كيفية تحميل ملف HTML للصفحة المقصودة إلى WordPress كقالب صفحة جديدة
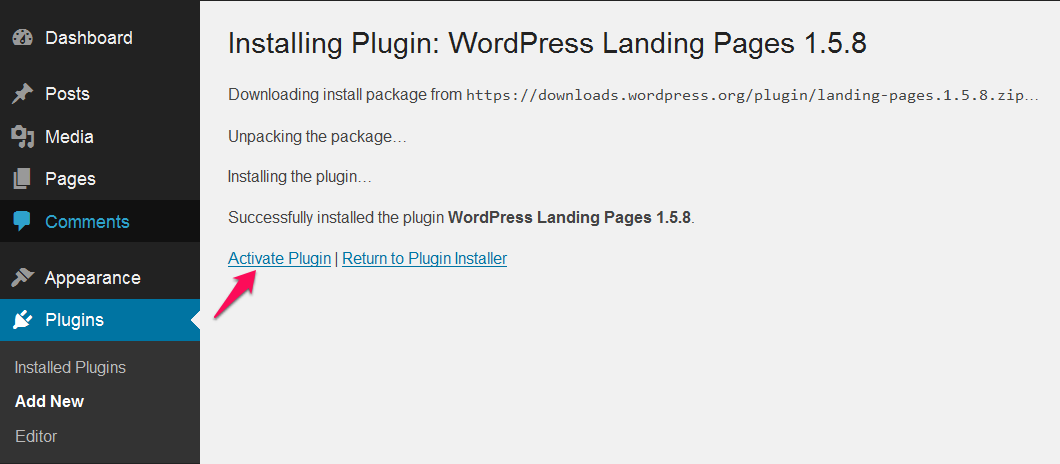
نشرت: 2022-10-02بافتراض أن لديك صفحة مقصودة تم تصميمها وتصديرها كملف HTML ، يمكنك تحميلها على WordPress كقالب صفحة جديد . 1. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Pages> Add New. 2. امنح صفحتك عنوانًا وانقر فوق الزر "إضافة جديد". 3. في محرر المحتوى ، انقر فوق علامة التبويب محرر التعليمات البرمجية. 4. الصق كود HTML للصفحة المقصودة في المحرر وانقر فوق الزر "تحديث". 5. في قسم "سمات الصفحة" ، حدد قالب الصفحة الجديد من القائمة المنسدلة "القالب". 6. انقر فوق الزر "نشر" لجعل صفحتك المقصودة حية.
ستوجهك الخطوات أدناه خلال عملية إنشاء صفحة مقصودة تستند إلى HTML لموقع الويب الخاص بك على WordPress . HTML هي لغة الترميز المستخدمة في صفحات الويب. يمكن للمستخدمين تصور هيكل موقع الويب بطريقة واضحة ومتسقة باستخدامه. هناك عدة طرق لإضافة صفحة مقصودة إلى WordPress بهذا التنسيق. إذا كنت تستخدم FTP ، فيمكنك تعديل قالب HTML محليًا قبل نشره. في معظم الأوقات ، يتم تحميل WordPress بمساعدة مكتبة وسائط أو منشور أو محرر صفحة. على الرغم من أنه يمكن تحميل لوحة معلومات WP باستخدام مجموعة متنوعة من تنسيقات الملفات ، إلا أن بعضها لا يفعل ذلك.
ستحتاج إلى الاتصال بموقع الويب الخاص بك عبر FTP إذا كنت تريد تحرير ملف WP-config.php. إذا كنت تستخدم محرر محتوى Gutenberg ، فحدد كتلة "ملف" ثم انقر فوق "تحميل". WP Extra File Types هو مكون إضافي آخر متاح للتنزيل من موقع WordPress الرسمي. اختر نوع الملف المطلوب من القائمة للسماح بتحميله. بمجرد حفظ المنشور أو الصفحة ، سترى أنه تم تنزيلها وجاهزة للاستخدام.
كيف يمكنني استيراد صفحة مقصودة إلى WordPress؟
 الائتمان: Profarmy.com
الائتمان: Profarmy.comهناك عدة طرق مختلفة يمكنك من خلالها استيراد صفحة مقصودة إلى WordPress. إحدى الطرق هي استخدام مكون إضافي مثل WP All Import أو Gravity Forms. هناك طريقة أخرى وهي استخدام سمة تتضمن ملفات قالب الصفحة المقصودة. أخيرًا ، يمكنك إضافة رمز الصفحة المقصودة يدويًا إلى موقع WordPress الخاص بك.
الصفحة المقصودة هي نوع من صفحات الويب المصممة لزيادة المبيعات أو جمع العملاء المحتملين. يمكنك إنشاء صفحة تجذب الأشخاص لزيارة موقعك ، وعرض المحتوى الخاص بك ، واتخاذ إجراء معين ، مثل شراء منتج أو الاشتراك. سوف تتعلم كيفية إنشاء صفحة مقصودة في WordPress في هذا البرنامج التعليمي. تتمثل الخطوة الأولى في تنزيل المكون الإضافي SeedProd ونسخ مفتاح الترخيص الخاص به. بعد ذلك ، ستحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وتثبيت المكون الإضافي. العملية بسيطة: حدد خيار إضافة صفحة مقصودة جديدة. قالب الصفحة المقصودة الجيد سهل التخصيص لأنه يحتوي على إعداد بسيط للتعديل يسمح لك بتعديل كل عنصر من خلال النقر عليه.
إذا قمت بتضمين ارتباط إلى خدمة التسويق عبر البريد الإلكتروني في صفحتك المقصودة ، فيجب عليك تضمينه في نموذج optin. يتكامل معها عدد من منصات التسويق عبر البريد الإلكتروني الشائعة ، بما في ذلك Constant Contact و Mailchimp و SeedProd. يمكن إضافة محتوى جديد عن طريق سحب كتلة الصفحة المقصودة من الجانب الأيسر من الشاشة وسحبها إلى القالب الخاص بك. ستساعدك الخطوات الموضحة أدناه في إنشاء صفحة مقصودة لـ WordPress في أي وقت من الأوقات. MonsterInsights هي واحدة من أفضل المكونات الإضافية لتحليلات Google لبرنامج WordPress. لا يمكّنك فقط من تثبيت Google Analytics على WordPress دون تعديل ملف المظهر الخاص بك ، ولكنه يمكّنك أيضًا من دمج تحليلات Google مع مواقع الويب الأخرى. بعد إعداد الموقع ، سيتتبع تحليلاته تلقائيًا ، وستكون قادرًا على عرض تقارير سهلة الفهم على لوحة معلومات WordPress.
كيف يمكنني تعيين الصفحة الرئيسية المقصودة في WordPress؟
 الائتمان: artbiz.ca
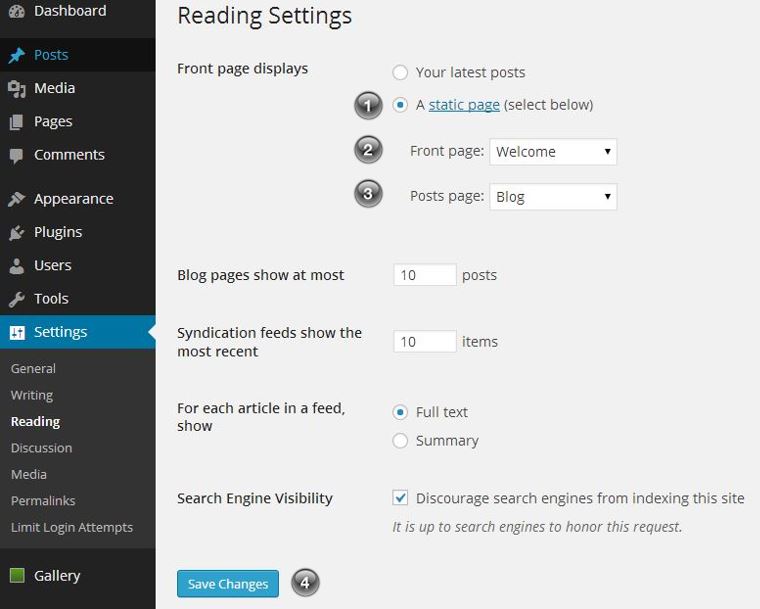
الائتمان: artbiz.caلتعيين صفحة هبوط رئيسية في WordPress ، ستحتاج أولاً إلى إنشاء صفحة ثم تعيينها كصفحة رئيسية. للقيام بذلك ، انتقل إلى قسم الصفحات في لوحة معلومات WordPress الخاصة بك وانقر فوق الزر "إضافة جديد". أدخل عنوان ومحتوى صفحتك الجديدة ، ثم انقر فوق الزر "نشر". بعد ذلك ، انتقل إلى قسم الإعدادات في لوحة معلومات WordPress الخاصة بك وانقر على رابط "القراءة". ضمن خيار "عرض الصفحة الأمامية" ، حدد خيار " صفحة ثابتة " ثم استخدم القوائم المنسدلة لتحديد الصفحة التي أنشأتها للتو كصفحة رئيسية. انقر فوق الزر "حفظ التغييرات" لحفظ الإعدادات الخاصة بك.

WordPress Landing Page بدون البرنامج المساعد
الصفحة المقصودة لـ WordPress بدون مكون إضافي هي صفحة يتم إنشاؤها باستخدام وظائف WordPress الأساسية فقط. هذا يعني أنه لا يتم استخدام أي مكونات إضافية لإنشاء الصفحة ، ويتم توفير جميع الميزات بواسطة WordPress نفسه. يمكن أن تكون هذه طريقة رائعة لإنشاء صفحة مقصودة بسيطة وسريعة وخفيفة الوزن ، حيث لا توجد مكونات إضافية لإبطاء الصفحة أو إضافة رمز غير ضروري.
لقد قمنا بتجميع سلسلة من البرامج التعليمية لتقديم مؤشرات تعليمية لمستخدمي أطروحة الذين لديهم أشكال Kolakube. يشعر الكثير من الناس بالإحباط عندما يتعلق الأمر بإنشاء صفحات مقصودة لأنهم يواجهون مشكلة في كتابة التعليمات البرمجية. في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء صفحة مقصودة باستخدام ميزات التصميم المضمنة المتوفرة في بشرتك. اختر من بين القوالب المعروضة ضمن القائمة المنسدلة للنماذج في وحدة إحالة الصفحة. إن إضافة نمط إضافي إلى صفحتك دون الحاجة إلى ترميزها أمر بسيط مثل إضافة رمز قصير. علاوة على ذلك ، تشتمل أشكال Kolakube على أكواد مختصرة مدمجة يمكنك استخدامها دون الحاجة إلى تثبيت مكون إضافي للرموز القصيرة ؛ لا تحتاج إلى تثبيت مكون إضافي للرموز القصيرة إلا إذا كنت ترغب في استخدام تلك التي ليست جزءًا من خيارات تصميم الأسطح الخاصة بك.
ما هي الصفحة المقصودة في وورد
الصفحة المقصودة في WordPress هي صفحة مصممة لتحويل الزوار إلى عملاء أو مشتركين. عادة ما تكون صفحة مستقلة غير متصلة ببقية موقع الويب. تُستخدم الصفحات المقصودة للترويج لمنتج أو خدمة وعادةً ما تتضمن عبارة تحث المستخدم على اتخاذ إجراء ، مثل زر أو نموذج.
الصفحة المقصودة هي صفحة مصممة لتوليد عملاء متوقعين أو زيادة مبيعات الشركة. يتم استخدامها بشكل شائع في حملات التسويق المدفوعة ، بالإضافة إلى حملات البريد الإلكتروني ومنشورات الوسائط الاجتماعية. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء صفحة مقصودة بسيطة في WordPress. باستخدام SeedProd ، يمكنك إنشاء صفحات مقصودة جميلة منظمة بالكامل لكل نوع حملة. باستخدام واجهة إنشاء السحب والإفلات البسيطة هذه ، ستتمكن من عرض معاينة مباشرة لصفحتك على لوحة المفاتيح ، بالإضافة إلى شريط الأدوات على اليسار. تم تصميم موقع الويب ليكون خفيف الوزن وسريعًا ومناسبًا لتحسين محركات البحث. يتيح لك WooCommerce ، المعروف أيضًا باسم SeedProd ، إنشاء التجارة الإلكترونية والصفحات المقصودة للمنتج .
يمكنك استخدام SeedProd لدمج صفحاتك المقصودة مع خدمات التسويق عبر البريد الإلكتروني الشائعة مثل Constant Contact أو Mailchimp. منشئ صفحات WordPress الآخر الشائع هو Beaver Builder. يمكن استخدام هذا لإنشاء صفحات مقصودة ، وقريبًا الصفحات ، وصفحات المنتجات ، والحملات الإعلانية المستهدفة جغرافيًا ، والمزيد بأسماء نطاقاتها الخاصة. يدعم Beaver Builder مجموعة متنوعة من أفضل سمات WordPress. تحتوي العديد من هذه السمات أيضًا على قالب صفحة مقصودة يمكن استخدامه مع المكونات الإضافية لمنشئ الصفحة. في حالة عدم وجود مثل هذا القالب ، يمكنك إنشاء واحد بنفسك باستخدام أحد السمات التابعة لك. يمكن الوصول إلى واجهة Beaver Builder بالنقر فوق الزر "Launch Beaver Builder" في محرر التدوينات.
أنشأ الفريق الذي يقف وراء Elegant Themes منشئ صفحات WordPress الشهير يسمى Divi. يأتي هذا المظهر مع دعم منشئ الصفحات ، بالإضافة إلى القدرة على إنشاء صفحاتك الخاصة. يمكنك استخدام قالب الصفحة المقصودة في مجموعة متنوعة من حزم التخطيط. يمكن بناء تخطيط Divi باستخدام الأقسام والصفوف والوحدات النمطية. يمكن العثور على الزر "نشر" في الجزء السفلي الأيمن من الشاشة ويمكن استخدامه بعد الانتهاء من التحرير. سيعيدك الآن إلى الإصدار المباشر من صفحتك المقصودة. في شريط الأدوات في الجزء العلوي ، يمكنك تمكين التحرير المرئي بالنقر فوق "تمكين المحرر المرئي".
