Как изменить цвет шрифта в WordPress
Опубликовано: 2020-06-04Цветовая схема веб-сайта отражает общее впечатление пользователя, поскольку определяет внешний вид вашего веб-сайта. В WordPress может быть несколько бесплатных или платных тем, но, тем не менее, есть возможности для улучшения. Это улучшение можно сделать, изменив фон или даже настроив цвет шрифта. В этой статье вы узнаете, как изменить цвет шрифта в WordPress.
Цветовые соображения
Цвет — важная часть типографики, которая помогает вам расставить акценты для привлечения клиентов. Если у вас простой сайт с белым фоном без лишних цветов, то вы как профан в области настройки. Иногда люди пробуют слишком много комбинаций цветов, что приводит к ухудшению читаемости. Самое главное, чтобы посетители предпочитали ваш шрифт.
В результате вы должны выбрать цвета, которые не сливаются с фоном. Темный цвет контрастирует со светлым фоном. Во многих местах по умолчанию используется черный цвет, но его можно изменить на другие более темные цвета. Темный цвет шрифта не сочетается с темным фоном. Например, если вы используете черный и темно-синий цвета, они сливаются с фоном, что затрудняет чтение.
Тем не менее, более светлый цвет помогает выделиться на контрасте с фоном. Дизайн веб-сайта, а также фирменный цвет должны быть приоритетными. Если ваш бренд имеет определенный цвет, вы также можете использовать тот же цвет или соответствующий цвет для шрифта. Кроме того, это помогает заполнить цветовую вибрацию в сознании читателя.
Давайте изучим, чтобы получить максимальную отдачу от вашей темы.
Шаг 1: Проверка темы
Сначала вам нужно проверить, есть ли в вашей теме возможность изменить цвет шрифта.
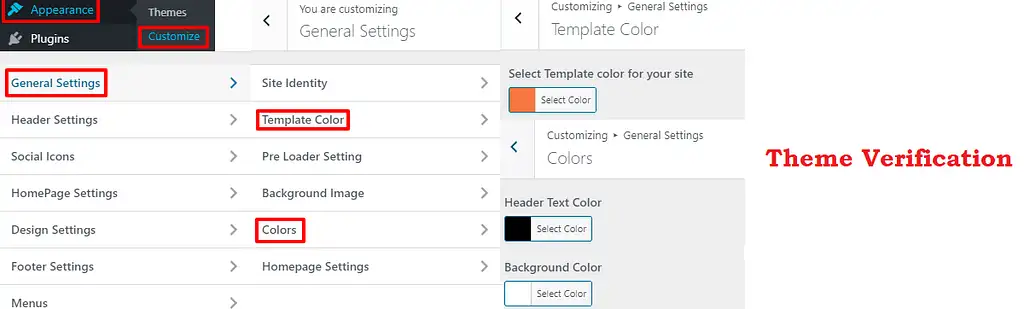
Чтобы проверить, перейдите в « Внешний вид»> «Настройка» на панели администратора.
В зависимости от темы могут быть разные настройки персонализации. Все, что вам нужно сделать, это найти подходящие пользовательские настройки для цвета шрифта. В нашей теме настройка цвета находится внутри общих настроек. В вашем случае он может быть в другом месте.

Как видите, мы можем изменить цвет фона и цвет текста заголовка с помощью этой настройки.
Здесь мы можем изменить цвет шаблона, цвет текста заголовка или цвет фона в соответствии с темой.
Чтобы выбрать собственный цвет, мы можем перемещаться по нему, пока не найдем наш цвет. Вы также можете сохранить шестнадцатеричный код, если вам нужен определенный цвет. Если вы хотите узнать шестнадцатеричный код цвета, вы можете использовать палитру цветов HTML , предоставленную W3Schools. Опубликуйте, чтобы внести эти изменения.
Теперь давайте посмотрим, как изменить цвет шрифта в WordPress через. CSS.
Шаг 2: Панель проверки шрифтов
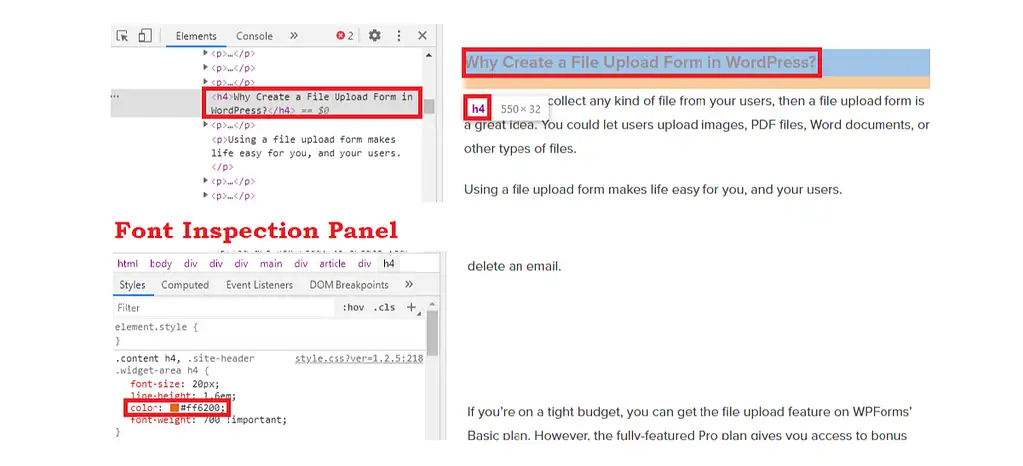
Убедитесь, что у вас есть браузер Chrome или Firefox для запуска этой проверки. Во-первых, откройте свой сайт. Взгляните на любой элемент шрифта, который вы хотите изменить. Щелкните правой кнопкой мыши по нему и выберите «Проверить (Chrome)» / «Проверить элемент» (Firefox).

Вы увидите, что две новые панели расположены рядом или вверх и вниз в одном окне. В одном окне вы увидите элементы, а в другом можете проверить их стили. Здесь разные строки представляют разные элементы. Теперь выберите шрифт, который вы хотите изменить, как показано ниже:

Это отображает связанный стиль на другой панели для того же элемента. Вам нужно найти тот, который применим к вашей теме.
Здесь «p» представляет абзац, а «entry-content» выполняет роль выбора содержимого страницы и публикации. Вы также можете увидеть, что он доступен на панели стилей.
Выберите любые существующие стили, указанные в скобках. Следовательно, вы получите новую строку.
Вы можете ввести поле «цвет» и выбрать цвет по вашему выбору. Когда вы нажмете вкладку после ввода поля, он покажет вам список доступных опций в этом поле. Если вы знаете шестнадцатеричное значение или RGB любого цвета, вы также можете указать их.
Шаг 3: Предварительный просмотр
Текст на странице меняется в режиме реального времени, когда вы вносите эти изменения в стиль. Это поможет вам увидеть реальный вид вашей страницы при сохранении этих изменений стиля.
Как только вы увидите эти изменения, если вы хотите редактировать больше, вы можете повторять процесс, пока не будете удовлетворены. Вы можете пробовать и тестировать несколько раз, так как вы будете только наблюдать за этими изменениями. Наконец, когда вы получите цвет по вашему выбору, щелкните правой кнопкой мыши и скопируйте все правило из браузера.
Приступим к вставке стиля CSS.
Шаг 4: Вставьте стиль CSS, чтобы изменить цвет шрифта
Перейдите в « Внешний вид» > «Настроить» > «Дополнительный CSS» на панели администратора.
Откроется пользовательский CSS для вашей темы в новом окне. В этом окне вы увидите содержимое, связанное с CSS.
Здесь вставьте стиль, который вы скопировали ранее, внизу страницы. Вам придется удалить все остальные строки внутри этого скопированного текста, кроме строки «цвет».
Если вы хотите сохранить эти изменения, нажмите кнопку «Опубликовать». Это лучший способ изменить цвет шрифта с помощью стилей CSS.
Как изменить цвет шрифта в WordPress для определенной записи или страницы
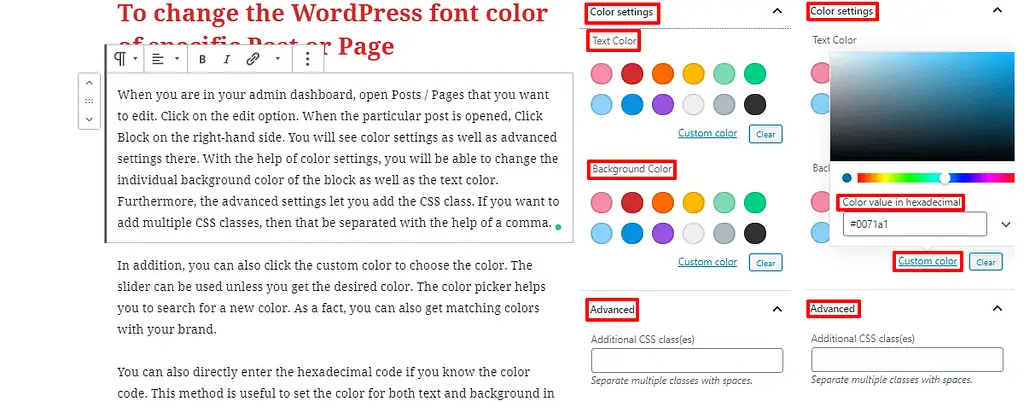
Когда вы находитесь в панели администратора, откройте сообщения / страницы, которые вы хотите отредактировать. Нажмите на опцию редактирования. Когда конкретный пост открыт, нажмите «Блокировать» справа. Там вы увидите настройки цвета, а также дополнительные настройки. С помощью настроек цвета вы сможете изменить индивидуальный цвет фона блока, а также цвет текста. Кроме того, расширенные настройки позволяют добавить класс CSS. Если вы хотите добавить несколько классов CSS, разделите их запятой.

Кроме того, вы также можете щелкнуть пользовательский цвет, чтобы выбрать цвет. Ползунок можно использовать, если вы не получите желаемый цвет. Палитра цветов поможет вам найти новый цвет. На самом деле, вы также можете подобрать цвета, соответствующие вашему бренду.
Вы также можете напрямую ввести шестнадцатеричный код, если знаете код цвета. Этот метод полезен для установки цвета как текста, так и фона в случае блока абзаца. Тем не менее, мы можем ожидать эту возможность настройки в других типах блоков в будущем.
Подведение итогов
Надеюсь, это облегчит вам изучение того, как изменить цвет шрифта в WordPress. Если у вас есть какие-либо дополнительные проблемы, не стесняйтесь оставлять их ниже.
Дополнительные чтения
