So laden Sie eine Landing-Page-HTML-Datei als neue Seitenvorlage in WordPress hoch
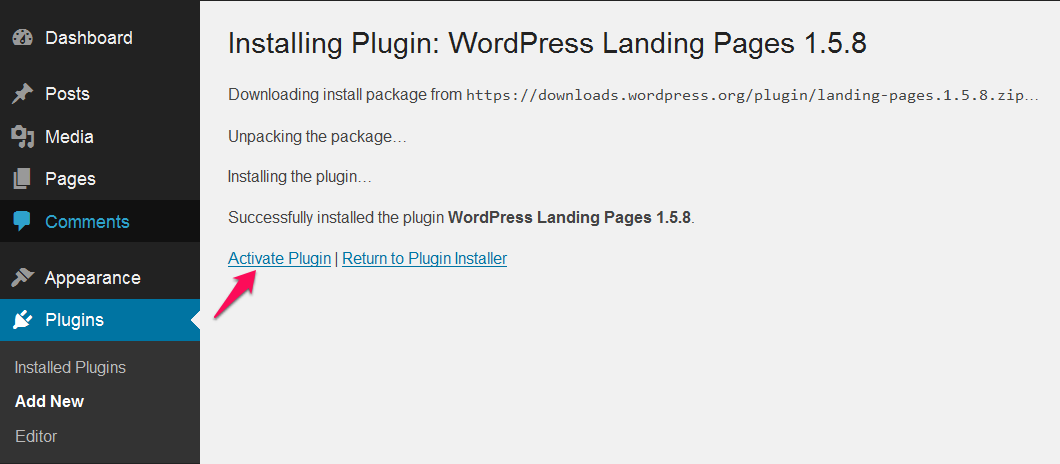
Veröffentlicht: 2022-10-02Angenommen, Sie haben eine Zielseite entworfen und als HTML-Datei exportiert, können Sie sie als neue Seitenvorlage in WordPress hochladen. 1. Gehen Sie in Ihrem WordPress-Dashboard zu Seiten > Neu hinzufügen. 2. Geben Sie Ihrer Seite einen Titel und klicken Sie auf die Schaltfläche Neu hinzufügen. 3. Klicken Sie im Inhaltseditor auf die Registerkarte Code-Editor. 4. Fügen Sie den HTML-Code Ihrer Zielseite in den Editor ein und klicken Sie auf die Schaltfläche Aktualisieren. 5. Wählen Sie im Abschnitt Seitenattribute Ihre neue Seitenvorlage aus dem Dropdown-Menü Vorlage aus. 6. Klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Zielseite live zu schalten.
Die folgenden Schritte führen Sie durch den Prozess der Erstellung einer HTML-basierten Zielseite für Ihre WordPress-Website . HTML ist die Auszeichnungssprache, die in Webseiten verwendet wird. Benutzer können die Struktur einer Website durch ihre Verwendung übersichtlich und konsistent visualisieren. Es gibt mehrere Möglichkeiten, eine Zielseite in diesem Format zu WordPress hinzuzufügen. Wenn Sie FTP verwenden, können Sie Ihre HTML-Vorlage lokal ändern, bevor sie live geht. Meistens wird WordPress mit Hilfe einer Medienbibliothek, eines Beitrags oder eines Seiteneditors hochgeladen. Obwohl das WP-Dashboard mit einer Vielzahl von Dateiformaten hochgeladen werden kann, tun dies einige nicht.
Sie müssen sich per FTP mit Ihrer Website verbinden, wenn Sie die Datei WP-config.php bearbeiten möchten. Wenn Sie den Gutenberg-Inhaltseditor verwenden, wählen Sie den Block „Datei“ und klicken Sie dann auf „Hochladen“. WP Extra File Types ist ein weiteres Plugin, das von der offiziellen WordPress-Website heruntergeladen werden kann. Wählen Sie den erforderlichen Dateityp aus der Liste aus, damit er hochgeladen werden kann. Sobald Sie den Beitrag oder die Seite speichern, sehen Sie, dass er heruntergeladen und einsatzbereit ist.
Wie importiere ich eine Landing Page in WordPress?
 Bildnachweis: profitarmy.com
Bildnachweis: profitarmy.comEs gibt verschiedene Möglichkeiten, wie Sie eine Zielseite in WordPress importieren können. Eine Möglichkeit ist die Verwendung eines Plugins wie WP All Import oder Gravity Forms. Eine andere Möglichkeit besteht darin, ein Design zu verwenden, das Zielseiten-Vorlagendateien enthält. Schließlich können Sie den Zielseitencode manuell zu Ihrer WordPress-Site hinzufügen.
Eine Zielseite ist eine Art Webseite, die dazu dient, den Umsatz zu steigern oder Leads zu sammeln. Sie können eine Seite erstellen, die Menschen dazu verleitet, Ihre Website zu besuchen, Ihre Inhalte anzuzeigen und eine bestimmte Aktion auszuführen, z. B. den Kauf eines Produkts oder das Abonnieren. In diesem Tutorial erfahren Sie, wie Sie eine Landingpage in WordPress erstellen. Der erste Schritt besteht darin, das SeedProd-Plugin herunterzuladen und seinen Lizenzschlüssel zu kopieren. Danach müssen Sie sich bei Ihrem WordPress-Dashboard anmelden und das Plugin installieren. Der Prozess ist einfach: Wählen Sie die Option Neue Zielseite hinzufügen. Eine gute Zielseitenvorlage lässt sich einfach anpassen, da sie über eine einfach zu optimierende Einstellung verfügt, mit der Sie jedes Element ändern können, indem Sie darauf klicken.
Wenn Sie einen Link zu Ihrem E-Mail-Marketing-Service in Ihre Zielseite aufnehmen, müssen Sie ihn in das Opt-Formular aufnehmen. Eine Reihe beliebter E-Mail-Marketing-Plattformen, darunter Constant Contact, Mailchimp und SeedProd, lassen sich darin integrieren. Neue Inhalte können hinzugefügt werden, indem Sie einen Zielseitenblock von der linken Seite des Bildschirms in Ihre Vorlage ziehen. Die unten beschriebenen Schritte helfen Ihnen, im Handumdrehen eine WordPress-Landingpage zu erstellen. MonsterInsights ist eines der besten Google Analytics-Plugins für WordPress. Es ermöglicht Ihnen nicht nur, Google Analytics auf WordPress zu installieren, ohne Ihre Designdatei zu ändern, sondern es ermöglicht Ihnen auch, Google Analytics in andere Websites zu integrieren. Nachdem die Website eingerichtet wurde, verfolgt sie automatisch ihre Analysen und Sie können leicht verständliche Berichte auf dem WordPress-Dashboard anzeigen.
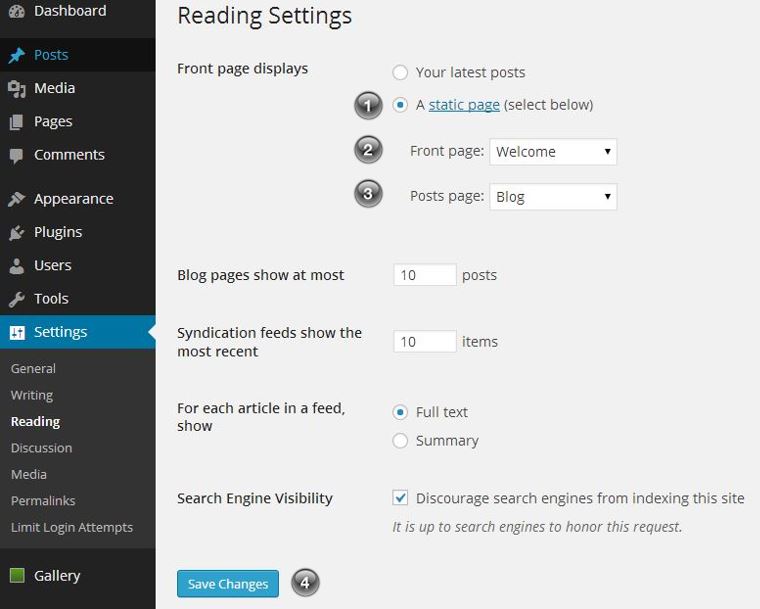
Wie lege ich eine Home-Landing-Page in WordPress fest?
 Quelle: artbiz.ca
Quelle: artbiz.caUm eine Home-Landingpage in WordPress einzurichten, müssen Sie zuerst eine Seite erstellen und diese dann als Homepage festlegen. Gehen Sie dazu zum Abschnitt „Seiten“ Ihres WordPress-Dashboards und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Geben Sie Titel und Inhalt für Ihre neue Seite ein und klicken Sie dann auf die Schaltfläche „Veröffentlichen“. Gehen Sie als Nächstes zum Abschnitt „Einstellungen“ Ihres WordPress-Dashboards und klicken Sie auf den Link „Lesen“. Wählen Sie unter der Option „Startseitenanzeigen“ die Option „Eine statische Seite “ und verwenden Sie dann die Dropdown-Menüs, um die Seite auszuwählen, die Sie gerade als Startseite erstellt haben. Klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

WordPress Landingpage ohne Plugin
Eine WordPress-Landingpage ohne Plugin ist eine Seite, die nur mit WordPress-Kernfunktionen erstellt wird. Das bedeutet, dass keine Plugins zum Erstellen der Seite verwendet werden und alle Funktionen von WordPress selbst bereitgestellt werden. Dies kann eine großartige Möglichkeit sein, eine einfache Zielseite zu erstellen, die schnell und leichtgewichtig ist, da es keine Plugins gibt, die die Seite verlangsamen oder unnötigen Code hinzufügen.
Wir haben eine Reihe von Tutorials zusammengestellt, um Thesis-Benutzern mit Kolakube-Skins Tutorial-Hinweise zu geben. Viele Leute sind frustriert, wenn es darum geht, Zielseiten zu erstellen, weil sie Probleme beim Schreiben von Code haben. In diesem Tutorial zeige ich Ihnen, wie Sie eine Zielseite mit den in Ihrem Skin verfügbaren integrierten Designfunktionen erstellen. Wählen Sie eine der Vorlagen aus, die im Dropdown-Menü „Vorlage“ im Modul „Seitenzuordnung“ angezeigt werden. Das Hinzufügen von zusätzlichem Stil zu Ihrer Seite, ohne sie codieren zu müssen, ist so einfach wie das Hinzufügen eines kurzen Codes. Darüber hinaus enthalten die Kolakube-Skins integrierte Shortcodes, die Sie verwenden können, ohne ein Shortcodes-Plugin installieren zu müssen; Sie müssen kein Shortcodes-Plugin installieren, es sei denn, Sie möchten solche verwenden, die nicht Teil Ihrer Skins-Designoptionen sind.
Was ist eine Landingpage in WordPress
Eine Landing Page in WordPress ist eine Seite, die Besucher in Kunden oder Abonnenten umwandeln soll. Es handelt sich in der Regel um eine eigenständige Seite, die nicht mit dem Rest der Website verbunden ist. Zielseiten werden verwendet, um für ein Produkt oder eine Dienstleistung zu werben, und enthalten normalerweise einen Aufruf zum Handeln, z. B. eine Schaltfläche oder ein Formular.
Eine Zielseite ist eine Seite, die dazu dient, Leads zu generieren oder den Umsatz eines Unternehmens zu steigern. Sie werden am häufigsten in bezahlten Marketingkampagnen sowie in E-Mail-Kampagnen und Social-Media-Beiträgen verwendet. In diesem Tutorial zeigen wir Ihnen, wie Sie eine einfache Zielseite in WordPress erstellen. Mit SeedProd können Sie schöne Zielseiten erstellen, die für jeden Kampagnentyp vollständig organisiert sind. Mit dieser einfachen Drag-and-Drop-Builder-Oberfläche können Sie eine Live-Vorschau Ihrer Seite auf Ihrer Tastatur sowie eine Symbolleiste auf der linken Seite anzeigen. Die Website wurde so konzipiert, dass sie leicht, schnell und SEO-freundlich ist. WooCommerce, auch bekannt als SeedProd, ermöglicht es Ihnen, E-Commerce- und Produkt-Landingpages zu erstellen.
Sie können SeedProd verwenden, um Ihre Zielseiten mit beliebten E-Mail-Marketingdiensten wie Constant Contact oder Mailchimp zu integrieren. Ein weiterer beliebter WordPress-Seitenersteller ist Beaver Builder. Dies kann verwendet werden, um Landing Pages, Coming Soon-Seiten, Produktseiten, geografisch ausgerichtete Werbekampagnen und mehr mit eigenen Domainnamen zu erstellen. Beaver Builder unterstützt eine Vielzahl von Top-WordPress-Themes. Viele dieser Themen haben auch eine Zielseitenvorlage, die mit Seitenerstellungs-Plugins verwendet werden kann. In Ermangelung einer solchen Vorlage können Sie selbst eine erstellen, indem Sie eines Ihrer untergeordneten Themen verwenden. Auf die Benutzeroberfläche von Beaver Builder können Sie zugreifen, indem Sie im Post-Editor auf die Schaltfläche „Beaver Builder starten“ klicken.
Das Team hinter Elegant Themes hat einen beliebten WordPress-Seitenersteller namens Divi erstellt. Dieses Thema bietet Unterstützung für den Seitenersteller sowie die Möglichkeit, eigene Seiten zu erstellen. Sie können die Zielseitenvorlage in einer Vielzahl von Layoutpaketen verwenden. Das Layout von Divi kann mit Abschnitten, Reihen und Modulen erstellt werden. Die Schaltfläche „Veröffentlichen“ befindet sich unten rechts auf dem Bildschirm und kann nach Abschluss der Bearbeitung verwendet werden. Sie kehren nun zur Live-Version Ihrer Zielseite zurück. In der Symbolleiste oben können Sie die visuelle Bearbeitung aktivieren, indem Sie auf „Visuellen Editor aktivieren“ klicken.
