Come cambiare il colore del carattere in WordPress
Pubblicato: 2020-06-04La combinazione di colori del sito Web riflette l'esperienza complessiva dell'utente in quanto determina l'aspetto del tuo sito Web. Potrebbero esserci più temi gratuiti o a pagamento in WordPress, ma c'è comunque spazio per miglioramenti. Questo miglioramento può essere apportato modificando gli sfondi o anche personalizzando il colore del carattere. In questo articolo imparerai come cambiare il colore dei caratteri in WordPress.
Considerazioni sul colore
Il colore è una parte importante della tipografia che ti aiuta ad aggiungere punti salienti per attirare i clienti. Se hai un sito web semplice con uno sfondo bianco senza colore extra, allora sei come un profano nel campo della personalizzazione. A volte, le persone provano troppe combinazioni di colori che si traducono in una scarsa leggibilità. La cosa più importante è che il tuo carattere dovrebbe essere preferito dai visitatori.
Di conseguenza, devi scegliere colori che non si fondono con lo sfondo. Il colore scuro contrasta con lo sfondo chiaro. In molti luoghi, il nero è l'impostazione predefinita, ma può essere cambiato con altri colori più scuri. Un colore del carattere scuro non corrisponde allo sfondo scuro. Ad esempio, se usi il nero e il blu scuro, si fonde con lo sfondo rendendo difficile la lettura.
Tuttavia, il colore più chiaro aiuta a risaltare il contrasto rispetto allo sfondo. Il design del sito web, così come il colore del marchio, deve avere la priorità. Se il tuo marchio ha un colore specifico, puoi anche implementare lo stesso colore o il colore corrispondente al carattere. Inoltre, questo aiuta a riempire la vibrazione del colore nella mente del lettore.
Esploriamo per ottenere il massimo dal tuo tema.
Passaggio 1: verifica del tema
All'inizio, devi verificare se il tuo tema ha o meno la possibilità di cambiare il colore del carattere.
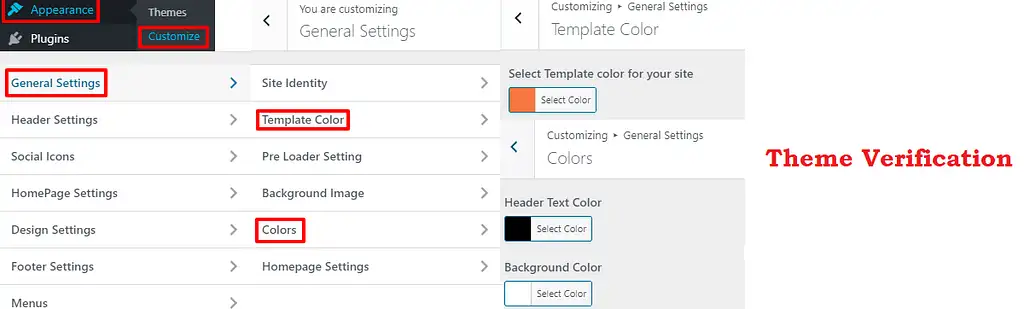
Per verificare, vai su Aspetto > Personalizzazione dalla dashboard dell'amministratore.
A seconda del tema, potrebbero esserci diverse impostazioni di personalizzazione. Tutto quello che devi fare è trovare le impostazioni personalizzate appropriate per il colore del carattere. Nel nostro tema, l'impostazione del colore è all'interno delle impostazioni generali. Nel tuo caso, potrebbe trovarsi in una posizione diversa.

Come puoi vedere, possiamo cambiare il colore di sfondo e il colore del testo dell'intestazione da questa impostazione.
Qui possiamo cambiare il colore del modello, il colore del testo dell'intestazione o il colore di sfondo come previsto dal tema.
Per selezionare il colore personalizzato, possiamo navigare fino a trovare il nostro colore. Puoi anche mantenere un codice esadecimale nel caso in cui desideri un colore specifico. Se vuoi conoscere il codice esadecimale dei colori, puoi utilizzare il selettore colore HTML fornito da W3Schools. Pubblica per apportare queste modifiche.
Ora vediamo come cambiare il colore del carattere in WordPress tramite. CSS.
Passaggio 2: pannello di ispezione dei caratteri
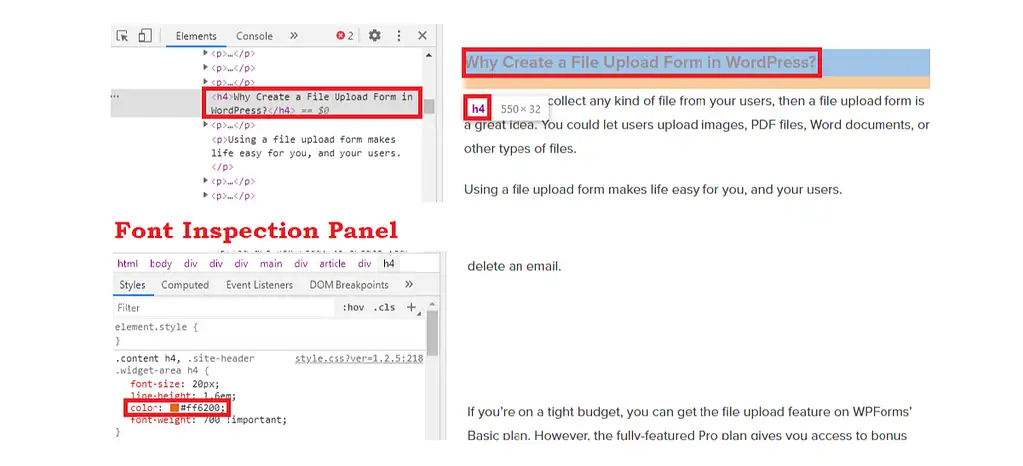
Assicurati di disporre di un browser Chrome o Firefox per eseguire questa ispezione. Per prima cosa, apri il tuo sito web. Dai un'occhiata a qualsiasi elemento del carattere che desideri modificare. Fare clic destro su di esso e fare clic su Ispeziona (Chrome) / Ispeziona elemento (Firefox).

Vedrai che due nuovi riquadri sono affiancati o su e giù nella stessa finestra. In una finestra vedrai gli elementi mentre nell'altra puoi controllare i loro stili. Qui, una linea diversa rappresenta elementi diversi. Ora seleziona il carattere che desideri modificare come mostrato di seguito:

Viene visualizzato lo stile associato nell'altro riquadro per lo stesso elemento. Devi trovare quello che è applicabile al tuo tema.
Qui, "p" rappresenta il paragrafo mentre "entry-content" svolge il ruolo di selezionare i contenuti della pagina e del post. Puoi inoltre vedere che è disponibile nel riquadro dello stile.
Seleziona gli stili esistenti forniti tra parentesi. Quindi, otterrai una nuova linea.
Puoi entrare nel campo “colore” e scegliere il colore che preferisci. Quando premi tab dopo essere entrato nel campo, ti mostrerà l'elenco delle opzioni disponibili sotto quel campo. Se conosci il valore esadecimale o RGB di qualsiasi colore, puoi menzionarli anche tu.
Passaggio 3: anteprima
Il testo sulla pagina cambia in tempo reale quando apporti queste modifiche allo stile. Questo ti aiuta a vedere la visualizzazione reale della tua pagina quando salvi queste modifiche di stile.
Una volta visualizzate queste modifiche, se desideri modificarne di più, puoi ripetere il processo fino a quando non sarai soddisfatto. Puoi provare e testare più volte poiché osserverai solo queste modifiche. Infine, quando ottieni un colore a tua scelta, fai clic con il pulsante destro del mouse e copia l'intera regola dal browser.
Procediamo con l'inserimento dello stile CSS.
Passaggio 4: inserisci lo stile CSS per cambiare il colore del carattere
Vai su Aspetto > Personalizza > CSS aggiuntivo dalla dashboard dell'amministratore.
Questo apre CSS personalizzato per il tuo tema in una nuova finestra. Vedrai i contenuti relativi ai CSS in questa finestra.
Qui, incolla lo stile che hai copiato in precedenza nella parte inferiore della pagina. Dovrai rimuovere tutte le altre righe all'interno del testo copiato tranne la riga "colore".
Se vuoi salvare queste modifiche, premi il pulsante "Pubblica". Questo è il modo migliore per cambiare il colore del carattere usando gli stili CSS.
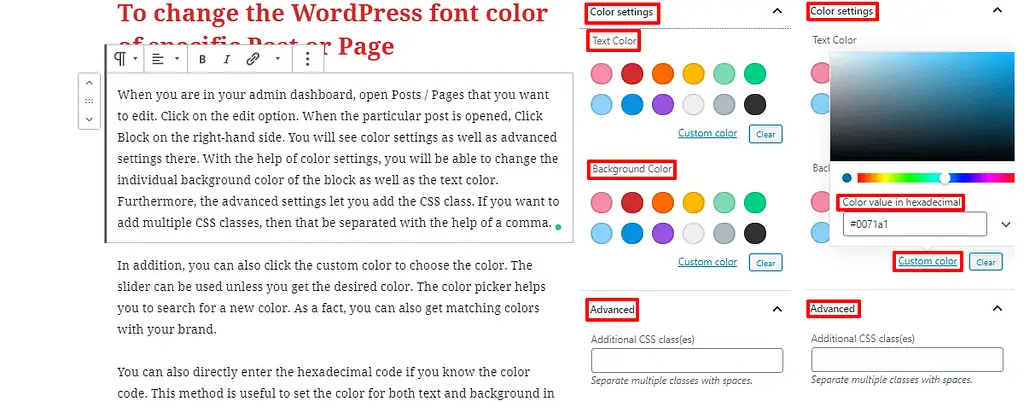
Come cambiare il colore del carattere in WordPress di un articolo o di una pagina specifici
Quando sei nella dashboard di amministrazione, apri i post/le pagine che desideri modificare. Fare clic sull'opzione di modifica. Quando il post particolare viene aperto, fai clic su Blocca sul lato destro. Vedrai le impostazioni del colore e le impostazioni avanzate lì. Con l'aiuto delle impostazioni del colore, sarai in grado di modificare il singolo colore di sfondo del blocco e il colore del testo. Inoltre, le impostazioni avanzate ti consentono di aggiungere la classe CSS. Se vuoi aggiungere più classi CSS, separale con l'aiuto di una virgola.

Inoltre, puoi anche fare clic sul colore personalizzato per scegliere il colore. Il dispositivo di scorrimento può essere utilizzato a meno che non si ottenga il colore desiderato. Il selettore colore ti aiuta a cercare un nuovo colore. In effetti, puoi anche ottenere colori abbinati al tuo marchio.
Puoi anche inserire direttamente il codice esadecimale se conosci il codice colore. Questo metodo è utile per impostare il colore sia per il testo che per lo sfondo nel caso di blocco di paragrafo. Tuttavia, possiamo aspettarci questa opzione di personalizzazione anche in altri tipi di blocchi in futuro.
Avvolgendo
Si spera che questo ti renda più facile imparare a cambiare il colore dei caratteri in WordPress. In caso di ulteriori dubbi, non esitare a lasciarlo cadere di seguito.
Letture aggiuntive
