ランディングページのHTMLファイルを新しいページテンプレートとしてWordPressにアップロードする方法
公開: 2022-10-02HTML ファイルとして設計およびエクスポートされたランディング ページがあると仮定すると、それを新しいページテンプレートとして WordPress にアップロードできます。 1. WordPress ダッシュボードで、[ページ] > [新規追加] に移動します。 2. ページにタイトルを付けて、[新規追加] ボタンをクリックします。 3. コンテンツ エディターで、[コード エディター] タブをクリックします。 4. ランディング ページの HTML コードをエディターに貼り付け、[更新] ボタンをクリックします。 5. [ページ属性] セクションで、[テンプレート] ドロップダウン メニューから新しいページ テンプレートを選択します。 6. [公開] ボタンをクリックして、ランディング ページを公開します。
以下の手順では、 WordPress ウェブサイト用の HTML ベースのランディング ページを作成するプロセスを順を追って説明します。 HTML は、Web ページで使用されるマークアップ言語です。 ユーザーはそれを使用することで、明確で一貫した方法で Web サイトの構造を視覚化できます。 この形式のランディング ページを WordPress に追加するには、いくつかの方法があります。 FTP を使用している場合は、HTML テンプレートを公開する前にローカルで変更できます。 ほとんどの場合、WordPress はメディア ライブラリ、投稿、またはページ エディターの助けを借りてアップロードされます。 WP ダッシュボードはさまざまなファイル形式を使用してアップロードできますが、そうでないものもあります。
WP-config.php ファイルを編集するには、FTP 経由で Web サイトに接続する必要があります。 Gutenberg コンテンツ エディターを使用している場合は、[ファイル] ブロックを選択し、[アップロード] をクリックします。 WP Extra File Types は、WordPress 公式 Web サイトからダウンロードできる別のプラグインです。 リストから必要なファイル タイプを選択して、アップロードできるようにします。 投稿またはページを保存するとすぐに、ダウンロードされて使用できる状態になっていることがわかります。
ランディング ページを WordPress にインポートするにはどうすればよいですか?
 クレジット: Profitarmy.com
クレジット: Profitarmy.comランディング ページを WordPress にインポートするには、いくつかの方法があります。 1 つの方法は、WP All Import や Gravity Forms などのプラグインを使用することです。 もう 1 つの方法は、ランディング ページ テンプレート ファイルが含まれているテーマを使用することです。 最後に、ランディング ページのコードを手動で WordPress サイトに追加できます。
ランディング ページは、売り上げを伸ばしたり、リードを獲得したりするために設計された Web ページの一種です。 ユーザーがサイトにアクセスし、コンテンツを表示し、製品の購入や購読などの特定のアクションを実行するように誘導するページを作成できます。 このチュートリアルでは、WordPress でランディング ページを作成する方法を学習します。 最初のステップは、SeedProd プラグインをダウンロードし、そのライセンス キーをコピーすることです。 その後、WordPress ダッシュボードにサインインしてプラグインをインストールする必要があります。 プロセスは簡単です。[新しいランディング ページを追加] オプションを選択します。 優れたランディング ページ テンプレートは、クリックするだけで各要素を変更できる設定を簡単に微調整できるため、簡単にカスタマイズできます。
ランディング ページにメール マーケティング サービスへのリンクを含める場合は、それをオプトイン フォームに含める必要があります。 Constant Contact、Mailchimp、SeedProd など、多くの一般的なメール マーケティング プラットフォームが統合されています。 画面の左側からランディング ページ ブロックをドラッグし、それをテンプレートにドラッグすることで、新しいコンテンツを追加できます。 以下に概説する手順は、WordPress ランディング ページをすぐに作成するのに役立ちます。 MonsterInsights は、WordPress 向けの最高の Google アナリティクス プラグインの 1 つです。 テーマ ファイルを変更せずに Google アナリティクスを WordPress にインストールできるだけでなく、Google アナリティクスを他の Web サイトと統合することもできます。 サイトがセットアップされると、自動的に分析が追跡され、WordPress ダッシュボードでわかりやすいレポートを表示できるようになります。
WordPressでホームランディングページを設定するにはどうすればよいですか?
 クレジット: artbiz.ca
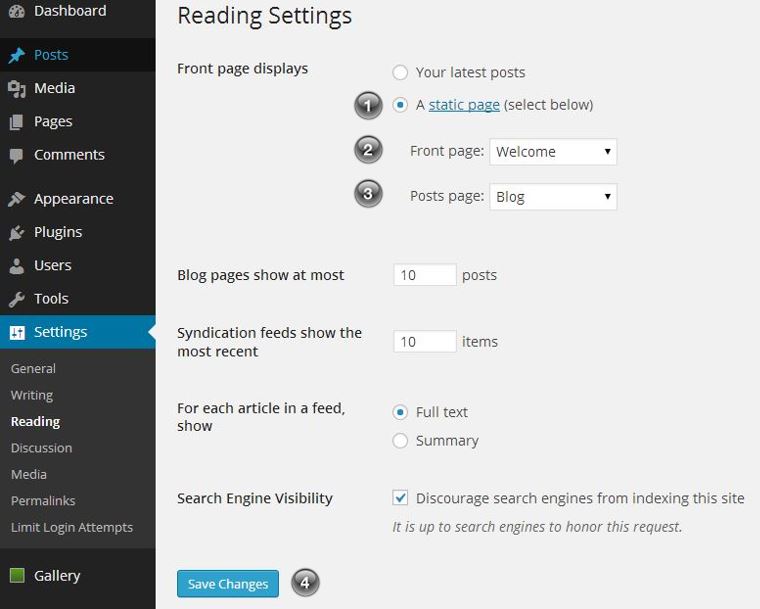
クレジット: artbiz.caWordPress でホーム ランディング ページを設定するには、まずページを作成してから、それをホームページとして指定する必要があります。 これを行うには、WordPress ダッシュボードの [ページ] セクションに移動し、[新規追加] ボタンをクリックします。 新しいページのタイトルとコンテンツを入力し、[公開] ボタンをクリックします。 次に、WordPress ダッシュボードの [設定] セクションに移動し、[閲覧] リンクをクリックします。 「フロントページの表示」オプションで、「静的ページ」オプションを選択し、ドロップダウンメニューを使用して、ホームページとして作成したページを選択します。 「変更を保存」ボタンをクリックして、設定を保存します。

プラグインなしのWordPressランディングページ
プラグインなしの WordPress ランディング ページは、WordPress のコア機能のみを使用して作成されたページです。 これは、ページの作成にプラグインを使用せず、すべての機能が WordPress 自体によって提供されることを意味します。 ページを遅くしたり不要なコードを追加したりするプラグインがないため、これは高速で軽量なシンプルなランディング ページを作成するのに最適な方法です。
Kolakube スキンを使用している Thesis ユーザーにチュートリアルのポイントを提供するために、一連のチュートリアルをまとめました。 コードを書くのが苦手なため、ランディングページの作成に関して多くの人が不満を感じています。 このチュートリアルでは、スキンに組み込まれているデザイン機能を使用してランディング ページを作成する方法を紹介します。 ページ属性モジュールの [テンプレート] ドロップダウンに表示されるテンプレートの中から選択します。 短いコードを追加するのと同じくらい簡単に、コーディングせずにページにスタイルを追加できます。 さらに、Kolakube スキンには組み込みのショートコードが含まれており、ショートコード プラグインをインストールしなくても使用できます。 スキンのデザイン オプションに含まれていないプラグインを使用する場合を除き、ショートコード プラグインをインストールする必要はありません。
WordPressのランディングページとは
WordPress のランディング ページは、訪問者を顧客または購読者に変換するように設計されたページです。 これは通常、Web サイトの他の部分に接続されていないスタンドアロンのページです。 ランディング ページは製品やサービスを宣伝するために使用され、通常はボタンやフォームなどの行動を促すフレーズが含まれています。
ランディング ページとは、見込み客を獲得したり、会社の売上を増やしたりするために設計されたページです。 これらは、有料のマーケティング キャンペーン、メール キャンペーン、ソーシャル メディアの投稿で最も一般的に使用されます。 このチュートリアルでは、WordPress で簡単なランディング ページを作成する方法を紹介します。 SeedProd を使用すると、キャンペーン タイプごとに完全に整理された美しいランディング ページを作成できます。 このシンプルなドラッグ アンド ドロップ ビルダー インターフェースを使用すると、左側のツールバーだけでなく、キーボードでページのライブ プレビューを表示できます。 ウェブサイトは、軽量、高速、SEO フレンドリーになるように設計されています。 WooCommerce は SeedProd とも呼ばれ、e コマースや商品のランディング ページを作成できます。
SeedProd を使用して、ランディング ページを Constant Contact や Mailchimp などの一般的なメール マーケティング サービスと統合できます。 人気のあるもう 1 つのWordPress ページ ビルダーは、Beaver Builder です。 これを使用して、独自のドメイン名を使用して、ランディング ページ、近日公開ページ、製品ページ、ジオターゲティング広告キャンペーンなどを作成できます。 Beaver Builder は、さまざまな上位の WordPress テーマをサポートしています。 これらのテーマの多くには、ページ ビルダー プラグインで使用できるランディング ページ テンプレートもあります。 このようなテンプレートがない場合は、子テーマの 1 つを使用して自分でテンプレートを作成できます。 Beaver Builder インターフェイスには、投稿エディターの [Launch Beaver Builder] ボタンをクリックしてアクセスできます。
Elegant Themes の背後にあるチームは、Divi と呼ばれる人気のある WordPress ページビルダーを作成しました。 このテーマには、ページ ビルダーのサポートと、独自のページを作成する機能が付属しています。 ランディング ページ テンプレートは、さまざまなレイアウト パックで使用できます。 Divi のレイアウトは、セクション、行、およびモジュールを使用して構築できます。 [公開] ボタンは画面の右下にあり、編集が終了した後に使用できます。 これで、ランディング ページのライブ バージョンに戻ります。 上部のツールバーで、[ビジュアル エディターを有効にする] をクリックしてビジュアル編集を有効にできます。
