Comment créer une page de contact à haute conversion avec Elementor [2022]
Publié: 2022-09-20Savez-vous que l'une des pages les plus sous-estimées de la plupart des sites Web est la page Contactez-nous ?
Oui!
De nombreux propriétaires et concepteurs de sites Web ne comprennent pas à quel point la page de contact est cruciale. C'est le petit coin douillet de votre site Web où l'utilisateur vient vous joindre ou faire résoudre sa requête.
Mais comme peu d'importance est accordée aux pages de contact, elles deviennent peu accueillantes, et parfois le mauvais placement rend difficile pour les utilisateurs de trouver la page de contact. Nous devons comprendre comment éviter ce problème et améliorer la conception de notre page de contact pour la rendre plus accrocheuse.
Dans cet article, nous verrons ce qui améliore une page de contact et comment vous pouvez la concevoir avec le constructeur de page Elementor.
Alors, qu'est-ce qui rend une page de contact meilleure ? Voyons voir!
Meilleures pratiques de la page de contact
Voici une liste des fonctionnalités et des pratiques des pages de contact réussies. Chaque élément ici joue un rôle crucial pour faire de la page de contact ce qu'elle doit être.
- Rendez-les facilement disponibles - L'un des endroits importants où le lien de la page de contact doit être présent est dans le pied de page. Chaque page doit avoir un lien contactez-nous au bas de la page Web. Si vous avez de la place, ajouter le formulaire de contact dans l'en-tête est également une bonne option.
- Inclure des liens importants - Pour un site Web de produit, il est bon d'ajouter un lien vers la documentation du produit, car de nombreuses personnes pourraient avoir des questions liées à l'utilisation ou à la facturation dans leur esprit. Cela évite également l'encombrement excessif de la boîte de réception des contacts.
- Ajouter d'autres informations de contact - Il est fortement conseillé d'ajouter un numéro de téléphone, une adresse e-mail et une adresse postale pour vos utilisateurs. Cela aide à rendre votre page de contact plus ingénieuse pour eux.
- Évitez les champs et les mots inutiles - Essayez de minimiser le nombre de zones sur votre formulaire de contact. Cela permettra aux utilisateurs de poser plus facilement leurs requêtes. De nombreux bons plugins de création de formulaires, tels que Gravity et WPForms, fonctionnent très bien avec WordPress.
- Ajouter un message de réussite – Plusieurs fois, le bouton de soumission des formulaires de contact conduit les utilisateurs vers une page sans message. Le simple fait d'ajouter un lien de redirection vers une page de réussite ou de personnaliser le formulaire de contact pour afficher un message de réussite aide grandement. Vous pouvez ajouter un simple "merci d'avoir contacté" et ajouter votre délai d'exécution. Vous pouvez également lier vos comptes de médias sociaux afin que vos utilisateurs puissent se connecter avec vous sur d'autres plateformes.
- Rendez-le accueillant - C'est l'une des erreurs les plus courantes commises par les concepteurs de sites Web. Vous devez vous assurer que le formulaire de contact n'a pas l'air ennuyeux et qu'il doit être accueillant. Nous verrons comment vous pouvez le faire avec l'aide du constructeur de pages Elementor.
- Rendez-le interactif - Nulle part il n'est écrit que votre page de contact ne devrait avoir qu'un champ de nom, d'e-mail et de message. Vous pouvez ajouter des éléments interactifs tels que des cartes Google avec une épingle sur votre emplacement.
Lorsqu'ils sont intégrés à votre formulaire de contact, tous ces points peuvent faire beaucoup plus pour votre entreprise.
Maintenant, nous allons voir comment vous pouvez intégrer tous ces points sur votre site web, même si vous ne savez pas coder.
Nous utiliserons le constructeur de pages Elementor et le module complémentaire PowerPack pour Elementor pour concevoir notre page de contact.
Plongeons-nous !
Comment créer une page Contactez-nous avec le générateur de pages Elementor
Avant de commencer, assurez-vous que le constructeur de pages Elementor et les modules complémentaires PowerPack pour Elementor sont installés et activés. Une fois que vous avez fait cela, nous pouvons commencer notre processus de conception.
Étape 1 : Lancement du générateur de pages Elementor
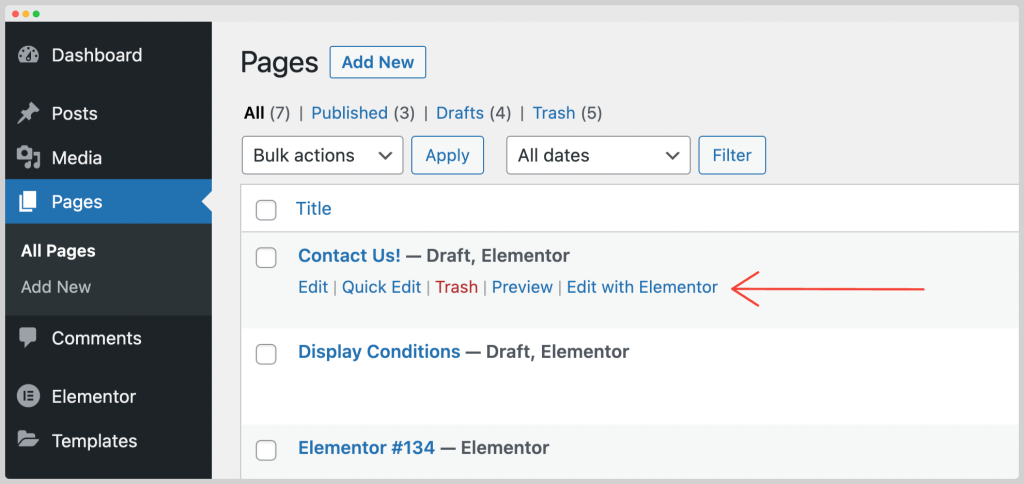
Tout d'abord, connectez-vous à votre tableau de bord WordPress, puis cliquez sur l'option de page à gauche. Recherchez maintenant votre page Contactez-nous et cliquez sur le bouton Modifier avec Elementor .

Cela lancera le Page Builder.
Étape 2 : Concevoir la section Héros de la page de contact
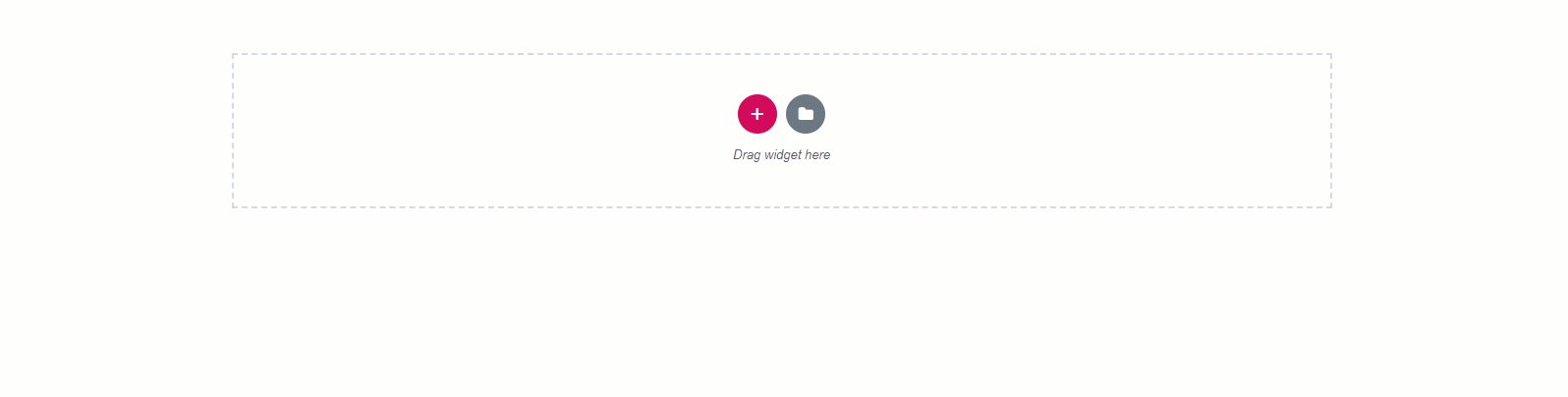
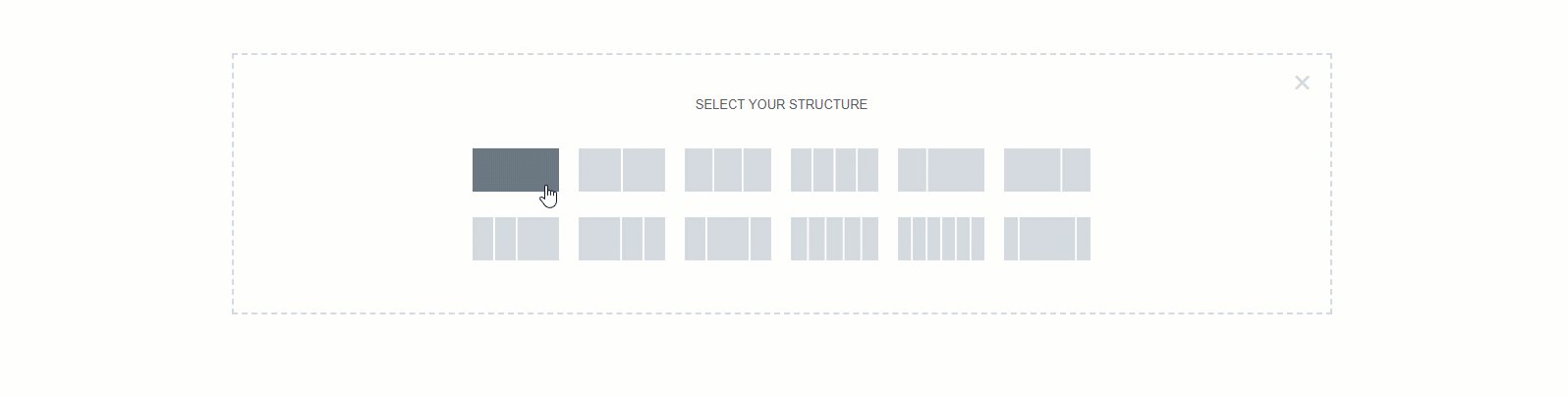
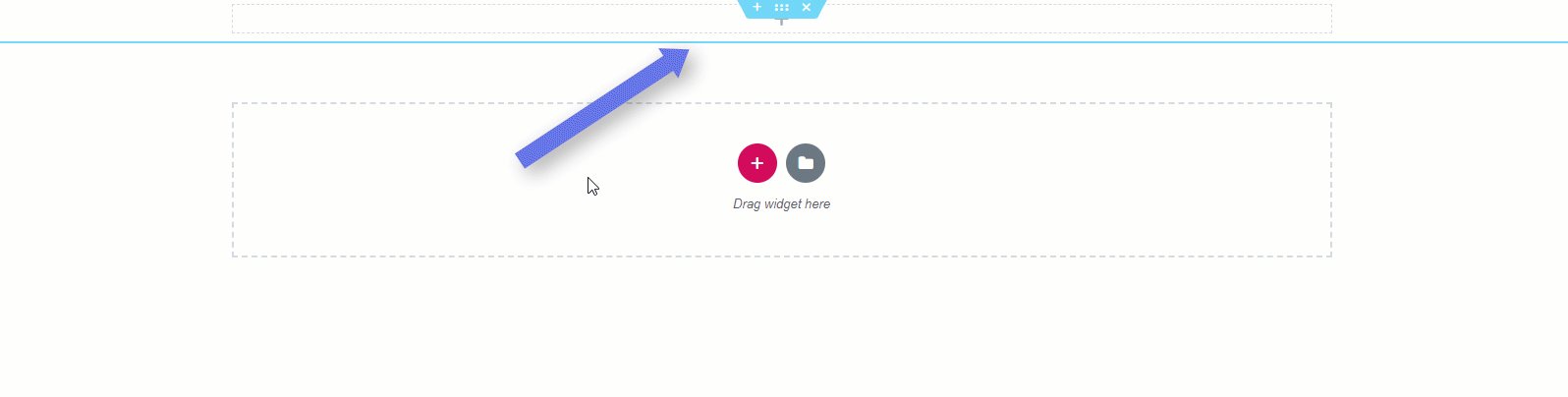
Nous allons commencer par ajouter une image de héros en haut et ajouter un titre. Pour cela, cliquez sur le « + » ou ajoutez une nouvelle icône de section puis ajoutez une structure à une seule colonne à votre page.

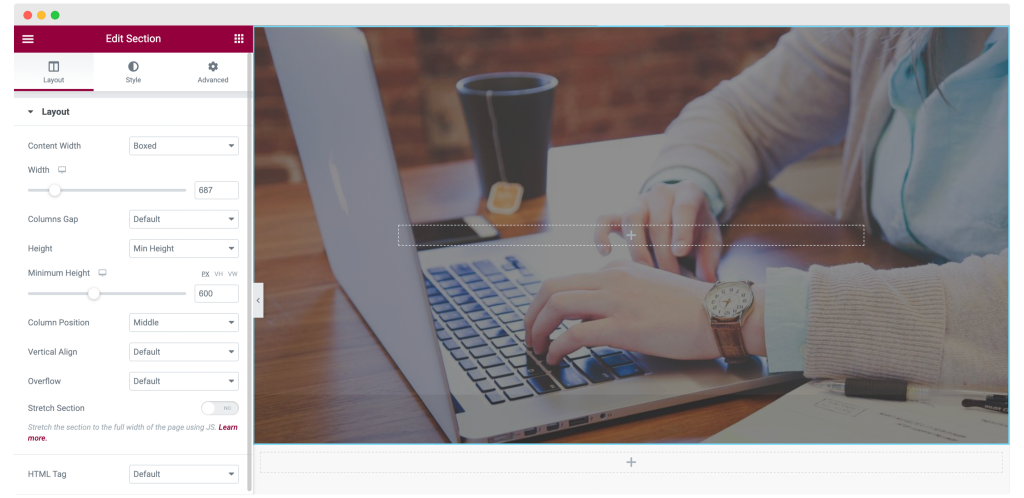
Cliquez maintenant sur les paramètres de ligne et ajoutez une image d'arrière-plan à la ligne à partir de l'onglet Style.
Pour rendre l'image et la ligne plus visibles, vous devrez modifier la hauteur de la ligne à partir de l'onglet Disposition. Nous fixons la taille minimale à '600'.

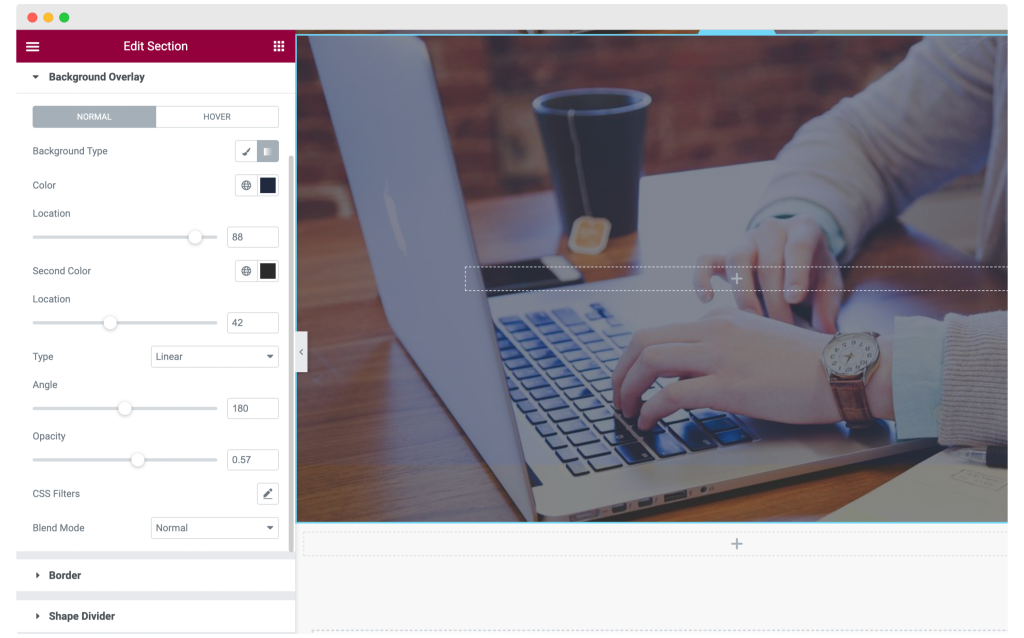
Nous avons également ajouté la superposition d'arrière-plan avec une opacité de 0,57 en utilisant la section de superposition d'arrière-plan dans l' onglet Style . Voici les modifications que nous avons apportées :

Étape 3 : Personnaliser le titre de la page de contact
Faites glisser et déposez un widget Dual Heading du pack PowerPack Add-on sur la ligne.
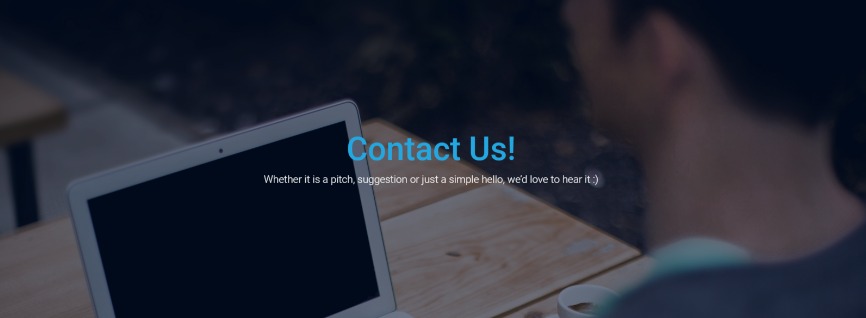
Modifiez maintenant l'apparence et la conception du texte pour ressembler à ce que nous avons fait ci-dessous. Vous pouvez utiliser votre créativité et concevoir votre titre comme vous le souhaitez.

Si vous ne souhaitez pas commencer la conception de titres à partir de zéro, vous pouvez également choisir parmi les préréglages du widget Dual Heading.

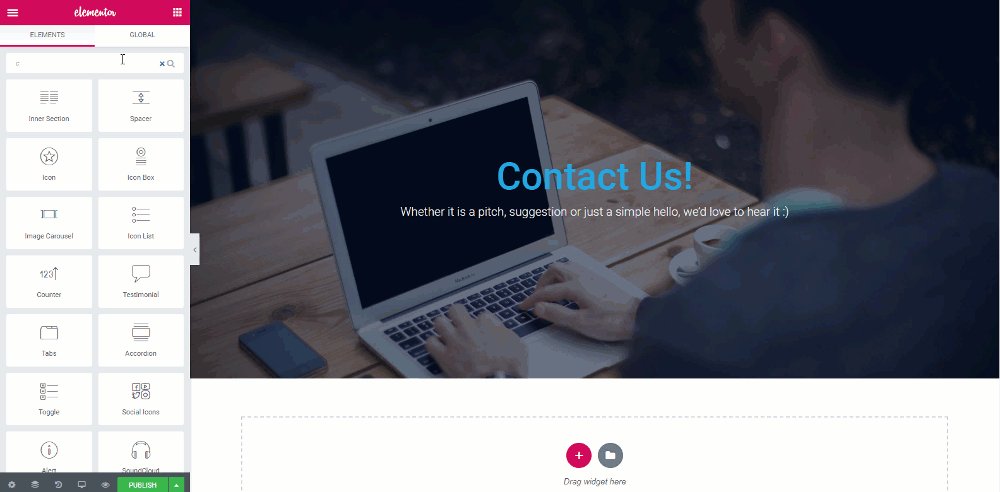
Étape 4 : Ajoutez le formulaire de contact à votre page
Il est temps d'ajouter un formulaire de contact décent à la page. Pour cela, nous utilisons le plugin Contact Form 7 .
Vous pouvez utiliser tous les plugins de création de formulaires WordPress populaires tels que les formulaires Gravity, les formulaires Caldera, les formulaires Ninja ou le plugin WPForms. Assurez-vous d'installer et d'activer le plugin avant d'aller plus loin.
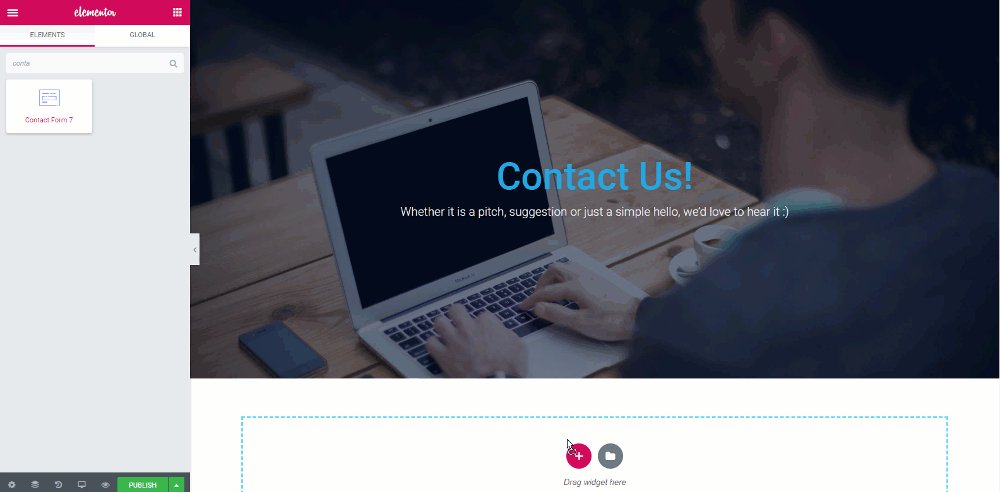
Si vous n'avez pas installé le formulaire de contact 7, vous pouvez l'obtenir ici. Installez le plugin et actualisez la page que nous avons conçue pour obtenir le widget du formulaire de contact.
Ajout du widget de formulaire de contact Elementor sur la page
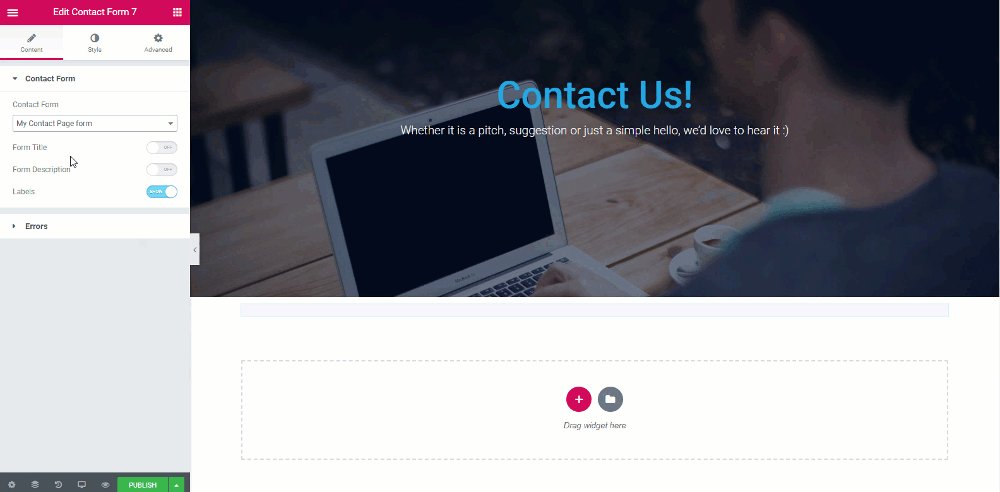
Faites maintenant glisser et déposez le widget Formulaire de contact 7 sur la page et choisissez le formulaire de contact que vous souhaitez afficher.

Il est maintenant temps de personnaliser le formulaire. Désactivez les titres à l'aide du bouton bascule et accédez à l'onglet style. Ici, vous pouvez modifier la couleur, l'arrière-plan, la typographie, la largeur et le rembourrage du formulaire.
Pour ce formulaire, nous avons apporté les modifications suivantes :
- Modification de la couleur d'arrière-plan et de la couleur du texte pour les champs et augmentation de l'espacement à 20.
- Ajout de bordures aux champs et modification du rayon de bordure.
- Modification de la couleur du texte de l'espace réservé.
- Pour le bouton d'envoi, modifiez la largeur à 170 et modifiez également la couleur.
- Ajout d'effets de bordure et de survol au bouton.
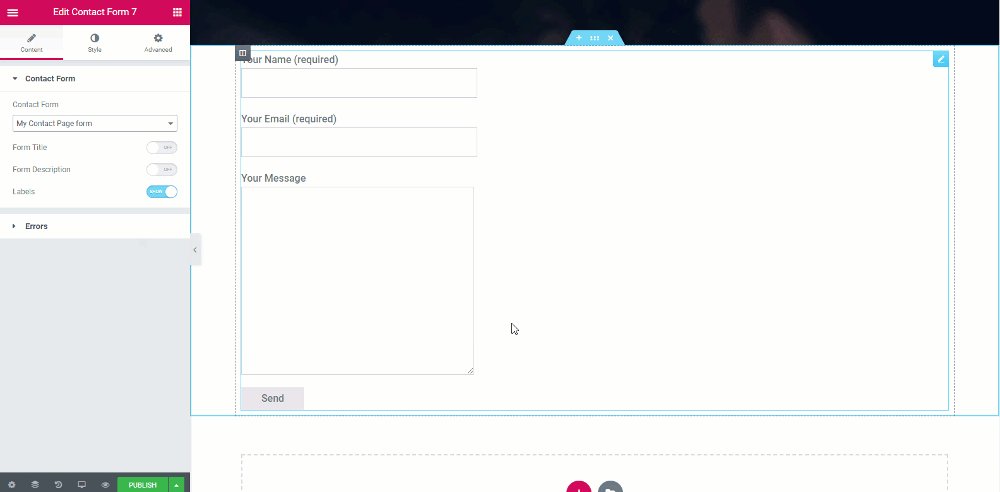
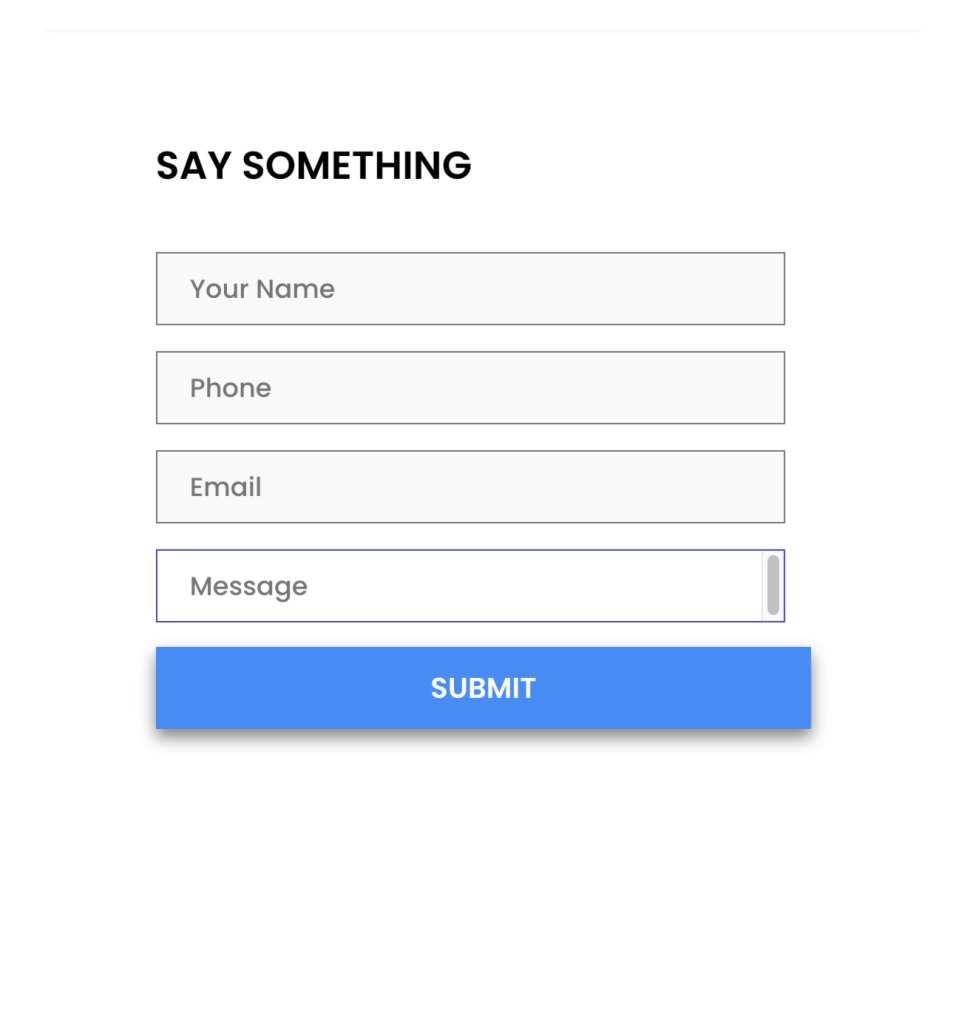
Voici à quoi ressemble le formulaire de contact une fois rempli.

Étape 3 : Ajouter d'autres informations de contact
Désormais, le formulaire de contact ne suffit plus pour la page de contact, et vous devez donner plus d'informations à vos utilisateurs s'ils souhaitent vous contacter en dehors de votre formulaire de contact.
Pour cela, nous allons ajouter une autre colonne à la même ligne, puis ajouter le widget Elementor Info List.

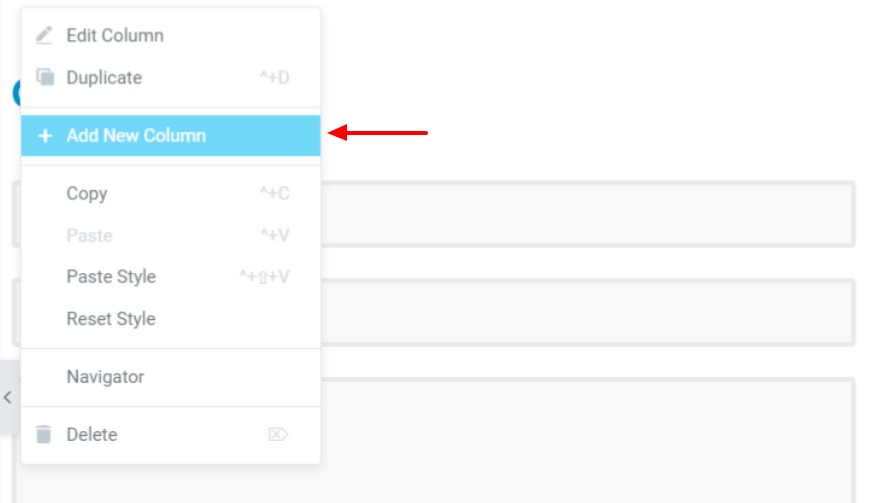
Faites un clic droit sur l'icône de la colonne puis cliquez sur le bouton "Ajouter une nouvelle colonne" .
Faites maintenant glisser et déposez le widget Liste d'informations sur la page.
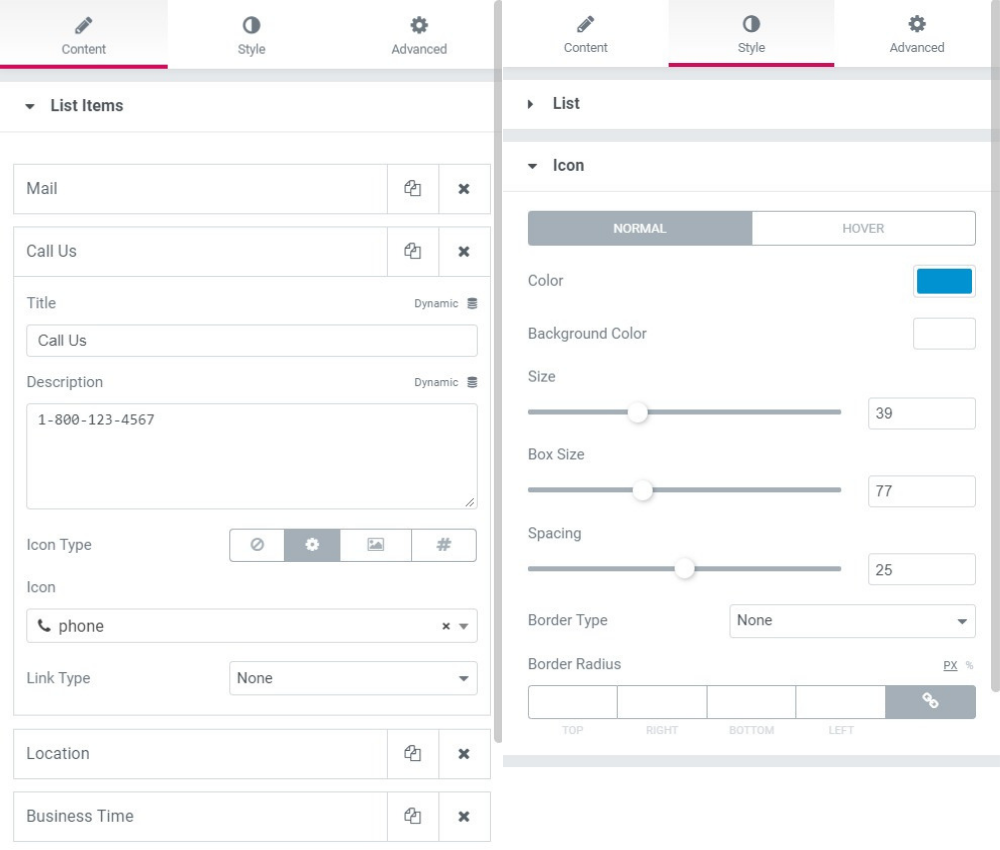
Modifiez les icônes, la couleur, le texte, l'espacement et le rembourrage à partir des paramètres respectifs. Pour cette liste, nous avons modifié les paramètres suivants :
- Icône, description et titre modifiés.
- Espacement des éléments : 30
- Taille de l'icône, taille de la boîte et espacement 39, 77 et 25, respectivement.
- Modification du titre, de la description et de la couleur de l'icône dans l'onglet Style.
- Rembourrage supérieur et inférieur ajouté : 50

Vous pouvez conserver les mêmes valeurs mentionnées ci-dessus, ou vous pouvez les modifier et les modifier selon vos besoins.
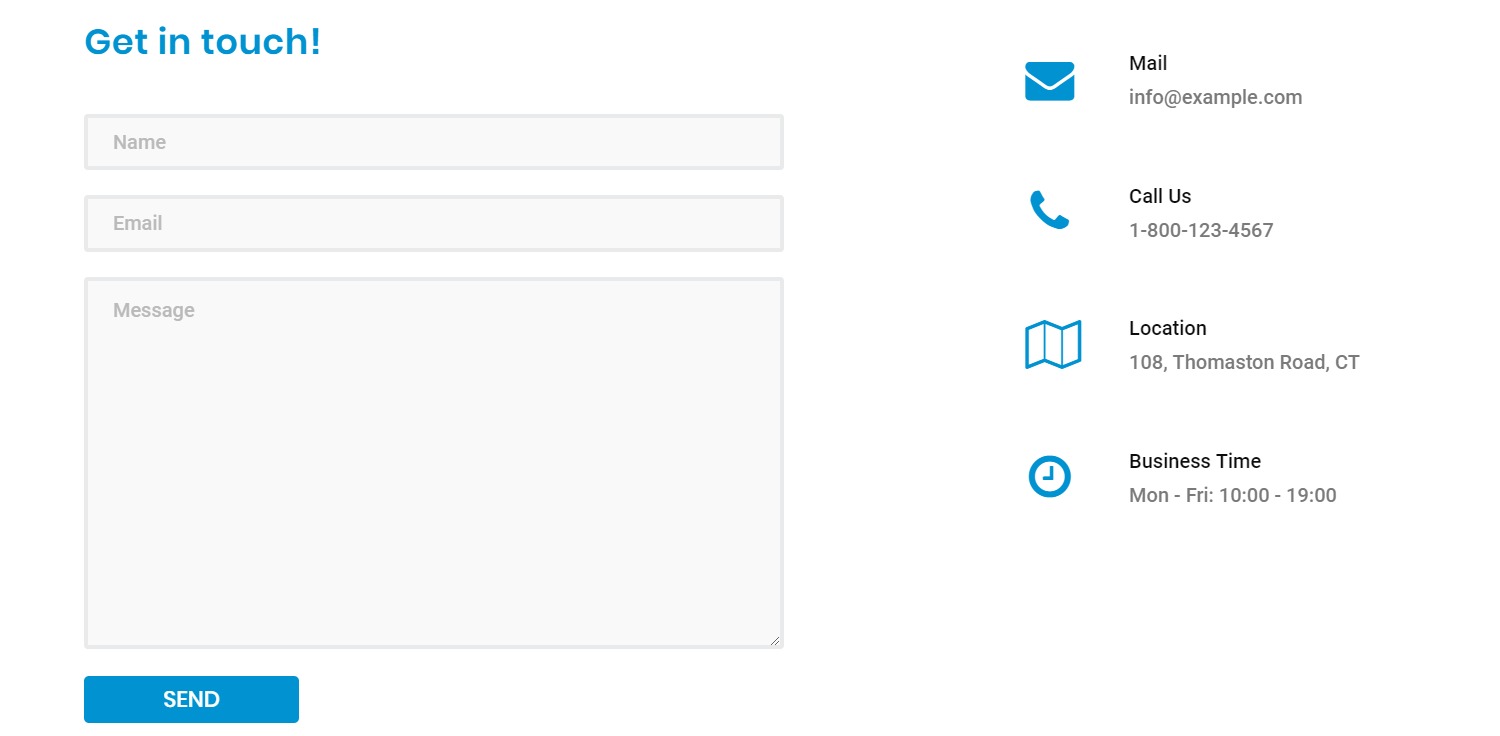
Voici à quoi ressemble toute la ligne une fois que toutes les modifications ont été apportées.

Étape 4 : Ajouter Google Maps à la page de contact
La page Contactez-nous doit contenir plus que du simple texte et des champs. Certains éléments créatifs et interactifs s'additionnent beaucoup. Pour cela, nous ajouterons une carte google personnalisée à notre page.
Ajout de cartes Google
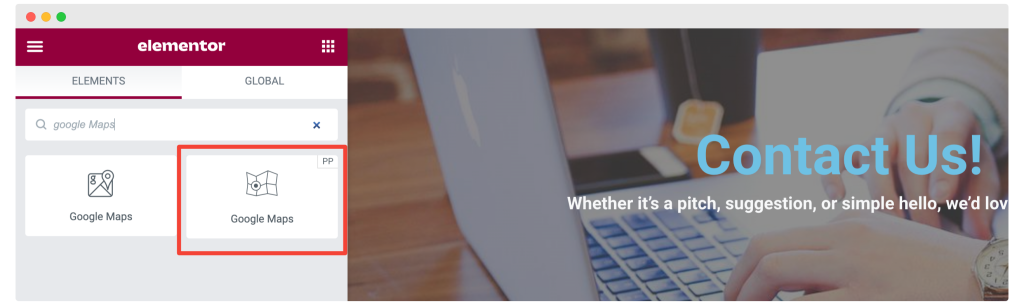
Tout d'abord, faites glisser et déposez le widget Google Maps des PowerPack Addons sur la page. Assurez-vous de vérifier l'icône "PP" dans le coin supérieur droit du widget :

Après l'avoir ajouté, entrez l'emplacement de votre bureau à l'aide des latitudes et des longitudes. Vous pouvez également définir plusieurs emplacements ou broches. Si vous obtenez une erreur, vous pouvez vous référer à ce document.
Vous pouvez également modifier les commandes et le style de la carte en en choisissant un parmi des thèmes prédéfinis.
Une fois que vous avez configuré le widget Google Maps, votre page de contact est prête.
Maintenant, il ne reste plus qu'à mettre en place les changements. Pour cela, cliquez sur le bouton Publier dans le coin inférieur gauche de la page.

C'est tout, les amis !
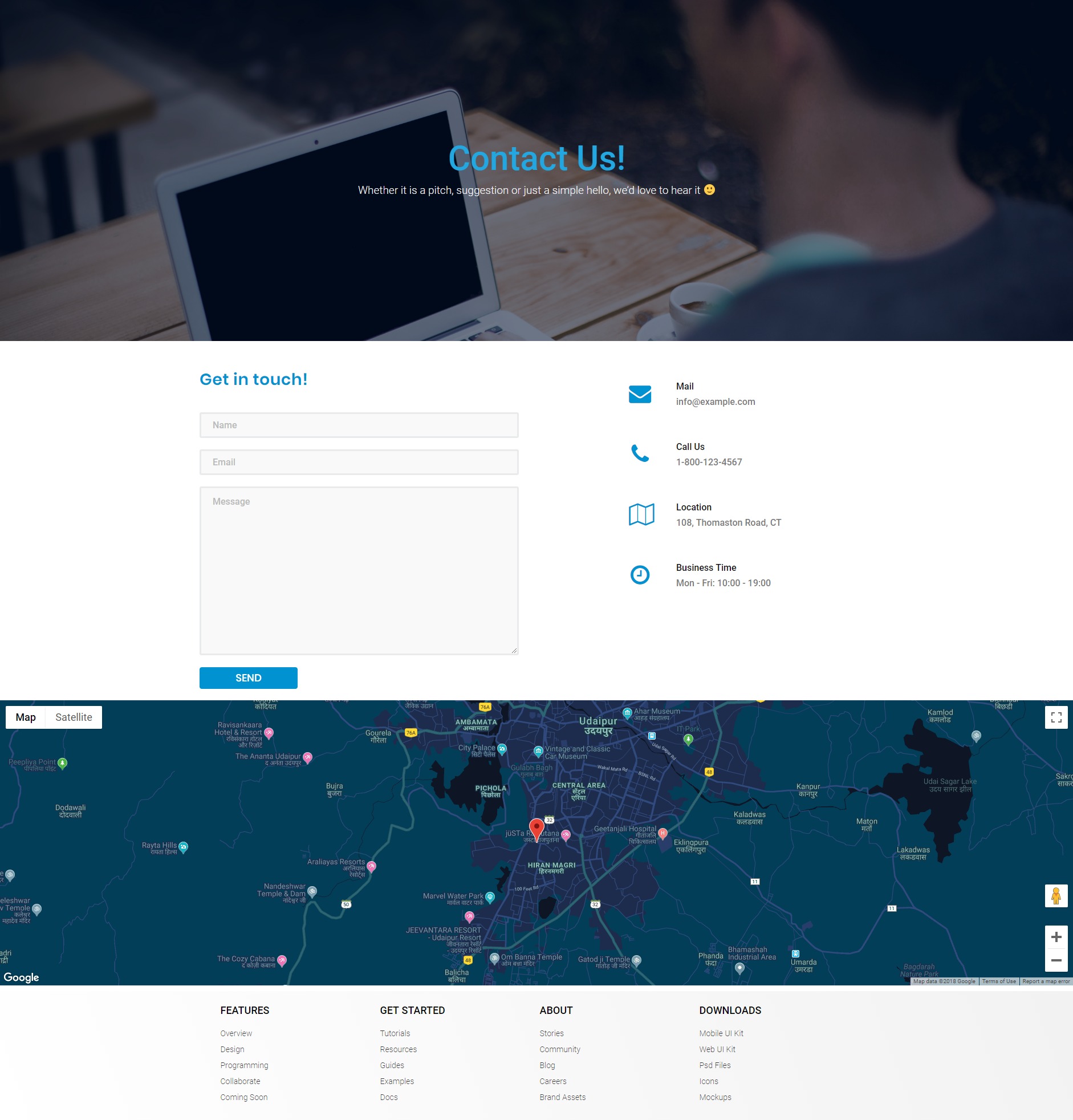
Bingo ! Vous avez créé avec succès une belle page de contact. Voici à quoi ressemble toute la page de contact une fois complétée.

Si vous souhaitez apporter plus de modifications, vous pouvez facilement le faire avec Elementor Page Builder. Vous pouvez ajouter de nombreux autres éléments interactifs à votre page en utilisant Elementor et les PowerPack Addons for Elementor.
Pour en savoir plus sur Elementor, vous pouvez consulter nos guides populaires sur :
- Comment utiliser Elementor : Guide détaillé pour les débutants
- Erreurs Elementor et comment les corriger
- La liste ultime des meilleures ressources d'apprentissage Elementor gratuites
Si vous trouvez ce tutoriel utile, partagez-le et déposez un commentaire ci-dessous si vous avez d'autres questions !
