如何在 WordPress 中更改字体颜色
已发表: 2020-06-04网站的配色方案反映了整体用户体验,因为它决定了您网站的外观。 WordPress 中可能有多个免费或付费主题,但仍有改进的余地。 这种改进可以通过更改背景甚至自定义字体颜色来实现。 在本文中,您将学习如何在 WordPress 中更改字体颜色。
颜色注意事项
颜色是排版的重要组成部分,可帮助您添加亮点以吸引客户。 如果你有一个简单的网站,白色背景,没有多余的颜色,那么你就像是定制领域的门外汉。 有时,人们尝试过多的颜色组合会导致可读性差。 最重要的是,您的字体应该受到访问者的青睐。
因此,您必须选择不与背景混合的颜色。 深色与浅色背景形成对比。 在许多地方,黑色是默认设置,但可以更改为其他较暗的颜色。 深色字体颜色与深色背景不匹配。 例如,如果您使用黑色和深蓝色,它会与背景融为一体,难以阅读。
然而,较浅的颜色有助于从背景中脱颖而出。 需要优先考虑网站设计以及品牌色彩。 如果您的品牌有特定的颜色,那么您还可以为字体实现相同的颜色或匹配的颜色。 此外,这有助于填补读者心中的色彩振动。
让我们探索以充分利用您的主题。
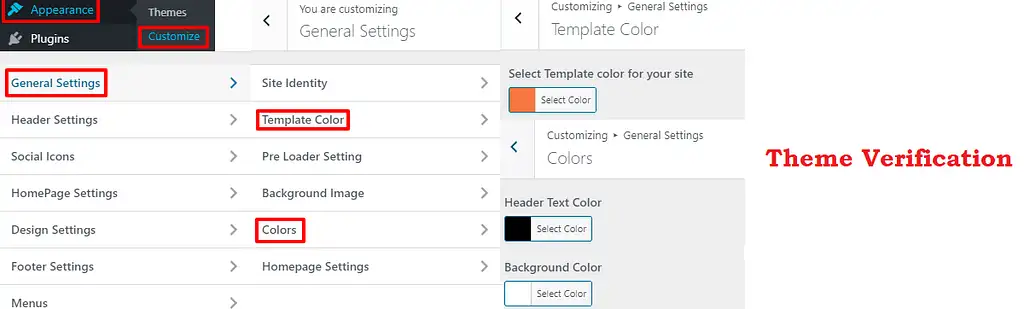
第 1 步:主题验证
首先,您需要验证您的主题是否具有更改字体颜色的选项。
要进行验证,请从您的管理仪表板转到外观 > 自定义。
根据主题,可能会有不同的自定义设置。 您所要做的就是为字体颜色找到适当的自定义设置。 在我们的主题中,颜色设置在常规设置中。 在您的情况下,它可能位于不同的位置。

如您所见,我们可以从此设置更改背景颜色和标题文本颜色。
在这里,我们可以更改主题提供的模板颜色、标题文本颜色或背景颜色。
为了选择自定义颜色,我们可以导航它直到找到我们的颜色。 您还可以保留一个十六进制代码,以防您需要特定的颜色。 如果你想知道颜色的十六进制代码,那么你可以使用 W3Schools 提供的HTML Color Picker 。 发布以进行这些更改。
现在让我们看看如何更改 WordPress 中的字体颜色。 CSS。

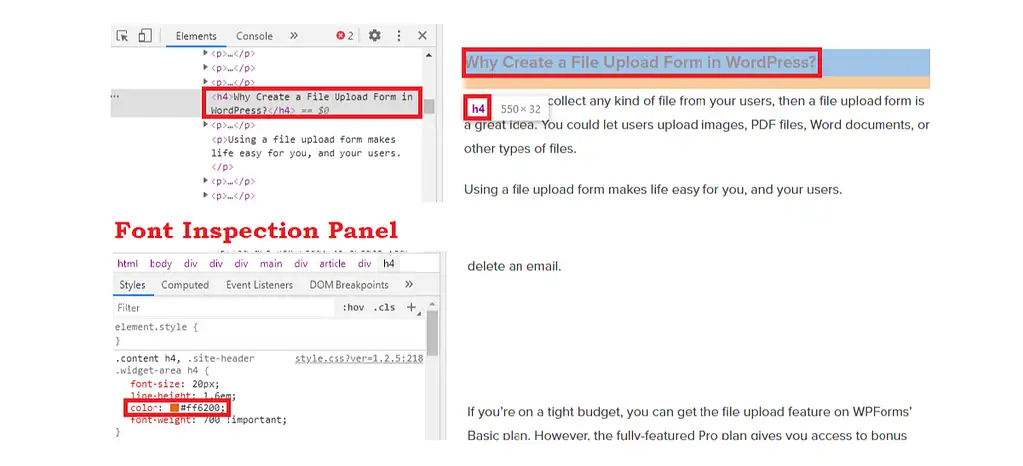
第 2 步:字体检查面板
确保您有 Chrome 浏览器或 Firefox 来运行此检查。 首先,打开您的网站。 查看您要更改的任何字体项目。 右键单击它并单击检查(Chrome)/检查元素(Firefox)。
您将看到两个新窗格在同一窗口中并排或上下排列。 在一个窗口中,您将看到元素,而在另一个窗口中,您可以检查它们的样式。 在这里,不同的线代表不同的元素。 现在,选择要更改的字体,如下所示:

这将在同一元素的另一个窗格中显示关联的样式。 您需要找到适用于您的主题的那个。
这里,“p”代表段落,而“entry-content”执行选择页面和帖子内容的角色。 您可以进一步看到它在样式窗格中可用。
选择括号内提供的任何现有样式。 因此,您将获得一条新线路。
您可以输入“颜色”字段并选择您选择的颜色。 当您在输入字段后按 Tab 键时,它将显示该字段下的可用选项列表。 如果您知道任何颜色的十六进制值或 RGB,那么您也可以提及它们。
第 3 步:预览
当您对样式进行这些更改时,页面上的文本会实时更改。 这有助于您在保存这些样式更改时查看页面的真实视图。
看到这些更改后,如果您想编辑更多内容,则可以重复该过程,直到满意为止。 您可以多次试验和测试,因为您只会观察这些变化。 最后,当您获得您选择的颜色时,右键单击并从浏览器中复制整个规则。
让我们继续插入 CSS 样式。
第 4 步:插入 CSS 样式以更改字体颜色
从您的管理仪表板转到外观 > 自定义 > 附加 CSS 。
这会在新窗口中为您的主题打开自定义 CSS。 您将在此窗口中看到与 CSS 相关的内容。
在这里,将您之前复制的样式粘贴到页面底部。 您必须删除复制文本中的所有其他行,除了“颜色”行。
如果要保存这些更改,请点击“发布”按钮。 这是使用 CSS 样式更改字体颜色的最佳方法。
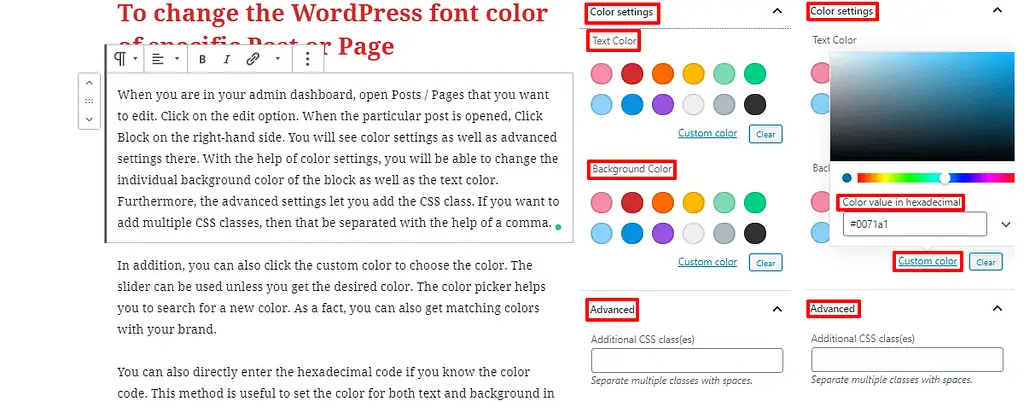
如何更改特定帖子或页面的 WordPress 中的字体颜色
当您在管理仪表板中时,打开要编辑的帖子/页面。 单击编辑选项。 打开特定帖子后,单击右侧的阻止。 您将在那里看到颜色设置和高级设置。 借助颜色设置,您将能够更改块的各个背景颜色以及文本颜色。 此外,高级设置允许您添加 CSS 类。 如果要添加多个 CSS 类,则使用逗号分隔。

此外,您还可以单击自定义颜色来选择颜色。 除非您获得所需的颜色,否则可以使用滑块。 颜色选择器可帮助您搜索新颜色。 事实上,您还可以获得与您的品牌相匹配的颜色。
如果您知道颜色代码,您也可以直接输入十六进制代码。 在段落块的情况下,此方法可用于设置文本和背景的颜色。 但是,我们可以期待这种自定义选项在未来也会出现在其他块类型中。
包起来
希望这将使您更容易学习如何在 WordPress 中更改字体颜色。 如果您有任何进一步的疑虑,请随时将其放在下面。
附加读物
