Comment télécharger un fichier HTML de page de destination sur WordPress en tant que nouveau modèle de page
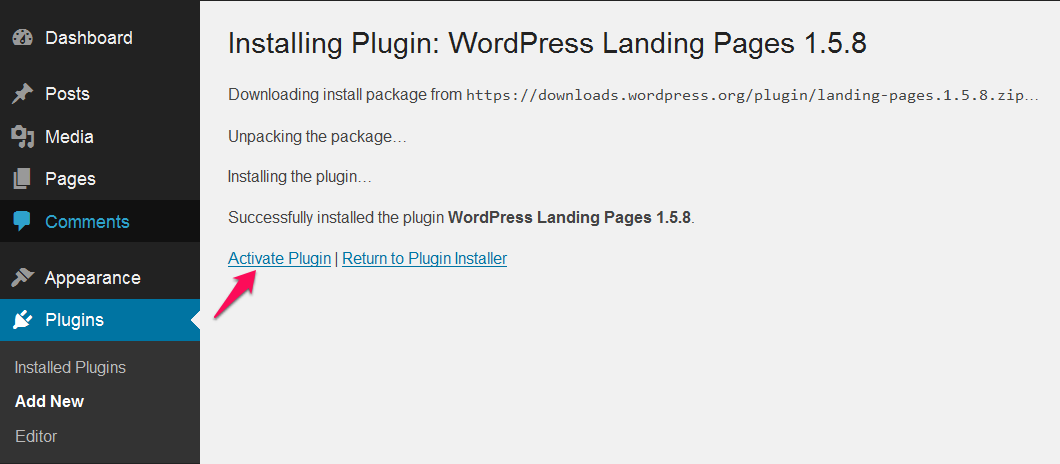
Publié: 2022-10-02En supposant que vous ayez une page de destination conçue et exportée sous forme de fichier HTML, vous pouvez la télécharger sur WordPress en tant que nouveau modèle de page . 1. Dans votre tableau de bord WordPress, accédez à Pages > Ajouter nouveau. 2. Donnez un titre à votre page et cliquez sur le bouton Ajouter nouveau. 3. Dans l'éditeur de contenu, cliquez sur l'onglet Editeur de code. 4. Collez le code HTML de votre page de destination dans l'éditeur et cliquez sur le bouton Mettre à jour. 5. Dans la section Attributs de page, sélectionnez votre nouveau modèle de page dans le menu déroulant Modèle. 6. Cliquez sur le bouton Publier pour mettre votre page de destination en ligne.
Les étapes ci-dessous vous guideront tout au long du processus de création d'une page de destination HTML pour votre site Web WordPress . HTML est le langage de balisage utilisé dans les pages Web. Les utilisateurs peuvent visualiser la structure d'un site Web de manière claire et cohérente en l'utilisant. Il existe plusieurs façons d'ajouter une page de destination à WordPress dans ce format. Si vous utilisez FTP, vous pouvez modifier votre modèle HTML localement avant sa mise en ligne. La plupart du temps, WordPress est téléchargé à l'aide d'une médiathèque, d'un article ou d'un éditeur de page. Bien que le tableau de bord WP puisse être téléchargé en utilisant une variété de formats de fichiers, certains ne le font pas.
Vous devrez vous connecter à votre site Web via FTP si vous souhaitez modifier le fichier WP-config.php. Si vous utilisez l'éditeur de contenu Gutenberg, sélectionnez le bloc "Fichier", puis cliquez sur "Télécharger". WP Extra File Types est un autre plugin disponible en téléchargement sur le site officiel de WordPress. Choisissez le type de fichier requis dans la liste pour permettre son téléchargement. Dès que vous enregistrez la publication ou la page, vous verrez qu'elle a été téléchargée et prête à être utilisée.
Comment importer une page de destination dans WordPress ?
 Crédit: profitarmy.com
Crédit: profitarmy.comIl existe plusieurs façons d'importer une page de destination dans WordPress. Une façon consiste à utiliser un plugin comme WP All Import ou Gravity Forms. Une autre méthode consiste à utiliser un thème contenant des fichiers de modèle de page de destination. Enfin, vous pouvez ajouter manuellement le code de la page de destination à votre site WordPress.
Une page de destination est un type de page Web conçue pour augmenter les ventes ou collecter des prospects. Vous pouvez créer une page qui incite les internautes à visiter votre site, à consulter votre contenu et à effectuer une action spécifique, comme acheter un produit ou s'abonner. Vous apprendrez comment créer une page de destination dans WordPress dans ce tutoriel. La première étape consiste à télécharger le plugin SeedProd et à copier sa clé de licence. Après cela, vous devrez vous connecter à votre tableau de bord WordPress et installer le plugin. Le processus est simple : sélectionnez l'option Ajouter une nouvelle page de destination. Un bon modèle de page de destination est simple à personnaliser car il possède un paramètre simple à modifier qui vous permet de modifier chaque élément en cliquant dessus.
Si vous incluez un lien vers votre service de marketing par e-mail dans votre page de destination, vous devez l'inclure avec le formulaire d'inscription. Un certain nombre de plates-formes de marketing par e-mail populaires, notamment Constant Contact, Mailchimp et SeedProd, s'y intègrent. Un nouveau contenu peut être ajouté en faisant glisser un bloc de page de destination depuis le côté gauche de l'écran et en le faisant glisser dans votre modèle. Les étapes décrites ci-dessous vous aideront à créer une page de destination WordPress en un rien de temps. MonsterInsights est l'un des meilleurs plugins Google Analytics pour WordPress. Il vous permet non seulement d'installer Google Analytics sur WordPress sans modifier votre fichier de thème, mais il vous permet également d'intégrer Google Analytics à d'autres sites Web. Une fois le site configuré, il suivra automatiquement ses analyses et vous pourrez afficher des rapports faciles à comprendre sur le tableau de bord WordPress.
Comment définir une page de destination d'accueil dans WordPress ?
 Crédit : artbiz.ca
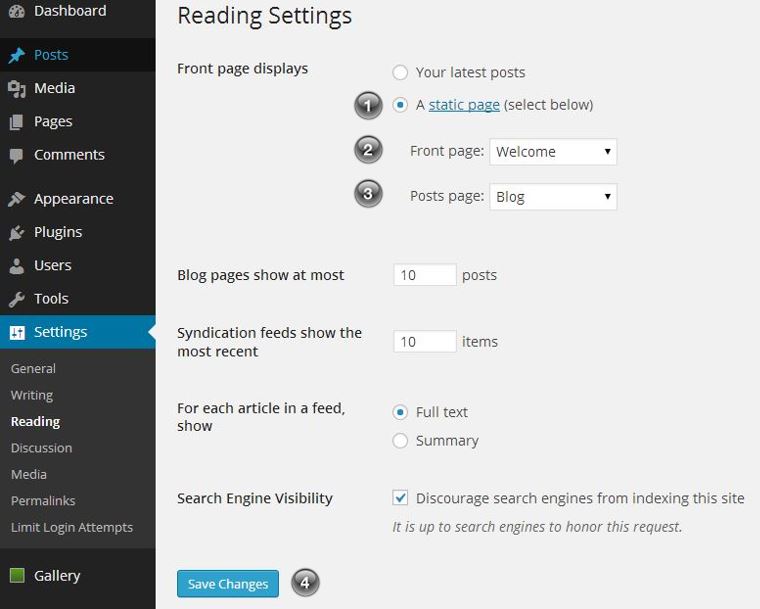
Crédit : artbiz.caPour définir une page d'accueil dans WordPress, vous devez d'abord créer une page, puis la désigner comme page d'accueil. Pour ce faire, rendez-vous dans la section Pages de votre tableau de bord WordPress et cliquez sur le bouton « Ajouter nouveau ». Entrez le titre et le contenu de votre nouvelle page, puis cliquez sur le bouton "Publier". Ensuite, allez dans la section Paramètres de votre tableau de bord WordPress et cliquez sur le lien « Lecture ». Sous l'option "Affichage de la page d'accueil", sélectionnez l'option "Une page statique ", puis utilisez les menus déroulants pour sélectionner la page que vous venez de créer comme page d'accueil. Cliquez sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.

Page de destination WordPress sans plugin
Une landing page WordPress sans plugin est une page qui est créée en utilisant uniquement les fonctionnalités de base de WordPress. Cela signifie qu'aucun plugin n'est utilisé pour créer la page et que toutes les fonctionnalités sont fournies par WordPress lui-même. Cela peut être un excellent moyen de créer une page de destination simple, rapide et légère, car il n'y a pas de plugins pour ralentir la page ou ajouter du code inutile.
Nous avons rassemblé une série de tutoriels pour donner des conseils aux utilisateurs de Thesis qui ont des skins Kolakube. Beaucoup de gens sont frustrés lorsqu'il s'agit de créer des pages de destination car ils ont du mal à écrire du code. Dans ce didacticiel, je vais vous montrer comment créer une page de destination à l'aide des fonctionnalités de conception intégrées disponibles dans votre skin. Choisissez parmi les modèles affichés dans la liste déroulante Modèle du module Attribution de page. Ajouter un style supplémentaire à votre page sans avoir à la coder est aussi simple que d'ajouter un code court. De plus, les skins Kolakube incluent des shortcodes intégrés que vous pouvez utiliser sans avoir à installer un plugin de shortcodes ; vous n'avez pas besoin d'installer un plugin de shortcodes à moins que vous ne vouliez utiliser ceux qui ne font pas partie de vos options de conception de skins.
Qu'est-ce qu'une page de destination dans WordPress
Une page de destination dans WordPress est une page conçue pour convertir les visiteurs en clients ou en abonnés. Il s'agit généralement d'une page autonome qui n'est pas connectée au reste du site Web. Les pages de destination sont utilisées pour promouvoir un produit ou un service et incluent généralement un appel à l'action, tel qu'un bouton ou un formulaire.
Une page de destination est une page conçue pour générer des prospects ou augmenter les ventes d'une entreprise. Ils sont le plus souvent utilisés dans les campagnes de marketing payantes, ainsi que dans les campagnes par e-mail et les publications sur les réseaux sociaux. Dans ce didacticiel, nous allons vous montrer comment créer une page de destination simple dans WordPress. Avec SeedProd, vous pouvez créer de belles pages de destination complètement organisées pour chaque type de campagne. En utilisant cette simple interface de création par glisser-déposer, vous pourrez afficher un aperçu en direct de votre page sur votre clavier, ainsi qu'une barre d'outils sur la gauche. Le site Web a été conçu pour être léger, rapide et convivial pour le référencement. WooCommerce, également connu sous le nom de SeedProd, vous permet de créer des pages de destination de commerce électronique et de produits .
Vous pouvez utiliser SeedProd pour intégrer vos pages de destination à des services de marketing par e-mail populaires tels que Constant Contact ou Mailchimp. Un autre constructeur de pages WordPress populaire est Beaver Builder. Cela peut être utilisé pour créer des pages de destination, des pages à venir, des pages de produits, des campagnes publicitaires géo-ciblées, etc. avec leurs propres noms de domaine. Beaver Builder prend en charge une variété de thèmes WordPress de premier plan. Beaucoup de ces thèmes ont également un modèle de page de destination qui peut être utilisé avec des plugins de création de page. En l'absence d'un tel modèle, vous pouvez en créer un vous-même en utilisant l'un de vos thèmes enfants. L'interface de Beaver Builder est accessible en cliquant sur le bouton "Lancer Beaver Builder" dans l'éditeur de publication.
L'équipe derrière Elegant Themes a créé un constructeur de pages WordPress populaire appelé Divi. Ce thème est livré avec la prise en charge du constructeur de pages, ainsi que la possibilité de créer vos propres pages. Vous pouvez utiliser le modèle de page de destination dans une variété de packs de mise en page. La mise en page de Divi peut être construite à l'aide de sections, de lignes et de modules. Le bouton Publier se trouve en bas à droite de l'écran et peut être utilisé après avoir terminé l'édition. Il vous ramènera maintenant à la version en direct de votre page de destination. Dans la barre d'outils en haut, vous pouvez activer l'édition visuelle en cliquant sur "Activer l'éditeur visuel".
