Beaver Builder 대 Elementor: 최고의 WordPress 페이지 빌더는 무엇입니까?
게시 됨: 2020-05-22Elementor와 Beaver Builder 중 하나를 선택하려는 경우 올바른 위치에 있습니다.
둘 다 수백 수천 개의 웹 사이트 사용자 기반을 가진 놀라운 WordPress 비주얼 편집기이지만 제공하는 측면에서 많이 다릅니다.
그리고 궁극적으로 이러한 페이지 빌더로 구축하려는 대상에 따라 다릅니다.
이 기사에서는 개요, 기능, 가격 책정에 이르기까지 Elementor 및 Beaver Builder에 대한 모든 것을 논의하여 올바른 결정을 내리는 데 필요한 모든 데이터를 확보할 것입니다.
시작하자…
공개: 이 기사의 일부 링크는 제휴 링크일 수 있습니다. 즉, 링크를 클릭하고 항목을 구매하면 제휴 수수료를 받을 수 있습니다. 커미션은 추가 비용 없이 제공되며 제품에 대한 당사의 의견에 영향을 미치지 않습니다.
- Elementor 대 비버 빌더 개요
- 인터페이스
- 콘텐츠 모듈
- 스타일링 옵션
- 테마 빌딩
- Elementor 대 비버 빌더 템플릿
- Elementor와 Beaver Builder 가격 비교
- Elementor 대 비버 빌더 결론
🛠️ 여기에서 WordPress 페이지 빌더의 전체 목록을 확인하십시오. ➡️
Elementor 대 비버 빌더 개요
2014년에 출시되어 1백만 개 이상의 웹 사이트에서 사용되는 Beaver Builder는 특히 단순하고 사용하기 쉬운 UI로 인해 WordPress 커뮤니티의 많은 사람들이 좋아하는 매우 강력한 페이지 빌더입니다.
반면 Elementor는 Beaver Builder와 매우 다르며 수백 가지 기능을 제공합니다. Elementor의 사용자 기반은 현재까지 Elementor를 기반으로 구축된 4백만 개 이상의 웹 사이트와 함께 상당히 더 큽니다.

Elementor는 팝업 빌더(여기에서 Elementor 팝업을 라이브로 사용해 볼 수 있음), 테마 빌더, 동적 콘텐츠 지원 및 WooCommerce 빌더와 같은 많은 고유한 기능 세트를 제공하는 것으로 유명합니다.
Beaver Builder에는 동적 콘텐츠 및 테마 빌더 지원도 있지만 Elementor에서 제공하는 콘텐츠 모듈 및 사용자 지정 옵션 측면에서는 여전히 부족합니다.
우리는 이 두 페이지 빌더를 광범위하게 사용했으므로 웹사이트에 적합한 페이지 빌더를 찾는 데 도움이 되도록 자세한 비교부터 시작하겠습니다.
인터페이스
페이지 빌더의 인터페이스는 빌더 편집 인터페이스에서만 대부분의 시간을 보내야 하기 때문에 중요합니다.
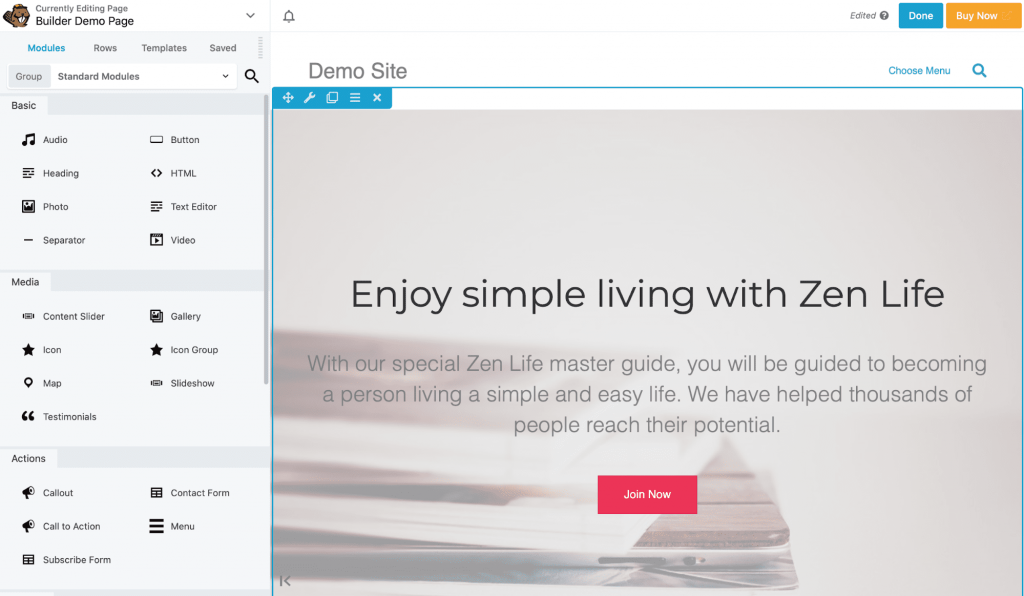
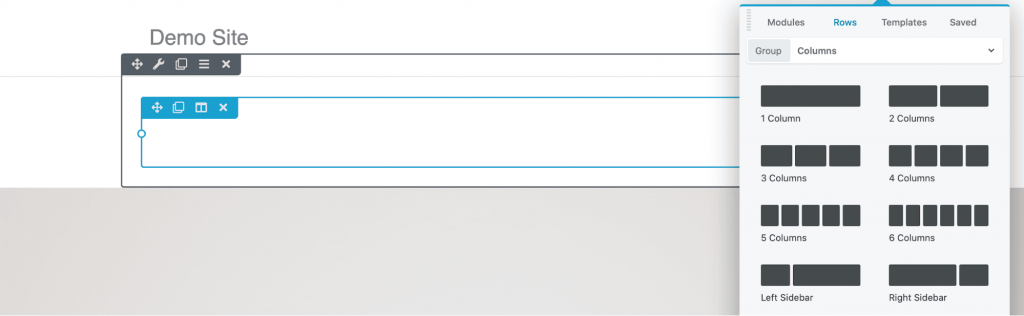
비버 빌더 인터페이스
두 페이지 빌더 모두 100% 시각적 전면 편집 기능을 제공하지만 Beaver Builder는 모든 콘텐츠 모듈에 대해 팝업(왼쪽에 사이드바로 고정할 수 있음)을 사용합니다.

사이드바를 토글하여 원할 때마다 팝업으로 다시 열 수 있습니다. 작은 화면에서 작업하고 항상 전체 너비로 페이지를 보고 싶은 경우에 매우 유용합니다.

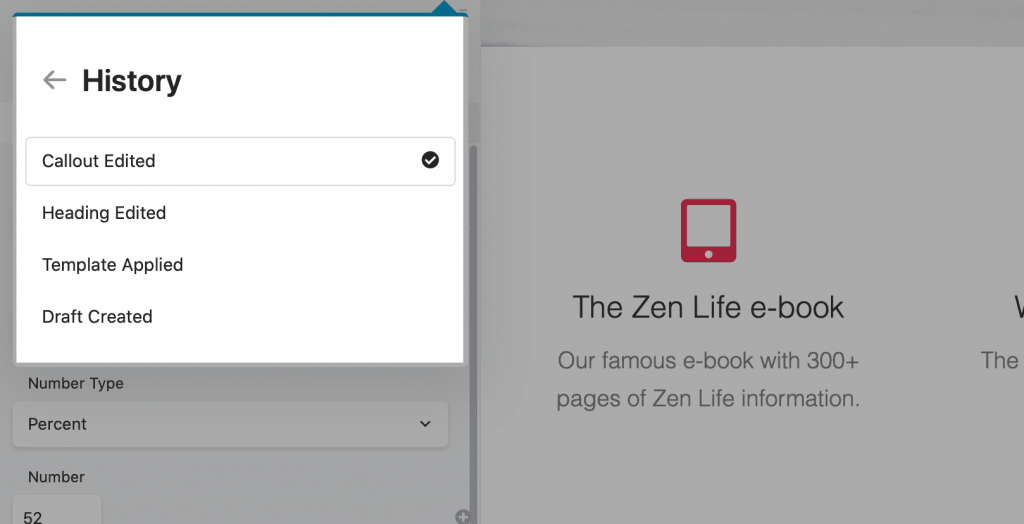
Beaver Builder 편집기에는 유명한 인라인 편집 및 기록 옵션도 있어 전체 페이지 디자인 프로세스를 더 쉽게 만듭니다.

전반적으로 Beaver Builder는 사용하기 쉽고 매우 빠른 프론트엔드 페이지 빌더입니다.
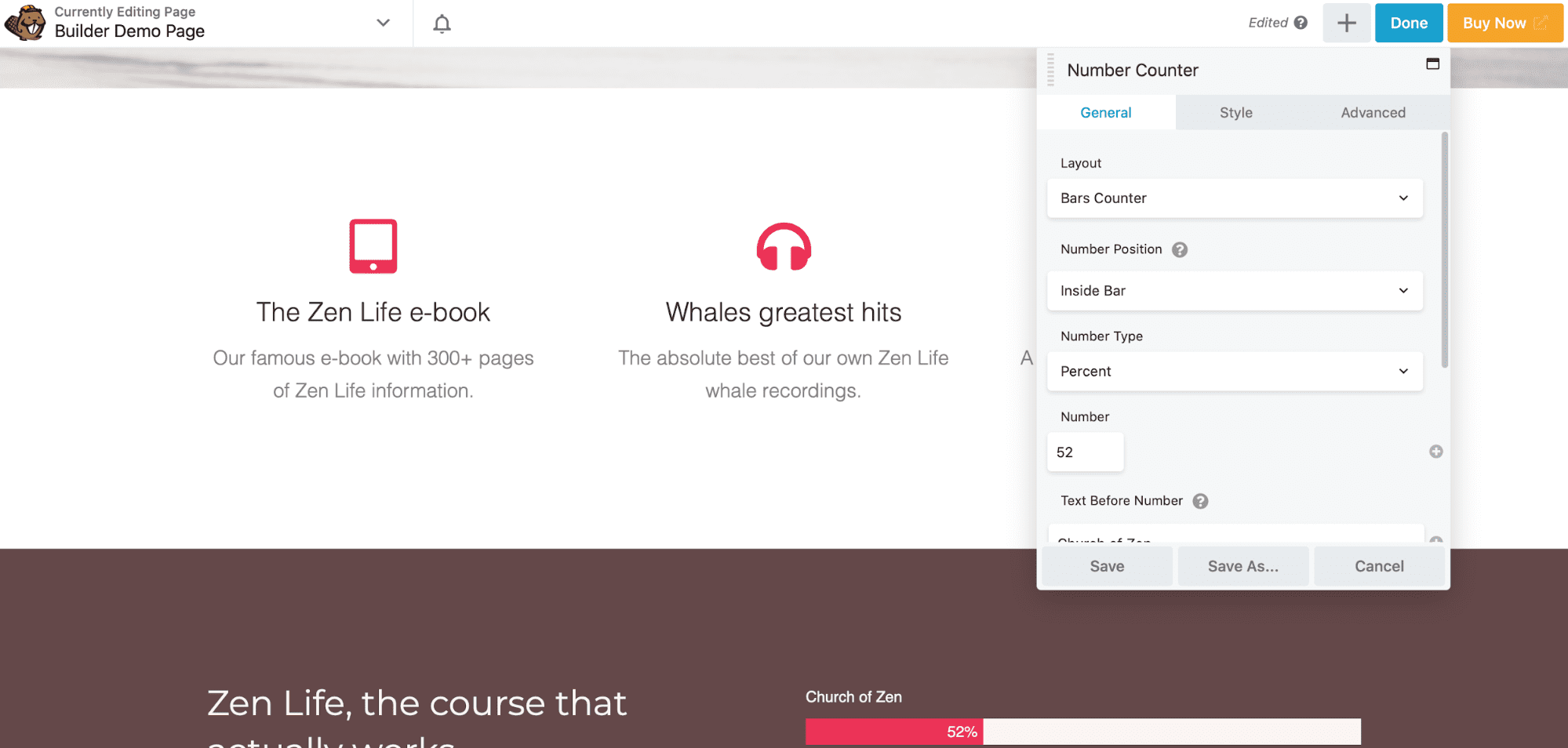
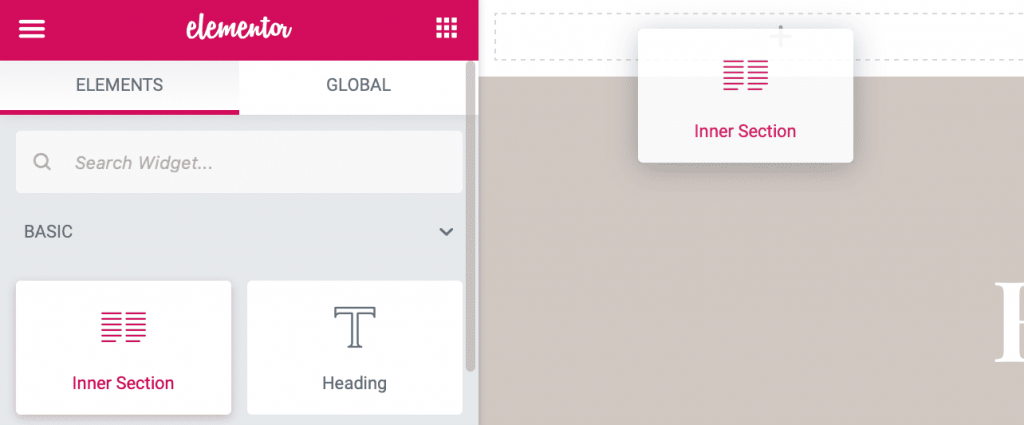
Elementor 인터페이스
Elementor와 Beaver Builder를 비교할 때 Elementor는 프론트엔드 편집기를 사용하여 모든 것을 실시간으로 자유롭게 디자인할 수도 있습니다.
콘텐츠 모듈을 사이드바에서 콘텐츠 행이나 열로 끌어다 놓기만 하면 됩니다.

모듈을 편집하려면 마우스 오른쪽 버튼을 클릭하여 빠른 설정 팝업 창을 볼 수 있습니다.
게시 버튼, 페이지 메타데이터, 반응 모드, 기록 탭 등과 같은 기타 설정은 사이드바에만 있으므로 워크플로에서 발생할 수 있는 모든 마찰을 제거할 수 있습니다.
Elementor 편집기에는 편집기에서 직접 켤 수 있는 다크 모드(또는 야간 모드)도 있습니다.

이것은 모든 사람이 사용하는 것은 아니지만 향상된 사용자 경험을 위한 멋진 추가 기능입니다.
⚡ 또한 확인하십시오: Elementor 검토
콘텐츠 모듈
페이지 빌더 인터페이스 다음으로 콘텐츠 모듈은 모든 것을 구축하는 데 사용할 빌딩 블록이므로 가장 중요한 것입니다.
Beaver Builder 콘텐츠 모듈
Beaver Builder의 콘텐츠 구조는 행, 열 및 모듈로 나뉩니다.
행은 페이지의 기본 구조를 형성하며 다른 섹션을 기반으로 여러 행을 쌓을 수 있습니다.
모든 열은 행 안에 들어가고 모듈은 열 안에 들어갑니다.

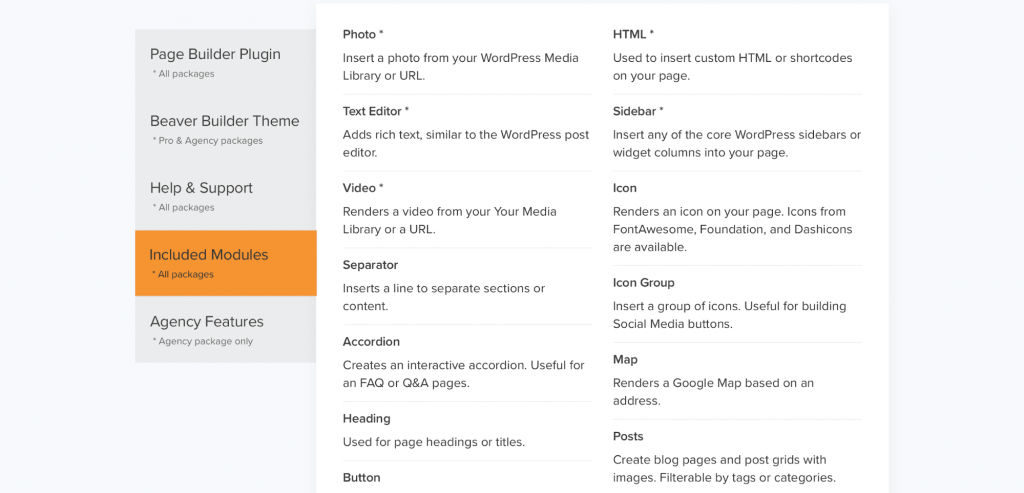
사용할 수 있는 콘텐츠 모듈 중 일부는 텍스트 편집기, 사진, 비디오, 아코디언, 버튼, CTA, 콜아웃, 제목, 갤러리, 탭, 숫자 카운터, 지도 및 구독자 양식입니다.

Beaver Builder 무료 버전에는 6개의 기본 모듈만 포함되어 있어 매우 제한적이며 30개의 모듈을 모두 사용하려면 Beaver Builder 유료 플랜에 가입해야 합니다.
Beaver Builder용 Ultimate Add-ons(연간 $48부터) 또는 PowerPack Beaver Addons(연간 $69부터)와 같은 Beaver Builder 추가 기능을 사용하여 페이지 빌더 내에서 콘텐츠 모듈을 더욱 확장할 수 있습니다.
Elementor 페이지 빌더 위젯
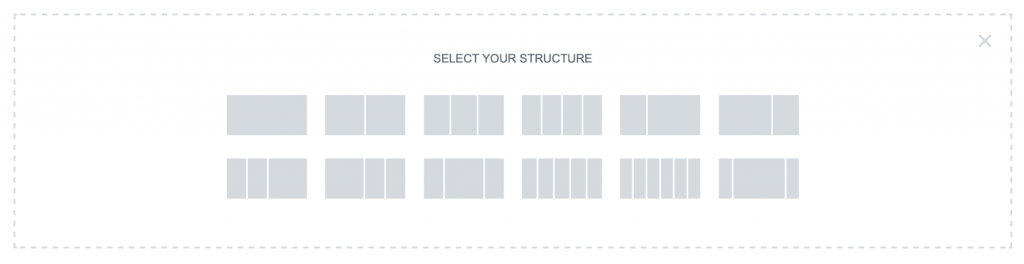
Elementor는 Beaver Builder와 동일한 구조를 사용하지만 섹션(행), 열 및 위젯(모듈)의 이름이 다릅니다.
섹션은 페이지에 모든 것을 넣을 수 있는 컨테이너와 같습니다.

열은 섹션 내부로 이동하고 모든 위젯은 열 내부로 이동합니다.
Beaver Builder와 비교하여 Elementor는 무료 버전에서 약 30개의 콘텐츠 위젯을 제공하고 프로 버전에서 50개 이상의 위젯 을 제공합니다.
프로 버전 위젯 중 일부는 게시물, 포트폴리오, 슬라이드, 양식, 로그인 시스템, 탐색 메뉴, 애니메이션 헤드라인, 플립 상자, CTA, 평가 회전 목마 및 가격 목록입니다.
따라서 콘텐츠 모듈 측면에서 Elementor가 확실한 승자입니다. 그러나 Elementor 라이브러리에서 위젯을 찾을 수 없는 경우 Elementor 기능을 새로운 수준으로 확장하는 많은 타사 추가 기능을 사용할 수 있습니다.
스타일링 옵션
스타일은 콘텐츠 모듈에서 웹사이트의 모양과 동작을 수정하는 데 사용할 수 있는 설정입니다.
Beaver Builder 스타일링 옵션
타이포그래피 및 색상의 경우 Beaver Builder는 테마 설정을 상속하여 사이트 전체에서 모든 것을 일관되게 유지합니다.
그러나 테마 기본값을 재정의하는 모든 텍스트 관련 모듈 내에서 글꼴과 색상을 사용자 정의할 수 있습니다.
간격(패딩 및 여백), 애니메이션, 가시성 등과 같은 모든 스타일은 모든 콘텐츠 모듈에 대해 별도로 포함됩니다.

Beaver Builder 내에는 CSS 편집기가 없지만 고급 탭에서 요소에 특정 ID 또는 클래스를 할당할 수 있습니다. 그런 다음 WordPress의 기본 CSS 편집기를 통해 제어할 수 있습니다.
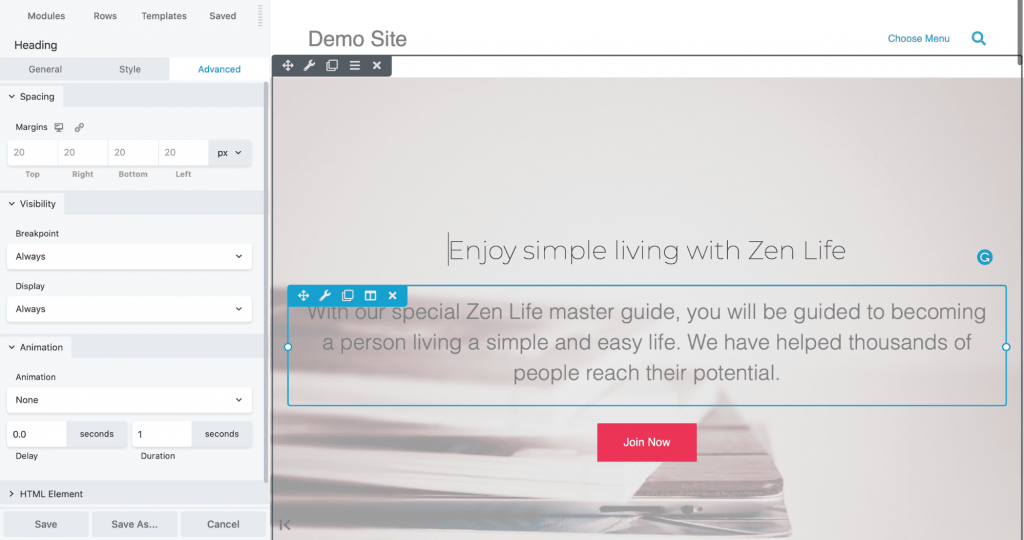
Elementor 페이지 빌더 스타일
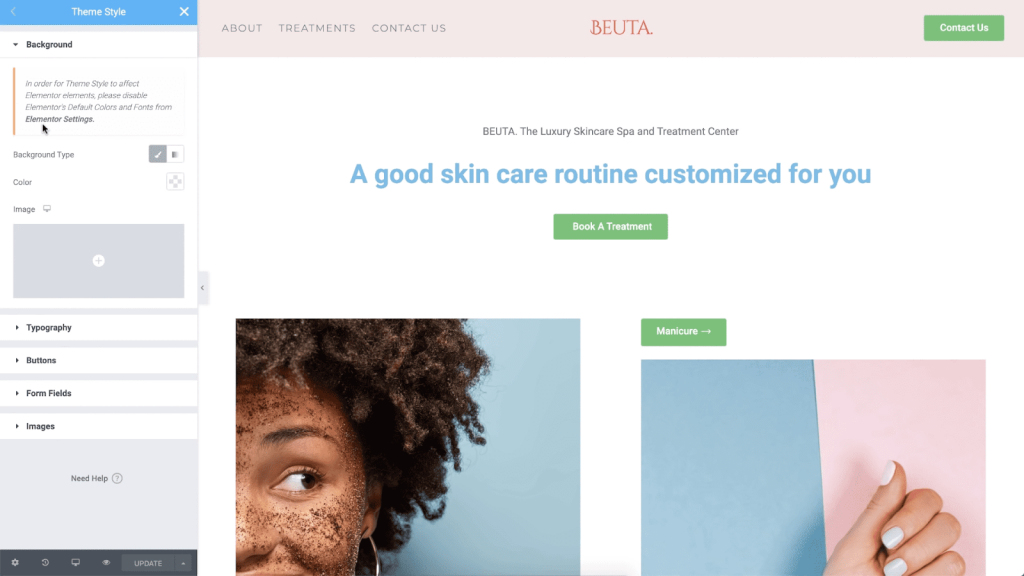
Elementor에는 Elementor 편집기 내에서 타이포그래피 및 색상과 같은 모든 테마 스타일을 사용자 정의할 수 있는 테마 스타일 기능이 있습니다.
이것은 전역 스타일을 수정하기 위해 테마와 Elementor 편집기 사이를 왔다갔다 할 필요가 없기 때문에 정말 유용합니다.

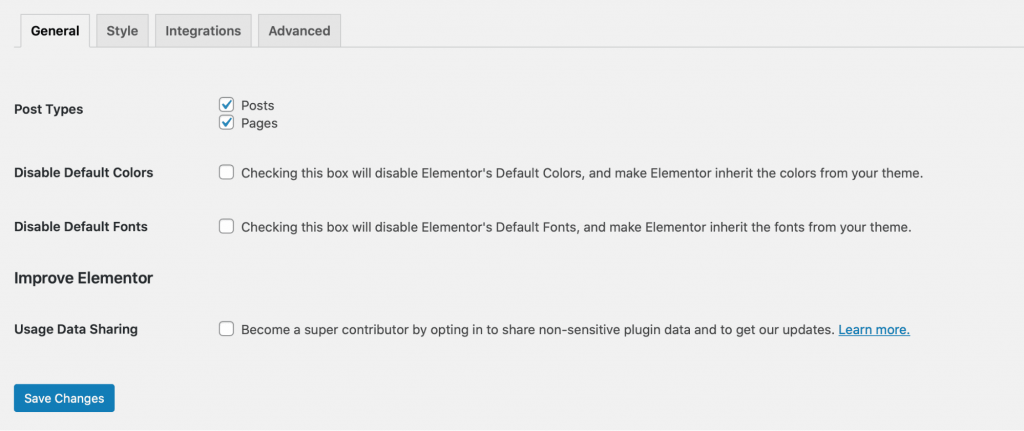
그러나 테마 스타일을 활성화하려면 Elementor 설정 페이지에서 기본 색상과 글꼴을 비활성화해야 합니다.

사이드바에서 액세스할 수 있는 각 위젯에 대해 개별 스타일 옵션을 사용할 수 있습니다.

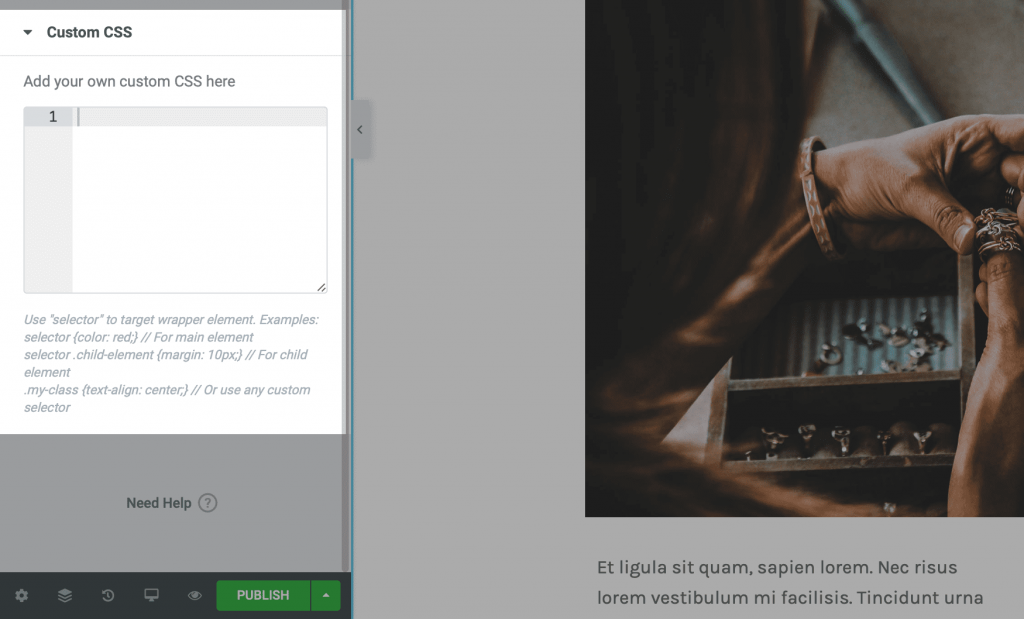
Elementor 내에서 CSS ID 및 클래스, 여백, 패딩, 모션 효과, 테두리, 응답성 및 사용자 정의 CSS와 같은 Beaver Builders에 비해 훨씬 더 많은 스타일을 구성할 수 있습니다.

따라서 Elementor 편집기의 스타일이 만족스럽지 않다면 사용자 정의 CSS를 사용하여 원하는 모든 것을 사용자 정의할 수 있습니다.

전반적으로 Elementor 스타일링 옵션은 매우 강력 하며 위젯의 디자인과 동작을 변경하는 거의 모든 것을 제공합니다.
다음은 Elementor 테마 스타일에 대한 간단한 소개 동영상입니다.
테마 빌딩
테마 빌더를 사용하면 일반 페이지 빌더에서는 불가능한 WordPress 테마의 모든 측면을 사용자 정의할 수 있습니다.
비버 빌더 비버 테마
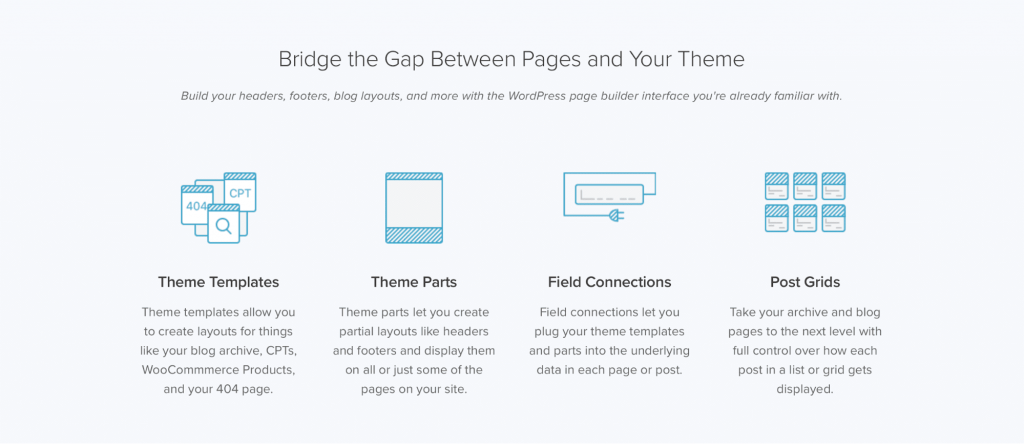
테마 빌더는 머리글, 바닥글, 태그 및 카테고리 페이지, 게시물 템플릿 등과 같은 모든 테마 요소를 디자인할 수 있는 기능을 제공하는 훌륭한 도구입니다!
Beaver Builder의 테마 빌더는 완전한 패키지인 Beaver Themer로 알려져 있으며 테마 템플릿, 필드 연결, 포스트 그리드 및 동적 콘텐츠와 같은 모든 고급 기능을 지원합니다.

테마 부분을 사용하면 사용자 행동을 제어하기 위해 최소한의 머리글이 필요한 방문 페이지와 같이 머리글과 바닥글이 표시되는 위치를 제어할 수 있습니다.
Beaver Themer에는 필드 연결 시스템을 확장하여 사용자 정의 속성을 추가하고 새로운 유형의 필드 연결을 설정하는 데 사용할 수 있는 개발자 친화적인 API도 포함되어 있습니다.
Beaver Themer는 Elementor에서 개발한 것과 유사하지만 가격에서 큰 차이가 있습니다. Beaver Themer는 무제한 사이트의 경우 $147이며 Elementor 테마 빌더 는 프로 버전에 무료로 포함되어 있습니다 .
작동 방식과 사용해야 하는 이유에 대해 알아보려면 Beaver Theer의 이 연습을 확인하세요.
Elementor 테마 빌더
Elementor 테마 빌더는 사이트 로고, 탐색 메뉴, 검색 창 등과 같은 몇 가지 특정 위젯만 다를 뿐 페이지 빌더와 거의 동일합니다.
테마 빌더는 동적 콘텐츠를 사용할 수 있으므로 템플릿을 빌드하고 게시하면 WordPress 백엔드 편집기에서 직접 모든 데이터로 페이지를 채울 수 있습니다.
Elementor는 기본적으로 사용자 정의 필드 통합을 지원하므로 ACF, Toolset 및 PODS와 같은 사용자 정의 게시물 유형 및 플러그인을 쉽게 사용할 수 있습니다.
Elementor 대 비버 빌더 템플릿
페이지 빌더의 가장 좋은 점은 전문적으로 디자인된 수백 개의 템플릿에 액세스할 수 있으므로 처음부터 시작하지 않고도 기능적인 웹사이트를 빠르게 설정할 수 있다는 것입니다.
비버 빌더 템플릿
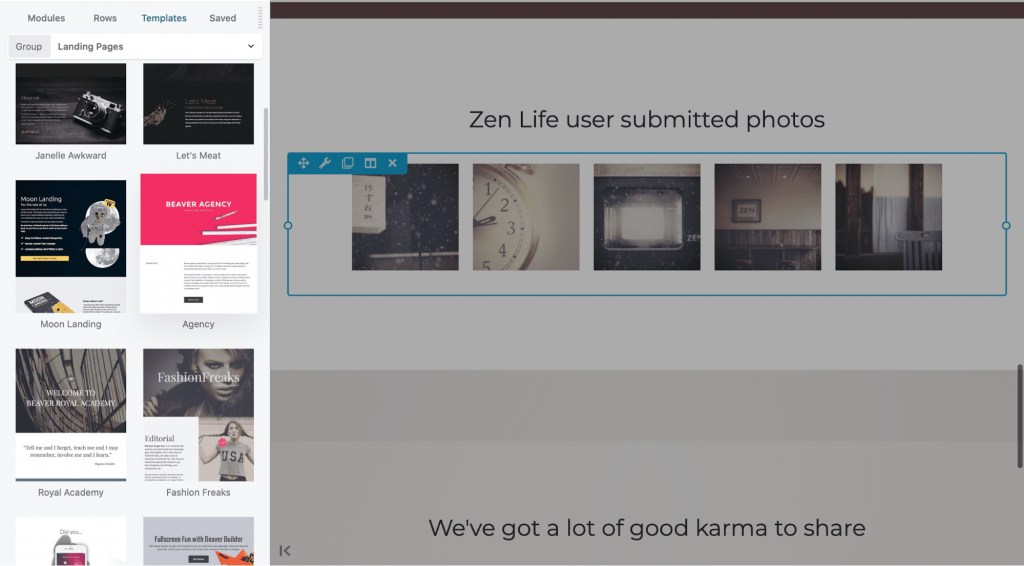
Beaver Builder와 Elementor를 비교하는 동안 Beaver Builder는 모든 테마와 작동하도록 설계된 많은 템플릿을 제공합니다(여기에서 모든 Beaver Builder 템플릿을 볼 수 있음).
템플릿은 완전히 반응하므로 콘텐츠만 변경하면 웹사이트는 모든 장치 유형(데스크톱, 태블릿 및 모바일)에서 사용할 수 있습니다.
모든 템플릿은 편집기 내에서 사용할 수 있으며 클릭 한 번 으로 가져올 수 있습니다.

Beaver Builder 템플릿 라이브러리는 약 40개의 템플릿 으로 다소 작습니다.
그러나 Beaver Builder 템플릿은 일부 Elementor Pro 템플릿보다 더 다양하고 디자인이 우수하므로 수백 가지 템플릿 옵션이 필요한지 아니면 충분할 몇 가지 정말 좋은 옵션이 필요한지 여기에서 결정해야 합니다.
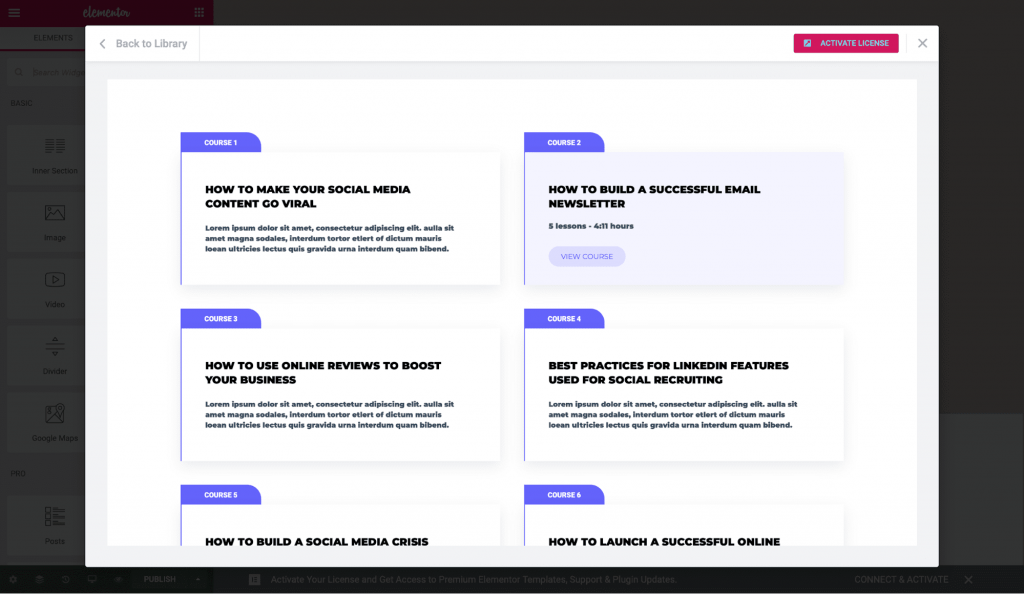
Elementor 페이지 빌더 레이아웃
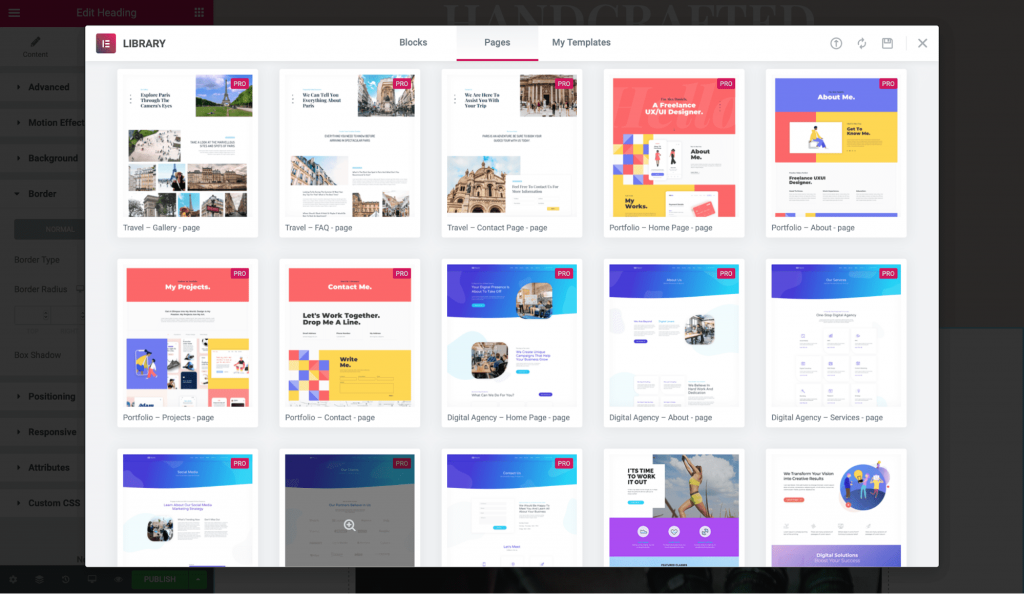
Elementor는 잡지, 여행, 법률 회사, 체육관, 인테리어 디자인, 온라인 코스, 사진 등 모든 산업 분야에서 사용할 수 있는 300개 이상의 아름답게 디자인된 템플릿 으로 구성된 방대한 라이브러리를 제공합니다.

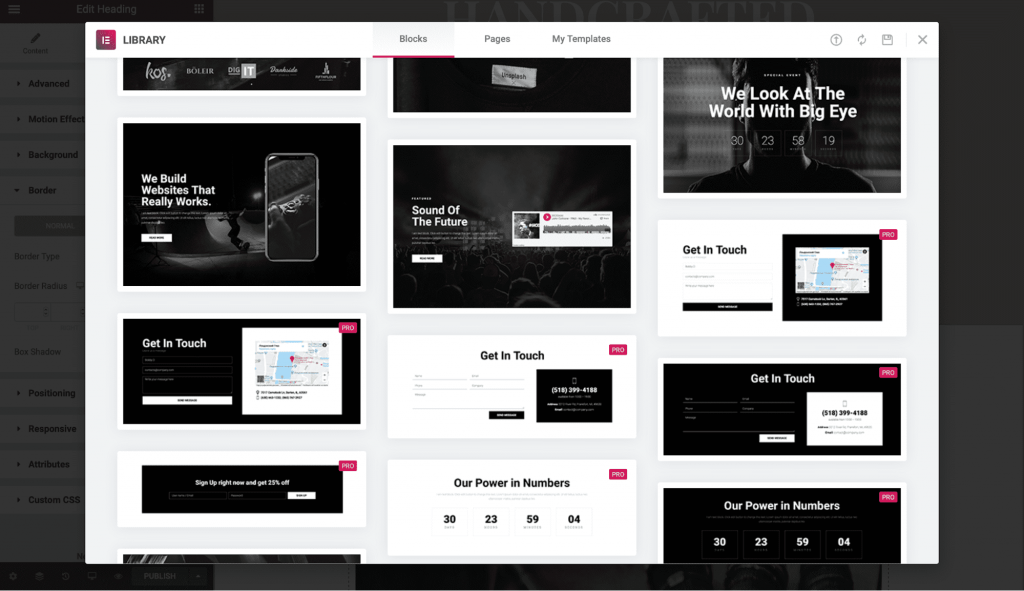
전체 페이지 디자인 외에도 개별 블록 및 팝업 디자인이 라이브러리에 포함되어 있어 머리글, 바닥글, CTA, 구독 양식 및 영웅 섹션과 같은 특정 섹션이 필요한 경우 유용합니다.

무료 버전에서도 40개의 템플릿 중에서 선택할 수 있습니다.

템플릿을 가져오기 전에 편집기에서 볼 수 있으며 한 페이지에 가져올 수 있는 템플릿 수에는 제한이 없습니다.

또한 자신만의 디자인을 만들고 템플릿으로 저장할 수 있습니다. 그런 다음 다른 페이지로 가져오거나 내보내고 다른 웹사이트에서 재사용할 수 있습니다.
⚡ 또한 확인하세요: Divi 대 Elementor
Elementor 와 Beaver Builder 가격 비교
두 페이지 빌더 모두 프리미엄 모델을 사용하며 WordPress Repository에서 무료로 다운로드할 수 있는 기능이 제한된 플러그인을 제공합니다.
Beaver Builder 무료 플러그인을 사용하면 기본 페이지 빌더와 6개의 콘텐츠 모듈에 액세스할 수 있습니다. Elementor는 제목, 이미지, 비디오, 슬라이드, 버튼, 갤러리 및 아코디언과 같은 위젯을 포함하여 무료 플러그인 내에서 약 30개의 위젯을 제공합니다.
프리미엄 버전의 경우 두 페이지 빌더 모두 가격 구조가 다릅니다...
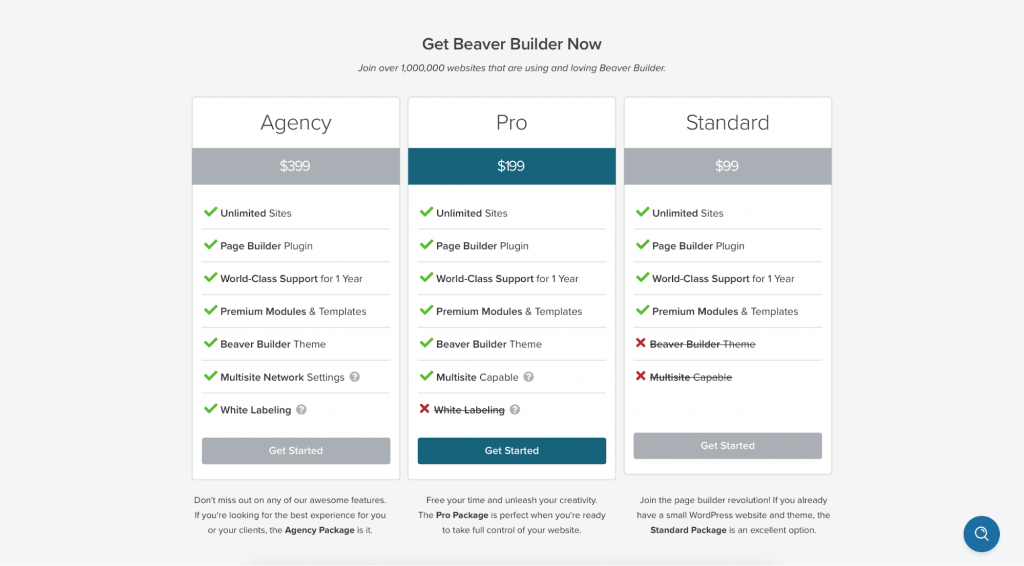
비버 빌더 가격
Beaver Builder에는 세 가지 계획이 있습니다.

- 표준: 이 계획은 99달러이며 무제한 사이트 라이선스, 페이지 빌더 플러그인, 모든 프리미엄 모듈, 템플릿 및 1년 지원을 제공합니다.
- 장점: 이 계획은 $199부터 시작하며 표준 계획의 모든 것 외에 Beaver Builder 테마 및 다중 사이트 기능을 제공합니다.
- 대행사: 이 계획은 특히 프리랜서 또는 대행사를 위한 것이며 $399부터 시작합니다. Pro 플랜의 모든 기능 외에 이 플랜에는 화이트 라벨링 옵션이 있습니다.
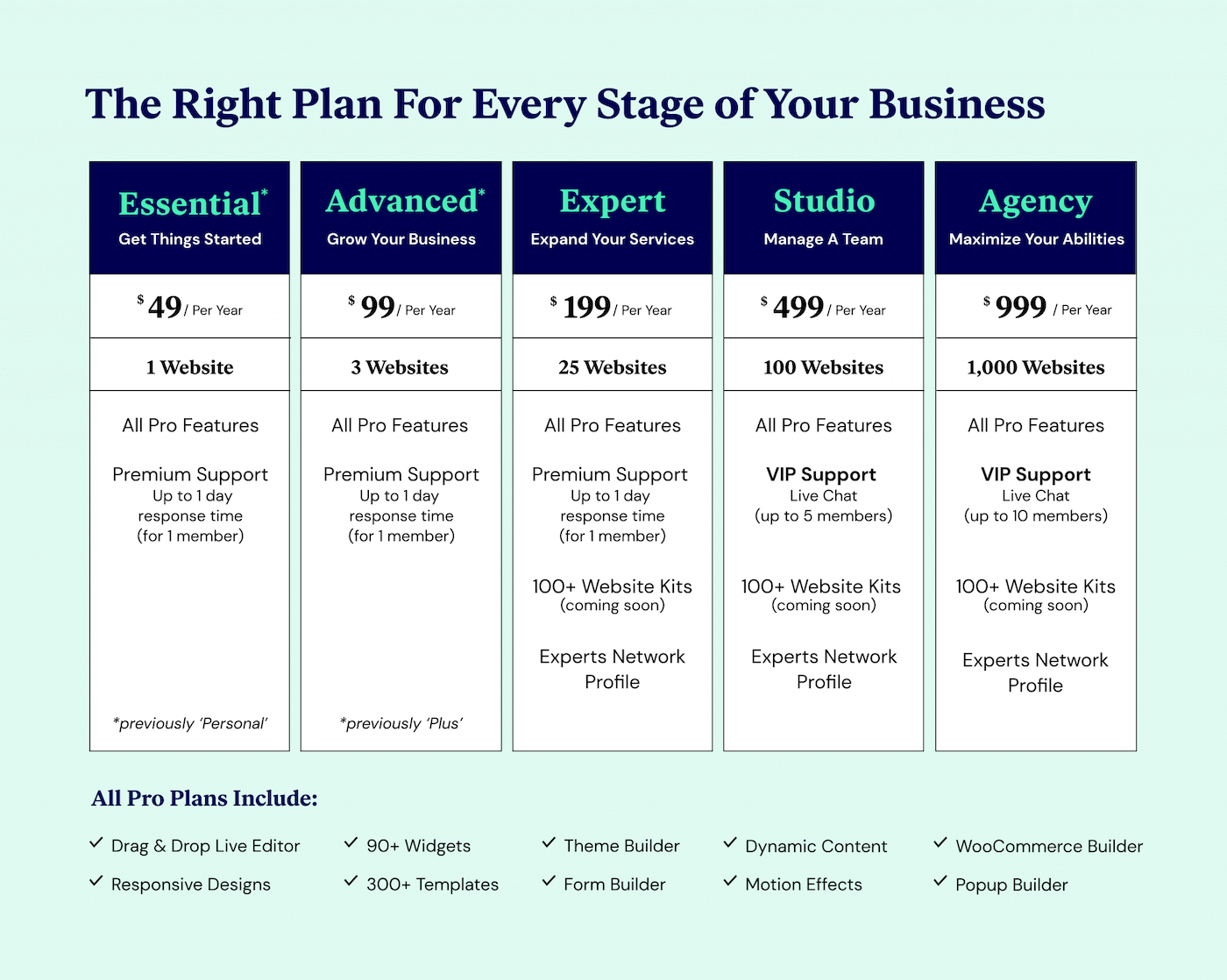
Elementor Pro 페이지 빌더 가격
Elementor는 $49에 Essential, $99에 Advanced, $199에 Expert 계획, $499에 Studio, $999에 Agency의 5가지 계획을 제공합니다.

이 플랜의 유일한 차이점은 사이트 라이선스입니다. Essential 플랜이 있는 1개 사이트, Advanced 플랜이 있는 3개 사이트, Expert 플랜이 있는 25개 사이트, Studio 플랜이 있는 100개 사이트 및 Agency 계획이 있는 최대 1,000개의 사이트.
Elementor 및 Beaver Builder의 모든 계획은 매년 갱신 가능하며 Elementor는 Beaver Builder의 40% 할인에 비해 두 번째 해부터 단 25%의 할인을 제공합니다.
Elementor Pro를 최저 $49/년(사이트 1개)에 사용할 수 있지만, 동일한 기능을 가진 Beaver Builder는 $199(사이트 무제한)입니다. 테마 빌더도 필요한 경우 Beaver Builder 설정 비용은 테마 없이 $246, 테마가 있는 경우 $346입니다.
따라서 1~3개 사이트에 대해서만 라이선스가 필요한 경우(Elementor Pro는 좋은 거래입니다) 그러나 3개 이상의 라이선스에 대해서는 Beaver Builder의 테마 빌더를 제외하고 둘 다 동일한 가격을 갖습니다.
Elementor 대 비버 빌더 결론
Elementor와 Beaver Builder 사이에서 최대 기능, 성능 및 저렴한 가격을 갖춘 페이지 빌더를 찾고 있다면 Elementor가 적합한 솔루션입니다 .
인터페이스, 위젯 및 템플릿에서 — Elementor에는 아름답고 기능적인 WordPress 웹사이트를 구축하는 데 필요한 모든 것이 있습니다 .
Beaver Builder는 강력한 기반을 갖춘 간단하고 강력한 페이지 빌더를 찾는 사람들에게 좋은 옵션이지만 오픈 소스이고 화이트 라벨링 옵션도 있기 때문에 많은 개발자가 가장 먼저 선택하는 도구이기도 합니다.
전반적으로 두 WordPress 페이지 빌더 모두 훌륭하며 웹 사이트에 필요한 기능 세트에 따라 결정해야 합니다.
어떤 페이지 빌더를 선택하든 놀라운 전환 중심 웹사이트를 디자인하고 개발할 수 있는 도구에 액세스할 수 있습니다.
🎨 궁극의 Elementor 리뷰는 여기에서 확인하세요 ➡️
🔔 다음 사항 도 확인하세요:
- 브리지 대 엘리멘터
- 디비 대 엘리멘터
- Elementor 대 Visual Composer
- 구텐베르크 대 엘리멘터
- 산소 대 엘리멘터
- SiteOrigin 대 Elementor
- 건축가 대 Elementor를 번창하십시오
- 산소 대 비버 빌더
- 비버 빌더 대 디비
