كيفية تغيير لون الخط في ووردبريس
نشرت: 2020-06-04يعكس مخطط ألوان موقع الويب تجربة المستخدم الإجمالية حيث إنه يحدد مظهر موقع الويب الخاص بك. قد يكون هناك العديد من السمات المجانية أو المدفوعة في WordPress ، ولكن لا يزال هناك مجال للتحسين. يمكن إجراء هذا التحسين عن طريق تغيير الخلفيات أو حتى تخصيص لون الخط. في هذه المقالة ، ستتعلم كيفية تغيير لون الخط في WordPress.
اعتبارات اللون
يعد اللون جزءًا مهمًا من أسلوب الطباعة الذي يساعدك على إضافة ميزات مميزة لجذب العملاء. إذا كان لديك موقع ويب بسيط بخلفية بيضاء بدون لون إضافي ، فأنت مثل الشخص العادي في مجال التخصيص. في بعض الأحيان ، يحاول الأشخاص استخدام الكثير من تركيبات الألوان التي تؤدي إلى ضعف في إمكانية القراءة. الأهم من ذلك كله هو أن الخط يجب أن يفضله الزوار.
نتيجة لذلك ، يجب عليك اختيار الألوان التي لا تمتزج مع الخلفية. يتناقض اللون الداكن مع الخلفية ذات الألوان الفاتحة. في العديد من الأماكن ، يكون اللون الأسود هو الخيار الافتراضي ولكن يمكن تغييره إلى ألوان أخرى أغمق. لا يتطابق لون الخط الغامق مع الخلفية الداكنة. على سبيل المثال ، إذا كنت تستخدم الأسود والأزرق الداكن ، فإنه يندمج في الخلفية مما يجعل من الصعب قراءته.
ومع ذلك ، فإن اللون الأفتح يساعد على إبراز التباين من الخلفية. يجب إعطاء الأولوية لتصميم موقع الويب وكذلك لون العلامة التجارية. إذا كانت علامتك التجارية لها لون معين ، فيمكنك أيضًا تنفيذ نفس اللون أو لون مطابق للخط. علاوة على ذلك ، يساعد هذا في ملء اهتزاز اللون في أذهان القارئ.
دعنا نستكشف لتحقيق أقصى استفادة من المظهر الخاص بك.
الخطوة 1: التحقق من الموضوع
في البداية ، تحتاج إلى التحقق مما إذا كان موضوعك لديه خيار تغيير لون الخط أم لا.
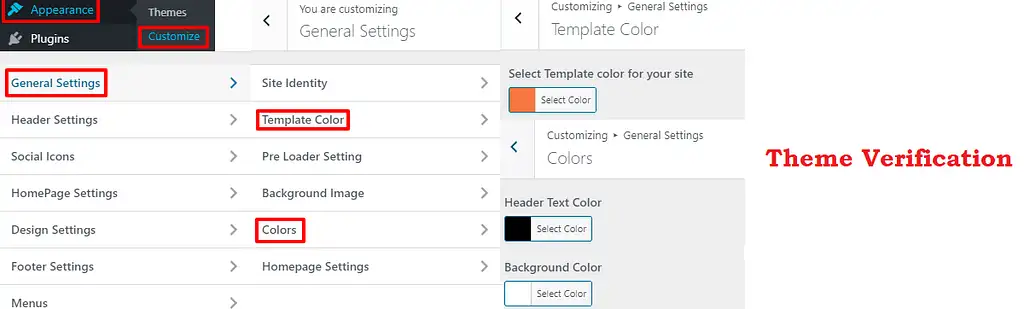
للتحقق ، انتقل إلى المظهر> التخصيص من لوحة تحكم المسؤول.
اعتمادًا على الموضوع ، قد تكون هناك إعدادات تخصيص مختلفة. كل ما عليك فعله هو العثور على الإعدادات المخصصة المناسبة للون الخط. في موضوعنا ، يكون إعداد اللون داخل الإعدادات العامة. في حالتك ، قد يكون في مكان مختلف.

كما ترى ، يمكننا تغيير لون الخلفية ولون نص العنوان من هذا الإعداد.
هنا يمكننا تغيير لون القالب أو لون نص الرأس أو لون الخلفية كما هو منصوص عليه في السمة.
من أجل تحديد اللون المخصص ، يمكننا التنقل فيه حتى نجد اللون الخاص بنا. يمكنك أيضًا الاحتفاظ برمز سداسي عشري إذا كنت تريد لونًا معينًا. إذا كنت تريد معرفة الكود السداسي العشري للألوان ، فيمكنك استخدام HTML Color Picker المقدم من W3Schools. انشر لإجراء هذه التغييرات.
الآن دعنا نرى كيفية تغيير لون الخط في WordPress عبر. CSS.
الخطوة 2: لوحة فحص الخط
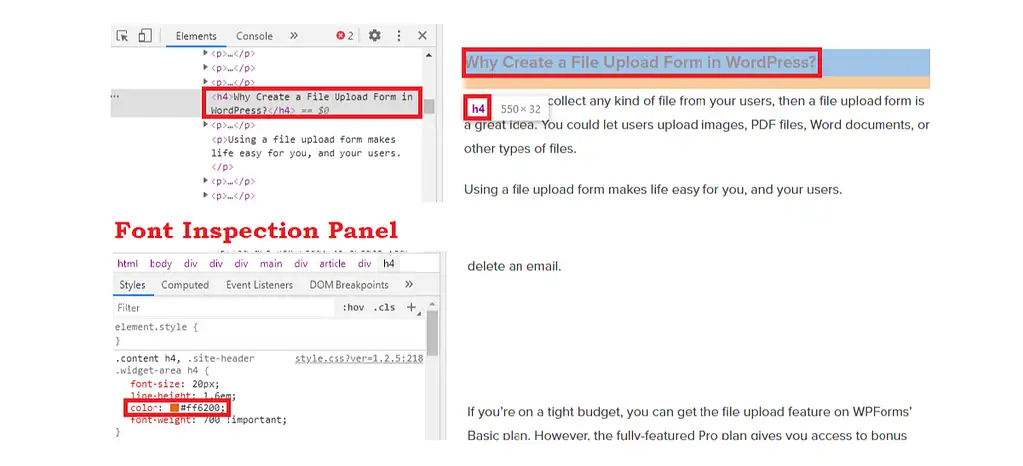
تأكد من أن لديك إما متصفح Chrome أو Firefox لإجراء هذا الفحص. أولا ، افتح موقع الويب الخاص بك. ألق نظرة على أي عنصر خط تريد تغييره. انقر بزر الماوس الأيمن فوقه وانقر فوق فحص (Chrome) / فحص العنصر (Firefox).

ستلاحظ وجود لوحين جديدين جنبًا إلى جنب أو لأعلى ولأسفل في نفس النافذة. في إحدى النوافذ ، سترى العناصر بينما في النافذة الأخرى يمكنك التحقق من أنماطها. هنا ، يمثل خط مختلف عناصر مختلفة. الآن ، حدد الخط الذي تريد تغييره كما هو موضح أدناه:

يعرض هذا النمط المرتبط في الجزء الآخر لنفس العنصر. تحتاج إلى العثور على ما ينطبق على موضوعك.
هنا ، يمثل الحرف "p" الفقرة بينما يؤدي "محتوى الإدخال" الدور لتحديد محتويات الصفحة والمنشور. يمكنك أيضًا أن ترى أنه متاح في جزء النمط.
حدد أي أنماط موجودة متوفرة داخل الأقواس. ومن ثم ، سوف تحصل على خط جديد.
يمكنك إدخال حقل "اللون" واختيار اللون الذي تختاره. عندما تضغط على علامة التبويب بعد دخول الحقل ، ستظهر لك قائمة الخيارات المتاحة تحت هذا الحقل. إذا كنت تعرف القيمة السداسية أو RGB لأي لون ، فيمكنك ذكرها أيضًا.
الخطوة 3: معاينة
يتغير النص الموجود على الصفحة في الوقت الفعلي عند إجراء هذه التغييرات في النمط. يساعدك هذا في رؤية العرض الحقيقي لصفحتك عند حفظ تغييرات النمط هذه.
بمجرد رؤية هذه التغييرات ، إذا كنت ترغب في تعديل المزيد ، فيمكنك تكرار العملية حتى تشعر بالرضا. يمكنك التجربة والاختبار عدة مرات حيث ستلاحظ هذه التغييرات فقط. أخيرًا ، عندما تحصل على لون من اختيارك ، انقر بزر الماوس الأيمن وانسخ القاعدة بأكملها من المتصفح.
دعنا ننتقل إلى إدخال نمط CSS.
الخطوة 4: أدخل نمط CSS لتغيير لون الخط
انتقل إلى المظهر> تخصيص> CSS إضافية من لوحة تحكم المسؤول.
هذا يفتح CSS مخصص لموضوعك في نافذة جديدة. سترى محتوى متعلق بـ CSS في هذه النافذة.
هنا ، الصق النمط الذي نسخته سابقًا في أسفل الصفحة. سيتعين عليك إزالة جميع الأسطر الأخرى داخل هذا النص المنسوخ باستثناء سطر "اللون".
إذا كنت تريد حفظ هذه التغييرات ، فاضغط على زر "نشر". هذه هي أفضل طريقة لتغيير لون الخط باستخدام أنماط CSS.
كيفية تغيير لون الخط في WordPress لمنشور أو صفحة معينة
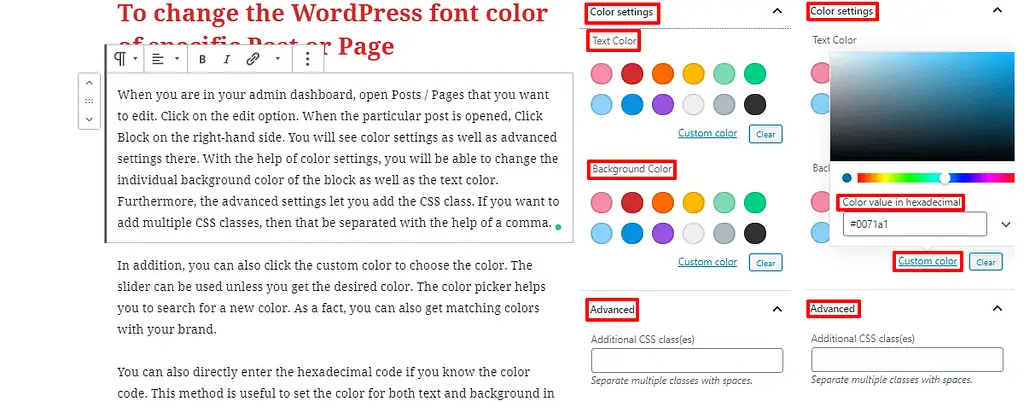
عندما تكون في لوحة تحكم المسؤول ، افتح المنشورات / الصفحات التي تريد تحريرها. انقر فوق خيار التحرير. عندما يتم فتح المنشور المحدد ، انقر فوق حظر على الجانب الأيمن. سترى إعدادات الألوان بالإضافة إلى الإعدادات المتقدمة هناك. بمساعدة إعدادات الألوان ، ستتمكن من تغيير لون الخلفية الفردي للكتلة بالإضافة إلى لون النص. علاوة على ذلك ، تتيح لك الإعدادات المتقدمة إضافة فئة CSS. إذا كنت ترغب في إضافة عدة فئات CSS ، فسيتم فصلها بمساعدة فاصلة.

بالإضافة إلى ذلك ، يمكنك أيضًا النقر فوق اللون المخصص لاختيار اللون. يمكن استخدام شريط التمرير ما لم تحصل على اللون المطلوب. يساعدك منتقي الألوان في البحث عن لون جديد. في الواقع ، يمكنك أيضًا الحصول على ألوان متطابقة مع علامتك التجارية.
يمكنك أيضًا إدخال الرمز السداسي عشري مباشرةً إذا كنت تعرف رمز اللون. هذه الطريقة مفيدة لتعيين لون كل من النص والخلفية في حالة كتلة الفقرة. ومع ذلك ، يمكننا توقع خيار التخصيص هذا في أنواع الكتل الأخرى أيضًا في المستقبل.
تغليف
نأمل أن يسهل ذلك عليك تعلم كيفية تغيير لون الخط في WordPress. إذا كانت لديك أي مخاوف أخرى ، فلا تتردد في تركها أدناه.
قراءات إضافية
