Yeni Sayfa Şablonu Olarak WordPress'e Açılış Sayfası HTML Dosyası Nasıl Yüklenir
Yayınlanan: 2022-10-02HTML dosyası olarak tasarlanmış ve dışa aktarılmış bir açılış sayfanız olduğunu varsayarsak, onu yeni bir sayfa şablonu olarak WordPress'e yükleyebilirsiniz. 1. WordPress kontrol panelinizde Sayfalar > Yeni Ekle'ye gidin. 2. Sayfanıza bir başlık verin ve Yeni Ekle düğmesini tıklayın. 3. İçerik düzenleyicide, Kod düzenleyici sekmesine tıklayın. 4. Açılış sayfası HTML kodunuzu düzenleyiciye yapıştırın ve Güncelle düğmesini tıklayın. 5. Sayfa Nitelikleri bölümünde, Şablon açılır menüsünden yeni sayfa şablonunuzu seçin. 6. Açılış sayfanızı yayınlamak için Yayınla düğmesini tıklayın.
Aşağıdaki adımlar, WordPress web siteniz için HTML tabanlı bir açılış sayfası oluşturma sürecinde size yol gösterecektir. HTML, web sayfalarında kullanılan biçimlendirme dilidir. Kullanıcılar, bir web sitesinin yapısını, onu kullanarak net ve tutarlı bir şekilde görselleştirebilirler. WordPress'e bu biçimde bir açılış sayfası eklemenin birkaç yolu vardır. FTP kullanıyorsanız, HTML şablonunuzu yayınlanmadan önce yerel olarak değiştirebilirsiniz. WordPress çoğu zaman bir medya kitaplığı, bir gönderi veya bir sayfa düzenleyici yardımıyla yüklenir. WP panosu çeşitli dosya biçimleri kullanılarak yüklenebilse de, bazıları bunu yapmaz.
WP-config.php dosyasını düzenlemek istiyorsanız web sitenize FTP üzerinden bağlanmanız gerekecektir. Gutenberg içerik düzenleyicisini kullanıyorsanız, 'Dosya' bloğunu seçin ve ardından 'Yükle'yi tıklayın. WP Extra File Types, WordPress resmi web sitesinden indirilebilen başka bir eklentidir. Yüklenmesine izin vermek için listeden gerekli dosya türünü seçin. Gönderiyi veya sayfayı kaydeder kaydetmez indirildiğini ve kullanıma hazır olduğunu göreceksiniz.
Bir Açılış Sayfasını WordPress'e Nasıl Aktarırım?
 Kredi bilgileri: profitarmy.com
Kredi bilgileri: profitarmy.comBir açılış sayfasını WordPress'e aktarmanın birkaç farklı yolu vardır. Bunun bir yolu, WP All Import veya Gravity Forms gibi bir eklenti kullanmaktır. Başka bir yol, açılış sayfası şablon dosyalarının dahil olduğu bir tema kullanmaktır. Son olarak, açılış sayfası kodunu WordPress sitenize manuel olarak ekleyebilirsiniz.
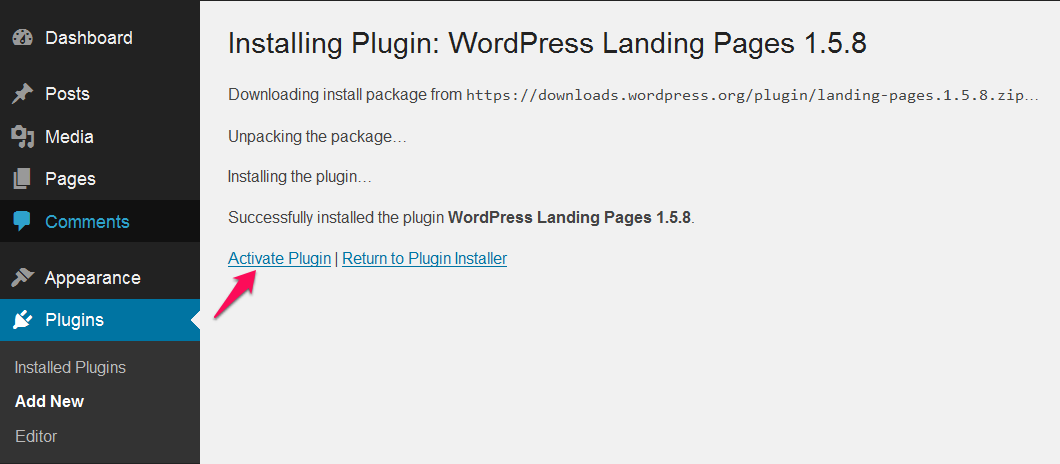
Açılış sayfası, satışları artırmak veya olası satışları toplamak için tasarlanmış bir tür web sayfasıdır. İnsanları sitenizi ziyaret etmeye, içeriğinizi görüntülemeye ve bir ürün satın alma veya abone olma gibi belirli bir eylemi gerçekleştirmeye teşvik eden bir sayfa oluşturabilirsiniz. Bu eğitimde WordPress'te nasıl bir açılış sayfası oluşturacağınızı öğreneceksiniz. İlk adım, SeedProd eklentisini indirmek ve lisans anahtarını kopyalamaktır. Bundan sonra, WordPress kontrol panelinizde oturum açmanız ve eklentiyi yüklemeniz gerekir. İşlem basittir: Yeni Açılış Sayfası Ekle seçeneğini belirleyin. İyi bir açılış sayfası şablonunun özelleştirilmesi kolaydır, çünkü her bir öğeyi tıklayarak değiştirmenize olanak tanıyan basit bir ince ayar ayarına sahiptir.
Açılış sayfanıza e-posta pazarlama hizmetinize bir bağlantı eklerseniz, bunu tercih formuna eklemeniz gerekir. Constant Contact, Mailchimp ve SeedProd dahil olmak üzere bir dizi popüler e-posta pazarlama platformu onunla entegre olur. Yeni içerik, ekranın sol tarafından bir açılış sayfası bloğunu sürükleyip şablonunuza sürükleyerek eklenebilir. Aşağıda özetlenen adımlar, kısa sürede bir WordPress açılış sayfası oluşturmanıza yardımcı olacaktır. MonsterInsights, WordPress için en iyi Google analitik eklentilerinden biridir. Tema dosyanızı değiştirmeden yalnızca Google Analytics'i WordPress'e yüklemenizi sağlamakla kalmaz, aynı zamanda Google analitiğini diğer web siteleriyle entegre etmenize de olanak tanır. Site kurulduktan sonra, analizlerini otomatik olarak takip edecek ve WordPress panosunda anlaşılması kolay raporları görebileceksiniz.
WordPress'te Ana Açılış Sayfasını Nasıl Ayarlayabilirim?
 Kredi bilgileri: artbiz.ca
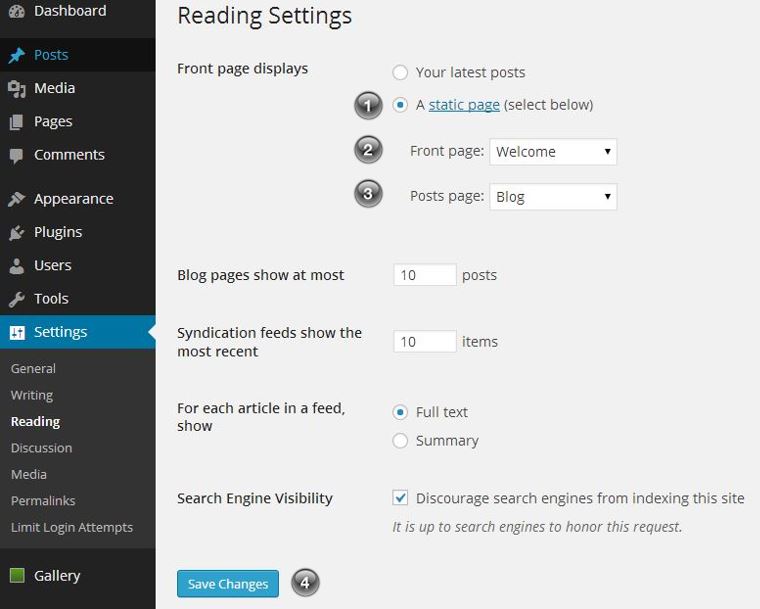
Kredi bilgileri: artbiz.caWordPress'te bir giriş sayfası ayarlamak için önce bir sayfa oluşturmanız ve ardından onu ana sayfa olarak atamanız gerekir. Bunu yapmak için WordPress Kontrol Panelinizin Sayfalar bölümüne gidin ve “Yeni Ekle” düğmesine tıklayın. Yeni sayfanızın başlığını ve içeriğini girin ve ardından “Yayınla” düğmesine tıklayın. Ardından, WordPress Kontrol Panelinizin Ayarlar bölümüne gidin ve “Okuma” bağlantısını tıklayın. “Ön sayfa görüntüler” seçeneği altında, “ Statik bir sayfa ” seçeneğini seçin ve ardından ana sayfa olarak az önce oluşturduğunuz sayfayı seçmek için açılır menüleri kullanın. Ayarlarınızı kaydetmek için “Değişiklikleri Kaydet” düğmesine tıklayın.

Eklentisiz WordPress Açılış Sayfası
Eklentisiz bir WordPress açılış sayfası, yalnızca WordPress temel işlevi kullanılarak oluşturulan bir sayfadır. Bu, sayfayı oluşturmak için hiçbir eklenti kullanılmadığı ve tüm özelliklerin WordPress tarafından sağlandığı anlamına gelir. Bu, sayfayı yavaşlatacak veya gereksiz kod ekleyecek eklentiler olmadığı için hızlı ve hafif basit bir açılış sayfası oluşturmanın harika bir yolu olabilir.
Kolakube kaplamaları olan Tez kullanıcılarına öğretici işaretçiler vermek için bir dizi öğreticiyi bir araya getirdik. Pek çok insan, kod yazarken sorun yaşadıkları için açılış sayfaları oluşturmaya gelince hüsrana uğrar. Bu öğreticide, dış görünümünüzde bulunan yerleşik tasarım özelliklerini kullanarak nasıl bir açılış sayfası oluşturacağınızı göstereceğim. Sayfa İlişkilendirme modülündeki Şablon açılır menüsünde gösterilen şablonlar arasından seçim yapın. Kodlamaya gerek kalmadan sayfanıza ek stil eklemek, kısa bir kod eklemek kadar basittir. Ayrıca, Kolakube dış görünümleri, bir kısa kod eklentisi kurmak zorunda kalmadan kullanabileceğiniz yerleşik kısa kodlar içerir; Dış görünüm tasarımı seçeneklerinizin bir parçası olmayanları kullanmak istemiyorsanız, bir kısa kod eklentisi yüklemeniz gerekmez.
WordPress'te Açılış Sayfası Nedir?
WordPress'teki bir açılış sayfası, ziyaretçileri müşterilere veya abonelere dönüştürmek için tasarlanmış bir sayfadır. Genellikle web sitesinin geri kalanına bağlı olmayan bağımsız bir sayfadır. Açılış sayfaları, bir ürünü veya hizmeti tanıtmak için kullanılır ve genellikle bir düğme veya form gibi bir harekete geçirici mesaj içerir.
Açılış sayfası, bir şirket için olası satışlar oluşturmak veya satışları artırmak için tasarlanmış bir sayfadır. En yaygın olarak ücretli pazarlama kampanyalarında, e-posta kampanyalarında ve sosyal medya gönderilerinde kullanılırlar. Bu eğitimde, WordPress'te basit bir açılış sayfasının nasıl oluşturulacağını göstereceğiz. SeedProd ile her kampanya türü için tamamen organize edilmiş güzel açılış sayfaları oluşturabilirsiniz. Bu basit sürükle ve bırak oluşturucu arayüzünü kullanarak, sayfanızın canlı önizlemesini klavyenizde ve soldaki araç çubuğunu da görüntüleyebilirsiniz. Web sitesi hafif, hızlı ve SEO dostu olacak şekilde tasarlanmıştır. SeedProd olarak da bilinen WooCommerce, e-Ticaret ve ürün açılış sayfaları oluşturmanıza olanak tanır.
Açılış sayfalarınızı Constant Contact veya Mailchimp gibi popüler e-posta pazarlama hizmetleriyle entegre etmek için SeedProd'u kullanabilirsiniz. Popüler olan başka bir WordPress sayfa oluşturucu Beaver Builder'dır. Bu, kendi alan adlarıyla açılış sayfaları, yakında çıkacak sayfalar, ürün sayfaları, coğrafi hedefli reklam kampanyaları ve daha fazlasını oluşturmak için kullanılabilir. Beaver Builder, çeşitli üst düzey WordPress temalarını destekler. Bu temaların çoğunda, sayfa oluşturucu eklentileriyle kullanılabilecek bir açılış sayfası şablonu da bulunur. Böyle bir şablonun yokluğunda, alt temalarınızdan birini kullanarak kendi başınıza bir şablon oluşturabilirsiniz. Beaver Builder arayüzüne, yazı düzenleyicideki 'Beaver Builder'ı Başlat' düğmesine tıklayarak erişilebilir.
Elegant Themes'in arkasındaki ekip, Divi adında popüler bir WordPress sayfa oluşturucu oluşturdu. Bu tema, sayfa oluşturucu desteğinin yanı sıra kendi sayfalarınızı oluşturma özelliği ile birlikte gelir. Açılış sayfası şablonunu çeşitli düzen paketlerinde kullanabilirsiniz. Divi'nin düzeni bölümler, sıralar ve modüller kullanılarak oluşturulabilir. Yayınla düğmesi ekranın sağ alt kısmında bulunabilir ve düzenlemeyi bitirdikten sonra kullanılabilir. Şimdi sizi açılış sayfanızın canlı sürümüne döndürecek. En üstteki araç çubuğunda, 'Görsel Düzenleyiciyi Etkinleştir'i tıklayarak görsel düzenlemeyi etkinleştirebilirsiniz.
