Comment changer la couleur de la police dans WordPress
Publié: 2020-06-04La palette de couleurs du site Web reflète l'expérience utilisateur globale car elle détermine l'apparence de votre site Web. Il peut y avoir plusieurs thèmes gratuits ou payants dans WordPress, mais il y a toujours place à l'amélioration. Cette amélioration peut être apportée en modifiant les arrière-plans ou même en personnalisant une couleur de police. Dans cet article, vous apprendrez comment changer la couleur de la police dans WordPress.
Considérations de couleur
La couleur est une partie importante de la typographie qui vous aide à ajouter des reflets pour attirer les clients. Si vous avez un site Web simple avec un fond blanc sans couleur supplémentaire, vous êtes comme un profane dans le domaine de la personnalisation. Parfois, les gens essaient trop de combinaisons de couleurs, ce qui entraîne une mauvaise lisibilité. Le plus important de tous est que votre police soit préférée par les visiteurs.
Par conséquent, vous devez choisir des couleurs qui ne se confondent pas avec le fond. La couleur sombre contraste avec le fond clair. Dans de nombreux endroits, le noir est la valeur par défaut, mais cela peut être remplacé par d'autres couleurs plus foncées. Une couleur de police sombre ne correspond pas à l'arrière-plan sombre. Par exemple, si vous utilisez du noir et du bleu foncé, il se fond dans l'arrière-plan, ce qui le rend difficile à lire.
Cependant, la couleur plus claire aide à faire ressortir le contraste de l'arrière-plan. La conception du site Web, ainsi que la couleur de la marque, doivent être prioritaires. Si votre marque a une couleur spécifique, vous pouvez également implémenter la même couleur ou une couleur assortie à la police. De plus, cela aide à remplir la vibration des couleurs dans l'esprit du lecteur.
Explorons pour tirer le meilleur parti de votre thème.
Étape 1 : Vérification du thème
Dans un premier temps, vous devez vérifier si votre thème a ou non la possibilité de changer la couleur de la police.
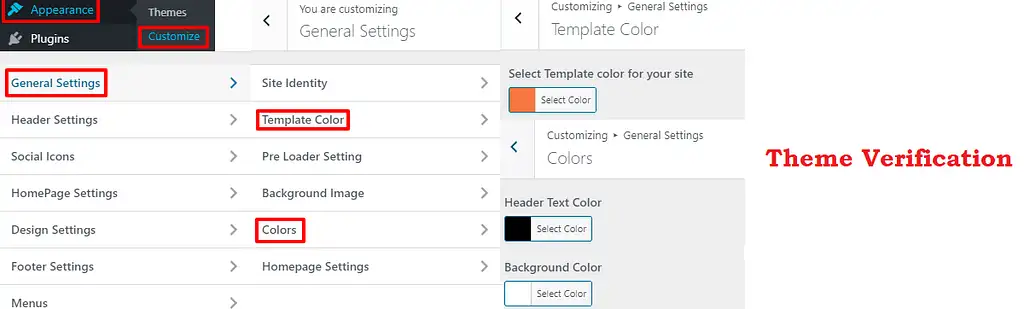
Pour vérifier, allez dans Apparence > Personnalisation depuis votre tableau de bord d'administration.
Selon le thème, il peut y avoir différents paramètres de personnalisation. Tout ce que vous avez à faire est de trouver les paramètres personnalisés appropriés pour la couleur de la police. Dans notre thème, le paramètre de couleur se trouve dans les paramètres généraux. Dans votre cas, il se peut qu'il se trouve à un autre endroit.

Comme vous pouvez le voir, nous pouvons modifier la couleur d'arrière-plan et la couleur du texte d'en-tête à partir de ce paramètre.
Ici, nous pouvons modifier la couleur du modèle, la couleur du texte d'en-tête ou la couleur d'arrière-plan comme indiqué par le thème.
Afin de sélectionner la couleur personnalisée, nous pouvons y naviguer jusqu'à ce que nous trouvions notre couleur. Vous pouvez également conserver un code hexadécimal au cas où vous voudriez une couleur spécifique. Si vous souhaitez connaître le code hexadécimal des couleurs, vous pouvez utiliser le sélecteur de couleurs HTML fourni par W3Schools. Publiez pour apporter ces modifications.
Voyons maintenant comment changer la couleur de la police dans WordPress via. CSS.
Étape 2 : Panneau d'inspection des polices
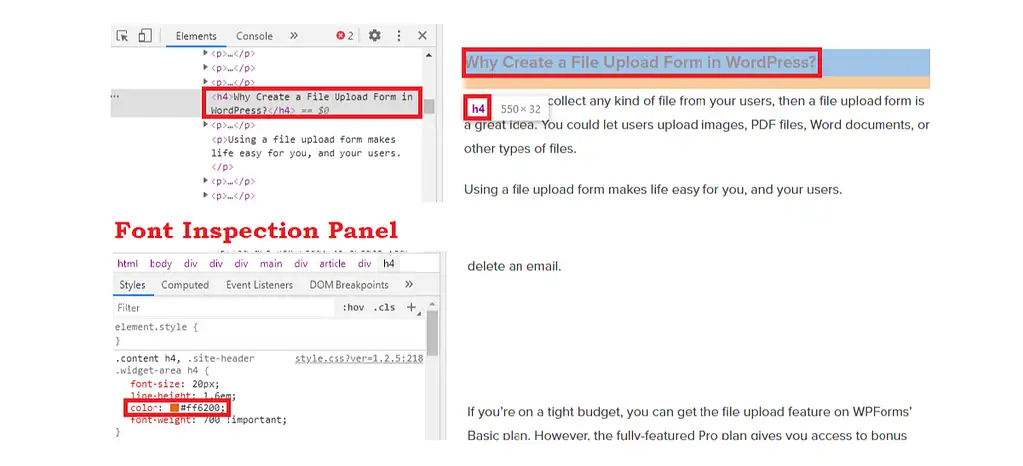
Assurez-vous que vous disposez soit d'un navigateur Chrome, soit d'un Firefox pour exécuter cette inspection. Tout d'abord, ouvrez votre site Web. Jetez un œil à tout élément de police que vous souhaitez modifier. Faites un clic droit dessus et cliquez sur Inspecter (Chrome) / Inspecter l'élément (Firefox).

Vous verrez que deux nouveaux volets sont côte à côte ou de haut en bas dans la même fenêtre. Dans une fenêtre, vous verrez des éléments tandis que dans l'autre vous pourrez vérifier leurs styles. Ici, une ligne différente représente différents éléments. Maintenant, sélectionnez la police que vous souhaitez modifier comme indiqué ci-dessous :

Cela affiche le style associé dans l'autre volet pour le même élément. Vous devez trouver celui qui s'applique à votre thème.
Ici, "p" représente le paragraphe tandis que "entry-content" joue le rôle de sélectionner le contenu de la page et de la publication. Vous pouvez en outre voir qu'il est disponible dans le volet de style.
Sélectionnez tous les styles existants fournis entre parenthèses. Par conséquent, vous obtiendrez une nouvelle ligne.
Vous pouvez saisir le champ « couleur » et choisir la couleur de votre choix. Lorsque vous appuyez sur Tab après avoir entré le champ, il vous montrera la liste des options disponibles sous ce champ. Si vous connaissez la valeur hexadécimale ou RVB de n'importe quelle couleur, vous pouvez également les mentionner.
Étape 3 : Aperçu
Le texte de la page change en temps réel lorsque vous apportez ces modifications au style. Cela vous aide à voir la vue réelle de votre page lorsque vous enregistrez ces changements de style.
Une fois que vous voyez ces changements, si vous souhaitez en modifier davantage, vous pouvez répéter le processus jusqu'à ce que vous soyez satisfait. Vous pouvez essayer et tester plusieurs fois car vous ne ferez qu'observer ces changements. Enfin, lorsque vous obtenez une couleur de votre choix, faites un clic droit et copiez l'intégralité de la règle depuis le navigateur.
Passons à l'insertion du style CSS.
Étape 4 : Insérez le style CSS pour changer la couleur de la police
Accédez à Apparence > Personnaliser > CSS supplémentaire depuis votre tableau de bord d'administration.
Cela ouvre le CSS personnalisé pour votre thème dans une nouvelle fenêtre. Vous verrez le contenu lié au CSS dans cette fenêtre.
Ici, collez le style que vous avez copié précédemment en bas de la page. Vous devrez supprimer toutes les autres lignes à l'intérieur de ce texte copié, à l'exception de la ligne "couleur".
Si vous souhaitez enregistrer ces modifications, cliquez sur le bouton "Publier". C'est le meilleur moyen de changer la couleur de la police à l'aide des styles CSS.
Comment changer la couleur de la police dans WordPress d'un article ou d'une page spécifique
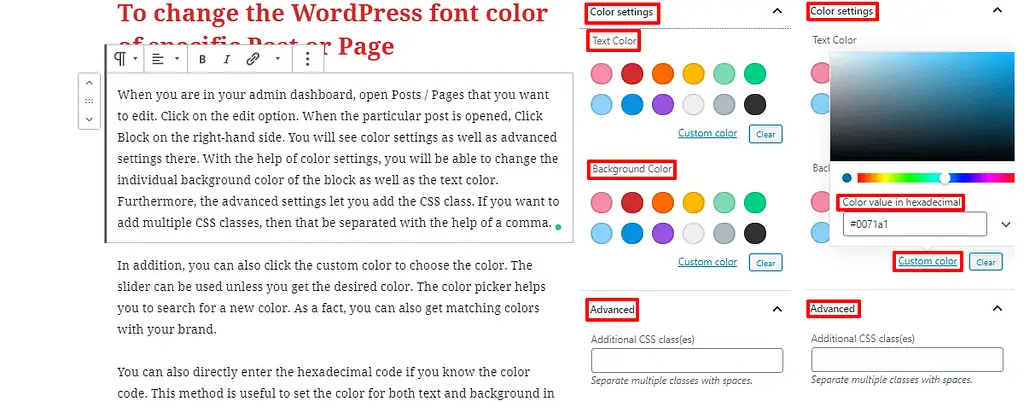
Lorsque vous êtes dans votre tableau de bord d'administration, ouvrez les articles/pages que vous souhaitez modifier. Cliquez sur l'option d'édition. Lorsque le message particulier est ouvert, cliquez sur Bloquer sur le côté droit. Vous y verrez les paramètres de couleur ainsi que les paramètres avancés. À l'aide des paramètres de couleur, vous pourrez modifier la couleur d'arrière-plan individuelle du bloc ainsi que la couleur du texte. De plus, les paramètres avancés vous permettent d'ajouter la classe CSS. Si vous souhaitez ajouter plusieurs classes CSS, séparez-les à l'aide d'une virgule.

De plus, vous pouvez également cliquer sur la couleur personnalisée pour choisir la couleur. Le curseur peut être utilisé sauf si vous obtenez la couleur souhaitée. Le sélecteur de couleurs vous aide à rechercher une nouvelle couleur. En fait, vous pouvez également obtenir des couleurs assorties à votre marque.
Vous pouvez également entrer directement le code hexadécimal si vous connaissez le code couleur. Cette méthode est utile pour définir la couleur du texte et de l'arrière-plan dans le cas d'un bloc de paragraphe. Cependant, nous pouvons également nous attendre à cette option de personnalisation dans d'autres types de blocs à l'avenir.
Emballer
J'espère que cela vous permettra d'apprendre plus facilement à changer la couleur de la police dans WordPress. Si vous avez d'autres préoccupations, n'hésitez pas à les déposer ci-dessous.
Lectures supplémentaires
