Beaver Builder vs Elementor: Qual é o melhor construtor de páginas do WordPress?
Publicados: 2020-05-22Se você deseja decidir entre Elementor vs Beaver Builder, você está no lugar certo.
Ambos são editores visuais incríveis do WordPress com uma base de usuários de centenas e milhares de sites , mas diferem muito em termos de ofertas.
E, em última análise, depende do que você deseja construir com esses construtores de páginas.
Neste artigo, discutiremos tudo sobre o Elementor e o Beaver Builder - desde a visão geral, recursos e preços - para que você tenha todos os dados para tomar a decisão certa.
Vamos começar…
Divulgação: Alguns dos links neste artigo podem ser links afiliados. Isso significa que, se você clicar no link e comprar o item, poderemos receber uma comissão de afiliado. As comissões são dadas sem nenhum custo extra para você e não influenciam nossa opinião sobre os produtos.
- Visão geral do Elementor vs Beaver Builder
- A interface
- Módulos de conteúdo
- Opções de estilo
- Construção de Tema
- Modelos Elementor vs Beaver Builder
- Preços Elementor vs Beaver Builder
- Conclusão do Elementor vs Beaver Builder
🛠️ Confira a lista completa de construtores de páginas do WordPress aqui ➡️
Visão geral do Elementor vs Beaver Builder
Lançado em 2014 e usado por mais de 1 milhão de sites, o Beaver Builder é um construtor de páginas muito robusto, apreciado por muitos na comunidade WordPress - especialmente por sua simplicidade e interface de usuário fácil de usar.
O Elementor, por outro lado, é muito diferente do Beaver Builder e oferece centenas de recursos. A base de usuários do Elementor é consideravelmente maior, com mais de 4 milhões de sites construídos no Elementor até a data.

O Elementor é conhecido por oferecer muitos conjuntos de recursos exclusivos, como o construtor de pop-ups (você pode experimentar os pop-ups do Elementor ao vivo aqui), o construtor de temas, o suporte a conteúdo dinâmico e o construtor WooCommerce.
Embora o Beaver Builder também tenha conteúdo dinâmico e suporte ao construtor de temas, ainda falta em termos de módulos de conteúdo e opções de personalização oferecidas pelo Elementor.
Usamos esses dois construtores de páginas extensivamente, então vamos começar com uma comparação detalhada para ajudá-lo a encontrar o construtor de páginas certo para o seu site…
A interface
A interface do construtor de páginas é importante porque você terá que passar a maior parte do tempo apenas na interface de edição dos construtores.
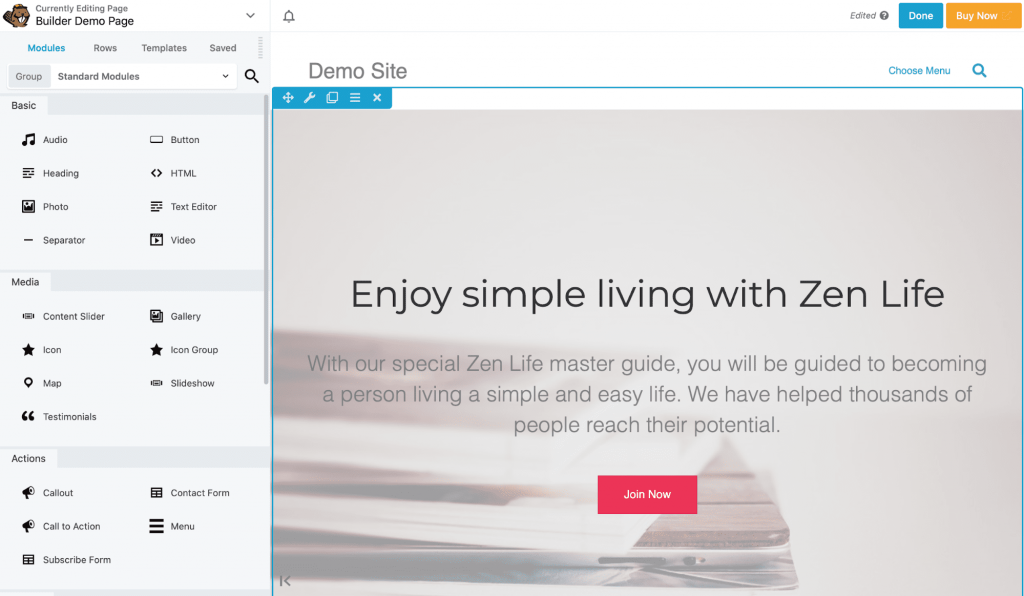
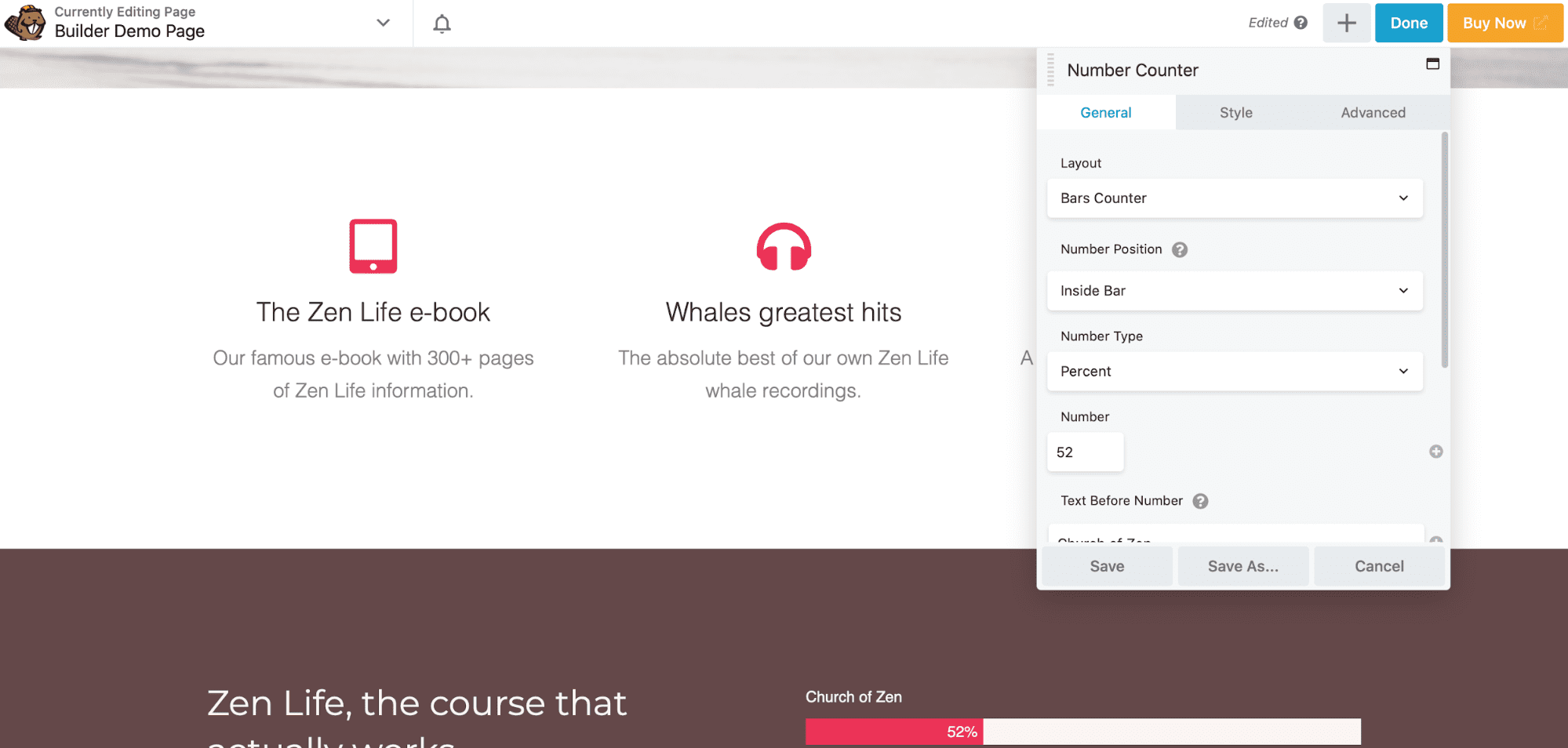
Interface do Beaver Builder
Embora ambos os construtores de páginas tenham edição frontal 100% visual, o Beaver Builder usa um pop-up (que pode ser fixado no lado esquerdo como uma barra lateral) para todos os seus módulos de conteúdo.

Você pode alternar a barra lateral para abrir como um pop-up novamente sempre que quiser. É bastante útil se você estiver trabalhando em uma tela pequena e quiser ver a página na largura total o tempo todo.

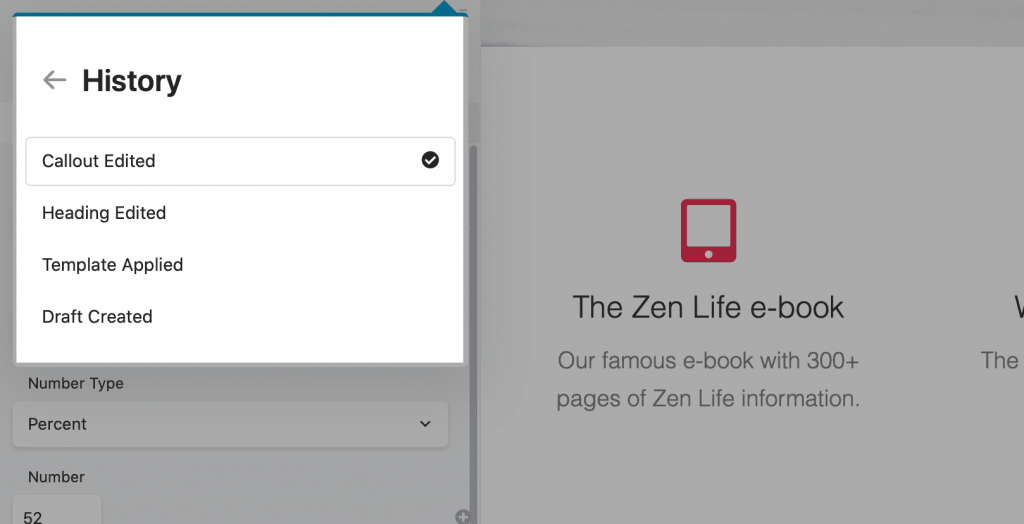
O editor Beaver Builder também possui a famosa opção de edição e histórico em linha, o que facilita todo o processo de design da página.

No geral, o Beaver Builder é um construtor de páginas de front-end fácil de usar e muito rápido .
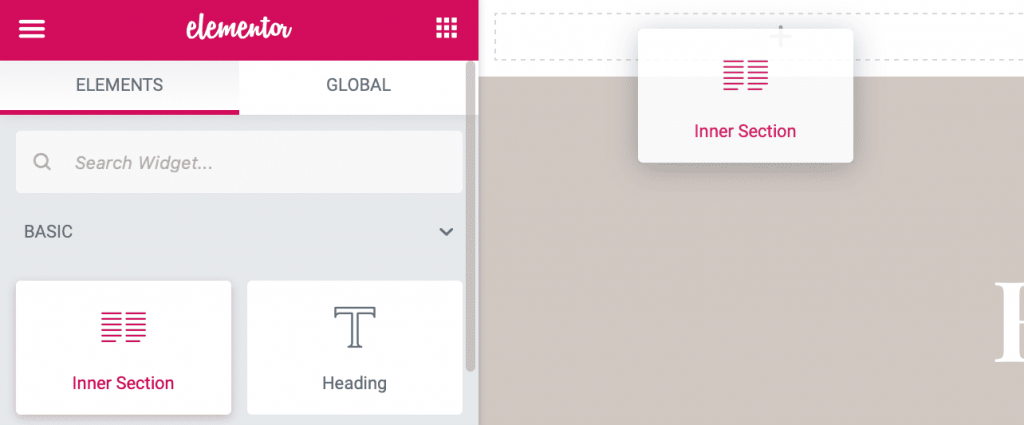
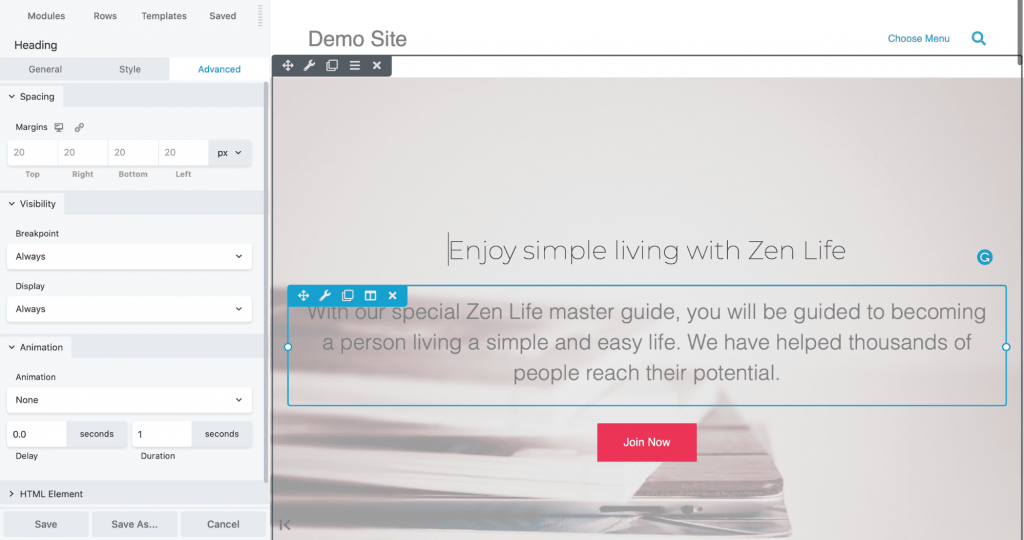
Interface do Elementor
Ao comparar o Elementor com o Beaver Builder, o Elementor também oferece a liberdade de projetar tudo em tempo real com o editor de front-end.
Você pode simplesmente arrastar e soltar os módulos de conteúdo da barra lateral nas linhas ou colunas de conteúdo.

Para editar qualquer módulo, você pode usar o botão direito do mouse para visualizar uma janela pop-up de configurações rápidas.
Outras configurações, como botão de publicação, metadados de página, modo responsivo, guia de histórico etc., estão localizadas apenas na barra lateral — para remover todo o atrito possível do fluxo de trabalho.
O editor Elementor também possui um modo escuro (ou modo noturno), que você pode ativar diretamente no editor.

Isso pode não ser algo que todos usarão, mas é uma boa adição de recursos para uma experiência aprimorada do usuário.
⚡ Confira também: Elementor Review
Módulos de conteúdo
Depois da interface do construtor de páginas, os módulos de conteúdo são as coisas mais importantes, pois são os blocos de construção que você usará para construir tudo.
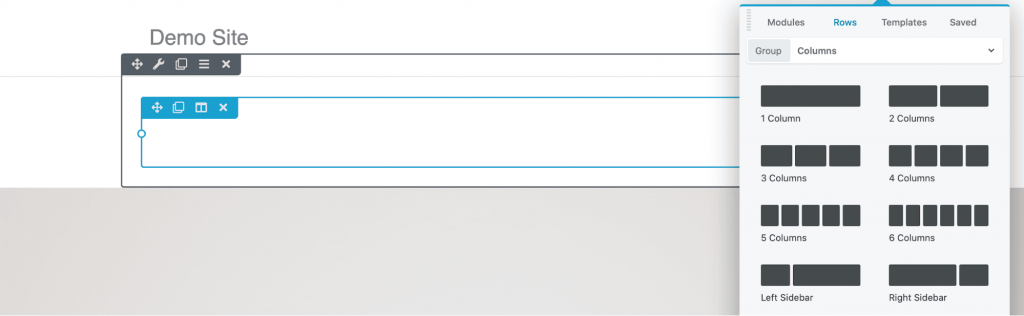
Módulos de conteúdo do Beaver Builder
A estrutura de conteúdo no Beaver Builder é dividida em linhas, colunas e módulos.
As linhas formam a estrutura básica da página e você pode empilhar várias linhas com base nas diferentes seções.
Todas as colunas vão dentro das linhas e depois os módulos dentro das colunas.

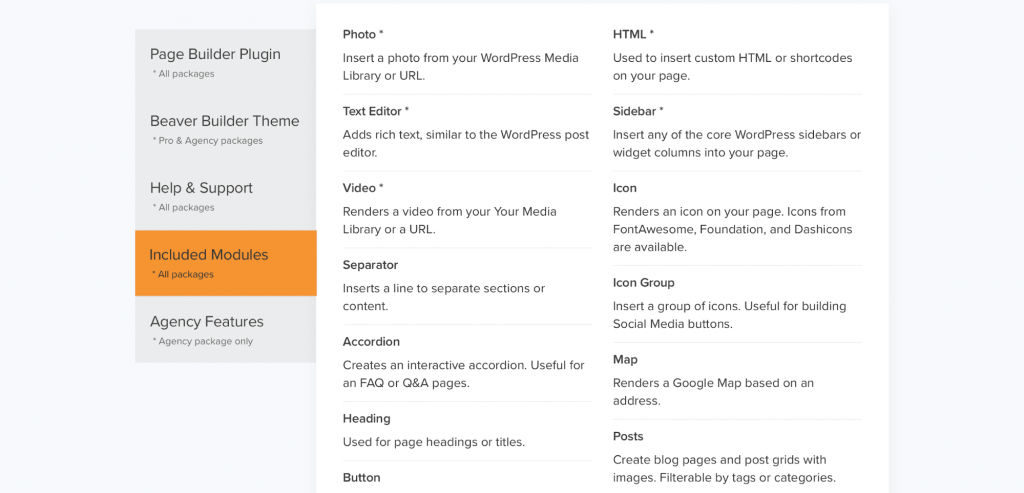
Alguns dos módulos de conteúdo que você pode usar são editor de texto, foto, vídeo, acordeão, botão, CTA, texto explicativo, título, galeria, guias, contador de números, mapa e formulário de assinante

Na versão gratuita do Beaver Builder, estão incluídos apenas 6 módulos básicos, que são muito limitantes, e para ter acesso a todos os 30 módulos, você terá que assinar o plano pago do Beaver Builder.
Você pode usar complementos do Beaver Builder, como Ultimate Add-ons for Beaver Builder (a partir de US$ 48/ano) ou PowerPack Beaver Addons (a partir de US$ 69/ano) para estender ainda mais os módulos de conteúdo no construtor de páginas.
Widgets do Construtor de Páginas Elementor
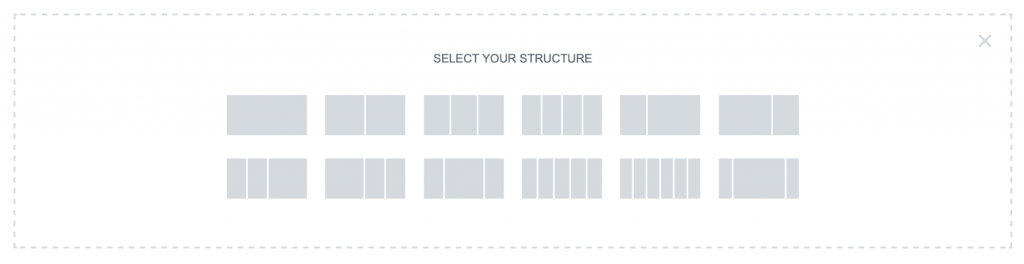
O Elementor usa a mesma estrutura (como o Beaver Builder), mas com nomes diferentes - seções (linhas), colunas e widgets (módulos).
As seções são como o contêiner no qual você pode colocar tudo em sua página.

As colunas vão para dentro das seções e todos os widgets vão para dentro das colunas.
Comparado ao Beaver Builder, o Elementor oferece cerca de 30 widgets de conteúdo na versão gratuita e mais de 50 widgets na versão pro.
Alguns dos widgets da versão pro são posts, portfólios, slides, formulário, sistema de login, menu de navegação, títulos animados, flip box, CTAs, carrossel de depoimentos e lista de preços.
Portanto, em termos de módulos de conteúdo, o Elementor é o vencedor claro. Ainda assim, se você não encontrar nenhum widget na biblioteca do Elementor, muitos complementos de terceiros estão disponíveis para estender a funcionalidade do Elementor a um novo nível.
Opções de estilo
Estilos são as configurações que você pode usar nos módulos de conteúdo para modificar sua aparência e comportamento no site.
Opções de estilo do Beaver Builder
Para a tipografia e cores, o Beaver Builder herda as configurações do tema para manter tudo consistente em todo o site.
Mas você pode personalizar as fontes e cores em cada módulo relacionado ao texto, o que substitui os padrões do tema.
Todos os estilos como espaçamento (preenchimento e margens), animações, visibilidade, etc. estão incluídos separadamente para todos os módulos de conteúdo.

Não há editor de CSS no Beaver Builder, mas na guia Avançado, você pode atribuir IDs ou classes específicas ao elemento, que podem ser controlados por meio do editor de CSS padrão do WordPress.
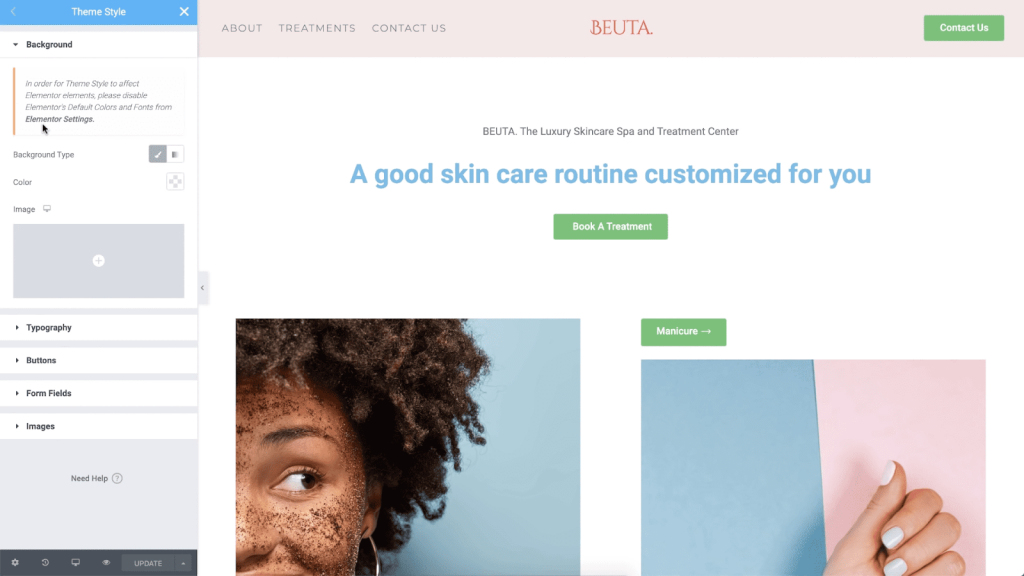
Estilos do Construtor de Páginas Elementor
O Elementor possui um recurso de Estilos de tema com o qual você pode personalizar todos os estilos de tema, como tipografia e cores no editor Elementor.
Isso é realmente útil, pois você não precisa ir e voltar entre o tema e o editor Elementor para modificar os estilos globais.

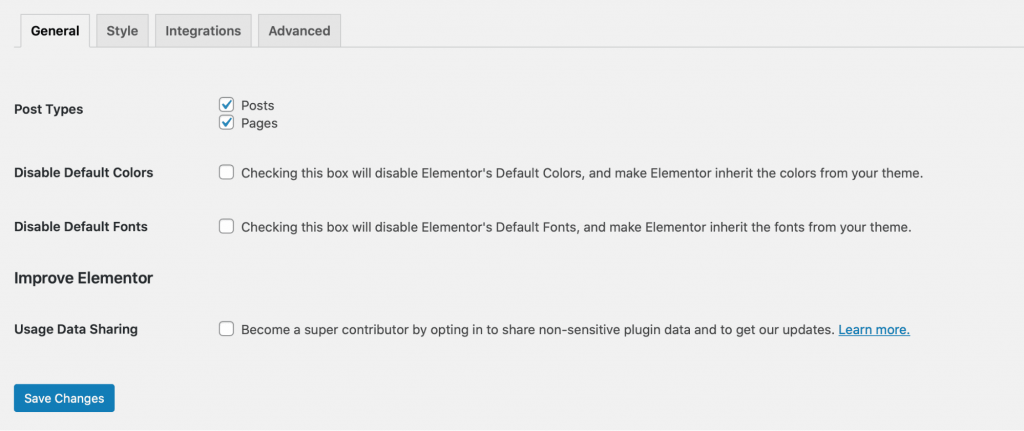
No entanto, para ativar os Estilos de tema, você terá que desativar as cores e fontes padrão na página Configurações do Elementor.

Opções de estilo individuais estão disponíveis para cada widget, que você pode acessar na barra lateral.

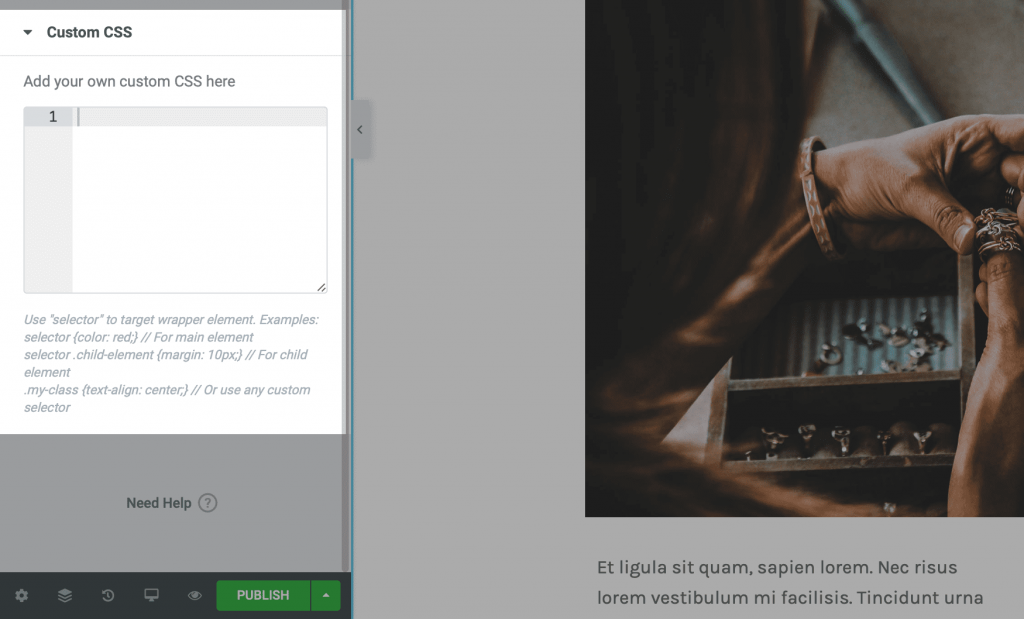
No Elementor, você pode configurar muito mais estilos em comparação com os Beaver Builders, como IDs e classes CSS, margens, preenchimentos, efeitos de movimento, borda, capacidade de resposta e CSS personalizado.

Portanto, se você não estiver satisfeito com os estilos do editor Elementor, poderá usar CSS personalizado para personalizar o que quiser.

No geral, as opções de estilo do Elementor são muito poderosas e oferecem quase tudo para alterar o design e o comportamento dos widgets.
Aqui está um rápido vídeo de introdução sobre os estilos de tema Elementor:
Construção de Tema
Com um Theme Builder, você pode personalizar todos os aspectos do seu tema WordPress, o que não é possível com um construtor de páginas comum.
Beaver Builder Beaver Themer
Um Theme Builder é uma ótima ferramenta que lhe dá o poder de projetar todos os elementos do tema, como cabeçalho, rodapé, páginas de tags e categorias, modelos de postagem e muito mais!
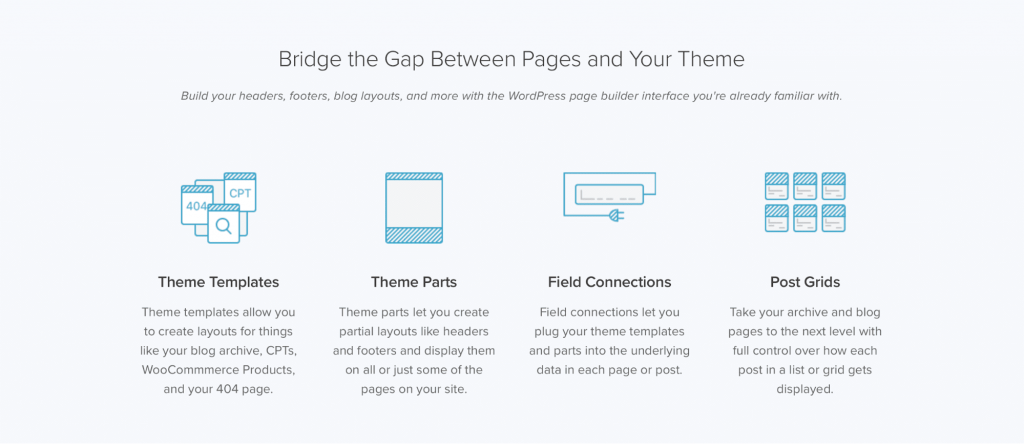
O construtor de temas do Beaver Builder é conhecido como Beaver Themer, que é um pacote completo e suporta todos os recursos avançados, como modelos de temas, conexões de campo, grades de postagem e conteúdo dinâmico.

Com as partes do tema, você pode controlar onde os cabeçalhos e rodapés são exibidos, como para páginas de destino onde você precisa de cabeçalhos mínimos para controlar o comportamento do usuário.
O Beaver Themer ainda inclui APIs amigáveis ao desenvolvedor que podem ser usadas para estender o sistema de conexão de campo para adicionar propriedades personalizadas e configurar novos tipos de conexões de campo.
O Beaver Themer é semelhante ao desenvolvido pela Elementor, mas a diferença significativa está no preço. O Beaver Themer custa US $ 147 para sites ilimitados, enquanto o construtor de temas Elementor está incluído gratuitamente em sua versão pro .
Confira este passo a passo do Beaver Themer para saber como ele funciona e por que você deve usá-lo:
Construtor de Temas Elementor
O construtor Elementor Theme é quase o mesmo que o construtor de páginas, com a única diferença de alguns widgets específicos, como logotipo do site, menu de navegação, barra de pesquisa e muito mais.
O Theme Builder é capaz de usar conteúdo dinâmico, portanto, depois de criar e publicar um modelo, a página pode ser preenchida com todos os dados diretamente do editor de back-end do WordPress.
O Elementor oferece suporte nativo a integrações de campo personalizadas para que você possa usar facilmente tipos de postagem e plug-ins personalizados, como ACF, Toolset e PODS.
Modelos Elementor vs Beaver Builder
A melhor coisa sobre os construtores de páginas é que você obtém acesso a centenas de modelos projetados profissionalmente para que você possa configurar rapidamente um site funcional sem começar do zero.
Modelos do Beaver Builder
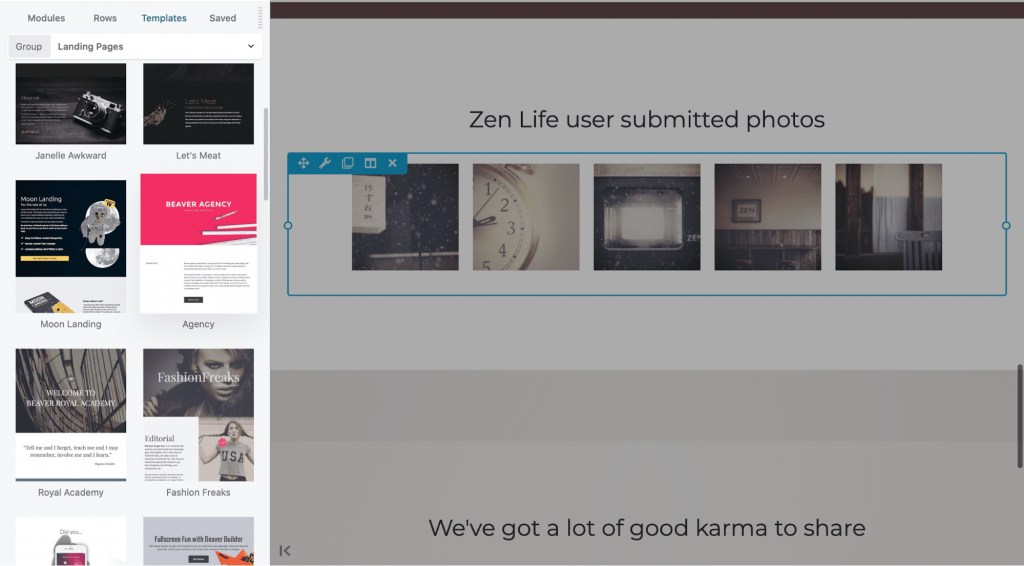
Ao comparar o Beaver Builder vs Elementor, o Beaver Builder oferece muitos modelos projetados para funcionar com todos os temas (você pode ver todos os modelos do Beaver Builder aqui).
Os templates são totalmente responsivos, então você só precisa alterar o conteúdo e seu site estará pronto para todos os tipos de dispositivos (computador, tablet e celular).
Todos os templates estão disponíveis dentro do editor , e você pode importá-los com apenas um clique .

A biblioteca de modelos do Beaver Builder é bastante pequena, com apenas cerca de 40 modelos .
No entanto, os modelos do Beaver Builder têm uma variedade e design melhores do que alguns dos Elementor Pro, então você terá que decidir aqui se precisa de centenas de opções de modelos ou alguns realmente bons que serão suficientes para você.
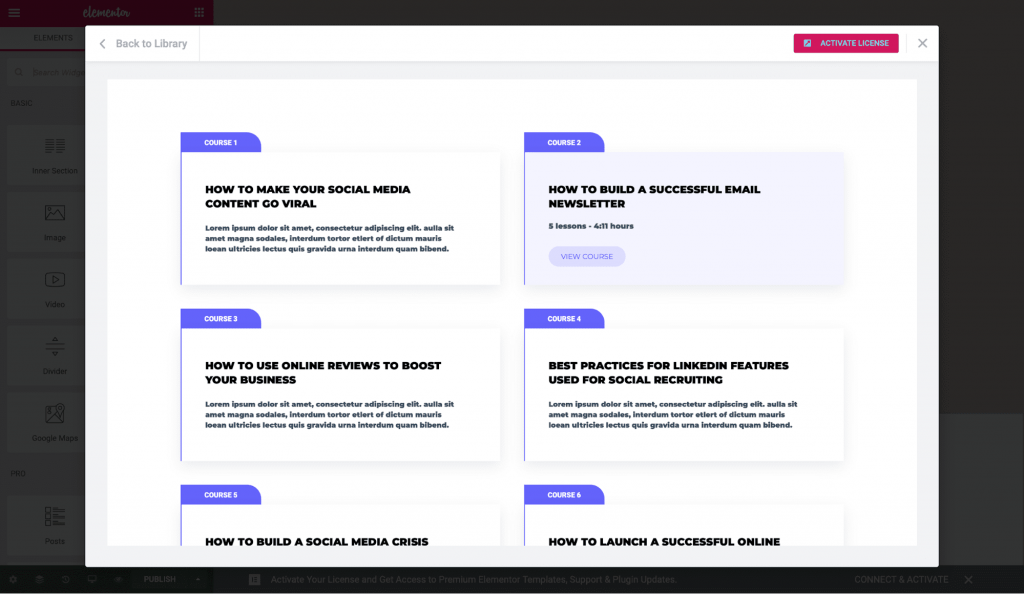
Layouts do Construtor de Páginas Elementor
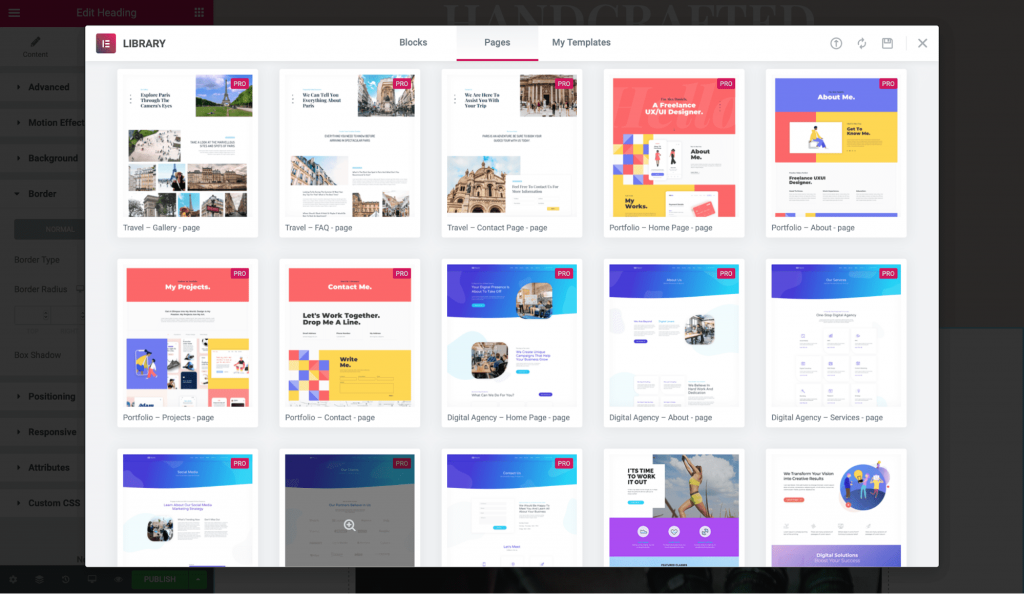
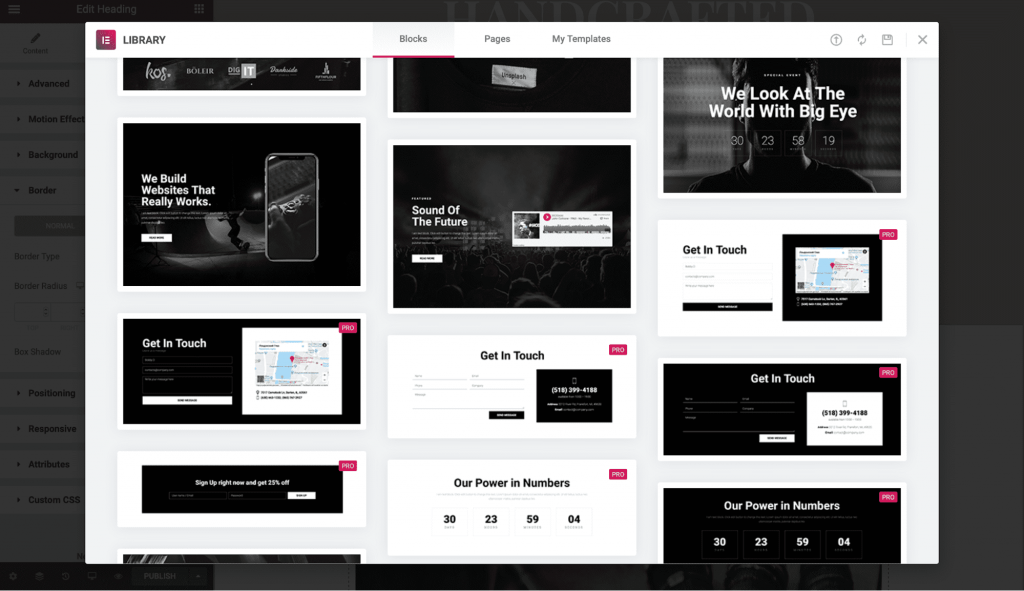
A Elementor oferece uma enorme biblioteca de mais de 300 modelos lindamente projetados disponíveis para todos os setores, como revistas, viagens, escritórios de advocacia, academias, design de interiores, cursos on-line e fotografia.

Além dos designs de página inteira, blocos individuais e designs pop-up estão incluídos na biblioteca, o que é útil se você precisar de seções específicas, como cabeçalho, rodapé, CTAs, formulários de assinatura e seções de herói.

Mesmo na versão gratuita, existem 40 modelos para escolher.

Antes de importar qualquer modelo, você pode visualizá-los no editor e não há limite de quantos modelos você pode importar em uma página.

Você também pode criar e salvar seus próprios designs como modelos, que podem ser importados para outras páginas ou exportados e reutilizados em outros sites.
⚡ Confira também: Divi vs Elementor
Preços Elementor vs Beaver Builder
Ambos os construtores de páginas usam um modelo freemium e oferecem um plugin com recursos limitados que você pode baixar do WordPress Repository gratuitamente.
Com o plugin gratuito Beaver Builder, você terá acesso ao construtor de páginas básico e 6 módulos de conteúdo. Enquanto o Elementor oferece cerca de 30 widgets dentro do plugin gratuito, incluindo widgets como títulos, imagem, vídeo, slides, botão, galeria e acordeões.
Para a versão premium, ambos os construtores de páginas têm estruturas de preços diferentes…
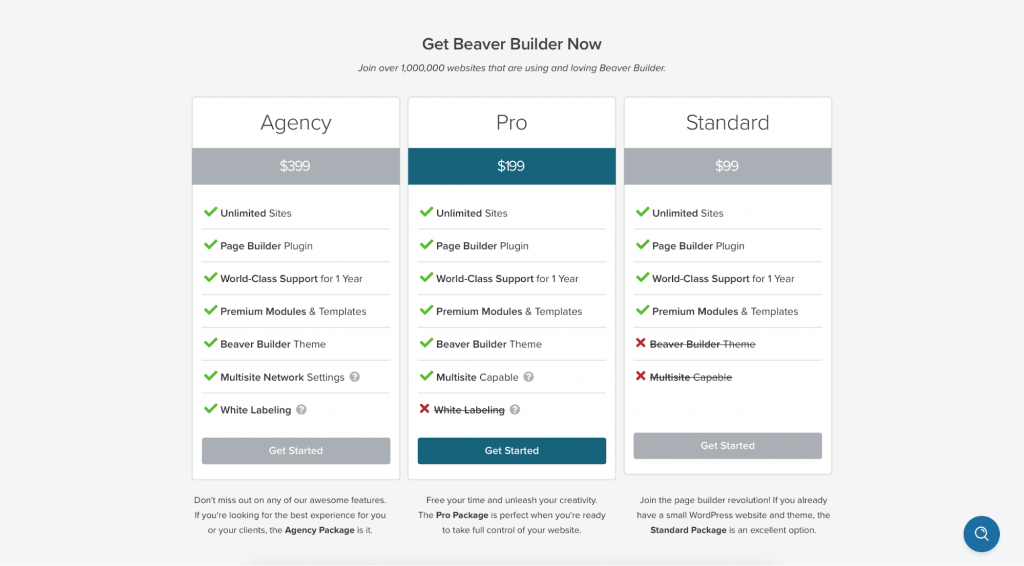
Preços do Beaver Builder
Existem três planos com o Beaver Builder:

- Padrão: Este plano custa US $ 99 e oferece licença de sites ilimitada, plug-in do construtor de páginas, todos os módulos premium, modelos e suporte por um ano.
- Pro: Este plano começa em $ 199 e oferece recursos de Tema e Multisite do Beaver Builder, além de tudo, desde o plano Standard.
- Agência: Este plano é especialmente para freelancers ou agências e começa em $ 399. Além de todos os recursos do plano Pro, você terá a opção White Labeling neste plano.
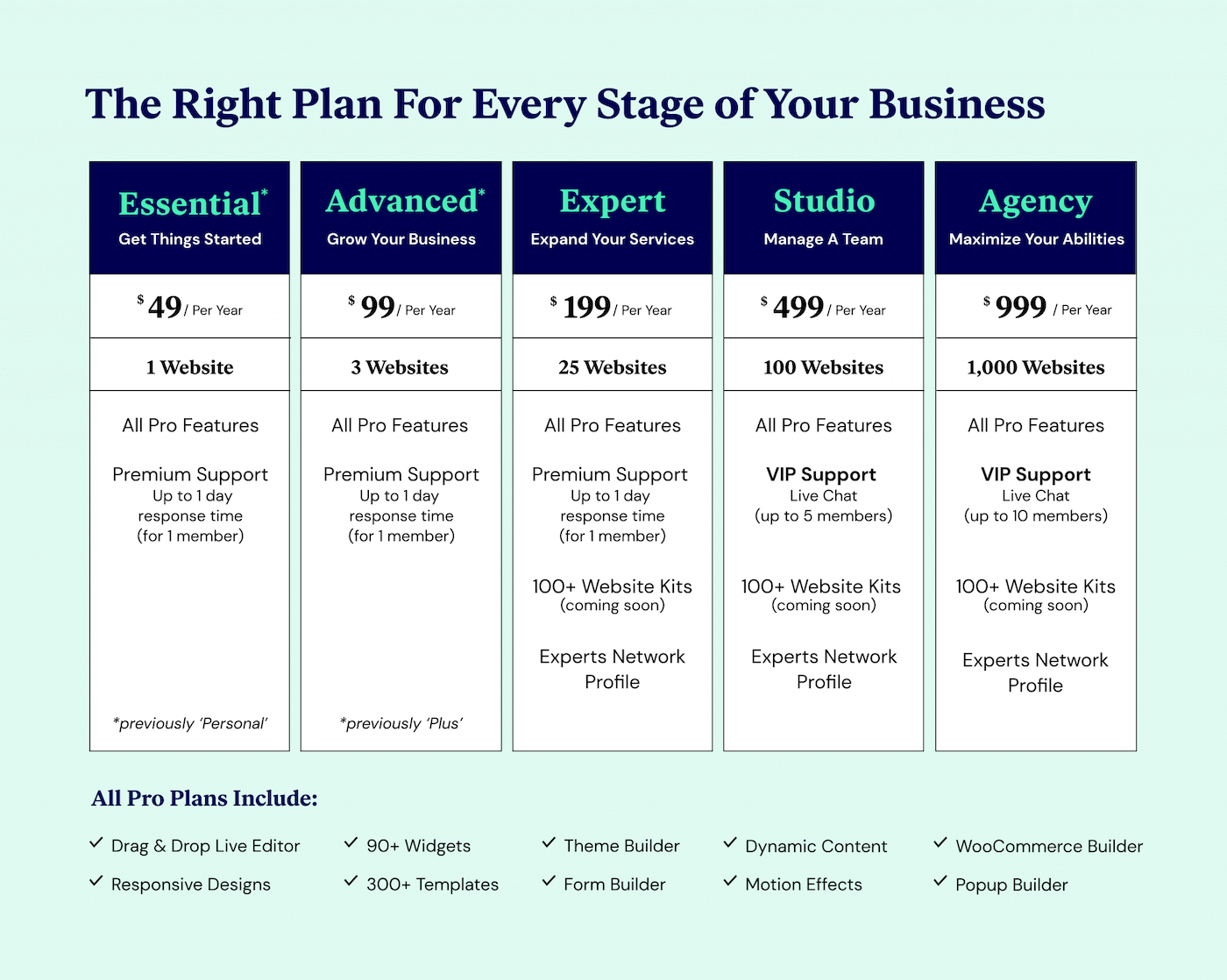
Preços do Construtor de Páginas Elementor Pro
A Elementor oferece cinco planos: Essential por $ 49, Advanced por $ 99, plano Expert por $ 199, Studio por $ 499 e Agency por $ 999.

A única diferença nesses planos é a licença do site, que é apenas para 1 site com plano Essential, para 3 sites com plano Advanced, para até 25 sites com plano Expert, para 100 sites com plano Studio e para até 1.000 sites com plano de agência.
Todos os planos Elementor e Beaver Builder são renováveis anualmente, para os quais a Elementor oferece um desconto de apenas 25% a partir do segundo ano em comparação com o desconto de 40% do Beaver Builder.
Embora você possa aproveitar o Elementor Pro por apenas US$ 49/ano (para 1 site), o Beaver Builder com os mesmos recursos custará US$ 199 (para sites ilimitados). E se você também precisar do construtor de temas, a configuração do Beaver Builder custará $ 246 sem o tema e $ 346 com o tema.
Portanto, se você precisar da licença para apenas 1 a 3 sites - o Elementor Pro é um bom negócio - mas para mais de 3 licenças, ambos têm o mesmo preço, exceto o construtor de temas do Beaver Builder.
Conclusão do Elementor vs Beaver Builder
Entre o Elementor e o Beaver Builder, se você estiver procurando por um construtor de páginas com o máximo de recursos, desempenho e preço acessível, o Elementor é a solução para você .
Da interface, widgets e modelos - o Elementor tem tudo o que você precisa para criar um site WordPress bonito e funcional .
Embora o Beaver Builder seja uma boa opção para quem procura um construtor de páginas simples e poderoso com uma base sólida, também é a primeira escolha de muitos desenvolvedores, pois é de código aberto e também possui uma opção de rótulo branco.
No geral, ambos os construtores de páginas do WordPress são ótimos e você deve decidir com base em quais conjuntos de recursos você precisa para o seu site.
Independentemente de qual construtor de páginas você escolher, você terá acesso a uma ferramenta com a qual pode projetar e desenvolver sites incríveis com foco em conversão.
🎨 Confira a revisão final do Elementor aqui ➡️
🔔 Confira também:
- Brizy vs Elementor
- Divi vs Elementor
- Elementor vs Visual Composer
- Gutenberg vs Elementor
- Oxigênio vs Elementor
- SiteOrigin vs Elementor
- Thrive Architect vs Elementor
- Construtor de Oxigênio vs Beaver
- Beaver Builder vs Divi
