Cara mengubah warna font di WordPress
Diterbitkan: 2020-06-04Skema warna situs web mencerminkan pengalaman pengguna secara keseluruhan karena menentukan tampilan situs web Anda. Mungkin ada beberapa tema gratis atau berbayar di WordPress, tetapi masih ada ruang untuk perbaikan. Peningkatan ini dapat dilakukan dengan mengubah latar belakang atau bahkan menyesuaikan warna font. Pada artikel ini, Anda akan belajar cara mengubah warna font di WordPress.
Pertimbangan warna
Warna adalah bagian penting dari tipografi yang membantu Anda menambahkan sorotan untuk mendorong pelanggan. Jika Anda memiliki website sederhana dengan latar belakang putih tanpa tambahan warna, maka Anda seperti orang awam dalam bidang kustomisasi. Terkadang, orang mencoba terlalu banyak kombinasi warna yang mengakibatkan keterbacaan yang buruk. Yang paling penting dari semuanya adalah font Anda harus disukai oleh pengunjung.
Alhasil, Anda harus memilih warna yang tidak menyatu dengan background. Warna gelap kontras dengan latar belakang berwarna terang. Di banyak tempat, hitam adalah default tetapi itu dapat diubah ke warna lain yang lebih gelap. Warna font gelap tidak cocok dengan latar belakang gelap. Misalnya, jika Anda menggunakan hitam dan biru tua, itu akan menyatu di latar belakang sehingga sulit untuk dibaca.
Namun, warna yang lebih terang membantu menonjolkan kontras dari latar belakang. Desain situs web, serta warna branding, perlu diprioritaskan. Jika merek Anda memiliki warna tertentu maka Anda juga dapat menerapkan warna yang sama atau warna yang serasi dengan font. Lebih jauh lagi, ini membantu mengisi getaran warna di benak pembaca.
Mari kita jelajahi untuk mendapatkan hasil maksimal dari tema Anda.
Langkah 1: Verifikasi Tema
Pada awalnya, Anda perlu memverifikasi apakah tema Anda memiliki opsi untuk mengubah warna font atau tidak.
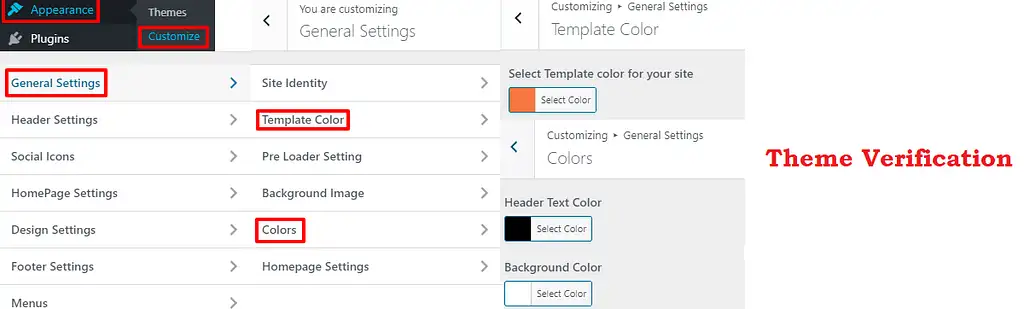
Untuk memverifikasi, Buka Penampilan > Kustomisasi dari dasbor admin Anda.
Tergantung pada tema, mungkin ada pengaturan penyesuaian yang berbeda. Yang harus Anda lakukan adalah menemukan pengaturan khusus yang sesuai untuk warna font. Dalam tema kami, pengaturan warna ada di dalam pengaturan umum. Dalam kasus Anda, mungkin di lokasi yang berbeda.

Seperti yang Anda lihat, kita dapat mengubah warna latar belakang dan warna teks header dari pengaturan ini.
Di sini kita dapat mengubah Warna Template, Warna Teks Header, atau Warna Latar Belakang yang disediakan oleh tema.
Untuk memilih warna kustom, kita dapat menavigasinya sampai kita menemukan warna kita. Anda juga dapat menyimpan kode hex jika Anda menginginkan warna tertentu. Jika Anda ingin mengetahui kode hex warna, maka Anda dapat menggunakan HTML Color Picker yang disediakan oleh W3Schools. Publikasikan untuk membuat perubahan ini.
Sekarang mari kita lihat cara mengubah warna font di WordPress melalui. CSS.
Langkah 2: Panel Inspeksi Font
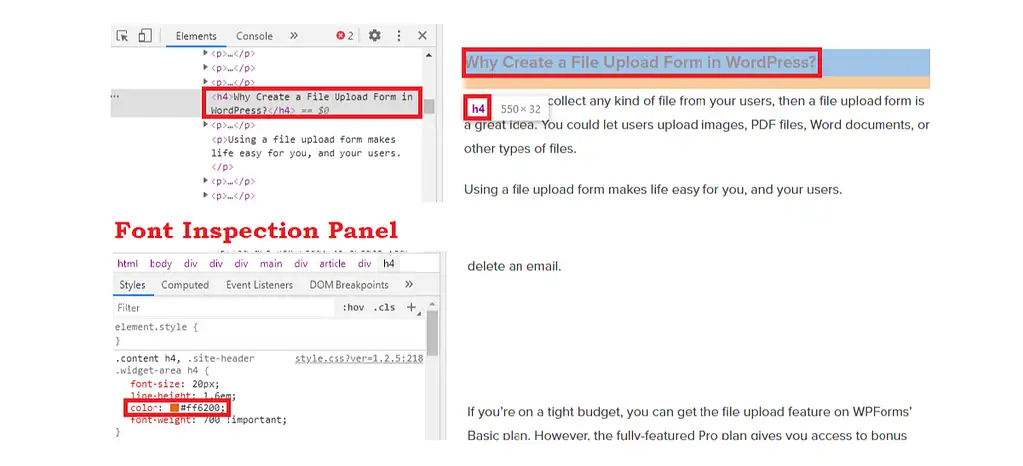
Pastikan Anda memiliki browser Chrome atau Firefox untuk menjalankan pemeriksaan ini. Pertama, buka situs web Anda. Lihatlah item font yang ingin Anda ubah. Klik kanan padanya dan klik Inspect (Chrome) / Inspect Element (Firefox).

Anda akan melihat bahwa dua panel baru berdampingan atau naik dan turun di jendela yang sama. Di satu jendela, Anda akan melihat elemen sementara di jendela lain Anda dapat memeriksa gayanya. Di sini, garis yang berbeda mewakili elemen yang berbeda. Sekarang, pilih font yang ingin Anda ubah seperti yang ditunjukkan di bawah ini:

Ini menampilkan gaya terkait di panel lain untuk elemen yang sama. Anda perlu menemukan yang sesuai dengan tema Anda.
Di sini, "p" mewakili paragraf sementara "entry-content" melakukan peran untuk memilih konten halaman dan posting. Anda selanjutnya dapat melihat bahwa itu tersedia di panel gaya.
Pilih gaya yang ada yang disediakan dalam tanda kurung. Karenanya, Anda akan mendapatkan baris baru.
Anda dapat memasukkan bidang "warna" dan memilih warna pilihan Anda. Ketika Anda menekan tab setelah memasuki bidang, itu akan menunjukkan kepada Anda daftar opsi yang tersedia di bawah bidang itu. Jika Anda mengetahui nilai heksagonal atau RGB dari warna apa pun, Anda juga dapat menyebutkannya.
Langkah 3: Pratinjau
Teks pada halaman berubah secara real-time saat Anda membuat perubahan ini dalam gaya. Ini membantu Anda melihat tampilan halaman yang sebenarnya saat Anda menyimpan perubahan gaya ini.
Setelah Anda melihat perubahan ini, jika Anda ingin mengedit lebih banyak maka Anda dapat mengulangi prosesnya sampai Anda puas. Anda dapat mencoba dan menguji beberapa kali karena Anda hanya akan mengamati perubahan ini. Terakhir, ketika Anda mendapatkan warna pilihan Anda, klik kanan dan salin seluruh aturan dari browser.
Mari kita lanjutkan untuk memasukkan gaya CSS.
Langkah 4: Masukkan Gaya CSS untuk mengubah warna Font
Buka Penampilan > Kustomisasi > CSS tambahan dari dasbor admin Anda.
Ini membuka CSS khusus untuk tema Anda di jendela baru. Anda akan melihat konten terkait CSS di jendela ini.
Di sini, tempel gaya yang Anda salin sebelumnya di bagian bawah halaman. Anda harus menghapus semua baris lain di dalam teks yang disalin itu kecuali baris "warna".
Jika Anda ingin menyimpan perubahan ini, tekan tombol "Terbitkan". Ini adalah cara terbaik untuk mengubah warna font menggunakan gaya CSS.
Cara mengubah warna font di WordPress dari Post atau Halaman tertentu
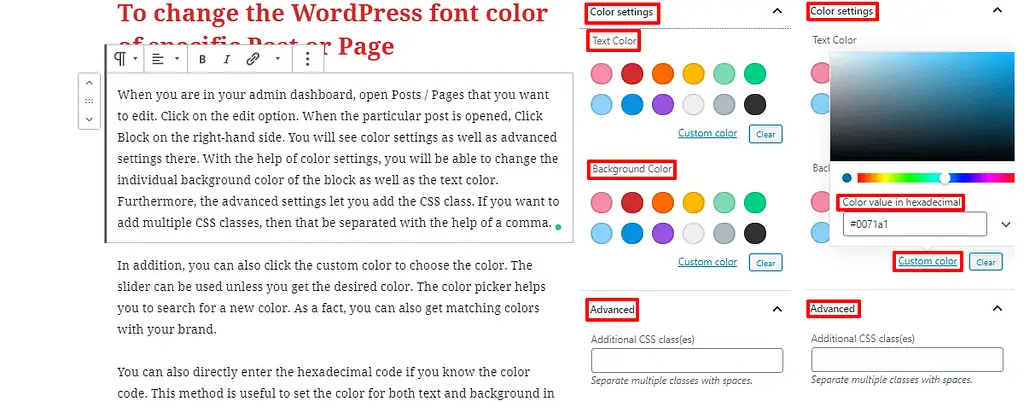
Saat Anda berada di dasbor admin Anda, buka Posting / Halaman yang ingin Anda edit. Klik pada opsi edit. Ketika pos tertentu dibuka, Klik Blokir di sisi kanan. Anda akan melihat pengaturan warna serta pengaturan lanjutan di sana. Dengan bantuan pengaturan warna, Anda akan dapat mengubah warna latar belakang individu blok serta warna teks. Selanjutnya, pengaturan lanjutan memungkinkan Anda menambahkan kelas CSS. Jika Anda ingin menambahkan beberapa kelas CSS, maka dipisahkan dengan bantuan koma.

Selain itu, Anda juga dapat mengklik warna kustom untuk memilih warna. Slider dapat digunakan kecuali Anda mendapatkan warna yang diinginkan. Pemilih warna membantu Anda mencari warna baru. Bahkan, Anda juga bisa mendapatkan warna yang senada dengan merek Anda.
Anda juga dapat langsung memasukkan kode heksadesimal jika Anda mengetahui kode warnanya. Metode ini berguna untuk mengatur warna teks dan latar belakang dalam kasus blok paragraf. Namun, kami dapat mengharapkan opsi penyesuaian ini di jenis blok lain juga di masa mendatang.
Membungkus
Semoga dapat memudahkan Anda dalam mempelajari cara mengubah warna font di WordPress. Jika Anda memiliki masalah lebih lanjut jangan ragu untuk menjatuhkannya di bawah ini.
Bacaan Tambahan
