WordPress'te yazı tipi rengi nasıl değiştirilir
Yayınlanan: 2020-06-04Web sitesinin renk şeması, web sitenizin görünümünü belirlediği için genel kullanıcı deneyimini yansıtır. WordPress'te birden fazla ücretsiz veya ücretli tema olabilir, ancak yine de iyileştirme için yer var. Bu iyileştirme, arka planları değiştirerek veya hatta bir yazı tipi rengini özelleştirerek yapılabilir. Bu makalede, WordPress'te yazı tipi rengini nasıl değiştireceğinizi öğreneceksiniz.
Renk konuları
Renk, müşterileri çekmek için vurgulamalar eklemenize yardımcı olan tipografinin önemli bir parçasıdır. Fazladan renk içermeyen beyaz bir arka plana sahip basit bir web siteniz varsa, özelleştirme alanında sıradan biri gibisiniz. Bazen insanlar çok fazla renk kombinasyonu denerler ve bu da okunabilirliğin azalmasına neden olur. Hepsinden önemlisi yazı tipinizin ziyaretçiler tarafından tercih edilmesidir.
Sonuç olarak, arka planla karışmayan renkleri seçmelisiniz. Koyu renk, açık renkli arka planla kontrast oluşturur. Birçok yerde siyah varsayılandır ancak bu, diğer koyu renklerle değiştirilebilir. Koyu yazı tipi rengi koyu arka planla eşleşmez. Örneğin, siyah ve koyu mavi kullanırsanız, arka planda karışarak okumayı zorlaştırır.
Bununla birlikte, daha açık renk, arka plandan kontrastın öne çıkmasına yardımcı olur. Web sitesi tasarımının yanı sıra marka rengine de öncelik verilmelidir. Markanızın belirli bir rengi varsa, aynı rengi veya eşleşen rengi yazı tipine de uygulayabilirsiniz. Ayrıca bu, okuyucunun zihnindeki renk titreşimini doldurmaya yardımcı olur.
Temanızdan en iyi şekilde yararlanmak için keşfe çıkalım.
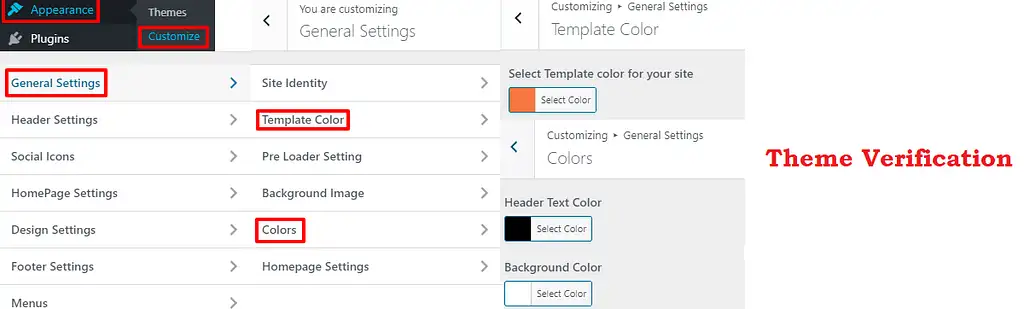
1. Adım: Tema Doğrulama
İlk olarak, temanızın yazı tipi rengini değiştirme seçeneğinin olup olmadığını doğrulamanız gerekir.
Doğrulamak için yönetici kontrol panelinizden Görünüm > Özelleştirme'ye gidin.
Temaya bağlı olarak farklı özelleştirme ayarları olabilir. Tek yapmanız gereken yazı tipi rengi için uygun özel ayarları bulmak. Temamızda renk ayarı genel ayarlar içerisindedir. Sizin durumunuzda, farklı bir konumda olabilir.

Gördüğünüz gibi bu ayardan arka plan rengini ve başlık metin rengini değiştirebiliyoruz.
Burada, tema tarafından sağlanan Şablon Rengini, Başlık Metni Rengini veya Arka Plan Rengini değiştirebiliriz.
Özel rengi seçmek için rengimizi bulana kadar gezinebiliriz. Belirli bir renk istemeniz durumunda bir hex kodu da tutabilirsiniz. Renklerin hex kodunu bilmek istiyorsanız, W3Schools tarafından sağlanan HTML Renk Seçici'yi kullanabilirsiniz. Bu değişiklikleri yapmak için yayınlayın.
Şimdi WordPress'te yazı tipi rengini nasıl değiştireceğimizi görelim. CSS.
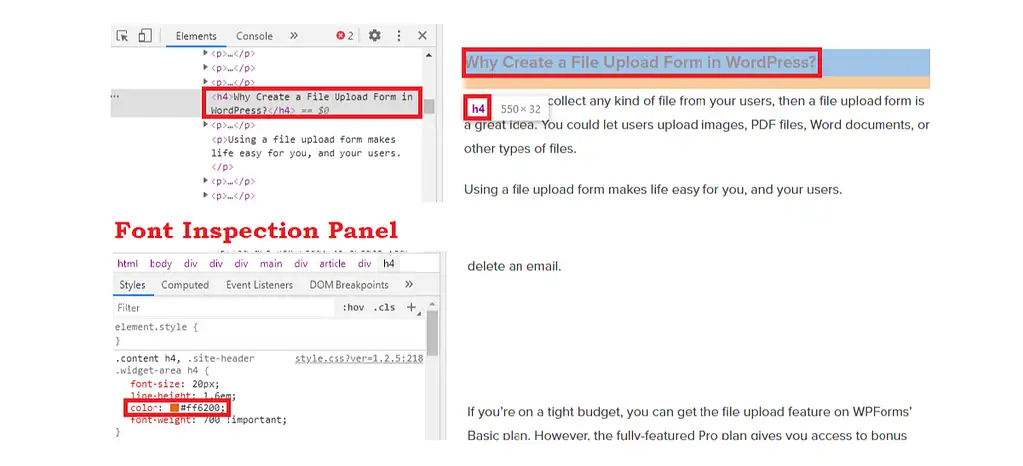
2. Adım: Yazı Tipi İnceleme Paneli
Bu incelemeyi çalıştırmak için bir Chrome tarayıcınız veya Firefox'unuz olduğundan emin olun. Öncelikle web sitenizi açın. Değiştirmek istediğiniz herhangi bir yazı tipi öğesine bir göz atın. Üzerine sağ tıklayın ve Inspect(Chrome) / Inspect Element(Firefox) üzerine tıklayın.

Aynı pencerede iki yeni bölmenin yan yana veya yukarı ve aşağı olduğunu göreceksiniz. Bir pencerede öğeleri göreceksiniz, diğerinde stillerini kontrol edebilirsiniz. Burada, farklı bir çizgi farklı öğeleri temsil eder. Şimdi, aşağıda gösterildiği gibi değiştirmek istediğiniz yazı tipini seçin:

Bu, aynı öğe için diğer bölmede ilişkili stili görüntüler. Temanıza uygun olanı bulmanız gerekir.
Burada “p” paragrafı temsil ederken, “giriş içeriği” sayfa ve gönderi içeriğini seçme rolünü üstlenir. Ayrıca stil bölmesinde mevcut olduğunu görebilirsiniz.
Parantez içinde sağlanan mevcut stilleri seçin. Böylece yeni bir hat alacaksınız.
“Renk” alanına girerek istediğiniz rengi seçebilirsiniz. Alana girdikten sonra sekmeye bastığınızda, o alanın altındaki mevcut seçeneklerin listesini size gösterecektir. Herhangi bir rengin onaltılık değerini veya RGB'sini biliyorsanız, onlardan da bahsedebilirsiniz.
3. Adım: Önizleme
Stilde bu değişiklikleri yaptığınızda sayfadaki metin gerçek zamanlı olarak değişir. Bu, bu stil değişikliklerini kaydettiğinizde sayfanızın gerçek görünümünü görmenize yardımcı olur.
Bu değişiklikleri gördüğünüzde, daha fazla düzenleme yapmak isterseniz, tatmin olana kadar işlemi tekrarlayabilirsiniz. Yalnızca bu değişiklikleri gözlemleyeceğiniz için birkaç kez deneyebilir ve test edebilirsiniz. Son olarak, istediğiniz rengi elde ettiğinizde, sağ tıklayın ve tüm kuralı tarayıcıdan kopyalayın.
CSS stilini eklemeye devam edelim.
Adım 4: Yazı tipi rengini değiştirmek için CSS Stili ekleyin
Yönetici kontrol panelinizden Görünüm > Özelleştir > Ek CSS'ye gidin.
Bu, temanız için özel CSS'yi yeni bir pencerede açar. Bu pencerede CSS ile ilgili içeriği göreceksiniz.
Buraya, daha önce kopyaladığınız stili sayfanın altına yapıştırın. “Renk” satırı hariç, kopyalanan metnin içindeki diğer tüm satırları kaldırmanız gerekecektir.
Bu değişiklikleri kaydetmek istiyorsanız, “Yayınla” düğmesine basın. CSS stillerini kullanarak yazı tipi rengini değiştirmenin en iyi yolu budur.
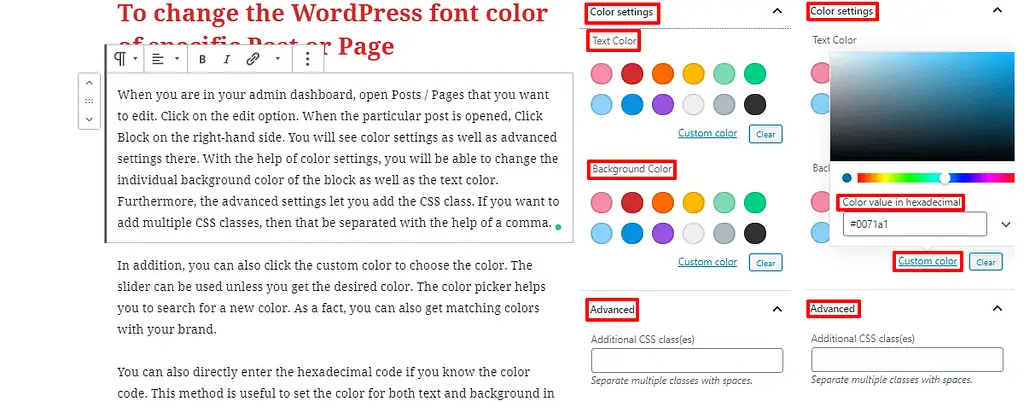
Belirli bir Gönderi veya Sayfanın WordPress'inde yazı tipi rengi nasıl değiştirilir?
Yönetici kontrol panelinizdeyken, düzenlemek istediğiniz Yazılar / Sayfalar'ı açın. Düzenleme seçeneğine tıklayın. Belirli bir gönderi açıldığında, sağ taraftaki Engelle'yi tıklayın. Orada renk ayarlarının yanı sıra gelişmiş ayarları da göreceksiniz. Renk ayarlarının yardımıyla, metin renginin yanı sıra bloğun arka plan rengini de değiştirebileceksiniz. Ayrıca, gelişmiş ayarlar CSS sınıfını eklemenize izin verir. Birden fazla CSS sınıfı eklemek istiyorsanız, bunlar virgül yardımıyla ayrılmalıdır.

Ayrıca, rengi seçmek için özel rengi de tıklayabilirsiniz. İstediğiniz rengi elde etmedikçe kaydırıcı kullanılabilir. Renk seçici, yeni bir renk aramanıza yardımcı olur. Nitekim markanızla uyumlu renkler de elde edebilirsiniz.
Renk kodunu biliyorsanız, doğrudan onaltılık kodu da girebilirsiniz. Bu yöntem, paragraf bloğu durumunda hem metin hem de arka plan rengini ayarlamak için kullanışlıdır. Ancak bu özelleştirme seçeneğini gelecekte diğer blok türlerinde de bekleyebiliriz.
Toplama
Umarım bu, WordPress'te yazı tipi rengini nasıl değiştireceğinizi öğrenmenizi kolaylaştırır. Başka endişeleriniz varsa, aşağıya bırakmaktan çekinmeyin.
Ek Okumalar
