Beaver Builder vs Elementor:哪個是最好的 WordPress 頁面構建器?
已發表: 2020-05-22如果您想在 Elementor 與 Beaver Builder 之間做出決定,那麼您來對地方了。
兩者都是令人驚嘆的 WordPress 可視化編輯器,擁有成百上千個網站的用戶群,但它們的產品差異很大。
它最終取決於您希望使用這些頁面構建器構建什麼。
在本文中,我們將討論有關 Elementor 和 Beaver Builder 的所有內容——從概述、功能到定價——以便您擁有所有數據來做出正確的決定。
讓我們開始吧…
披露:本文中的一些鏈接可以是附屬鏈接。 這意味著如果您點擊鏈接併購買該商品,我們可能會收到會員佣金。 佣金是免費提供給您的,不會影響我們對產品的看法。
- Elementor vs Beaver Builder 概述
- 界面
- 內容模塊
- 樣式選項
- 主題建築
- Elementor vs Beaver Builder 模板
- Elementor vs Beaver Builder 定價
- Elementor vs Beaver Builder 結論
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
Elementor vs Beaver Builder概述
Beaver Builder 於 2014 年推出並被超過 100 萬個網站使用,是一個非常強大的頁面構建器,受到 WordPress 社區中許多人的喜愛——尤其是它的簡單性和易於使用的 UI。
另一方面,Elementor 與 Beaver Builder 非常不同,它提供了數百種功能。 Elementor 的用戶群相當大,迄今為止在 Elementor 上構建的網站超過 400 萬個。

Elementor 以提供許多獨特的功能集而聞名,例如彈出窗口構建器(您可以在此處嘗試 Elementor 彈出窗口)、主題構建器、動態內容支持和 WooCommerce 構建器。
雖然 Beaver Builder 還具有動態內容和主題構建器支持,但它仍然缺乏 Elementor 提供的內容模塊和自定義選項。
我們已經廣泛使用了這兩種頁面構建器,因此讓我們從詳細比較開始,以幫助您找到適合您網站的頁面構建器......
界面
頁面構建器的界面很重要,因為您將不得不將大部分時間花在構建器編輯界面上。
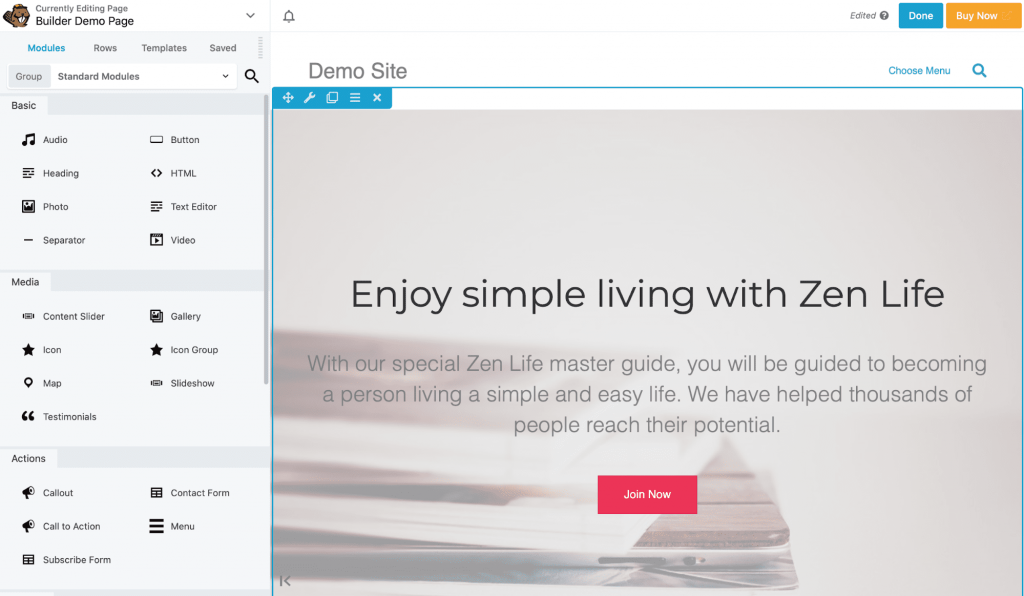
海狸生成器界面
雖然這兩個頁面構建器都有 100% 的可視化前端編輯,但 Beaver Builder 對其所有內容模塊都使用彈出窗口(可以作為側邊欄固定在左側)。

您可以隨時切換側邊欄以再次作為彈出窗口打開。 如果您在小屏幕上工作並希望始終以全寬查看頁面,這將非常有幫助。

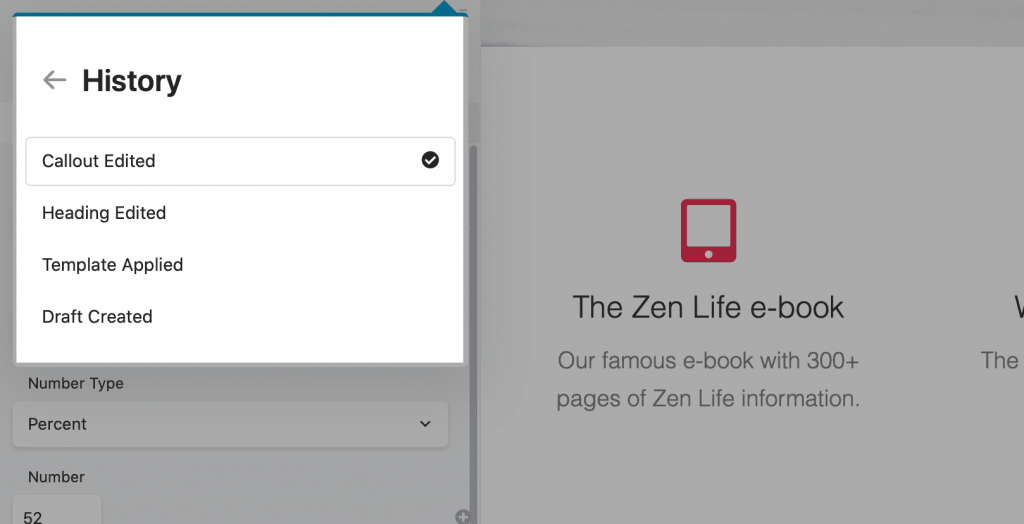
Beaver Builder 編輯器還具有著名的內聯編輯和歷史記錄選項,這使得整個頁面設計過程更加輕鬆。

總的來說,Beaver Builder 是一個易於使用且非常快速的前端頁面構建器。
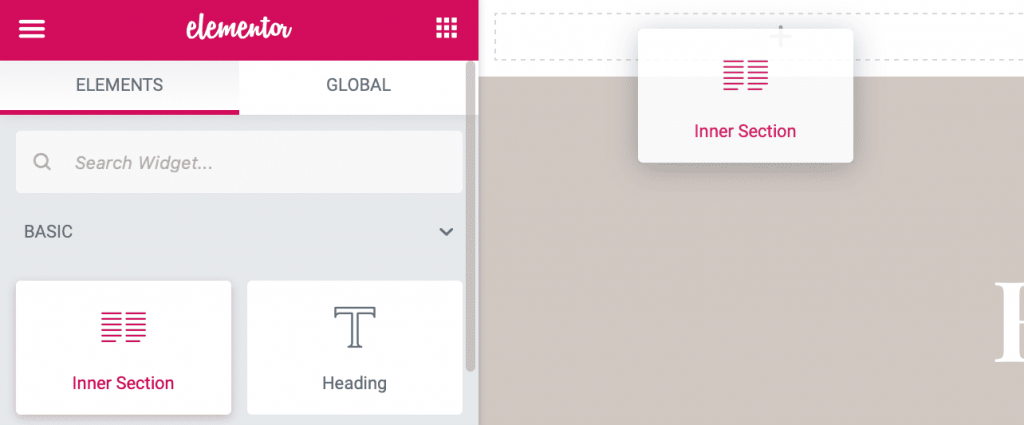
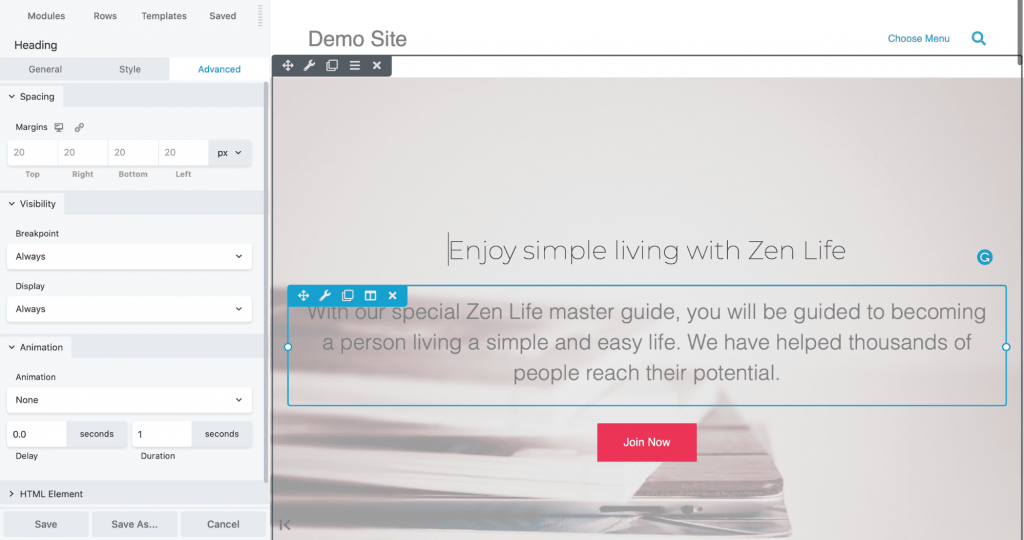
元素界面
在比較 Elementor 與 Beaver Builder 時,Elementor 還讓您可以自由地使用前端編輯器實時設計所有內容。
您可以簡單地將內容模塊從側邊欄中拖放到內容行或列中。

要編輯任何模塊,您可以使用右鍵單擊查看快速設置彈出窗口。
發布按鈕、頁面元數據、響應模式、歷史選項卡等其他設置僅位於側邊欄上——以消除工作流程中所有可能的摩擦。
Elementor 編輯器還具有黑暗模式(或夜間模式),您可以直接從編輯器中打開它。

這可能不是每個人都會使用的東西,但它是一個很好的功能添加,可以增強用戶體驗。
⚡ 還要檢查: Elementor Review
內容模塊
在頁面構建器界面之後,內容模塊是最重要的東西,因為它們是您構建所有內容的構建塊。
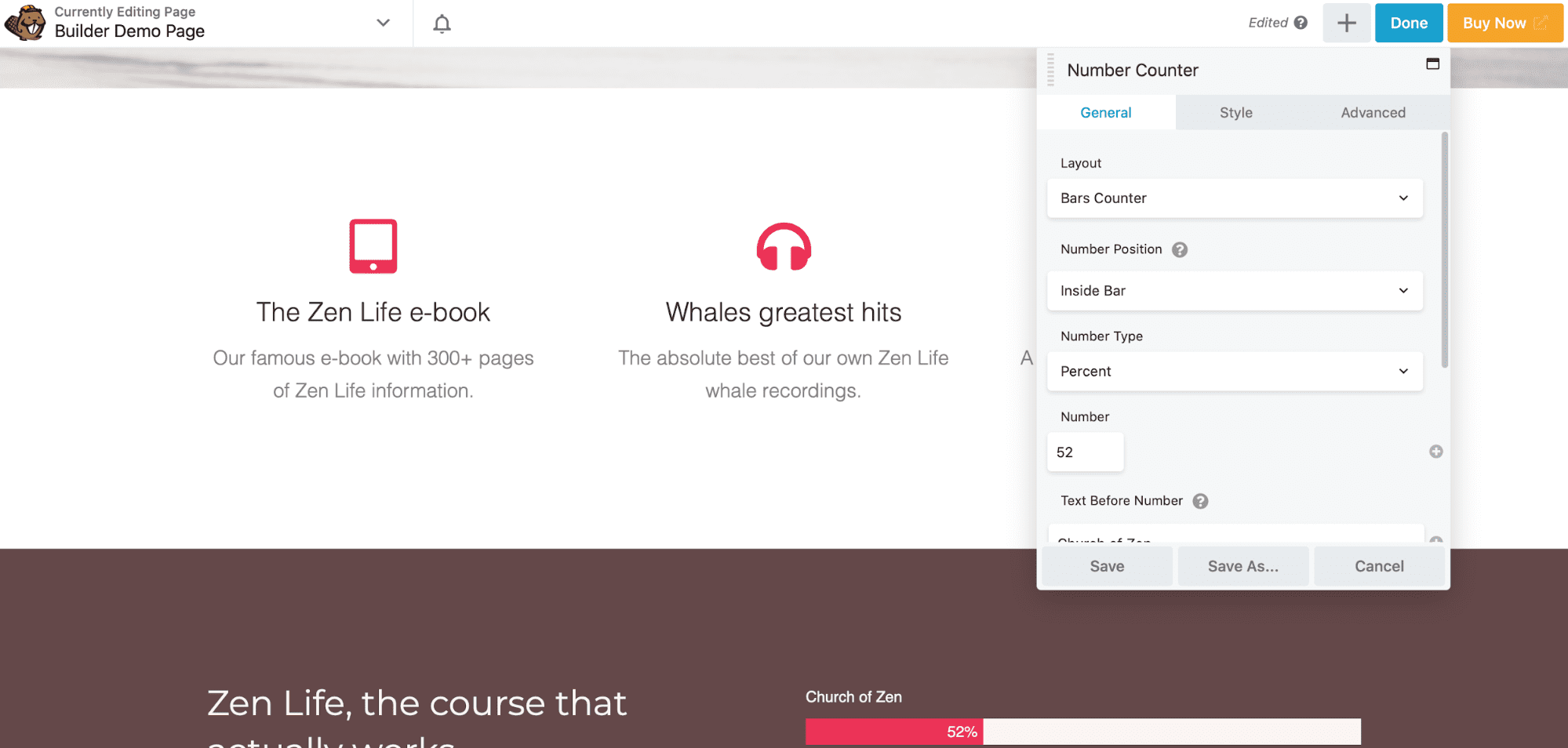
Beaver Builder 內容模塊
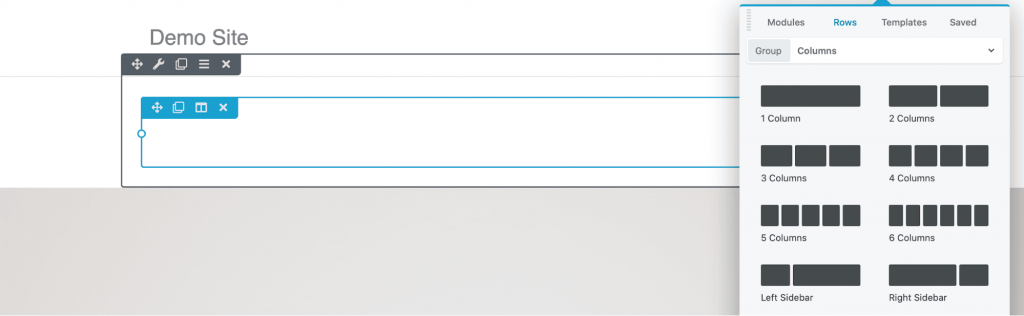
Beaver Builder 中的內容結構分為行、列和模塊。
行構成頁面的基本結構,您可以根據不同的部分堆疊多行。
所有列都在行內,然後是列內的模塊。

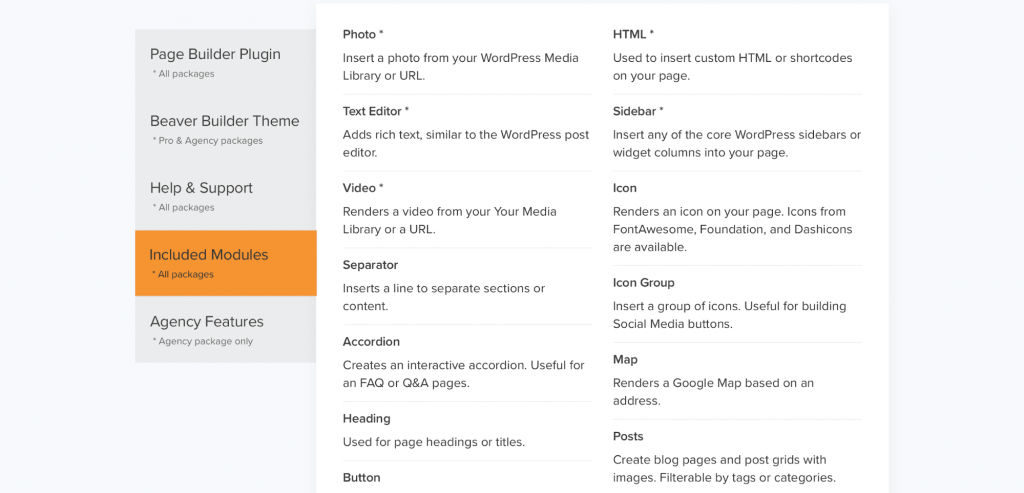
您可以使用的一些內容模塊是文本編輯器、照片、視頻、手風琴、按鈕、CTA、標註、標題、畫廊、標籤、數字計數器、地圖和訂閱者表單

在 Beaver Builder 免費版中,僅包含 6 個基本模塊,非常有限,要訪問所有 30 個模塊,您必須訂閱 Beaver Builder 付費計劃。
您可以使用 Beaver Builder 附加組件,例如 Beaver Builder 的 Ultimate Add-ons(起價 48 美元/年)或 PowerPack Beaver Addons(起價 69 美元/年)來進一步擴展頁面構建器中的內容模塊。
Elementor 頁面構建器小部件
Elementor 使用相同的結構(與 Beaver Builder),但名稱不同——部分(行)、列和小部件(模塊)。
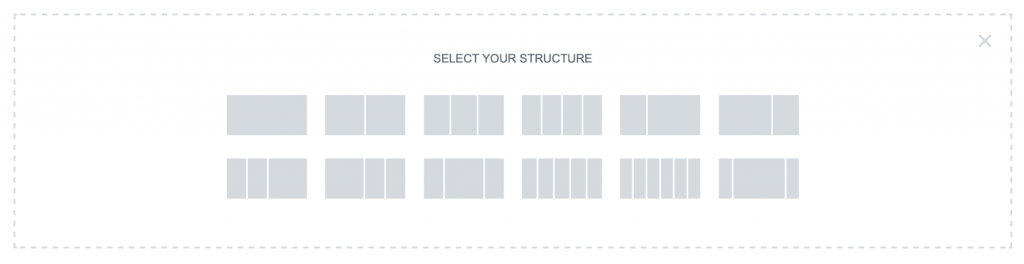
部分就像一個容器,您可以在其中將所有內容放在頁面上。

列在部分內,所有小部件都在列內。
與 Beaver Builder 相比,Elementor 在免費版中提供大約 30 個內容小部件,在專業版中提供超過 50 個小部件。
一些專業版小部件是帖子、投資組合、幻燈片、表單、登錄系統、導航菜單、動畫標題、翻轉框、CTA、推薦旋轉木馬和價目表。
因此,就內容模塊而言,Elementor 無疑是贏家。 儘管如此,如果您在 Elementor 庫中找不到任何小部件,則可以使用許多第三方插件將 Elementor 功能擴展到一個新的水平。
樣式選項
樣式是您可以在內容模塊上使用的設置,以修改它們在網站上的外觀和行為。
Beaver Builder 樣式選項
對於排版和顏色,Beaver Builder 繼承了主題設置以保持整個站點的所有內容一致。
但是您可以自定義每個與文本相關的模塊中的字體和顏色,這會覆蓋主題默認值。
所有內容模塊的所有樣式,如間距(填充和邊距)、動畫、可見性等都單獨包含。

Beaver Builder 中沒有 CSS 編輯器,但在“高級”選項卡中,您可以為元素分配特定的 ID 或類,然後可以通過 WordPress 的默認 CSS 編輯器進行控制。
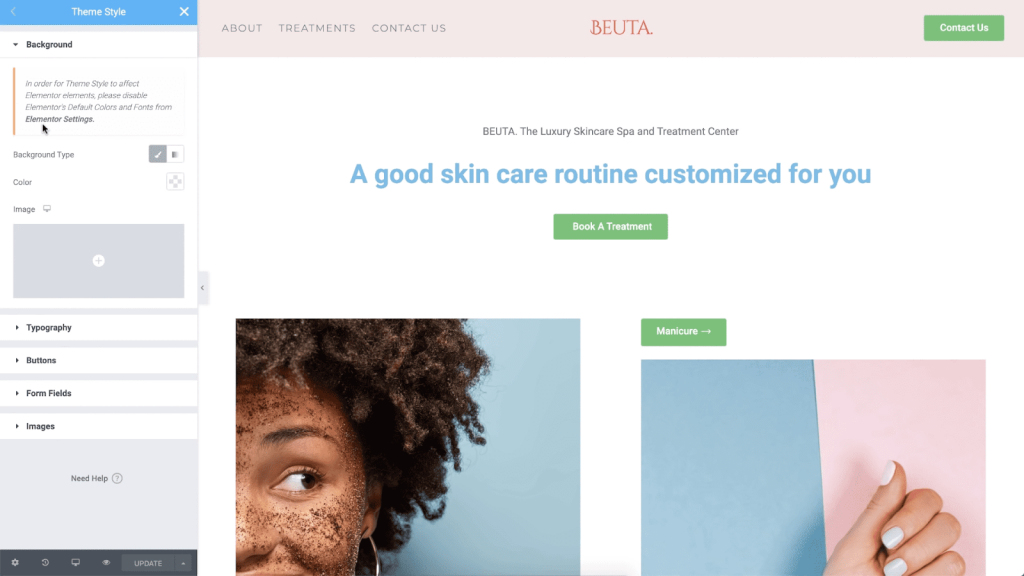
Elementor 頁面構建器樣式
Elementor 具有主題樣式功能,您可以使用該功能在 Elementor 編輯器中自定義所有主題樣式,例如排版和顏色。
這非常有用,因為您不必在主題和 Elementor 編輯器之間來回修改全局樣式。

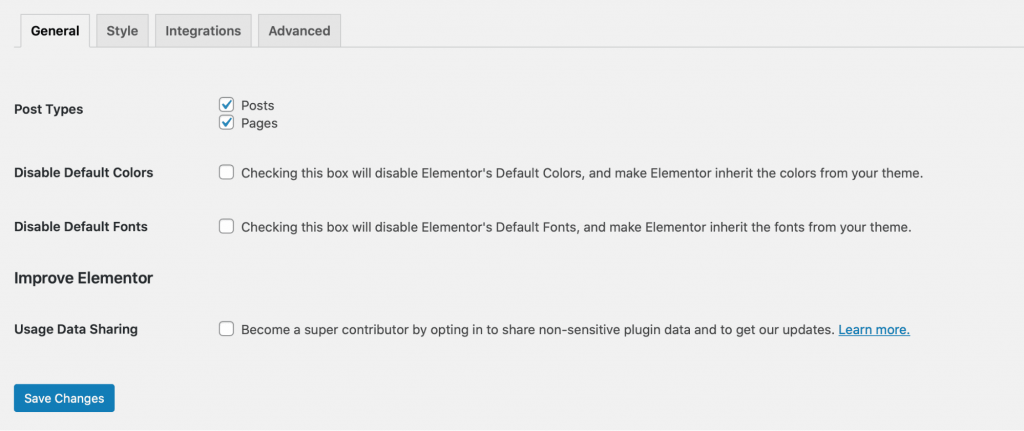
但是,要啟用主題樣式,您必須在 Elementor 設置頁面中禁用默認顏色和字體。

每個小部件都有單獨的樣式選項,您可以在邊欄中訪問這些選項。

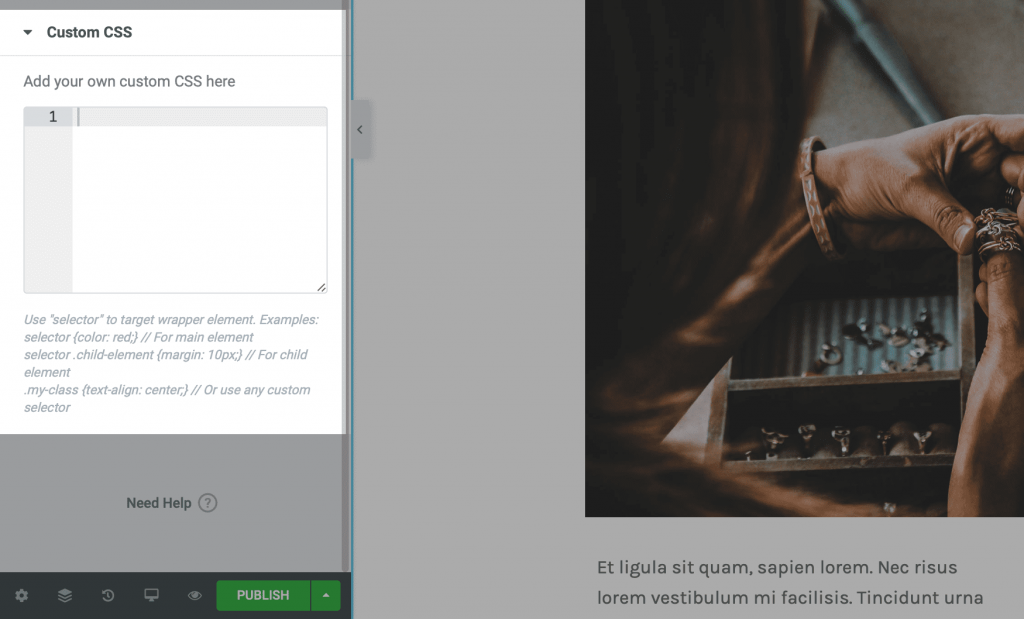
在 Elementor 中,與 Beaver Builders 相比,您可以配置更多樣式,例如 CSS ID 和類、邊距、填充、運動效果、邊框、響應性和自定義 CSS。

因此,如果您對 Elementor 編輯器的樣式不滿意,您可以使用自定義 CSS 來自定義您想要的任何內容。

總體而言,Elementor 樣式選項非常強大,幾乎可以提供一切來改變小部件的設計和行為。
這是有關 Elementor 主題樣式的快速介紹視頻:
主題建築
使用主題構建器,您可以自定義 WordPress 主題的所有方面,這是常規頁面構建器無法實現的。
海狸生成器海狸主題
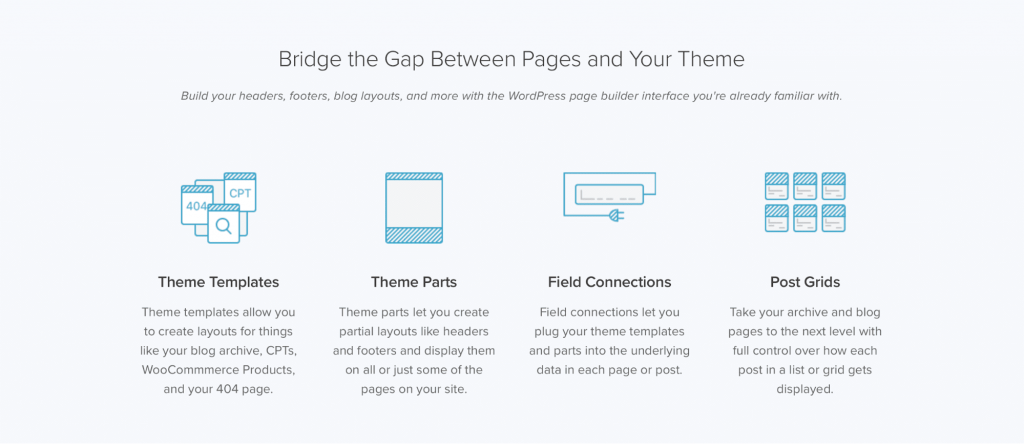
Theme Builder 是一款出色的工具,可讓您設計所有主題元素,例如頁眉、頁腳、標籤和類別頁面、帖子模板等!
Beaver Builder 的主題構建器被稱為 Beaver Themer,它是一個完整的軟件包,支持所有高級功能,如主題模板、字段連接、帖子網格和動態內容。

使用主題部分,您可以控制頁眉和頁腳的顯示位置,例如登錄頁面,您需要非常少的頁眉來控制用戶行為。
Beaver Themer 甚至包括對開發人員友好的 API,可用於擴展現場連接系統以添加自定義屬性並設置新類型的現場連接。
Beaver Themer 與 Elementor 開發的相似,但顯著差異在於價格。 Beaver Themer 的無限站點價格為 147 美元,而 Elementor 主題構建器免費包含在其專業版中。
查看 Beaver Themer 的演練,了解它的工作原理以及為什麼要使用它:
Elementor 主題生成器
Elementor 主題構建器與其頁面構建器幾乎相同,唯一的區別是一些特定的小部件,如網站徽標、導航菜單、搜索欄等。
主題生成器能夠使用動態內容,因此一旦您構建和發布模板,頁面就可以直接從 WordPress 後端編輯器中填充所有數據。
Elementor 原生支持自定義字段集成,因此您可以輕鬆使用自定義帖子類型和插件,如 ACF、Toolset 和 PODS。
Elementor vs Beaver Builder模板
頁面構建器的最佳之處在於您可以訪問數百個專業設計的模板,因此您可以快速設置功能性網站,而無需從頭開始。
海狸生成器模板
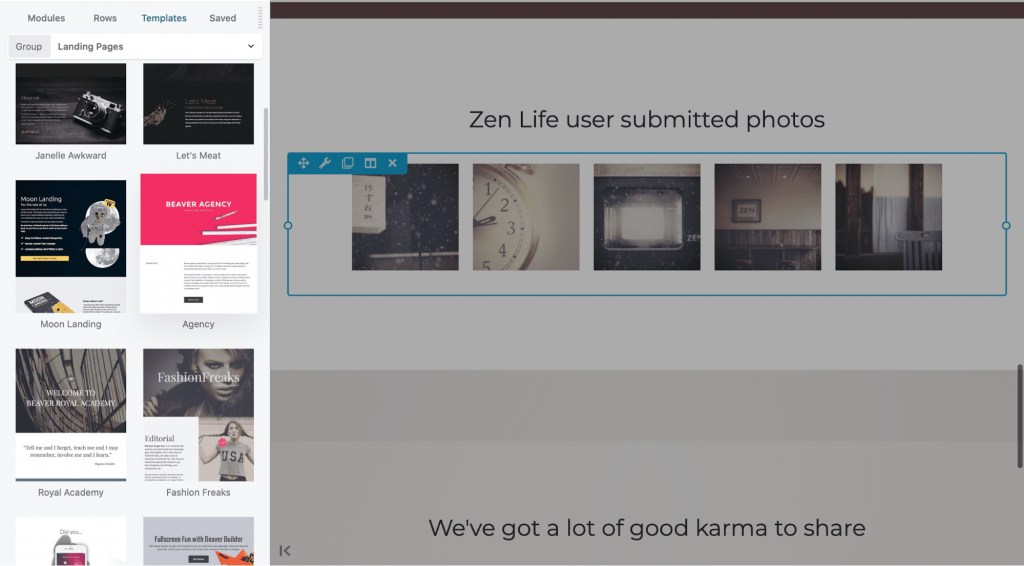
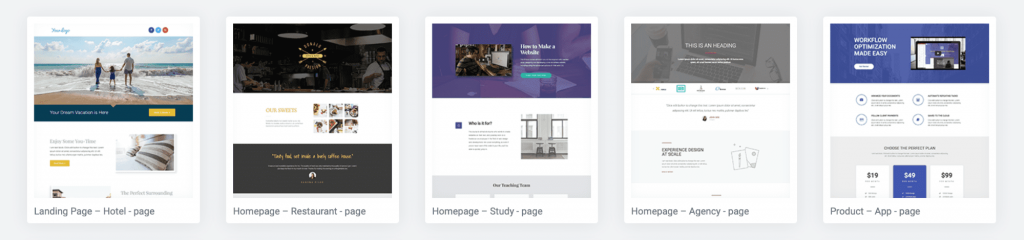
在比較 Beaver Builder 與 Elementor 時,Beaver Builder 提供了許多旨在與所有主題一起使用的模板(您可以在此處查看所有 Beaver Builder 模板)。
這些模板是完全響應式的,因此您只需更改內容,您的網站即可適用於所有設備類型(台式機、平板電腦和移動設備)。
所有模板都在編輯器中可用,您只需單擊即可導入它們。

Beaver Builder 模板庫很小,只有大約 40 個模板。
但是,Beaver Builder 模板比某些 Elementor Pro 模板具有更好的種類和設計,因此您必須在此處決定是否需要數百個模板選項或一些非常好的模板選項,這對您來說已經足夠了。
Elementor 頁面構建器佈局
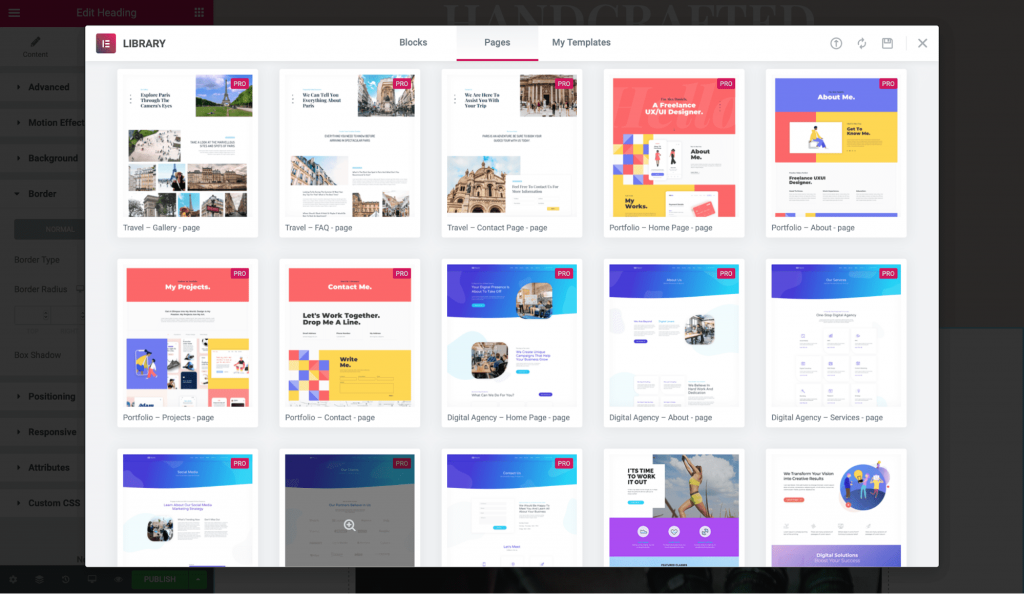
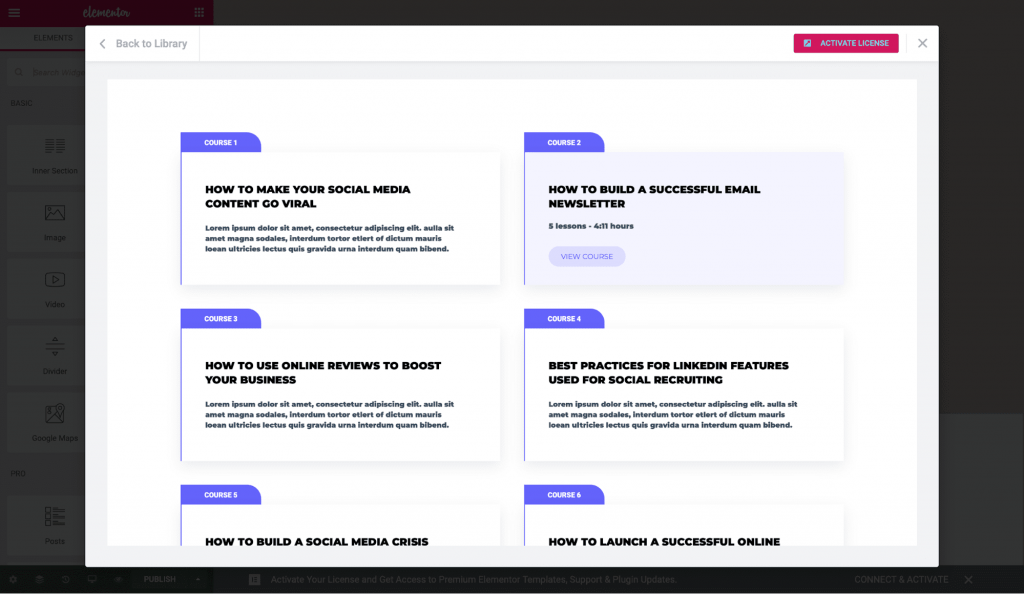
Elementor 提供了一個龐大的庫,其中包含300 多個設計精美的模板,適用於所有行業,如雜誌、旅遊、律師事務所、健身房、室內設計、在線課程和攝影。

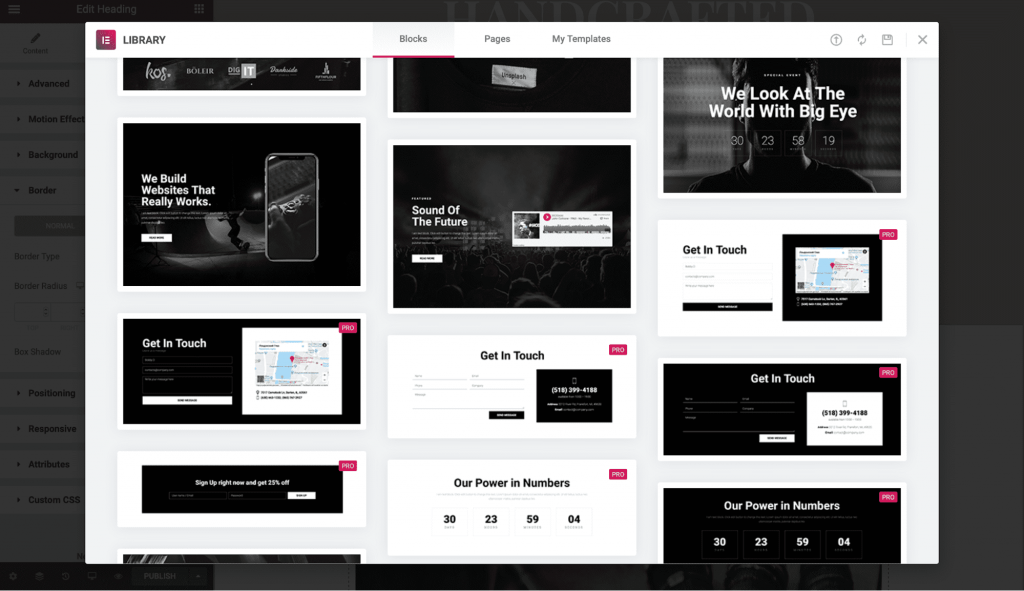
除了整頁設計之外,庫中還包含單獨的塊和彈出設計,如果您需要特定的部分,例如頁眉、頁腳、CTA、訂閱表單和英雄部分,這將非常有用。

即使在免費版本中,也有 40 個模板可供選擇。

在導入任何模板之前,您可以在編輯器中查看它們,並且一頁可以導入的模板數量沒有限制。

您還可以創建自己的設計並將其保存為模板,然後您可以將其導入其他頁面或導出然後在其他網站上重複使用。
⚡ 還要檢查: Divi vs Elementor
Elementor vs Beaver Builder 定價
兩個頁面構建器都使用免費增值模式,並提供功能有限的插件,您可以從 WordPress 存儲庫免費下載。
使用 Beaver Builder 免費插件,您將可以訪問基本頁面構建器和 6 個內容模塊。 Elementor 在免費插件中提供了大約 30 個小部件,包括標題、圖像、視頻、幻燈片、按鈕、圖庫和手風琴等小部件。
對於高級版本,兩個頁面構建器都有不同的定價結構......
海狸生成器定價
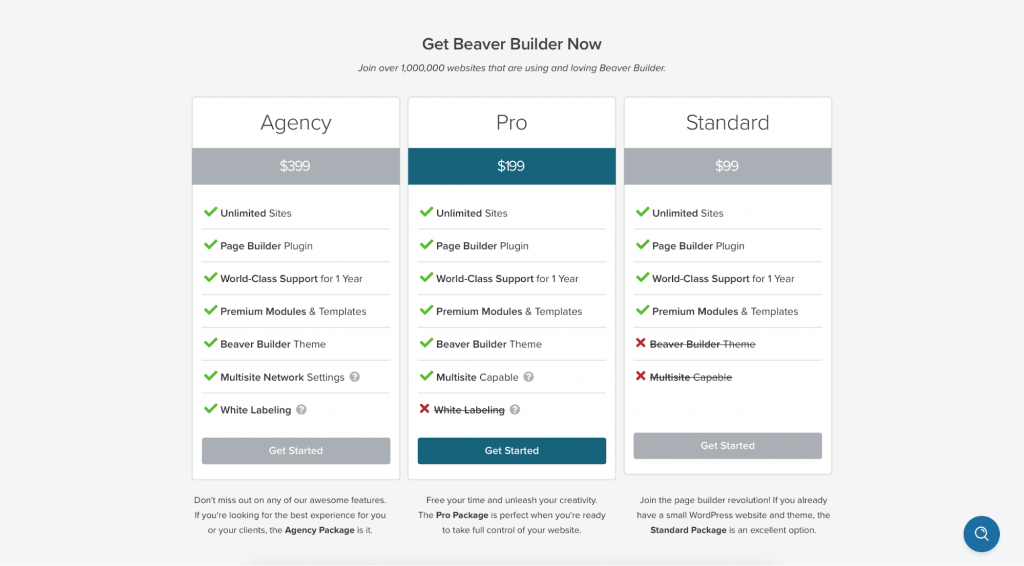
Beaver Builder 有三個計劃:

- 標準:此計劃售價 99 美元,並提供無限制的站點許可證、頁面構建器插件、所有高級模塊、模板和一年的支持。
- 專業人士:該計劃起價 199 美元,除了標準計劃中的所有內容外,還提供 Beaver Builder 主題和多站點功能。
- 代理機構:該計劃特別適用於自由職業者或代理機構,起價為 399 美元。 除了 Pro 計劃的所有功能外,您還將在此計劃中獲得白標選項。
Elementor Pro 頁面構建器定價
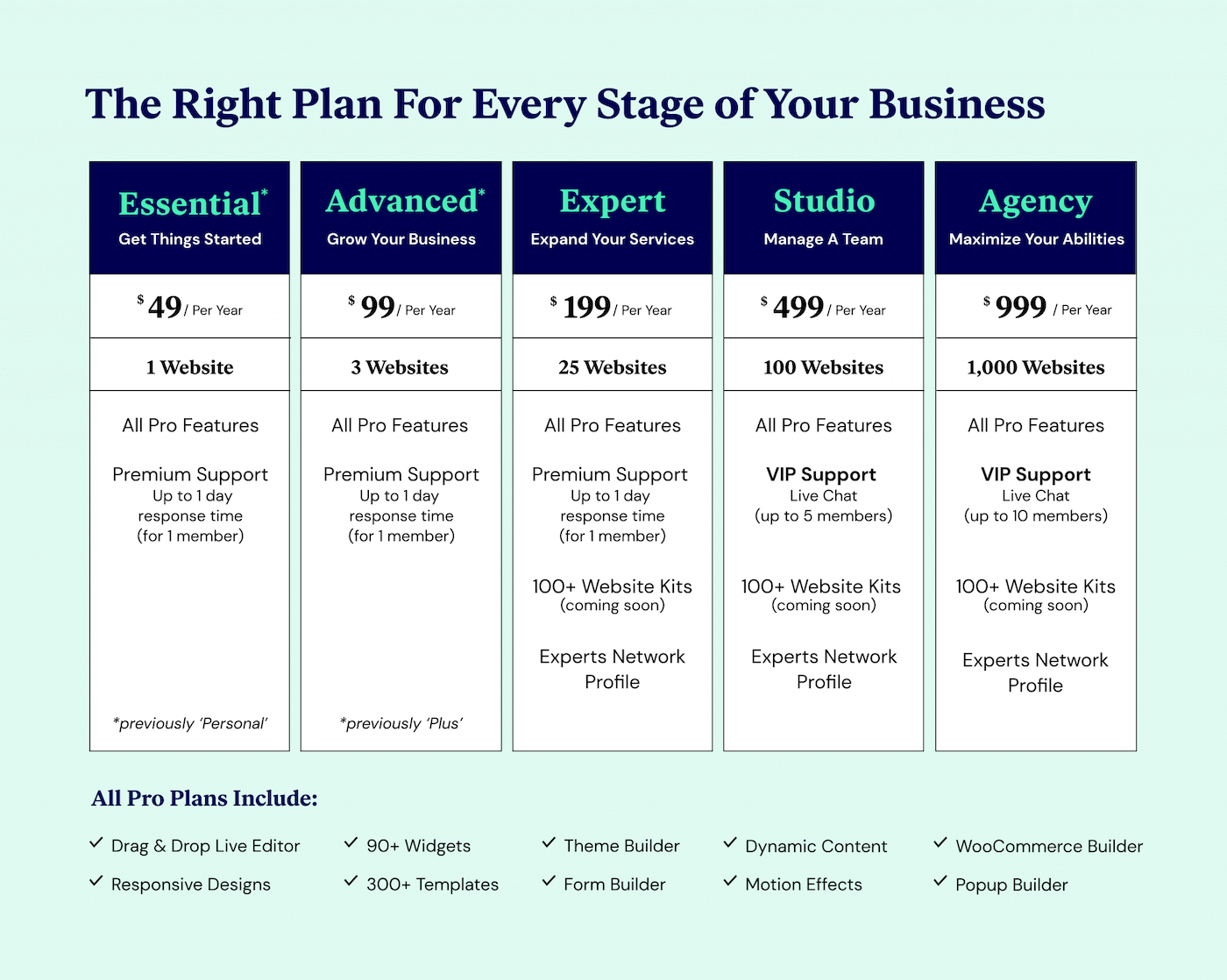
Elementor 提供五種計劃,分別是 49 美元的基本計劃、99 美元的高級計劃、199 美元的專家計劃、499 美元的工作室和 999 美元的代理。

這些計劃的唯一區別是站點的許可證,它僅適用於具有基本計劃的 1 個站點、具有高級計劃的 3 個站點、具有專家計劃的 25 個站點、具有 Studio 計劃的 100 個站點以及多達 1,000 個具有代理計劃的站點。
Elementor 和 Beaver Builder 的所有計劃都是每年可續訂的,Elementor 從第二年起僅提供 25% 的折扣,而 Beaver Builder 的折扣為 40%。
雖然您可以低至每年 49 美元(對於 1 個站點)使用 Elementor Pro,但具有相同功能的 Beaver Builder 將花費 199 美元(對於無限站點)。 如果您還需要主題生成器,那麼 Beaver Builder 設置將花費 246 美元(不含主題)和 346 美元(含主題)。
因此,如果您只需要 1 到 3 個站點的許可證(Elementor Pro 很划算),但對於 3 個以上的許可證,除了 Beaver Builder 的主題構建器之外,兩者的價格相同。
Elementor vs Beaver Builder 結論
在 Elementor 與 Beaver Builder 之間,如果您正在尋找具有最大功能、性能和實惠價格的頁面構建器,那麼 Elementor 是您的解決方案。
從界面、小部件和模板 — Elementor 擁有構建美觀且實用的 WordPress 網站所需的一切。
雖然 Beaver Builder 對於那些尋求簡單而強大的頁面構建器的人來說是一個不錯的選擇,但它也是許多開發人員的首選,因為它是開源的並且還具有白標選項。
總體而言,兩個 WordPress 頁面構建器都很棒,您應該根據您的網站所需的功能集來決定。
無論您選擇哪種頁面構建器,您都可以使用一種工具來設計和開發令人驚嘆的以轉化為中心的網站。
🎨 在這裡查看最終的 Elementor 評論➡️
🔔 還要檢查:
- Brizy vs Elementor
- Divi vs Elementor
- Elementor 與 Visual Composer
- 古騰堡 vs Elementor
- 氧氣與元素
- SiteOrigin 與 Elementor
- 興旺建築師 vs Elementor
- 氧氣與海狸生成器
- 海狸生成器 vs 迪維
