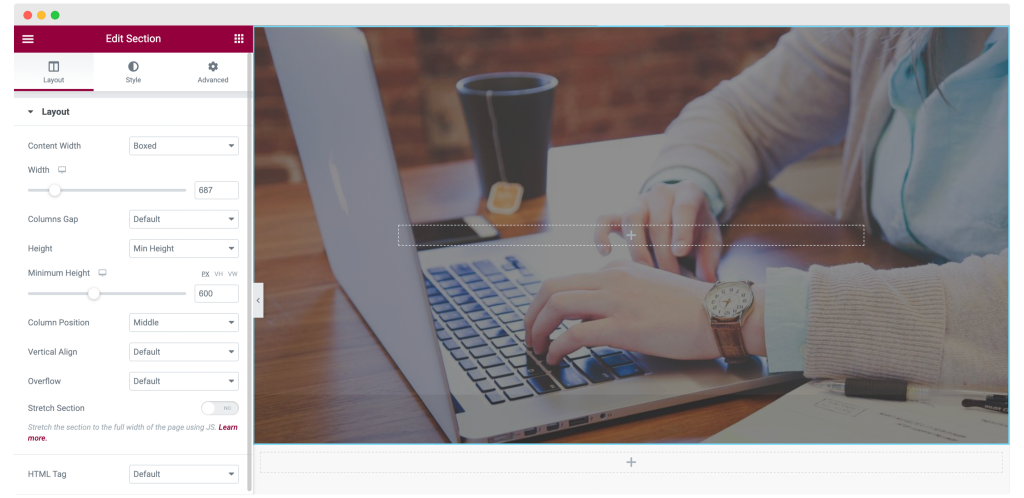
Ora fai clic sulle impostazioni della riga e aggiungi un'immagine di sfondo alla riga dalla scheda dello stile.
Per rendere l'immagine e la riga più visibili, dovrai modificare l'altezza della riga dalla scheda Layout. Stiamo impostando la dimensione minima su '600'.

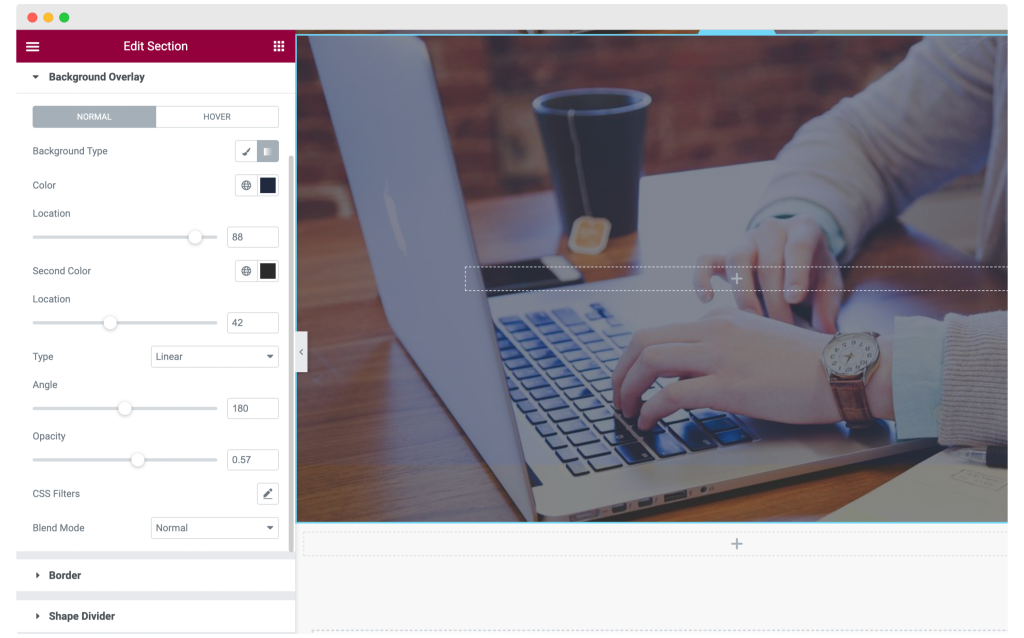
Abbiamo anche aggiunto la sovrapposizione di sfondo con un'opacità di 0,57 utilizzando la sezione di sovrapposizione di sfondo nella scheda Stile . Ecco le modifiche che abbiamo apportato:

Passaggio 3: personalizzazione del titolo della pagina dei contatti
Trascina e rilascia un widget Dual Heading del pacchetto aggiuntivo PowerPack sulla riga.
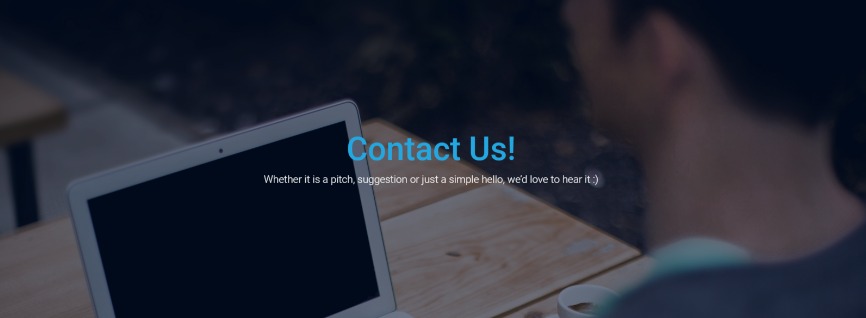
Ora cambia l'aspetto e il design del testo in modo che assomigli a quello che abbiamo fatto di seguito. Puoi usare la tua creatività e progettare la tua intestazione nel modo desiderato.

Se non vuoi iniziare la progettazione del titolo da zero, puoi anche scegliere tra i preset del widget Dual Heading.

Passaggio 4: aggiungi il modulo di contatto alla tua pagina
È ora di aggiungere un modulo di contatto decente alla pagina. Per questo, utilizziamo il plug-in Contact Form 7 .
Puoi utilizzare qualsiasi plug-in per la creazione di moduli WordPress popolare come i moduli Gravity, i moduli Caldera, i moduli Ninja o il plug-in WPForms. Assicurati di installare e attivare il plug-in prima di andare oltre.
Se non hai installato il modulo di contatto 7, puoi ottenerlo qui. Installa il plug-in e aggiorna la pagina che abbiamo progettato per ottenere il widget del modulo di contatto.
Aggiunta del widget del modulo di contatto Elementor alla Pagina
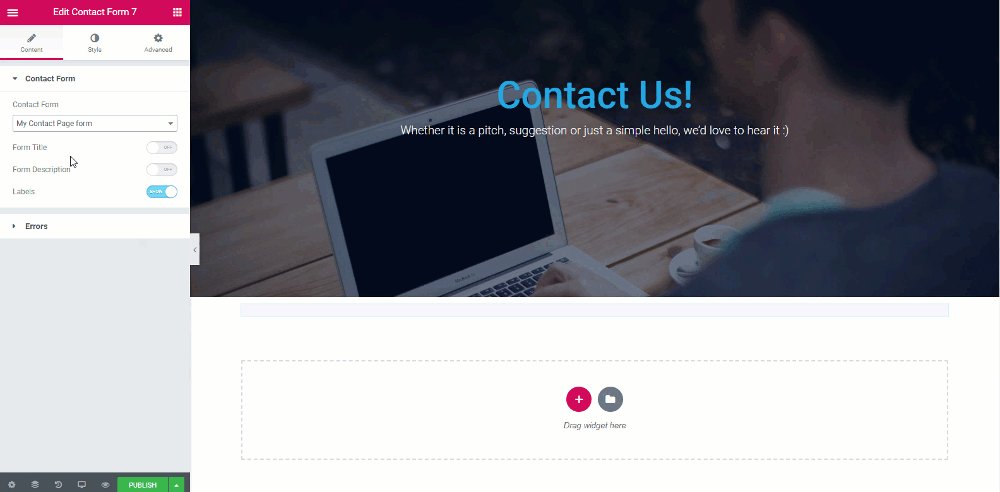
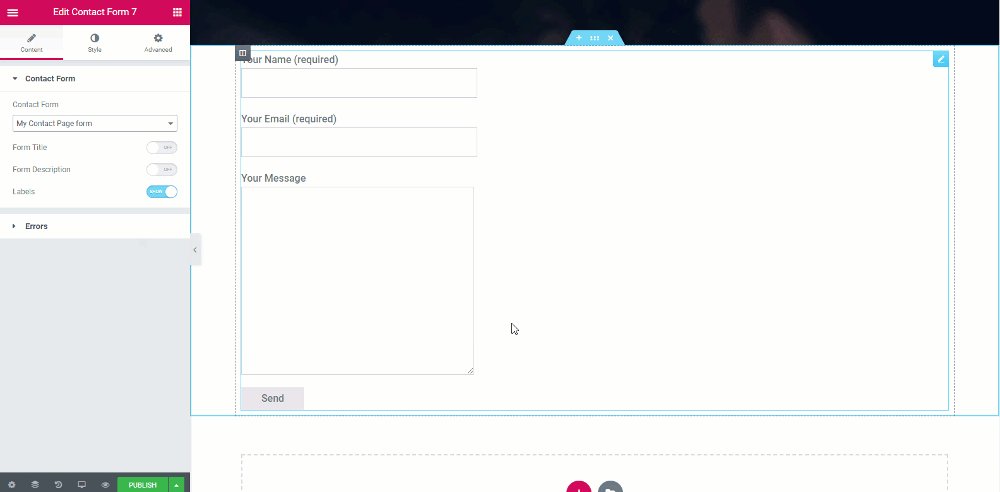
Ora trascina e rilascia il widget Contact Form 7 sulla pagina e scegli il modulo di contatto che desideri visualizzare.

Ora è il momento di personalizzare il modulo. Disattiva i titoli usando il pulsante di attivazione/disattivazione e vai alla scheda stile. Qui puoi modificare il colore, lo sfondo, la tipografia, la larghezza e il riempimento del modulo.
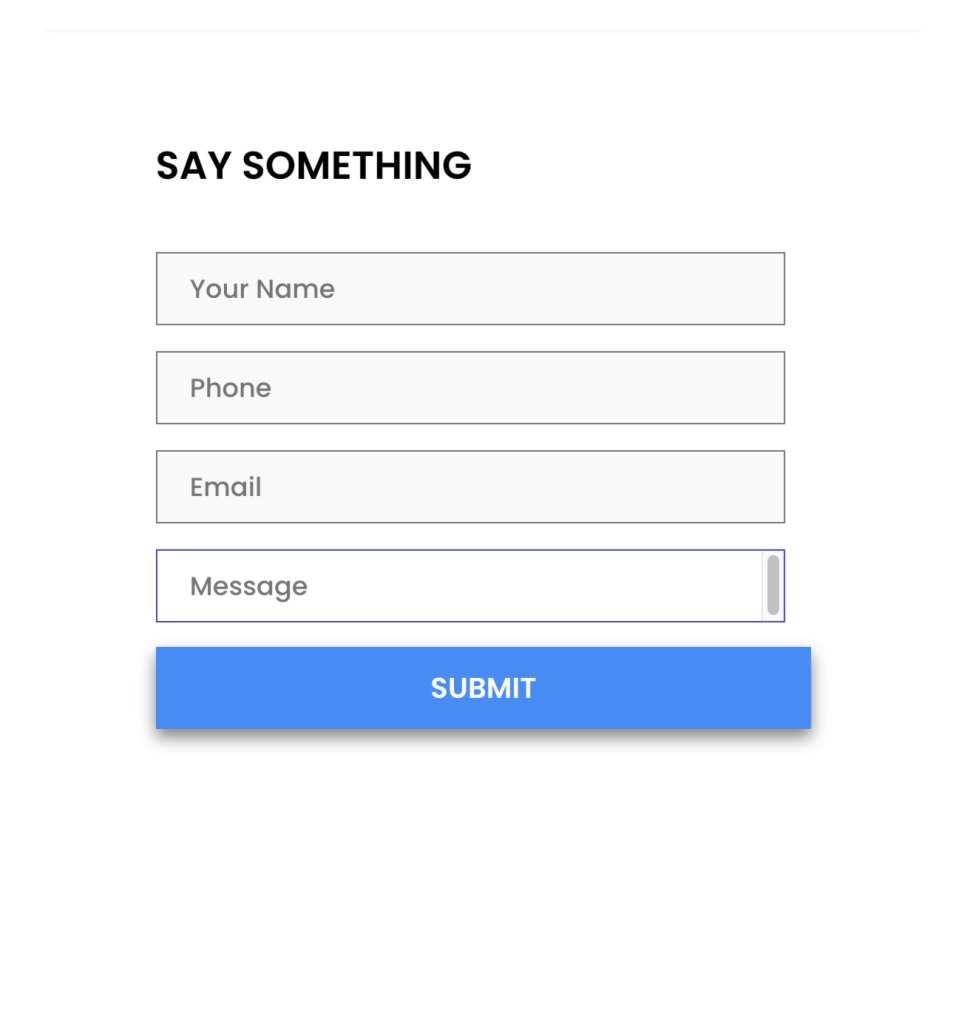
Per questo modulo, abbiamo apportato le seguenti modifiche:
- Cambiato il colore di sfondo e il colore del testo per i campi e aumentata la spaziatura a 20.
- Aggiunti bordi ai campi e modificato il raggio del bordo.
- Cambiato il colore del testo segnaposto.
- Per il pulsante di invio, cambia la larghezza in 170 e cambia anche il colore.
- Aggiunti effetti di bordo e passaggio del mouse al pulsante.
Ecco come appare il modulo di contatto una volta completato.

Passaggio 3: aggiunta di altre informazioni di contatto
Ora solo il modulo di contatto non è sufficiente per la pagina dei contatti e devi fornire maggiori informazioni ai tuoi utenti se vogliono contattarti oltre al modulo di contatto.
Per questo, aggiungeremo un'altra colonna alla stessa riga e quindi aggiungeremo il widget Elenco informazioni di Elementor.

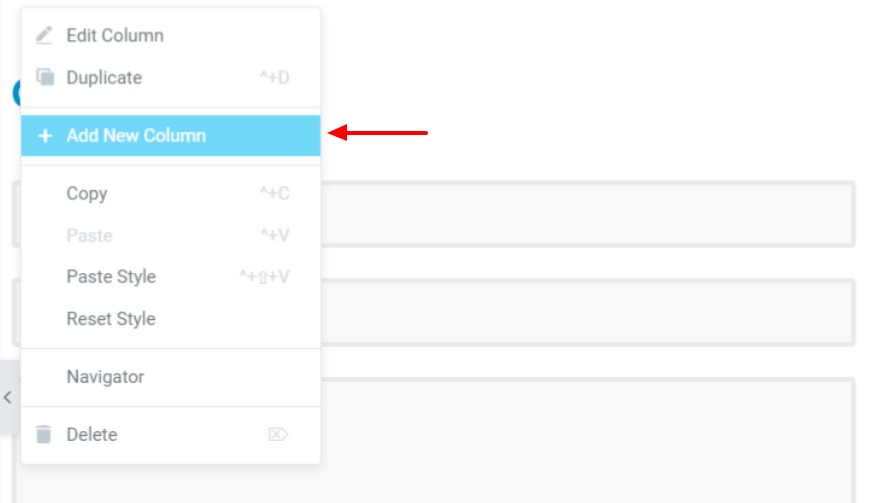
Fare clic con il pulsante destro del mouse sull'icona della colonna la colonna e quindi fare clic sul pulsante "Aggiungi nuova colonna" .
Ora trascina e rilascia il widget Elenco informazioni sulla pagina.
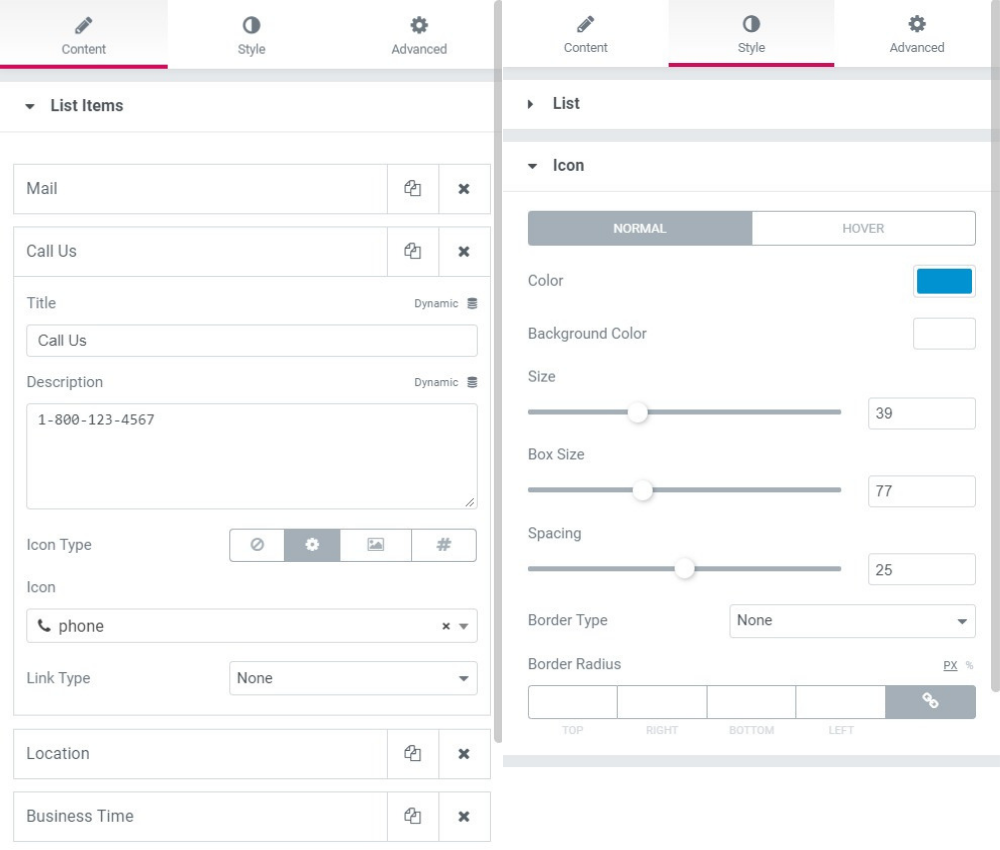
Modifica le icone, il colore, il testo, la spaziatura e il riempimento dalle rispettive impostazioni. Per questo elenco, abbiamo modificato le seguenti impostazioni:
- Icona, descrizione e titolo cambiati.
- Spaziatura articolo: 30
- Dimensione dell'icona, dimensione della casella e spaziatura 39, 77 e 25, rispettivamente.
- Modificato il titolo, la descrizione e il colore dell'icona dalla scheda dello stile.
- Aggiunta imbottitura superiore e inferiore: 50

Puoi mantenere gli stessi valori sopra menzionati, oppure puoi cambiarli e alterarli secondo le tue esigenze.
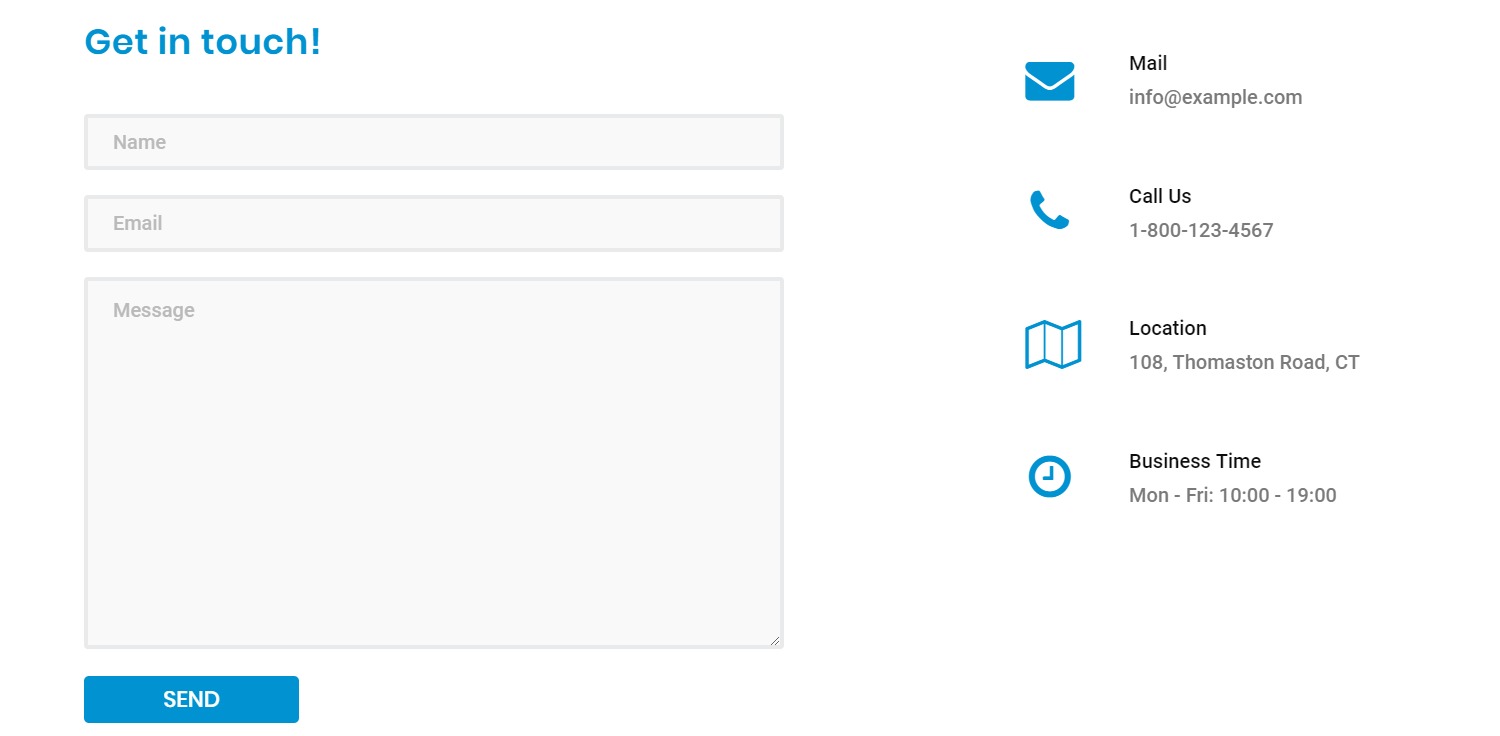
Ecco come appare l'intera riga una volta apportate tutte le modifiche.

Passaggio 4: aggiunta di Google Maps alla pagina dei contatti
La pagina dei contatti dovrebbe avere più di un semplice testo e campi. Alcuni elementi creativi e interattivi si sommano molto. Per questo, aggiungeremo una mappa di Google personalizzata alla nostra pagina.
Aggiunta di mappe di Google
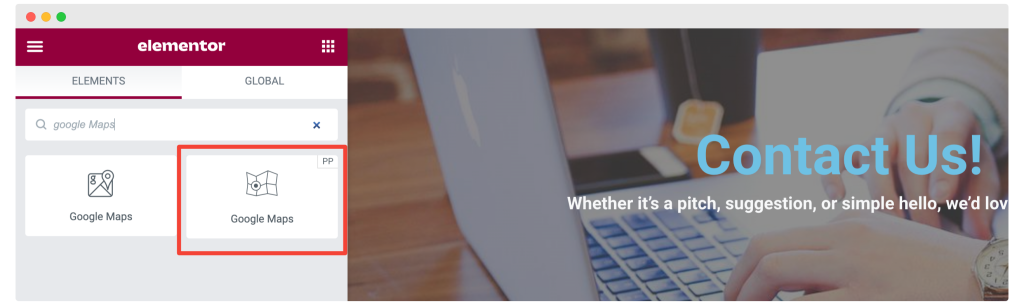
Innanzitutto, trascina e rilascia il widget di Google Maps dei componenti aggiuntivi di PowerPack sulla pagina. Assicurati di controllare l'icona "PP" nell'angolo in alto a destra del widget:

Dopo averlo aggiunto, inserisci la posizione del tuo ufficio con l'aiuto di latitudini e longitudini. Puoi anche impostare più posizioni o pin. Se ricevi un errore, puoi fare riferimento a questo documento.
Puoi anche modificare i controlli e lo stile della mappa scegliendone uno tra i temi predefiniti.
Una volta impostato il widget di Google Maps, la tua pagina dei contatti è pronta.
Ora l'unica cosa che resta è rendere attive le modifiche. Per questo, fai clic sul pulsante Pubblica nell'angolo in basso a sinistra della pagina.

È tutto gente!
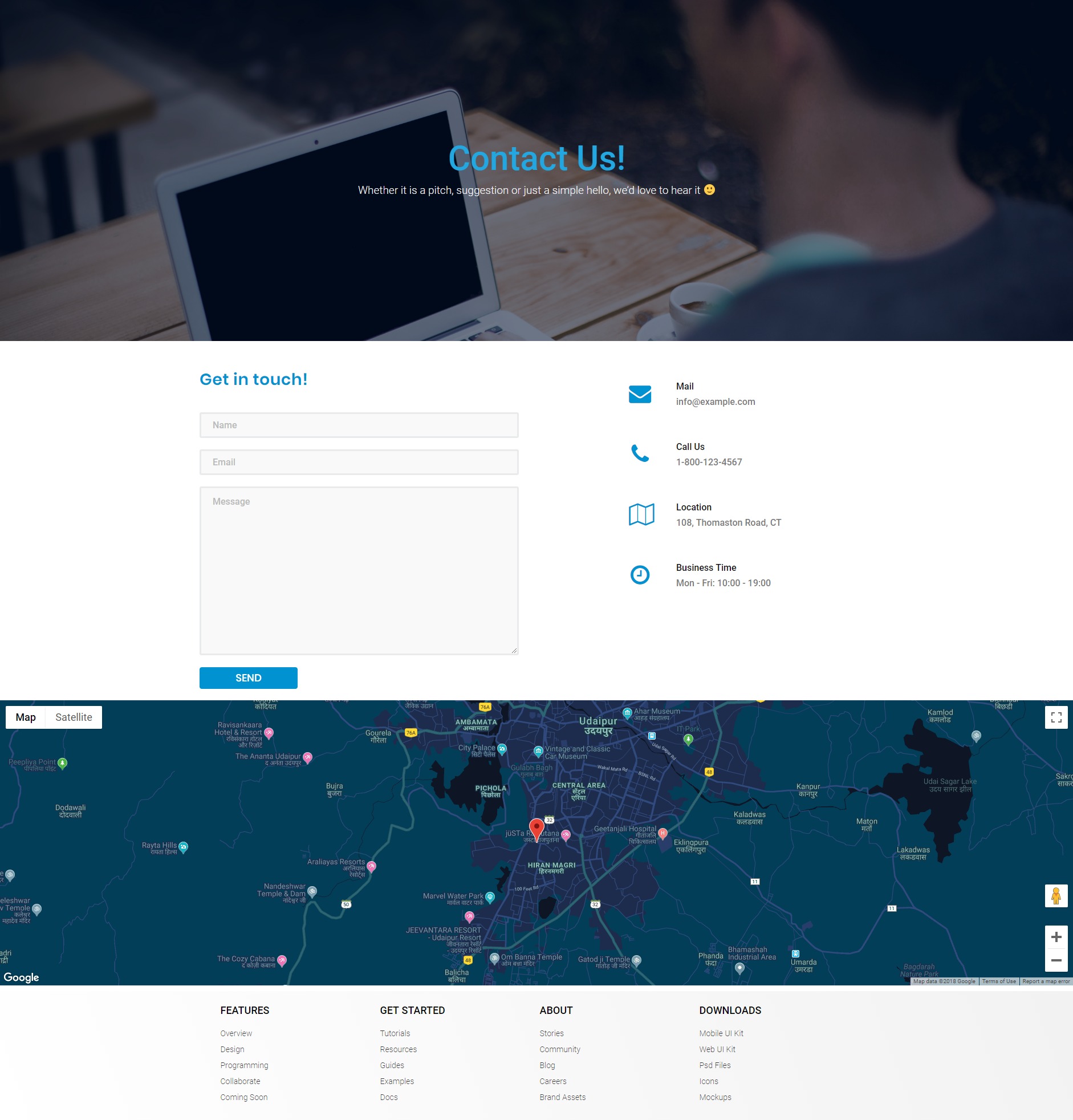
Bingo! Hai creato con successo una pagina di contatto di bell'aspetto. Ecco come appare l'intera pagina dei contatti una volta completata.

Se desideri apportare più modifiche, puoi farlo facilmente con Elementor Page Builder. Puoi aggiungere molti altri elementi interattivi alla tua pagina utilizzando Elementor e i componenti aggiuntivi PowerPack per Elementor.
Per saperne di più su Elementor, puoi consultare le nostre guide popolari su:
- Come utilizzare Elementor: guida dettagliata per principianti
- Errori di Elementor e come risolverli
- L'elenco definitivo delle migliori risorse di apprendimento gratuite di Elementor
Se trovi utile questo tutorial, condividilo e lascia un commento qui sotto se hai altre domande!
