Jak zmienić kolor czcionki w WordPressie
Opublikowany: 2020-06-04Kolorystyka witryny odzwierciedla ogólne wrażenia użytkownika, ponieważ determinuje wygląd Twojej witryny. W WordPressie może być wiele darmowych lub płatnych motywów, ale wciąż jest miejsce na ulepszenia. Tę poprawę można wprowadzić, zmieniając tło, a nawet dostosowując kolor czcionki. W tym artykule dowiesz się, jak zmienić kolor czcionki w WordPressie.
Rozważania dotyczące kolorów
Kolor jest ważną częścią typografii, która pomaga dodać akcenty, aby zachęcić klientów. Jeśli masz prostą stronę internetową z białym tłem bez dodatkowego koloru, to jesteś laikiem w dziedzinie personalizacji. Czasami ludzie próbują zbyt wielu kombinacji kolorów, co powoduje słabą czytelność. Najważniejsze jest to, że Twoja czcionka powinna być preferowana przez odwiedzających.
W rezultacie musisz wybrać kolory, które nie zlewają się z tłem. Ciemny kolor kontrastuje z jasnym tłem. W wielu miejscach domyślnie jest czarny, ale można go zmienić na inne ciemniejsze kolory. Ciemny kolor czcionki nie pasuje do ciemnego tła. Na przykład, jeśli użyjesz czerni i granatu, zlewają się one z tłem, utrudniając czytanie.
Jednak jaśniejszy kolor pomaga wyróżnić się kontrastem z tła. Projekt strony internetowej, a także kolorystyka brandingu muszą być traktowane priorytetowo. Jeśli Twoja marka ma określony kolor, możesz również zaimplementować ten sam kolor lub pasujący kolor do czcionki. Co więcej, pomaga to wypełnić wibracje kolorów w umysłach czytelnika.
Przyjrzyjmy się, jak najlepiej wykorzystać Twój motyw.
Krok 1: Weryfikacja motywu
Najpierw musisz sprawdzić, czy Twój motyw ma opcję zmiany koloru czcionki.
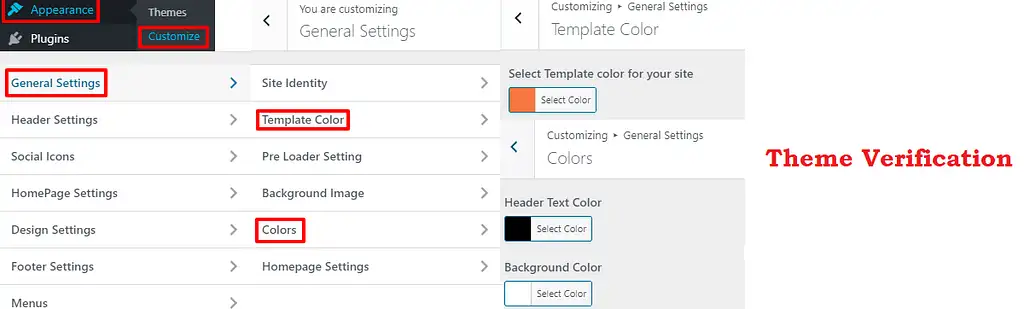
Aby zweryfikować, przejdź do Wygląd > Dostosowywanie z panelu administracyjnego.
W zależności od motywu mogą istnieć różne ustawienia dostosowywania. Wszystko, co musisz zrobić, to znaleźć odpowiednie ustawienia niestandardowe dla koloru czcionki. W naszym motywie ustawienie kolorów znajduje się w ustawieniach ogólnych. W Twoim przypadku może znajdować się w innej lokalizacji.

Jak widać, z tego ustawienia możemy zmienić kolor tła i kolor tekstu nagłówka.
Tutaj możemy zmienić kolor szablonu, kolor tekstu nagłówka lub kolor tła zgodnie z motywem.
Aby wybrać niestandardowy kolor, możemy nawigować po nim, aż znajdziemy nasz kolor. Możesz także zachować kod szesnastkowy na wypadek, gdybyś chciał mieć określony kolor. Jeśli chcesz poznać szesnastkowy kod kolorów, możesz użyć Próbnika kolorów HTML dostarczonego przez W3Schools. Opublikuj, aby wprowadzić te zmiany.
Zobaczmy teraz, jak zmienić kolor czcionki w WordPress za pośrednictwem. CSS.
Krok 2: Panel kontroli czcionek
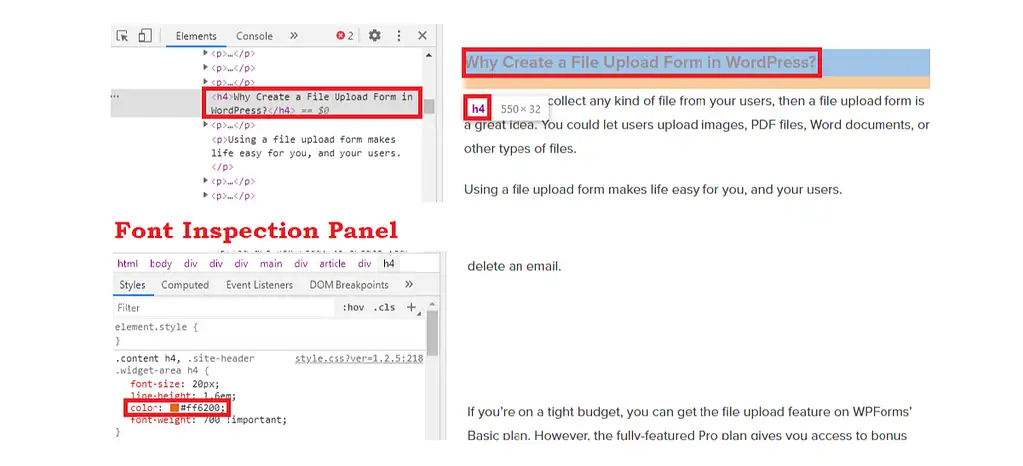
Upewnij się, że masz przeglądarkę Chrome lub Firefox, aby przeprowadzić tę inspekcję. Najpierw otwórz swoją witrynę. Spójrz na dowolny element czcionki, który chcesz zmienić. Kliknij prawym przyciskiem myszy i kliknij Sprawdź (Chrome) / Sprawdź element (Firefox).

Zobaczysz, że dwa nowe okienka są obok siebie lub w górę iw dół w tym samym oknie. W jednym oknie zobaczysz elementy, a w drugim możesz sprawdzić ich styl. Tutaj inna linia reprezentuje różne elementy. Teraz wybierz czcionkę, którą chcesz zmienić, jak pokazano poniżej:

Spowoduje to wyświetlenie skojarzonego stylu w drugim okienku dla tego samego elementu. Musisz znaleźć ten, który pasuje do twojego motywu.
Tutaj „p” reprezentuje akapit, podczas gdy „treść wpisu” pełni rolę wyboru zawartości strony i posta. Możesz dalej zobaczyć, że jest dostępny w panelu stylów.
Wybierz dowolne istniejące style podane w nawiasach. W związku z tym otrzymasz nową linię.
Możesz wejść w pole „kolor” i wybrać wybrany przez siebie kolor. Gdy naciśniesz tabulator po wejściu w pole, wyświetli Ci się lista dostępnych opcji pod tym polem. Jeśli znasz wartość szesnastkową lub RGB dowolnego koloru, możesz je również wymienić.
Krok 3: Podgląd
Tekst na stronie zmienia się w czasie rzeczywistym po wprowadzeniu tych zmian w stylu. Pomoże Ci to zobaczyć rzeczywisty widok Twojej strony po zapisaniu tych zmian stylu.
Gdy zobaczysz te zmiany, jeśli chcesz edytować więcej, możesz powtórzyć proces, aż będziesz zadowolony. Możesz próbować i testować kilka razy, ponieważ będziesz tylko obserwował te zmiany. Na koniec, gdy otrzymasz wybrany kolor, kliknij prawym przyciskiem myszy i skopiuj całą regułę z przeglądarki.
Przejdźmy do wstawienia stylu CSS.
Krok 4: Wstaw styl CSS, aby zmienić kolor czcionki
Przejdź do Wygląd > Dostosuj > Dodatkowe CSS z panelu administracyjnego.
Spowoduje to otwarcie niestandardowego kodu CSS dla Twojego motywu w nowym oknie. W tym oknie zobaczysz zawartość związaną z CSS.
Tutaj wklej styl skopiowany wcześniej na dole strony. Będziesz musiał usunąć wszystkie inne linie wewnątrz skopiowanego tekstu, z wyjątkiem linii „kolor”.
Jeśli chcesz zapisać te zmiany, naciśnij przycisk „Opublikuj”. To najlepszy sposób na zmianę koloru czcionki za pomocą stylów CSS.
Jak zmienić kolor czcionki w WordPressie określonego posta lub strony?
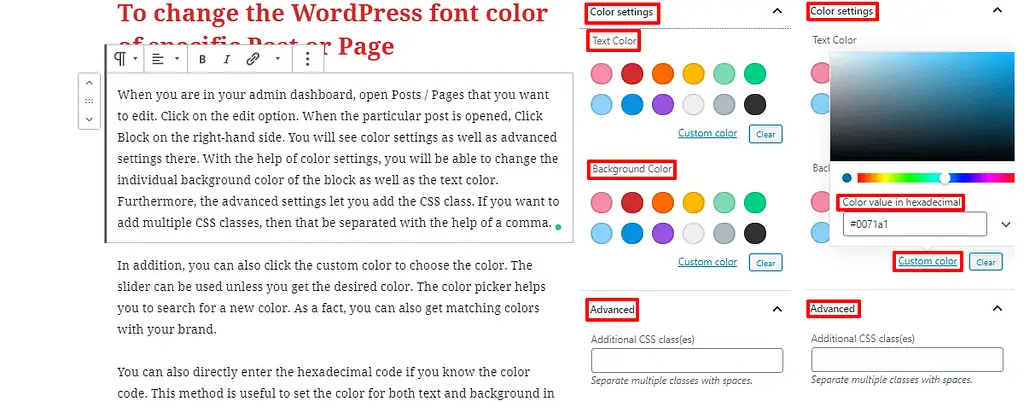
Gdy jesteś w panelu administratora, otwórz posty / strony, które chcesz edytować. Kliknij opcję edycji. Gdy dany post zostanie otwarty, kliknij Zablokuj po prawej stronie. Zobaczysz tam ustawienia kolorów, a także ustawienia zaawansowane. Za pomocą ustawień kolorów będziesz mógł zmienić indywidualny kolor tła bloku, a także kolor tekstu. Ponadto zaawansowane ustawienia pozwalają dodać klasę CSS. Jeśli chcesz dodać wiele klas CSS, oddziel je przecinkiem.

Ponadto możesz również kliknąć niestandardowy kolor, aby wybrać kolor. Suwaka można użyć, chyba że uzyskasz pożądany kolor. Selektor kolorów pomaga w wyszukiwaniu nowego koloru. W rzeczywistości możesz również uzyskać pasujące kolory do swojej marki.
Możesz również bezpośrednio wprowadzić kod szesnastkowy, jeśli znasz kod koloru. Ta metoda jest przydatna, aby ustawić kolor zarówno tekstu, jak i tła w przypadku bloku akapitowego. Możemy jednak spodziewać się tej opcji dostosowywania również w innych typach bloków w przyszłości.
Zawijanie
Mamy nadzieję, że ułatwi to nauczenie się zmiany koloru czcionki w WordPressie. Jeśli masz dalsze wątpliwości, możesz je umieścić poniżej.
Dodatkowe Czytania
