WordPress에 방문 페이지 HTML 파일을 새 페이지 템플릿으로 업로드하는 방법
게시 됨: 2022-10-02랜딩 페이지를 디자인하고 HTML 파일로 내보냈다고 가정하면 이를 WordPress에 새 페이지 템플릿으로 업로드할 수 있습니다. 1. WordPress 대시보드에서 페이지 > 새로 추가로 이동합니다. 2. 페이지 제목을 지정하고 새로 추가 버튼을 클릭합니다. 3. 콘텐츠 편집기에서 코드 편집기 탭을 클릭합니다. 4. 랜딩 페이지 HTML 코드를 편집기에 붙여넣고 업데이트 버튼을 클릭합니다. 5. 페이지 속성 섹션의 템플릿 드롭다운 메뉴에서 새 페이지 템플릿을 선택합니다. 6. 게시 버튼을 클릭하여 방문 페이지를 활성화합니다.
아래 단계는 WordPress 웹사이트 용 HTML 기반 방문 페이지를 만드는 과정을 안내합니다. HTML은 웹 페이지에서 사용되는 마크업 언어입니다. 사용자는 이를 사용하여 웹사이트의 구조를 명확하고 일관된 방식으로 시각화할 수 있습니다. 이 형식으로 WordPress에 방문 페이지를 추가하는 방법에는 여러 가지가 있습니다. FTP를 사용하는 경우 HTML 템플릿을 사용하기 전에 로컬에서 수정할 수 있습니다. 대부분의 경우 WordPress는 미디어 라이브러리, 게시물 또는 페이지 편집기의 도움으로 업로드됩니다. WP 대시보드는 다양한 파일 형식을 사용하여 업로드할 수 있지만 일부는 그렇지 않습니다.
WP-config.php 파일을 편집하려면 FTP를 통해 웹사이트에 연결해야 합니다. Gutenberg 콘텐츠 편집기를 사용하는 경우 '파일' 블록을 선택한 다음 '업로드'를 클릭합니다. WP 추가 파일 형식은 WordPress 공식 웹사이트에서 다운로드할 수 있는 또 다른 플러그인입니다. 목록에서 필요한 파일 형식을 선택하여 업로드할 수 있습니다. 게시물이나 페이지를 저장하자마자 다운로드되어 사용할 준비가 되었음을 알 수 있습니다.
랜딩 페이지를 WordPress로 어떻게 가져오나요?
 크레딧: 이익
크레딧: 이익방문 페이지를 WordPress로 가져올 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WP All Import 또는 Gravity Forms와 같은 플러그인을 사용하는 것입니다. 또 다른 방법은 랜딩 페이지 템플릿 파일이 포함된 테마를 사용하는 것입니다. 마지막으로 WordPress 사이트에 방문 페이지 코드를 수동으로 추가할 수 있습니다.
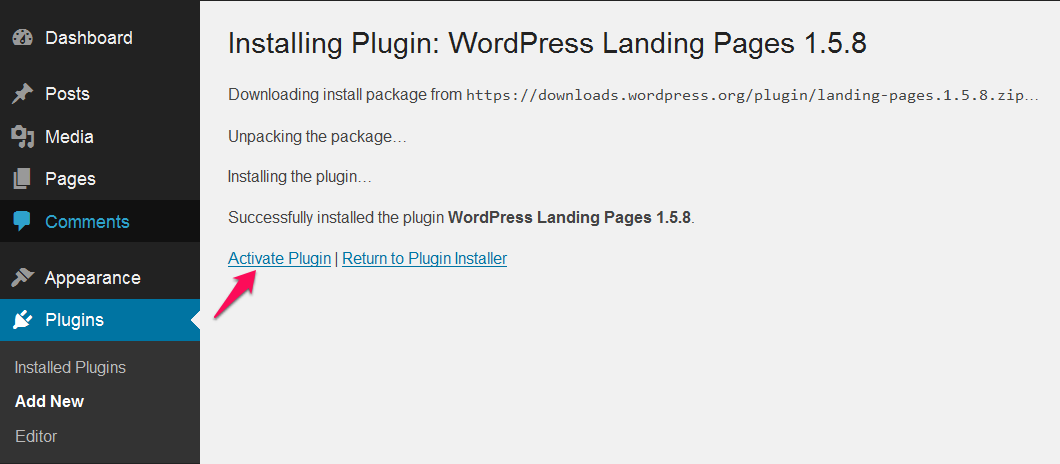
방문 페이지는 판매를 늘리거나 리드를 수집하도록 설계된 웹 페이지 유형입니다. 사람들이 사이트를 방문하고, 콘텐츠를 보고, 제품 구매 또는 구독과 같은 특정 작업을 수행하도록 유도하는 페이지를 만들 수 있습니다. 이 튜토리얼에서는 WordPress에서 랜딩 페이지를 만드는 방법을 배웁니다. 첫 번째 단계는 SeedProd 플러그인을 다운로드하고 라이선스 키를 복사하는 것입니다. 그런 다음 WordPress 대시보드에 로그인하고 플러그인을 설치해야 합니다. 프로세스는 간단합니다. 새 방문 페이지 추가 옵션을 선택합니다. 좋은 랜딩 페이지 템플릿 은 각 요소를 클릭하여 수정할 수 있는 설정을 간단하게 조정할 수 있으므로 사용자 정의가 간단합니다.
랜딩 페이지에 이메일 마케팅 서비스에 대한 링크를 포함하는 경우 선택 양식에 포함해야 합니다. Constant Contact, Mailchimp 및 SeedProd를 비롯한 여러 인기 있는 이메일 마케팅 플랫폼이 이 플랫폼과 통합됩니다. 화면 왼쪽에서 랜딩 페이지 블록 을 끌어 템플릿으로 끌어 새로운 콘텐츠를 추가할 수 있습니다. 아래에 설명된 단계는 WordPress 방문 페이지를 즉시 만드는 데 도움이 됩니다. MonsterInsights는 WordPress용 최고의 Google 분석 플러그인 중 하나입니다. 테마 파일을 수정하지 않고 WordPress에 Google Analytics를 설치할 수 있을 뿐만 아니라 Google Analytics를 다른 웹사이트와 통합할 수도 있습니다. 사이트가 설정되면 자동으로 분석을 추적하고 WordPress 대시보드에서 이해하기 쉬운 보고서를 볼 수 있습니다.
WordPress에서 홈 랜딩 페이지를 어떻게 설정합니까?
 크레딧: artbiz.ca
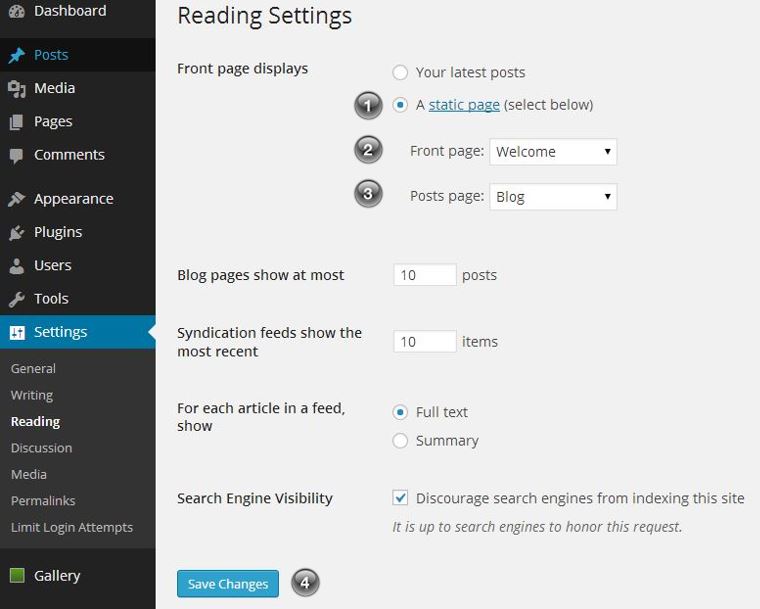
크레딧: artbiz.caWordPress에서 홈 랜딩 페이지를 설정하려면 먼저 페이지를 만든 다음 홈 페이지로 지정해야 합니다. 이렇게 하려면 WordPress 대시보드의 페이지 섹션으로 이동하여 "새로 추가" 버튼을 클릭합니다. 새 페이지의 제목과 내용을 입력한 다음 "게시" 버튼을 클릭합니다. 그런 다음 WordPress 대시보드의 설정 섹션으로 이동하여 "읽기" 링크를 클릭합니다. "앞 페이지 표시" 옵션에서 " 정적 페이지 " 옵션을 선택한 다음 드롭다운 메뉴를 사용하여 방금 만든 페이지를 홈 페이지로 선택합니다. "변경 사항 저장" 버튼을 클릭하여 설정을 저장합니다.

플러그인이 없는 WordPress 방문 페이지
플러그인이 없는 워드프레스 랜딩페이지는 워드프레스 핵심 기능만을 사용하여 만든 페이지입니다. 즉, 페이지를 만드는 데 플러그인이 사용되지 않으며 모든 기능은 WordPress 자체에서 제공됩니다. 이것은 페이지 속도를 늦추거나 불필요한 코드를 추가하는 플러그인이 없기 때문에 빠르고 가벼운 간단한 랜딩 페이지 를 만드는 좋은 방법이 될 수 있습니다.
Kolakube 스킨을 가지고 있는 논문 사용자에게 튜토리얼 포인터를 제공하기 위해 일련의 튜토리얼을 모았습니다. 많은 사람들이 랜딩 페이지 를 만들 때 코드를 작성하는 데 어려움을 겪기 때문에 좌절감을 느낍니다. 이 튜토리얼에서는 스킨에서 사용할 수 있는 기본 제공 디자인 기능을 사용하여 랜딩 페이지를 만드는 방법을 보여 드리겠습니다. 페이지 속성 모듈의 템플릿 드롭다운 아래에 표시된 템플릿 중에서 선택합니다. 코드를 작성하지 않고도 페이지에 스타일을 추가하는 것은 짧은 코드를 추가하는 것만큼 간단합니다. 또한 Kolakube 스킨에는 단축 코드 플러그인을 설치하지 않고도 사용할 수 있는 단축 코드가 내장되어 있습니다. 스킨 디자인 옵션의 일부가 아닌 것을 사용하지 않으려면 숏코드 플러그인을 설치할 필요가 없습니다.
WordPress의 방문 페이지 란 무엇입니까?
WordPress의 랜딩 페이지는 방문자를 고객 또는 구독자로 전환하도록 설계된 페이지입니다. 일반적으로 웹사이트의 나머지 부분과 연결되지 않은 독립형 페이지입니다. 방문 페이지는 제품이나 서비스를 홍보하는 데 사용되며 일반적으로 버튼이나 양식과 같은 클릭 유도문안을 포함합니다.
랜딩 페이지는 리드를 생성하거나 회사의 매출을 늘리기 위해 설계된 페이지입니다. 이메일 캠페인 및 소셜 미디어 게시물뿐만 아니라 유료 마케팅 캠페인에서 가장 일반적으로 사용됩니다. 이 튜토리얼에서는 WordPress에서 간단한 랜딩 페이지를 만드는 방법을 보여줍니다. SeedProd를 사용하면 각 캠페인 유형에 대해 완벽하게 구성된 아름다운 랜딩 페이지를 만들 수 있습니다. 이 간단한 드래그 앤 드롭 빌더 인터페이스를 사용하여 키보드에서 페이지의 실시간 미리보기를 볼 수 있을 뿐만 아니라 왼쪽에서 도구 모음을 볼 수 있습니다. 웹사이트는 가볍고 빠르며 SEO 친화적으로 설계되었습니다. SeedProd라고도 하는 WooCommerce를 사용하면 전자 상거래 및 제품 방문 페이지 를 만들 수 있습니다.
SeedProd를 사용하여 방문 페이지를 Constant Contact 또는 Mailchimp와 같은 인기 있는 이메일 마케팅 서비스와 통합할 수 있습니다. 인기있는 또 다른 WordPress 페이지 빌더 는 Beaver Builder입니다. 이것은 방문 페이지, 곧 출시될 페이지, 제품 페이지, 지역 타겟팅 광고 캠페인 등을 자체 도메인 이름으로 만드는 데 사용할 수 있습니다. Beaver Builder는 다양한 최고의 WordPress 테마를 지원합니다. 이러한 많은 테마에는 페이지 빌더 플러그인과 함께 사용할 수 있는 랜딩 페이지 템플릿도 있습니다. 이러한 템플릿이 없으면 자식 테마 중 하나를 사용하여 직접 템플릿을 만들 수 있습니다. Beaver Builder 인터페이스는 포스트 편집기에서 'Launch Beaver Builder' 버튼을 클릭하여 액세스할 수 있습니다.
우아한 테마 팀은 Divi라는 인기 있는 WordPress 페이지 빌더를 만들었습니다. 이 테마는 페이지 빌더 지원과 함께 자신의 페이지를 만드는 기능과 함께 제공됩니다. 다양한 레이아웃 팩에서 랜딩 페이지 템플릿을 사용할 수 있습니다. Divi의 레이아웃은 섹션, 행 및 모듈을 사용하여 구축할 수 있습니다. 게시 버튼은 화면 오른쪽 하단에 있으며 편집을 마친 후 사용할 수 있습니다. 이제 랜딩 페이지의 라이브 버전으로 돌아갑니다. 상단의 툴바에서 '비주얼 편집기 활성화'를 클릭하여 시각적 편집을 활성화할 수 있습니다.
