Beaver Builder vs Elementor:最高のWordPressページビルダーはどれですか?
公開: 2020-05-22ElementorとBeaverBuilderのどちらを選ぶかを考えているなら、あなたは正しい場所にいます。
どちらも数百、数千のWebサイトのユーザーベースを持つ素晴らしいWordPressビジュアルエディターですが、提供するものは大きく異なります。
そしてそれは最終的にあなたがこれらのページビルダーで何を構築しようとしているのかに依存します。
この記事では、ElementorとBeaver Builderの概要、機能、価格設定など、すべてのことについて説明します。これにより、正しい決定を下すためのすべてのデータを入手できます。
始めましょう…
開示:この記事のリンクのいくつかはアフィリエイトリンクである可能性があります。 これは、リンクをクリックしてアイテムを購入すると、アフィリエイト手数料を受け取る可能性があることを意味します。 コミッションは追加費用なしで提供され、製品に関する当社の意見に影響を与えることはありません。
- ElementorとBeaverBuilderの概要
- インターフェース
- コンテンツモジュール
- スタイリングオプション
- テーマビル
- ElementorとBeaverBuilderのテンプレート
- ElementorとBeaverBuilderの価格
- ElementorとBeaverBuilderの結論
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
ElementorとBeaverBuilderの概要
2014年に立ち上げられ、100万を超えるWebサイトで使用されているBeaver Builderは、WordPressコミュニティの多くの人に好まれている非常に堅牢なページビルダーです。特に、そのシンプルさと使いやすいUIが理由です。
一方、ElementorはBeaver Builderとは大きく異なり、何百もの機能を提供します。 Elementorのユーザーベースはかなり大きく、現在までに400万を超えるWebサイトがElementor上に構築されています。

Elementorは、ポップアップビルダー(ここでElementorポップアップをライブで試すことができます)、テーマビルダー、動的コンテンツサポート、WooCommerceビルダーなどの多くのユニークな機能セットを提供することで知られています。
Beaver Builderは動的コンテンツとテーマビルダーもサポートしていますが、Elementorが提供するコンテンツモジュールとカスタマイズオプションに関してはまだ不足しています。
私たちはこれらのページビルダーの両方を広範囲に使用しているので、あなたのウェブサイトに適したページビルダーを見つけるのに役立つ詳細な比較から始めましょう…
インターフェース
ページビルダーのインターフェイスは重要です。ほとんどの時間をビルダーの編集インターフェイスにのみ費やす必要があるためです。
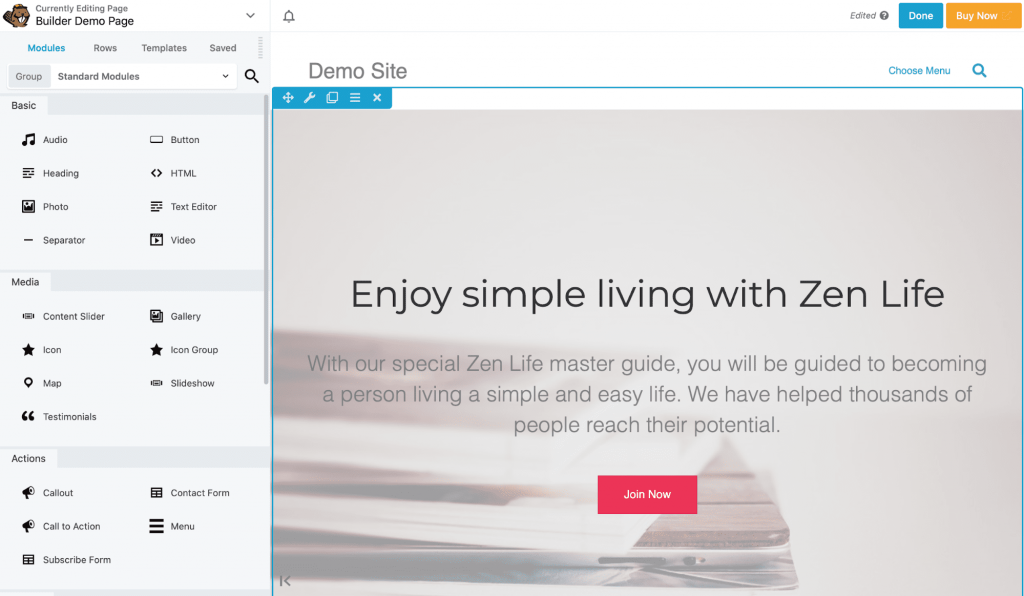
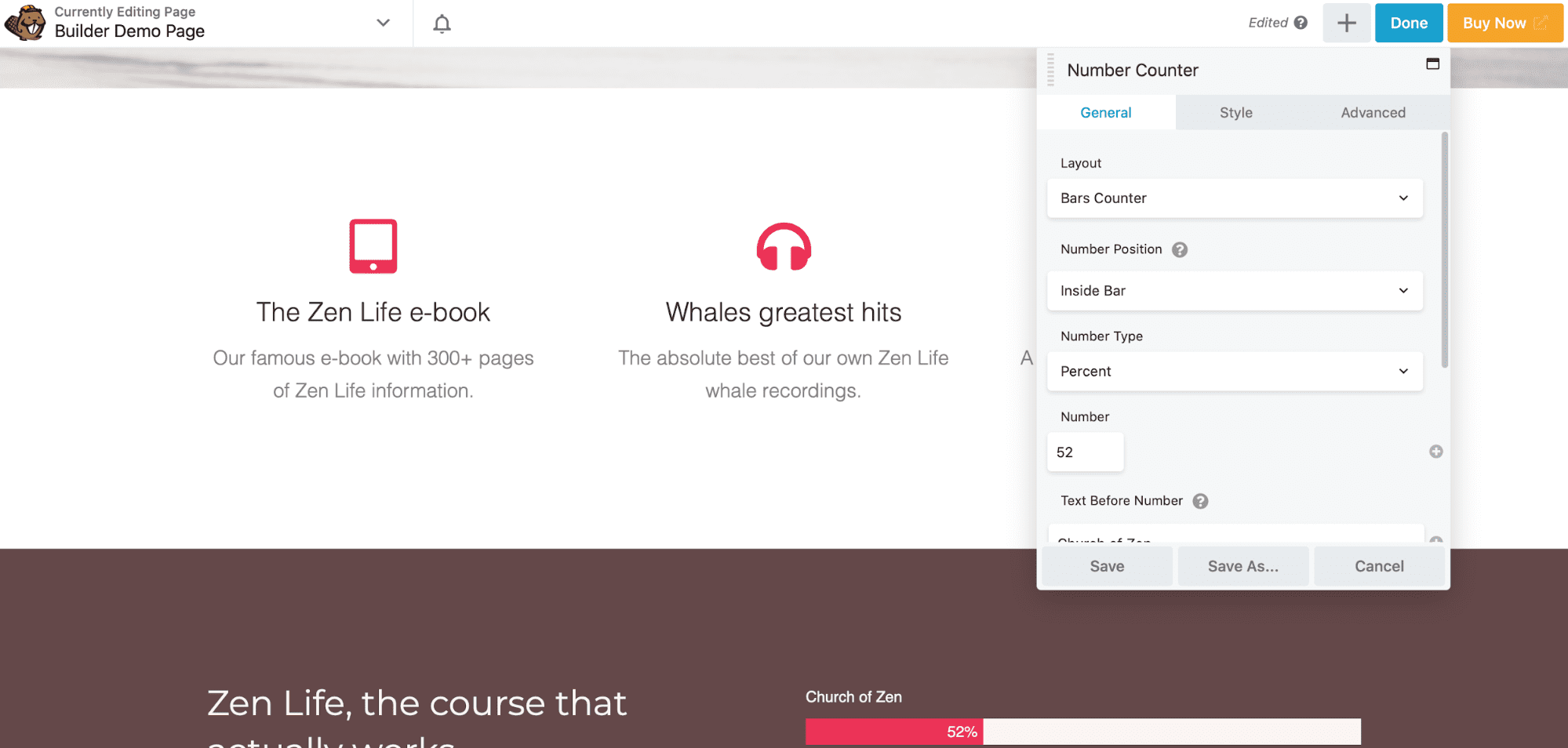
ビーバービルダーインターフェイス
どちらのページビルダーも100%視覚的なフロント編集機能を備えていますが、Beaver Builderは、すべてのコンテンツモジュールにポップアップ(左側にサイドバーとして固定できます)を使用します。

サイドバーを切り替えて、いつでもポップアップとして開くことができます。 小さな画面で作業していて、ページを常に全幅で表示したい場合に非常に役立ちます。

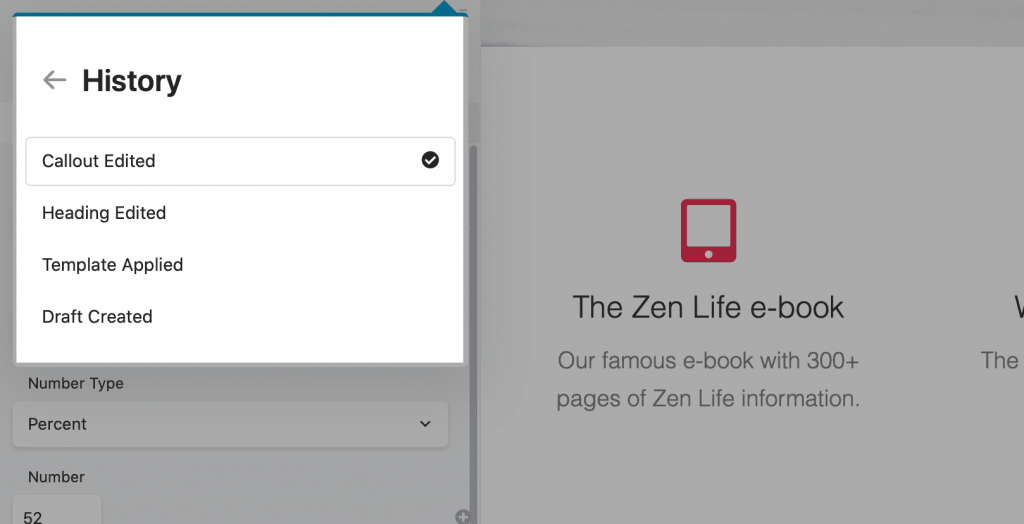
Beaver Builderエディターには、有名なインライン編集と履歴オプションもあり、ページ全体のデザインプロセスが簡単になります。

全体として、Beaver Builderは、使いやすく、非常に高速なフロントエンドページビルダーです。
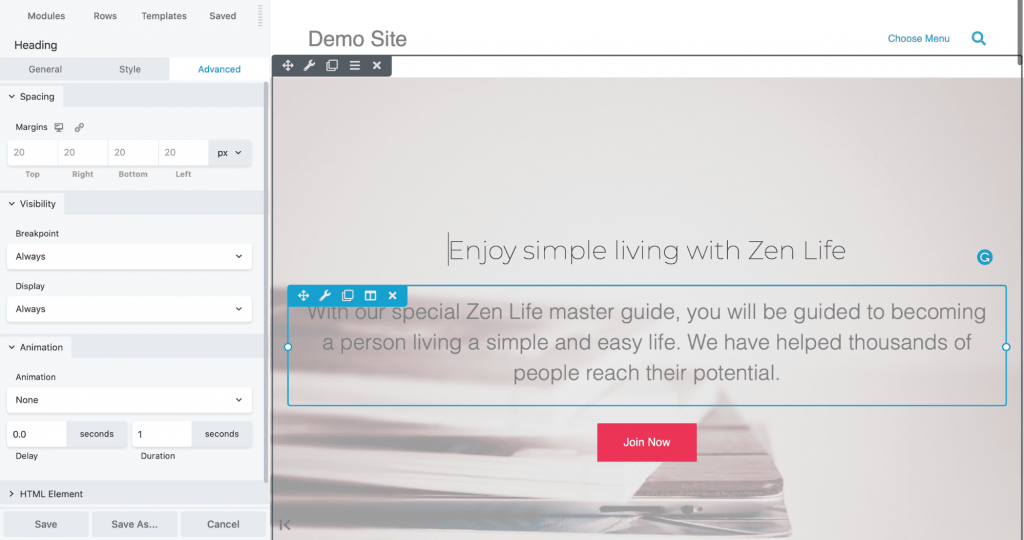
Elementorインターフェース
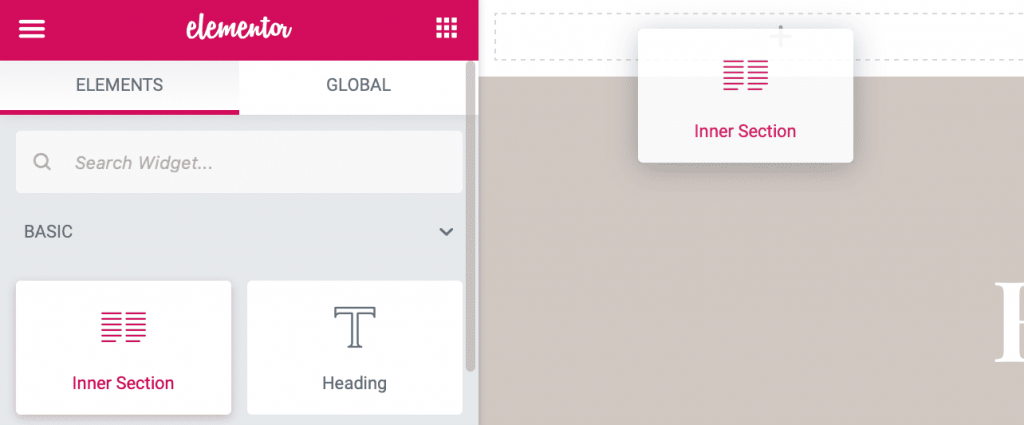
ElementorとBeaverBuilderを比較すると、Elementorは、フロントエンドエディターを使用してすべてをリアルタイムで設計する自由も提供します。
コンテンツモジュールをサイドバーからコンテンツの行または列にドラッグアンドドロップするだけです。

モジュールを編集するには、右クリックしてクイック設定ポップアップウィンドウを表示できます。
公開ボタン、ページメタデータ、レスポンシブモード、履歴タブなどの他の設定は、ワークフローから起こりうるすべての摩擦を取り除くために、サイドバーにのみ配置されています。
Elementorエディターにはダークモード(またはナイトモード)もあり、エディターから直接オンに切り替えることができます。

これは誰もが使用するものではないかもしれませんが、ユーザーエクスペリエンスを向上させるための優れた機能追加です。
⚡チェックも: Elementor Review
コンテンツモジュール
ページビルダーインターフェイスの後、コンテンツモジュールは、すべてを構築するために使用するビルディングブロックであるため、最も重要なものです。
ビーバービルダーコンテンツモジュール
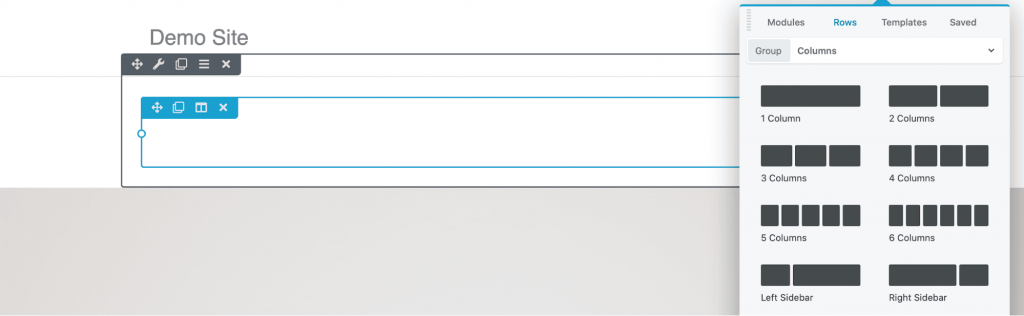
Beaver Builderのコンテンツ構造は、行、列、およびモジュールに分割されています。
行はページの基本構造を形成し、さまざまなセクションに基づいて複数の行を積み重ねることができます。
すべての列が行の内側に入り、次にモジュールが列の内側に入ります。

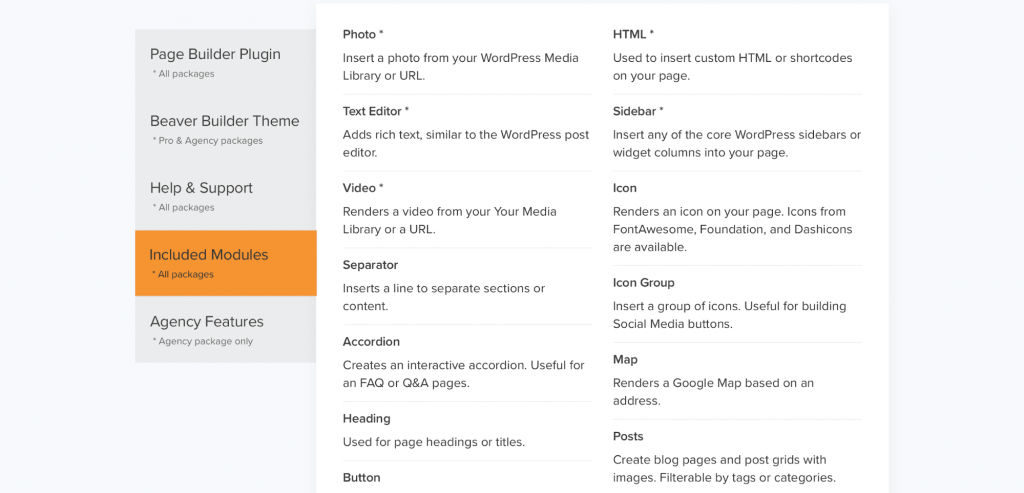
使用できるコンテンツモジュールには、テキストエディター、写真、ビデオ、アコーディオン、ボタン、CTA、コールアウト、見出し、ギャラリー、タブ、番号カウンター、地図、サブスクライバーフォームなどがあります。

Beaver Builderの無料バージョンには、6つの基本モジュールのみが含まれていますが、これは非常に制限されており、30のモジュールすべてにアクセスするには、BeaverBuilderの有料プランに登録する必要があります。
BeaverBuilder用のUltimateAdd-ons($ 48 /年から)やPowerPack Beaver Addons($ 69 /年から)などのBeaver Builderアドオンを使用して、ページビルダー内のコンテンツモジュールをさらに拡張できます。
Elementorページビルダーウィジェット
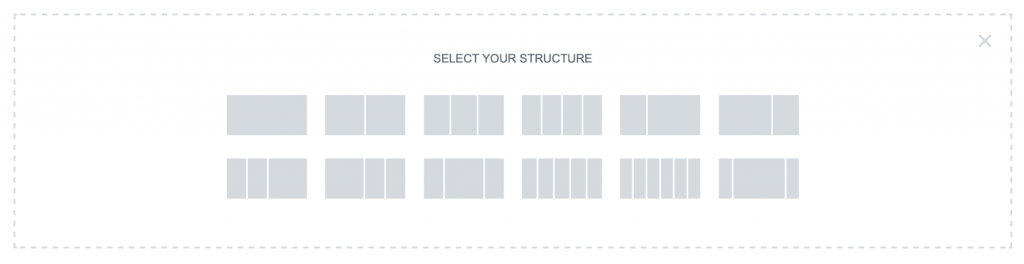
Elementorは(Beaver Builderと)同じ構造を使用しますが、名前が異なります—セクション(行)、列、ウィジェット(モジュール)。
セクションは、ページにすべてを配置できるコンテナのようなものです。

列はセクション内に配置され、すべてのウィジェットは列内に配置されます。
Beaver Builderと比較すると、Elementorは無料バージョンで約30のコンテンツウィジェットを提供し、プロバージョンでは50を超えるウィジェットを提供します。
プロバージョンのウィジェットには、投稿、ポートフォリオ、スライド、フォーム、ログインシステム、ナビゲーションメニュー、アニメーションヘッドライン、フリップボックス、CTA、紹介文カルーセル、価格表などがあります。
したがって、コンテンツモジュールに関しては、Elementorが明らかに勝者です。 それでも、Elementorライブラリにウィジェットが見つからない場合は、Elementorの機能を新しいレベルに拡張する多くのサードパーティのアドオンを利用できます。
スタイリングオプション
スタイルは、コンテンツモジュールで使用して、Webサイトでの外観と動作を変更できる設定です。
ビーバービルダーのスタイリングオプション
タイポグラフィと色については、Beaver Builderはテーマ設定を継承して、サイト全体ですべての一貫性を維持します。
ただし、すべてのテキスト関連モジュール内のフォントと色をカスタマイズできます。これにより、テーマのデフォルトが上書きされます。
間隔(パディングとマージン)、アニメーション、可視性などのすべてのスタイリングは、すべてのコンテンツモジュールに個別に含まれています。

Beaver BuilderにはCSSエディターはありませんが、[詳細設定]タブで、要素に特定のIDまたはクラスを割り当てることができます。これらは、WordPressのデフォルトのCSSエディターを介して制御できます。
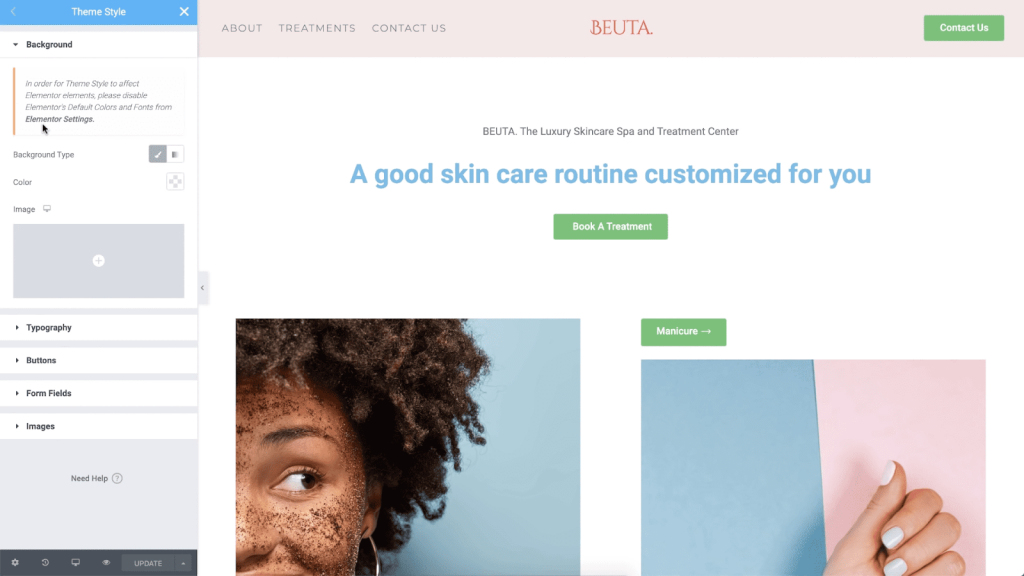
Elementorページビルダースタイル
Elementorにはテーマスタイル機能があり、Elementorエディター内でタイポグラフィや色などのすべてのテーマスタイルをカスタマイズできます。
グローバルスタイルを変更するためにテーマとElementorエディターの間を行ったり来たりする必要がないので、これは本当に便利です。

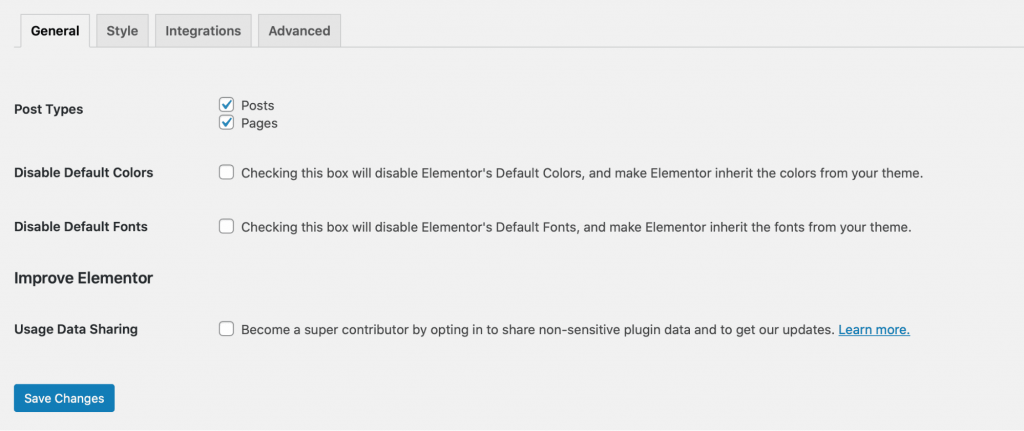
ただし、テーマスタイルを有効にするには、Elementor設定ページでデフォルトの色とフォントを無効にする必要があります。

ウィジェットごとに個別のスタイルオプションを使用でき、サイドバーからアクセスできます。


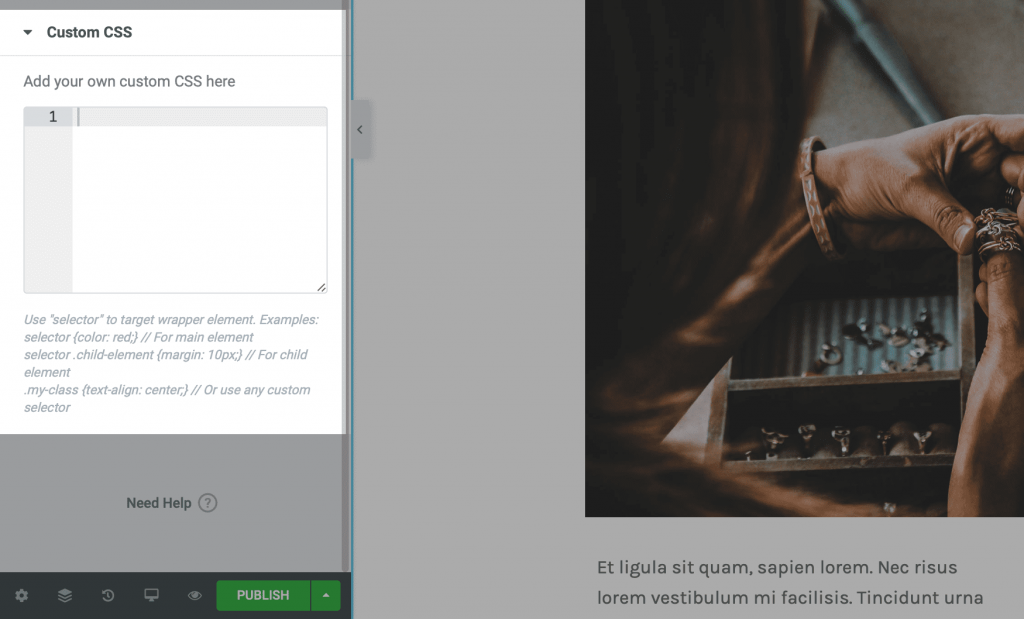
Elementor内では、CSS IDとクラス、マージン、パディング、モーションエフェクト、境界線、応答性、カスタムCSSなど、ビーバービルダーと比較してはるかに多くのスタイルを構成できます。
したがって、Elementorエディターのスタイルに満足できない場合は、カスタムCSSを使用して必要なものをカスタマイズできます。

全体として、Elementorのスタイリングオプションは非常に強力で、ウィジェットのデザインと動作を変更するためのほとんどすべてを提供します。
Elementorテーマスタイルの簡単な紹介ビデオは次のとおりです。
テーマビル
テーマビルダーを使用すると、WordPressテーマのすべての側面をカスタマイズできます。これは、通常のページビルダーでは不可能です。
ビーバービルダービーバーテーマ
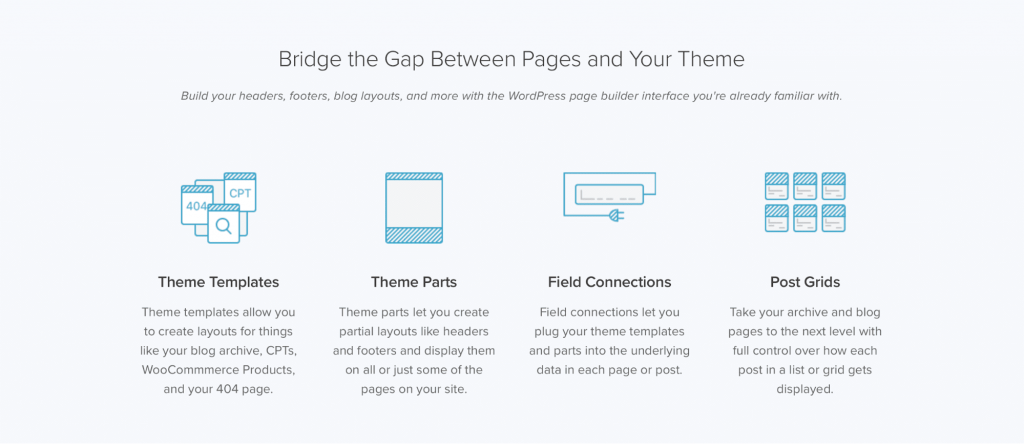
テーマビルダーは、ヘッダー、フッター、タグとカテゴリのページ、投稿テンプレートなど、すべてのテーマ要素をデザインするための優れたツールです。
Beaver Builderのテーマビルダーは、完全なパッケージであり、テーマテンプレート、フィールド接続、投稿グリッド、動的コンテンツなどのすべての高度な機能をサポートするBeaverThemerとして知られています。

テーマパーツを使用すると、ユーザーの動作を制御するために最小限のヘッダーが必要なランディングページなど、ヘッダーとフッターを表示する場所を制御できます。
Beaver Themerには、開発者向けのAPIも含まれており、フィールド接続システムを拡張してカスタムプロパティを追加したり、新しいタイプのフィールド接続を設定したりできます。
Beaver ThemerはElementorによって開発されたものと似ていますが、価格に大きな違いがあります。 Beaver Themerは無制限のサイトで147ドルかかりますが、Elementorテーマビルダーはプロバージョンに無料で含まれています。
Beaver Themerのこのウォークスルーをチェックして、それがどのように機能し、なぜそれを使用する必要があるのかを学びます。
Elementorテーマビルダー
Elementorテーマビルダーはページビルダーとほぼ同じですが、サイトのロゴ、ナビゲーションメニュー、検索バーなどの特定のウィジェットがいくつか異なる点が異なります。
テーマビルダーは動的コンテンツを使用できるため、テンプレートを作成して公開すると、WordPressバックエンドエディターから直接すべてのデータをページに入力できます。
Elementorはカスタムフィールド統合をネイティブにサポートしているため、ACF、ツールセット、PODSなどのカスタム投稿タイプやプラグインを簡単に使用できます。
ElementorとBeaverBuilderのテンプレート
ページビルダーの最も優れている点は、プロがデザインした何百ものテンプレートにアクセスできるため、最初から始めることなく、機能的なWebサイトをすばやくセットアップできることです。
ビーバービルダーテンプレート
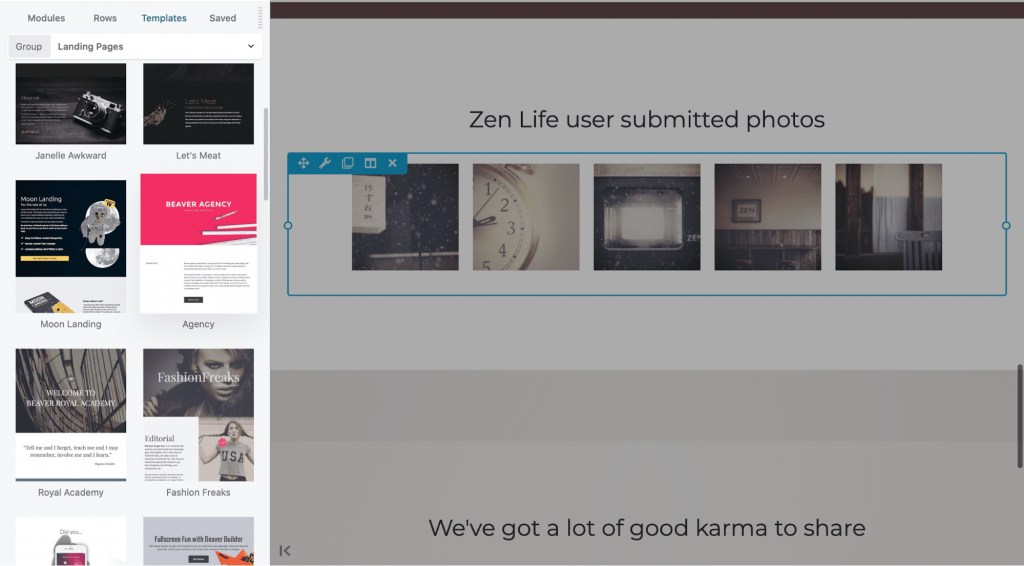
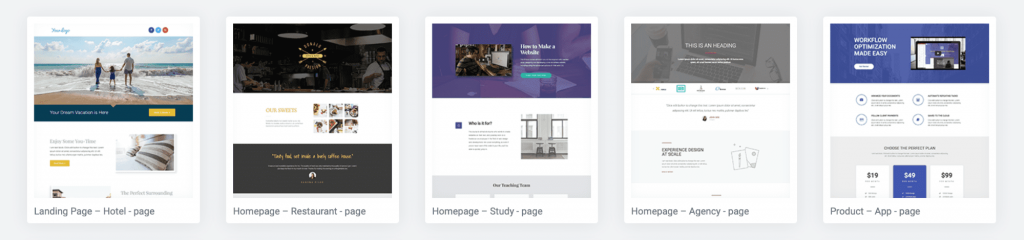
Beaver BuilderとElementorを比較すると、Beaver Builderは、すべてのテーマで機能するように設計された多くのテンプレートを提供します(すべてのBeaver Builderテンプレートはここで確認できます)。
テンプレートは完全にレスポンシブであるため、コンテンツを変更するだけで、Webサイトはすべてのデバイスタイプ(デスクトップ、タブレット、およびモバイル)に対応できます。
すべてのテンプレートはエディター内で利用でき、ワンクリックでインポートできます。

Beaver Builderテンプレートライブラリはかなり小さく、約40個のテンプレートしかありません。
ただし、Beaver Builderテンプレートは、いくつかのElementor Proテンプレートよりも多様性とデザインが優れているため、ここで、数百のテンプレートオプションが必要か、それとも十分な数の本当に優れたテンプレートが必要かを判断する必要があります。
Elementorページビルダーのレイアウト
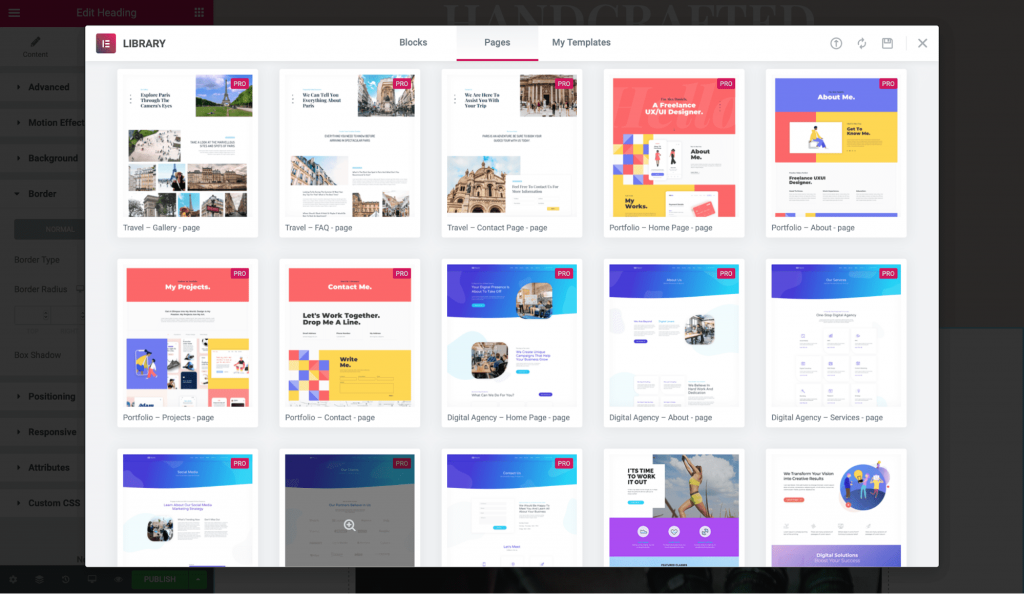
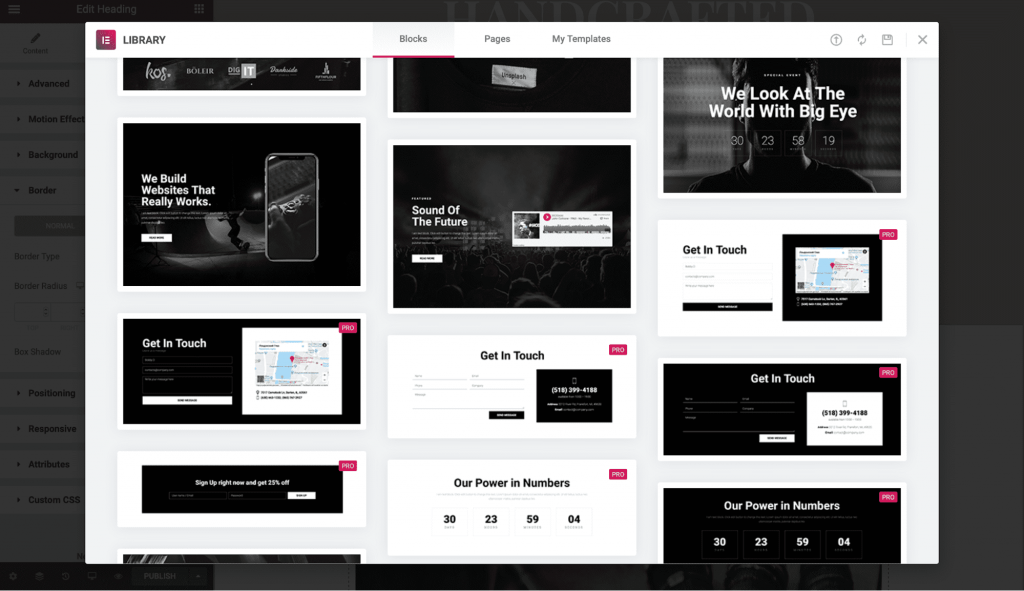
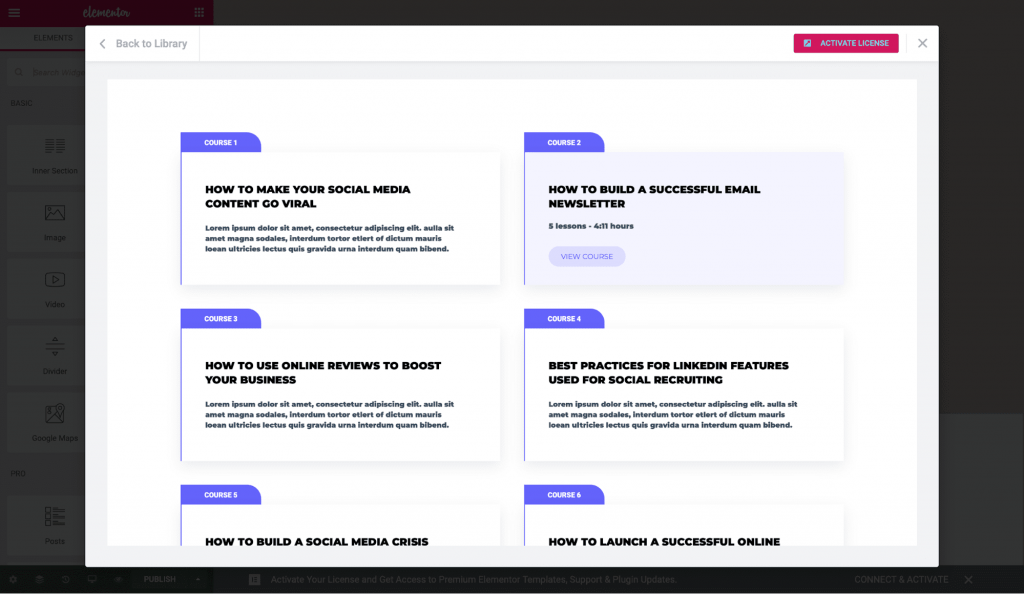
Elementorは、雑誌、旅行、法律事務所、ジム、インテリアデザイン、オンラインコース、写真など、あらゆる業界で利用できる300を超える美しくデザインされたテンプレートの大規模なライブラリを提供しています。

フルページのデザインに加えて、個々のブロックとポップアップデザインがライブラリに含まれています。これは、ヘッダー、フッター、CTA、サブスクリプションフォーム、ヒーローセクションなどの特定のセクションが必要な場合に役立ちます。

無料版でも、40種類のテンプレートから選択できます。

テンプレートをインポートする前に、エディター内でそれらを表示できます。1ページにインポートできるテンプレートの数に制限はありません。

独自のデザインを作成してテンプレートとして保存することもできます。テンプレートは、他のページにインポートするか、エクスポートして他のWebサイトで再利用できます。
⚡チェック: Divi vs Elementor
ElementorとBeaverBuilderの価格
どちらのページビルダーもフリーミアムモデルを使用しており、WordPressリポジトリから無料でダウンロードできる機能が制限されたプラグインを提供しています。
Beaver Builderの無料プラグインを使用すると、基本的なページビルダーと6つのコンテンツモジュールにアクセスできます。 Elementorは、無料のプラグイン内で、見出し、画像、ビデオ、スライド、ボタン、ギャラリー、アコーディオンなどのウィジェットを含む約30個のウィジェットを提供しています。
プレミアムバージョンの場合、両方のページビルダーの価格体系が異なります…
ビーバービルダーの価格
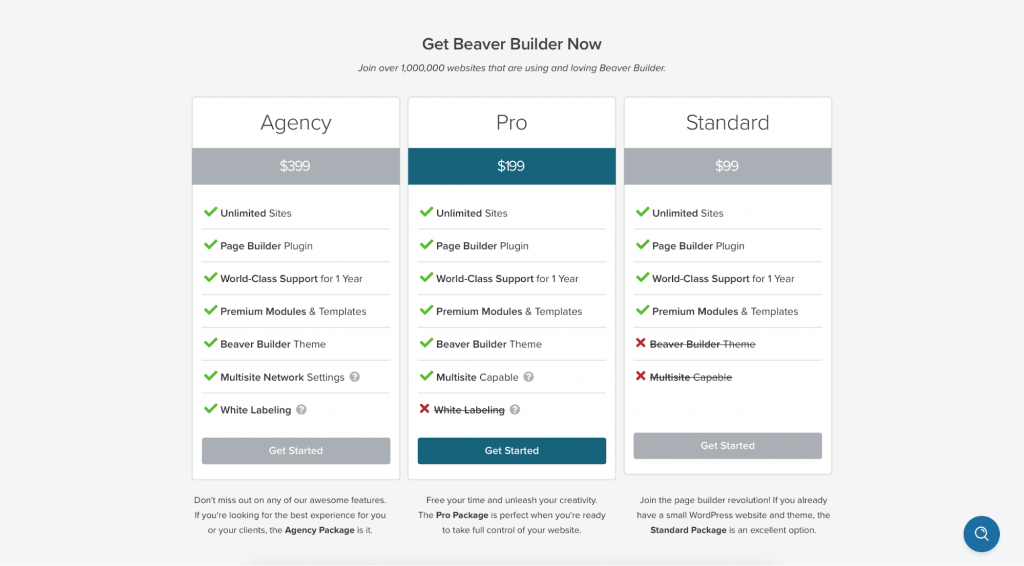
BeaverBuilderには3つの計画があります。

- 標準:このプランの料金は99ドルで、無制限のサイトライセンス、ページビルダープラグイン、すべてのプレミアムモジュール、テンプレート、および1年間のサポートを提供します。
- プロ:このプランは199ドルからで、標準プランのすべてに加えて、ビーバービルダーのテーマとマルチサイト機能を提供します。
- エージェンシー:このプランは特にフリーランサーまたはエージェンシー向けで、399ドルからです。 Proプランのすべての機能を除いて、このプランではホワイトラベリングオプションを利用できます。
ElementorProページビルダーの価格
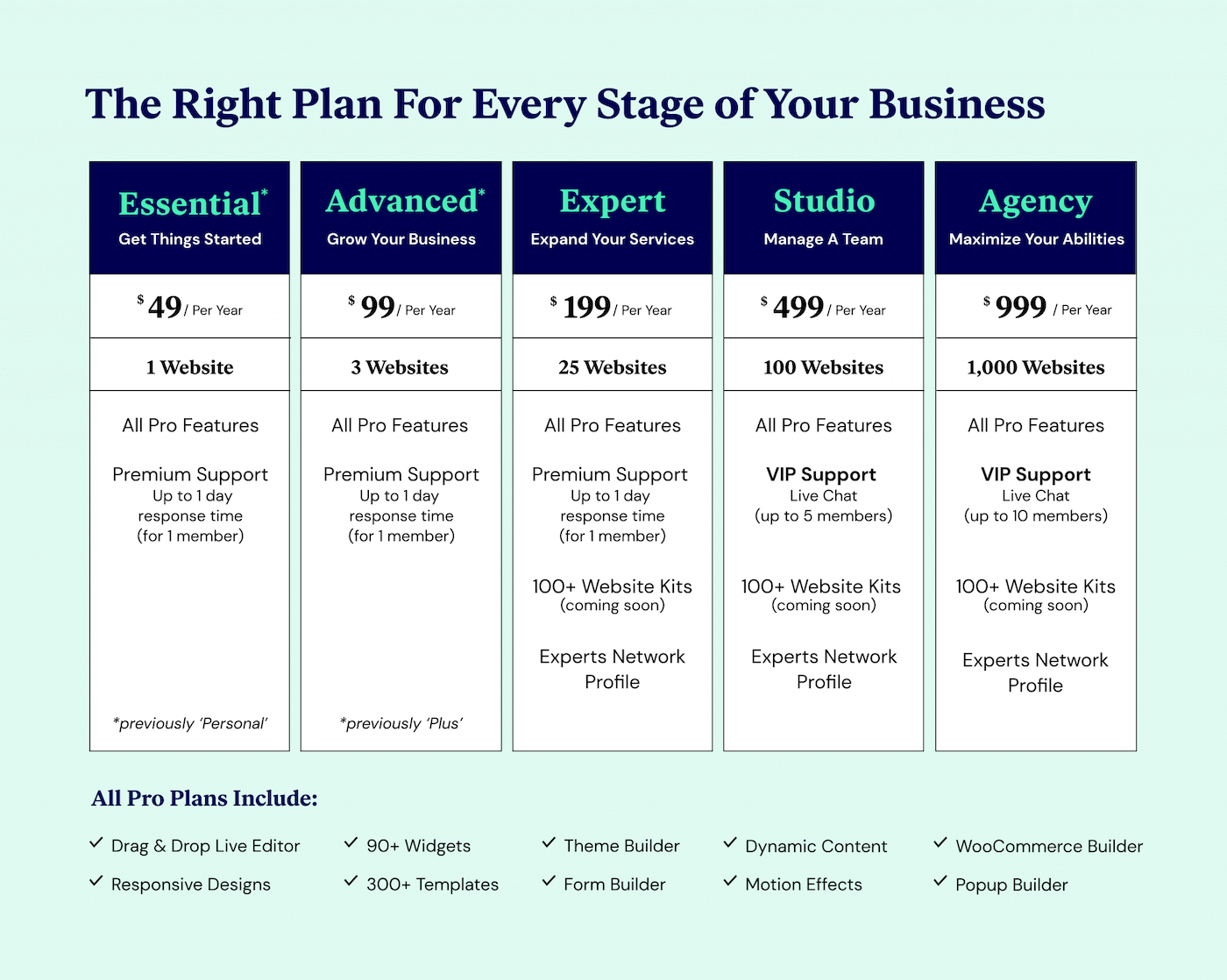
Elementorは、Essentialが49ドル、Advancedが99ドル、Expertプランが199ドル、Studioが499ドル、Agencyが999ドルの5つのプランを提供しています。

これらのプランの唯一の違いは、サイトのライセンスです。これは、Essentialプランの1サイト、Advancedプランの3サイト、Expertプランの25サイト、Studioプランの100サイト、およびエージェンシープランで最大1,000サイト。
ElementorとBeaverBuilderのすべてのプランは毎年更新可能であり、ElementorはBeaver Builderの40%割引と比較して、2年目以降はわずか25%の割引を提供します。
Elementor Proは年間49ドル(1サイトの場合)という低価格で利用できますが、同じ機能を備えたBeaver Builderの価格は199ドル(無制限のサイトの場合)です。 また、テーマビルダーも必要な場合は、ビーバービルダーのセットアップにテーマなしで246ドル、テーマありで346ドルかかります。
したがって、1〜3サイトのみのライセンスが必要な場合(Elementor Proはお得です)、3つを超えるライセンスの場合、Beaver Builderのテーマビルダーを除いて、どちらも同じ価格になります。
ElementorとBeaverBuilderの結論
ElementorとBeaverBuilderの間で、最大の機能、パフォーマンス、手頃な価格のページビルダーをお探しの場合は、Elementorがソリューションです。
インターフェイス、ウィジェット、テンプレートから— Elementorには、美しく機能的なWordPressWebサイトを構築するために必要なすべてのものが揃っています。
Beaver Builderは、強力な基盤を備えたシンプルで強力なページビルダーを探している人にとっては良いオプションですが、オープンソースであり、ホワイトラベリングオプションもあるため、多くの開発者の最初の選択肢でもあります。
全体として、どちらのWordPressページビルダーも優れているため、Webサイトに必要な機能セットに基づいて決定する必要があります。
どのページビルダーを選択するかに関係なく、コンバージョンに焦点を合わせたすばらしいWebサイトを設計および開発できるツールにアクセスできます。
🎨ここで究極のElementorレビューを確認してください➡️
🔔またチェックしてください:
- Brizy vs Elementor
- ディビvsエレメンター
- ElementorとVisualComposer
- グーテンベルクvsエレメンター
- 酸素vsElementor
- SiteOriginとElementor
- Thrive Architect vs Elementor
- 酸素vsビーバービルダー
- ビーバービルダーvsディビ
