Cómo cargar un archivo HTML de una página de destino en WordPress como una nueva plantilla de página
Publicado: 2022-10-02Suponiendo que tiene una página de destino diseñada y exportada como un archivo HTML, puede cargarla en WordPress como una nueva plantilla de página . 1. En su tablero de WordPress, vaya a Páginas > Agregar nuevo. 2. Asigne un título a su página y haga clic en el botón Agregar nuevo. 3. En el editor de contenido, haga clic en la pestaña Editor de código. 4. Pegue el código HTML de su página de destino en el editor y haga clic en el botón Actualizar. 5. En la sección Atributos de página, seleccione su nueva plantilla de página en el menú desplegable Plantilla. 6. Haga clic en el botón Publicar para que su página de destino esté activa.
Los pasos a continuación lo guiarán a través del proceso de creación de una página de destino basada en HTML para su sitio web de WordPress . HTML es el lenguaje de marcado que se utiliza en las páginas web. Los usuarios pueden visualizar la estructura de un sitio web de manera clara y consistente al usarlo. Hay varias formas de agregar una página de destino a WordPress en este formato. Si usa FTP, puede modificar su plantilla HTML localmente antes de que se active. La mayoría de las veces, WordPress se carga con la ayuda de una biblioteca de medios, una publicación o un editor de páginas. Aunque el panel de WP se puede cargar usando una variedad de formatos de archivo, algunos no lo hacen.
Deberá conectarse a su sitio web a través de FTP si desea editar el archivo WP-config.php. Si está utilizando el editor de contenido de Gutenberg, seleccione el bloque 'Archivo' y luego haga clic en 'Cargar'. WP Extra File Types es otro complemento que está disponible para descargar desde el sitio web oficial de WordPress. Elija el tipo de archivo requerido de la lista para permitir que se cargue. Tan pronto como guarde la publicación o la página, verá que se ha descargado y está lista para usar.
¿Cómo importo una página de destino a WordPress?
 1 crédito
1 créditoHay algunas formas diferentes de importar una página de destino a WordPress. Una forma es usar un complemento como WP All Import o Gravity Forms. Otra forma es usar un tema que tenga archivos de plantilla de página de destino incluidos. Finalmente, puede agregar manualmente el código de la página de destino a su sitio de WordPress.
Una página de destino es un tipo de página web diseñada para aumentar las ventas o recopilar clientes potenciales. Puede crear una página que invite a las personas a visitar su sitio, ver su contenido y realizar una acción específica, como comprar un producto o suscribirse. Aprenderá cómo crear una página de destino en WordPress en este tutorial. El primer paso es descargar el complemento SeedProd y copiar su clave de licencia. Después de eso, deberá iniciar sesión en su panel de control de WordPress e instalar el complemento. El proceso es simple: seleccione la opción Agregar nueva página de destino. Una buena plantilla de página de destino es fácil de personalizar porque tiene una configuración fácil de modificar que le permite modificar cada elemento haciendo clic en él.
Si incluye un enlace a su servicio de marketing por correo electrónico en su página de destino, debe incluirlo con el formulario de suscripción. Varias plataformas populares de marketing por correo electrónico, incluidas Constant Contact, Mailchimp y SeedProd, se integran con él. Se puede agregar contenido nuevo arrastrando un bloque de página de destino desde el lado izquierdo de la pantalla y arrastrándolo a su plantilla. Los pasos que se describen a continuación lo ayudarán a crear una página de destino de WordPress en muy poco tiempo. MonsterInsights es uno de los mejores complementos de análisis de Google para WordPress. No solo le permite instalar Google Analytics en WordPress sin modificar su archivo de tema, sino que también le permite integrar Google Analytics con otros sitios web. Una vez que se haya configurado el sitio, realizará un seguimiento automático de sus análisis y podrá ver informes fáciles de entender en el panel de control de WordPress.
¿Cómo configuro una página de destino de inicio en WordPress?
 Crédito: artbiz.ca
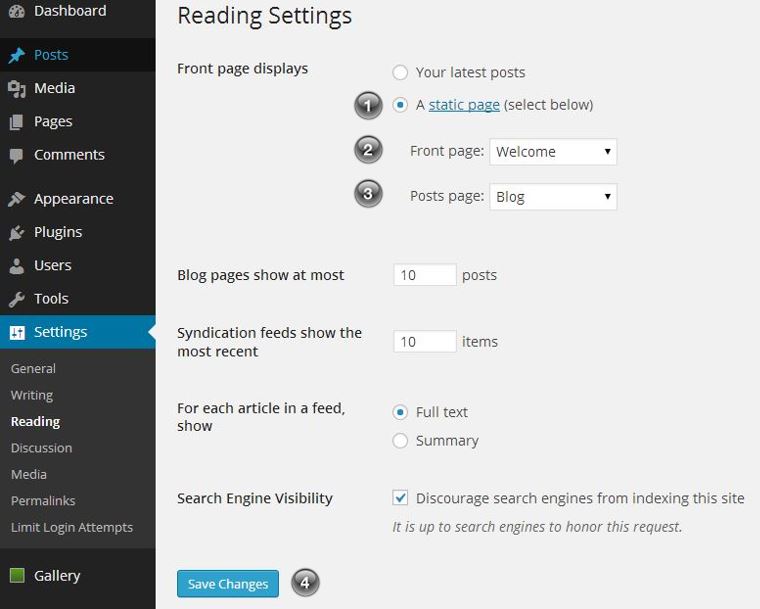
Crédito: artbiz.caPara configurar una página de destino de inicio en WordPress, primero deberá crear una página y luego designarla como la página de inicio. Para hacer esto, vaya a la sección Páginas de su Tablero de WordPress y haga clic en el botón "Agregar nuevo". Ingrese el título y el contenido de su nueva página y luego haga clic en el botón "Publicar". A continuación, vaya a la sección Configuración de su panel de WordPress y haga clic en el enlace "Lectura". En la opción "Visualizaciones de la página principal", seleccione la opción "Una página estática " y luego use los menús desplegables para seleccionar la página que acaba de crear como página de inicio. Haga clic en el botón "Guardar cambios" para guardar su configuración.

Página de inicio de WordPress sin complemento
Una página de destino de WordPress sin complemento es una página que se crea utilizando solo la funcionalidad principal de WordPress. Esto significa que no se utilizan complementos para crear la página, y todas las funciones las proporciona el propio WordPress. Esta puede ser una excelente manera de crear una página de destino simple que sea rápida y liviana, ya que no hay complementos para ralentizar la página o agregar código innecesario.
Hemos reunido una serie de tutoriales para brindar sugerencias de tutoriales a los usuarios de Thesis que tienen máscaras de Kolakube. Mucha gente se siente frustrada cuando se trata de crear páginas de destino porque tienen problemas para escribir código. En este tutorial, le mostraré cómo crear una página de destino utilizando las funciones de diseño integradas disponibles en su máscara. Elija entre las plantillas que se muestran en el menú desplegable Plantilla en el módulo Atribución de página. Agregar estilo adicional a su página sin tener que codificarlo es tan simple como agregar un código corto. Además, las máscaras de Kolakube incluyen códigos cortos integrados que puede usar sin tener que instalar un complemento de códigos cortos; no necesita instalar un complemento de códigos cortos a menos que desee usar los que no forman parte de las opciones de diseño de sus máscaras.
¿Qué es una página de destino en WordPress?
Una landing page en WordPress es una página que está diseñada para convertir visitantes en clientes o suscriptores. Por lo general, es una página independiente que no está conectada con el resto del sitio web. Las páginas de destino se utilizan para promocionar un producto o servicio y normalmente incluyen una llamada a la acción, como un botón o un formulario.
Una página de destino es una página que está diseñada para generar clientes potenciales o aumentar las ventas de una empresa. Se usan más comúnmente en campañas de marketing pagas, así como en campañas de correo electrónico y publicaciones en redes sociales. En este tutorial, le mostraremos cómo crear una página de destino simple en WordPress. Con SeedProd, puede crear hermosas páginas de destino completamente organizadas para cada tipo de campaña. Usando esta sencilla interfaz de construcción de arrastrar y soltar, podrá ver una vista previa en vivo de su página en su teclado, así como una barra de herramientas a la izquierda. El sitio web fue diseñado para ser liviano, rápido y compatible con SEO. WooCommerce, también conocido como SeedProd, le permite crear páginas de destino de productos y comercio electrónico.
Puede usar SeedProd para integrar sus páginas de destino con servicios populares de marketing por correo electrónico como Constant Contact o Mailchimp. Otro creador de páginas de WordPress que es popular es Beaver Builder. Esto se puede usar para crear páginas de destino, próximamente páginas, páginas de productos, campañas publicitarias con orientación geográfica y más con sus propios nombres de dominio. Beaver Builder admite una variedad de los principales temas de WordPress. Muchos de estos temas también tienen una plantilla de página de destino que se puede usar con complementos de creación de páginas. En ausencia de una plantilla de este tipo, puede crear una por su cuenta utilizando uno de sus temas secundarios. Se puede acceder a la interfaz de Beaver Builder haciendo clic en el botón 'Iniciar Beaver Builder' en el editor de publicaciones.
El equipo detrás de Elegant Themes creó un popular creador de páginas de WordPress llamado Divi. Este tema viene con soporte para creadores de páginas, así como la capacidad de crear sus propias páginas. Puede usar la plantilla de la página de destino en una variedad de paquetes de diseño. El diseño de Divi se puede construir usando secciones, filas y módulos. El botón Publicar se encuentra en la parte inferior derecha de la pantalla y se puede usar una vez que haya terminado de editar. Ahora lo regresará a la versión en vivo de su página de destino. En la barra de herramientas en la parte superior, puede habilitar la edición visual haciendo clic en "Habilitar editor visual".
