Beaver Builder vs Elementor : Quel est le meilleur constructeur de pages WordPress ?
Publié: 2020-05-22Si vous cherchez à choisir entre Elementor et Beaver Builder, vous êtes au bon endroit.
Les deux sont d'incroyables éditeurs visuels WordPress avec une base d'utilisateurs de centaines et de milliers de sites Web , mais ils diffèrent beaucoup en termes d'offres.
Et cela dépend en fin de compte de ce que vous cherchez à construire avec ces constructeurs de pages.
Dans cet article, nous discuterons de tout sur Elementor et Beaver Builder - de la vue d'ensemble, des fonctionnalités à la tarification - afin que vous disposiez de toutes les données pour prendre la bonne décision.
Commençons…
Divulgation : Certains des liens de cet article peuvent être des liens d'affiliation. Cela signifie que si vous cliquez sur le lien et achetez l'article, nous pourrions recevoir une commission d'affiliation. Les commissions vous sont données sans frais supplémentaires et elles n'influencent pas notre opinion sur les produits.
- Présentation d'Elementor vs Beaver Builder
- L'interface
- Modules de contenu
- Options de style
- Bâtiment à thème
- Modèles Elementor vs Beaver Builder
- Prix Elementor vs Beaver Builder
- Elementor vs Beaver Builder Conclusion
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Présentation d'Elementor vs Beaver Builder
Lancé en 2014 et utilisé par plus d'un million de sites Web, Beaver Builder est un constructeur de pages très robuste apprécié par de nombreux membres de la communauté WordPress, en particulier pour sa simplicité et son interface utilisateur facile à utiliser.
Elementor, en revanche, est très différent de Beaver Builder et offre des centaines de fonctionnalités. La base d'utilisateurs d'Elementor est considérablement plus large, avec plus de 4 millions de sites Web construits sur Elementor jusqu'à ce jour.

Elementor est connu pour offrir de nombreux ensembles de fonctionnalités uniques tels que le générateur de fenêtres contextuelles (vous pouvez essayer les fenêtres contextuelles Elementor en direct ici), le générateur de thèmes, la prise en charge de contenu dynamique et le générateur WooCommerce.
Bien que Beaver Builder dispose également d'un support de contenu dynamique et de générateur de thèmes, il manque toujours en termes de modules de contenu et d'options de personnalisation offerts par Elementor.
Nous avons largement utilisé ces deux constructeurs de pages, alors commençons par une comparaison détaillée pour vous aider à trouver le bon constructeur de pages pour votre site Web…
L'interface
L'interface du constructeur de page est importante car vous devrez passer la plupart de votre temps uniquement dans l'interface d'édition des constructeurs.
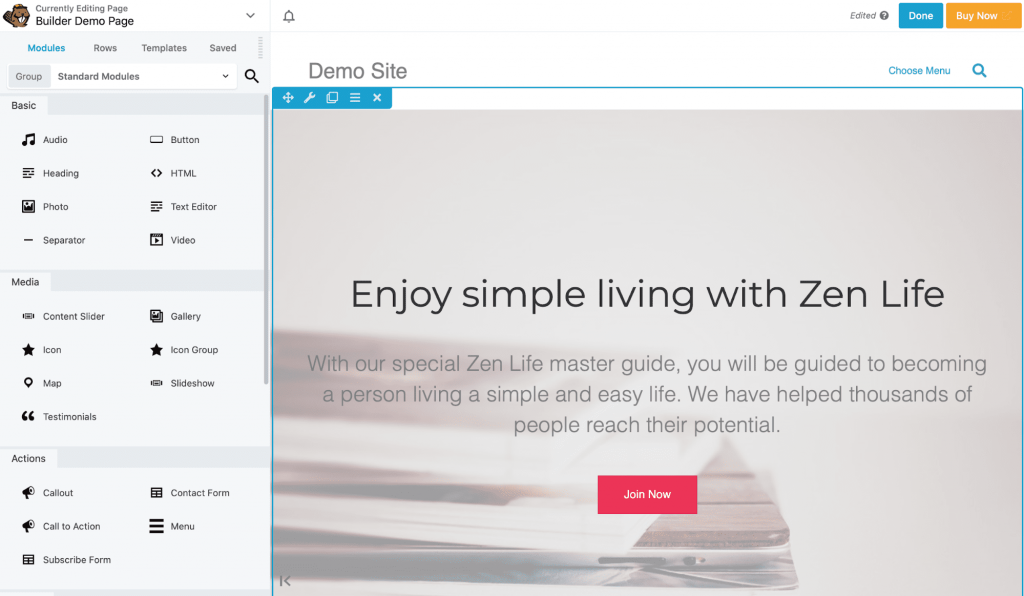
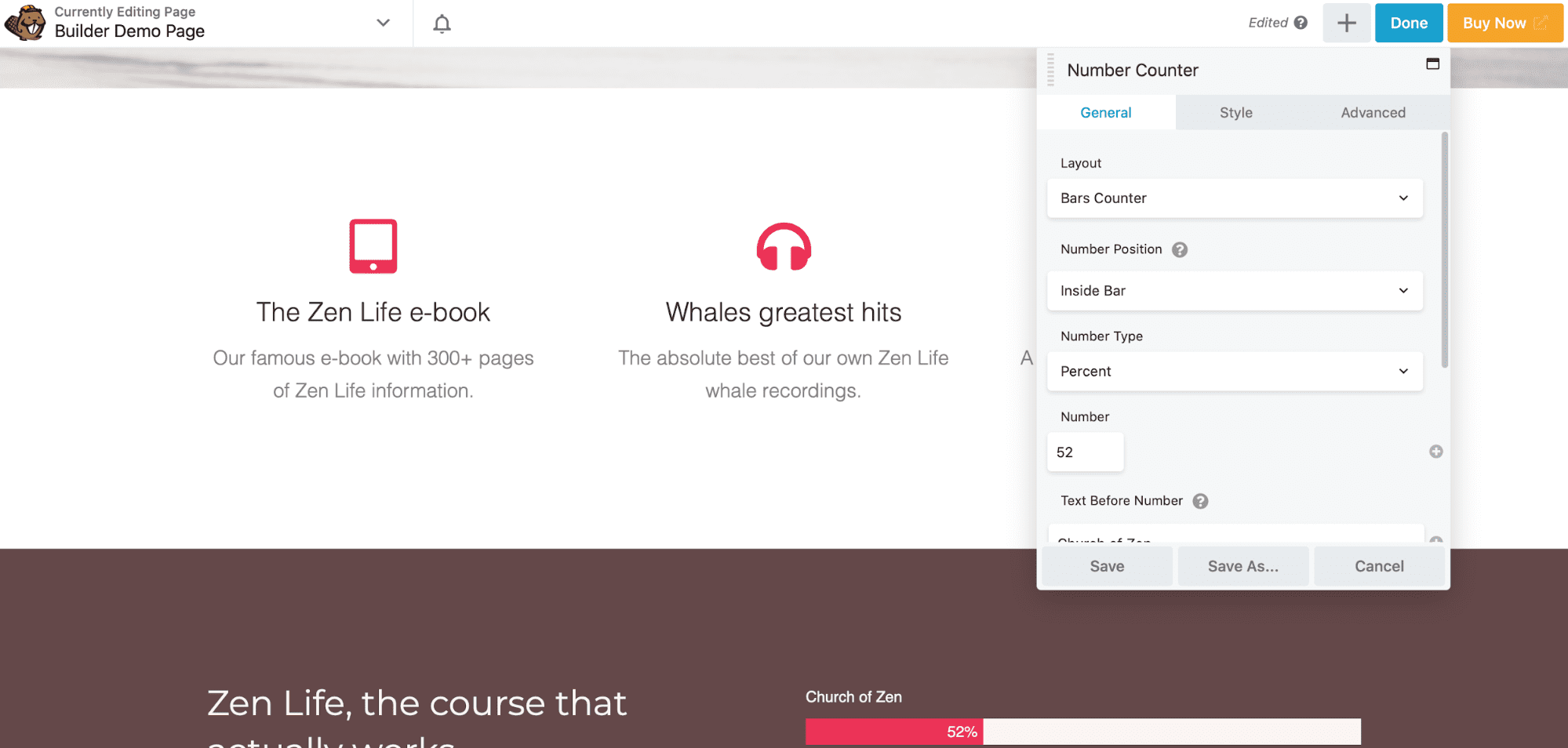
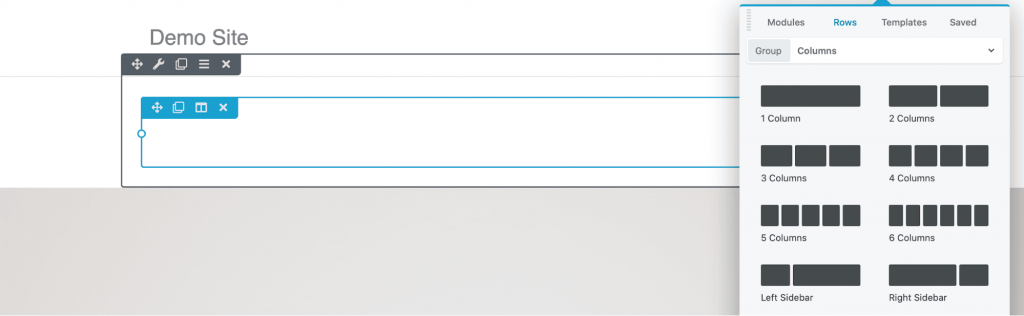
Interface du constructeur de castor
Alors que les deux constructeurs de pages ont une édition frontale 100% visuelle, Beaver Builder utilise une fenêtre contextuelle (qui peut être épinglée sur le côté gauche en tant que barre latérale) pour tous ses modules de contenu.

Vous pouvez basculer la barre latérale pour l'ouvrir à nouveau en tant que fenêtre contextuelle à tout moment. C'est très utile si vous travaillez sur un petit écran et que vous voulez voir la page en pleine largeur tout le temps.

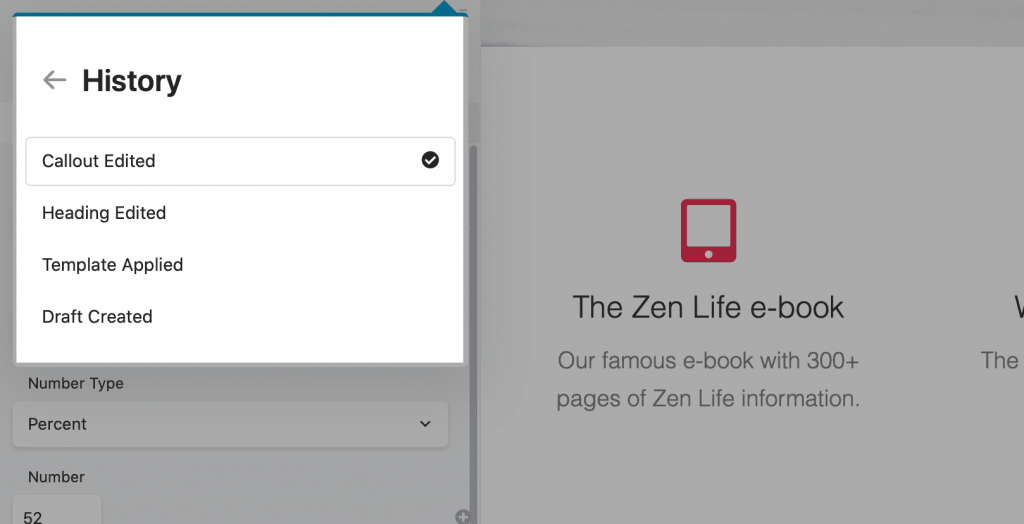
L'éditeur Beaver Builder dispose également de la célèbre option d'édition et d'historique en ligne, ce qui facilite l'ensemble du processus de conception de la page.

Dans l'ensemble, Beaver Builder est un constructeur de pages frontales facile à utiliser et très rapide .
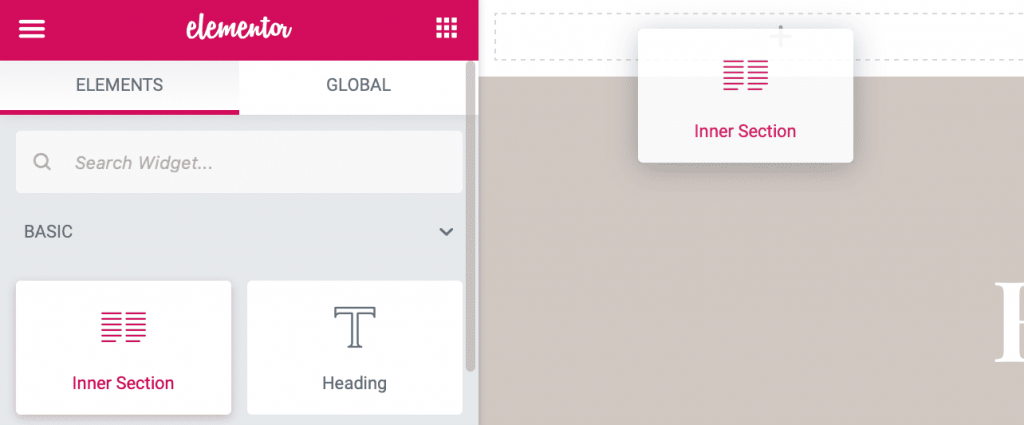
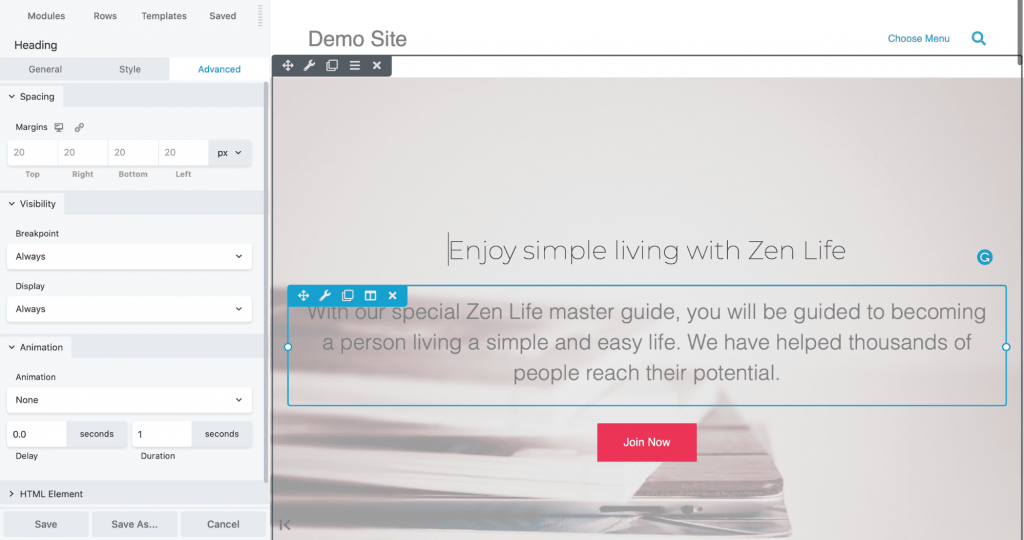
Interface élémentaire
Lorsque vous comparez Elementor à Beaver Builder, Elementor vous donne également la liberté de tout concevoir en temps réel avec l'éditeur frontal.
Vous pouvez simplement faire glisser et déposer les modules de contenu de la barre latérale dans les lignes ou les colonnes de contenu.

Pour modifier n'importe quel module, vous pouvez utiliser le clic droit pour afficher une fenêtre contextuelle de paramètres rapides.
D'autres paramètres tels que le bouton de publication, les métadonnées de la page, le mode réactif, l'onglet Historique, etc. sont situés uniquement dans la barre latérale - pour supprimer toutes les frictions possibles du flux de travail.
L'éditeur Elementor dispose également d'un mode sombre (ou mode nuit), que vous pouvez activer directement depuis l'éditeur.

Ce n'est peut-être pas quelque chose que tout le monde utilisera, mais c'est une fonctionnalité intéressante pour une expérience utilisateur améliorée.
⚡ Vérifiez également: Elementor Review
Modules de contenu
Après l'interface de création de page, les modules de contenu sont les éléments les plus importants car ce sont les blocs de construction que vous utiliserez pour tout construire.
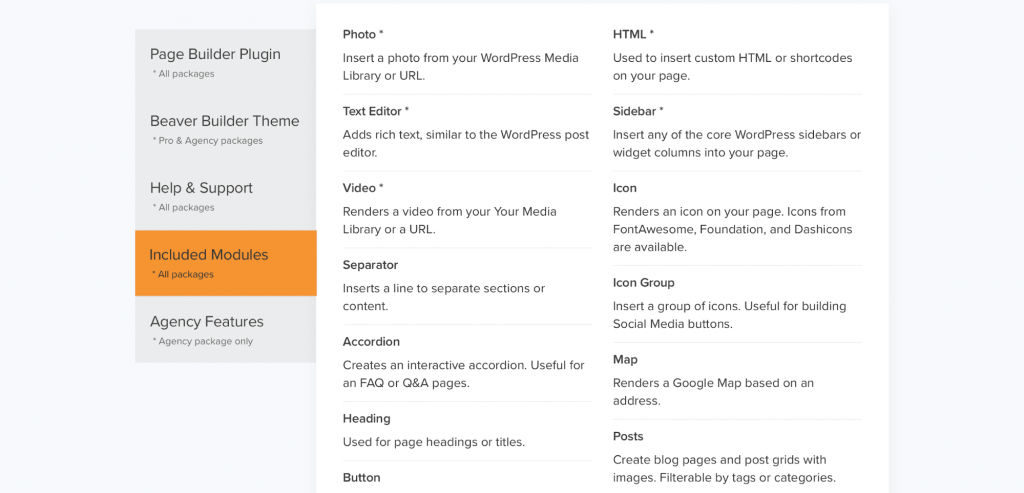
Modules de contenu Beaver Builder
La structure du contenu dans Beaver Builder est divisée en lignes, colonnes et modules.
Les lignes forment la structure de base de la page et vous pouvez empiler plusieurs lignes en fonction des différentes sections.
Toutes les colonnes vont à l'intérieur des lignes, puis les modules à l'intérieur des colonnes.

Certains des modules de contenu que vous pouvez utiliser sont l'éditeur de texte, la photo, la vidéo, l'accordéon, le bouton, le CTA, la légende, l'en-tête, la galerie, les onglets, le compteur de numéros, la carte et le formulaire d'abonnement.

Dans la version gratuite de Beaver Builder, seuls 6 modules de base sont inclus, ce qui est très limité, et pour avoir accès à tous les 30 modules, vous devrez vous abonner au plan payant de Beaver Builder.
Vous pouvez utiliser des modules complémentaires Beaver Builder tels que Ultimate Add-ons pour Beaver Builder (à partir de 48 $/an) ou PowerPack Beaver Addons (à partir de 69 $/an) pour étendre davantage les modules de contenu dans le générateur de pages.
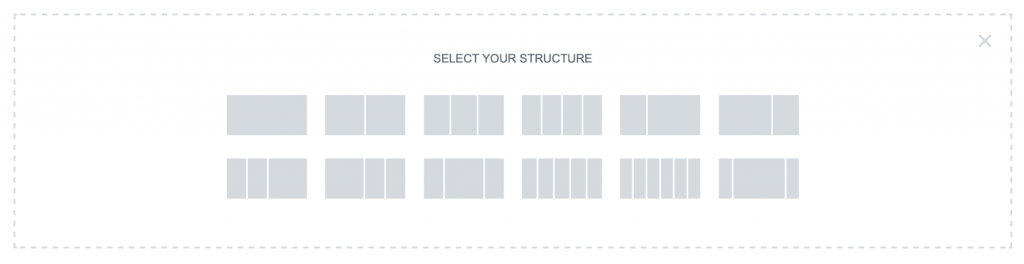
Widgets de création de pages Elementor
Elementor utilise la même structure (que Beaver Builder) mais avec des noms différents - sections (lignes), colonnes et widgets (modules).
Les sections sont comme le conteneur dans lequel vous pouvez tout mettre sur votre page.

Les colonnes vont à l'intérieur des sections, et tous les widgets vont à l'intérieur des colonnes.
Par rapport à Beaver Builder, Elementor propose environ 30 widgets de contenu dans la version gratuite et plus de 50 widgets dans la version pro.
Certains des widgets de la version pro sont des publications, des portefeuilles, des diapositives, un formulaire, un système de connexion, un menu de navigation, des titres animés, une boîte à rabat, des CTA, un carrousel de témoignages et une liste de prix.
Donc, en termes de modules de contenu, Elementor est le grand gagnant. Néanmoins, si vous ne trouvez aucun widget dans la bibliothèque Elementor, de nombreux modules complémentaires tiers sont disponibles pour étendre la fonctionnalité Elementor à un nouveau niveau.
Options de style
Les styles sont les paramètres que vous pouvez utiliser sur les modules de contenu pour modifier leur apparence et leur comportement sur le site Web.
Options de style de constructeur de castor
Pour la typographie et les couleurs, Beaver Builder hérite des paramètres du thème pour que tout reste cohérent sur tout le site.
Mais vous pouvez personnaliser les polices et les couleurs dans chaque module lié au texte, ce qui remplace les valeurs par défaut du thème.
Tous les styles tels que l'espacement (remplissage et marges), les animations, la visibilité, etc. sont inclus séparément pour tous les modules de contenu.

Il n'y a pas d'éditeur CSS dans Beaver Builder, mais dans l'onglet Avancé, vous pouvez attribuer des identifiants ou des classes spécifiques à l'élément, qui peuvent ensuite être contrôlés via l'éditeur CSS par défaut de WordPress.
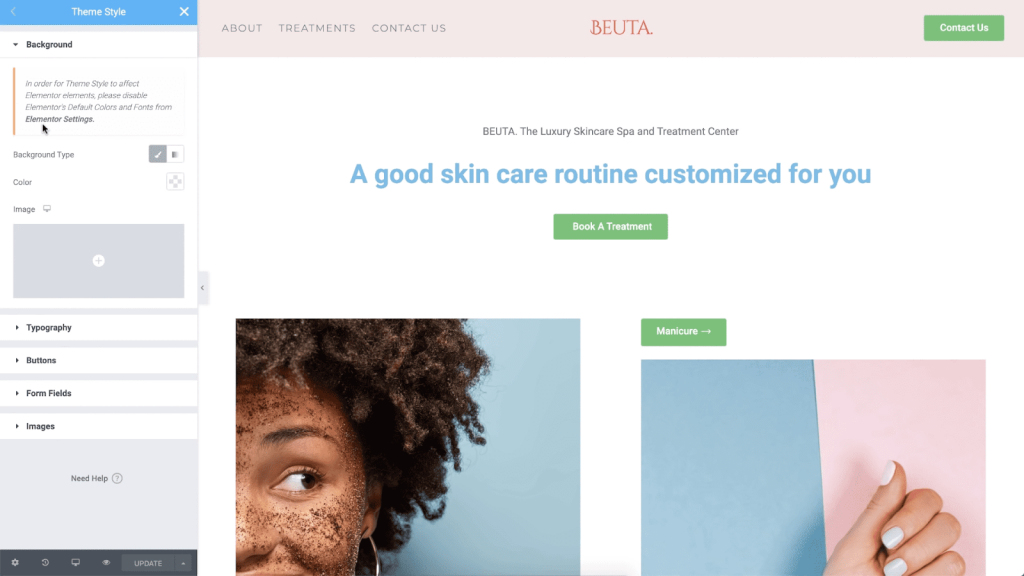
Styles de générateur de pages Elementor
Elementor dispose d'une fonction Styles de thème avec laquelle vous pouvez personnaliser tous les styles de thème, tels que la typographie et les couleurs dans l'éditeur Elementor.
C'est vraiment utile car vous n'avez pas à faire des allers-retours entre le thème et l'éditeur Elementor pour modifier les styles globaux.

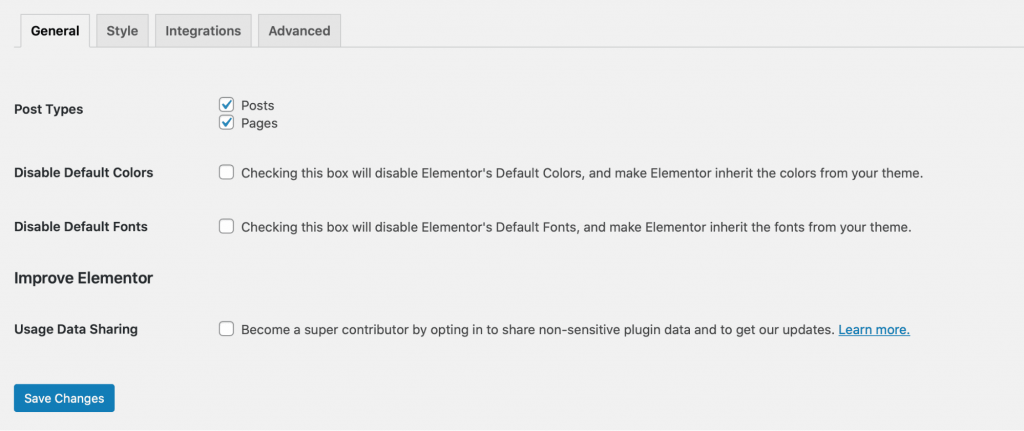
Cependant, pour activer les styles de thème, vous devrez désactiver les couleurs et les polices par défaut dans la page Paramètres Elementor.

Des options de style individuelles sont disponibles pour chaque widget, auxquelles vous pouvez accéder dans la barre latérale.

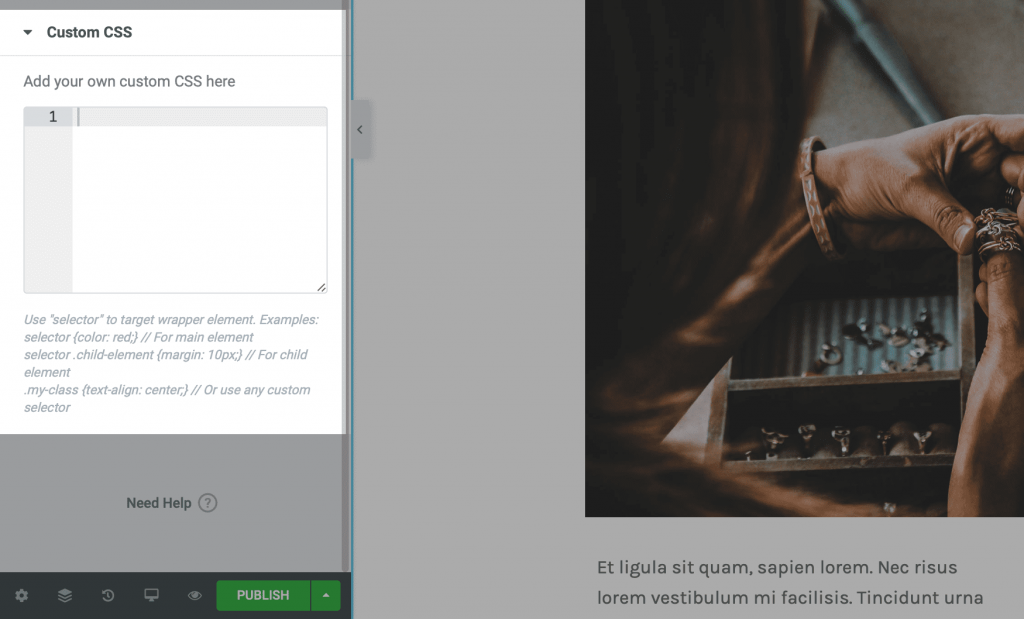
Dans Elementor, vous pouvez configurer beaucoup plus de styles que Beaver Builders, tels que les identifiants et classes CSS, les marges, les rembourrages, les effets de mouvement, la bordure, la réactivité et le CSS personnalisé.

Donc, si vous n'êtes pas satisfait des styles de l'éditeur Elementor, vous pouvez utiliser le CSS personnalisé pour personnaliser tout ce que vous voulez.

Dans l'ensemble, les options de style Elementor sont très puissantes et offrent presque tout pour modifier la conception et le comportement des widgets.
Voici une vidéo d'introduction rapide sur les styles de thème Elementor :
Bâtiment à thème
Avec un constructeur de thèmes, vous pouvez personnaliser tous les aspects de votre thème WordPress, ce qui n'est pas possible avec un constructeur de pages classique.
Bâtisseur de castor Thème du castor
Un générateur de thèmes est un excellent outil qui vous donne le pouvoir de concevoir tous les éléments de thème tels que l'en-tête, le pied de page, les pages de balises et de catégories, les modèles de publication, et plus encore !
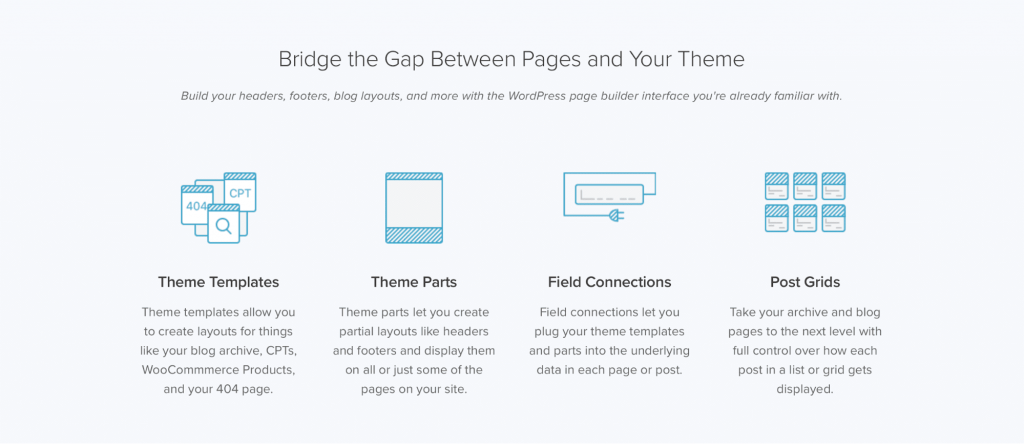
Le constructeur de thème de Beaver Builder est connu sous le nom de Beaver Themer qui est un package complet et prend en charge toutes les fonctionnalités avancées telles que les modèles de thème, les connexions de champ, les grilles de publication et le contenu dynamique.

Avec les parties de thème, vous pouvez contrôler où les en-têtes et les pieds de page sont affichés, comme pour les pages de destination où vous avez besoin d'en-têtes très minimes pour contrôler le comportement de l'utilisateur.
Le Beaver Themer inclut même des API conviviales pour les développeurs qui peuvent être utilisées pour étendre le système de connexion sur le terrain afin d'ajouter des propriétés personnalisées et de configurer de nouveaux types de connexions sur le terrain.
Le Beaver Themer est similaire à celui développé par Elementor, mais la différence significative réside dans le prix. Le Beaver Themer coûte 147 $ pour des sites illimités, tandis que le constructeur de thème Elementor est inclus gratuitement dans sa version pro .
Consultez cette procédure pas à pas de Beaver Themer pour en savoir plus sur son fonctionnement et pourquoi vous devriez l'utiliser :
Générateur de thème Elementor
Le constructeur de thèmes Elementor est presque identique à son constructeur de pages, à la seule différence de quelques widgets spécifiques tels que le logo du site, le menu de navigation, la barre de recherche, etc.
Le générateur de thèmes est capable d'utiliser du contenu dynamique, donc une fois que vous avez créé et publié un modèle, la page peut se remplir avec toutes les données directement à partir de l'éditeur backend WordPress.
Elementor prend en charge nativement les intégrations de champs personnalisés afin que vous puissiez facilement utiliser des types de publication et des plugins personnalisés comme ACF, Toolset et PODS.
Modèles Elementor vs Beaver Builder
La meilleure chose à propos des constructeurs de pages est que vous avez accès à des centaines de modèles conçus par des professionnels afin que vous puissiez rapidement configurer un site Web fonctionnel sans repartir de zéro.
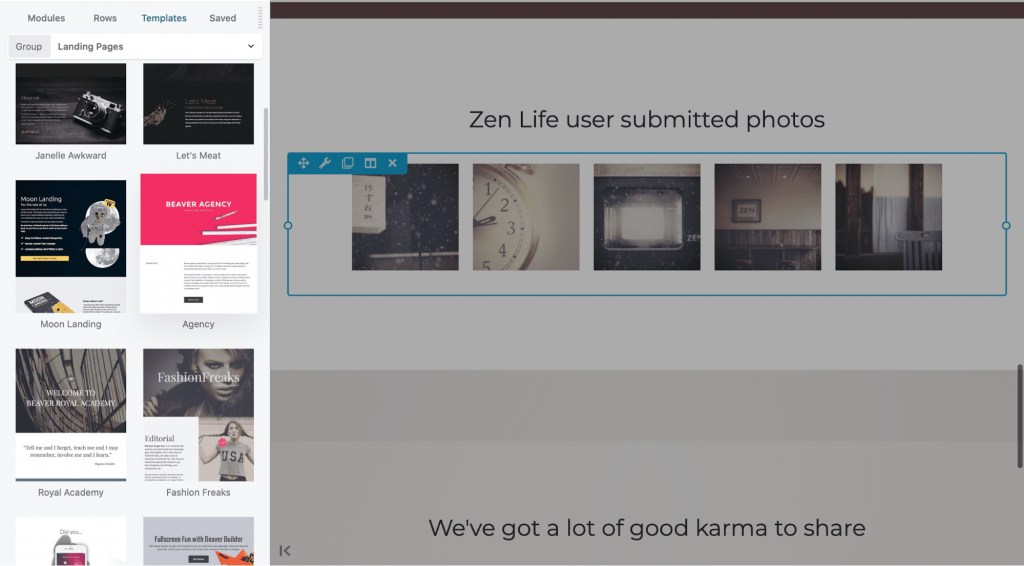
Modèles de constructeur de castor
Tout en comparant Beaver Builder vs Elementor, Beaver Builder propose de nombreux modèles conçus pour fonctionner avec tous les thèmes (vous pouvez voir tous les modèles Beaver Builder ici).
Les modèles sont entièrement réactifs, vous n'avez donc qu'à modifier le contenu et votre site Web sera prêt pour tous les types d'appareils (ordinateur de bureau, tablette et mobile).
Tous les modèles sont disponibles dans l'éditeur et vous pouvez les importer en un seul clic .

La bibliothèque de modèles Beaver Builder est plutôt petite, avec seulement environ 40 modèles .
Cependant, les modèles Beaver Builder ont une meilleure variété et une meilleure conception que certains modèles Elementor Pro, vous devrez donc décider ici si vous avez besoin de centaines d'options de modèles ou de quelques très bonnes options qui vous suffiront.
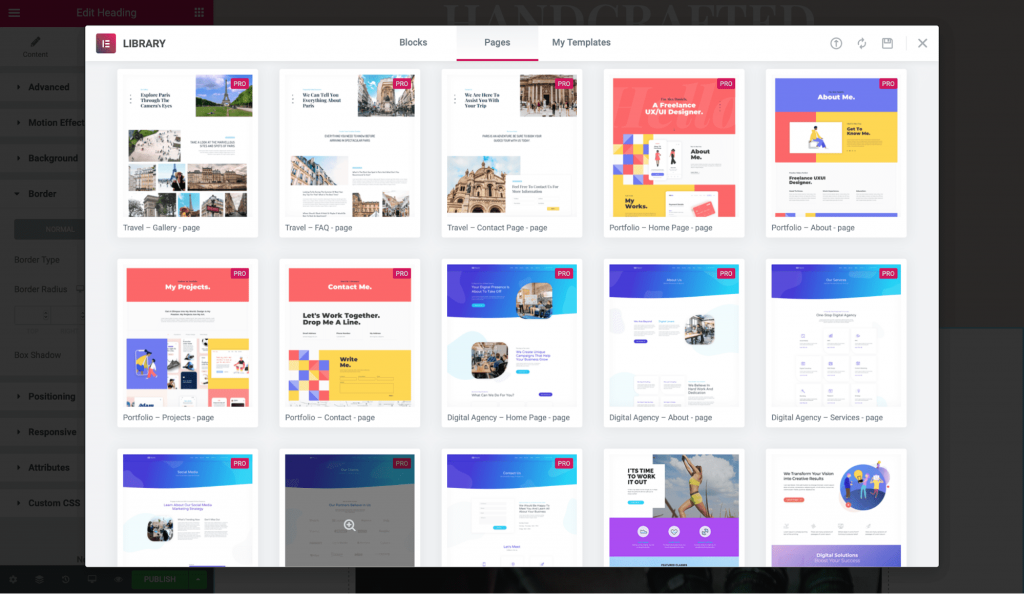
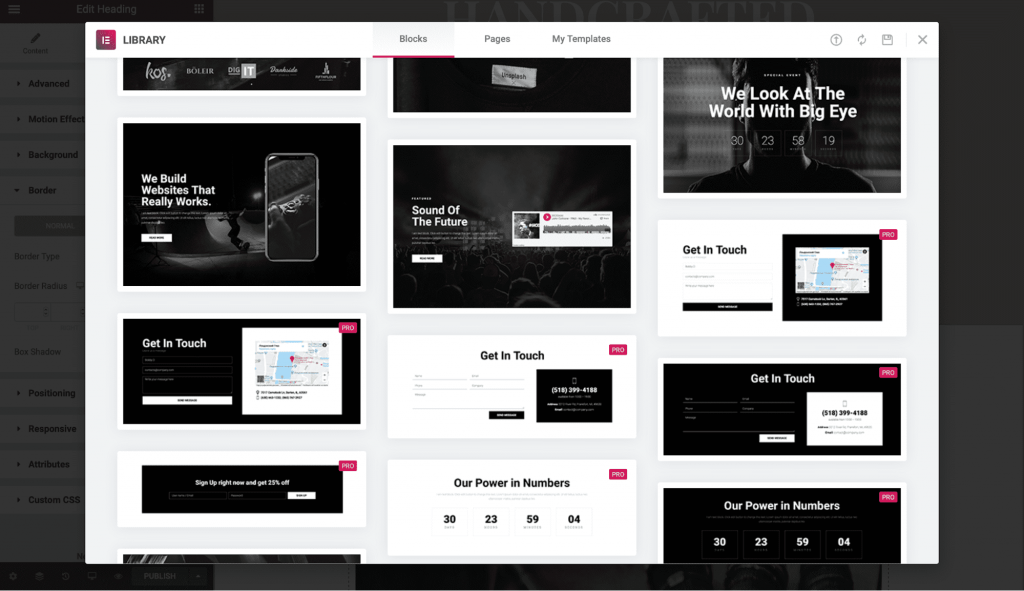
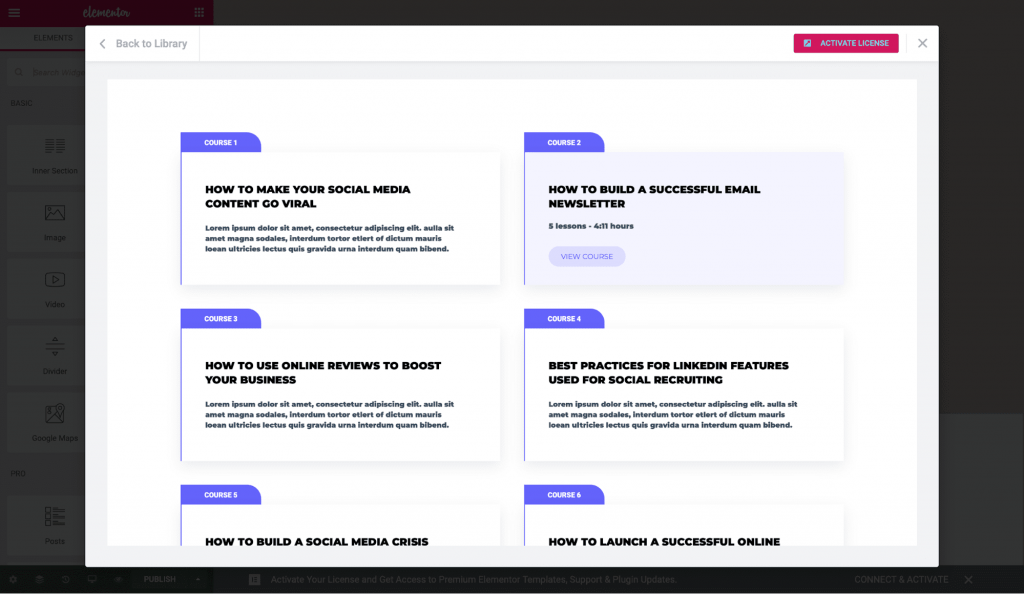
Dispositions du générateur de pages Elementor
Elementor propose une vaste bibliothèque de plus de 300 modèles magnifiquement conçus disponibles pour toutes les industries telles que les magazines, les voyages, les cabinets d'avocats, les gymnases, la décoration d'intérieur, les cours en ligne et la photographie.

En plus des conceptions pleine page, des blocs individuels et des conceptions contextuelles sont inclus dans la bibliothèque, ce qui est utile si vous avez besoin de sections particulières telles que l'en-tête, les pieds de page, les CTA, les formulaires d'abonnement et les sections héros.

Même dans la version gratuite, vous avez le choix entre 40 modèles.

Avant d'importer un modèle, vous pouvez les afficher dans l'éditeur, et il n'y a pas de limite au nombre de modèles que vous pouvez importer sur une page.

Vous pouvez également créer et enregistrer vos propres conceptions en tant que modèles, que vous pouvez ensuite importer sur d'autres pages ou exporter puis réutiliser sur d'autres sites Web.
⚡ Vérifiez aussi : Divi vs Elementor
Prix Elementor vs Beaver Builder
Les deux constructeurs de pages utilisent un modèle freemium et proposent un plugin avec des fonctionnalités limitées que vous pouvez télécharger gratuitement à partir du référentiel WordPress.
Avec le plugin gratuit Beaver Builder, vous aurez accès au constructeur de page de base et à 6 modules de contenu. Alors qu'Elementor propose environ 30 widgets dans le plugin gratuit, y compris des widgets tels que des titres, des images, des vidéos, des diapositives, des boutons, des galeries et des accordéons.
Pour la version premium, les deux constructeurs de pages ont des structures de prix différentes…
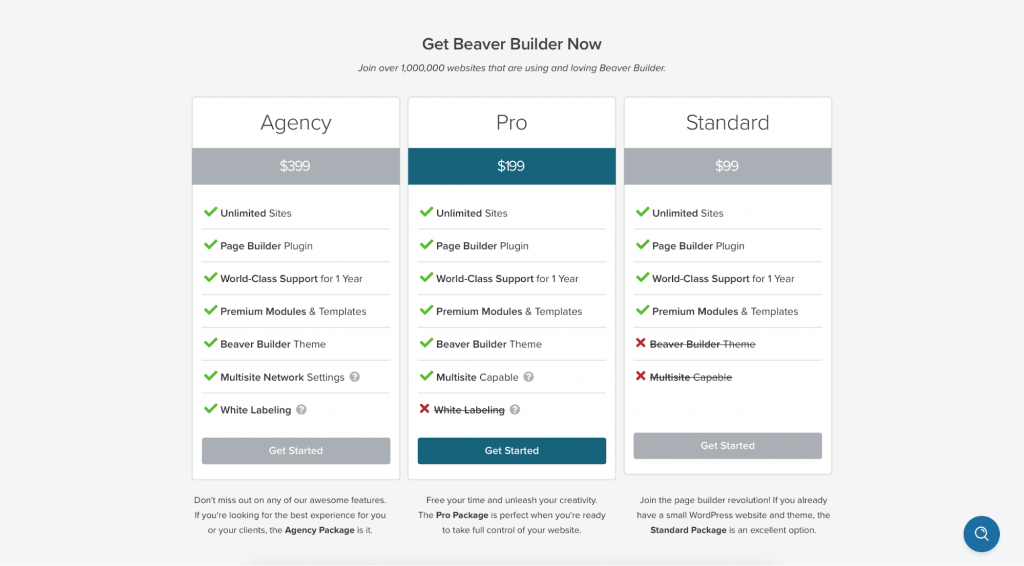
Tarification du constructeur de castor
Il existe trois plans avec Beaver Builder :

- Standard : Ce plan coûte 99 $ et offre une licence de sites illimitée, un plug-in de création de pages, tous les modules premium, des modèles et une assistance pendant un an.
- Pro : Ce plan commence à 199 $ et offre le thème Beaver Builder et la capacité multisite en plus de tout le plan standard.
- Agence : Ce plan est particulièrement destiné aux indépendants ou aux agences et commence à 399 $. Outre toutes les fonctionnalités du plan Pro, vous obtiendrez l'option White Labeling dans ce plan.
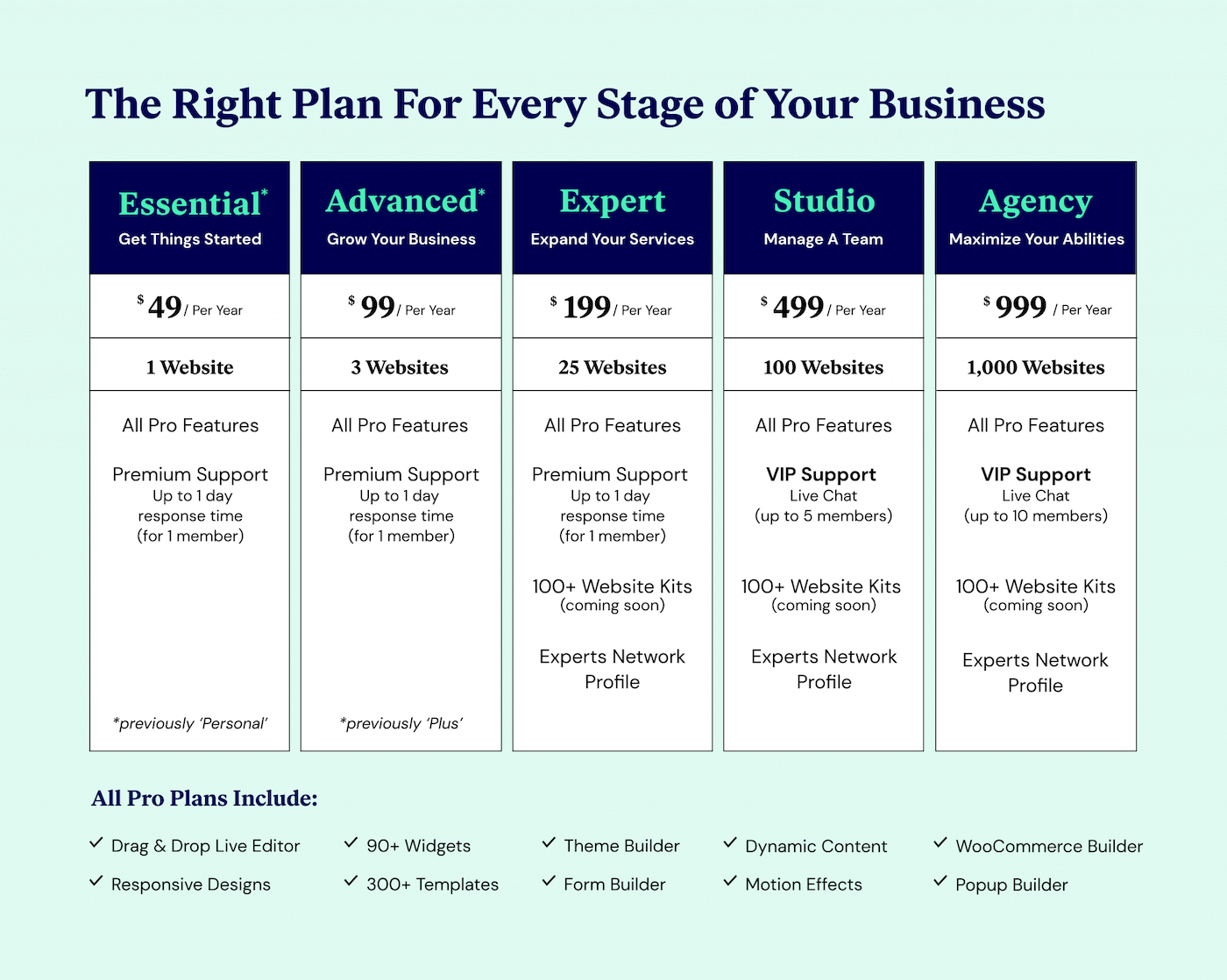
Tarification du constructeur de pages Elementor Pro
Elementor propose cinq plans qui sont - Essentiel à 49 $, Avancé à 99 $, Plan Expert à 199 $, Studio à 499 $ et Agence à 999 $.

La seule différence entre ces forfaits est la licence du site, qui n'est valable que pour 1 site avec un forfait Essentiel, pour 3 sites avec un forfait Avancé, pour jusqu'à 25 sites avec un forfait Expert, pour 100 sites avec un forfait Studio, et pour jusqu'à 1 000 sites avec le plan Agency.
Tous les plans d'Elementor et de Beaver Builder sont renouvelables annuellement, pour lesquels Elementor offre une remise de seulement 25% à partir de la deuxième année par rapport à la remise de 40% de Beaver Builder.
Alors que vous pouvez profiter d'Elementor Pro pour aussi peu que 49 $ / an (pour 1 site), Beaver Builder avec les mêmes fonctionnalités coûtera 199 $ (pour un nombre illimité de sites). Et si vous avez également besoin du créateur de thème, la configuration de Beaver Builder coûtera 246 $ sans le thème et 346 $ avec le thème.
Donc, si vous avez besoin de la licence pour seulement 1 à 3 sites — Elementor Pro est une bonne affaire — mais pour plus de 3 licences, les deux ont le même prix sauf pour le créateur de thèmes de Beaver Builder.
Elementor vs Beaver Builder Conclusion
Entre Elementor et Beaver Builder, si vous recherchez un constructeur de pages avec un maximum de fonctionnalités, de performances et un prix abordable, alors Elementor est la solution pour vous .
De l'interface, des widgets et des modèles, Elementor a tout ce dont vous aurez besoin pour créer un site Web WordPress beau et fonctionnel .
Bien que Beaver Builder soit une bonne option pour ceux qui recherchent un constructeur de page simple et puissant avec une base solide, il est également le premier choix de nombreux développeurs car il est open source et dispose également d'une option White Labeling.
Dans l'ensemble, les deux constructeurs de pages WordPress sont excellents et vous devez décider en fonction des ensembles de fonctionnalités dont vous avez besoin pour votre site Web.
Quel que soit le constructeur de pages que vous choisissez, vous aurez accès à un outil avec lequel vous pourrez concevoir et développer d'incroyables sites Web axés sur la conversion.
🎨 Consultez la revue ultime d'Elementor ici ➡️
🔔 Vérifiez également :
- Brizy contre Elementor
- Divi contre Elementor
- Elementor contre Visual Composer
- Gutenberg contre Elementor
- Oxygène vs Elementor
- SiteOrigin contre Elementor
- Thrive Architect contre Elementor
- Oxygène vs Castor Builder
- Castor Builder contre Divi
