Como mudar a cor da fonte no WordPress
Publicados: 2020-06-04O esquema de cores do site reflete a experiência geral do usuário, pois determina a aparência do seu site. Pode haver vários temas gratuitos ou pagos no WordPress, mas ainda há espaço para melhorias. Essa melhoria pode ser feita alterando os fundos ou até mesmo personalizando a cor da fonte. Neste artigo, você aprenderá como alterar a cor da fonte no WordPress.
Considerações sobre cores
A cor é uma parte importante da tipografia que ajuda você a adicionar destaques para atrair os clientes. Se você tem um site simples com fundo branco sem cor extra, então você é como um leigo no campo da personalização. Às vezes, as pessoas tentam muitas combinações de cores que resultam em baixa legibilidade. O mais importante de tudo é que sua fonte seja preferida pelos visitantes.
Como resultado, você deve escolher cores que não se misturem com o plano de fundo. A cor escura contrasta com o fundo claro. Em muitos lugares, o preto é o padrão, mas pode ser alterado para outras cores mais escuras. Uma cor de fonte escura não combina com o fundo escuro. Por exemplo, se você usar preto e azul escuro, ele se misturará ao fundo, dificultando a leitura.
No entanto, a cor mais clara ajuda a destacar o contraste do fundo. O design do site, bem como a cor da marca, precisam ser priorizados. Se sua marca tiver uma cor específica, você também poderá implementar a mesma cor ou a cor correspondente à fonte. Além disso, isso ajuda a preencher a vibração da cor na mente do leitor.
Vamos explorar para obter o máximo do seu tema.
Etapa 1: verificação do tema
Primeiramente, você precisa verificar se o seu tema tem ou não a opção de alterar a cor da fonte.
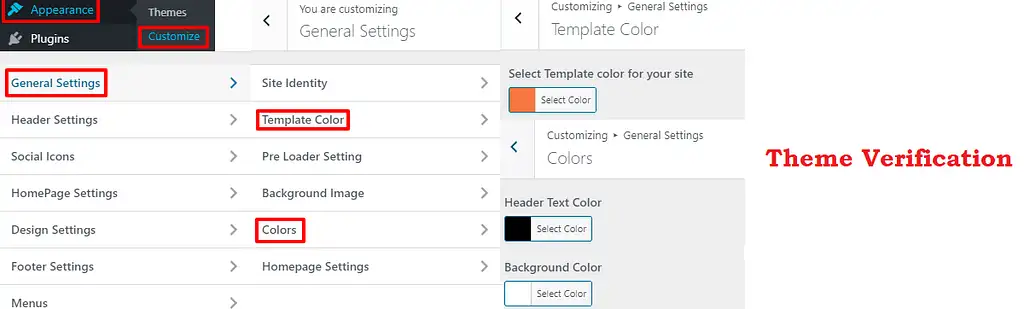
Para verificar, vá para Aparência > Personalização no painel de administração.
Dependendo do tema, pode haver diferentes configurações de personalização. Tudo o que você precisa fazer é encontrar as configurações personalizadas apropriadas para a cor da fonte. Em nosso tema, a configuração de cores está dentro das configurações gerais. No seu caso, pode estar em um local diferente.

Como você pode ver, podemos alterar a cor do plano de fundo e a cor do texto do cabeçalho nessa configuração.
Aqui podemos alterar a cor do modelo, a cor do texto do cabeçalho ou a cor do plano de fundo, conforme fornecido pelo tema.
Para selecionar a cor personalizada, podemos navegar até encontrar nossa cor. Você também pode manter um código hexadecimal caso queira uma cor específica. Se você quiser saber o código hexadecimal das cores, poderá usar o HTML Color Picker fornecido pelo W3Schools. Publique para fazer essas alterações.
Agora vamos ver como alterar a cor da fonte no WordPress via. CSS.
Etapa 2: Painel de inspeção de fontes
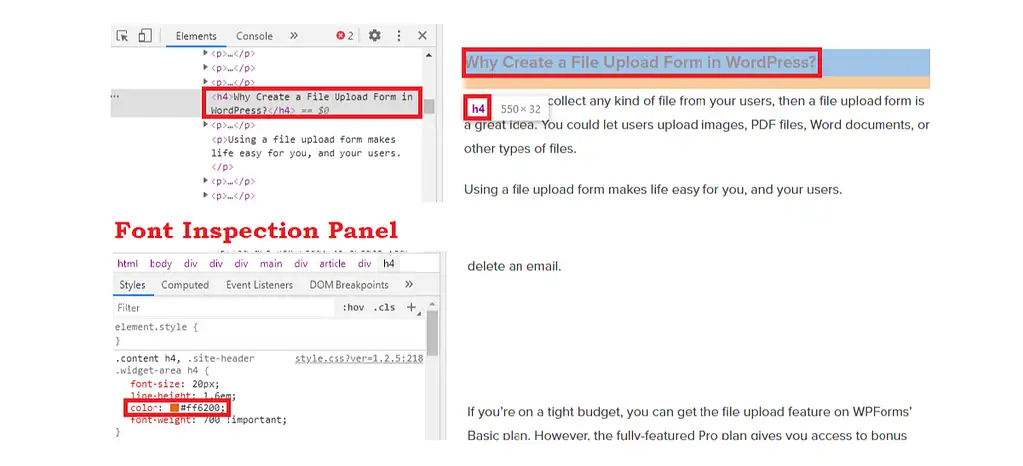
Certifique-se de ter um navegador Chrome ou Firefox para executar esta inspeção. Em primeiro lugar, abra seu site. Dê uma olhada em qualquer item de fonte que você deseja alterar. Clique com o botão direito sobre ele e clique em Inspecionar (Chrome) / Inspecionar Elemento (Firefox).

Você verá que dois novos painéis estão lado a lado ou para cima e para baixo na mesma janela. Em uma janela, você verá os elementos, enquanto na outra você poderá verificar seus estilos. Aqui, uma linha diferente representa elementos diferentes. Agora, selecione a fonte que você deseja alterar, conforme mostrado abaixo:

Isso exibe o estilo associado no outro painel para o mesmo elemento. Você precisa encontrar aquele que é aplicável ao seu tema.
Aqui, “p” representa o parágrafo enquanto “entry-content” desempenha o papel de selecionar o conteúdo da página e do post. Você pode ver ainda que está disponível no painel de estilo.
Selecione quaisquer estilos existentes fornecidos entre colchetes. Assim, você terá uma nova linha.
Você pode entrar no campo “cor” e escolher a cor de sua preferência. Quando você pressiona tab depois de entrar no campo, ele mostrará a lista de opções disponíveis nesse campo. Se você souber o valor hexadecimal ou RGB de qualquer cor, poderá mencioná-los também.
Etapa 3: visualizar
O texto na página muda em tempo real quando você faz essas alterações no estilo. Isso ajuda você a ver a visualização real da sua página ao salvar essas alterações de estilo.
Depois de ver essas alterações, se você quiser editar mais, poderá repetir o processo até ficar satisfeito. Você pode experimentar e testar várias vezes, pois estará apenas observando essas mudanças. Por fim, quando você obtiver uma cor de sua escolha, clique com o botão direito do mouse e copie a regra inteira do navegador.
Vamos prosseguir para inserir o estilo CSS.
Etapa 4: insira o estilo CSS para alterar a cor da fonte
Vá para Aparência > Personalizar > CSS Adicional no seu painel de administração.
Isso abre o CSS personalizado para o seu tema em uma nova janela. Você verá conteúdo relacionado a CSS nesta janela.
Aqui, cole o estilo que você copiou anteriormente na parte inferior da página. Você terá que remover todas as outras linhas dentro desse texto copiado, exceto a linha “cor”.
Se você quiser salvar essas alterações, clique no botão “Publicar”. Esta é a melhor maneira de alterar a cor da fonte usando estilos CSS.
Como alterar a cor da fonte no WordPress de uma postagem ou página específica
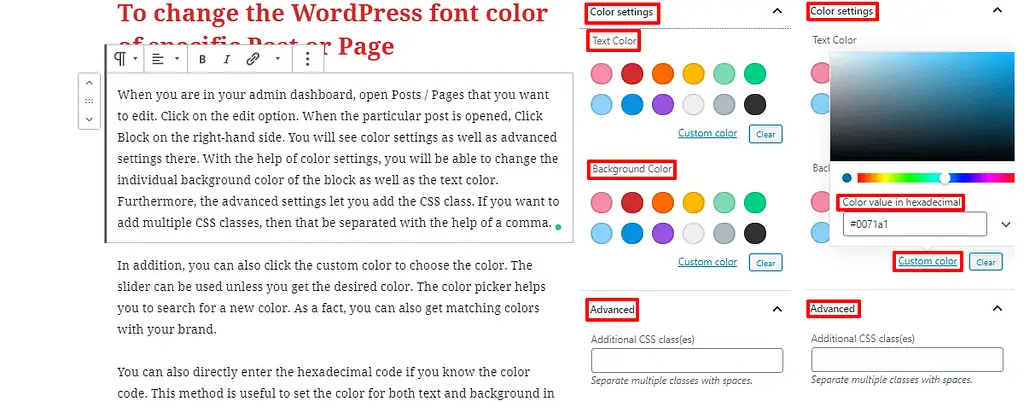
Quando você estiver no painel de administração, abra as postagens/páginas que deseja editar. Clique na opção editar. Quando a postagem específica for aberta, clique em Bloquear no lado direito. Você verá as configurações de cores, bem como as configurações avançadas. Com a ajuda das configurações de cores, você poderá alterar a cor de fundo individual do bloco, bem como a cor do texto. Além disso, as configurações avançadas permitem adicionar a classe CSS. Se você deseja adicionar várias classes CSS, elas devem ser separadas com a ajuda de uma vírgula.

Além disso, você também pode clicar na cor personalizada para escolher a cor. O controle deslizante pode ser usado a menos que você obtenha a cor desejada. O seletor de cores ajuda você a procurar uma nova cor. De fato, você também pode obter cores correspondentes à sua marca.
Você também pode inserir diretamente o código hexadecimal se souber o código da cor. Este método é útil para definir a cor do texto e do plano de fundo no caso de bloco de parágrafo. No entanto, podemos esperar essa opção de personalização em outros tipos de blocos também no futuro.
Empacotando
Felizmente, isso tornará mais fácil para você aprender como alterar a cor da fonte no WordPress. Se você tiver mais alguma dúvida, sinta-se à vontade para soltá-la abaixo.
Leituras Adicionais
