Cómo cambiar el color de la fuente en WordPress
Publicado: 2020-06-04El esquema de colores del sitio web refleja la experiencia general del usuario, ya que determina el aspecto de su sitio web. Puede haber varios temas gratuitos o de pago en WordPress, pero aún así, hay margen de mejora. Esta mejora se puede realizar cambiando los fondos o incluso personalizando un color de fuente. En este artículo, aprenderá cómo cambiar el color de la fuente en WordPress.
Consideraciones de color
El color es una parte importante de la tipografía que lo ayuda a agregar elementos destacados para atraer a los clientes. Si tiene un sitio web simple con un fondo blanco sin color adicional, entonces es como un profano en el campo de la personalización. A veces, las personas prueban demasiadas combinaciones de colores que dan como resultado una legibilidad deficiente. Lo más importante de todo es que los visitantes prefieran su fuente.
Como resultado, debe elegir colores que no se mezclen con el fondo. El color oscuro contrasta con el fondo de color claro. En muchos lugares, el negro es el predeterminado, pero se puede cambiar a otros colores más oscuros. Un color de fuente oscuro no coincide con el fondo oscuro. Por ejemplo, si usa negro y azul oscuro, se mezcla con el fondo y dificulta la lectura.
Sin embargo, el color más claro ayuda a resaltar el contraste del fondo. Se debe dar prioridad al diseño del sitio web, así como al color de la marca. Si su marca tiene un color específico, también puede implementar el mismo color o un color que coincida con la fuente. Además, esto ayuda a llenar la vibración de color en la mente del lector.
Exploremos para aprovechar al máximo su tema.
Paso 1: Verificación del tema
Al principio, debe verificar si su tema tiene o no la opción de cambiar el color de la fuente.
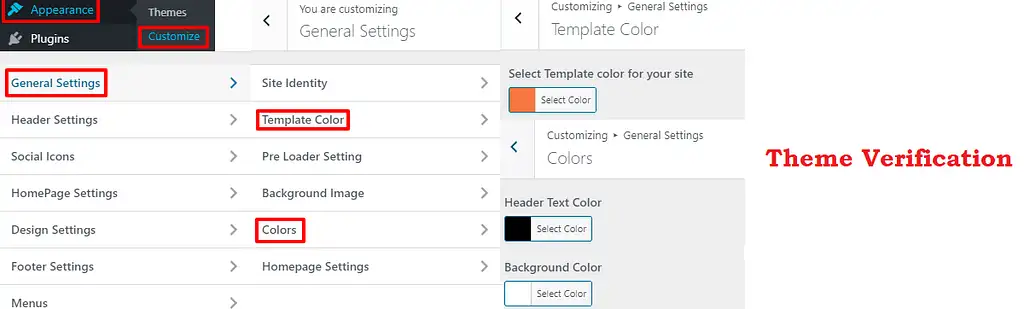
Para verificar, vaya a Apariencia > Personalización desde su panel de administración.
Dependiendo del tema, puede haber diferentes configuraciones de personalización. Todo lo que tiene que hacer es encontrar la configuración personalizada adecuada para el color de la fuente. En nuestro tema, la configuración de color está dentro de la configuración general. En su caso, puede ser en una ubicación diferente.

Como puede ver, podemos cambiar el color de fondo y el color del texto del encabezado desde esta configuración.
Aquí podemos cambiar el Color de la plantilla, el Color del texto del encabezado o el Color de fondo según lo disponga el tema.
Para seleccionar el color personalizado, podemos navegar hasta encontrar nuestro color. También puede mantener un código hexadecimal en caso de que desee un color específico. Si desea conocer el código hexadecimal de los colores, puede utilizar HTML Color Picker proporcionado por W3Schools. Publicar para hacer estos cambios.
Ahora veamos cómo cambiar el color de la fuente en WordPress a través de. CSS.
Paso 2: Panel de inspección de fuentes
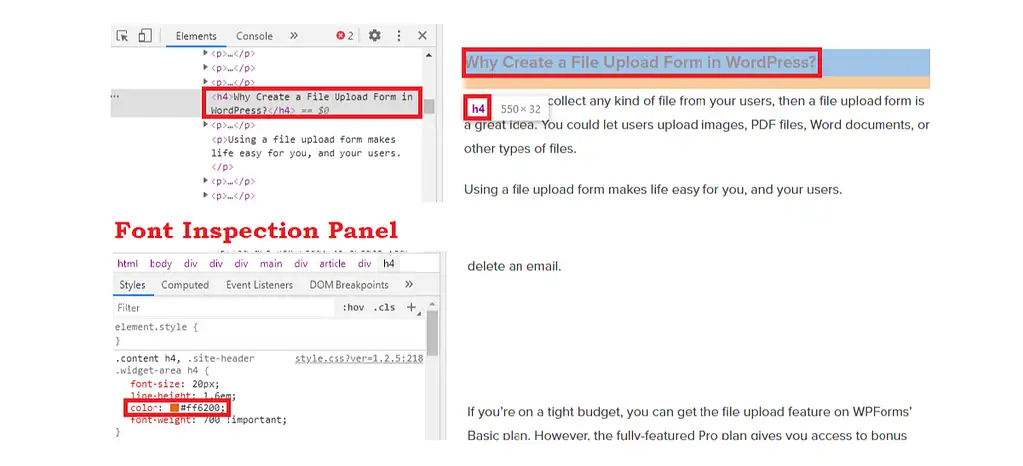
Asegúrese de tener un navegador Chrome o Firefox para ejecutar esta inspección. En primer lugar, abra su sitio web. Eche un vistazo a cualquier elemento de fuente que desee cambiar. Haga clic derecho sobre él y haga clic en Inspeccionar (Chrome) / Inspeccionar elemento (Firefox).

Verá que dos paneles nuevos están uno al lado del otro o arriba y abajo en la misma ventana. En una ventana, verá elementos, mientras que en la otra puede verificar sus estilos. Aquí, una línea diferente representa diferentes elementos. Ahora, seleccione la fuente que desea cambiar como se muestra a continuación:

Esto muestra el estilo asociado en el otro panel para el mismo elemento. Necesitas encontrar el que sea aplicable a tu tema.
Aquí, "p" representa el párrafo, mientras que "contenido de entrada" desempeña la función de seleccionar el contenido de la página y la publicación. Además, puede ver que está disponible en el panel de estilo.
Seleccione los estilos existentes que se proporcionan entre corchetes. Por lo tanto, obtendrá una nueva línea.
Puede ingresar el campo "color" y elegir el color de su elección. Cuando presione tabulador después de ingresar el campo, le mostrará la lista de opciones disponibles en ese campo. Si conoce el valor hexadecimal o RGB de cualquier color, también puede mencionarlos.
Paso 3: Vista previa
El texto de la página cambia en tiempo real cuando realiza estos cambios en el estilo. Esto le ayuda a ver la vista real de su página cuando guarda estos cambios de estilo.
Una vez que vea estos cambios, si desea editar más, puede repetir el proceso hasta que esté satisfecho. Puede probar y probar varias veces, ya que solo observará estos cambios. Finalmente, cuando obtenga un color de su elección, haga clic derecho y copie toda la regla desde el navegador.
Procedamos a insertar el estilo CSS.
Paso 4: inserte el estilo CSS para cambiar el color de la fuente
Vaya a Apariencia > Personalizar > CSS adicional desde su panel de administración.
Esto abre CSS personalizado para su tema en una nueva ventana. Verá contenido relacionado con CSS en esta ventana.
Aquí, pegue el estilo que copió anteriormente en la parte inferior de la página. Deberá eliminar todas las demás líneas dentro del texto copiado, excepto la línea de "color".
Si desea guardar estos cambios, presione el botón "Publicar". Esta es la mejor manera de cambiar el color de la fuente usando estilos CSS.
Cómo cambiar el color de la fuente en WordPress de una publicación o página específica
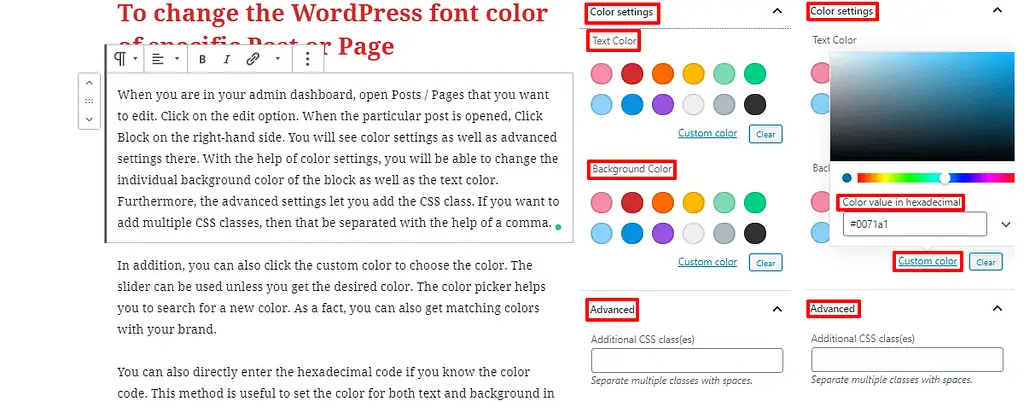
Cuando esté en su panel de administración, abra Publicaciones / Páginas que desea editar. Haga clic en la opción de editar. Cuando se abra la publicación en particular, haga clic en Bloquear en el lado derecho. Verá la configuración de color, así como la configuración avanzada allí. Con la ayuda de la configuración de color, podrá cambiar el color de fondo individual del bloque, así como el color del texto. Además, la configuración avanzada le permite agregar la clase CSS. Si desea agregar varias clases de CSS, sepárelas con la ayuda de una coma.

Además, también puede hacer clic en el color personalizado para elegir el color. El control deslizante se puede utilizar a menos que obtenga el color deseado. El selector de color le ayuda a buscar un nuevo color. De hecho, también puede obtener colores a juego con su marca.
También puede ingresar directamente el código hexadecimal si conoce el código de color. Este método es útil para establecer el color tanto del texto como del fondo en el caso del bloque de párrafo. Sin embargo, podemos esperar esta opción de personalización en otros tipos de bloques también en el futuro.
Terminando
Con suerte, esto le facilitará aprender a cambiar el color de la fuente en WordPress. Si tiene más inquietudes, no dude en dejarlas a continuación.
Lecturas adicionales
