如何使用 Elementor [2022] 构建高转化联系页面
已发表: 2022-09-20您知道大多数网站中最被低估的页面之一是“联系我们”页面吗?
是的!
许多网站所有者和设计师不了解联系页面的重要性。 这是您网站上舒适的小角落,用户可以在这里找到您或解决他们的问题。
但由于联系页面没有得到太多重视,它们变得不受欢迎,有时糟糕的位置使用户很难找到联系我们页面。 我们需要了解如何避免这个问题,并改进我们的联系我们页面设计,使其更加引人注目。
在本文中,我们将了解是什么让联系页面变得更好,以及如何使用 Elementor 页面构建器进行设计。
那么,是什么让联系页面更好呢? 让我们来看看!
联系页面最佳实践
以下是成功联系我们页面的功能和做法列表。 这里的每个元素都在使联系页面成为它需要的样子方面发挥着至关重要的作用。
- 让它们随时可用——联系页面的链接需要出现的突出位置之一是页脚。 每个页面的底部都必须有一个联系我们的链接。 如果您有空间,在标题处添加联系表格也是一个不错的选择。
- 包括重要链接——对于产品网站,最好添加产品文档的链接,因为许多人可能会在脑海中提出与使用或计费相关的查询。 这也避免了联系人收件箱的过度混乱。
- 添加其他联系信息– 强烈建议为您的用户添加电话号码、电子邮件和邮寄地址。 这有助于使您的联系页面对他们更有资源。
- 避免不必要的字段和单词——尽量减少联系表上的区域数量。 这样做将使用户更容易输入他们的查询。 许多优秀的表单构建器插件,例如 Gravity 和 WPForms,都非常适合 WordPress。
- 添加成功消息- 很多时候,联系表单提交按钮会将用户引导至没有消息的页面。 仅仅将重定向链接添加到成功页面或自定义联系表单以显示成功消息会有很大帮助。 您可以添加一个简单的“感谢您联系”并添加您的周转时间。 您还可以链接您的社交媒体帐户,以便您的用户可以在其他平台上与您联系。
- 让它受欢迎——这是网站设计师最常犯的错误之一。 您必须确保联系表格看起来不枯燥,并且应该很受欢迎。 我们将了解如何在 Elementor Page 构建器的帮助下做到这一点。
- 使其具有交互性——没有任何地方规定您的联系页面应该只包含姓名、电子邮件和消息字段。 您可以在您的位置上添加交互式元素,例如带有大头针的谷歌地图。
当集成到您的联系表格中时,所有这些要点都可以为您的业务做更多的事情。
现在,我们将了解如何在您的网站上整合所有这些要点,即使您不知道如何编码。
我们将使用 Elementor 页面构建器和 Elementor 的 PowerPack 插件来设计我们的联系我们页面。
让我们潜入吧!
如何使用 Elementor Page Builder 构建联系我们页面
在开始之前,请确保您已安装并激活 Elementor Page Builder 和 PowerPack Addons for Elementor。 一旦你这样做了,我们就可以开始我们的设计过程了。
第 1 步:启动 Elementor 页面构建器
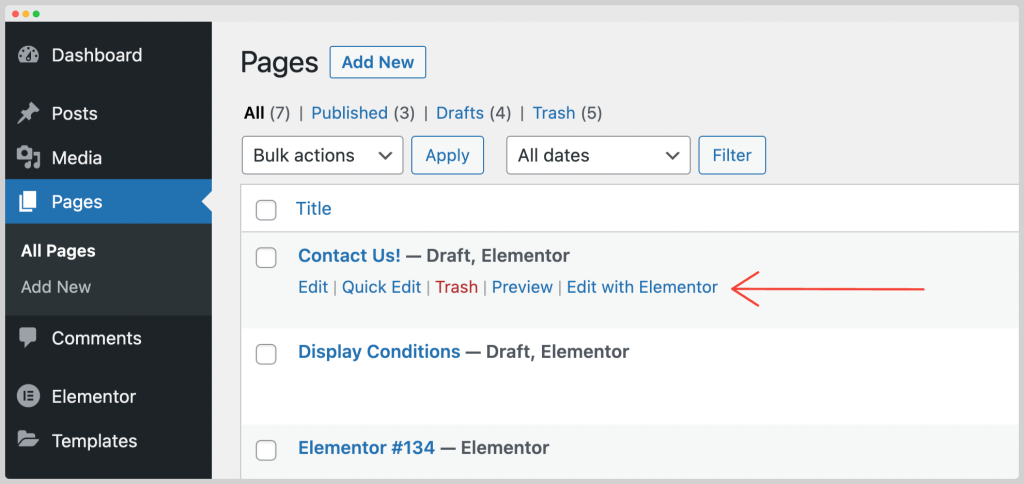
首先,登录您的 WordPress 仪表板,然后单击左侧的页面选项。 现在查找您的“联系我们”页面,然后单击“使用 Elementor 编辑”按钮。

这将启动页面构建器。
第 2 步:设计联系页面的英雄部分
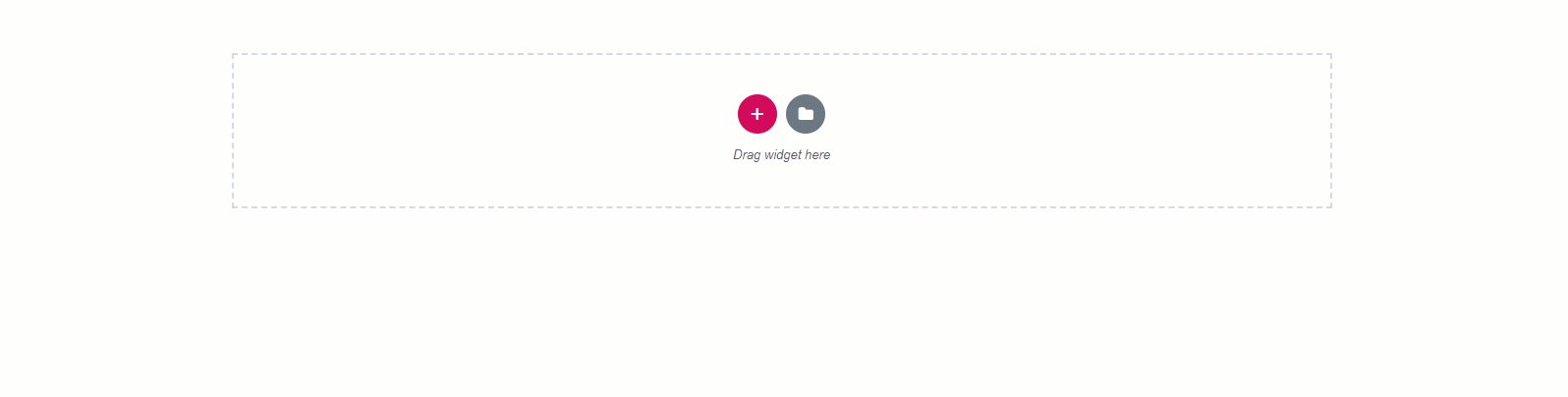
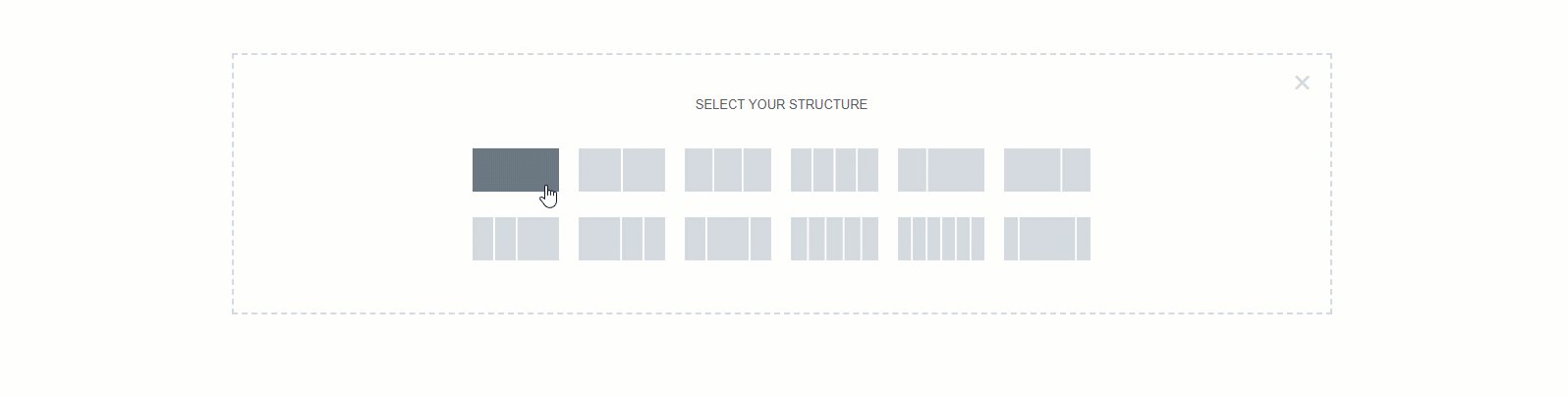
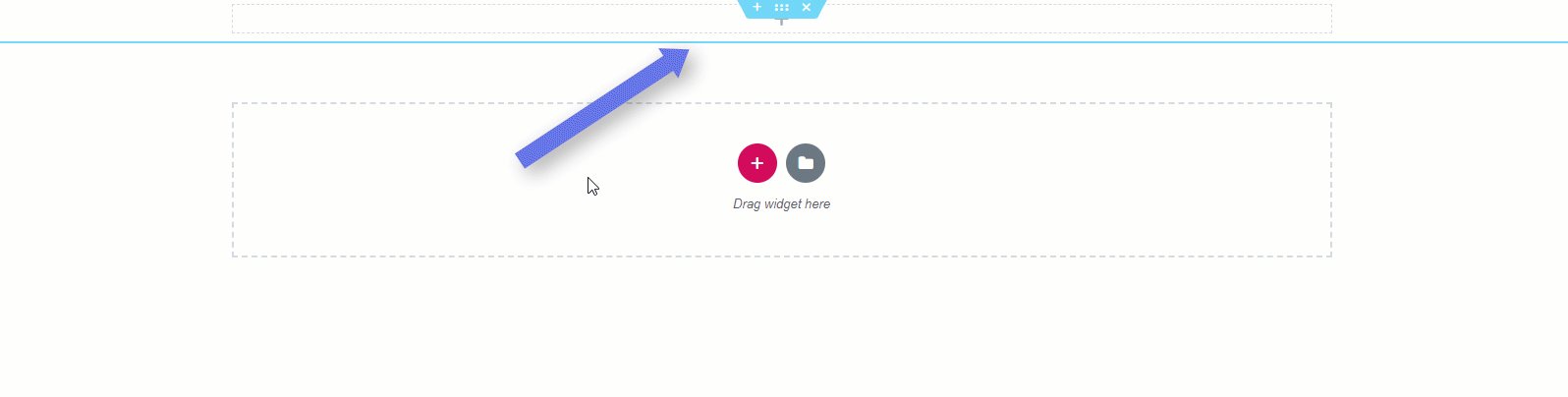
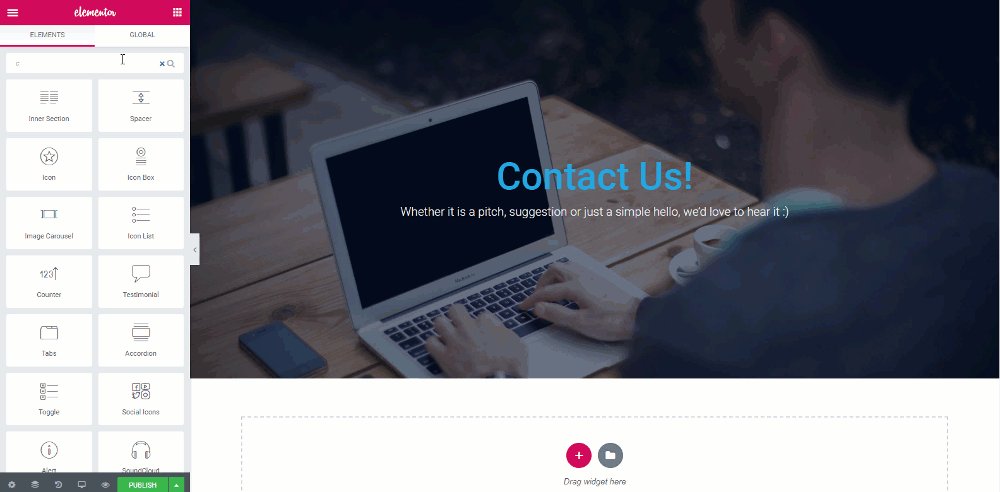
我们将首先在顶部添加一个英雄图像并添加一个标题。 为此,请单击“+ ”或添加新的部分图标,然后将单列结构添加到您的页面。

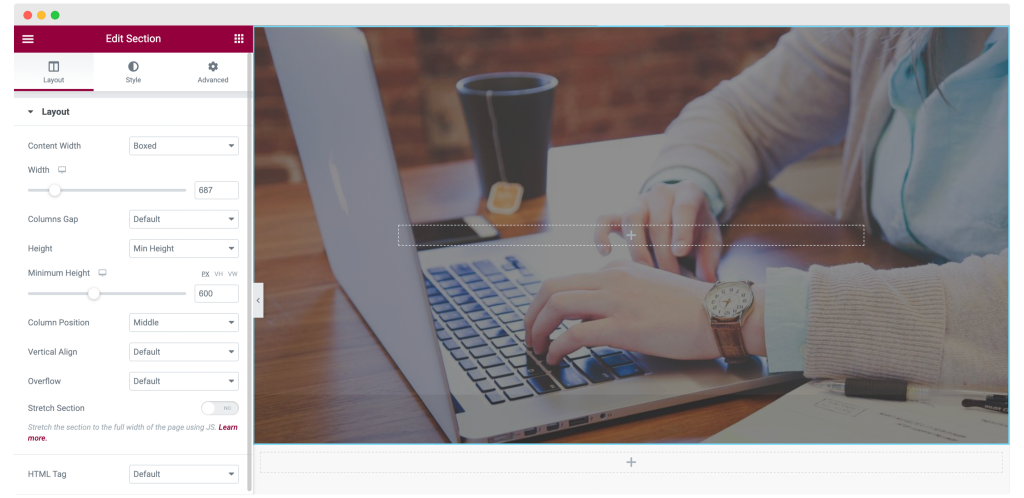
现在单击行设置并从样式选项卡向行添加背景图像。
要使图像和行更加可见,您需要从“布局”选项卡中更改行的高度。 我们将最小尺寸设置为“600”。

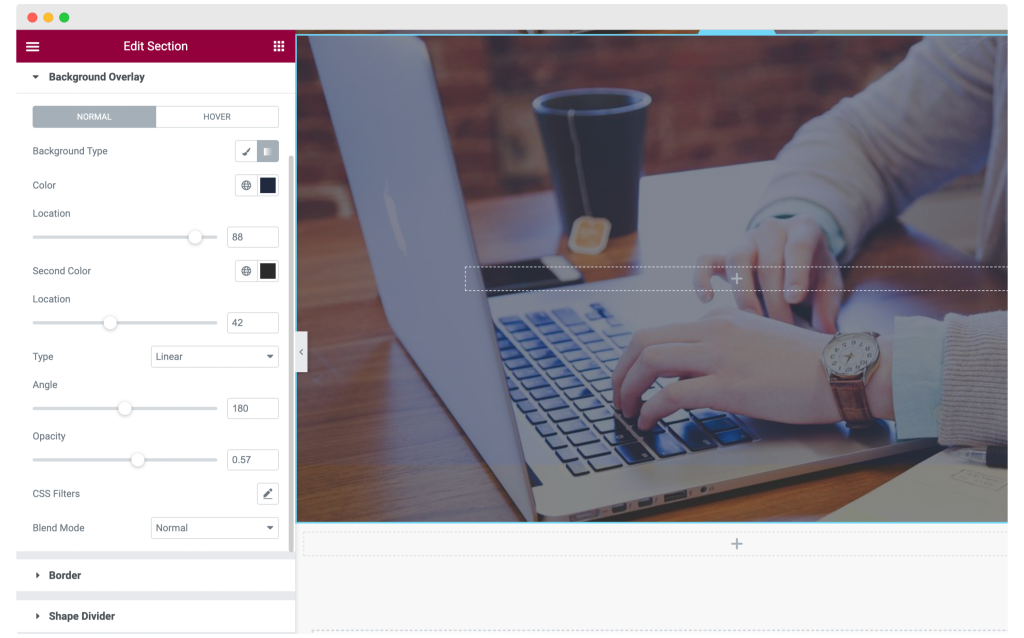
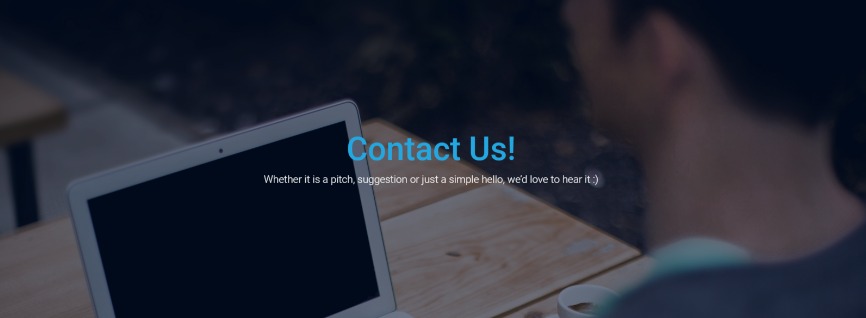
我们还使用样式选项卡中的背景叠加部分添加了不透明度为0.57的背景叠加。 以下是我们所做的更改:

第 3 步:自定义联系人页面的标题
将 PowerPack 附加包的双标题小部件拖放到行上。
现在将文本的外观和设计更改为如下所示。 您可以使用您的创造力并以您想要的方式设计您的标题。

如果您不想从头开始标题设计,您还可以从双标题小部件的预设中进行选择。
第 4 步:将联系表添加到您的页面
是时候在页面上添加一个体面的联系表格了。 为此,我们使用了Contact Form 7插件。
您可以使用任何流行的 WordPress 表单构建器插件,例如 Gravity 表单、Caldera 表单、Ninja 表单或 WPForms 插件。 在我们继续之前,请确保您安装并激活插件。

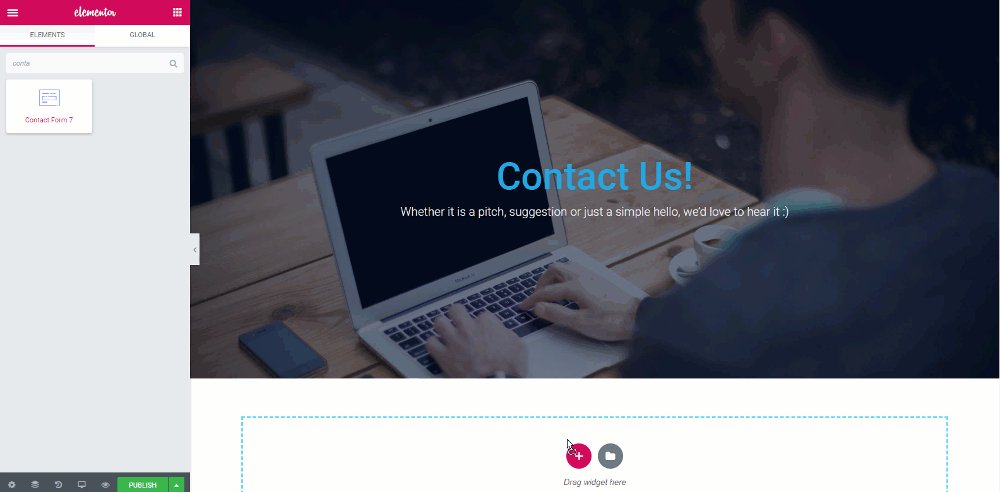
如果您尚未安装联系表格 7,您可以在此处获取。 安装插件并刷新我们为获取联系表单小部件而设计的页面。
在页面上添加 Elementor Contact 表单小部件
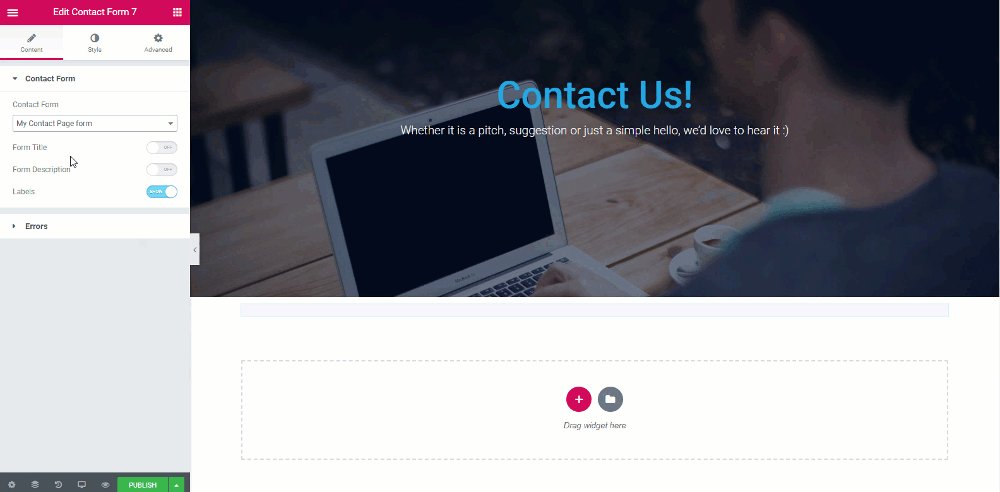
现在将联系表格 7 小部件拖放到页面上,然后选择您要显示的联系表格。

现在是时候自定义表单了。 使用切换按钮禁用标题并转到样式选项卡。 在这里,您可以更改表单的颜色、背景、版式、宽度和填充。
对于此表格,我们进行了以下更改 –
- 更改了字段的背景颜色和文本颜色,并将间距增加到 20。
- 为字段添加了边界并更改了边界半径。
- 更改了占位符文本颜色。
- 对于提交按钮,将宽度更改为 170 并更改颜色。
- 为按钮添加了边框和悬停效果。
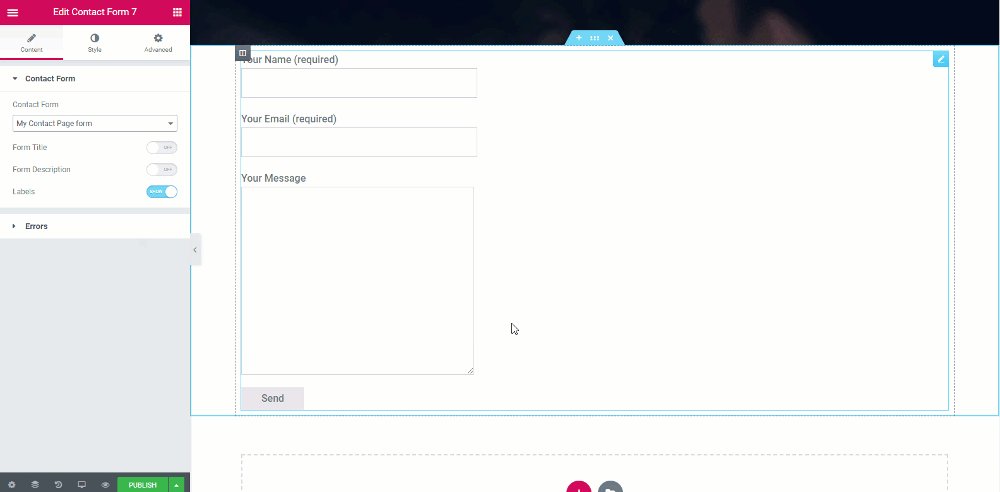
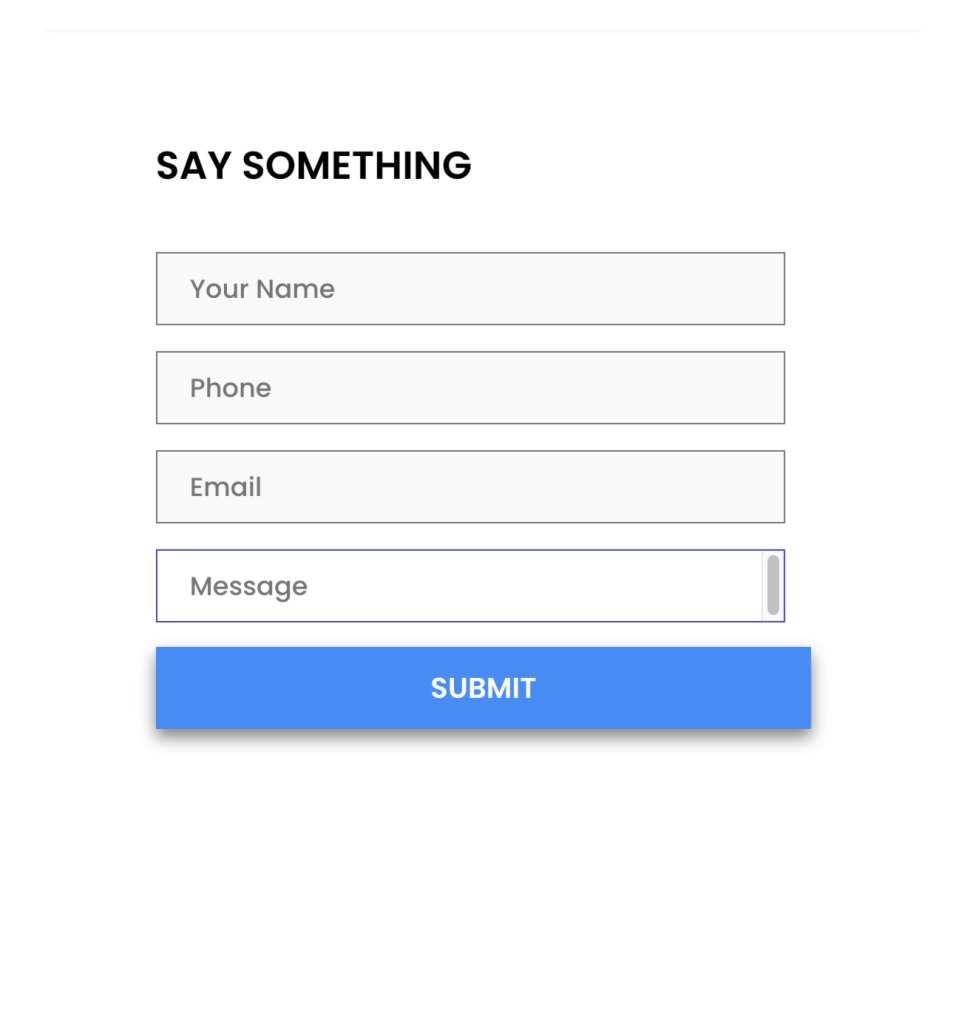
这就是联系表格完成后的样子。

第 3 步:添加其他联系信息
现在,只有联系表单对于联系页面是不够的,如果他们想在联系表单之外与您联系,您需要向用户提供更多信息。
为此,我们将在同一行添加另一列,然后添加 Elementor Info List 小部件。

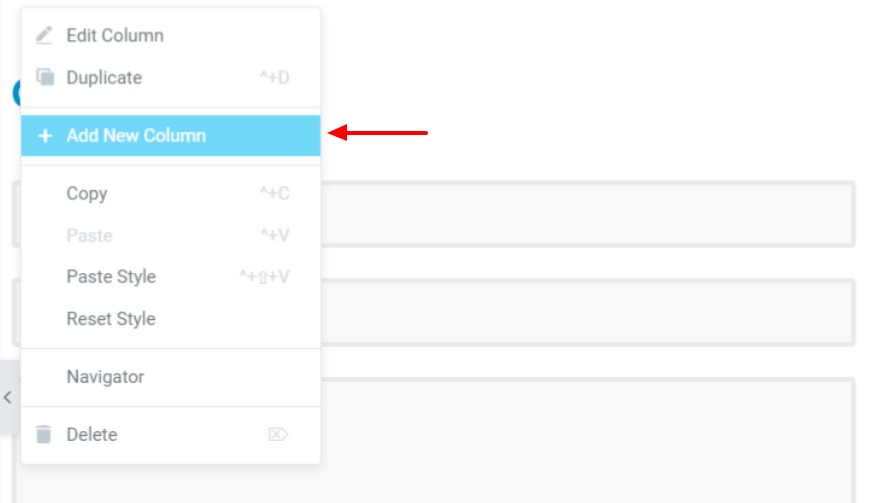
右键单击该列的列图标,然后单击“添加新列”按钮。
现在将信息列表小部件拖放到页面上。
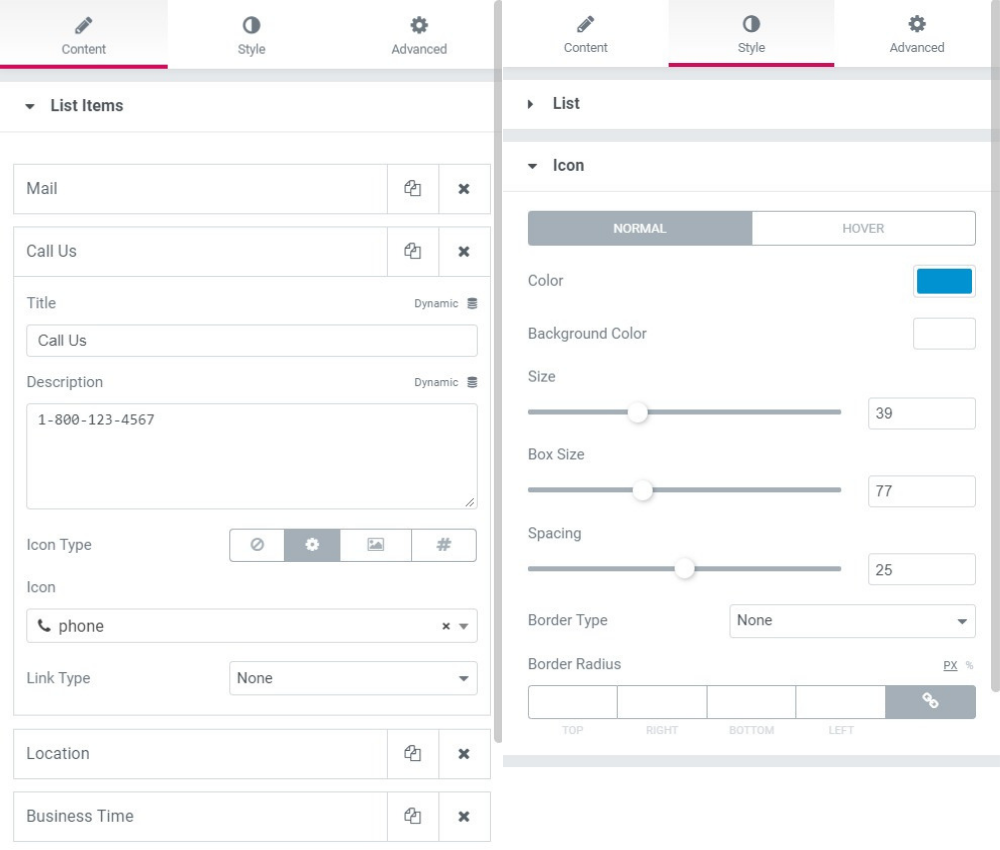
从相应的设置中更改图标、颜色、文本、间距和填充。 对于此列表,我们更改了以下设置 -
- 更改了图标、描述和标题。
- 物品间距:30
- 图标大小、框大小和间距分别为 39、77 和 25。
- 更改了样式选项卡中的标题、描述和图标颜色。
- 添加顶部和底部填充:50

您可以保留上述相同的值,也可以根据需要更改和更改它们。
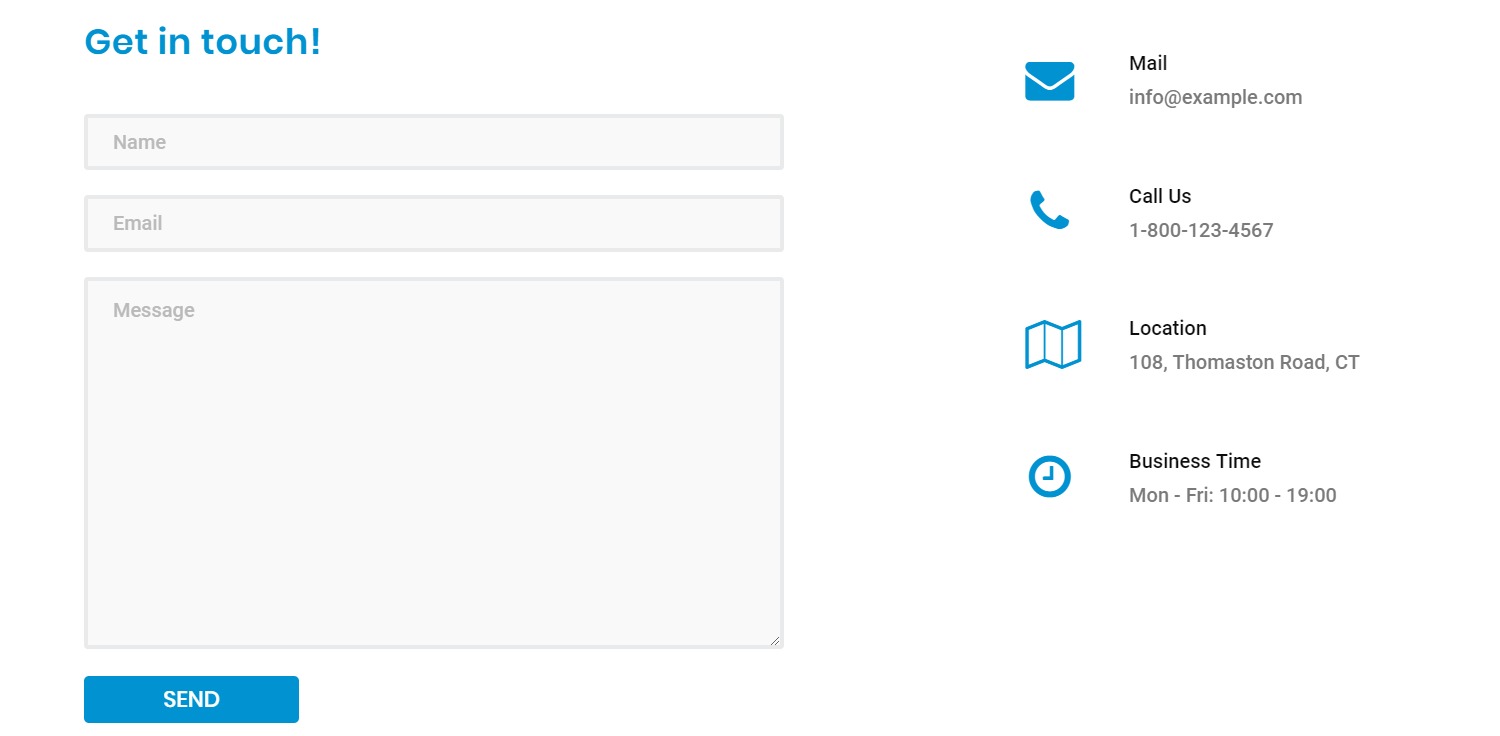
这就是所有更改完成后整行的样子。

第 4 步:将 Google 地图添加到联系页面
联系我们页面应该不仅仅是简单的文本和字段。 一些创意和互动元素加起来很多。 为此,我们将向我们的页面添加自定义谷歌地图。
添加谷歌地图
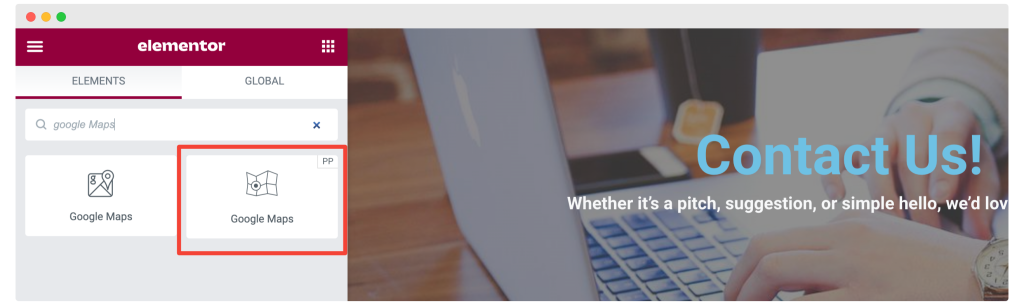
首先,将 PowerPack Addons 的 Google Maps 小部件拖放到页面上。 确保检查小部件右上角的“PP”图标:

添加后,在经纬度的帮助下输入您办公室的位置。 您也可以设置多个位置或引脚。 如果您遇到错误,可以参考此文档。
您还可以通过从预先设计的主题中选择一种来更改地图控件和样式。
设置 Google 地图小部件后,您的联系页面就准备就绪了。
现在唯一剩下的就是使更改生效。 为此,请单击页面左下角的发布按钮。

就是这样,伙计们!
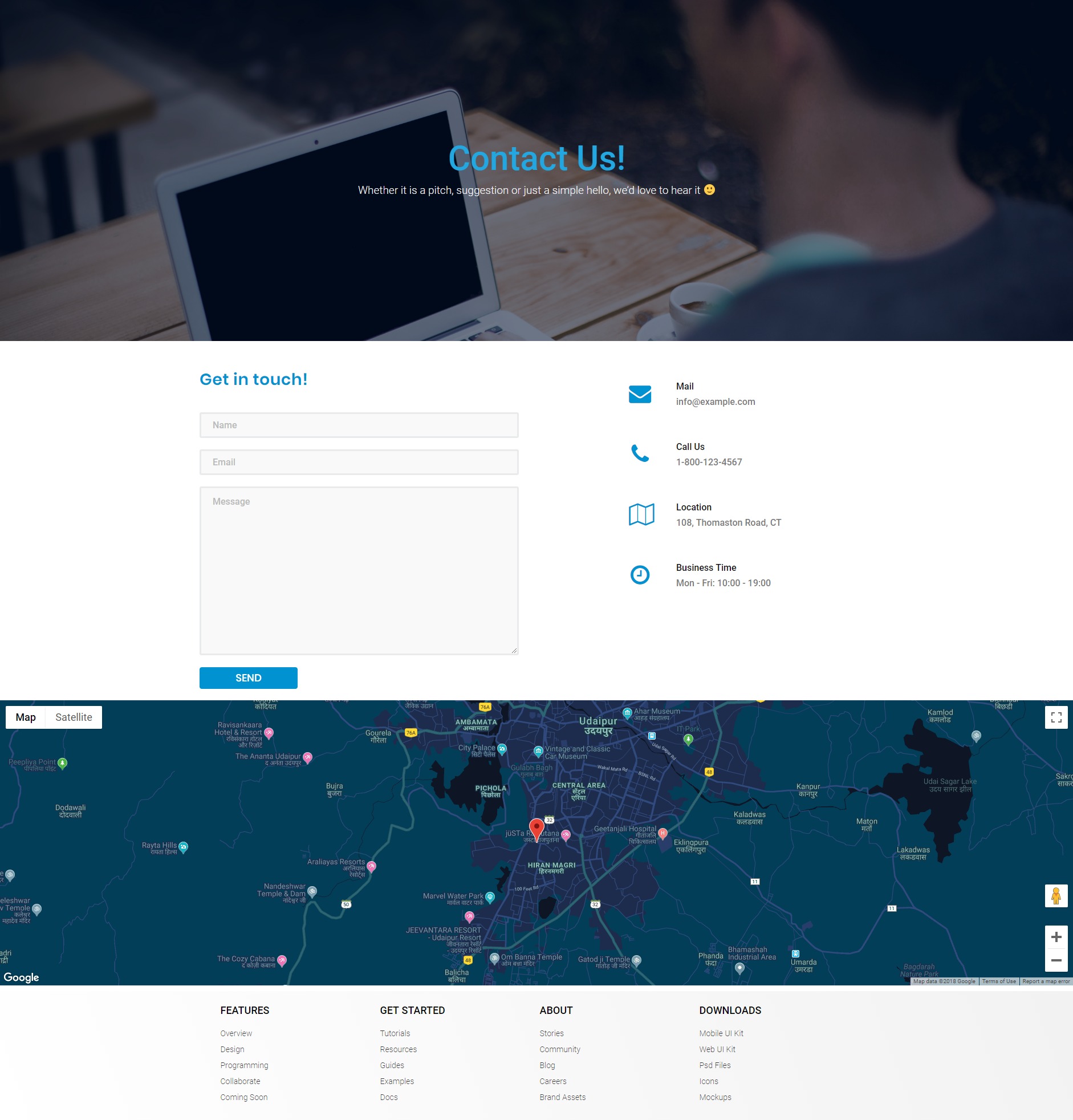
答对了! 您已经成功创建了一个漂亮的联系页面。 这就是整个联系页面完成后的样子。

如果您想进行更多更改,可以使用 Elementor Page Builder 轻松完成。 您可以使用 Elementor 和 Elementor 的 PowerPack 插件向页面添加更多交互式元素。
要了解有关 Elementor 的更多信息,您可以查看我们的热门指南:
- 如何使用 Elementor:初学者详细指南
- Elementor 错误以及如何修复这些错误
- 最佳免费 Elementor 学习资源的终极清单
如果您觉得本教程有帮助,请分享它,如果您有更多疑问,请在下方留言!
