วิธีอัปโหลดไฟล์ HTML ของหน้า Landing Page ไปยัง WordPress เป็นเทมเพลตหน้าใหม่
เผยแพร่แล้ว: 2022-10-02สมมติว่าคุณมีหน้า Landing Page ที่ออกแบบและส่งออกเป็นไฟล์ HTML คุณสามารถอัปโหลดไปยัง WordPress เป็นเทมเพลต หน้าใหม่ ได้ 1. ในแดชบอร์ด WordPress ของคุณ ไปที่หน้า > เพิ่มใหม่ 2. ตั้งชื่อเพจของคุณแล้วคลิกปุ่มเพิ่มใหม่ 3. ในตัวแก้ไขเนื้อหา ให้คลิกแท็บตัวแก้ไขโค้ด 4. วางโค้ด HTML ของหน้า Landing Page ลงในเครื่องมือแก้ไขแล้วคลิกปุ่มอัปเดต 5. ในส่วนแอตทริบิวต์ของหน้า เลือกเทมเพลตหน้าใหม่จากเมนูแบบเลื่อนลงเทมเพลต 6. คลิกปุ่ม เผยแพร่ เพื่อทำให้หน้า Landing Page ของคุณใช้งานได้
ขั้นตอนด้านล่างจะแนะนำคุณตลอดขั้นตอนการสร้างหน้า Landing Page แบบ HTML สำหรับ เว็บไซต์ WordPress ของ คุณ HTML เป็นภาษามาร์กอัปที่ใช้ในหน้าเว็บ ผู้ใช้สามารถเห็นภาพโครงสร้างของเว็บไซต์ได้อย่างชัดเจนและสม่ำเสมอโดยใช้มัน มีหลายวิธีในการเพิ่มหน้า Landing Page ให้กับ WordPress ในรูปแบบนี้ หากคุณใช้ FTP คุณสามารถแก้ไขเทมเพลต HTML ในเครื่องได้ก่อนที่จะเผยแพร่ ส่วนใหญ่แล้ว WordPress จะถูกอัปโหลดโดยใช้ไลบรารีสื่อ โพสต์ หรือโปรแกรมแก้ไขเพจ แม้ว่าแดชบอร์ด WP สามารถอัปโหลดได้โดยใช้รูปแบบไฟล์ที่หลากหลาย แต่บางรูปแบบก็ไม่สามารถทำได้
คุณจะต้องเชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP หากคุณต้องการแก้ไขไฟล์ WP-config.php หากคุณกำลังใช้ตัวแก้ไขเนื้อหาของ Gutenberg ให้เลือกบล็อก 'ไฟล์' จากนั้นคลิก 'อัปโหลด' WP Extra File Types เป็นปลั๊กอินอื่นที่สามารถดาวน์โหลดได้จากเว็บไซต์ทางการของ WordPress เลือกประเภทไฟล์ที่ต้องการจากรายการเพื่ออนุญาตให้อัปโหลด ทันทีที่คุณบันทึกโพสต์หรือเพจ คุณจะเห็นว่ามีการดาวน์โหลดและพร้อมใช้งาน
ฉันจะนำเข้าหน้า Landing Page ลงใน WordPress ได้อย่างไร
 เครดิต: profitarmy.com
เครดิต: profitarmy.comมีหลายวิธีที่คุณสามารถนำเข้าหน้า Landing Page มายัง WordPress ได้ วิธีหนึ่งคือการใช้ปลั๊กอินเช่น WP All Import หรือ Gravity Forms อีกวิธีหนึ่งคือการใช้ธีมที่มีไฟล์เทมเพลตหน้า Landing Page รวมอยู่ด้วย สุดท้าย คุณสามารถเพิ่มโค้ดหน้า Landing Page ลงในไซต์ WordPress ของคุณได้ด้วยตนเอง
หน้า Landing Page คือหน้าเว็บประเภทหนึ่งที่ออกแบบมาเพื่อเพิ่มยอดขายหรือรวบรวมโอกาสในการขาย คุณสามารถสร้างหน้าที่ดึงดูดให้ผู้คนเข้าชมไซต์ของคุณ ดูเนื้อหาของคุณ และดำเนินการบางอย่าง เช่น การซื้อผลิตภัณฑ์หรือการสมัครรับข้อมูล คุณจะได้เรียนรู้วิธีสร้างหน้า Landing Page ใน WordPress ในบทช่วยสอนนี้ ขั้นตอนแรกคือดาวน์โหลดปลั๊กอิน SeedProd และคัดลอกคีย์ใบอนุญาต หลังจากนั้น คุณจะต้องลงชื่อเข้าใช้แดชบอร์ด WordPress และติดตั้งปลั๊กอิน ขั้นตอนง่าย ๆ : เลือกตัวเลือกเพิ่มหน้า Landing Page ใหม่ เทมเพลตหน้า Landing Page ที่ดี นั้นปรับแต่งได้ง่าย เพราะมีการตั้งค่าที่ปรับแต่งได้ง่าย ซึ่งช่วยให้คุณแก้ไขแต่ละองค์ประกอบได้ด้วยการคลิก
หากคุณใส่ลิงก์ไปยังบริการการตลาดผ่านอีเมลในหน้า Landing Page คุณต้องรวมลิงก์ดังกล่าวกับแบบฟอร์มการเลือกใช้ แพลตฟอร์มการตลาดผ่านอีเมลยอดนิยมจำนวนหนึ่ง รวมถึง Constant Contact, Mailchimp และ SeedProd รวมเข้ากับแพลตฟอร์มนี้ คุณสามารถเพิ่มเนื้อหาใหม่ได้โดยการลาก บล็อกหน้า Landing Page จากด้านซ้ายของหน้าจอแล้วลากไปยังเทมเพลตของคุณ ขั้นตอนด้านล่างนี้จะช่วยให้คุณสร้างหน้า Landing Page ของ WordPress ได้ในเวลาไม่นาน MonsterInsights เป็นหนึ่งในปลั๊กอินการวิเคราะห์ของ Google ที่ดีที่สุดสำหรับ WordPress ไม่เพียงแต่ช่วยให้คุณสามารถติดตั้ง Google Analytics บน WordPress โดยไม่ต้องแก้ไขไฟล์ธีมของคุณ แต่ยังช่วยให้คุณสามารถรวมการวิเคราะห์ของ Google กับเว็บไซต์อื่นๆ ได้อีกด้วย หลังจากตั้งค่าไซต์แล้ว ไซต์จะติดตามการวิเคราะห์โดยอัตโนมัติ และคุณจะสามารถดูรายงานที่เข้าใจง่ายบนแดชบอร์ดของ WordPress ได้
ฉันจะตั้งค่าหน้าแรกใน WordPress ได้อย่างไร
 เครดิต: artbiz.ca
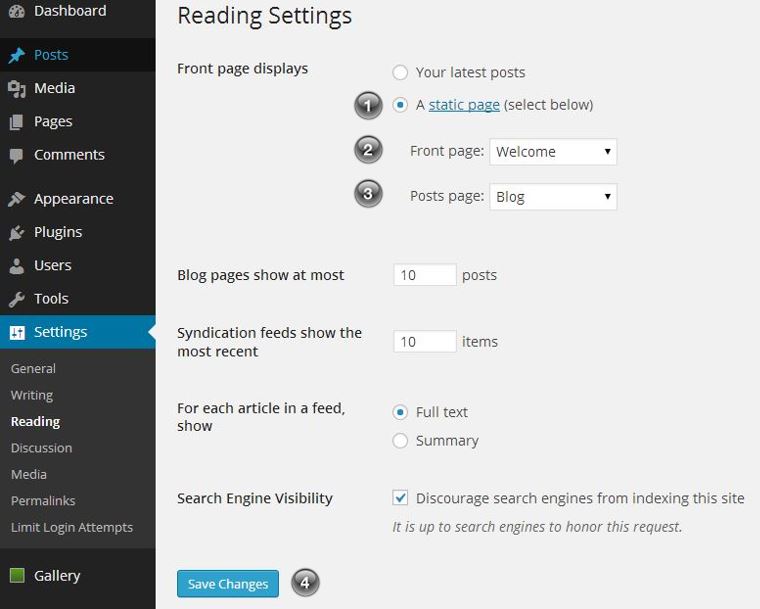
เครดิต: artbiz.caในการตั้งค่าโฮมเพจใน WordPress คุณจะต้องสร้างเพจก่อนแล้วจึงกำหนดให้เป็นโฮมเพจ ในการดำเนินการนี้ ให้ไปที่ส่วนหน้าของแดชบอร์ด WordPress ของคุณและคลิกที่ปุ่ม "เพิ่มใหม่" ป้อนชื่อและเนื้อหาสำหรับหน้าใหม่ของคุณ จากนั้นคลิกที่ปุ่ม "เผยแพร่" จากนั้นไปที่ส่วนการตั้งค่าของแดชบอร์ด WordPress และคลิกที่ลิงก์ "การอ่าน" ภายใต้ตัวเลือก "การแสดงหน้าแรก" ให้เลือกตัวเลือก " หน้าคงที่ " จากนั้นใช้เมนูแบบเลื่อนลงเพื่อเลือกหน้าที่คุณเพิ่งสร้างเป็นหน้าแรก คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึกการตั้งค่าของคุณ

หน้า Landing Page ของ WordPress โดยไม่ต้องใช้ปลั๊กอิน
หน้า Landing Page ของ WordPress ที่ไม่มีปลั๊กอินคือหน้าที่สร้างโดยใช้ฟังก์ชันหลักของ WordPress เท่านั้น ซึ่งหมายความว่าไม่มีการใช้ปลั๊กอินในการสร้างเพจ และ WordPress เองมีฟีเจอร์ทั้งหมดให้ นี่อาจเป็นวิธีที่ยอดเยี่ยมในการสร้าง หน้า Landing Page แบบง่ายๆ ที่รวดเร็วและน้ำหนักเบา เนื่องจากไม่มีปลั๊กอินใดๆ ที่จะทำให้หน้าช้าลงหรือเพิ่มโค้ดที่ไม่จำเป็น
เราได้รวบรวมชุดบทช่วยสอนต่างๆ เพื่อให้คำแนะนำการสอนสำหรับผู้ใช้วิทยานิพนธ์ที่มีสกิน Kolakube หลายคนผิดหวังเมื่อต้องสร้างแลนดิ้ง เพจ เนื่องจากมีปัญหาในการเขียนโค้ด ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างหน้า Landing Page โดยใช้คุณสมบัติการออกแบบที่มีอยู่ภายในสกินของคุณ เลือกจากเทมเพลตที่แสดงภายใต้เมนูแบบเลื่อนลงเทมเพลตในโมดูลการระบุแหล่งที่มาของหน้า การเพิ่มสไตล์ให้กับเพจของคุณโดยไม่ต้องเขียนโค้ด ทำได้ง่ายเพียงแค่ใส่โค้ดสั้นๆ นอกจากนี้ สกิน Kolakube ยังมีรหัสย่อในตัวที่คุณสามารถใช้ได้โดยไม่ต้องติดตั้งปลั๊กอินรหัสย่อ คุณไม่จำเป็นต้องติดตั้งปลั๊กอินรหัสย่อ เว้นแต่คุณต้องการใช้ตัวที่ไม่ใช่ส่วนหนึ่งของตัวเลือกการออกแบบสกินของคุณ
หน้า Landing Page ใน WordPress คืออะไร
หน้า Landing Page ใน WordPress คือหน้าที่ออกแบบมาเพื่อเปลี่ยนผู้เข้าชมให้เป็นลูกค้าหรือสมาชิก โดยทั่วไปจะเป็นหน้าแบบสแตนด์อโลนที่ไม่ได้เชื่อมต่อกับส่วนอื่นๆ ของเว็บไซต์ หน้า Landing Page ใช้เพื่อโปรโมตผลิตภัณฑ์หรือบริการ และมักจะมีการเรียกร้องให้ดำเนินการ เช่น ปุ่มหรือแบบฟอร์ม
หน้า Landing Page คือหน้าที่ออกแบบมาเพื่อสร้างลูกค้าเป้าหมายหรือเพิ่มยอดขายให้กับบริษัท มักใช้ในแคมเปญการตลาดแบบชำระเงิน เช่นเดียวกับแคมเปญอีเมลและโพสต์บนโซเชียลมีเดีย ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างหน้า Landing Page อย่างง่ายใน WordPress ด้วย SeedProd คุณสามารถสร้างหน้า Landing Page ที่สวยงามซึ่งได้รับการจัดระเบียบอย่างสมบูรณ์สำหรับแคมเปญแต่ละประเภท ด้วยการใช้อินเทอร์เฟซตัวสร้างแบบลากแล้ววางที่เรียบง่ายนี้ คุณจะสามารถดูตัวอย่างหน้าเว็บของคุณแบบสดๆ บนแป้นพิมพ์ได้ เช่นเดียวกับแถบเครื่องมือทางด้านซ้าย เว็บไซต์ได้รับการออกแบบให้มีน้ำหนักเบา รวดเร็ว และเป็นมิตรกับ SEO WooCommerce หรือที่รู้จักในชื่อ SeedProd ช่วยให้คุณสร้างอีคอมเมิร์ซและ หน้า Landing Page ของผลิตภัณฑ์
คุณสามารถใช้ SeedProd เพื่อรวมแลนดิ้งเพจของคุณเข้ากับบริการการตลาดผ่านอีเมลยอดนิยม เช่น Constant Contact หรือ Mailchimp ตัว สร้างเพจ WordPress ตัวอื่นที่ได้รับความนิยมคือ Beaver Builder สามารถใช้เพื่อสร้างหน้า Landing Page หน้าเร็วๆ นี้ หน้าผลิตภัณฑ์ แคมเปญโฆษณาที่กำหนดเป้าหมายตามภูมิศาสตร์ และอื่นๆ ด้วยชื่อโดเมนของตนเอง Beaver Builder รองรับธีม WordPress ชั้นนำที่หลากหลาย ธีมเหล่านี้จำนวนมากยังมีเทมเพลตหน้า Landing Page ที่สามารถใช้กับปลั๊กอินตัวสร้างหน้าได้ หากไม่มีเทมเพลตดังกล่าว คุณสามารถสร้างเทมเพลตได้เองโดยใช้ธีมย่อย สามารถเข้าถึงอินเทอร์เฟซ Beaver Builder ได้โดยคลิกปุ่ม 'Launch Beaver Builder' ในเครื่องมือแก้ไขโพสต์
ทีมงานเบื้องหลัง Elegant Themes ได้สร้างเครื่องมือสร้างเพจ WordPress ยอดนิยมชื่อ Divi ธีมนี้มาพร้อมกับการสนับสนุนตัวสร้างเพจ เช่นเดียวกับความสามารถในการสร้างเพจของคุณเอง คุณสามารถใช้เทมเพลตหน้า Landing Page ในชุดเค้าโครงต่างๆ ได้ เค้าโครงของ Divi สามารถสร้างได้โดยใช้ส่วน แถว และโมดูล ปุ่ม เผยแพร่ อยู่ที่ด้านล่างขวาของหน้าจอ และสามารถใช้ได้หลังจากที่คุณแก้ไขเสร็จแล้ว ตอนนี้จะนำคุณกลับสู่หน้า Landing Page เวอร์ชันสด ในแถบเครื่องมือด้านบน คุณสามารถเปิดใช้งานการแก้ไขภาพโดยคลิก 'เปิดใช้งาน Visual Editor'
