WordPressでフォントの色を変更する方法
公開: 2020-06-04Web サイトの配色は、Web サイトの外観を決定するため、全体的なユーザー エクスペリエンスを反映します。 WordPress には無料または有料のテーマが複数ある場合がありますが、それでも改善の余地があります。 背景を変更したり、フォントの色をカスタマイズしたりすることで、この改善を行うことができます。 この記事では、WordPress でフォントの色を変更する方法について説明します。
色に関する考慮事項
色は、ハイライトを追加して顧客を引き付けるのに役立つタイポグラフィの重要な部分です。 背景が白で余分な色がないシンプルな Web サイトをお持ちの場合は、カスタマイズの専門家のようなものです。 色の組み合わせが多すぎて読みづらくなることがあります。 最も重要なことは、あなたのフォントが訪問者に好まれるようにすることです。
そのため、背景と混ざらない色を選択する必要があります。 暗い色は、明るい色の背景と対照的です。 多くの場合、黒がデフォルトですが、他の暗い色に変更できます。 暗いフォントの色は、暗い背景と一致しません。 たとえば、黒と濃い青を使用すると、背景に溶け込んで読みにくくなります。
ただし、明るい色は背景とのコントラストを際立たせるのに役立ちます。 ブランディングカラーと同様に、ウェブサイトのデザインを優先する必要があります。 ブランドに特定の色がある場合は、同じ色または一致する色をフォントに実装することもできます。 さらに、これは読者の心の中で色の振動を満たすのに役立ちます.
あなたのテーマを最大限に活用するために探索しましょう。
ステップ 1: テーマの検証
最初に、テーマにフォントの色を変更するオプションがあるかどうかを確認する必要があります。
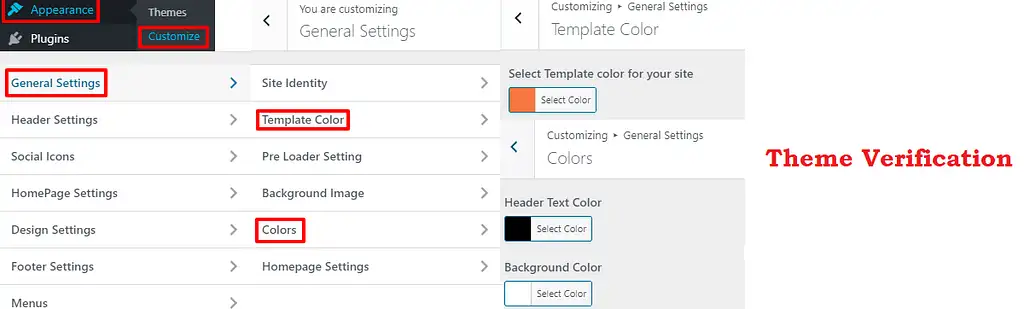
確認するには、管理ダッシュボードから[外観] > [カスタマイズ]に移動します。
テーマによっては、カスタマイズ設定が異なる場合があります。 フォントの色に適したカスタム設定を見つけるだけです。 私たちのテーマでは、色の設定は一般設定の中にあります。 あなたの場合、別の場所にある可能性があります。

ご覧のとおり、この設定から背景色とヘッダー テキストの色を変更できます。
ここでは、テンプレートの色、ヘッダーのテキストの色、または背景の色をテーマによって提供されるように変更できます。
カスタム カラーを選択するには、目的のカラーが見つかるまでナビゲートします。 特定の色が必要な場合に備えて、16 進コードを保持することもできます。 色の 16 進コードを知りたい場合は、W3Schools が提供するHTML Color Pickerを使用できます。 これらの変更を行うには公開します。
それでは、WordPress でフォントの色を変更する方法を見てみましょう。 CSS。
ステップ 2: フォント検査パネル
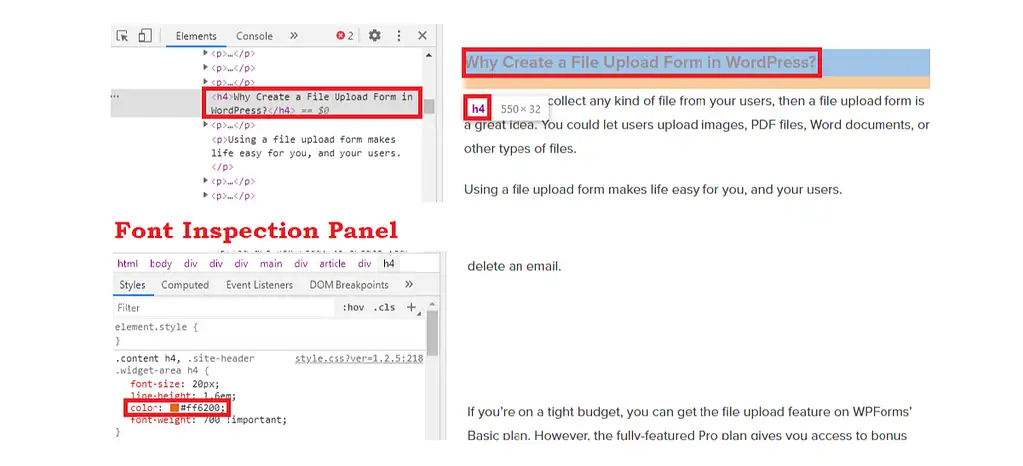
この検査を実行するには、Chrome ブラウザーまたは Firefox があることを確認してください。 まず、あなたのウェブサイトを開きます。 変更したいフォント項目を見てください。 それを右クリックして、検査(Chrome)/要素の検査(Firefox)をクリックします。

2 つの新しいペインが同じウィンドウ内で横並びまたは上下に表示されていることがわかります。 1 つのウィンドウに要素が表示され、別のウィンドウではスタイルを確認できます。 ここでは、別の線が別の要素を表しています。 次に、以下に示すように、変更するフォントを選択します。

これにより、同じ要素の他のペインに関連付けられたスタイルが表示されます。 テーマに適したものを見つける必要があります。
ここで「p」は段落を表し、「entry-content」はページや投稿の内容を選択する役割を果たします。 さらに、スタイル ペインで使用できることがわかります。
括弧内にある既存のスタイルを選択します。 したがって、新しい行を取得します。
「色」欄に入力して、お好きな色をお選びください。 フィールドに入力した後にタブを押すと、そのフィールドで使用可能なオプションのリストが表示されます。 任意の色の 16 進値または RGB がわかっている場合は、それらについても言及できます。
ステップ 3: プレビュー
スタイルでこれらの変更を行うと、ページ上のテキストがリアルタイムで変更されます。 これにより、これらのスタイルの変更を保存するときにページの実際のビューを確認できます。
これらの変更を確認したら、さらに編集したい場合は、満足するまでプロセスを繰り返すことができます。 これらの変更を観察するだけなので、何度か試してテストすることができます。 最後に、好みの色になったら、右クリックしてブラウザからルール全体をコピーします。
CSS スタイルの挿入に進みましょう。
ステップ 4: CSS スタイルを挿入してフォントの色を変更する
管理ダッシュボードから[外観] > [カスタマイズ] > [追加の CSS]に移動します。
これにより、テーマのカスタム CSS が新しいウィンドウで開きます。 このウィンドウに CSS 関連のコンテンツが表示されます。
ここで、先ほどコピーしたスタイルをページの下部に貼り付けます。 コピーしたテキスト内の「色」行を除くすべての行を削除する必要があります。
これらの変更を保存する場合は、[公開] ボタンをクリックします。 これは、CSS スタイルを使用してフォントの色を変更する最良の方法です。
特定の投稿またはページのWordPressでフォントの色を変更する方法
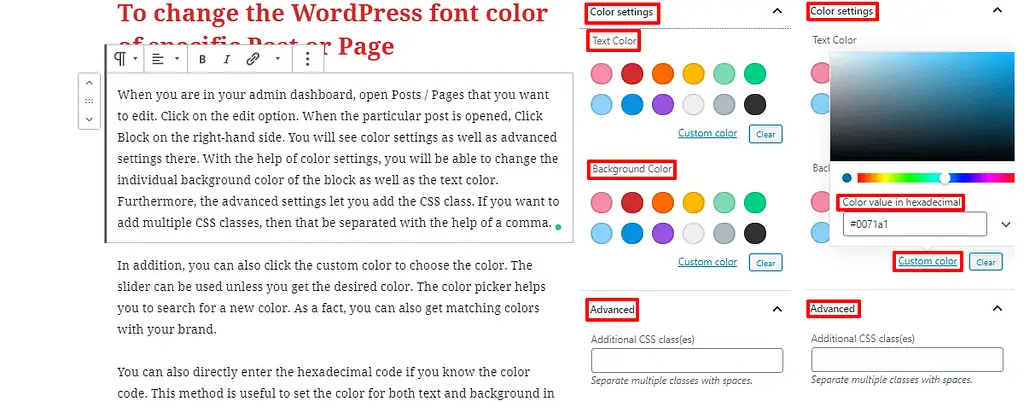
管理ダッシュボードにいるときは、編集する投稿/ページを開きます。 編集オプションをクリックします。 特定の投稿が開いたら、右側の [ブロック] をクリックします。 そこには、色の設定と高度な設定が表示されます。 色設定を使用すると、ブロックの個々の背景色とテキストの色を変更できます。 さらに、高度な設定により、CSS クラスを追加できます。 複数の CSS クラスを追加する場合は、カンマで区切ります。

さらに、カスタム カラーをクリックして色を選択することもできます。 希望の色が得られない限り、スライダーを使用できます。 カラー ピッカーを使用すると、新しい色を検索できます。 実際、ブランドと一致する色を入手することもできます。
カラーコードがわかっている場合は、16 進数コードを直接入力することもできます。 このメソッドは、段落ブロックの場合にテキストと背景の両方の色を設定するのに役立ちます。 ただし、将来的には、他のブロック タイプでもこのカスタマイズ オプションを期待できます。
まとめ
これにより、WordPress でフォントの色を変更する方法を簡単に学習できるようになることを願っています。 さらに懸念がある場合は、お気軽に以下にドロップしてください。
追加の読み物
