Beaver Builder vs. Elementor: Welches ist der beste WordPress Page Builder?
Veröffentlicht: 2020-05-22Wenn Sie sich zwischen Elementor und Beaver Builder entscheiden möchten, sind Sie hier genau richtig.
Beide sind erstaunliche visuelle WordPress-Editoren mit einer Benutzerbasis von Hunderten und Tausenden von Websites , aber sie unterscheiden sich stark in Bezug auf ihre Angebote.
Und es hängt letztendlich davon ab, was Sie mit diesen Seitenerstellern erstellen möchten.
In diesem Artikel werden wir alles über Elementor und Beaver Builder besprechen – von der Übersicht über die Funktionen bis hin zur Preisgestaltung – damit Sie alle Daten haben, um die richtige Entscheidung zu treffen.
Lass uns anfangen…
Offenlegung: Einige der Links in diesem Artikel können Affiliate-Links sein. Das bedeutet, wenn Sie auf den Link klicken und den Artikel kaufen, erhalten wir möglicherweise eine Affiliate-Provision. Provisionen werden Ihnen ohne zusätzliche Kosten gewährt und beeinflussen unsere Meinung zu Produkten nicht.
- Übersicht über Elementor vs. Beaver Builder
- Die Schnittstelle
- Inhaltsmodule
- Styling-Optionen
- Themenbau
- Elementor vs. Beaver Builder-Vorlagen
- Elementor vs. Beaver Builder-Preise
- Fazit von Elementor vs. Beaver Builder
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Übersicht über Elementor vs. Beaver Builder
Beaver Builder wurde 2014 eingeführt und wird von über 1 Million Websites verwendet. Beaver Builder ist ein sehr robuster Seitenersteller, der von vielen in der WordPress-Community geschätzt wird – insbesondere wegen seiner Einfachheit und benutzerfreundlichen Benutzeroberfläche.
Elementor hingegen unterscheidet sich stark von Beaver Builder und bietet Hunderte von Funktionen. Die Benutzerbasis von Elementor ist erheblich größer, mit über 4 Millionen Websites, die bis heute auf Elementor erstellt wurden.

Elementor ist dafür bekannt, viele einzigartige Funktionssets anzubieten, wie z. B. den Popup-Builder (Sie können Elementor-Popups hier live ausprobieren), den Theme-Builder, die Unterstützung dynamischer Inhalte und den WooCommerce-Builder.
Während Beaver Builder auch Unterstützung für dynamische Inhalte und Themenersteller bietet, fehlen ihm immer noch die von Elementor angebotenen Inhaltsmodule und Anpassungsoptionen.
Wir haben beide Seitenersteller ausgiebig verwendet, also beginnen wir mit einem detaillierten Vergleich, um Ihnen zu helfen, den richtigen Seitenersteller für Ihre Website zu finden…
Die Schnittstelle
Die Benutzeroberfläche des Seitenerstellers ist wichtig, da Sie die meiste Zeit nur in der Bearbeitungsoberfläche des Builders verbringen müssen.
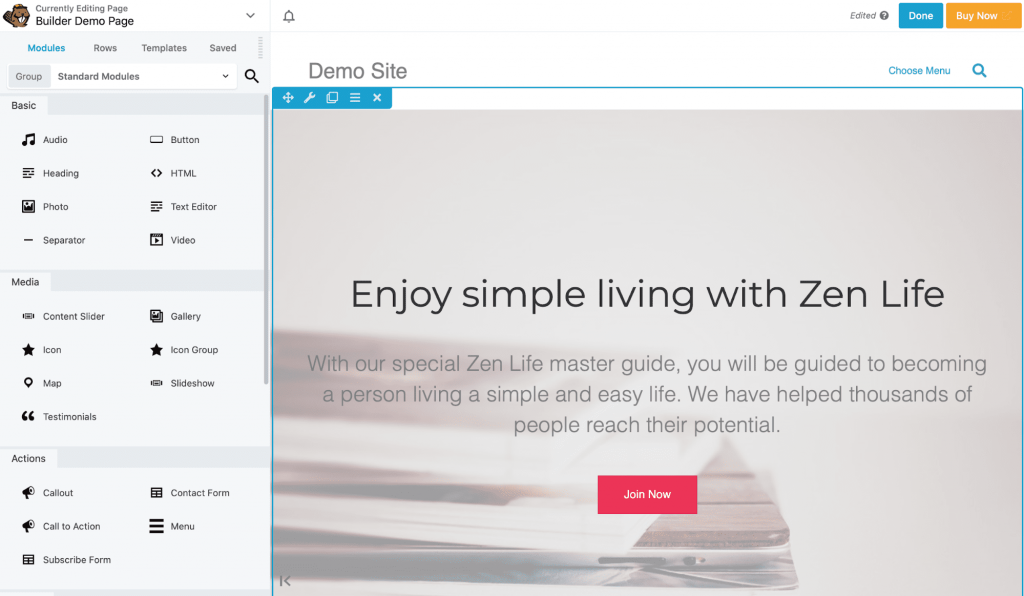
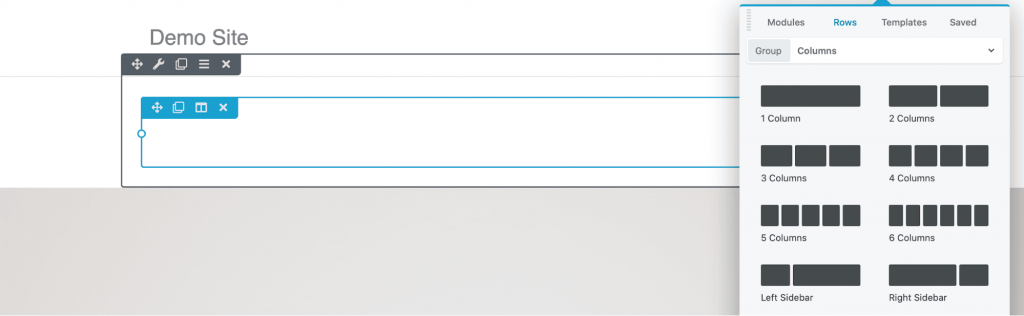
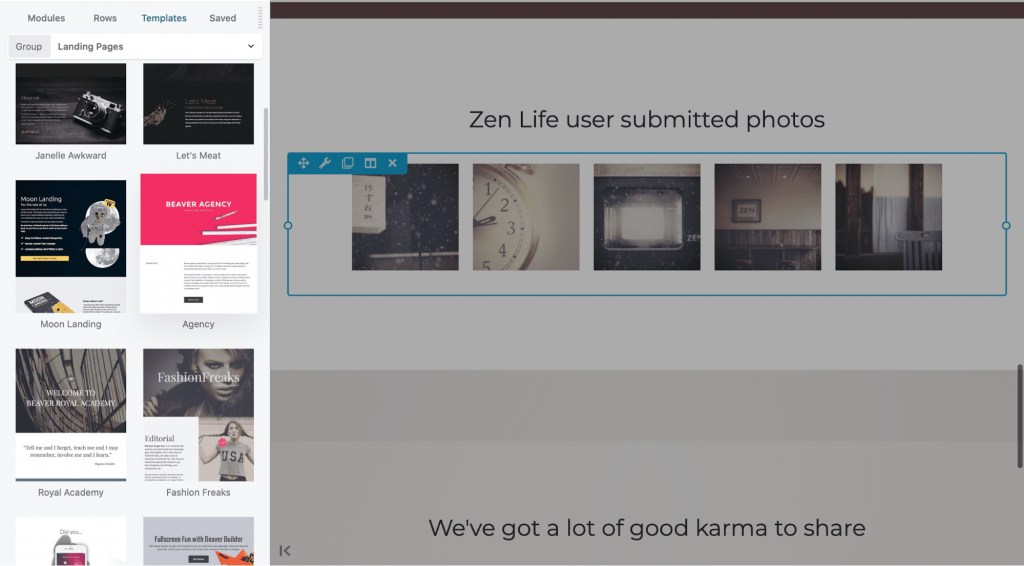
Beaver Builder-Schnittstelle
Während beide Seitenersteller eine 100%ige visuelle Frontbearbeitung haben, verwendet Beaver Builder ein Popup (das auf der linken Seite als Seitenleiste angeheftet werden kann) für alle seine Inhaltsmodule.

Sie können die Seitenleiste jederzeit wieder als Popup öffnen. Es ist sehr hilfreich, wenn Sie auf einem kleinen Bildschirm arbeiten und die Seite die ganze Zeit in voller Breite sehen möchten.

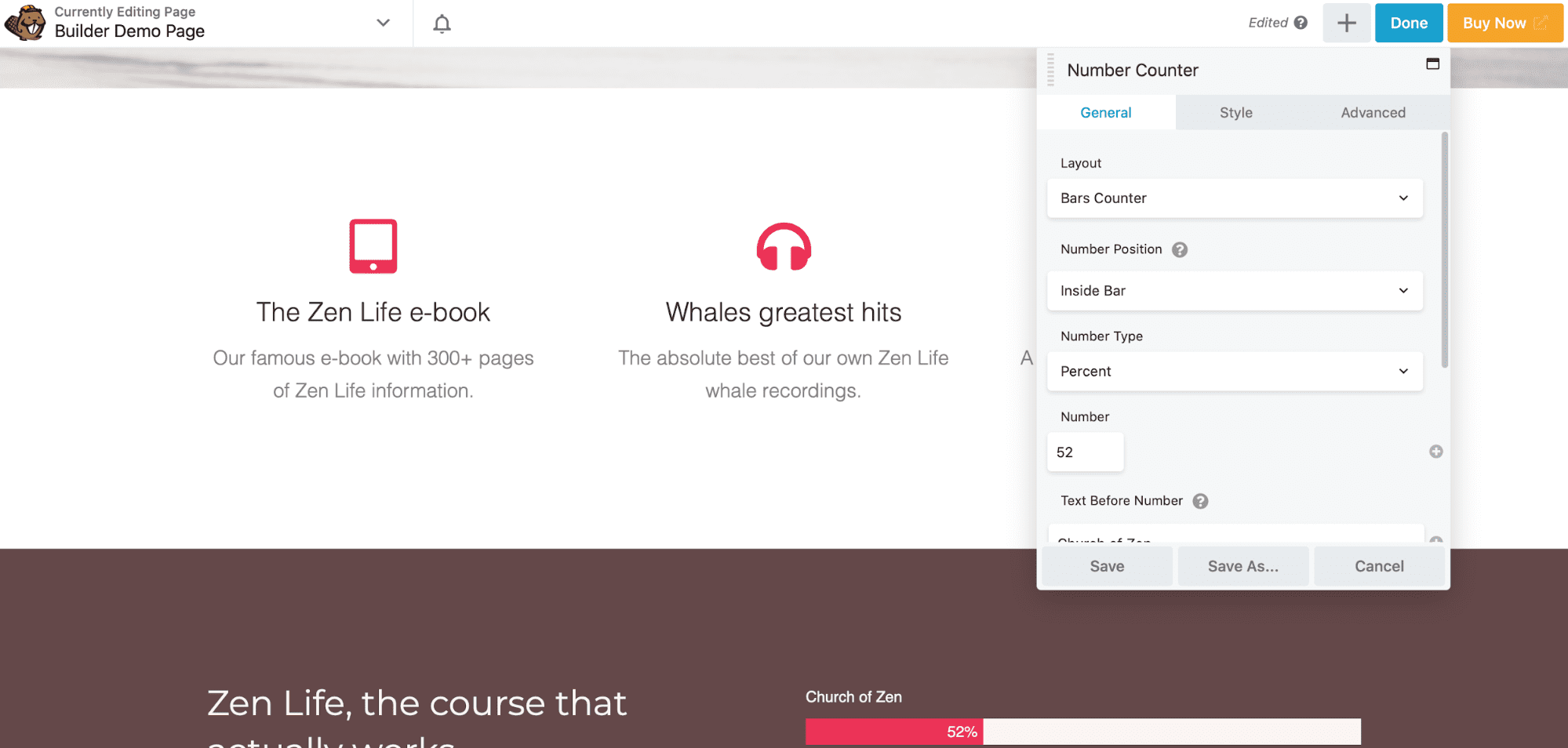
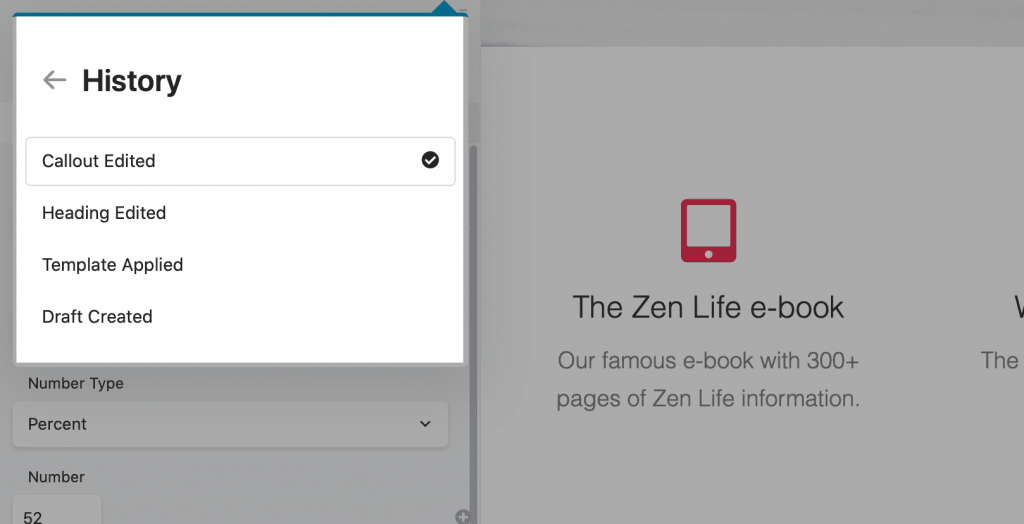
Der Beaver Builder-Editor verfügt auch über die berühmte Inline-Bearbeitungs- und Verlaufsoption, die den gesamten Seitendesignprozess vereinfacht.

Insgesamt ist der Beaver Builder ein einfach zu bedienender und sehr schneller Frontend-Seitenersteller.
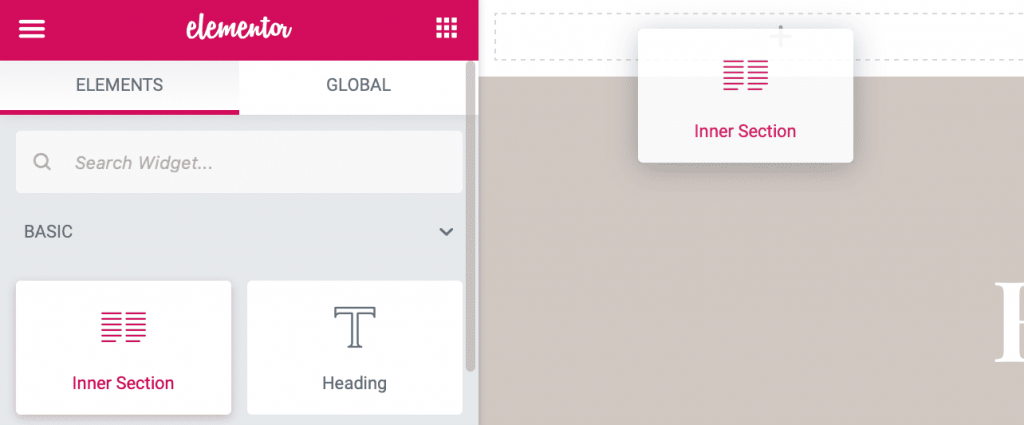
Elementor-Schnittstelle
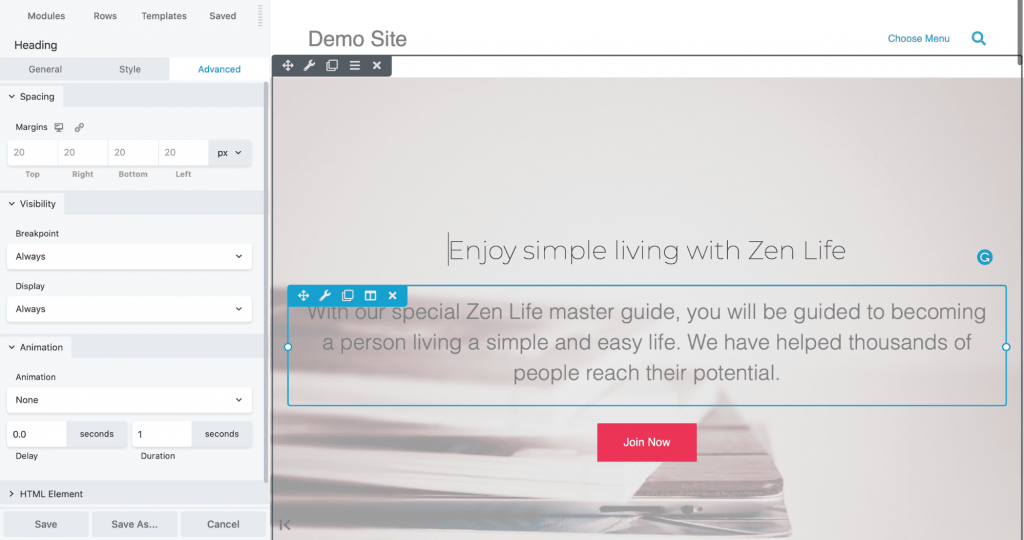
Beim Vergleich von Elementor mit Beaver Builder gibt Ihnen Elementor auch die Freiheit, alles in Echtzeit mit dem Frontend-Editor zu entwerfen.
Sie können die Inhaltsmodule einfach per Drag & Drop aus der Seitenleiste in die Inhaltszeilen oder -spalten ziehen.

Um ein beliebiges Modul zu bearbeiten, können Sie mit der rechten Maustaste klicken, um ein Popup-Fenster für Schnelleinstellungen anzuzeigen.
Andere Einstellungen wie die Schaltfläche „Veröffentlichen“, Seitenmetadaten, Reaktionsmodus, Registerkarte „Verlauf“ usw. befinden sich nur in der Seitenleiste, um alle möglichen Reibungen aus dem Arbeitsablauf zu entfernen.
Der Elementor-Editor verfügt außerdem über einen Dunkelmodus (oder Nachtmodus), den Sie direkt aus dem Editor heraus einschalten können.

Dies ist möglicherweise nicht etwas, das jeder verwenden wird, aber es ist eine nette Feature-Ergänzung für eine verbesserte Benutzererfahrung.
⚡ Siehe auch: Elementor Review
Inhaltsmodule
Nach der Page Builder-Oberfläche sind die Inhaltsmodule die wichtigsten Dinge, da sie die Bausteine sind, mit denen Sie alles erstellen.
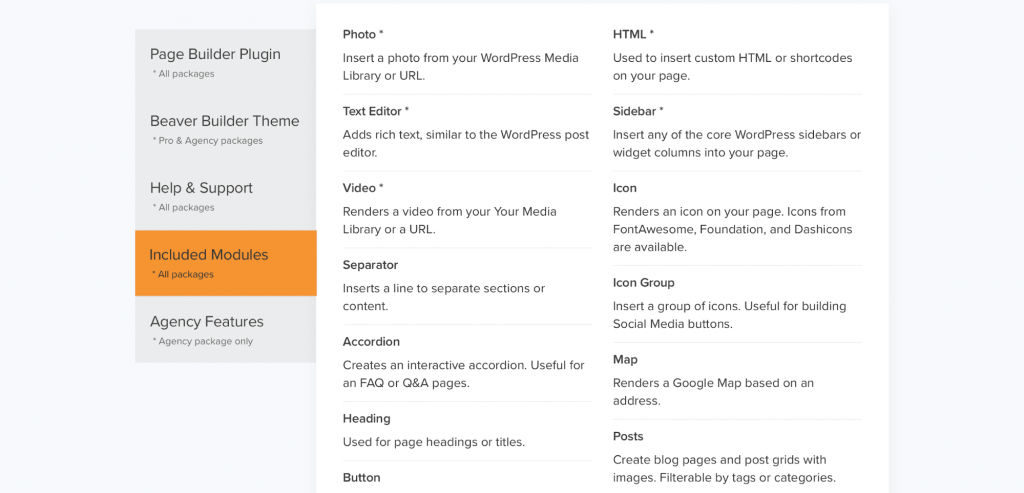
Beaver Builder-Inhaltsmodule
Die Inhaltsstruktur in Beaver Builder ist in Zeilen, Spalten und Module unterteilt.
Zeilen bilden die Grundstruktur der Seite, und Sie können mehrere Zeilen basierend auf den verschiedenen Abschnitten stapeln.
Alle Spalten gehen in die Zeilen und dann die Module in die Spalten.

Einige der Inhaltsmodule, die Sie verwenden können, sind Texteditor, Foto, Video, Akkordeon, Schaltfläche, CTA, Legende, Überschrift, Galerie, Registerkarten, Nummernzähler, Karte und Abonnentenformular

In der kostenlosen Version von Beaver Builder sind nur 6 Basismodule enthalten, die sehr einschränkend sind, und um Zugriff auf alle 30 Module zu erhalten, müssen Sie den kostenpflichtigen Plan von Beaver Builder abonnieren.
Sie können Beaver Builder-Add-Ons wie Ultimate Add-Ons für Beaver Builder (ab 48 $/Jahr) oder PowerPack Beaver Add-Ons (ab 69 $/Jahr) verwenden, um die Inhaltsmodule innerhalb des Seitenerstellers weiter zu erweitern.
Elementor Page Builder-Widgets
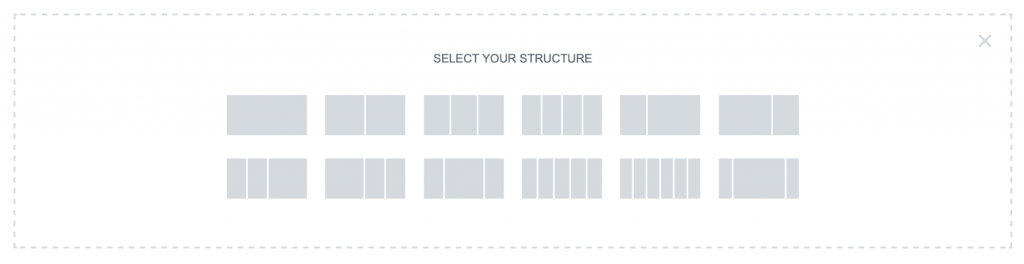
Elementor verwendet dieselbe Struktur (wie Beaver Builder), jedoch mit unterschiedlichen Namen – Abschnitte (Zeilen), Spalten und Widgets (Module).
Abschnitte sind wie der Behälter, in dem Sie alles auf Ihrer Seite platzieren können.

Spalten gehen in die Abschnitte, und alle Widgets gehen in die Spalten.
Im Vergleich zu Beaver Builder bietet Elementor in der kostenlosen Version rund 30 Inhalts-Widgets und in der Pro-Version über 50 Widgets .
Einige der Widgets der Pro-Version sind Beiträge, Portfolios, Folien, Formulare, Anmeldesystem, Navigationsmenü, animierte Schlagzeilen, Flipbox, CTAs, Testimonial-Karussell und Preisliste.
In Bezug auf Inhaltsmodule ist Elementor also der klare Gewinner. Wenn Sie jedoch kein Widget in der Elementor-Bibliothek finden, sind viele Add-Ons von Drittanbietern verfügbar, die die Elementor-Funktionalität auf eine neue Ebene erweitern.
Styling-Optionen
Stile sind die Einstellungen, die Sie in den Inhaltsmodulen verwenden können, um deren Aussehen und Verhalten auf der Website zu ändern.
Beaver Builder Styling-Optionen
Für Typografie und Farben erbt Beaver Builder die Designeinstellungen, um alles auf der gesamten Website konsistent zu halten.
Sie können jedoch die Schriftarten und Farben in jedem textbezogenen Modul anpassen, wodurch die Standardeinstellungen des Themas überschrieben werden.
Alle Stylings wie Abstände (Padding und Margins), Animationen, Sichtbarkeit usw. sind für alle Inhaltsmodule separat enthalten.

Innerhalb des Beaver Builder gibt es keinen CSS-Editor, aber im Advanced-Tab können Sie dem Element bestimmte IDs oder Klassen zuweisen, die dann über den Standard-CSS-Editor von WordPress gesteuert werden können.
Elementor Page Builder- Stile
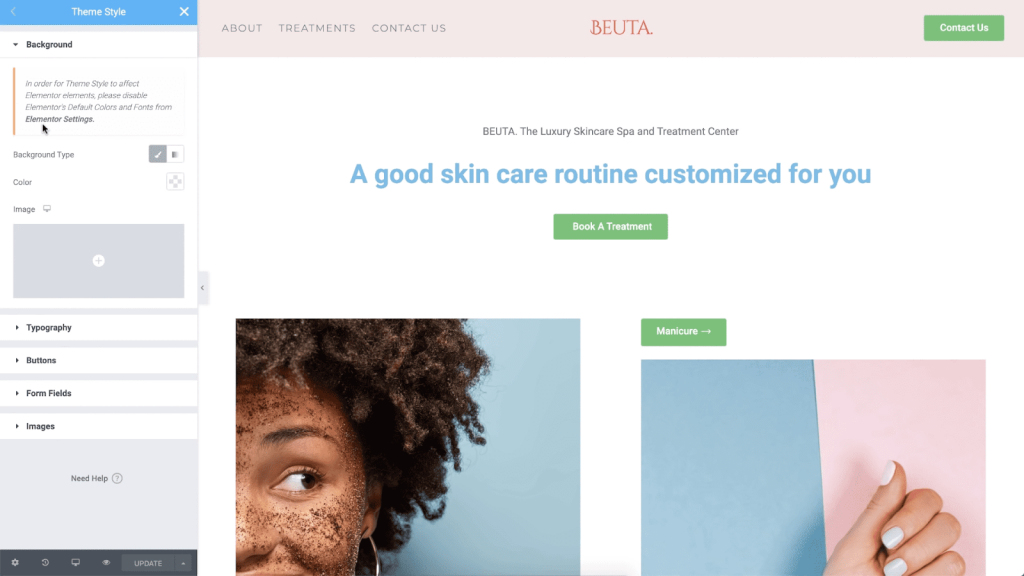
Elementor verfügt über eine Designstile-Funktion, mit der Sie alle Designstile wie Typografie und Farben im Elementor-Editor anpassen können.
Dies ist sehr nützlich, da Sie nicht zwischen dem Thema und dem Elementor-Editor hin und her wechseln müssen, um die globalen Stile zu ändern.

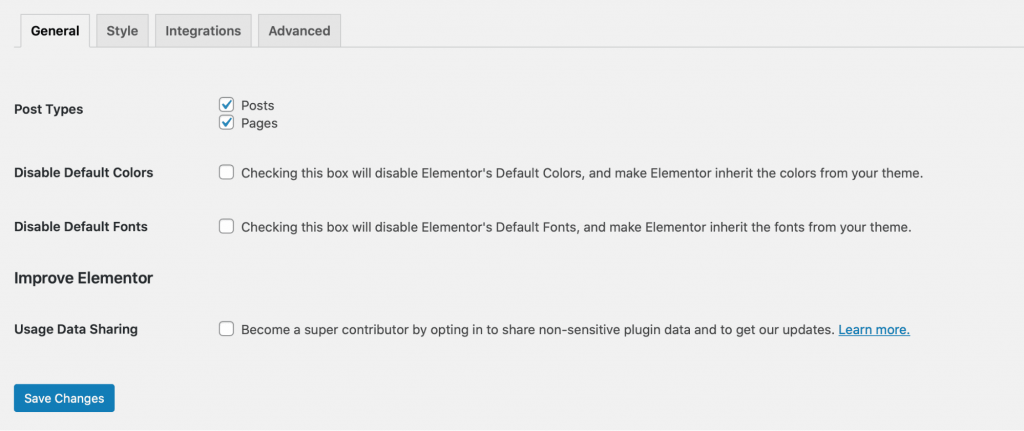
Um die Themenstile zu aktivieren, müssen Sie jedoch die Standardfarben und -schriften auf der Seite Elementor-Einstellungen deaktivieren.

Für jedes Widget stehen individuelle Stiloptionen zur Verfügung, auf die Sie in der Seitenleiste zugreifen können.

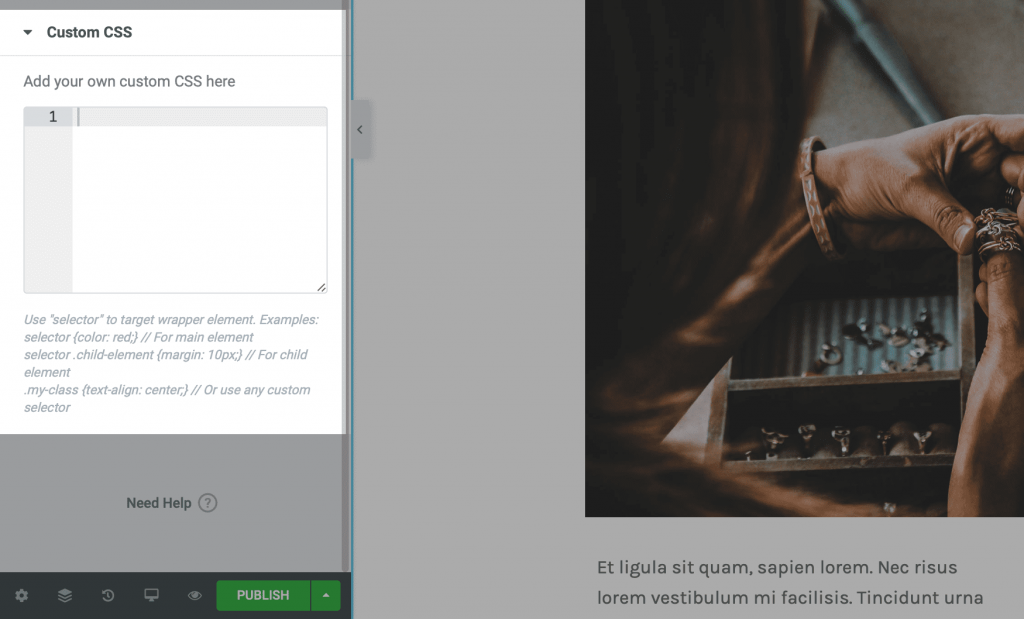
Innerhalb von Elementor können Sie im Vergleich zu Beaver Builders viel mehr Stile konfigurieren, z. B. CSS-IDs und -Klassen, Ränder, Polster, Bewegungseffekte, Rahmen, Reaktionsfähigkeit und benutzerdefiniertes CSS.

Wenn Sie also mit den Stilen des Elementor-Editors nicht zufrieden sind, können Sie benutzerdefiniertes CSS verwenden, um alles anzupassen, was Sie möchten.

Insgesamt sind die Styling-Optionen von Elementor sehr mächtig und bieten fast alles, um das Design und das Verhalten der Widgets zu ändern.
Hier ist ein kurzes Einführungsvideo zu Elementor-Designstilen:
Themenbau
Mit einem Theme Builder können Sie alle Aspekte Ihres WordPress-Themes anpassen, was mit einem normalen Page Builder nicht möglich ist.
Biber-Baumeister Biber-Themer
Ein Theme Builder ist ein großartiges Tool, mit dem Sie alle Designelemente wie Kopf- und Fußzeile, Tag- und Kategorieseiten, Beitragsvorlagen und mehr entwerfen können!
Der Themenersteller von Beaver Builder ist als Beaver Themer bekannt, der ein vollständiges Paket ist und alle erweiterten Funktionen wie Themenvorlagen, Feldverbindungen, Post-Raster und dynamische Inhalte unterstützt.

Mit den Thementeilen können Sie steuern, wo die Kopf- und Fußzeilen angezeigt werden, z. B. für Zielseiten, auf denen Sie nur sehr wenige Kopfzeilen benötigen, um das Benutzerverhalten zu steuern.
Der Beaver Themer enthält sogar entwicklerfreundliche APIs, mit denen das Feldverbindungssystem erweitert werden kann, um benutzerdefinierte Eigenschaften hinzuzufügen und neue Arten von Feldverbindungen einzurichten.
Das Beaver Themer ähnelt dem von Elementor entwickelten, aber der wesentliche Unterschied liegt im Preis. Der Beaver Themer kostet 147 US-Dollar für unbegrenzte Websites, während der Elementor-Theme-Builder kostenlos in seiner Pro-Version enthalten ist .
Sehen Sie sich diese exemplarische Vorgehensweise von Beaver Themer an, um zu erfahren, wie es funktioniert und warum Sie es verwenden sollten:
Elementor-Theme-Builder
Der Elementor Theme Builder ist fast derselbe wie sein Page Builder, mit dem einzigen Unterschied einiger spezifischer Widgets wie Site-Logo, Navigationsmenü, Suchleiste und mehr.
Der Theme Builder kann dynamische Inhalte verwenden. Sobald Sie also eine Vorlage erstellt und veröffentlicht haben, kann sich die Seite selbst mit allen Daten direkt aus dem WordPress-Backend-Editor füllen.
Elementor unterstützt nativ benutzerdefinierte Feldintegrationen, sodass Sie benutzerdefinierte Beitragstypen und Plugins wie ACF, Toolset und PODS problemlos verwenden können.
Elementor vs. Beaver Builder -Vorlagen
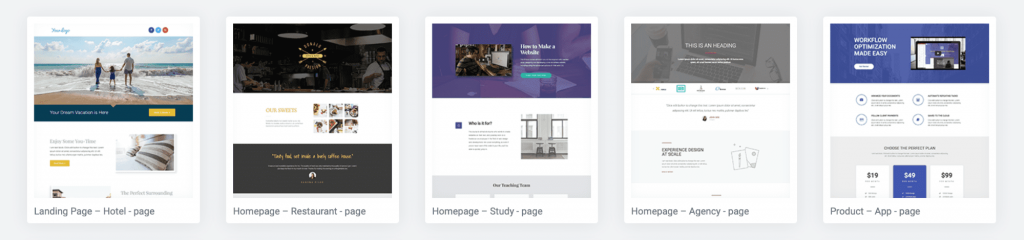
Das Beste an Seitenerstellern ist, dass Sie Zugriff auf Hunderte von professionell gestalteten Vorlagen erhalten, sodass Sie schnell eine funktionierende Website einrichten können, ohne bei Null anfangen zu müssen.
Beaver Builder-Vorlagen
Beim Vergleich von Beaver Builder mit Elementor bietet Beaver Builder viele Vorlagen, die so konzipiert sind, dass sie mit allen Themen funktionieren (Sie können alle Beaver Builder-Vorlagen hier sehen).
Die Vorlagen sind vollständig responsiv, sodass Sie nur den Inhalt ändern müssen und Ihre Website für alle Gerätetypen (Desktop, Tablet und Mobilgerät) bereit ist.
Alle Vorlagen sind im Editor verfügbar und Sie können sie mit nur einem Klick importieren.

Die Vorlagenbibliothek von Beaver Builder ist mit nur etwa 40 Vorlagen eher klein.
Beaver Builder-Vorlagen haben jedoch eine bessere Vielfalt und ein besseres Design als einige der Elementor Pro-Vorlagen, sodass Sie sich hier entscheiden müssen, ob Sie Hunderte von Vorlagenoptionen benötigen oder ein paar wirklich gute, die Ihnen ausreichen.
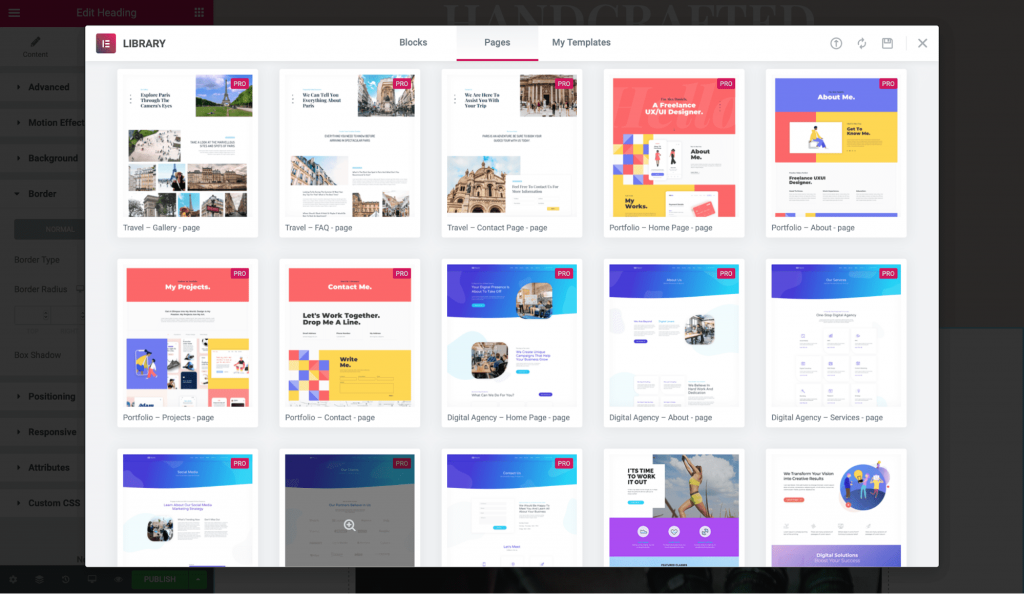
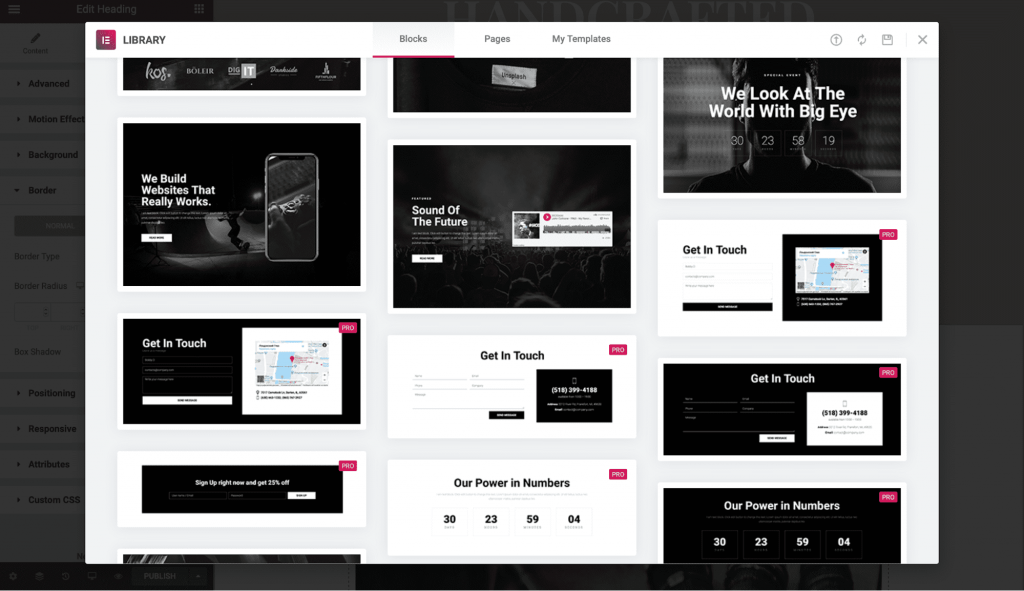
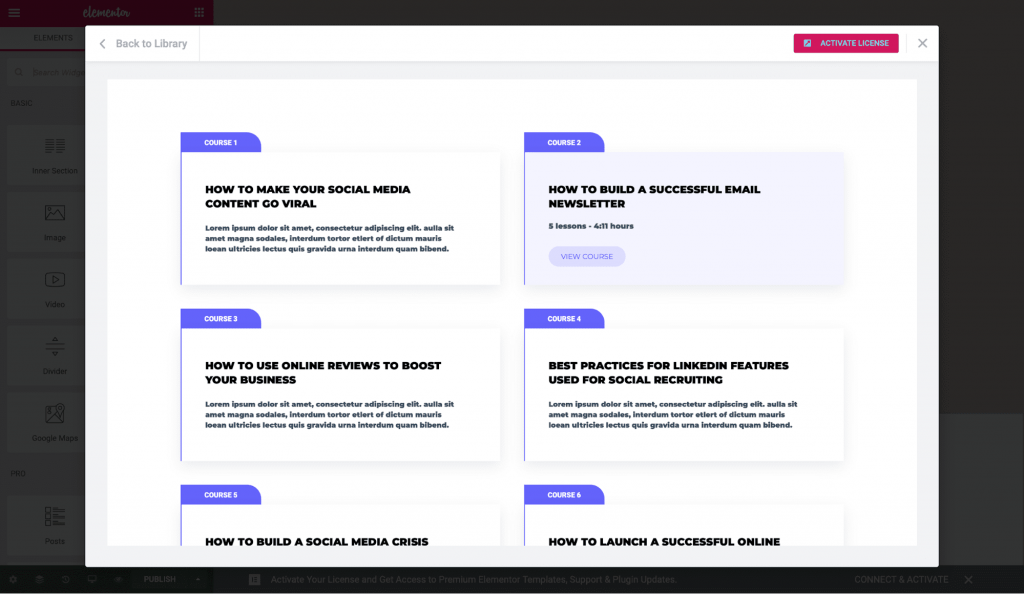
Elementor Page Builder -Layouts
Elementor bietet eine riesige Bibliothek mit über 300 wunderschön gestalteten Vorlagen für alle Branchen wie Zeitschriften, Reisen, Anwaltskanzleien, Fitnessstudios, Innenarchitektur, Online-Kurse und Fotografie.

Zusätzlich zu den ganzseitigen Designs sind einzelne Blöcke und Popup-Designs in der Bibliothek enthalten, was nützlich ist, wenn Sie bestimmte Abschnitte wie Kopfzeilen, Fußzeilen, CTAs, Abonnementformulare und Heldenabschnitte benötigen.

Bereits in der kostenlosen Version stehen 40 Vorlagen zur Auswahl.

Bevor Sie eine Vorlage importieren, können Sie sie im Editor anzeigen, und es gibt keine Begrenzung, wie viele Vorlagen Sie auf einer Seite importieren können.

Sie können auch eigene Designs erstellen und als Vorlagen speichern, die Sie dann entweder auf andere Seiten importieren oder exportieren und dann auf anderen Websites wiederverwenden können.
⚡ Siehe auch: Divi vs. Elementor
Elementor vs. Beaver Builder-Preise
Beide Seitenersteller verwenden ein Freemium-Modell und bieten ein Plugin mit eingeschränkten Funktionen, das Sie kostenlos aus dem WordPress-Repository herunterladen können.
Mit dem kostenlosen Plugin Beaver Builder erhalten Sie Zugriff auf den grundlegenden Seitenersteller und 6 Inhaltsmodule. Während Elementor rund 30 Widgets innerhalb des kostenlosen Plugins bereitstellt, darunter Widgets wie Überschriften, Bilder, Videos, Folien, Schaltflächen, Galerien und Akkordeons.
Für die Premium-Version haben beide Seitenersteller unterschiedliche Preisstrukturen…
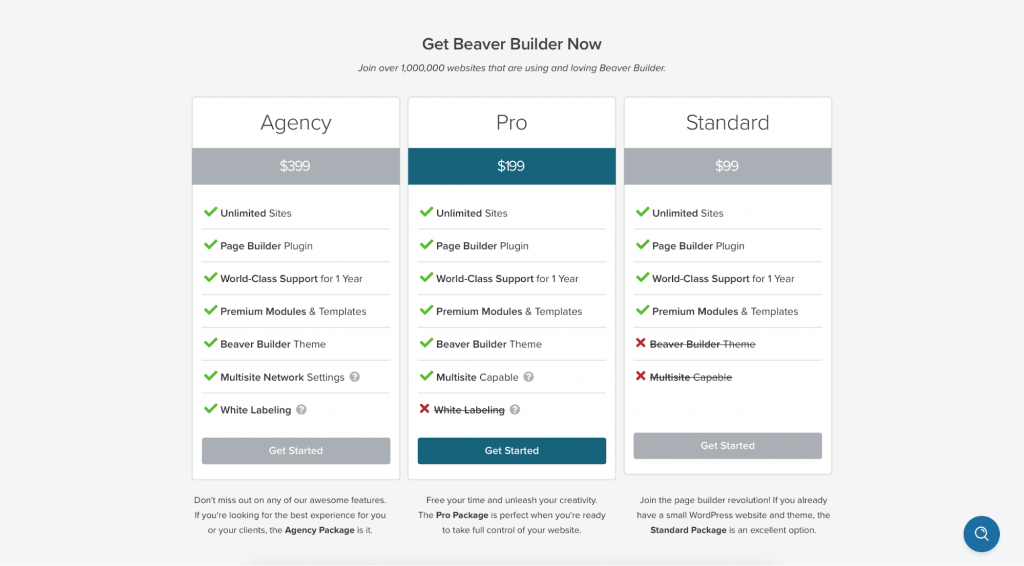
Beaver Builder-Preise
Es gibt drei Pläne mit Beaver Builder:

- Standard: Dieser Plan kostet 99 US-Dollar und bietet eine unbegrenzte Site-Lizenz, ein Seitenerstellungs-Plugin, alle Premium-Module, Vorlagen und Support für ein Jahr.
- Pro: Dieser Plan beginnt bei 199 $ und bietet Beaver Builder Theme und Multisite-Fähigkeit zusätzlich zu allem aus dem Standardplan.
- Agentur: Dieser Plan ist besonders für Freiberufler oder Agenturen gedacht und beginnt bei 399 $. Abgesehen von allen Funktionen des Pro-Plans erhalten Sie in diesem Plan die White-Labeling-Option.
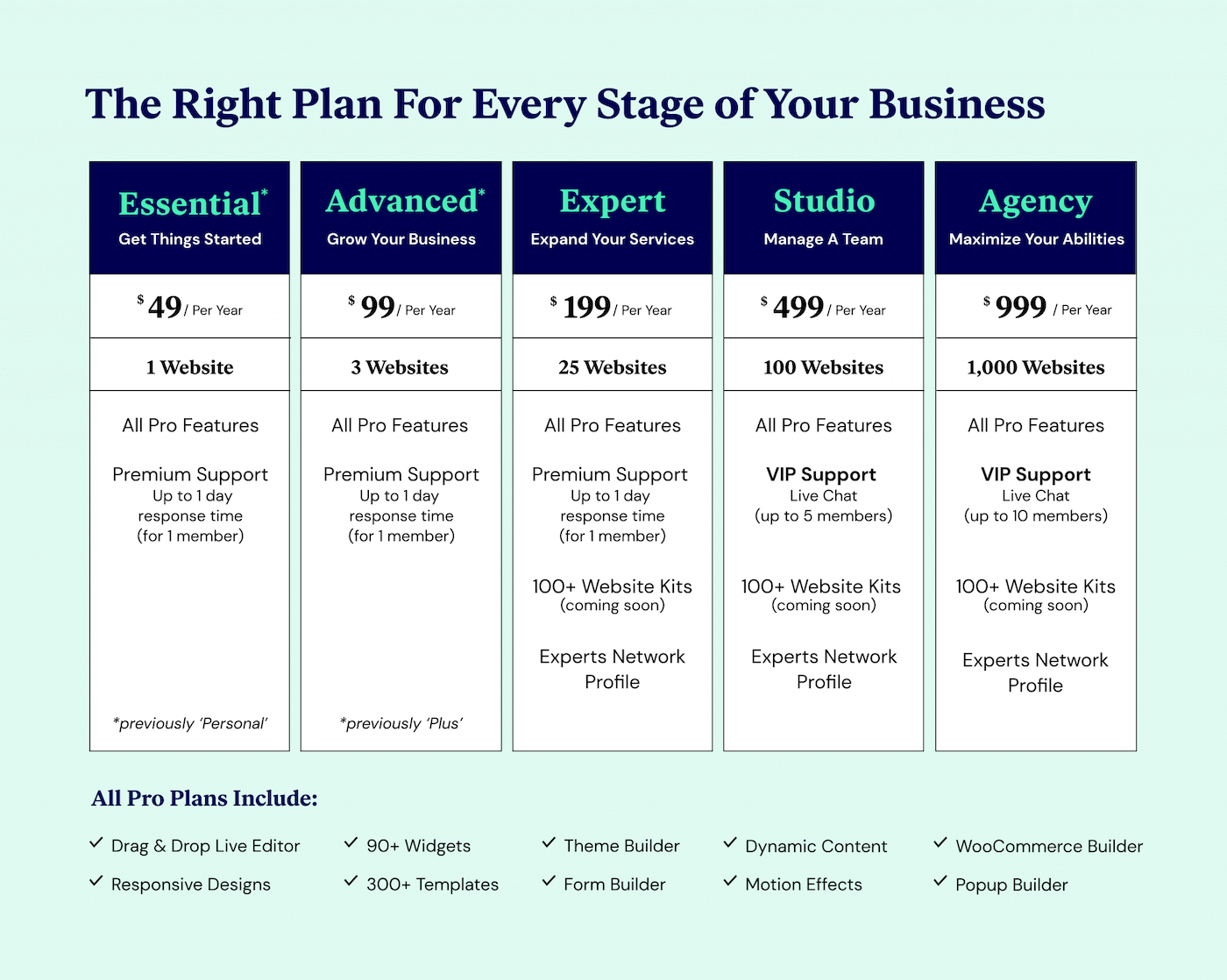
Preise für Elementor Pro Page Builder
Elementor bietet fünf Pläne an: Essential für 49 $, Advanced für 99 $, Expert Plan für 199 $, Studio für 499 $ und Agency für 999 $.

Der einzige Unterschied zwischen diesen Plänen besteht in der Lizenz der Site, die nur für 1 Site mit einem Essential-Plan, für 3 Sites mit einem Advanced-Plan, für bis zu 25 Sites mit einem Expert-Plan, für 100 Sites mit einem Studio-Plan und für bis zu 1.000 Websites mit Agenturplan.
Alle Pläne von Elementor und Beaver Builder sind jährlich verlängerbar, für die Elementor ab dem zweiten Jahr einen Rabatt von nur 25 % im Vergleich zu den 40 % Rabatt von Beaver Builder bietet.
Während Sie Elementor Pro für nur 49 $/Jahr (für 1 Site) nutzen können, kostet Beaver Builder mit den gleichen Funktionen 199 $ (für unbegrenzte Sites). Und wenn Sie auch den Theme Builder benötigen, kostet das Beaver Builder-Setup 246 US-Dollar ohne das Thema und 346 US-Dollar mit dem Thema.
Wenn Sie also die Lizenz nur für 1 bis 3 Websites benötigen – Elementor Pro ist ein gutes Geschäft –, aber für mehr als 3 Lizenzen haben beide die gleichen Preise, mit Ausnahme des Themenerstellers von Beaver Builder.
Fazit von Elementor vs. Beaver Builder
Wenn Sie zwischen Elementor und Beaver Builder nach einem Seitenersteller mit maximalen Funktionen, Leistung und erschwinglichem Preis suchen, dann ist Elementor die Lösung für Sie .
Von der Benutzeroberfläche, Widgets und Vorlagen – Elementor hat alles, was Sie brauchen, um eine schöne und funktionale WordPress-Website zu erstellen .
Während Beaver Builder eine gute Option für diejenigen ist, die einen einfachen und leistungsstarken Seitenersteller mit einer starken Grundlage suchen, ist es auch die erste Wahl vieler Entwickler, da es Open Source ist und auch über eine White-Labeling-Option verfügt.
Insgesamt sind beide WordPress-Seitenersteller großartig, und Sie sollten anhand der Funktionssätze entscheiden, die Sie für Ihre Website benötigen.
Unabhängig davon, für welchen Seitenersteller Sie sich entscheiden, erhalten Sie Zugriff auf ein Tool, mit dem Sie erstaunliche konversionsorientierte Websites entwerfen und entwickeln können.
🎨 Sehen Sie sich hier den ultimativen Elementor-Test an ➡️
🔔 Überprüfen Sie auch:
- Brizy gegen Elementor
- Divi gegen Elementor
- Elementor vs. Visual Composer
- Gutenberg gegen Elementor
- Sauerstoff gegen Elementor
- SiteOrigin gegen Elementor
- Gedeihen Sie Architekt gegen Elementor
- Sauerstoff gegen Beaver Builder
- Beaver Builder gegen Divi
