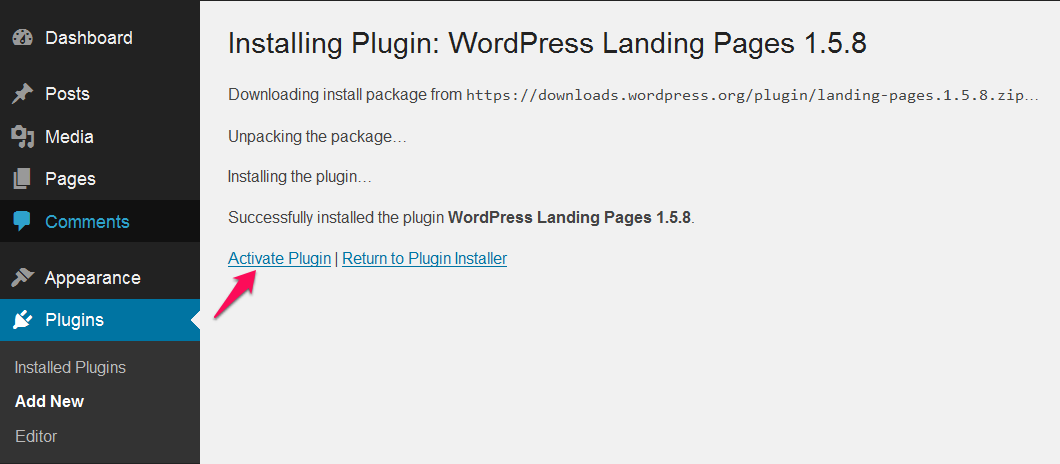
如何将登录页面 HTML 文件作为新页面模板上传到 WordPress
已发表: 2022-10-02假设您有一个设计并导出为 HTML 文件的登录页面,您可以将其作为新页面模板上传到 WordPress。 1. 在您的 WordPress 仪表板中,转到 Pages > Add New。 2. 给你的页面一个标题,然后点击 Add New 按钮。 3. 在内容编辑器中,单击代码编辑器选项卡。 4. 将您的登录页面 HTML 代码粘贴到编辑器中,然后单击更新按钮。 5. 在页面属性部分,从模板下拉菜单中选择您的新页面模板。 6. 单击“发布”按钮使您的登录页面生效。
以下步骤将引导您完成为您的WordPress 网站创建基于 HTML 的登录页面的过程。 HTML 是网页中使用的标记语言。 用户可以通过使用它以清晰、一致的方式可视化网站的结构。 有几种方法可以以这种格式向 WordPress 添加登录页面。 如果您使用 FTP,您可以在 HTML 模板上线之前在本地修改它。 大多数时候,WordPress 是在媒体库、帖子或页面编辑器的帮助下上传的。 虽然 WP 仪表板可以使用多种文件格式上传,但有些不能。
如果您想编辑 WP-config.php 文件,您需要通过 FTP 连接到您的网站。 如果您使用的是 Gutenberg 内容编辑器,请选择“文件”块,然后单击“上传”。 WP Extra File Types 是另一个可从 WordPress 官方网站下载的插件。 从列表中选择所需的文件类型以允许上传。 保存帖子或页面后,您会看到它已被下载并可以使用。
如何将登录页面导入 WordPress?
 学分:profitarmy.com
学分:profitarmy.com有几种不同的方法可以将登录页面导入 WordPress。 一种方法是使用像 WP All Import 或 Gravity Forms 这样的插件。 另一种方法是使用包含登录页面模板文件的主题。 最后,您可以手动将登录页面代码添加到您的 WordPress 网站。
登陆页面是一种旨在增加销售额或收集潜在客户的网页。 您可以创建一个页面来吸引人们访问您的网站、查看您的内容并执行特定操作,例如购买产品或订阅。 您将在本教程中学习如何在 WordPress 中创建登录页面。 第一步是下载 SeedProd 插件并复制其许可证密钥。 之后,您需要登录 WordPress 仪表板并安装插件。 这个过程很简单:选择添加新登陆页面选项。 一个好的登陆页面模板很容易定制,因为它有一个简单的调整设置,允许您通过单击它来修改每个元素。
如果您在登录页面中包含指向您的电子邮件营销服务的链接,则必须将其包含在 optin 表单中。 许多流行的电子邮件营销平台,包括 Constant Contact、Mailchimp 和 SeedProd,都与它集成。 可以通过从屏幕左侧拖动登录页面块并将其拖动到模板中来添加新内容。 下面概述的步骤将帮助您立即创建 WordPress 登录页面。 MonsterInsights 是最好的 WordPress 谷歌分析插件之一。 它不仅使您能够在不修改主题文件的情况下在 WordPress 上安装 Google Analytics,而且还使您能够将 Google Analytics 与其他网站集成。 站点设置完成后,它将自动跟踪其分析,您将能够在 WordPress 仪表板上查看易于理解的报告。
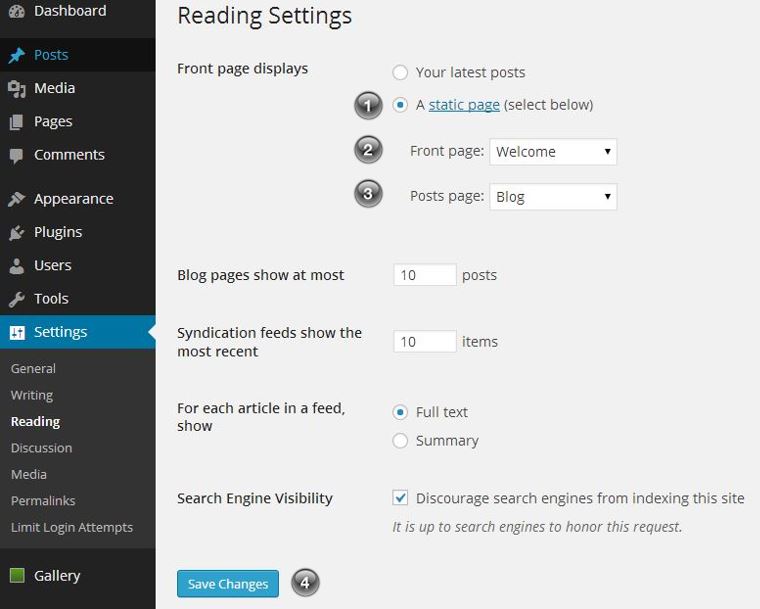
如何在 WordPress 中设置主页登录页面?
 图片来源:artbiz.ca
图片来源:artbiz.ca要在 WordPress 中设置主页登录页面,您需要先创建一个页面,然后将其指定为主页。 为此,请转到 WordPress 仪表板的页面部分,然后单击“添加新”按钮。 输入新页面的标题和内容,然后单击“发布”按钮。 接下来,转到 WordPress 仪表板的设置部分,然后单击“阅读”链接。 在“首页显示”选项下,选择“静态页面”选项,然后使用下拉菜单选择您刚刚创建的页面作为主页。 单击“保存更改”按钮以保存您的设置。

没有插件的WordPress登陆页面
没有插件的 WordPress 登录页面是仅使用 WordPress 核心功能创建的页面。 这意味着没有插件用于创建页面,所有功能都由 WordPress 本身提供。 这可能是创建快速且轻量级的简单登录页面的好方法,因为没有插件可以减慢页面速度或添加不必要的代码。
我们收集了一系列教程,为拥有 Kolakube 皮肤的 Thesis 用户提供教程指导。 很多人在创建登录页面时感到沮丧,因为他们在编写代码时遇到了麻烦。 在本教程中,我将向您展示如何使用皮肤中可用的内置设计功能创建登录页面。 从页面归因模块的模板下拉列表中显示的模板中进行选择。 无需编写代码即可向页面添加其他样式,就像添加短代码一样简单。 此外,Kolakube 皮肤包含内置的简码,您无需安装简码插件即可使用; 你不需要安装简码插件,除非你想使用那些不属于你的皮肤设计选项的插件。
什么是 WordPress 中的登录页面
WordPress 中的登录页面是旨在将访问者转换为客户或订阅者的页面。 它通常是一个独立的页面,不连接到网站的其余部分。 登陆页面用于推广产品或服务,通常包括号召性用语,例如按钮或表单。
登陆页面是旨在为公司产生潜在客户或增加销售额的页面。 它们最常用于付费营销活动以及电子邮件活动和社交媒体帖子。 在本教程中,我们将向您展示如何在 WordPress 中创建一个简单的登录页面。 使用 SeedProd,您可以创建针对每种活动类型完全组织的漂亮登陆页面。 使用这个简单的拖放式构建器界面,您将能够在键盘以及左侧的工具栏上查看页面的实时预览。 该网站旨在轻量级、快速且对 SEO 友好。 WooCommerce,也称为 SeedProd,允许您创建电子商务和产品登录页面。
您可以使用 SeedProd 将您的登录页面与流行的电子邮件营销服务(如 Constant Contact 或 Mailchimp)集成。 另一个流行的WordPress 页面构建器是 Beaver Builder。 这可用于创建登录页面、即将推出的页面、产品页面、地理定位广告活动等,并使用自己的域名。 Beaver Builder 支持各种顶级 WordPress 主题。 其中许多主题还具有可与页面构建器插件一起使用的登录页面模板。 如果没有这样的模板,您可以使用您的子主题之一自己创建一个。 通过单击帖子编辑器中的“启动 Beaver Builder”按钮,可以访问 Beaver Builder 界面。
优雅主题背后的团队创建了一个名为 Divi 的流行 WordPress 页面构建器。 这个主题带有页面构建器支持,以及创建您自己的页面的能力。 您可以在各种布局包中使用登录页面模板。 Divi 的布局可以使用部分、行和模块来构建。 发布按钮位于屏幕右下角,完成编辑后即可使用。 它现在会将您返回到登录页面的实时版本。 在顶部的工具栏中,您可以通过单击“启用可视化编辑器”来启用可视化编辑。
