So ändern Sie die Schriftfarbe in WordPress
Veröffentlicht: 2020-06-04Das Farbschema der Website spiegelt die allgemeine Benutzererfahrung wider, da es das Aussehen Ihrer Website bestimmt. Es kann mehrere kostenlose oder kostenpflichtige Themen in WordPress geben, aber dennoch gibt es Raum für Verbesserungen. Diese Verbesserung kann durch Ändern der Hintergründe oder sogar Anpassen einer Schriftfarbe vorgenommen werden. In diesem Artikel erfahren Sie, wie Sie die Schriftfarbe in WordPress ändern.
Farbüberlegungen
Farbe ist ein wichtiger Teil der Typografie, der Ihnen hilft, Akzente zu setzen, um die Kunden anzulocken. Wenn Sie eine einfache Website mit weißem Hintergrund ohne zusätzliche Farbe haben, dann sind Sie auf dem Gebiet der Anpassung wie ein Laie. Manchmal probieren Leute zu viele Farbkombinationen aus, was zu einer schlechten Lesbarkeit führt. Das Wichtigste von allem ist, dass Ihre Schriftart von Besuchern bevorzugt wird.
Daher müssen Sie Farben wählen, die nicht mit dem Hintergrund verschmelzen. Dunkle Farbe kontrastiert mit dem hellen Hintergrund. An vielen Stellen ist Schwarz die Standardeinstellung, aber das kann in andere dunklere Farben geändert werden. Eine dunkle Schriftfarbe passt nicht zum dunklen Hintergrund. Wenn Sie beispielsweise Schwarz und Dunkelblau verwenden, verschmilzt es mit dem Hintergrund und ist schwer lesbar.
Die hellere Farbe hilft jedoch, sich vom Hintergrund abzuheben. Dem Website-Design sowie der Branding-Farbe muss Priorität eingeräumt werden. Wenn Ihre Marke eine bestimmte Farbe hat, können Sie auch die gleiche Farbe oder eine passende Farbe zur Schriftart implementieren. Darüber hinaus hilft dies, die Farbschwingung in den Köpfen des Lesers zu füllen.
Sehen wir uns an, wie Sie Ihr Thema optimal nutzen können.
Schritt 1: Theme-Überprüfung
Zuerst müssen Sie überprüfen, ob Ihr Design die Möglichkeit hat, die Schriftfarbe zu ändern.
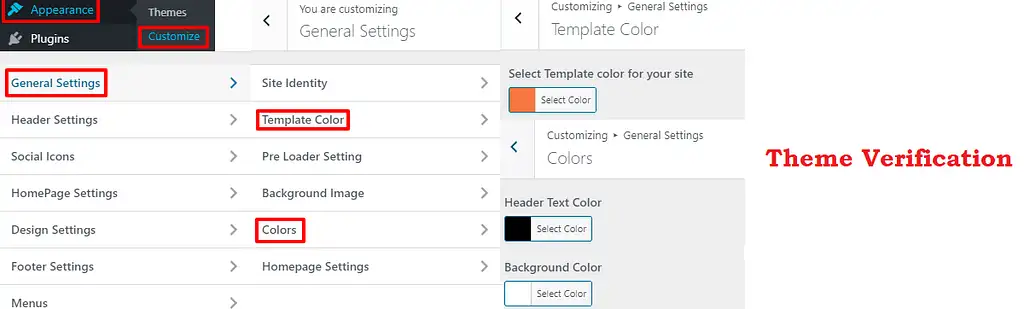
Um dies zu überprüfen, gehen Sie in Ihrem Admin-Dashboard zu Aussehen > Anpassung .
Je nach Theme kann es unterschiedliche Anpassungseinstellungen geben. Alles, was Sie tun müssen, ist, die entsprechenden benutzerdefinierten Einstellungen für die Schriftfarbe zu finden. In unserem Theme befindet sich die Farbeinstellung in den allgemeinen Einstellungen. In Ihrem Fall kann es an einem anderen Ort sein.

Wie Sie sehen können, können wir mit dieser Einstellung die Hintergrundfarbe und die Textfarbe der Kopfzeile ändern.
Hier können wir die Vorlagenfarbe, die Kopftextfarbe oder die Hintergrundfarbe ändern, wie vom Thema bereitgestellt.
Um die benutzerdefinierte Farbe auszuwählen, können wir darin navigieren, bis wir unsere Farbe gefunden haben. Sie können auch einen Hex-Code beibehalten, falls Sie eine bestimmte Farbe wünschen. Wenn Sie den Hex-Code von Farben wissen möchten, können Sie den von W3Schools bereitgestellten HTML -Farbwähler verwenden. Veröffentlichen Sie, um diese Änderungen vorzunehmen.
Sehen wir uns nun an, wie man die Schriftfarbe in WordPress über ändert. CSS.
Schritt 2: Font-Inspection-Panel
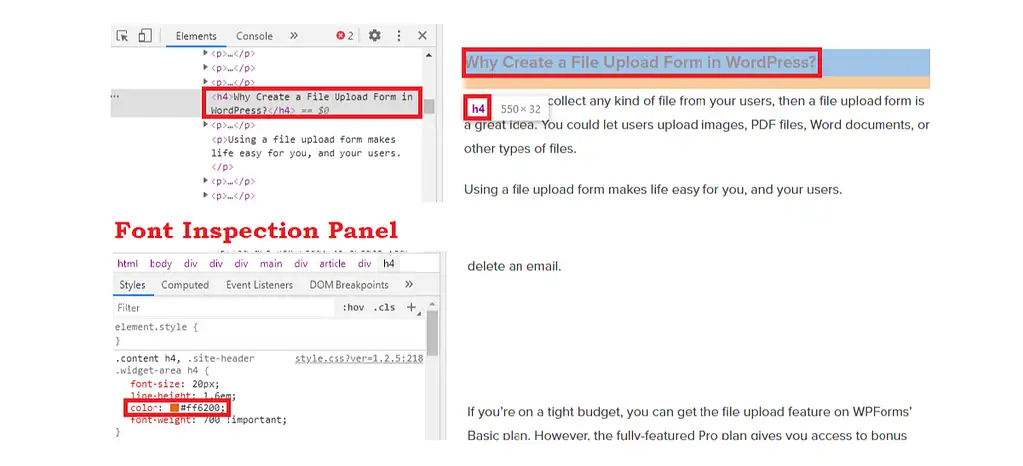
Stellen Sie sicher, dass Sie entweder einen Chrome-Browser oder einen Firefox haben, um diese Inspektion durchzuführen. Öffnen Sie zunächst Ihre Website. Sehen Sie sich alle Schriftelemente an, die Sie ändern möchten. Klicken Sie mit der rechten Maustaste darauf und klicken Sie auf Inspect (Chrome) / Inspect Element (Firefox).

Sie werden sehen, dass zwei neue Fenster nebeneinander oder oben und unten im selben Fenster sind. In einem Fenster sehen Sie Elemente, während Sie im anderen ihre Stile überprüfen können. Hier repräsentiert eine andere Linie verschiedene Elemente. Wählen Sie nun die Schriftart aus, die Sie ändern möchten, wie unten gezeigt:

Dadurch wird der zugehörige Stil im anderen Bereich für dasselbe Element angezeigt. Sie müssen dasjenige finden, das zu Ihrem Thema passt.
Hier repräsentiert „p“ den Absatz, während „entry-content“ die Rolle übernimmt, Inhalte von Seite und Beitrag auszuwählen. Sie können außerdem sehen, dass es im Stilbereich verfügbar ist.
Wählen Sie alle vorhandenen Stile aus, die in den Klammern bereitgestellt werden. Daher erhalten Sie eine neue Zeile.
Sie können das Feld „Farbe“ eingeben und die Farbe Ihrer Wahl auswählen. Wenn Sie nach Eingabe des Felds die Tabulatortaste drücken, wird Ihnen die Liste der verfügbaren Optionen unter diesem Feld angezeigt. Wenn Sie den Hex-Wert oder RGB einer Farbe kennen, können Sie diese ebenfalls erwähnen.
Schritt 3: Vorschau
Der Text auf der Seite ändert sich in Echtzeit, wenn Sie diese Änderungen am Stil vornehmen. Dies hilft Ihnen, die reale Ansicht Ihrer Seite zu sehen, wenn Sie diese Stiländerungen speichern.
Wenn Sie diese Änderungen sehen und mehr bearbeiten möchten, können Sie den Vorgang wiederholen, bis Sie zufrieden sind. Sie können mehrmals ausprobieren und testen, da Sie diese Änderungen nur beobachten werden. Wenn Sie schließlich eine Farbe Ihrer Wahl erhalten, klicken Sie mit der rechten Maustaste und kopieren Sie die gesamte Regel aus dem Browser.
Fahren wir mit dem Einfügen des CSS-Stils fort.
Schritt 4: CSS-Stil einfügen, um die Schriftfarbe zu ändern
Gehen Sie in Ihrem Admin-Dashboard zu Darstellung > Anpassen > Zusätzliches CSS .
Dadurch wird benutzerdefiniertes CSS für Ihr Design in einem neuen Fenster geöffnet. In diesem Fenster sehen Sie CSS-bezogene Inhalte.
Fügen Sie hier den zuvor kopierten Stil unten auf der Seite ein. Sie müssen alle anderen Zeilen innerhalb dieses kopierten Textes außer der Zeile „Farbe“ entfernen.
Wenn Sie diese Änderungen speichern möchten, klicken Sie auf die Schaltfläche „Veröffentlichen“. Dies ist der beste Weg, um die Schriftfarbe mithilfe von CSS-Stilen zu ändern.
So ändern Sie die Schriftfarbe in WordPress eines bestimmten Beitrags oder einer bestimmten Seite
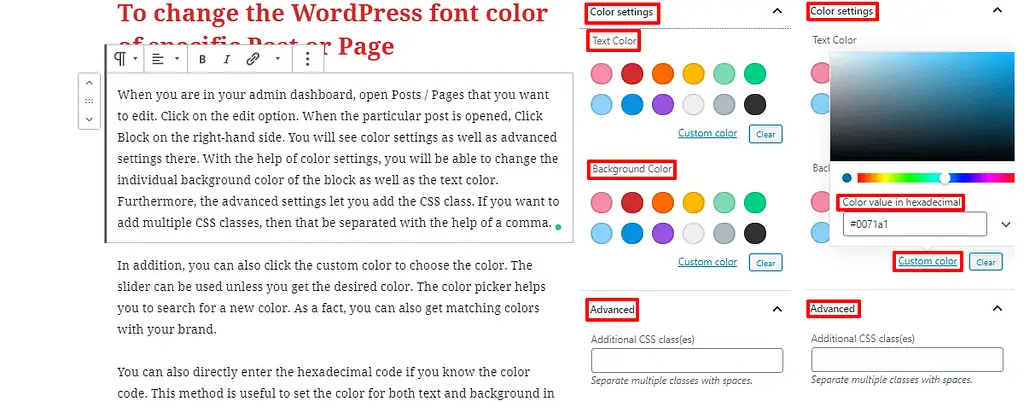
Wenn Sie sich in Ihrem Admin-Dashboard befinden, öffnen Sie Beiträge / Seiten, die Sie bearbeiten möchten. Klicken Sie auf die Bearbeitungsoption. Wenn der jeweilige Beitrag geöffnet ist, klicken Sie auf der rechten Seite auf Blockieren. Dort sehen Sie Farbeinstellungen sowie erweiterte Einstellungen. Mit Hilfe der Farbeinstellungen können Sie die individuelle Hintergrundfarbe des Blocks sowie die Textfarbe ändern. Darüber hinaus können Sie in den erweiterten Einstellungen die CSS-Klasse hinzufügen. Wenn Sie mehrere CSS-Klassen hinzufügen möchten, dann trennen Sie diese mit Hilfe eines Kommas.

Darüber hinaus können Sie auch auf die benutzerdefinierte Farbe klicken, um die Farbe auszuwählen. Der Schieberegler kann verwendet werden, es sei denn, Sie erhalten die gewünschte Farbe. Der Farbwähler hilft Ihnen bei der Suche nach einer neuen Farbe. Tatsächlich können Sie auch passende Farben zu Ihrer Marke erhalten.
Sie können den Hexadezimalcode auch direkt eingeben, wenn Sie den Farbcode kennen. Diese Methode ist nützlich, um die Farbe für Text und Hintergrund im Falle eines Absatzblocks festzulegen. Wir können diese Anpassungsoption jedoch in Zukunft auch in anderen Blocktypen erwarten.
Einpacken
Hoffentlich wird es Ihnen dadurch leichter fallen zu lernen, wie man die Schriftfarbe in WordPress ändert. Wenn Sie weitere Bedenken haben, können Sie diese gerne unten hinterlassen.
Zusätzliche Lesungen
