Come caricare un file HTML di una pagina di destinazione su WordPress come modello di nuova pagina
Pubblicato: 2022-10-02Supponendo che tu abbia una pagina di destinazione progettata ed esportata come file HTML, puoi caricarla su WordPress come un nuovo modello di pagina . 1. Nella dashboard di WordPress, vai su Pagine > Aggiungi nuovo. 2. Assegna un titolo alla tua pagina e fai clic sul pulsante Aggiungi nuovo. 3. Nell'editor di contenuto, fare clic sulla scheda Editor di codice. 4. Incolla il codice HTML della pagina di destinazione nell'editor e fai clic sul pulsante Aggiorna. 5. Nella sezione Attributi di pagina, seleziona il nuovo modello di pagina dal menu a discesa Modello. 6. Fai clic sul pulsante Pubblica per rendere attiva la tua pagina di destinazione.
I passaggi seguenti ti guideranno attraverso il processo di creazione di una pagina di destinazione basata su HTML per il tuo sito Web WordPress . L'HTML è il linguaggio di markup utilizzato nelle pagine web. Gli utenti possono visualizzare la struttura di un sito Web in modo chiaro e coerente utilizzandolo. Esistono diversi modi per aggiungere una pagina di destinazione a WordPress in questo formato. Se utilizzi FTP, puoi modificare il tuo modello HTML in locale prima che venga pubblicato. Il più delle volte, WordPress viene caricato con l'aiuto di una libreria multimediale, un post o un editor di pagine. Sebbene la dashboard di WP possa essere caricata utilizzando una varietà di formati di file, alcuni non lo fanno.
Dovrai connetterti al tuo sito Web tramite FTP se desideri modificare il file WP-config.php. Se stai utilizzando l'editor di contenuti Gutenberg, seleziona il blocco "File" e quindi fai clic su "Carica". WP Extra File Types è un altro plugin disponibile per il download dal sito Web ufficiale di WordPress. Scegli il tipo di file richiesto dall'elenco per consentirne il caricamento. Non appena salvi il post o la pagina, vedrai che è stato scaricato e pronto per l'uso.
Come faccio a importare una pagina di destinazione in WordPress?
 Credito: profitarmy.com
Credito: profitarmy.comEsistono diversi modi per importare una pagina di destinazione in WordPress. Un modo è utilizzare un plug-in come WP All Import o Gravity Forms. Un altro modo è utilizzare un tema che includa file modello di pagina di destinazione. Infine, puoi aggiungere manualmente il codice della pagina di destinazione al tuo sito WordPress.
Una landing page è un tipo di pagina web progettata per aumentare le vendite o raccogliere lead. Puoi creare una pagina che invogli le persone a visitare il tuo sito, visualizzare i tuoi contenuti e intraprendere un'azione specifica, come l'acquisto di un prodotto o l'iscrizione. Imparerai come creare una landing page in WordPress in questo tutorial. Il primo passo è scaricare il plugin SeedProd e copiare la sua chiave di licenza. Successivamente, dovrai accedere alla dashboard di WordPress e installare il plug-in. Il processo è semplice: seleziona l'opzione Aggiungi nuova pagina di destinazione. Un buon modello di pagina di destinazione è semplice da personalizzare perché ha un'impostazione semplice da modificare che ti consente di modificare ogni elemento facendo clic su di esso.
Se includi un link al tuo servizio di email marketing nella tua pagina di destinazione, devi includerlo nel modulo di attivazione. Un certo numero di piattaforme di email marketing popolari, tra cui Constant Contact, Mailchimp e SeedProd, si integrano con esso. È possibile aggiungere nuovi contenuti trascinando un blocco della pagina di destinazione dal lato sinistro dello schermo e trascinandolo nel modello. I passaggi descritti di seguito ti aiuteranno a creare una landing page di WordPress in pochissimo tempo. MonsterInsights è uno dei migliori plugin di analisi di Google per WordPress. Non solo ti consente di installare Google Analytics su WordPress senza modificare il file del tuo tema, ma ti consente anche di integrare Google Analytics con altri siti web. Dopo che il sito è stato impostato, traccerà automaticamente le sue analisi e sarai in grado di visualizzare report di facile comprensione sulla dashboard di WordPress.
Come posso impostare una pagina di destinazione iniziale in WordPress?
 Credito: artbiz.ca
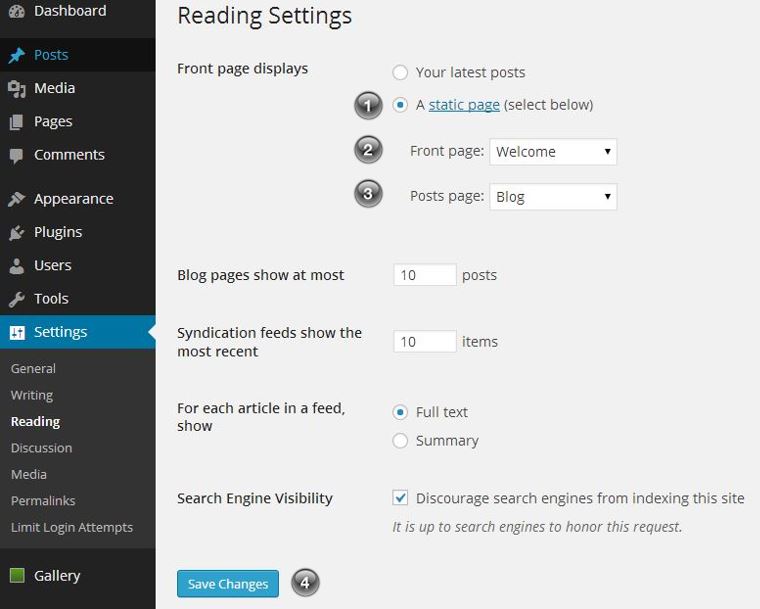
Credito: artbiz.caPer impostare una pagina di destinazione iniziale in WordPress, dovrai prima creare una pagina e quindi designarla come pagina iniziale. Per fare ciò, vai alla sezione Pagine della tua dashboard di WordPress e fai clic sul pulsante "Aggiungi nuovo". Inserisci il titolo e il contenuto per la tua nuova pagina, quindi fai clic sul pulsante "Pubblica". Successivamente, vai alla sezione Impostazioni della dashboard di WordPress e fai clic sul collegamento "Lettura". Sotto l'opzione "Visualizza la prima pagina", seleziona l'opzione "Una pagina statica " e quindi utilizza i menu a discesa per selezionare la pagina appena creata come home page. Fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.

Pagina di destinazione di WordPress senza plug-in
Una landing page di WordPress senza plug-in è una pagina creata utilizzando solo le funzionalità principali di WordPress. Ciò significa che non vengono utilizzati plug-in per creare la pagina e tutte le funzionalità sono fornite da WordPress stesso. Questo può essere un ottimo modo per creare una pagina di destinazione semplice, veloce e leggera, poiché non ci sono plug-in per rallentare la pagina o aggiungere codice non necessario.
Abbiamo raccolto una serie di tutorial per fornire suggerimenti agli utenti di Thesis che hanno skin Kolakube. Molte persone sono frustrate quando si tratta di creare pagine di destinazione perché hanno problemi a scrivere codice. In questo tutorial, ti mostrerò come creare una pagina di destinazione utilizzando le funzionalità di progettazione integrate disponibili nella tua skin. Scegli tra i modelli mostrati nell'elenco a discesa Modello nel modulo Attribuzione pagina. Aggiungere uno stile aggiuntivo alla tua pagina senza doverla codificare è semplice come aggiungere un codice breve. Inoltre, le skin di Kolakube includono shortcode integrati che puoi utilizzare senza dover installare un plug-in shortcode; non è necessario installare un plug-in shortcode a meno che non si desideri utilizzare quelli che non fanno parte delle opzioni di progettazione delle skin.
Che cos'è una pagina di destinazione in WordPress
Una landing page in WordPress è una pagina progettata per convertire i visitatori in clienti o abbonati. In genere è una pagina autonoma che non è collegata al resto del sito web. Le pagine di destinazione vengono utilizzate per promuovere un prodotto o servizio e di solito includono un invito all'azione, ad esempio un pulsante o un modulo.
Una landing page è una pagina progettata per generare lead o aumentare le vendite per un'azienda. Sono più comunemente utilizzati nelle campagne di marketing a pagamento, nonché nelle campagne e-mail e nei post sui social media. In questo tutorial, ti mostreremo come creare una semplice landing page in WordPress. Con SeedProd puoi creare bellissime landing page completamente organizzate per ogni tipo di campagna. Utilizzando questa semplice interfaccia di creazione drag-and-drop, sarai in grado di visualizzare un'anteprima dal vivo della tua pagina sulla tastiera, nonché una barra degli strumenti a sinistra. Il sito web è stato progettato per essere leggero, veloce e SEO friendly. WooCommerce, noto anche come SeedProd, consente di creare pagine di eCommerce e di destinazione dei prodotti .
Puoi utilizzare SeedProd per integrare le tue pagine di destinazione con servizi di email marketing popolari come Constant Contact o Mailchimp. Un altro generatore di pagine WordPress molto popolare è Beaver Builder. Questo può essere utilizzato per creare pagine di destinazione, pagine in arrivo, pagine di prodotti, campagne pubblicitarie con targeting geografico e altro con i propri nomi di dominio. Beaver Builder supporta una varietà dei migliori temi WordPress. Molti di questi temi hanno anche un modello di pagina di destinazione che può essere utilizzato con i plug-in per la creazione di pagine. In assenza di tale modello, puoi crearne uno da solo utilizzando uno dei tuoi temi figlio. È possibile accedere all'interfaccia di Beaver Builder facendo clic sul pulsante "Avvia Beaver Builder" nell'editor dei post.
Il team dietro Elegant Themes ha creato un famoso page builder di WordPress chiamato Divi. Questo tema include il supporto per la creazione di pagine e la possibilità di creare le tue pagine. Puoi utilizzare il modello di pagina di destinazione in una varietà di pacchetti di layout. Il layout di Divi può essere costruito utilizzando sezioni, righe e moduli. Il pulsante Pubblica si trova nella parte inferiore destra dello schermo e può essere utilizzato dopo aver terminato la modifica. Ora ti riporterà alla versione live della tua pagina di destinazione. Nella barra degli strumenti in alto, puoi abilitare la modifica visiva facendo clic su "Abilita editor visivo".
