วิธีเปลี่ยนสีฟอนต์ใน WordPress
เผยแพร่แล้ว: 2020-06-04โทนสีของเว็บไซต์สะท้อนถึงประสบการณ์ของผู้ใช้โดยรวมตามที่เป็นตัวกำหนดรูปลักษณ์ของเว็บไซต์ของคุณ อาจมีธีมฟรีหรือจ่ายเงินหลายธีมใน WordPress แต่ก็ยังมีช่องทางให้ปรับปรุง การปรับปรุงนี้สามารถทำได้โดยการเปลี่ยนพื้นหลังหรือปรับแต่งสีฟอนต์เอง ในบทความนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนสีฟอนต์ใน WordPress
ข้อควรพิจารณาเกี่ยวกับสี
สีเป็นส่วนสำคัญของการออกแบบตัวอักษรที่ช่วยให้คุณเพิ่มไฮไลท์เพื่อขับเคลื่อนลูกค้าได้ หากคุณมีเว็บไซต์เรียบง่ายที่มีพื้นหลังสีขาวไม่มีสีเพิ่มเติม แสดงว่าคุณเป็นเหมือนคนธรรมดาในด้านการปรับแต่ง บางครั้ง ผู้คนลองใช้ชุดสีผสมกันมากเกินไปซึ่งทำให้อ่านยาก ที่สำคัญที่สุดคือแบบอักษรของคุณควรเป็นที่ต้องการของผู้เข้าชม
เป็นผลให้คุณต้องเลือกสีที่ไม่กลมกลืนกับพื้นหลัง สีเข้มตัดกับพื้นหลังสีอ่อน ในหลายๆ แห่ง สีดำเป็นค่าเริ่มต้น แต่สามารถเปลี่ยนเป็นสีเข้มอื่นๆ ได้ สีฟอนต์สีเข้มไม่เข้ากับพื้นหลังสีเข้ม ตัวอย่างเช่น หากคุณใช้สีดำและสีน้ำเงินเข้ม สีจะกลมกลืนไปกับพื้นหลังทำให้อ่านยาก
อย่างไรก็ตาม สีที่สว่างกว่าจะช่วยให้คอนทราสต์โดดเด่นจากแบ็คกราวด์ การออกแบบเว็บไซต์และสีของตราสินค้าต้องได้รับความสำคัญ หากแบรนด์ของคุณมีสีเฉพาะ คุณสามารถใช้สีเดียวกันหรือสีที่เข้ากับแบบอักษรได้ นอกจากนี้ยังช่วยเติมความสั่นสะเทือนของสีในใจของผู้อ่าน
มาสำรวจกันเพื่อรับประโยชน์สูงสุดจากธีมของคุณ
ขั้นตอนที่ 1: การยืนยันธีม
ขั้นแรก คุณต้องตรวจสอบว่าธีมของคุณมีตัวเลือกในการเปลี่ยนสีฟอนต์หรือไม่
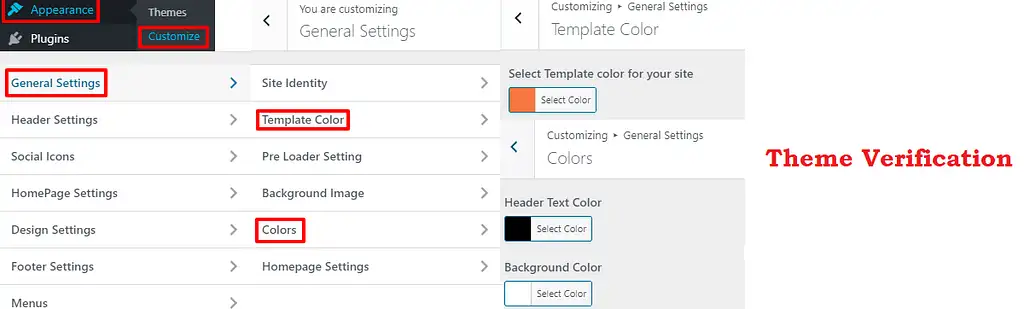
ในการตรวจสอบ ไปที่ ลักษณะที่ ปรากฏ > การปรับแต่ง จากแดชบอร์ดผู้ดูแลระบบของคุณ
อาจมีการตั้งค่าการปรับแต่งที่แตกต่างกันไปตามธีม สิ่งที่คุณต้องทำคือค้นหาการตั้งค่าแบบกำหนดเองที่เหมาะสมสำหรับสีแบบอักษร ในธีมของเรา การตั้งค่าสีจะอยู่ภายในการตั้งค่าทั่วไป ในกรณีของคุณ อาจอยู่ในตำแหน่งอื่น

อย่างที่คุณเห็น เราสามารถเปลี่ยนสีพื้นหลังและสีข้อความส่วนหัวได้จากการตั้งค่านี้
ที่นี่เราสามารถเปลี่ยน สีเทมเพลต สีข้อความส่วนหัว หรือสีพื้นหลัง ตามธีมได้
ในการเลือกสีที่กำหนดเอง เราสามารถนำทางได้จนกว่าเราจะพบสีของเรา คุณยังสามารถเก็บรหัสฐานสิบหกไว้ได้ในกรณีที่คุณต้องการสีเฉพาะ หากคุณต้องการทราบรหัสสีฐานสิบหก คุณสามารถใช้ HTML Color Picker ที่ W3Schools จัดหาให้ เผยแพร่เพื่อทำการเปลี่ยนแปลงเหล่านี้
ตอนนี้เรามาดูวิธีการเปลี่ยนสีแบบอักษรใน WordPress ผ่าน ซีเอสเอส.
ขั้นตอนที่ 2: แผงตรวจสอบแบบอักษร
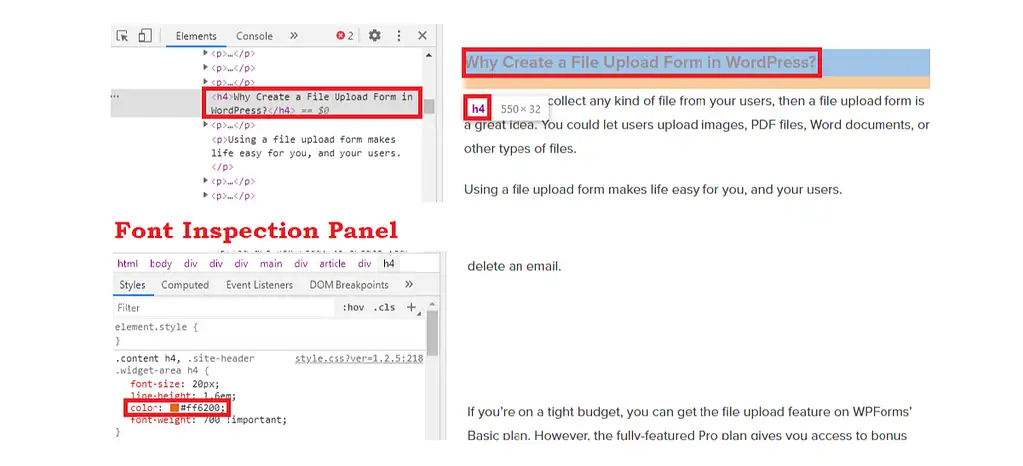
ตรวจสอบให้แน่ใจว่าคุณมีเบราว์เซอร์ Chrome หรือ Firefox เพื่อเรียกใช้การตรวจสอบนี้ ประการแรก เปิดเว็บไซต์ของคุณ ลองดูรายการแบบอักษรที่คุณต้องการเปลี่ยน คลิกขวาที่มันและคลิกที่ ตรวจสอบ (Chrome) / ตรวจสอบองค์ประกอบ (Firefox)

คุณจะเห็นบานหน้าต่างใหม่สองบานอยู่เคียงข้างกันหรือขึ้นและลงในหน้าต่างเดียวกัน ในหน้าต่างหนึ่ง คุณจะเห็นองค์ประกอบ ในขณะที่อีกหน้าต่างหนึ่ง คุณสามารถตรวจสอบสไตล์ของพวกมันได้ ในที่นี้ บรรทัดที่ต่างกันแสดงถึงองค์ประกอบต่างๆ ตอนนี้ เลือกแบบอักษรที่คุณต้องการเปลี่ยนดังแสดงด้านล่าง:

ซึ่งจะแสดงลักษณะที่เกี่ยวข้องในบานหน้าต่างอื่นสำหรับองค์ประกอบเดียวกัน คุณต้องค้นหารูปแบบที่เหมาะกับธีมของคุณ
ที่นี่ “p” หมายถึงย่อหน้าในขณะที่ “รายการเนื้อหา” ทำหน้าที่เลือกเนื้อหาของหน้าและโพสต์ คุณสามารถดูเพิ่มเติมได้ว่ามีอยู่ในบานหน้าต่างลักษณะ
เลือกสไตล์ที่มีอยู่ซึ่งมีให้ในวงเล็บ ดังนั้นคุณจะได้รับบรรทัดใหม่
คุณสามารถป้อนฟิลด์ "สี" และเลือกสีที่คุณต้องการ เมื่อคุณกดแท็บหลังจากป้อนฟิลด์ จะแสดงรายการตัวเลือกที่พร้อมใช้งานภายใต้ฟิลด์นั้น หากคุณทราบค่าฐานสิบหกหรือ RGB ของสีใดๆ คุณสามารถพูดถึงค่าเหล่านี้ได้เช่นกัน
ขั้นตอนที่ 3: ดูตัวอย่าง
ข้อความบนหน้าจะเปลี่ยนตามเวลาจริงเมื่อคุณทำการเปลี่ยนแปลงเหล่านี้ในสไตล์ ซึ่งจะช่วยให้คุณเห็นมุมมองที่แท้จริงของหน้าเว็บของคุณเมื่อคุณบันทึกการเปลี่ยนแปลงรูปแบบเหล่านี้
เมื่อคุณเห็นการเปลี่ยนแปลงเหล่านี้แล้ว หากคุณต้องการแก้ไขเพิ่มเติม คุณสามารถทำขั้นตอนนี้ซ้ำได้จนกว่าคุณจะพอใจ คุณสามารถทดลองและทดสอบได้หลายครั้ง เนื่องจากคุณจะสังเกตได้เฉพาะการเปลี่ยนแปลงเหล่านี้เท่านั้น สุดท้าย เมื่อคุณได้สีที่ต้องการแล้ว ให้คลิกขวาและคัดลอกกฎทั้งหมดจากเบราว์เซอร์
มาดำเนินการแทรกสไตล์ CSS กัน
ขั้นตอนที่ 4: แทรกสไตล์ CSS เพื่อเปลี่ยนสีแบบอักษร
ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม จากแดชบอร์ดผู้ดูแลระบบของคุณ
ซึ่งจะเปิด CSS ที่กำหนดเองสำหรับธีมของคุณในหน้าต่างใหม่ คุณจะเห็นเนื้อหาที่เกี่ยวข้องกับ CSS ในหน้าต่างนี้
ที่นี่ ให้วางสไตล์ที่คุณคัดลอกไว้ก่อนหน้านี้ที่ด้านล่างของหน้า คุณจะต้องลบบรรทัดอื่นๆ ทั้งหมดในข้อความที่คัดลอกนั้นออก ยกเว้นบรรทัด "สี"
หากคุณต้องการบันทึกการเปลี่ยนแปลงเหล่านี้ ให้กดปุ่ม "เผยแพร่" นี่เป็นวิธีที่ดีที่สุดในการเปลี่ยนสีฟอนต์โดยใช้สไตล์ CSS
วิธีเปลี่ยนสีฟอนต์ใน WordPress ของโพสต์หรือเพจเฉพาะ
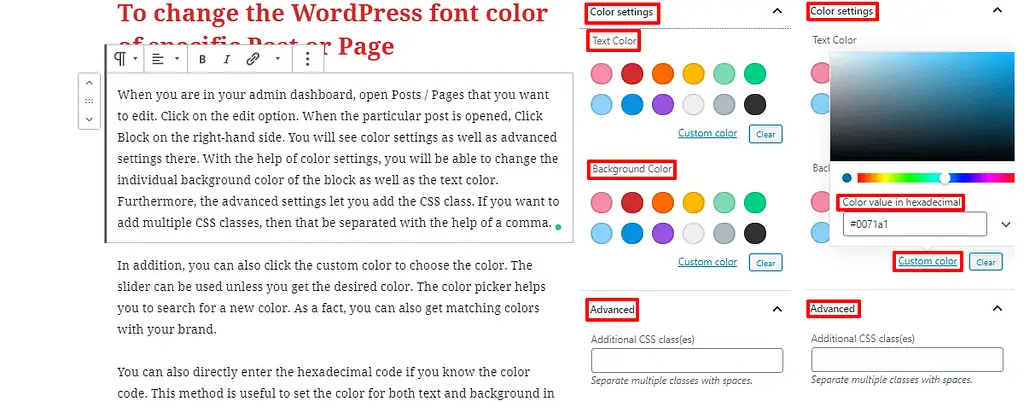
เมื่อคุณอยู่ในแดชบอร์ดของผู้ดูแลระบบ ให้เปิดโพสต์ / เพจที่คุณต้องการแก้ไข คลิกที่ตัวเลือกแก้ไข เมื่อเปิดโพสต์นั้นแล้ว ให้คลิกบล็อกที่ด้านขวามือ คุณจะเห็นการตั้งค่าสีและการตั้งค่าขั้นสูงที่นั่น ด้วยความช่วยเหลือของการตั้งค่าสี คุณจะสามารถเปลี่ยนสีพื้นหลังแต่ละสีของบล็อกได้เช่นเดียวกับสีข้อความ นอกจากนี้ การตั้งค่าขั้นสูงยังให้คุณเพิ่มคลาส CSS ได้อีกด้วย หากคุณต้องการเพิ่มคลาส CSS หลายคลาส ให้คั่นด้วยเครื่องหมายจุลภาค

นอกจากนี้ คุณยังสามารถคลิกสีที่กำหนดเองเพื่อเลือกสีได้ สามารถใช้ตัวเลื่อนได้เว้นแต่คุณจะได้สีที่ต้องการ เครื่องมือเลือกสีช่วยให้คุณค้นหาสีใหม่ คุณยังสามารถจับคู่สีที่เข้ากับแบรนด์ของคุณได้
คุณยังสามารถป้อนรหัสฐานสิบหกได้โดยตรงหากคุณทราบรหัสสี วิธีนี้มีประโยชน์ในการกำหนดสีสำหรับทั้งข้อความและพื้นหลังในกรณีของบล็อกย่อหน้า อย่างไรก็ตาม เราสามารถคาดหวังตัวเลือกการปรับแต่งนี้ในบล็อกประเภทอื่นๆ ได้เช่นกันในอนาคต
ห่อ
หวังว่านี่จะช่วยให้คุณเรียนรู้วิธีเปลี่ยนสีแบบอักษรใน WordPress ได้ง่ายขึ้น หากคุณมีข้อสงสัยใดๆ เพิ่มเติม โปรดทิ้งข้อความไว้ด้านล่าง
การอ่านเพิ่มเติม
