Como fazer upload de um arquivo HTML da página de destino para o WordPress como um novo modelo de página
Publicados: 2022-10-02Supondo que você tenha uma página de destino projetada e exportada como um arquivo HTML, você pode carregá-la no WordPress como um novo modelo de página . 1. No painel do WordPress, vá para Páginas > Adicionar novo. 2. Dê um título à sua página e clique no botão Adicionar novo. 3. No editor de conteúdo, clique na guia Editor de código. 4. Cole o código HTML da sua página de destino no editor e clique no botão Atualizar. 5. Na seção Atributos de página, selecione seu novo modelo de página no menu suspenso Modelo. 6. Clique no botão Publicar para ativar sua página de destino.
As etapas abaixo o guiarão pelo processo de criação de uma página de destino baseada em HTML para seu site WordPress . HTML é a linguagem de marcação que é usada em páginas da web. Os usuários podem visualizar a estrutura de um site de maneira clara e consistente usando-o. Existem várias maneiras de adicionar uma landing page ao WordPress neste formato. Se você usa FTP, pode modificar seu modelo HTML localmente antes de colocá-lo no ar. Na maioria das vezes, o WordPress é carregado com a ajuda de uma biblioteca de mídia, um post ou um editor de página. Embora o painel WP possa ser carregado usando uma variedade de formatos de arquivo, alguns não.
Você precisará se conectar ao seu site via FTP se quiser editar o arquivo WP-config.php. Se você estiver usando o editor de conteúdo do Gutenberg, selecione o bloco 'Arquivo' e clique em 'Carregar'. WP Extra File Types é outro plugin que está disponível para download no site oficial do WordPress. Escolha o tipo de arquivo necessário na lista para permitir que ele seja carregado. Assim que você salvar a postagem ou página, verá que ela foi baixada e está pronta para uso.
Como importar uma página de destino para o WordPress?
 Crédito: profitarmy.com
Crédito: profitarmy.comExistem algumas maneiras diferentes de importar uma página de destino para o WordPress. Uma maneira é usar um plugin como WP All Import ou Gravity Forms. Outra maneira é usar um tema que tenha arquivos de modelo de página de destino incluídos. Por fim, você pode adicionar manualmente o código da página de destino ao seu site WordPress.
Uma página de destino é um tipo de página da Web projetada para aumentar as vendas ou coletar leads. Você pode criar uma página que atraia as pessoas a visitar seu site, visualizar seu conteúdo e realizar uma ação específica, como comprar um produto ou assinar. Você aprenderá como criar uma landing page no WordPress neste tutorial. O primeiro passo é baixar o plugin SeedProd e copiar sua chave de licença. Depois disso, você precisará fazer login no painel do WordPress e instalar o plug-in. O processo é simples: selecione a opção Adicionar nova página de destino. Um bom modelo de página de destino é simples de personalizar porque possui uma configuração simples de ajustar que permite modificar cada elemento clicando nele.
Se você incluir um link para seu serviço de email marketing em sua página de destino, deverá incluí-lo no formulário de inscrição. Várias plataformas populares de marketing por e-mail, incluindo Constant Contact, Mailchimp e SeedProd, integram-se a ele. Novo conteúdo pode ser adicionado arrastando um bloco de página de destino do lado esquerdo da tela e arrastando-o para o seu modelo. As etapas descritas abaixo ajudarão você a criar uma página de destino do WordPress rapidamente. MonsterInsights é um dos melhores plugins de análise do Google para WordPress. Ele não apenas permite que você instale o Google Analytics no WordPress sem modificar seu arquivo de tema, mas também permite integrar o Google Analytics a outros sites. Depois que o site for configurado, ele rastreará automaticamente suas análises e você poderá visualizar relatórios fáceis de entender no painel do WordPress.
Como faço para definir uma página inicial no WordPress?
 Crédito: artbiz.ca
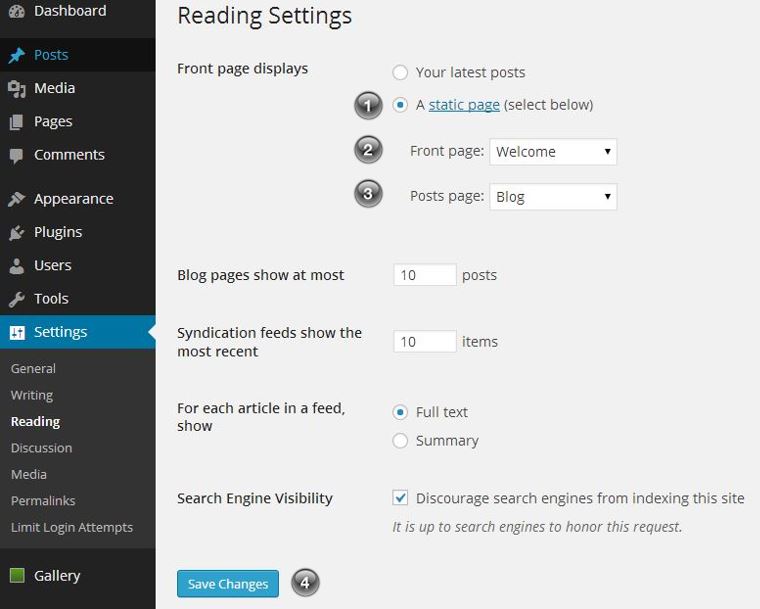
Crédito: artbiz.caPara definir uma página inicial no WordPress, você precisará primeiro criar uma página e depois designá-la como a página inicial. Para fazer isso, vá para a seção Páginas do seu painel do WordPress e clique no botão “Adicionar novo”. Digite o título e o conteúdo da sua nova página e clique no botão “Publicar”. Em seguida, vá para a seção Configurações do seu painel do WordPress e clique no link “Leitura”. Na opção "Exibições de página inicial", selecione a opção "Uma página estática " e use os menus suspensos para selecionar a página que você acabou de criar como página inicial. Clique no botão “Salvar alterações” para salvar suas configurações.

Página de destino do WordPress sem plug-in
Uma página de destino do WordPress sem plug-in é uma página criada usando apenas a funcionalidade principal do WordPress. Isso significa que nenhum plugin é usado para criar a página e todos os recursos são fornecidos pelo próprio WordPress. Essa pode ser uma ótima maneira de criar uma página de destino simples, rápida e leve, pois não há plugins para desacelerar a página ou adicionar código desnecessário.
Reunimos uma série de tutoriais para fornecer dicas de tutoriais para usuários de Teses que possuem skins Kolakube. Muitas pessoas ficam frustradas quando se trata de criar páginas de destino porque têm problemas para escrever código. Neste tutorial, mostrarei como criar uma página de destino usando os recursos de design integrados disponíveis em sua capa. Escolha entre os modelos mostrados na lista suspensa Modelo no módulo Atribuição de página. Adicionar estilo adicional à sua página sem ter que codificá-la é tão simples quanto adicionar um código curto. Além disso, os skins do Kolakube incluem códigos de acesso integrados que você pode usar sem precisar instalar um plug-in de códigos de acesso; você não precisa instalar um plugin de códigos de acesso, a menos que queira usar aqueles que não fazem parte das opções de design de suas skins.
O que é uma página de destino no WordPress
Uma página de destino no WordPress é uma página projetada para converter visitantes em clientes ou assinantes. Normalmente, é uma página independente que não está conectada ao restante do site. As páginas de destino são usadas para promover um produto ou serviço e geralmente incluem uma chamada para ação, como um botão ou formulário.
Uma página de destino é uma página projetada para gerar leads ou aumentar as vendas de uma empresa. Eles são mais comumente usados em campanhas de marketing pagas, bem como campanhas de e-mail e postagens de mídia social. Neste tutorial, mostraremos como criar uma página de destino simples no WordPress. Com o SeedProd, você pode criar belas landing pages completamente organizadas para cada tipo de campanha. Usando esta interface simples do construtor de arrastar e soltar, você poderá visualizar uma visualização ao vivo da sua página no teclado, bem como uma barra de ferramentas à esquerda. O site foi projetado para ser leve, rápido e amigável para SEO. O WooCommerce, também conhecido como SeedProd, permite que você crie e-commerce e landing pages de produtos .
Você pode usar o SeedProd para integrar suas páginas de destino com serviços populares de marketing por e-mail, como Constant Contact ou Mailchimp. Outro construtor de páginas do WordPress que é popular é o Beaver Builder. Isso pode ser usado para criar páginas de destino, páginas em breve, páginas de produtos, campanhas publicitárias com segmentação geográfica e muito mais com seus próprios nomes de domínio. O Beaver Builder suporta uma variedade dos principais temas do WordPress. Muitos desses temas também têm um modelo de página de destino que pode ser usado com plug-ins do construtor de páginas. Na ausência de tal modelo, você pode criar um por conta própria usando um de seus temas filho. A interface do Beaver Builder pode ser acessada clicando no botão 'Launch Beaver Builder' no editor de postagem.
A equipe por trás do Elegant Themes criou um popular construtor de páginas do WordPress chamado Divi. Este tema vem com suporte ao construtor de páginas, bem como a capacidade de criar suas próprias páginas. Você pode usar o modelo de página de destino em vários pacotes de layout. O layout do Divi pode ser construído usando seções, linhas e módulos. O botão Publicar pode ser encontrado no canto inferior direito da tela e pode ser usado depois que você terminar de editar. Agora, você retornará à versão ao vivo da sua página de destino. Na barra de ferramentas na parte superior, você pode ativar a edição visual clicando em 'Ativar Editor Visual'.
