WordPress Visual Editor funktioniert nicht – wie kann man das beheben?
Veröffentlicht: 2020-05-26Der visuelle Editor von WordPress ist ein Texteditor, mit dem Sie Blogbeiträge einfach bearbeiten und schreiben können, ohne HTML lernen zu müssen. Wenn es nicht funktioniert, ist frustrierend das perfekte Wort, um es zu beschreiben.
Glücklicherweise ist es nicht so schwer zu beheben, und in diesem Handbuch behandeln wir die Gründe, warum der visuelle Editor von WordPress nicht mehr funktioniert und wie man ihn mit ein paar verschiedenen Methoden zum Laufen bringt.
[Schnell zu den Lösungen springen]
- Gründe dafür, dass der visuelle Editor von WordPress nicht funktioniert
- Den visuellen Editor von WordPress reparieren
- Einpacken
Gründe dafür, dass der visuelle Editor von WordPress nicht funktioniert
Probleme mit dem Visual Editor gehören zu den häufigsten WordPress-Problemen und leider gibt es keine einzige Lösung dafür (wie es aus verschiedenen Gründen passiert).
Ein paar Dinge können dazu führen, dass der visuelle Editor von WordPress nicht funktioniert. Beispielsweise können einige fehlerhafte Dateien und Fehlkonfigurationen auf Ihrer Website den Editor daran hindern, ordnungsgemäß zu funktionieren.
Hier sind einige häufige Gründe, warum der visuelle Editor von WordPress nicht mehr funktioniert:
- Fehlerhafte Plugins
- Veraltete Themen
- Beschädigte WordPress-Core-Dateien
- Fehlkonfiguration der Benutzereinstellungen
✓ Schnelle Lösung:
Wechseln Sie zu Gutenberg oder holen Sie sich einen Frontend-Editor
Die schnellste und einfachste Lösung für dieses Problem ist der Wechsel zum neuesten Standard-WordPress-Editor Gutenberg oder die Anschaffung eines zuverlässigen WordPress-Builders mit Front-End-Bearbeitungsfunktion (wie Divi oder Elementor).
Mit einem richtigen Seitenersteller brauchen Sie den Visual Editor nicht mehr. Die gesamte Bearbeitung erfolgt im Front-End, direkt auf der Live-Version Ihrer Website im WYSIWYG-Modus ( What you see is what you get ).
Den visuellen Editor von WordPress reparieren
Es gibt eine Reihe von Maßnahmen, die Sie ergreifen können, um das Problem zu beheben, indem Sie das WordPress-Dashboard, den Dateimanager Ihrer Website oder einen FTP-Client verwenden.
Lasst uns beginnen!
1. Löschen Sie Ihren Browser-Cache
Manchmal verhindern der Cache und die Cookies deines Browsers, dass WordPress richtig funktioniert. Löschen Sie in diesem Fall einfach die Daten Ihres Browsers und versuchen Sie erneut, den Editor zu verwenden.
So geht's in Google Chrome:
1. Öffnen Sie Google Chrome und gehen Sie zur dreipunktierten Menüleiste oben rechts im Fenster.
2. Scrollen Sie nach unten zu Weitere Tools > Browserdaten löschen
3. Wählen Sie aus, was Sie löschen möchten, und klicken Sie auf Daten löschen .
Um dies auf Mozilla zu tun, müssen Sie:
1. Öffnen Sie Mozilla, gehen Sie zum Abschnitt oben rechts mit den drei Zeilen > Optionen .
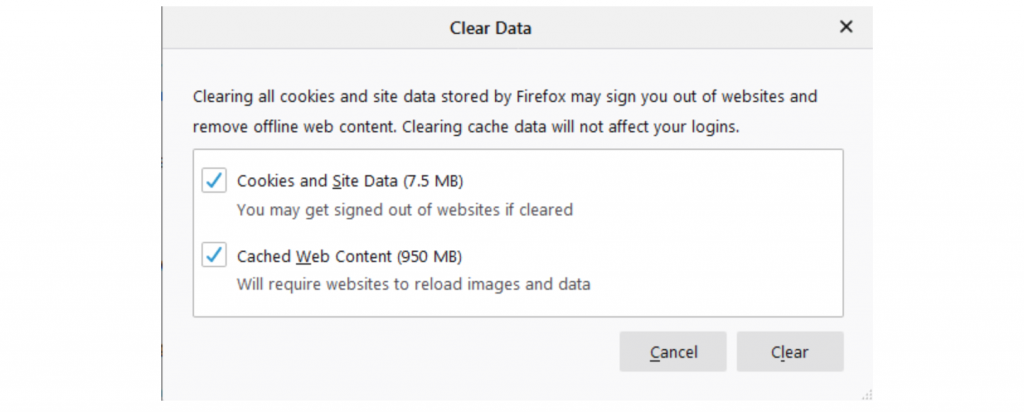
2. Gehen Sie zu Datenschutz und Sicherheit und scrollen Sie dann nach unten zu Cookies und Websitedaten > Daten löschen .
3. Setzen Sie ein Häkchen bei dem, was Sie löschen möchten, und klicken Sie auf Löschen .

2. Bearbeiten Sie die Benutzereinstellungen über das WordPress-Dashboard
Manchmal tritt dieser Fehler aufgrund einer Fehlkonfiguration in den WordPress-Benutzereinstellungen auf. Glücklicherweise können Sie es einfach über den WordPress-Adminbereich beheben. Hier ist, was Sie tun müssen.
1. Melden Sie sich beim WordPress-Dashboard an und gehen Sie zu Benutzer > Ihr Profil .
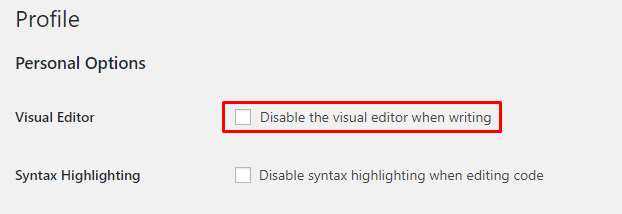
2. Stellen Sie sicher, dass die Option Visuellen Editor beim Schreiben deaktivieren nicht aktiviert ist, und aktualisieren Sie das Profil.

3. Aktualisieren Sie Ihre Website und das war's! Wenn es immer noch nicht funktioniert, versuchen Sie, die Option zu aktivieren und zu deaktivieren.
Wenn das Problem dadurch nicht behoben wird, lassen Sie es deaktiviert und fahren Sie mit der nächsten Methode fort.
⚡ Siehe auch: WordPress: So entfernen Sie „Eine Antwort hinterlassen“
3. Verwenden Sie das WordPress-Standarddesign
Nicht jedes WordPress-Design ist mit dem visuellen Editor kompatibel, daher könnte Ihr Design der Grund dafür sein, dass der visuelle Editor nicht funktioniert.
Um sicher zu wissen, ob es den Fehler verursacht, ändern Sie Ihr aktuelles Design in einen WordPress-Standard wie TwentySixteen. So geht's:
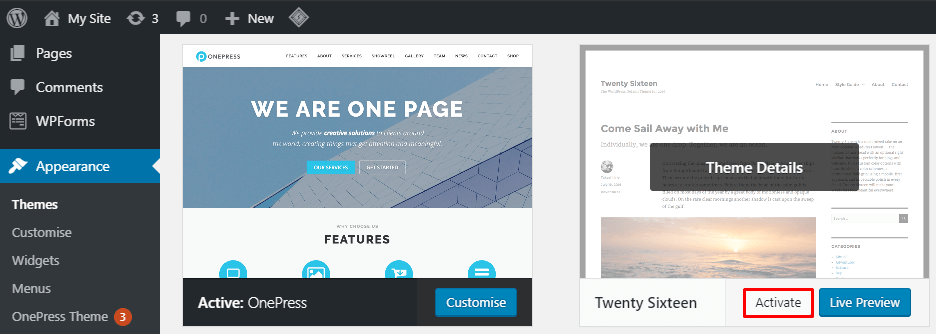
1. Melden Sie sich im WordPress-Adminbereich an und gehen Sie zu Darstellungen > Themen .
2. Suchen Sie das WordPress-Standarddesign und aktivieren Sie es.

3. Aktualisieren Sie jetzt und prüfen Sie, ob der visuelle Editor wieder funktioniert.
4. Plugins deaktivieren
Fehlerhafte Plugins können viele Probleme in WordPress verursachen, der Fehler des visuellen Editors ist einer davon.

Um zu wissen, ob die auf Ihrer Website installierten Plugins die Ursache des Problems sind, deaktivieren Sie sie alle und prüfen Sie, ob der Fehler weiterhin besteht.
Sie können dies einzeln über das WordPress-Dashboard tun oder Ihren Plugin-Ordner über einen FTP-Client umbenennen, um sie alle auf einmal zu deaktivieren.
Hier zeigen wir Ihnen, wie Sie dies über einen FTP-Client tun:
1. Verbinden Sie Ihren Webserver mit dem FTP-Client. Hier verwenden wir FileZilla als Beispiel.
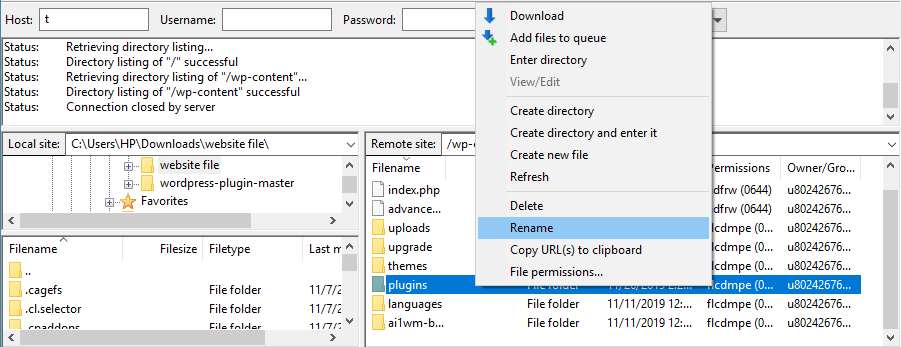
2. Gehen Sie zum Remote-Site -Panel und suchen Sie wp-content .
3. Suchen Sie den Plug -in-Ordner und klicken Sie mit der rechten Maustaste, um ihn umzubenennen .

4. Das ist es! Sobald Sie den Ordner umbenannt haben, werden alle Ihre Plugins automatisch deaktiviert.
Wenn das Deaktivieren Ihrer Plugins nicht ausreicht, benennen Sie den Ordner wieder in seinen ursprünglichen Namen um und versuchen Sie die nächste Option. Um herauszufinden, welches spezifische Plugin das Problem verursacht, geben Sie den Plugin-Ordner ein und aktivieren Sie alle Plugins nacheinander. Wenn der visuelle Editor nach dem Aktivieren eines von ihnen nicht funktioniert, kennen Sie den Schuldigen.
5. Installieren Sie die neueste Version von WordPress erneut
Wenn Sie nicht die neueste Version von WordPress verwenden, sollten Sie sie möglicherweise sofort aktualisieren.
Wenn Sie jedoch die neueste Version verwenden und der Fehler immer noch auftritt, können Sie versuchen, Ihre Website neu zu installieren.
Denken Sie jedoch daran, ein Backup Ihrer Website zu erstellen, bevor Sie mit der Methode fortfahren, falls etwas schief geht.
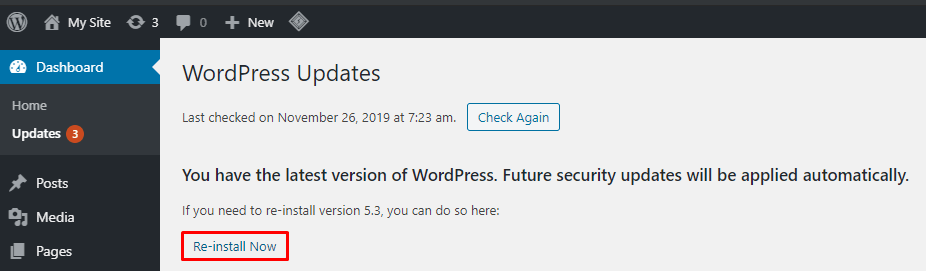
Am einfachsten geht das über das WordPress-Dashboard. Melden Sie sich in Ihrem Admin-Bereich an und gehen Sie zu Updates , indem Sie mit der Maus über die Menüoption des Dashboards fahren. Klicken Sie dann auf Jetzt neu installieren .

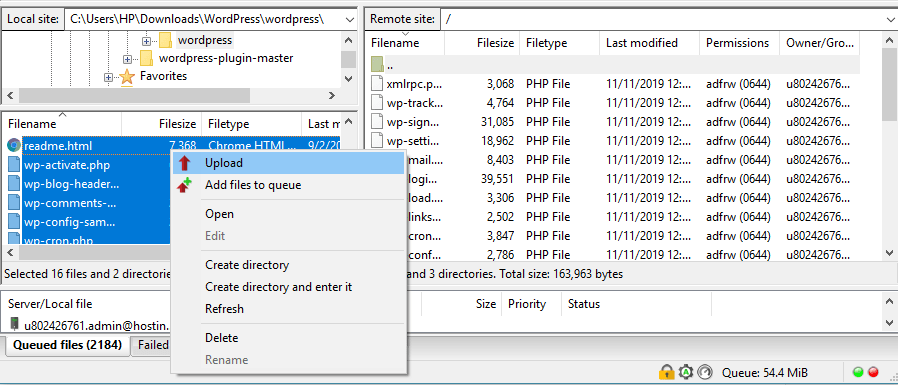
Wenn Sie es vorziehen, es manuell zu tun, befolgen Sie diese einfachen Schritte, um Ihre Website-Kerndateien über FileZilla neu zu installieren.
1. Laden Sie die neueste WordPress-Version herunter.
2. Extrahiere die gezippten Dateien auf deinem Computer und lösche dann den Ordner wp-content .
3. Verbinden Sie sich mit FileZilla und gehen Sie zum Stammverzeichnis Ihrer Website (/) unter Remote-Site und drücken Sie darauf.
4. Gehen Sie nun zur Lokalen Website, wählen Sie die extrahierten WordPress-Dateien aus und klicken Sie mit der rechten Maustaste, um sie in das Verzeichnis hochzuladen.

5. Sobald eine Aufforderungsmeldung erscheint, die Ihnen mitteilt, dass die Zieldatei bereits vorhanden ist, wählen Sie Überschreiben und aktivieren Sie die Optionen Immer diese Aktion verwenden und Nur auf aktuelle Warteschlange anwenden .
6. Das ist es! Sobald der Upload abgeschlossen ist, haben Sie die WordPress-Core-Dateien neu installiert.
Überprüfen Sie nun, ob der visuelle Editor ordnungsgemäß funktioniert. Wenn es immer noch nicht da ist, sehen Sie sich die letzte Methode an.
6. Bearbeiten Sie die wp-config.php-Datei
Der letzte Ausweg, um den Fehler zu beheben, besteht darin, deine wp-config.php- Datei zu bearbeiten. Sie können dies über den Dateimanager Ihrer Website oder einen FTP-Client tun.
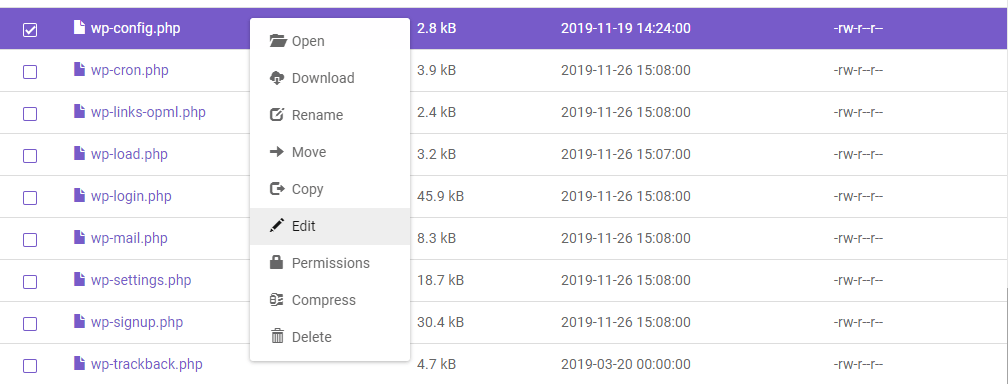
Befolgen Sie diese Anweisungen, um die Datei wp-config.php über den Dateimanager zu bearbeiten:
1. Melden Sie sich beim Control Panel Ihres Hosting-Providers an und gehen Sie zum Datei-Manager .
2. Sobald du im public_html -Verzeichnis bist, suche deine wp-config.php- Datei. Klicken Sie mit der rechten Maustaste, um die Datei zu bearbeiten .

3. Fügen Sie die folgende Zeile direkt unter dem öffnenden Tag <?php hinzu: define('CONCATENATE_SCRIPTS', false);
4. Speichern Sie die Änderungen und aktualisieren Sie Ihre Website, um zu überprüfen, ob der visuelle Editor wieder normal funktioniert.
Das ist es! Ihr visueller WordPress-Editor sollte perfekt funktionieren.
⚡ Siehe auch: So bearbeiten Sie die WordPress-Startseite
Einpacken
Hier hast du es! Schnelle Lösungen zur Lösung des Problems mit dem visuellen Editor von WordPress. Hier ist eine kurze Zusammenfassung:
- Löschen Sie den Cache Ihres Browsers.
- Bearbeiten Sie die WordPress-Benutzereinstellungen über das WordPress-Dashboard.
- Ändere das aktuelle Design auf den WordPress-Standard.
- Deaktivieren Sie WordPress-Plugins über den FTP-Client.
- Installieren Sie die WordPress-Core-Dateien erneut über das WordPress-Dashboard oder manuell über FTP.
- Bearbeite die Datei wp-config.php .
Ziemlich einfach, oder? Wir hoffen, dass Sie jetzt wieder ganz einfach Ihre Inhalte erstellen können. Viel Glück und wenn Sie noch Fragen haben, lassen Sie es uns in den Kommentaren wissen.
🔔 Überprüfen Sie auch:
- Wie bearbeite ich eine WordPress-Site?
- Wie man Text in WordPress ausrichtet
- So ändern Sie die Linkfarbe in WordPress
- So fügen Sie Blog-Beiträge zu Seiten in WordPress hinzu
- WordPress: So entfernen Sie „Hinterlasse eine Antwort“
- So erstellen Sie eine Webcomic-Site
- So bearbeiten Sie die Fußzeile in WordPress
- So bearbeiten Sie die WordPress-Startseite
- Warum ist WordPress so schwer zu bedienen?
