Cara Membuat Halaman Kontak Berkonversi Tinggi dengan Elementor [2022]
Diterbitkan: 2022-09-20Tahukah Anda salah satu halaman yang paling diremehkan dari sebagian besar situs web adalah halaman Hubungi Kami ?
Ya!
Banyak pemilik dan desainer situs web tidak memahami betapa pentingnya halaman Kontak. Ini adalah sudut kecil yang nyaman dari situs web Anda tempat pengguna datang untuk menghubungi Anda atau untuk menyelesaikan pertanyaan mereka.
Namun karena halaman kontak tidak terlalu penting, halaman tersebut menjadi tidak ramah, dan terkadang penempatan yang buruk menyulitkan pengguna untuk menemukan halaman hubungi kami. Kami perlu memahami cara menghindari masalah ini dan meningkatkan desain halaman hubungi kami agar lebih menarik.
Pada artikel ini, kita akan melihat apa yang membuat Halaman Kontak lebih baik dan bagaimana Anda dapat mendesainnya dengan pembuat Halaman Elementor.
Jadi, apa yang membuat halaman kontak lebih baik? Ayo lihat!
Praktik Terbaik Halaman Kontak
Berikut adalah daftar fitur dan praktik halaman hubungi kami yang berhasil. Setiap elemen di sini memainkan peran penting dalam membuat halaman kontak seperti yang dibutuhkan.
- Jadikan mereka tersedia – Salah satu tempat yang menonjol di mana tautan halaman kontak harus ada adalah di footer. Setiap halaman harus memiliki tautan hubungi kami di bagian bawah halaman web. Jika Anda memiliki ruang, menambahkan formulir kontak di header juga merupakan pilihan yang baik.
- Sertakan tautan penting – Untuk situs web produk, ada baiknya menambahkan tautan ke dokumentasi produk, karena banyak orang mungkin mengajukan pertanyaan terkait penggunaan atau penagihan di benak mereka. Ini juga menghindari kekacauan yang berlebihan pada kotak masuk kontak.
- Tambahkan informasi kontak lainnya – Sangat disarankan untuk menambahkan nomor telepon, email, dan alamat surat untuk pengguna Anda. Ini membantu dalam membuat halaman kontak Anda lebih banyak akal bagi mereka.
- Hindari kolom dan kata yang tidak perlu – Cobalah untuk meminimalkan jumlah area pada formulir kontak Anda. Melakukan hal ini akan mempermudah pengguna untuk memasukkan kueri mereka. Banyak plugin pembuat formulir yang bagus, seperti Gravity dan WPForms, bekerja sangat baik dengan WordPress.
- Tambahkan Pesan Sukses – Sering kali, tombol kirim formulir kontak mengarahkan pengguna ke halaman tanpa pesan. Hanya menambahkan tautan pengalihan ke halaman sukses atau menyesuaikan formulir kontak untuk menampilkan pesan sukses sangat membantu. Anda dapat menambahkan "terima kasih telah menghubungi" sederhana dan dapat menambahkan waktu penyelesaian Anda. Anda juga dapat menautkan akun media sosial Anda sehingga pengguna Anda dapat terhubung dengan Anda di platform lain.
- Buat ramah – Ini adalah salah satu kesalahan paling umum yang dilakukan oleh perancang situs web. Anda harus memastikan bahwa formulir kontak tidak terlihat membosankan dan harus ramah. Kami akan melihat bagaimana Anda dapat melakukannya dengan bantuan pembuat Halaman Elementor.
- Jadikan interaktif – Tidak ada tertulis bahwa halaman kontak Anda hanya boleh memiliki bidang nama, email, dan pesan. Anda dapat menambahkan elemen interaktif seperti peta Google dengan pin di lokasi Anda.
Ketika diintegrasikan ke dalam formulir kontak Anda, semua poin ini dapat melakukan lebih banyak hal untuk bisnis Anda.
Sekarang, kita akan melihat bagaimana Anda dapat memasukkan semua poin ini ke situs web Anda, bahkan jika Anda tidak tahu cara membuat kode.
Kami akan menggunakan pembuat halaman Elementor dan PowerPack Addon untuk Elementor untuk mendesain halaman hubungi kami.
Mari selami!
Cara membuat Halaman Hubungi Kami dengan Pembuat Halaman Elementor
Sebelum kita mulai, pastikan Anda telah menginstal dan mengaktifkan Elementor Page Builder dan PowerPack Addons for Elementor. Setelah Anda melakukannya, kami dapat memulai proses desain kami.
Langkah 1: Meluncurkan Pembuat Halaman Elementor
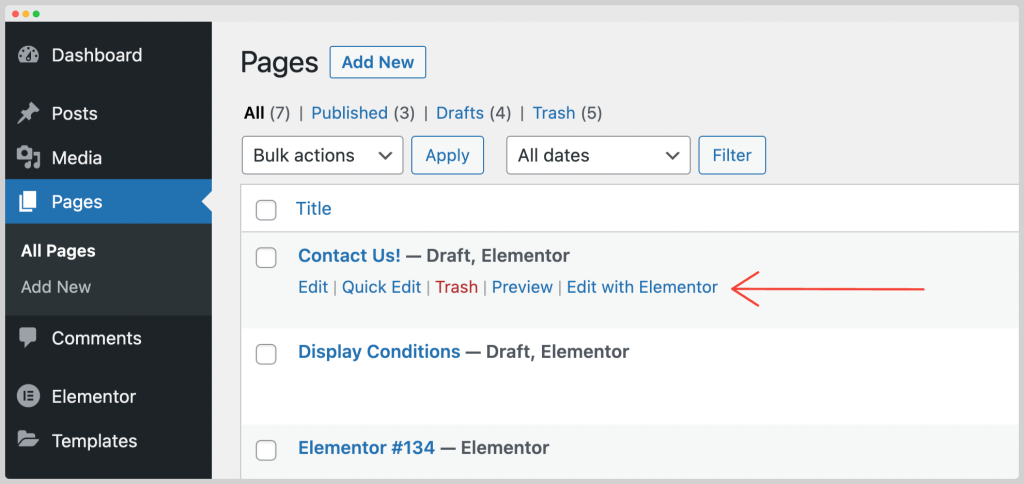
Pertama, masuk ke dasbor WordPress Anda lalu klik opsi halaman di sebelah kiri. Sekarang cari halaman Hubungi Kami dan klik tombol Edit dengan Elementor .

Ini akan meluncurkan Pembuat Halaman.
Langkah 2: Mendesain Bagian Pahlawan dari Halaman Kontak
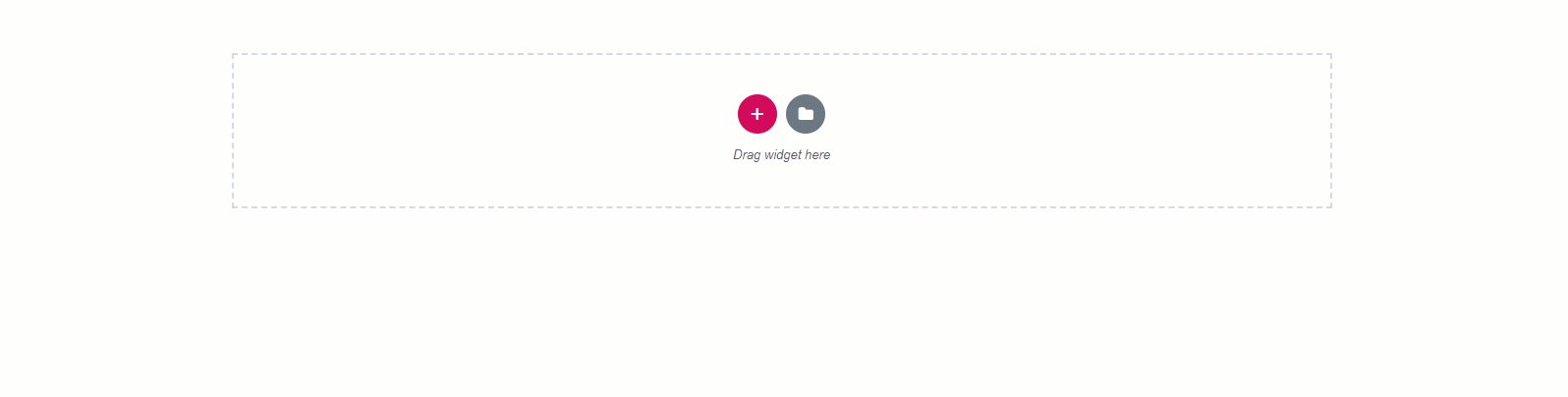
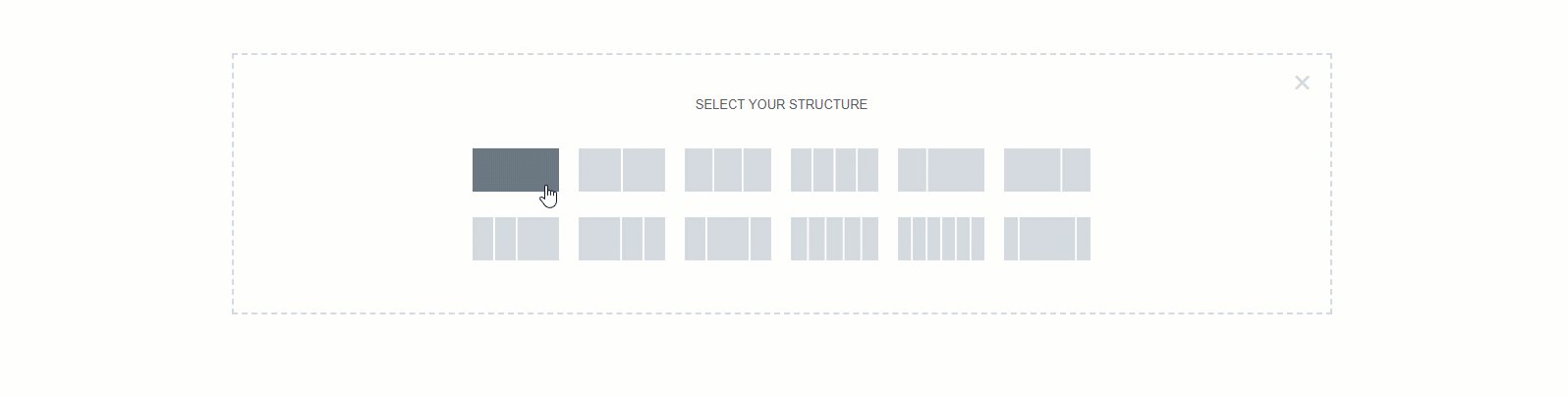
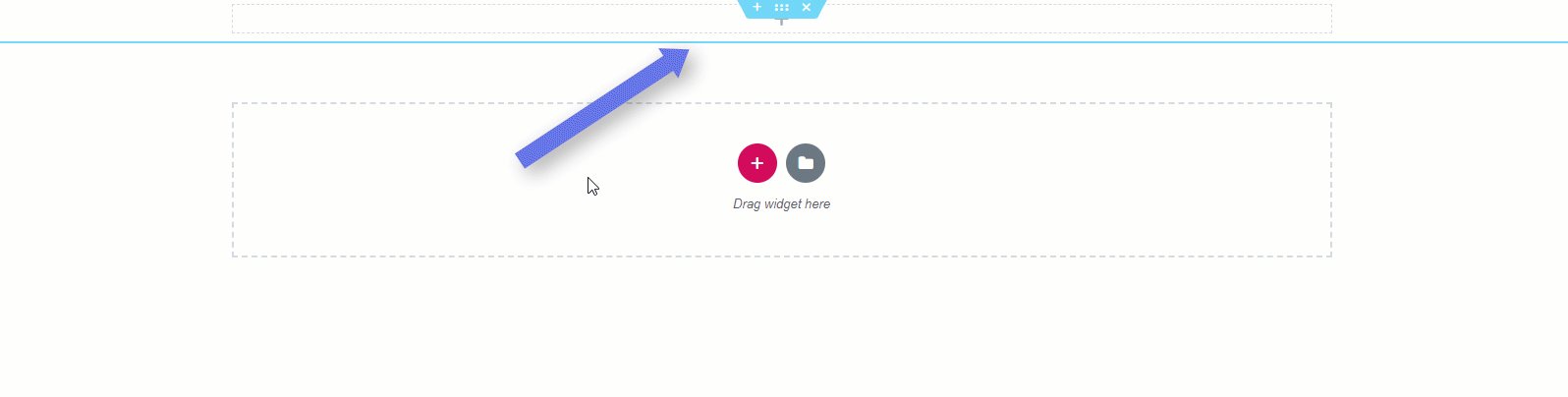
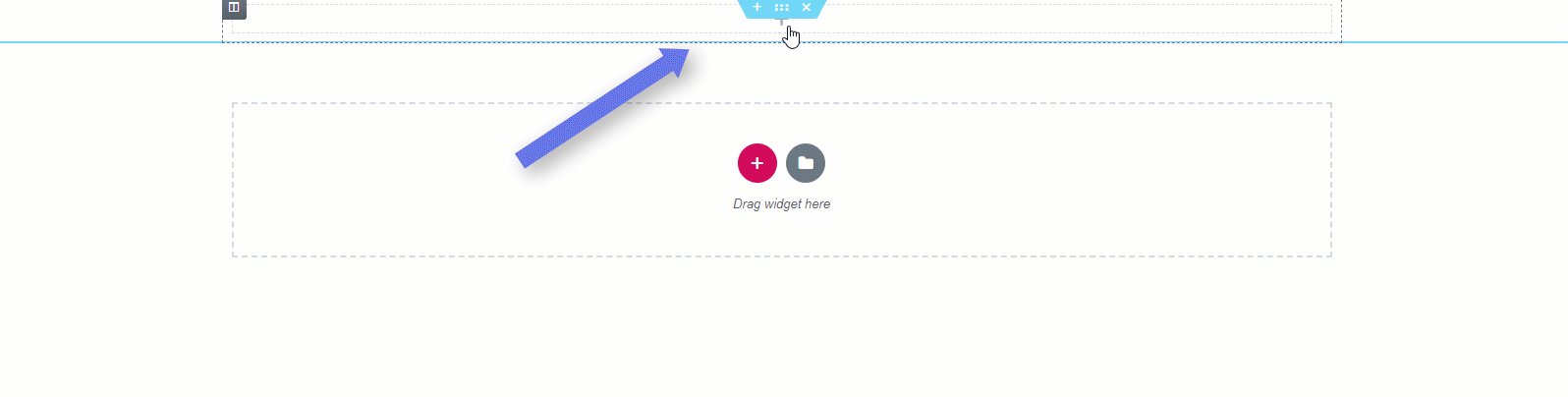
Kita akan mulai dengan menambahkan Gambar Pahlawan di bagian atas dan menambahkan Judul. Untuk ini, klik pada “+ ” atau tambahkan ikon bagian baru dan kemudian tambahkan struktur satu kolom ke halaman Anda.

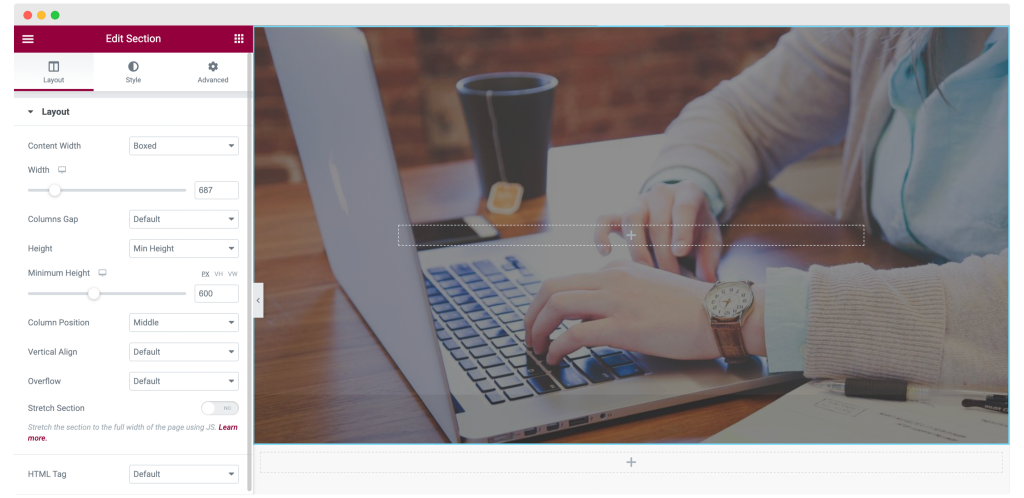
Sekarang klik pada pengaturan baris dan tambahkan gambar latar belakang ke baris dari tab gaya.
Untuk membuat gambar dan baris lebih terlihat, Anda perlu mengubah tinggi baris dari Tab Layout. Kami menyetel ukuran minimum ke '600'.

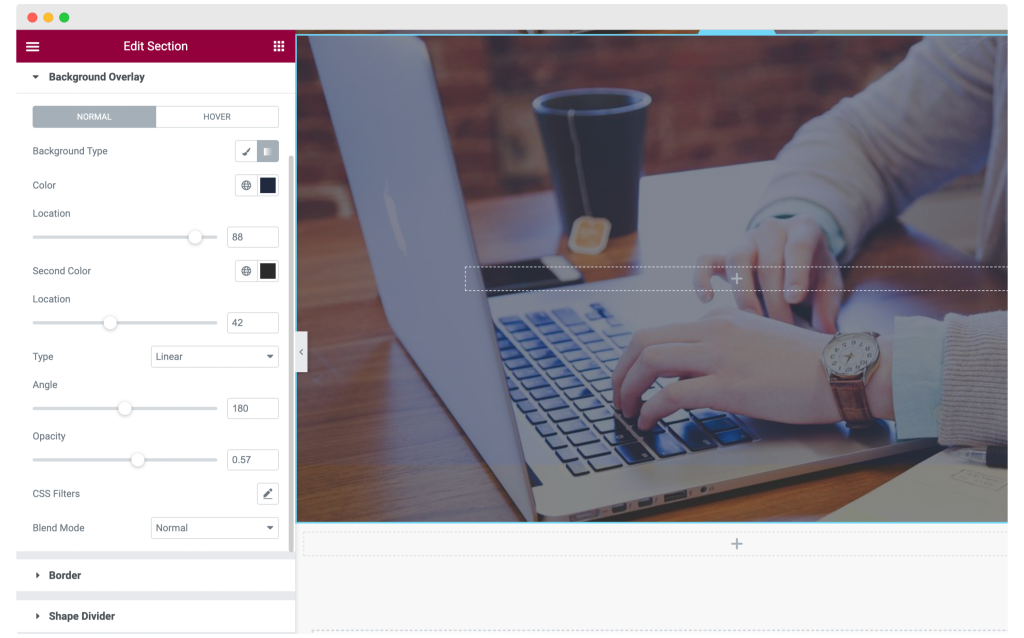
Kami juga telah menambahkan Background Overlay dengan Opacity 0.57 menggunakan bagian background overlay di tab Style . Berikut adalah perubahan yang telah kami lakukan:

Langkah 3: Menyesuaikan Judul Halaman Kontak
Seret dan lepas widget Judul Ganda dari paket Add-on PowerPack di baris.
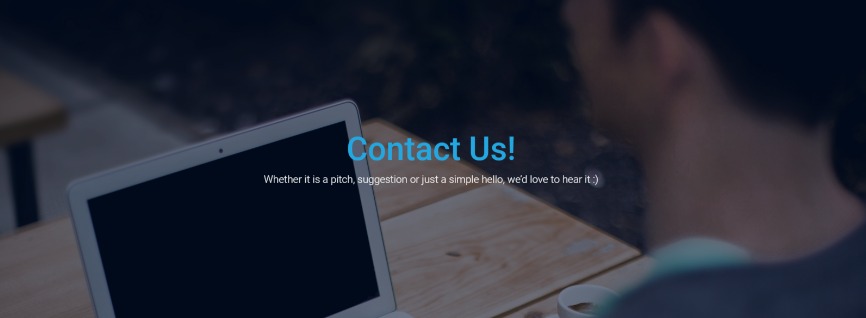
Sekarang ubah tampilan dan desain Teks agar terlihat seperti yang telah kita lakukan di bawah ini. Anda dapat menggunakan kreativitas Anda dan mendesain heading Anda seperti yang Anda inginkan.

Jika Anda tidak ingin memulai mendesain judul dari awal, Anda juga dapat memilih dari widget Presets dari Dual Heading.

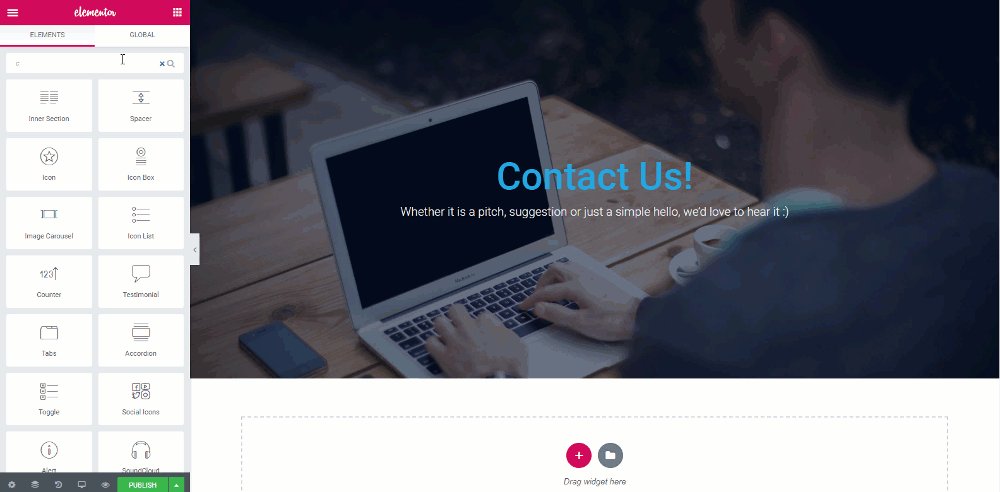
Langkah 4: Tambahkan Formulir Kontak ke Halaman Anda
Saatnya untuk menambahkan formulir kontak yang layak ke halaman. Untuk ini, kami menggunakan plugin Contact Form 7 .
Anda dapat menggunakan plugin pembuat formulir WordPress popliuar apa pun seperti formulir Gravity, formulir Caldera, formulir Ninja, atau plugin WPForms. Pastikan Anda menginstal dan mengaktifkan plugin sebelum kita melangkah lebih jauh.
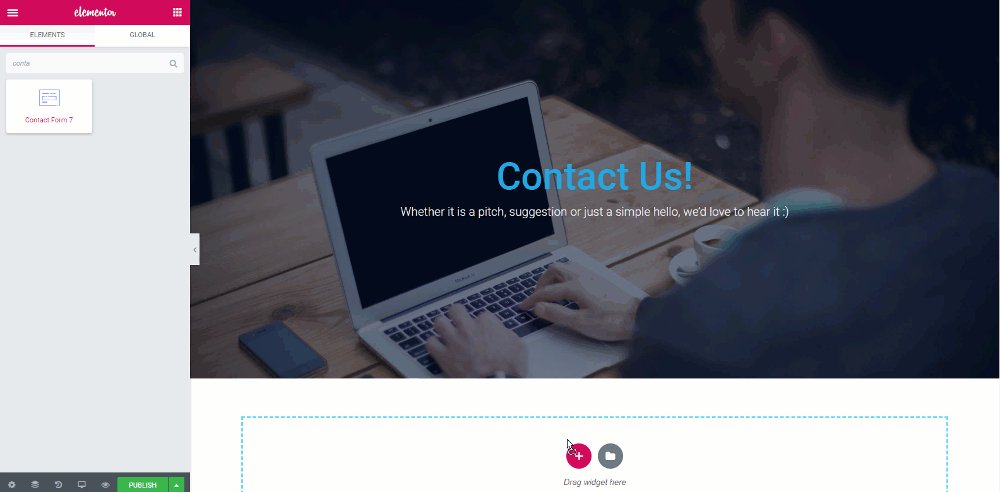
Jika Anda belum menginstal formulir kontak 7, Anda bisa mendapatkannya di sini. Instal plugin dan segarkan halaman yang kami rancang untuk mendapatkan widget formulir kontak.
Menambahkan widget formulir Kontak Elementor di Halaman
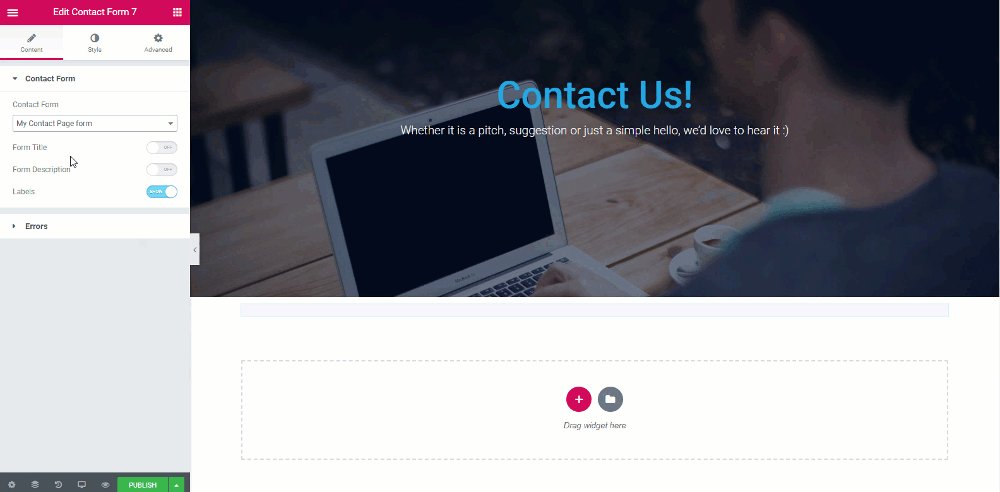
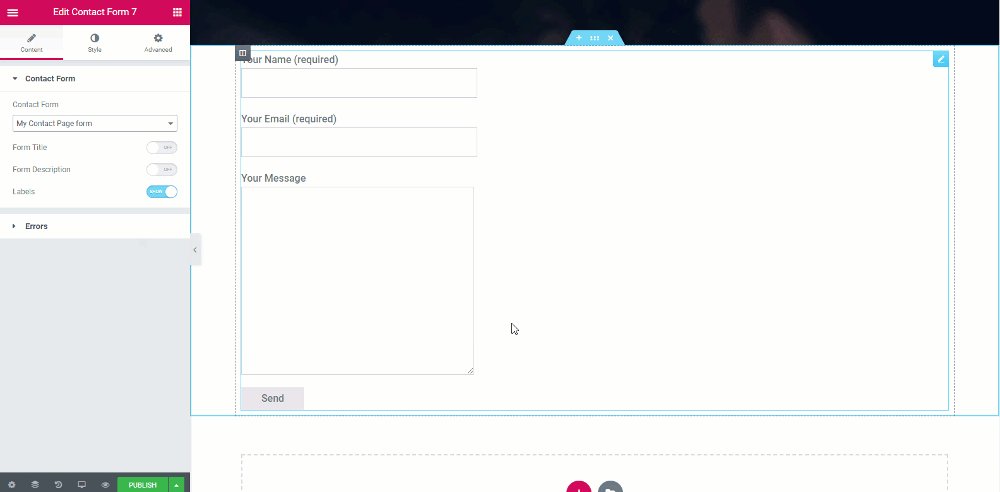
Sekarang seret dan lepas widget Formulir Kontak 7 di halaman dan pilih formulir kontak yang ingin Anda tampilkan.

Sekarang saatnya untuk menyesuaikan formulir. Nonaktifkan judul menggunakan tombol sakelar dan buka tab gaya. Di sini Anda dapat mengubah warna, latar belakang, tipografi, lebar, dan bantalan formulir.
Untuk formulir ini, kami telah membuat perubahan berikut –
- Mengubah warna Latar Belakang dan warna teks untuk bidang dan menambah jarak menjadi 20.
- Menambahkan batas ke bidang dan mengubah radius batas.
- Mengubah warna teks placeholder.
- Untuk tombol submit, ubah lebarnya menjadi 170 dan ubah warnanya juga.
- Menambahkan efek batas dan arahkan kursor ke tombol.
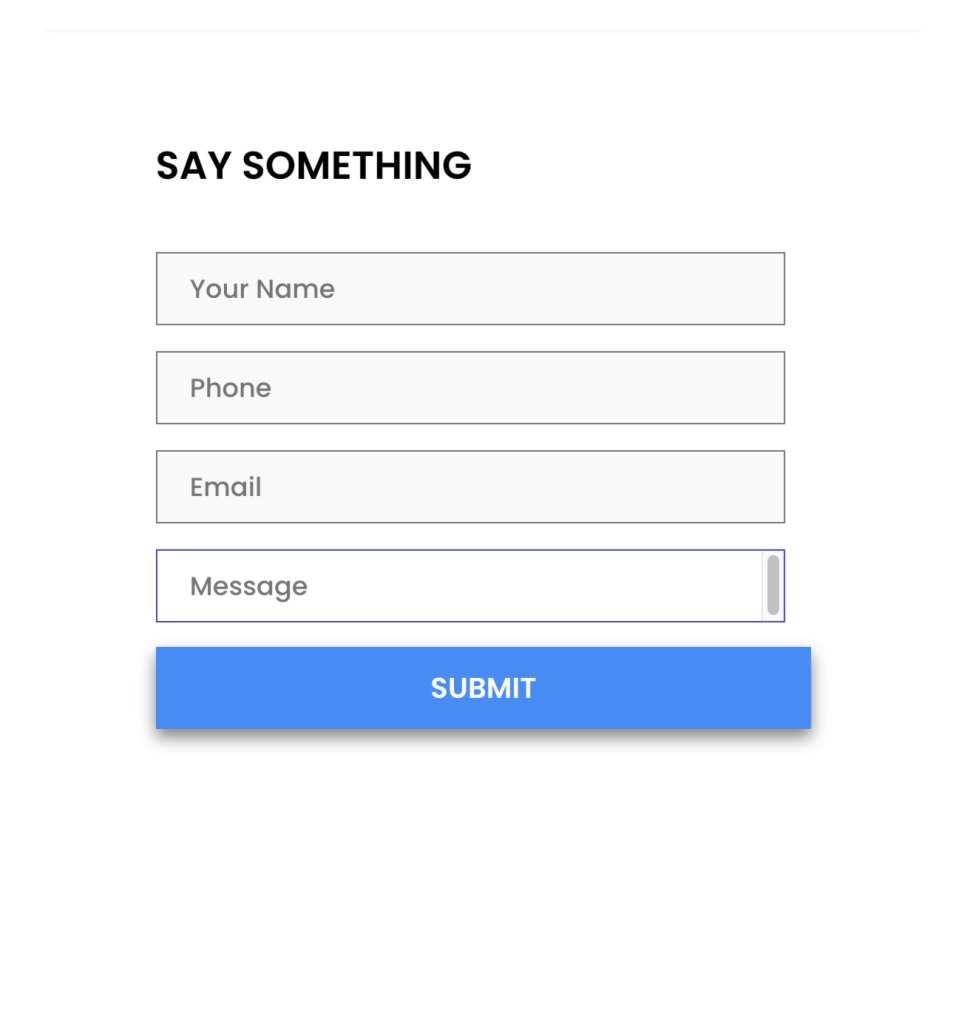
Ini adalah tampilan formulir kontak setelah selesai.

Langkah 3: Menambahkan Informasi Kontak lainnya
Sekarang formulir kontak saja tidak cukup untuk halaman kontak, dan Anda perlu memberikan lebih banyak informasi kepada pengguna Anda jika mereka ingin menghubungi Anda selain dari formulir kontak Anda.
Untuk ini, kami akan menambahkan kolom lain ke baris yang sama dan kemudian menambahkan widget Daftar Info Elemen.

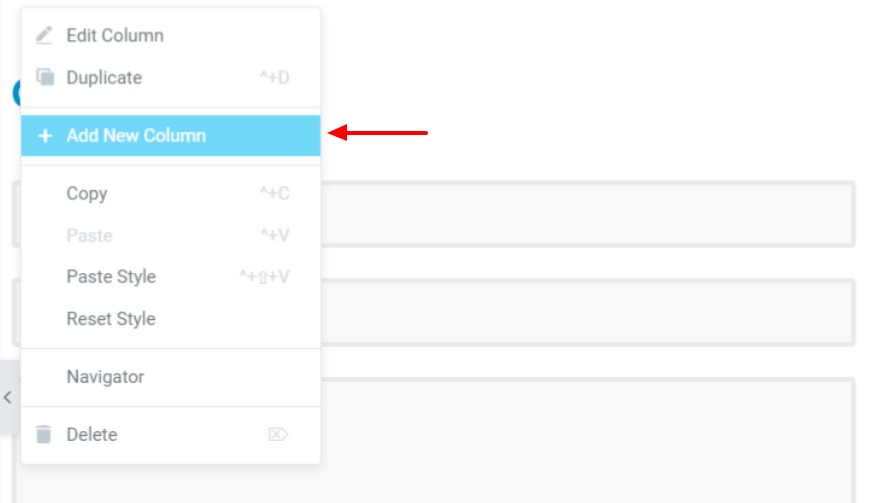
Klik kanan pada icon kolom kolom dan kemudian klik tombol “Add new Column” .
Sekarang seret dan lepas widget daftar Info di halaman.
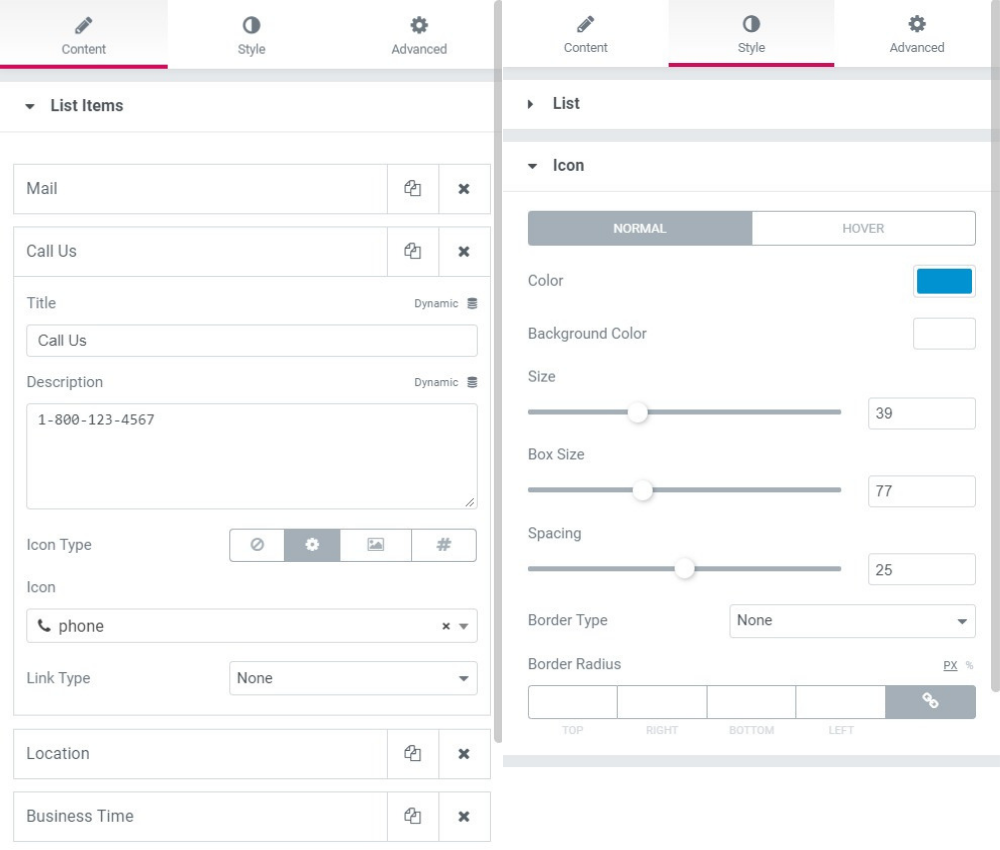
Ubah ikon, warna, teks, spasi, dan padding dari pengaturan masing-masing. Untuk daftar ini, kami telah mengubah pengaturan berikut-
- Ikon, deskripsi, dan judul yang diubah.
- Jarak Barang: 30
- Ukuran ikon, ukuran kotak, dan spasi masing-masing 39, 77, dan 25.
- Mengubah judul, deskripsi, dan warna ikon dari tab gaya.
- Menambahkan bantalan atas dan bawah: 50

Anda dapat menyimpan nilai yang sama yang disebutkan di atas, atau Anda dapat mengubah dan mengubahnya sesuai kebutuhan Anda.
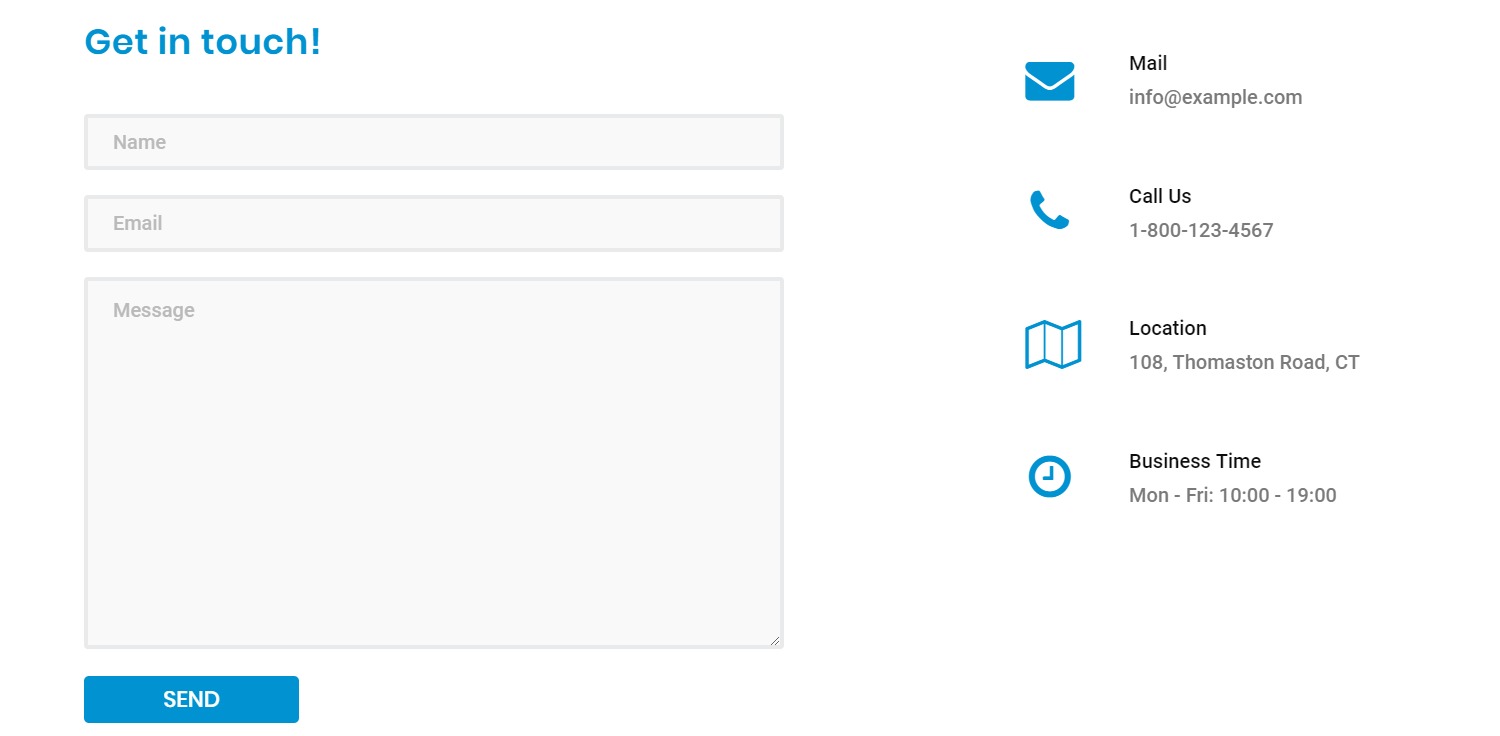
Inilah tampilan seluruh baris setelah semua perubahan dilakukan.

Langkah 4: Menambahkan Google Maps ke Halaman Kontak
Halaman hubungi kami harus memiliki lebih dari sekadar teks dan bidang sederhana. Beberapa elemen kreatif dan interaktif bertambah banyak. Untuk ini, kami akan menambahkan peta google khusus ke halaman kami.
Menambahkan peta Google
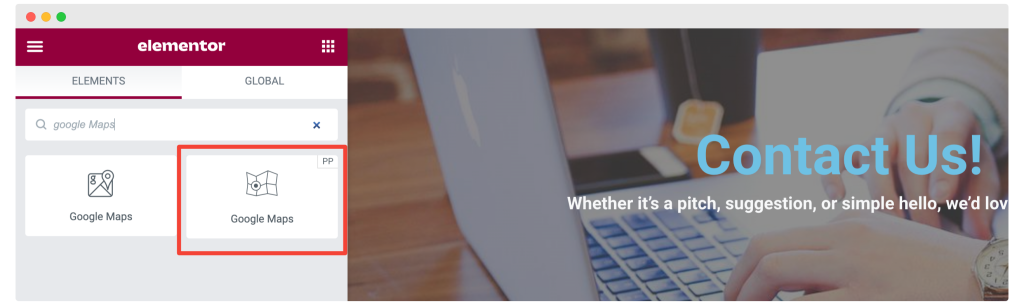
Pertama, seret dan lepas widget Google Maps dari PowerPack Addons di halaman. Pastikan untuk memeriksa ikon "PP" di sudut kanan atas widget:

Setelah menambahkannya, masukkan lokasi kantor Anda dengan bantuan garis lintang dan garis bujur. Anda dapat mengatur beberapa lokasi atau pin juga. Jika Anda mendapatkan kesalahan, Anda dapat merujuk ke dokumen ini.
Anda juga dapat mengubah kontrol dan gaya peta dengan memilih salah satu dari tema yang telah dirancang sebelumnya.
Setelah Anda menyiapkan widget Google Maps, halaman kontak Anda sudah siap.
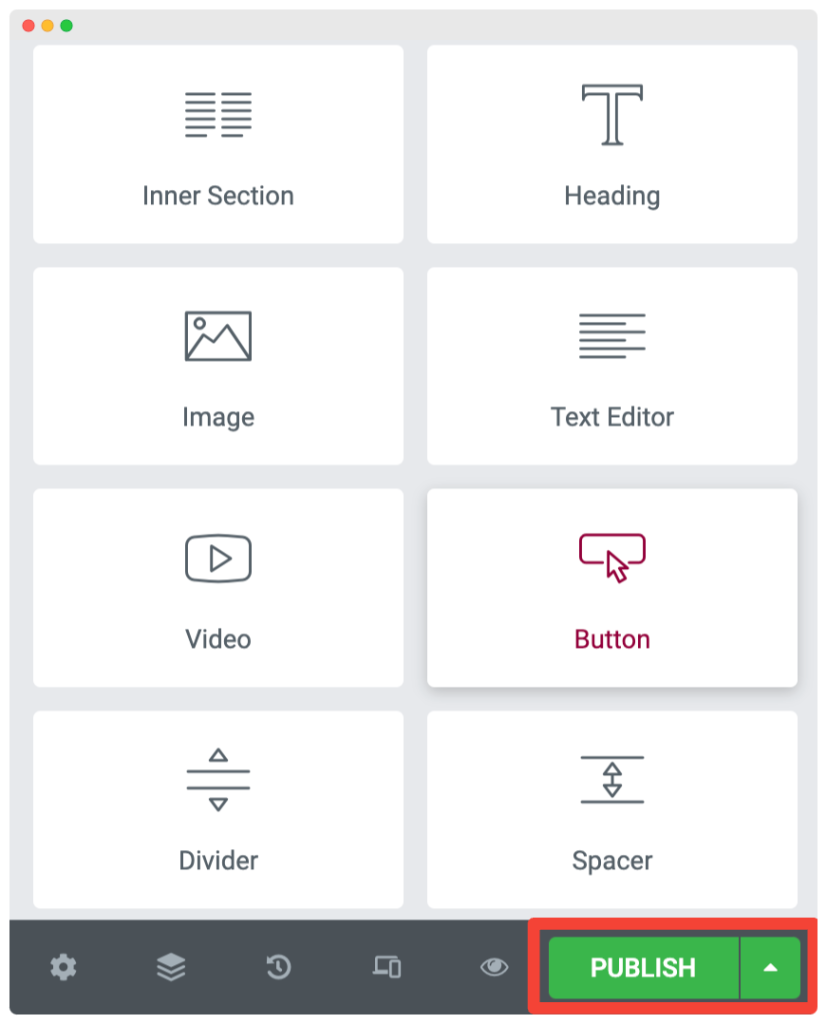
Sekarang satu-satunya yang tersisa adalah membuat perubahan itu hidup. Untuk ini, klik tombol Terbitkan di sudut kiri bawah halaman.

Itu saja, teman-teman!
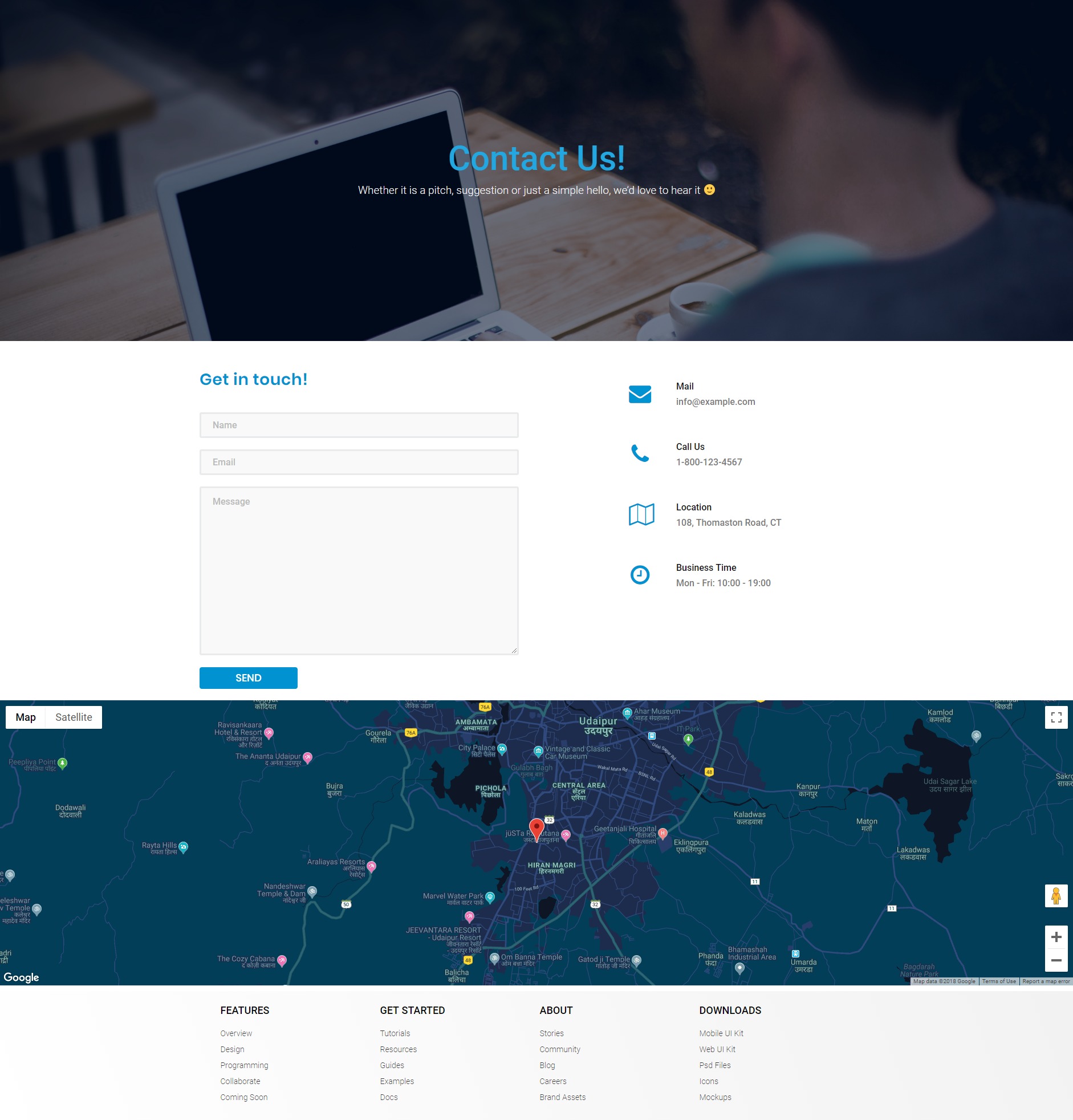
Bingo! Anda telah berhasil membuat Halaman Kontak yang bagus. Ini adalah tampilan seluruh halaman kontak setelah selesai.

Jika Anda ingin membuat lebih banyak perubahan, Anda dapat dengan mudah melakukannya dengan Elementor Page Builder. Anda dapat menambahkan lebih banyak elemen interaktif ke halaman Anda menggunakan Elementor dan PowerPack Addons for Elementor.
Untuk mempelajari lebih lanjut tentang Elementor, Anda dapat memeriksa panduan populer kami di:
- Cara Menggunakan Elementor: Panduan Lengkap untuk Pemula
- Kesalahan Elementor dan Cara Memperbaikinya
- Daftar Ultimate Sumber Belajar Elementor Gratis Terbaik
Jika Anda merasa tutorial ini bermanfaat, bagikan dan berikan komentar di bawah jika Anda memiliki pertanyaan lebih lanjut!
