Cum să încărcați un fișier HTML al paginii de destinație în WordPress ca șablon de pagină nouă
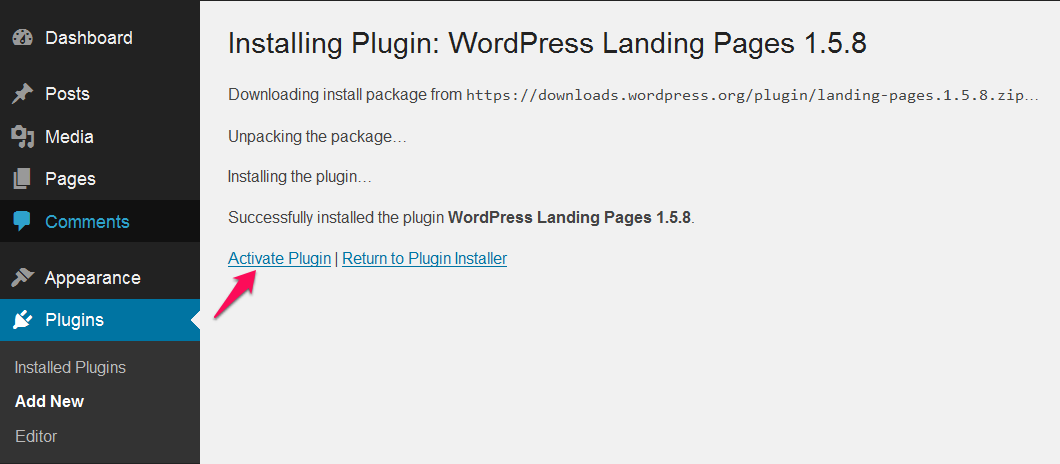
Publicat: 2022-10-02Presupunând că aveți o pagină de destinație proiectată și exportată ca fișier HTML, o puteți încărca în WordPress ca șablon de pagină nouă . 1. În tabloul de bord WordPress, accesați Pagini > Adăugați nou. 2. Dați paginii dvs. un titlu și faceți clic pe butonul Adăugare nou. 3. În editorul de conținut, faceți clic pe fila Editor de coduri. 4. Lipiți codul HTML al paginii de destinație în editor și faceți clic pe butonul Actualizare. 5. În secțiunea Atribute pagină, selectați noul șablon de pagină din meniul derulant Șablon. 6. Faceți clic pe butonul Publicați pentru a vă afișa pagina de destinație.
Pașii de mai jos vă vor ghida prin procesul de creare a unei pagini de destinație bazate pe HTML pentru site-ul dvs. WordPress . HTML este limbajul de marcare care este folosit în paginile web. Utilizatorii pot vizualiza structura unui site web într-un mod clar și consecvent utilizându-l. Există mai multe moduri de a adăuga o pagină de destinație la WordPress în acest format. Dacă utilizați FTP, puteți modifica șablonul HTML la nivel local înainte de a fi lansat. De cele mai multe ori, WordPress este încărcat cu ajutorul unei biblioteci media, a unei postări sau a unui editor de pagini. Deși tabloul de bord WP poate fi încărcat folosind o varietate de formate de fișiere, unele nu o fac.
Va trebui să vă conectați la site-ul dvs. prin FTP dacă doriți să editați fișierul WP-config.php. Dacă utilizați editorul de conținut Gutenberg, selectați blocul „Fișier” și apoi faceți clic pe „Încărcați”. WP Extra File Types este un alt plugin care este disponibil pentru descărcare de pe site-ul oficial WordPress. Alegeți tipul de fișier necesar din listă pentru a permite încărcarea acestuia. De îndată ce salvați postarea sau pagina, veți vedea că a fost descărcată și gata de utilizare.
Cum import o pagină de destinație în WordPress?
 Credit: profitarmy.com
Credit: profitarmy.comExistă câteva moduri diferite prin care puteți importa o pagină de destinație în WordPress. O modalitate este de a folosi un plugin precum WP All Import sau Gravity Forms. O altă modalitate este să utilizați o temă care are fișiere șablon de pagină de destinație incluse. În cele din urmă, puteți adăuga manual codul paginii de destinație pe site-ul dvs. WordPress.
O pagină de destinație este un tip de pagină web concepută pentru a crește vânzările sau a colecta clienți potențiali. Puteți crea o pagină care atrage oamenii să vă viziteze site-ul, să vă vadă conținutul și să întreprindă o anumită acțiune, cum ar fi achiziționarea unui produs sau abonamentul. Veți învăța cum să creați o pagină de destinație în WordPress în acest tutorial. Primul pas este să descărcați pluginul SeedProd și să copiați cheia de licență a acestuia. După aceea, va trebui să vă conectați la tabloul de bord WordPress și să instalați pluginul. Procesul este simplu: selectați opțiunea Adăugați o nouă pagină de destinație. Un șablon bun de pagină de destinație este ușor de personalizat, deoarece are o setare ușor de modificat, care vă permite să modificați fiecare element făcând clic pe el.
Dacă includeți un link către serviciul dvs. de marketing prin e-mail în pagina de destinație, trebuie să îl includeți în formularul de optin. O serie de platforme populare de marketing prin e-mail, inclusiv Constant Contact, Mailchimp și SeedProd, se integrează cu acesta. Conținut nou poate fi adăugat trăgând un bloc de pagină de destinație din partea stângă a ecranului și trăgându-l în șablon. Pașii prezentați mai jos vă vor ajuta să creați o pagină de destinație WordPress în cel mai scurt timp. MonsterInsights este unul dintre cele mai bune pluginuri Google Analytics pentru WordPress. Nu numai că vă permite să instalați Google Analytics pe WordPress fără a modifica fișierul tema, dar vă permite și să integrați Google Analytics cu alte site-uri web. După ce site-ul a fost configurat, acesta își va urmări automat analizele și veți putea vizualiza rapoarte ușor de înțeles pe tabloul de bord WordPress.
Cum setez o pagină de destinație de acasă în WordPress?
 Credit: artbiz.ca
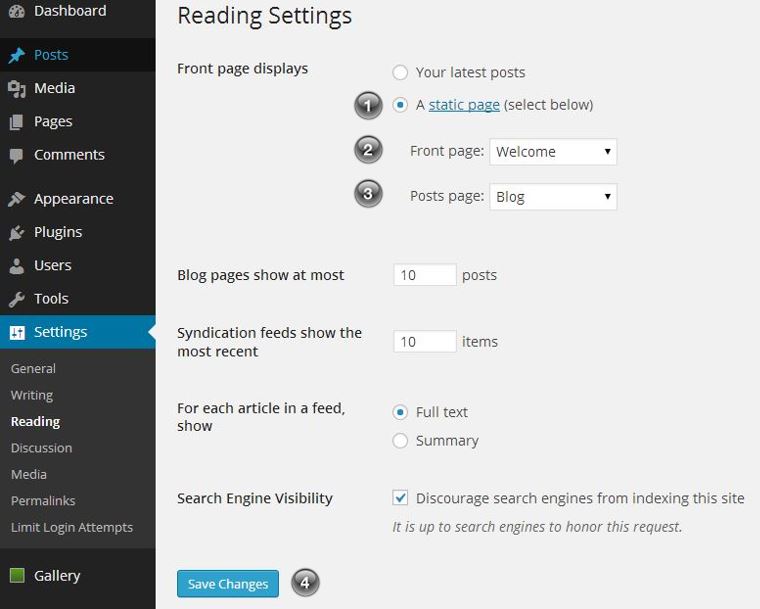
Credit: artbiz.caPentru a seta o pagină de destinație de pornire în WordPress, va trebui mai întâi să creați o pagină și apoi să o desemnați ca pagină de pornire. Pentru a face acest lucru, accesați secțiunea Pagini din tabloul de bord WordPress și faceți clic pe butonul „Adăugați nou”. Introduceți titlul și conținutul noii pagini, apoi faceți clic pe butonul „Publicați”. Apoi, accesați secțiunea Setări a tabloului de bord WordPress și faceți clic pe linkul „Citire”. Sub opțiunea „Afișează pagina principală”, selectați opțiunea „O pagină statică ”, apoi utilizați meniurile drop-down pentru a selecta pagina pe care tocmai ați creat-o ca pagină de pornire. Faceți clic pe butonul „Salvați modificările” pentru a vă salva setările.

Pagina de destinație WordPress fără plugin
O pagină de destinație WordPress fără plugin este o pagină care este creată folosind numai funcționalitatea de bază WordPress. Aceasta înseamnă că nu sunt folosite pluginuri pentru a crea pagina și că toate funcțiile sunt furnizate de WordPress însuși. Aceasta poate fi o modalitate excelentă de a crea o pagină de destinație simplă, rapidă și ușoară, deoarece nu există pluginuri care să încetinească pagina sau să adauge cod inutil.
Am adunat o serie de tutoriale pentru a oferi indicații de tutorial utilizatorilor de teză care au skin-uri Kolakube. Mulți oameni sunt frustrați când vine vorba de crearea paginilor de destinație, deoarece au probleme la scrierea codului. În acest tutorial, vă voi arăta cum să creați o pagină de destinație folosind funcțiile de design încorporate disponibile în pielea dvs. Alegeți dintre șabloanele afișate în meniul drop-down Șablon din modulul Atribuire pagini. Adăugarea unui stil suplimentar paginii dvs. fără a fi nevoie să codificați este la fel de simplă ca și adăugarea unui cod scurt. În plus, skin-urile Kolakube includ coduri scurte încorporate pe care le puteți folosi fără a fi nevoie să instalați un plugin pentru coduri scurte; nu trebuie să instalați un plugin de coduri scurte decât dacă doriți să folosiți unele care nu fac parte din opțiunile de design ale skin-urilor.
Ce este o pagină de destinație în WordPress
O pagină de destinație în WordPress este o pagină care este concepută pentru a converti vizitatorii în clienți sau abonați. Este de obicei o pagină autonomă care nu este conectată la restul site-ului. Paginile de destinație sunt folosite pentru a promova un produs sau serviciu și includ de obicei un îndemn, cum ar fi un buton sau un formular.
O pagină de destinație este o pagină care este concepută pentru a genera clienți potențiali sau pentru a crește vânzările pentru o companie. Sunt utilizate cel mai frecvent în campaniile de marketing plătite, precum și în campaniile de e-mail și postările pe rețelele sociale. În acest tutorial, vă vom arăta cum să creați o pagină de destinație simplă în WordPress. Cu SeedProd, puteți crea pagini de destinație frumoase, care sunt complet organizate pentru fiecare tip de campanie. Folosind această interfață simplă de generare cu drag-and-drop, veți putea vizualiza o previzualizare live a paginii dvs. pe tastatură, precum și o bară de instrumente din stânga. Site-ul a fost conceput pentru a fi ușor, rapid și prietenos cu SEO. WooCommerce, cunoscut și sub numele de SeedProd, vă permite să creați eCommerce și pagini de destinație pentru produse .
Puteți folosi SeedProd pentru a vă integra paginile de destinație cu servicii populare de marketing prin e-mail, cum ar fi Constant Contact sau Mailchimp. Un alt generator de pagini WordPress care este popular este Beaver Builder. Aceasta poate fi folosită pentru a crea pagini de destinație, pagini viitoare, pagini de produse, campanii publicitare direcționate geografic și multe altele cu propriile nume de domenii. Beaver Builder acceptă o varietate de teme WordPress de top. Multe dintre aceste teme au, de asemenea, un șablon de pagină de destinație care poate fi utilizat cu pluginuri pentru generatorul de pagini. În absența unui astfel de șablon, puteți crea unul singur folosind una dintre temele copilului dumneavoastră. Interfața Beaver Builder poate fi accesată făcând clic pe butonul „Launch Beaver Builder” din editorul de postări.
Echipa din spatele Elegant Themes a creat un constructor de pagini WordPress popular numit Divi. Această temă vine cu suport pentru generatorul de pagini, precum și cu posibilitatea de a vă crea propriile pagini. Puteți utiliza șablonul de pagină de destinație într-o varietate de pachete de aspect. Aspectul Divi poate fi construit folosind secțiuni, rânduri și module. Butonul Publicare poate fi găsit în colțul din dreapta jos al ecranului și poate fi folosit după ce ați terminat editarea. Acum veți reveni la versiunea live a paginii dvs. de destinație. În bara de instrumente din partea de sus, puteți activa editarea vizuală făcând clic pe „Activați editorul vizual”.
