Jak przesłać plik HTML strony docelowej do WordPressa jako nowy szablon strony?
Opublikowany: 2022-10-02Zakładając, że masz stronę docelową zaprojektowaną i wyeksportowaną jako plik HTML, możesz przesłać ją do WordPressa jako nowy szablon strony . 1. Na pulpicie WordPress przejdź do Strony > Dodaj nowy. 2. Nadaj swojej stronie tytuł i kliknij przycisk Dodaj nowy. 3. W edytorze treści kliknij zakładkę Edytor kodu. 4. Wklej kod HTML swojego landinga do edytora i kliknij przycisk Aktualizuj. 5. W sekcji Atrybuty strony wybierz nowy szablon strony z menu rozwijanego Szablon. 6. Kliknij przycisk Opublikuj, aby uruchomić swój landing page.
Poniższe kroki przeprowadzą Cię przez proces tworzenia strony docelowej opartej na HTML dla Twojej witryny WordPress . HTML to język znaczników używany na stronach internetowych. Korzystając z niej, użytkownicy mogą zwizualizować strukturę serwisu w czytelny, spójny sposób. Istnieje kilka sposobów na dodanie strony docelowej do WordPressa w tym formacie. Jeśli korzystasz z FTP, możesz zmodyfikować swój szablon HTML lokalnie przed jego udostępnieniem. W większości przypadków WordPress jest przesyłany za pomocą biblioteki multimediów, posta lub edytora stron. Chociaż pulpit nawigacyjny WP można przesyłać przy użyciu różnych formatów plików, niektóre nie.
Jeśli chcesz edytować plik WP-config.php, musisz połączyć się ze swoją witryną przez FTP. Jeśli używasz edytora treści Gutenberg, wybierz blok „Plik”, a następnie kliknij „Prześlij”. WP Extra File Types to kolejna wtyczka, którą można pobrać z oficjalnej strony WordPress. Wybierz żądany typ pliku z listy, aby umożliwić jego przesłanie. Jak tylko zapiszesz post lub stronę, zobaczysz, że został pobrany i gotowy do użycia.
Jak zaimportować stronę docelową do WordPressa?
 Źródło: profitarmy.com
Źródło: profitarmy.comIstnieje kilka różnych sposobów na zaimportowanie strony docelowej do WordPressa. Jednym ze sposobów jest użycie wtyczki, takiej jak WP All Import lub Gravity Forms. Innym sposobem jest użycie motywu, który zawiera pliki szablonów stron docelowych. Na koniec możesz ręcznie dodać kod strony docelowej do swojej witryny WordPress.
Strona docelowa to rodzaj strony internetowej, która ma na celu zwiększenie sprzedaży lub zbieranie potencjalnych klientów. Możesz utworzyć stronę, która zachęca ludzi do odwiedzania Twojej witryny, przeglądania treści i podejmowania określonych działań, takich jak zakup produktu lub subskrypcja. Z tego samouczka dowiesz się, jak stworzyć landing page w WordPressie. Pierwszym krokiem jest pobranie wtyczki SeedProd i skopiowanie jej klucza licencyjnego. Następnie musisz zalogować się do pulpitu WordPress i zainstalować wtyczkę. Proces jest prosty: wybierz opcję Dodaj nowy Landing Page. Dobry szablon strony docelowej można łatwo dostosować, ponieważ ma proste do dostosowania ustawienie, które pozwala modyfikować każdy element, klikając go.
Jeśli na swoim landingu umieścisz link do usługi e-mail marketingu, musisz umieścić go w formularzu optin. Integruje się z nim wiele popularnych platform e-mail marketingu, w tym Constant Contact, Mailchimp i SeedProd. Nową treść można dodać, przeciągając blok landing page z lewej strony ekranu i przeciągając go do szablonu. Poniższe kroki pomogą Ci szybko stworzyć stronę docelową WordPress. MonsterInsights to jedna z najlepszych wtyczek analitycznych Google dla WordPressa. Nie tylko umożliwia zainstalowanie Google Analytics na WordPress bez modyfikowania pliku motywu, ale także umożliwia integrację Google Analytics z innymi witrynami. Po skonfigurowaniu witryny będzie ona automatycznie śledzić swoje analizy, a Ty będziesz mógł przeglądać łatwe do zrozumienia raporty na pulpicie WordPress.
Jak ustawić stronę docelową w WordPressie?
 Źródło: artbiz.pl
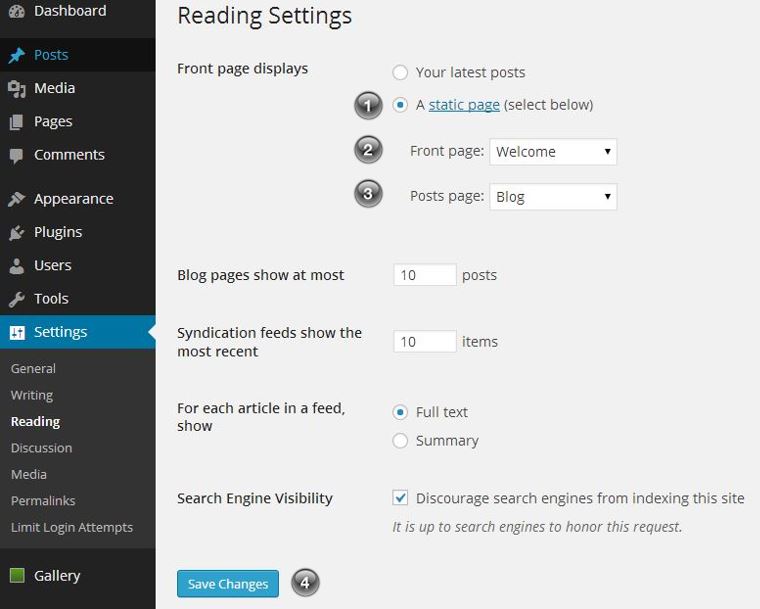
Źródło: artbiz.plAby ustawić główną stronę docelową w WordPressie, musisz najpierw utworzyć stronę, a następnie wyznaczyć ją jako stronę główną. Aby to zrobić, przejdź do sekcji Strony na pulpicie nawigacyjnym WordPress i kliknij przycisk „Dodaj nowy”. Wprowadź tytuł i treść nowej strony, a następnie kliknij przycisk „Opublikuj”. Następnie przejdź do sekcji Ustawienia pulpitu nawigacyjnego WordPress i kliknij łącze „Czytanie”. W opcji „Wyświetlanie strony przedniej” wybierz opcję „ Strona statyczna ”, a następnie użyj menu rozwijanych, aby wybrać stronę, którą właśnie utworzyłeś jako stronę główną. Kliknij przycisk „Zapisz zmiany”, aby zapisać ustawienia.

Strona docelowa WordPress bez wtyczki
Strona docelowa WordPress bez wtyczki to strona, która jest tworzona przy użyciu tylko podstawowych funkcji WordPress. Oznacza to, że do tworzenia strony nie są używane żadne wtyczki, a wszystkie funkcje zapewnia sam WordPress. Może to być świetny sposób na stworzenie prostej strony docelowej , która jest szybka i lekka, ponieważ nie ma wtyczek spowalniających stronę lub dodawania niepotrzebnego kodu.
Zebraliśmy serię samouczków, aby dać wskazówki użytkownikom Thesis, którzy mają skórki Kolakube. Wiele osób jest sfrustrowanych, jeśli chodzi o tworzenie stron docelowych, ponieważ mają problemy z pisaniem kodu. W tym samouczku pokażę Ci, jak stworzyć stronę docelową, korzystając z wbudowanych funkcji projektowych dostępnych w Twojej skórze. Wybierz spośród szablonów wyświetlanych w menu rozwijanym Szablon w module Atrybucja strony. Dodanie dodatkowego stylu do strony bez konieczności kodowania jest tak proste, jak dodanie krótkiego kodu. Co więcej, skórki Kolakube zawierają wbudowane skróty, których można używać bez konieczności instalowania wtyczki shortcodes; nie musisz instalować wtyczki shortcodes, chyba że chcesz używać tych, które nie są częścią opcji projektowania skórek.
Co to jest strona docelowa w WordPress
Strona docelowa w WordPress to strona zaprojektowana w celu konwersji odwiedzających na klientów lub subskrybentów. Jest to zazwyczaj samodzielna strona, która nie jest połączona z resztą witryny. Strony docelowe służą do promowania produktu lub usługi i zwykle zawierają wezwanie do działania, takie jak przycisk lub formularz.
Strona docelowa to strona, która ma na celu generowanie leadów lub zwiększanie sprzedaży dla firmy. Najczęściej wykorzystywane są w płatnych kampaniach marketingowych, a także kampaniach e-mailowych i postach w mediach społecznościowych. W tym samouczku pokażemy Ci, jak stworzyć prosty landing page w WordPressie. Dzięki SeedProd możesz tworzyć piękne strony docelowe, które są całkowicie zorganizowane dla każdego typu kampanii. Korzystając z tego prostego interfejsu kreatora typu „przeciągnij i upuść”, będziesz mógł wyświetlić podgląd swojej strony na żywo na klawiaturze, a także pasek narzędzi po lewej stronie. Strona została zaprojektowana tak, aby była lekka, szybka i przyjazna SEO. WooCommerce, znany również jako SeedProd, umożliwia tworzenie eCommerce i stron docelowych produktów .
Możesz użyć SeedProd do zintegrowania swoich stron docelowych z popularnymi usługami e-mail marketingu, takimi jak Constant Contact lub Mailchimp. Innym popularnym narzędziem do tworzenia stron WordPress jest Beaver Builder. Można to wykorzystać do tworzenia stron docelowych, stron wkrótce, stron produktów, kampanii reklamowych kierowanych geograficznie i innych z własnymi nazwami domen. Beaver Builder obsługuje wiele najlepszych motywów WordPress. Wiele z tych motywów ma również szablon strony docelowej, którego można używać z wtyczkami do tworzenia stron. W przypadku braku takiego szablonu, możesz stworzyć go samodzielnie, korzystając z jednego ze swoich motywów potomnych. Dostęp do interfejsu Beaver Builder można uzyskać, klikając przycisk „Uruchom Beaver Builder” w edytorze postów.
Zespół odpowiedzialny za Elegant Themes stworzył popularny program do tworzenia stron WordPress o nazwie Divi. Ten motyw zawiera obsługę kreatora stron, a także możliwość tworzenia własnych stron. Możesz użyć szablonu strony docelowej w różnych pakietach układów. Układ Divi można zbudować za pomocą sekcji, wierszy i modułów. Przycisk Opublikuj znajduje się w prawym dolnym rogu ekranu i można go użyć po zakończeniu edycji. Powróci teraz do aktywnej wersji strony docelowej. Na pasku narzędzi u góry możesz włączyć edycję wizualną, klikając „Włącz edytor wizualny”.
