Cara Mengunggah File HTML Halaman Arahan Ke WordPress Sebagai Template Halaman Baru
Diterbitkan: 2022-10-02Dengan asumsi Anda memiliki halaman arahan yang dirancang dan diekspor sebagai file HTML, Anda dapat mengunggahnya ke WordPress sebagai templat halaman baru . 1. Di dasbor WordPress Anda, buka Pages > Add New. 2. Beri judul halaman Anda dan klik tombol Add New. 3. Di editor konten, klik tab Editor kode. 4. Tempelkan kode HTML halaman arahan Anda ke dalam editor dan klik tombol Perbarui. 5. Di bagian Atribut Halaman, pilih templat halaman baru Anda dari menu tarik-turun Template. 6. Klik tombol Terbitkan untuk membuat halaman arahan Anda hidup.
Langkah-langkah di bawah ini akan memandu Anda melalui proses membuat halaman arahan berbasis HTML untuk situs web WordPress Anda. HTML adalah bahasa markup yang digunakan di halaman web. Pengguna dapat memvisualisasikan struktur situs web secara jelas dan konsisten dengan menggunakannya. Ada beberapa cara untuk menambahkan halaman arahan ke WordPress dalam format ini. Jika Anda menggunakan FTP, Anda dapat memodifikasi template HTML Anda secara lokal sebelum ditayangkan. Sebagian besar waktu, WordPress diunggah dengan bantuan perpustakaan media, posting, atau editor halaman. Meskipun dasbor WP dapat diunggah menggunakan berbagai format file, beberapa tidak.
Anda harus terhubung ke situs web Anda melalui FTP jika Anda ingin mengedit file WP-config.php. Jika Anda menggunakan editor konten Gutenberg, pilih blok 'File' lalu klik 'Unggah.' WP Extra File Types adalah plugin lain yang tersedia untuk diunduh dari situs web resmi WordPress. Pilih jenis file yang diperlukan dari daftar untuk memungkinkannya diunggah. Segera setelah Anda menyimpan postingan atau halaman tersebut, Anda akan melihat bahwa postingan atau halaman tersebut telah diunduh dan siap digunakan.
Bagaimana Saya Mengimpor Halaman Arahan Ke WordPress?
 Kredit: profitarmy.com
Kredit: profitarmy.comAda beberapa cara berbeda untuk mengimpor halaman arahan ke WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti WP All Import atau Gravity Forms. Cara lain adalah dengan menggunakan tema yang menyertakan file template halaman arahan. Terakhir, Anda dapat menambahkan kode halaman arahan secara manual ke situs WordPress Anda.
Halaman arahan adalah jenis halaman web yang dirancang untuk meningkatkan penjualan atau mengumpulkan prospek. Anda dapat membuat halaman yang menarik orang untuk mengunjungi situs Anda, melihat konten Anda, dan mengambil tindakan tertentu, seperti membeli produk atau berlangganan. Anda akan belajar cara membuat halaman arahan di WordPress dalam tutorial ini. Langkah pertama adalah mengunduh plugin SeedProd dan menyalin kunci lisensinya. Setelah itu, Anda harus masuk ke dasbor WordPress dan menginstal plugin. Prosesnya sederhana: pilih opsi Tambahkan Halaman Arahan Baru. Template halaman arahan yang baik mudah untuk disesuaikan karena memiliki pengaturan tweak sederhana yang memungkinkan Anda untuk memodifikasi setiap elemen dengan mengkliknya.
Jika Anda menyertakan tautan ke layanan pemasaran email Anda di halaman arahan Anda, Anda harus menyertakannya dengan formulir optin. Sejumlah platform pemasaran email populer, termasuk Kontak Konstan, Mailchimp, dan SeedProd, terintegrasi dengannya. Konten baru dapat ditambahkan dengan menyeret blok halaman arahan dari sisi kiri layar dan menyeretnya ke template Anda. Langkah-langkah yang diuraikan di bawah ini akan membantu Anda membuat halaman arahan WordPress dalam waktu singkat. MonsterInsights adalah salah satu plugin analitik Google terbaik untuk WordPress. Ini tidak hanya memungkinkan Anda untuk menginstal Google Analytics di WordPress tanpa memodifikasi file tema Anda, tetapi juga memungkinkan Anda untuk mengintegrasikan analitik Google dengan situs web lain. Setelah situs disiapkan, situs akan secara otomatis melacak analitiknya, dan Anda akan dapat melihat laporan yang mudah dipahami di dasbor WordPress.
Bagaimana Cara Mengatur Halaman Arahan Beranda Di WordPress?
 Kredit: artbiz.ca
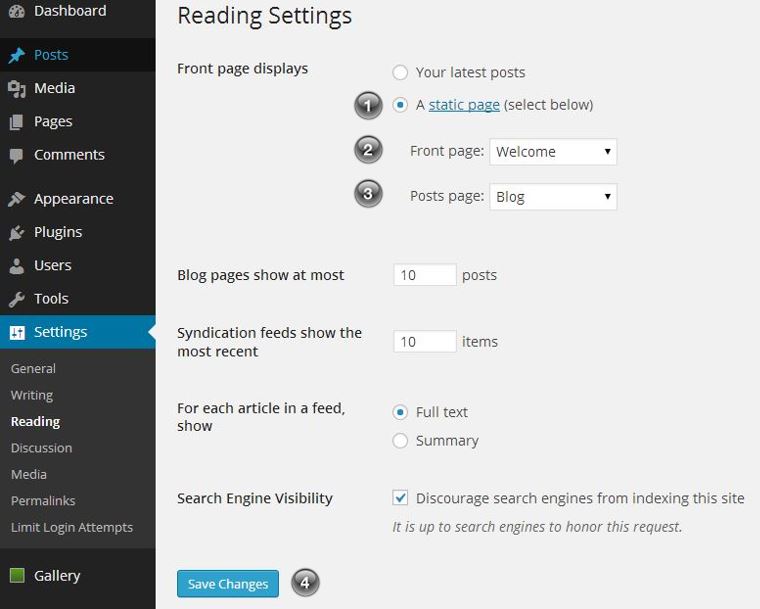
Kredit: artbiz.caUntuk mengatur halaman beranda di WordPress, Anda harus terlebih dahulu membuat halaman dan kemudian menetapkannya sebagai halaman beranda. Untuk melakukan ini, buka bagian Halaman di Dasbor WordPress Anda dan klik tombol "Tambah Baru". Masukkan judul dan konten untuk halaman baru Anda, lalu klik tombol “Terbitkan”. Selanjutnya, buka bagian Pengaturan Dasbor WordPress Anda dan klik tautan "Membaca". Di bawah opsi "Tampilan halaman depan", pilih opsi " Halaman statis " dan kemudian gunakan menu tarik-turun untuk memilih halaman yang baru saja Anda buat sebagai halaman beranda. Klik tombol "Simpan Perubahan" untuk menyimpan pengaturan Anda.

Halaman Arahan WordPress Tanpa Plugin
Halaman arahan WordPress tanpa plugin adalah halaman yang dibuat hanya menggunakan fungsionalitas inti WordPress. Ini berarti tidak ada plugin yang digunakan untuk membuat halaman, dan semua fitur disediakan oleh WordPress sendiri. Ini bisa menjadi cara yang bagus untuk membuat halaman arahan sederhana yang cepat dan ringan, karena tidak ada plugin untuk memperlambat halaman atau menambahkan kode yang tidak perlu.
Kami telah mengumpulkan serangkaian tutorial untuk memberikan petunjuk tutorial kepada pengguna Tesis yang memiliki skin Kolakube. Banyak orang frustrasi ketika harus membuat halaman arahan karena mereka kesulitan menulis kode. Dalam tutorial ini, saya akan menunjukkan cara membuat halaman arahan menggunakan fitur desain bawaan yang tersedia di kulit Anda. Pilih dari antara template yang ditampilkan di bawah drop-down Template di modul Page Attribution. Menambahkan gaya tambahan ke halaman Anda tanpa harus membuat kode semudah menambahkan kode pendek. Selain itu, skin Kolakube menyertakan shortcode bawaan yang dapat Anda gunakan tanpa harus menginstal plugin shortcode; Anda tidak perlu menginstal plugin shortcode kecuali Anda ingin menggunakan yang bukan bagian dari pilihan desain skin Anda.
Apa Itu Halaman Arahan Di WordPress
Halaman arahan di WordPress adalah halaman yang dirancang untuk mengubah pengunjung menjadi pelanggan atau pelanggan. Ini biasanya merupakan halaman mandiri yang tidak terhubung ke seluruh situs web. Halaman arahan digunakan untuk mempromosikan produk atau layanan dan biasanya menyertakan ajakan bertindak, seperti tombol atau formulir.
Halaman arahan adalah halaman yang dirancang untuk menghasilkan arahan atau meningkatkan penjualan untuk perusahaan. Mereka paling sering digunakan dalam kampanye pemasaran berbayar, serta kampanye email dan posting media sosial. Dalam tutorial ini, kami akan menunjukkan cara membuat halaman arahan sederhana di WordPress. Dengan SeedProd, Anda dapat membuat halaman arahan yang indah yang diatur sepenuhnya untuk setiap jenis kampanye. Dengan menggunakan antarmuka pembuat seret dan lepas yang sederhana ini, Anda akan dapat melihat pratinjau langsung halaman Anda di keyboard, serta bilah alat di sebelah kiri. Situs web dirancang agar ringan, cepat, dan SEO friendly. WooCommerce, juga dikenal sebagai SeedProd, memungkinkan Anda membuat eCommerce dan halaman arahan produk .
Anda dapat menggunakan SeedProd untuk mengintegrasikan halaman arahan Anda dengan layanan pemasaran email populer seperti Kontak Konstan atau Mailchimp. Pembuat halaman WordPress lain yang populer adalah Beaver Builder. Ini dapat digunakan untuk membuat halaman arahan, halaman segera hadir, halaman produk, kampanye iklan bertarget geografis, dan banyak lagi dengan nama domain mereka sendiri. Beaver Builder mendukung berbagai tema WordPress teratas. Banyak dari tema ini juga memiliki templat halaman arahan yang dapat digunakan dengan plugin pembuat halaman. Dengan tidak adanya template seperti itu, Anda dapat membuatnya sendiri menggunakan salah satu tema anak Anda. Antarmuka Beaver Builder dapat diakses dengan mengklik tombol 'Luncurkan Beaver Builder' di editor pos.
Tim di balik Elegant Themes membuat pembuat halaman WordPress populer bernama Divi. Tema ini hadir dengan dukungan pembuat halaman, serta kemampuan untuk membuat halaman Anda sendiri. Anda dapat menggunakan templat halaman arahan dalam berbagai paket tata letak. Tata letak Divi dapat dibangun menggunakan bagian, baris, dan modul. Tombol Publikasikan dapat ditemukan di kanan bawah layar dan dapat digunakan setelah Anda selesai mengedit. Sekarang akan mengembalikan Anda ke versi langsung dari halaman arahan Anda. Pada bilah alat di bagian atas, Anda dapat mengaktifkan pengeditan visual dengan mengeklik 'Aktifkan Editor Visual'.
