Cum se schimbă culoarea fontului în WordPress
Publicat: 2020-06-04Schema de culori a site-ului web reflectă experiența generală a utilizatorului, deoarece determină aspectul site-ului dvs. Pot exista mai multe teme gratuite sau plătite în WordPress, dar totuși, există loc de îmbunătățire. Această îmbunătățire poate fi făcută prin schimbarea fundalurilor sau chiar prin personalizarea unei culori de font. În acest articol, veți învăța cum să schimbați culoarea fontului în WordPress.
Considerații de culoare
Culoarea este o parte importantă a tipografiei, care vă ajută să adăugați elemente evidențiate pentru a atrage clienții. Dacă ai un site simplu, cu un fundal alb, fără culoare suplimentară, atunci ești ca un profan în domeniul personalizării. Uneori, oamenii încearcă prea multe combinații de culori care au ca rezultat o lizibilitate slabă. Cel mai important dintre toate este ca fontul dvs. să fie preferat de vizitatori.
Ca urmare, trebuie să alegeți culori care nu se amestecă cu fundalul. Culoarea închisă contrastează cu fundalul deschis la culoare. În multe locuri, negrul este implicit, dar poate fi schimbat cu alte culori mai închise. Culoarea întunecată a fontului nu se potrivește cu fundalul întunecat. De exemplu, dacă utilizați negru și albastru închis, acesta se amestecă în fundal, ceea ce face dificil de citit.
Cu toate acestea, culoarea mai deschisă ajută la evidențierea contrastului față de fundal. Designul site-ului web, precum și culoarea branding-ului trebuie să aibă prioritate. Dacă marca dvs. are o anumită culoare, atunci puteți implementa, de asemenea, aceeași culoare sau o culoare potrivită cu fontul. În plus, acest lucru ajută la umplerea vibrației de culoare în mintea cititorului.
Haideți să explorăm pentru a profita la maximum de tema dvs.
Pasul 1: Verificarea temei
La început, trebuie să verificați dacă tema dvs. are sau nu opțiunea de a schimba culoarea fontului.
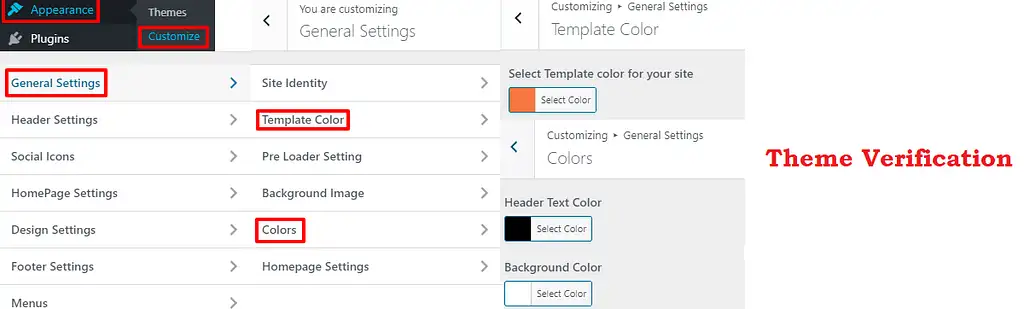
Pentru a verifica, accesați Aspect > Personalizare din tabloul de bord administrativ.
În funcție de temă, pot exista setări de personalizare diferite. Tot ce trebuie să faceți este să găsiți setările personalizate adecvate pentru culoarea fontului. În tema noastră, setarea de culoare se află în cadrul setărilor generale. În cazul dvs., poate fi într-o altă locație.

După cum puteți vedea, putem schimba culoarea de fundal și culoarea textului antetului din această setare.
Aici putem schimba culoarea șablonului, culoarea textului antetului sau culoarea fundalului , așa cum este furnizat de temă.
Pentru a selecta culoarea personalizată, o putem naviga până când ne găsim culoarea. De asemenea, puteți păstra un cod hexadecimal în cazul în care doriți o anumită culoare. Dacă doriți să cunoașteți codul hexadecimal al culorilor, atunci puteți utiliza HTML Color Picker oferit de W3Schools. Publicați pentru a face aceste modificări.
Acum să vedem cum să schimbați culoarea fontului în WordPress prin. CSS.
Pasul 2: Panoul de inspecție a fonturilor
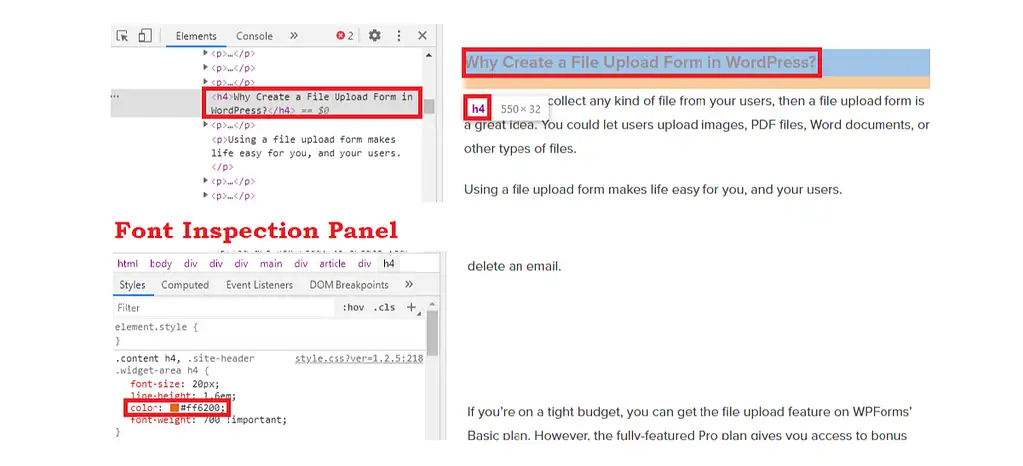
Asigurați-vă că aveți fie un browser Chrome, fie un Firefox pentru a efectua această inspecție. În primul rând, deschide-ți site-ul web. Aruncați o privire la orice element de font pe care doriți să îl schimbați. Faceți clic dreapta pe el și faceți clic pe Inspect (Chrome) / Inspect Element (Firefox).

Veți vedea că două panouri noi sunt unul lângă altul sau în sus și în jos în aceeași fereastră. Într-o fereastră, veți vedea elemente, în timp ce în cealaltă le puteți verifica stilurile. Aici, o linie diferită reprezintă elemente diferite. Acum, selectați fontul pe care doriți să îl schimbați, așa cum se arată mai jos:

Aceasta afișează stilul asociat în celălalt panou pentru același element. Trebuie să-l găsiți pe cel care se aplică temei dvs.
Aici, „p” reprezintă paragraful, în timp ce „conținutul de intrare” îndeplinește rolul de a selecta conținutul paginii și al postării. În plus, puteți vedea că este disponibil în panoul de stil.
Selectați orice stiluri existente care sunt furnizate între paranteze. Prin urmare, veți obține o nouă linie.
Puteți introduce câmpul „culoare” și alegeți culoarea dorită. Când apăsați tab după ce ați intrat în câmp, acesta vă va afișa lista de opțiuni disponibile în câmpul respectiv. Dacă știți valoarea hex sau RGB a oricărei culori, atunci le puteți menționa și pe acestea.
Pasul 3: Previzualizare
Textul de pe pagină se schimbă în timp real atunci când faceți aceste modificări în stil. Acest lucru vă ajută să vedeți imaginea reală a paginii dvs. atunci când salvați aceste modificări de stil.
Odată ce vedeți aceste modificări, dacă doriți să editați mai multe, puteți repeta procesul până când sunteți mulțumit. Puteți încerca și testa de mai multe ori, deoarece veți observa doar aceste modificări. În cele din urmă, când obțineți o culoare la alegere, faceți clic dreapta și copiați întreaga regulă din browser.
Să trecem la inserarea stilului CSS.
Pasul 4: Inserați stilul CSS pentru a schimba culoarea fontului
Accesați Aspect > Personalizare > CSS suplimentar din tabloul de bord administrativ.
Aceasta deschide CSS personalizat pentru tema dvs. într-o fereastră nouă. Veți vedea conținut legat de CSS în această fereastră.
Aici, lipiți stilul pe care l-ați copiat mai devreme în partea de jos a paginii. Va trebui să eliminați toate celelalte linii din interiorul textului copiat, cu excepția liniei „culoare”.
Dacă doriți să salvați aceste modificări, apăsați butonul „Publicare”. Acesta este cel mai bun mod de a schimba culoarea fontului folosind stiluri CSS.
Cum să schimbați culoarea fontului în WordPress pentru o anumită postare sau pagină
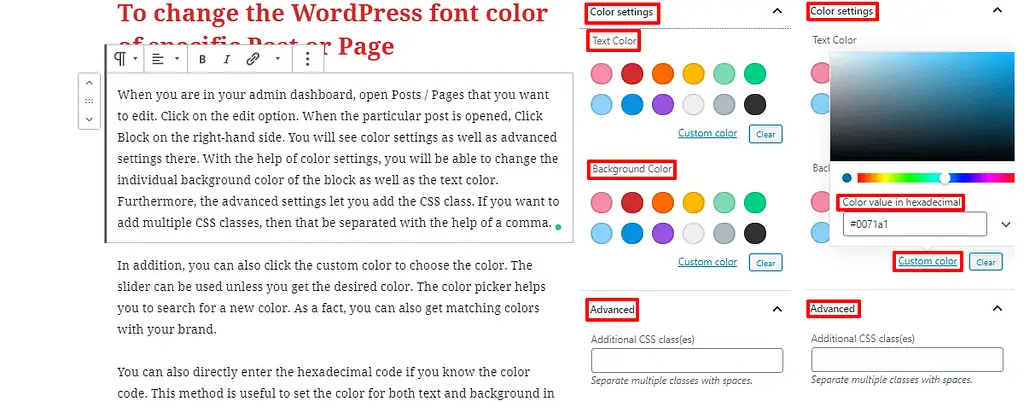
Când vă aflați în tabloul de bord administrativ, deschideți Postările/Paginile pe care doriți să le editați. Faceți clic pe opțiunea de editare. Când o anumită postare este deschisă, faceți clic pe Blocare în partea dreaptă. Veți vedea setările de culoare, precum și setările avansate acolo. Cu ajutorul setărilor de culoare, veți putea schimba culoarea individuală de fundal a blocului, precum și culoarea textului. În plus, setările avansate vă permit să adăugați clasa CSS. Dacă doriți să adăugați mai multe clase CSS, atunci acestea să fie separate cu ajutorul unei virgule.

În plus, puteți, de asemenea, să faceți clic pe culoarea personalizată pentru a alege culoarea. Glisorul poate fi folosit dacă nu obțineți culoarea dorită. Selectorul de culori vă ajută să căutați o culoare nouă. De fapt, puteți obține și culori potrivite cu marca dvs.
De asemenea, puteți introduce direct codul hexazecimal dacă cunoașteți codul de culoare. Această metodă este utilă pentru a seta culoarea atât pentru text, cât și pentru fundal în cazul blocului de paragraf. Cu toate acestea, ne putem aștepta la această opțiune de personalizare și în alte tipuri de blocuri.
Încheierea
Sperăm că acest lucru vă va face mai ușor să învățați cum să schimbați culoarea fontului în WordPress. Dacă aveți alte nelămuriri, nu ezitați să o trimiteți mai jos.
Lecturi suplimentare
