Как загрузить HTML-файл целевой страницы в WordPress в качестве нового шаблона страницы
Опубликовано: 2022-10-02Предполагая, что у вас есть целевая страница, разработанная и экспортированная в виде HTML-файла, вы можете загрузить ее в WordPress в качестве нового шаблона страницы . 1. На панели инструментов WordPress перейдите в «Страницы» > «Добавить новую». 2. Дайте название своей странице и нажмите кнопку «Добавить новую». 3. В редакторе содержимого щелкните вкладку Редактор кода. 4. Вставьте HTML-код целевой страницы в редактор и нажмите кнопку «Обновить». 5. В разделе «Атрибуты страницы» выберите новый шаблон страницы в раскрывающемся меню «Шаблон». 6. Нажмите кнопку «Опубликовать», чтобы активировать целевую страницу.
Приведенные ниже шаги проведут вас через процесс создания целевой страницы на основе HTML для вашего веб- сайта WordPress . HTML — это язык разметки, используемый на веб-страницах. С его помощью пользователи могут визуализировать структуру веб-сайта четким и последовательным образом. Есть несколько способов добавить целевую страницу в WordPress в этом формате. Если вы используете FTP, вы можете локально изменить свой HTML-шаблон, прежде чем он будет запущен. В большинстве случаев WordPress загружается с помощью медиатеки, поста или редактора страниц. Хотя панель инструментов WP можно загружать с использованием различных форматов файлов, некоторые из них этого не делают.
Вам нужно будет подключиться к вашему сайту через FTP, если вы хотите отредактировать файл WP-config.php. Если вы используете редактор контента Gutenberg, выберите блок «Файл» и нажмите «Загрузить». WP Extra File Types — еще один плагин, который можно загрузить с официального сайта WordPress. Выберите требуемый тип файла из списка, чтобы разрешить его загрузку. Как только вы сохраните запись или страницу, вы увидите, что она загружена и готова к использованию.
Как импортировать целевую страницу в WordPress?
 1 кредит
1 кредитЕсть несколько способов импортировать целевую страницу в WordPress. Один из способов — использовать плагин, такой как WP All Import или Gravity Forms. Другой способ — использовать тему, в которую включены файлы шаблонов целевых страниц. Наконец, вы можете вручную добавить код целевой страницы на свой сайт WordPress.
Целевая страница — это тип веб-страницы, предназначенной для увеличения продаж или сбора потенциальных клиентов. Вы можете создать страницу, которая побудит людей посетить ваш сайт, просмотреть ваш контент и выполнить определенное действие, например купить продукт или подписаться. В этом уроке вы узнаете, как создать целевую страницу в WordPress. Первый шаг — загрузить плагин SeedProd и скопировать его лицензионный ключ. После этого вам нужно будет войти в свою панель управления WordPress и установить плагин. Процесс прост: выберите опцию «Добавить новую целевую страницу». Хороший шаблон целевой страницы легко настроить, потому что он имеет простую настройку, которая позволяет вам изменять каждый элемент, щелкая по нему.
Если вы включаете ссылку на свою службу маркетинга по электронной почте на своей целевой странице, вы должны включить ее в форму подписки. Ряд популярных платформ электронного маркетинга, включая Constant Contact, Mailchimp и SeedProd, интегрируются с ним. Новый контент можно добавить, перетащив блок целевой страницы из левой части экрана в свой шаблон. Шаги, описанные ниже, помогут вам создать целевую страницу WordPress в кратчайшие сроки. MonsterInsights — один из лучших плагинов аналитики Google для WordPress. Он не только позволяет вам установить Google Analytics на WordPress без изменения файла темы, но также позволяет интегрировать Google Analytics с другими веб-сайтами. После того, как сайт будет настроен, он будет автоматически отслеживать свою аналитику, и вы сможете просматривать простые для понимания отчеты на панели инструментов WordPress.
Как установить домашнюю целевую страницу в WordPress?
 1 кредит
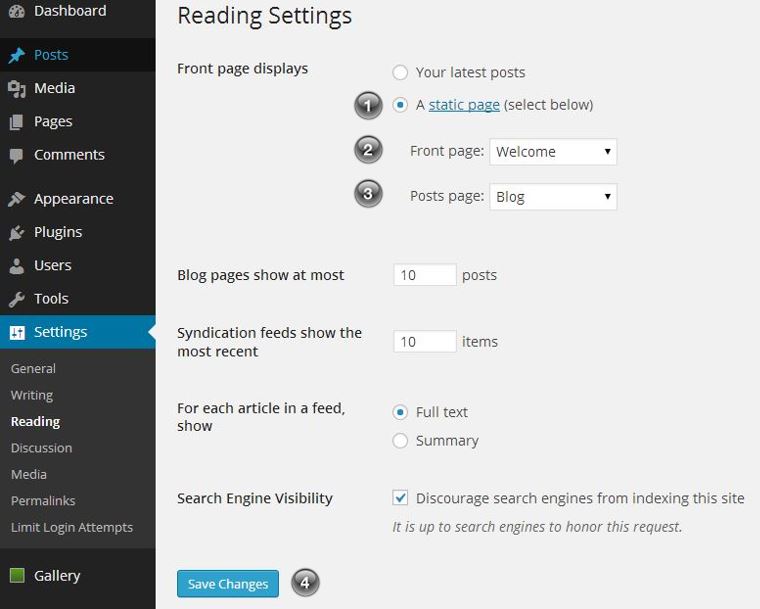
1 кредитЧтобы установить домашнюю целевую страницу в WordPress, вам нужно сначала создать страницу, а затем назначить ее домашней страницей. Для этого перейдите в раздел «Страницы» панели инструментов WordPress и нажмите кнопку «Добавить новую». Введите заголовок и содержание новой страницы, а затем нажмите кнопку «Опубликовать». Затем перейдите в раздел «Настройки» панели инструментов WordPress и нажмите ссылку «Чтение». В разделе «Отображение на главной странице» выберите параметр « Статическая страница », а затем используйте раскрывающиеся меню, чтобы выбрать страницу, которую вы только что создали, в качестве домашней страницы. Нажмите на кнопку «Сохранить изменения», чтобы сохранить настройки.

Целевая страница WordPress без плагина
Целевая страница WordPress без плагина — это страница, созданная с использованием только основных функций WordPress. Это означает, что для создания страницы не используются никакие плагины, а все функции предоставляются самим WordPress. Это может быть отличным способом создать простую целевую страницу , которая будет быстрой и легкой, поскольку на ней нет плагинов, замедляющих работу страницы или добавляющих ненужный код.
Мы собрали серию руководств, чтобы дать подсказки для пользователей Thesis, у которых есть скины Kolakube. Многие люди разочаровываются, когда дело доходит до создания целевых страниц , потому что у них возникают проблемы с написанием кода. В этом уроке я покажу вам, как создать целевую страницу, используя встроенные функции дизайна, доступные в вашем скине. Выберите один из шаблонов, показанных в раскрывающемся списке «Шаблон» в модуле «Атрибуция страницы». Добавить дополнительный стиль на вашу страницу без необходимости написания кода так же просто, как добавить короткий код. Кроме того, скины Kolakube включают встроенные шорткоды, которые вы можете использовать без установки плагина шорткодов; вам не нужно устанавливать плагин шорткодов, если вы не хотите использовать те, которые не являются частью параметров дизайна ваших скинов.
Что такое целевая страница в WordPress
Целевая страница в WordPress — это страница, предназначенная для конвертации посетителей в клиентов или подписчиков. Обычно это отдельная страница, не связанная с остальной частью веб-сайта. Целевые страницы используются для продвижения продукта или услуги и обычно содержат призыв к действию, например кнопку или форму.
Целевая страница — это страница, предназначенная для привлечения потенциальных клиентов или увеличения продаж компании. Они чаще всего используются в платных маркетинговых кампаниях, а также в кампаниях по электронной почте и в социальных сетях. В этом уроке мы покажем вам, как создать простую целевую страницу в WordPress. С SeedProd вы можете создавать красивые целевые страницы, полностью организованные для каждого типа кампании. Используя этот простой интерфейс перетаскивания, вы сможете просматривать предварительный просмотр своей страницы в реальном времени на клавиатуре, а также на панели инструментов слева. Сайт был разработан, чтобы быть легким, быстрым и оптимизированным для SEO. WooCommerce, также известная как SeedProd, позволяет создавать целевые страницы электронной коммерции и продуктов .
Вы можете использовать SeedProd для интеграции своих целевых страниц с популярными сервисами электронного маркетинга, такими как Constant Contact или Mailchimp. Еще один популярный конструктор страниц WordPress — Beaver Builder. Это можно использовать для создания целевых страниц, страниц, которые скоро появятся, страниц продуктов, рекламных кампаний с географическим таргетингом и многого другого с собственными доменными именами. Beaver Builder поддерживает множество популярных тем WordPress. Многие из этих тем также имеют шаблон целевой страницы, который можно использовать с плагинами конструктора страниц. При отсутствии такого шаблона вы можете создать его самостоятельно, используя одну из ваших дочерних тем. Доступ к интерфейсу Beaver Builder можно получить, нажав кнопку «Запустить Beaver Builder» в редакторе сообщений.
Команда Elegant Themes создала популярный конструктор страниц WordPress под названием Divi. Эта тема поставляется с поддержкой компоновщика страниц, а также с возможностью создавать собственные страницы. Вы можете использовать шаблон целевой страницы в различных пакетах макетов. Макет Divi может быть построен с использованием разделов, строк и модулей. Кнопку «Опубликовать» можно найти в правом нижнем углу экрана, и ее можно использовать после того, как вы закончите редактирование. Теперь вы вернетесь к активной версии вашей целевой страницы. На панели инструментов вверху вы можете включить визуальное редактирование, нажав «Включить визуальный редактор».
