如何在 WordPress 中更改字體顏色
已發表: 2020-06-04網站的配色方案反映了整體用戶體驗,因為它決定了您網站的外觀。 WordPress 中可能有多個免費或付費主題,但仍有改進的餘地。 這種改進可以通過更改背景甚至自定義字體顏色來實現。 在本文中,您將學習如何在 WordPress 中更改字體顏色。
顏色注意事項
顏色是排版的重要組成部分,可幫助您添加亮點以吸引客戶。 如果你有一個簡單的網站,白色背景,沒有多餘的顏色,那麼你就像是定制領域的門外漢。 有時,人們嘗試過多的顏色組合會導致可讀性差。 最重要的是,您的字體應該受到訪問者的青睞。
因此,您必須選擇不與背景混合的顏色。 深色與淺色背景形成對比。 在許多地方,黑色是默認設置,但可以更改為其他較暗的顏色。 深色字體顏色與深色背景不匹配。 例如,如果您使用黑色和深藍色,它會與背景融為一體,難以閱讀。
然而,較淺的顏色有助於從背景中脫穎而出。 需要優先考慮網站設計以及品牌色彩。 如果您的品牌有特定的顏色,那麼您還可以為字體實現相同的顏色或匹配的顏色。 此外,這有助於填補讀者心中的色彩振動。
讓我們探索以充分利用您的主題。
第 1 步:主題驗證
首先,您需要驗證您的主題是否具有更改字體顏色的選項。
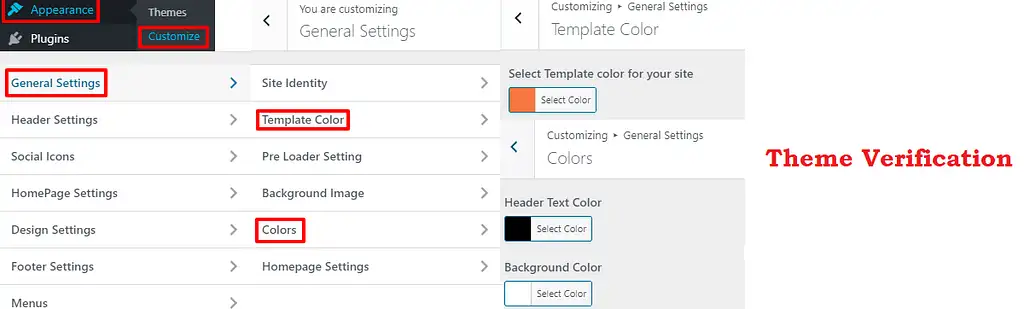
要進行驗證,請從您的管理儀表板轉到外觀 > 自定義。
根據主題,可能會有不同的自定義設置。 您所要做的就是為字體顏色找到適當的自定義設置。 在我們的主題中,顏色設置在常規設置中。 在您的情況下,它可能位於不同的位置。

如您所見,我們可以從此設置更改背景顏色和標題文本顏色。
在這裡,我們可以更改主題提供的模板顏色、標題文本顏色或背景顏色。
為了選擇自定義顏色,我們可以導航它直到找到我們的顏色。 您還可以保留一個十六進制代碼,以防您需要特定的顏色。 如果你想知道顏色的十六進制代碼,那麼你可以使用 W3Schools 提供的HTML Color Picker 。 發布以進行這些更改。
現在讓我們看看如何更改 WordPress 中的字體顏色。 CSS。

第 2 步:字體檢查面板
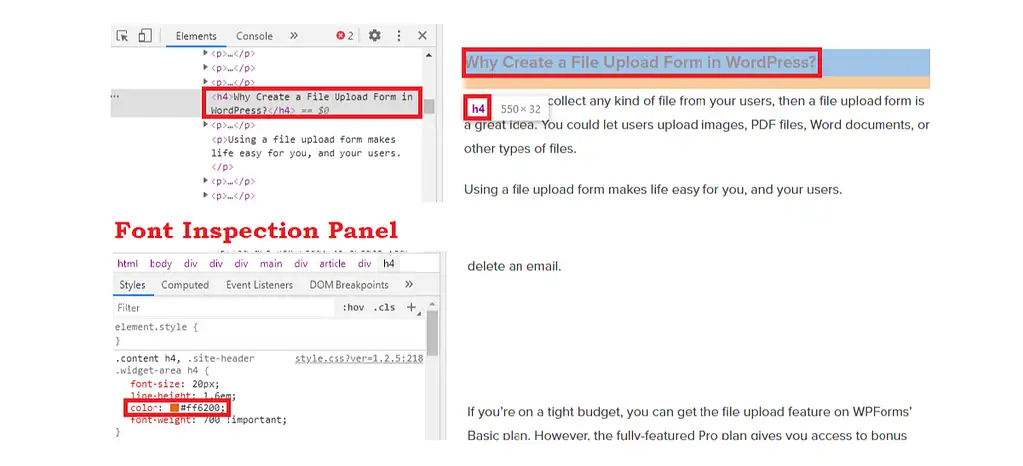
確保您有 Chrome 瀏覽器或 Firefox 來運行此檢查。 首先,打開您的網站。 查看您要更改的任何字體項目。 右鍵單擊它並單擊檢查(Chrome)/檢查元素(Firefox)。
您將看到兩個新窗格在同一窗口中並排或上下排列。 在一個窗口中,您將看到元素,而在另一個窗口中,您可以檢查它們的樣式。 在這裡,不同的線代表不同的元素。 現在,選擇要更改的字體,如下所示:

這將在同一元素的另一個窗格中顯示關聯的樣式。 您需要找到適用於您的主題的那個。
這裡,“p”代表段落,而“entry-content”執行選擇頁面和帖子內容的角色。 您可以進一步看到它在樣式窗格中可用。
選擇括號內提供的任何現有樣式。 因此,您將獲得一條新線路。
您可以輸入“顏色”字段並選擇您選擇的顏色。 當您在輸入字段後按 Tab 鍵時,它將顯示該字段下的可用選項列表。 如果您知道任何顏色的十六進制值或 RGB,那麼您也可以提及它們。
第 3 步:預覽
當您對樣式進行這些更改時,頁面上的文本會實時更改。 這有助於您在保存這些樣式更改時查看頁面的真實視圖。
看到這些更改後,如果您想編輯更多內容,則可以重複該過程,直到滿意為止。 您可以多次試驗和測試,因為您只會觀察這些變化。 最後,當您獲得您選擇的顏色時,右鍵單擊並從瀏覽器中復制整個規則。
讓我們繼續插入 CSS 樣式。
第 4 步:插入 CSS 樣式以更改字體顏色
從您的管理儀表板轉到外觀 > 自定義 > 附加 CSS 。
這會在新窗口中為您的主題打開自定義 CSS。 您將在此窗口中看到與 CSS 相關的內容。
在這裡,將您之前複製的樣式粘貼到頁面底部。 您必須刪除複製文本中的所有其他行,除了“顏色”行。
如果要保存這些更改,請點擊“發布”按鈕。 這是使用 CSS 樣式更改字體顏色的最佳方法。
如何更改特定帖子或頁面的 WordPress 中的字體顏色
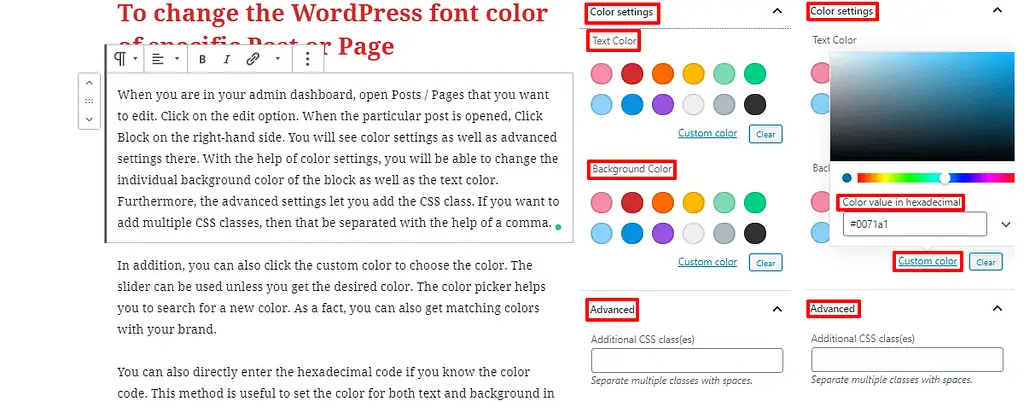
當您在管理儀表板中時,打開要編輯的帖子/頁面。 單擊編輯選項。 打開特定帖子後,單擊右側的阻止。 您將在那裡看到顏色設置和高級設置。 借助顏色設置,您將能夠更改塊的各個背景顏色以及文本顏色。 此外,高級設置允許您添加 CSS 類。 如果要添加多個 CSS 類,則使用逗號分隔。

此外,您還可以單擊自定義顏色來選擇顏色。 除非您獲得所需的顏色,否則可以使用滑塊。 顏色選擇器可幫助您搜索新顏色。 事實上,您還可以獲得與您的品牌相匹配的顏色。
如果您知道顏色代碼,您也可以直接輸入十六進制代碼。 在段落塊的情況下,此方法可用於設置文本和背景的顏色。 但是,我們可以期待這種自定義選項在未來也會出現在其他塊類型中。
包起來
希望這將使您更容易學習如何在 WordPress 中更改字體顏色。 如果您有任何進一步的疑慮,請隨時將其放在下面。
附加讀物
