Beaver Builder vs Elementor:哪个是最好的 WordPress 页面构建器?
已发表: 2020-05-22如果您想在 Elementor 与 Beaver Builder 之间做出决定,那么您来对地方了。
两者都是令人惊叹的 WordPress 可视化编辑器,拥有成百上千个网站的用户群,但它们的产品差异很大。
它最终取决于您希望使用这些页面构建器构建什么。
在本文中,我们将讨论有关 Elementor 和 Beaver Builder 的所有内容——从概述、功能到定价——以便您拥有所有数据来做出正确的决定。
让我们开始吧…
披露:本文中的一些链接可以是附属链接。 这意味着如果您点击链接并购买该商品,我们可能会收到会员佣金。 佣金是免费提供给您的,不会影响我们对产品的看法。
- Elementor vs Beaver Builder 概述
- 界面
- 内容模块
- 样式选项
- 主题建筑
- Elementor vs Beaver Builder 模板
- Elementor vs Beaver Builder 定价
- Elementor vs Beaver Builder 结论
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
Elementor vs Beaver Builder概述
Beaver Builder 于 2014 年推出并被超过 100 万个网站使用,是一个非常强大的页面构建器,受到 WordPress 社区中许多人的喜爱——尤其是它的简单性和易于使用的 UI。
另一方面,Elementor 与 Beaver Builder 非常不同,它提供了数百种功能。 Elementor 的用户群相当大,迄今为止在 Elementor 上构建的网站超过 400 万个。

Elementor 以提供许多独特的功能集而闻名,例如弹出窗口构建器(您可以在此处尝试 Elementor 弹出窗口)、主题构建器、动态内容支持和 WooCommerce 构建器。
虽然 Beaver Builder 还具有动态内容和主题构建器支持,但它仍然缺乏 Elementor 提供的内容模块和自定义选项。
我们已经广泛使用了这两种页面构建器,因此让我们从详细比较开始,以帮助您找到适合您网站的页面构建器......
界面
页面构建器的界面很重要,因为您将不得不将大部分时间花在构建器编辑界面上。
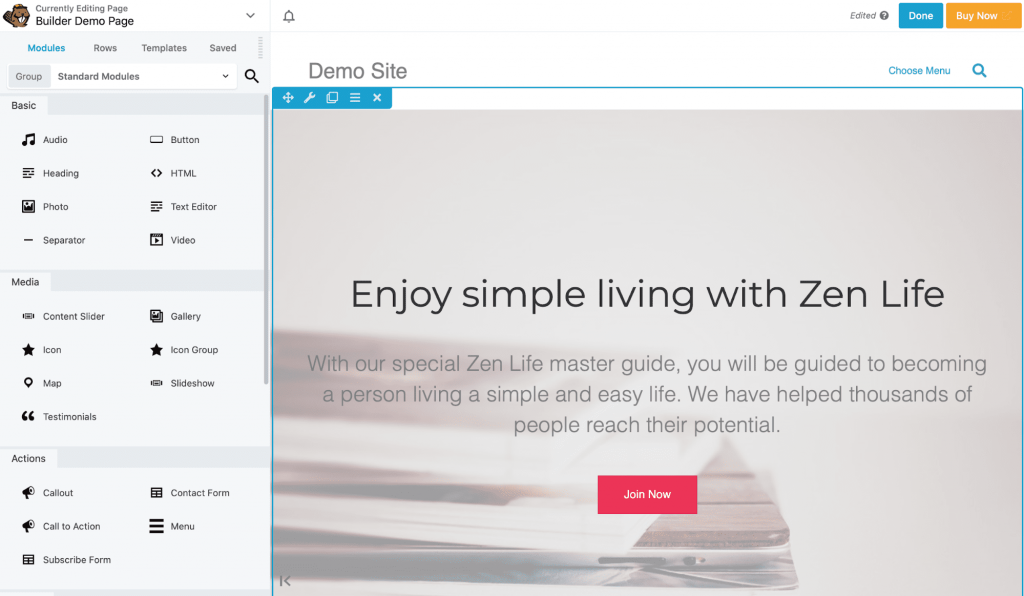
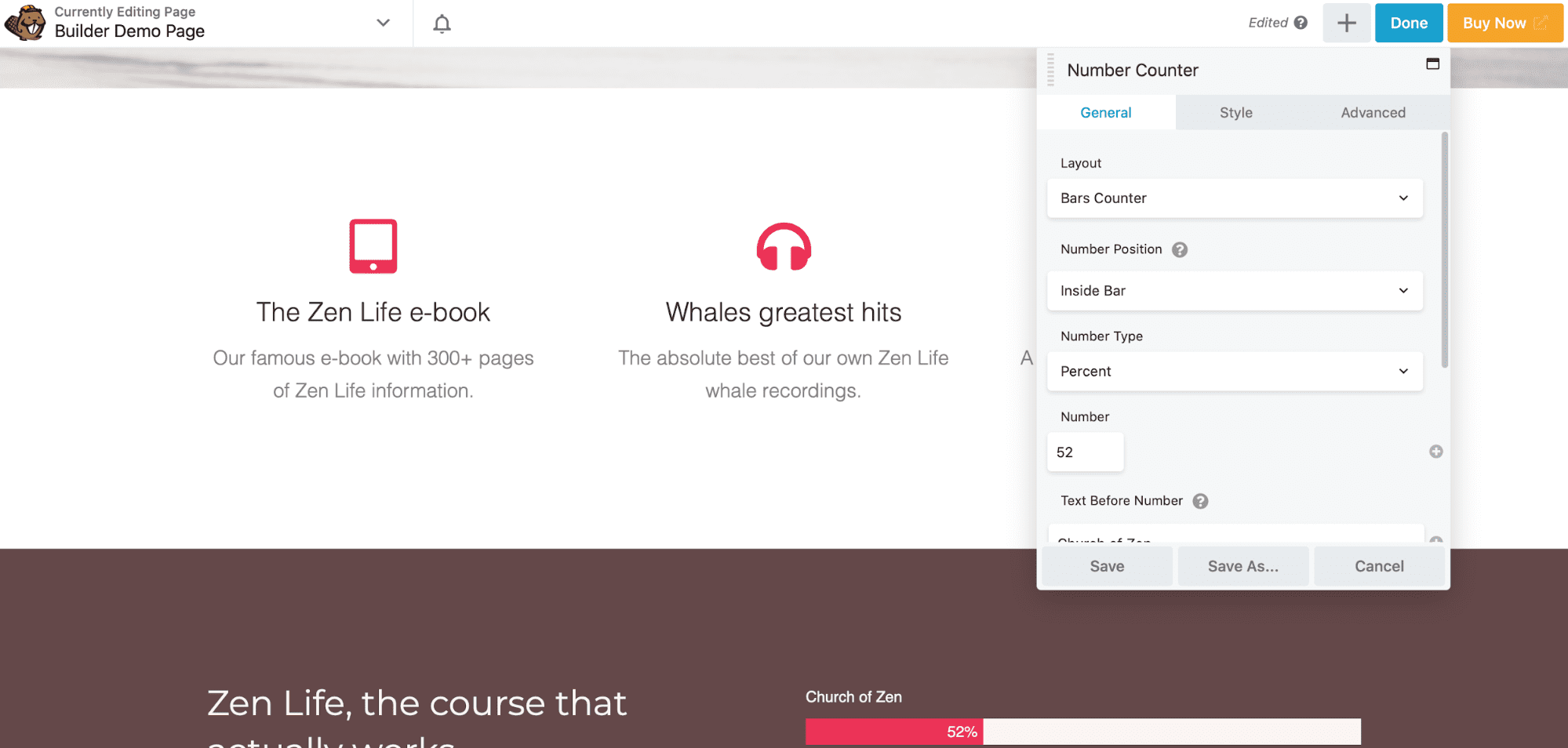
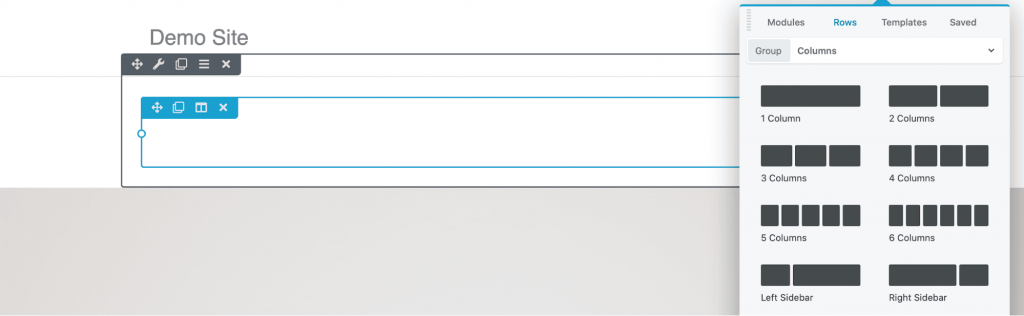
海狸生成器界面
虽然这两个页面构建器都有 100% 的可视化前端编辑,但 Beaver Builder 对其所有内容模块都使用弹出窗口(可以作为侧边栏固定在左侧)。

您可以随时切换侧边栏以再次作为弹出窗口打开。 如果您在小屏幕上工作并希望始终以全宽查看页面,这将非常有帮助。

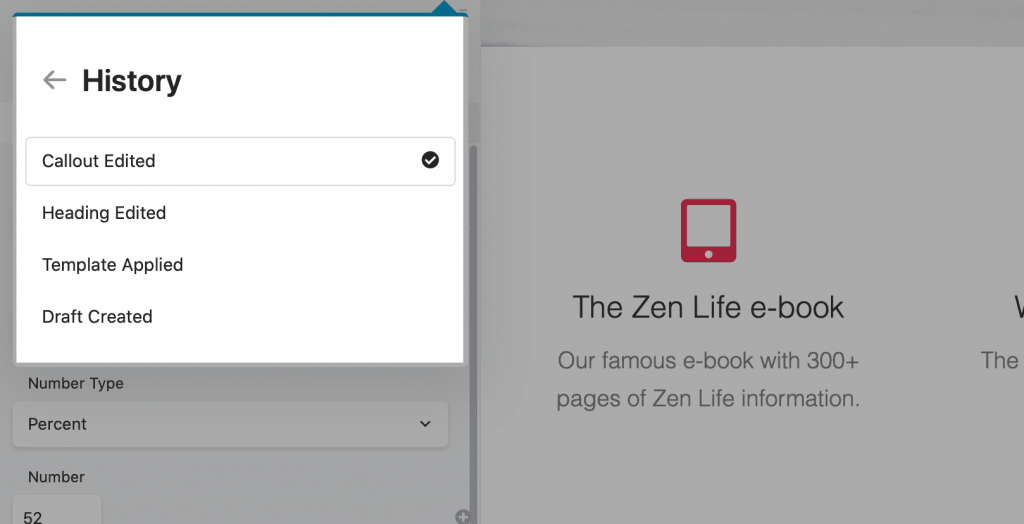
Beaver Builder 编辑器还具有著名的内联编辑和历史记录选项,这使得整个页面设计过程更加轻松。

总的来说,Beaver Builder 是一个易于使用且非常快速的前端页面构建器。
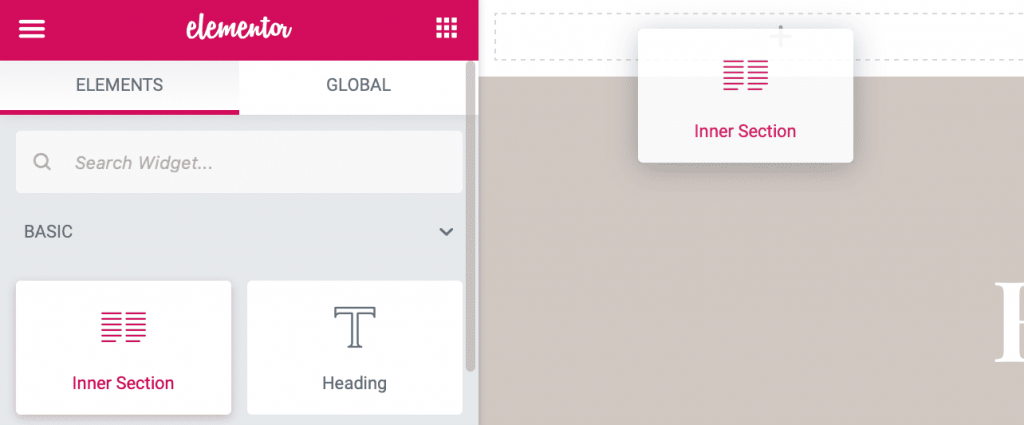
元素界面
在比较 Elementor 与 Beaver Builder 时,Elementor 还让您可以自由地使用前端编辑器实时设计所有内容。
您可以简单地将内容模块从侧边栏中拖放到内容行或列中。

要编辑任何模块,您可以使用右键单击查看快速设置弹出窗口。
发布按钮、页面元数据、响应模式、历史选项卡等其他设置仅位于侧边栏上——以消除工作流程中所有可能的摩擦。
Elementor 编辑器还具有黑暗模式(或夜间模式),您可以直接从编辑器中打开它。

这可能不是每个人都会使用的东西,但它是一个很好的功能添加,可以增强用户体验。
⚡ 还要检查: Elementor Review
内容模块
在页面构建器界面之后,内容模块是最重要的东西,因为它们是您构建所有内容的构建块。
Beaver Builder 内容模块
Beaver Builder 中的内容结构分为行、列和模块。
行构成页面的基本结构,您可以根据不同的部分堆叠多行。
所有列都在行内,然后是列内的模块。

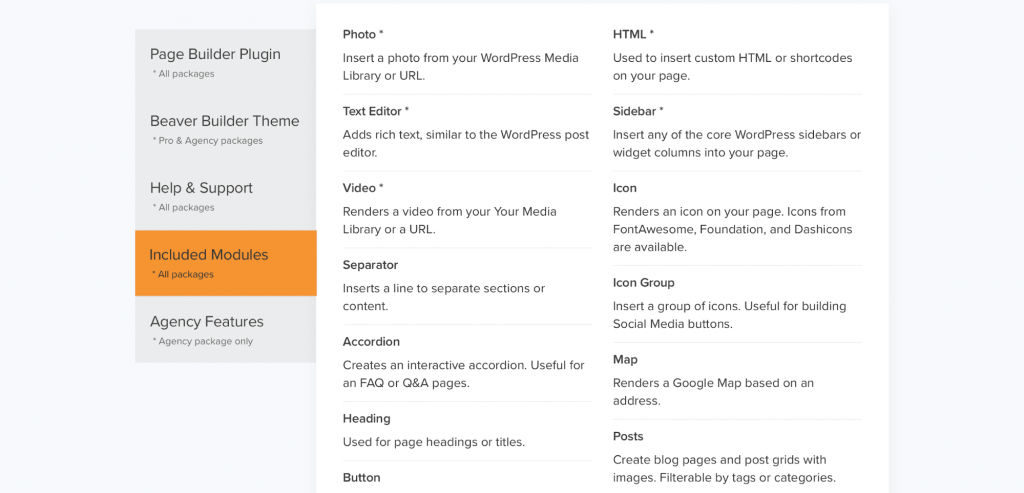
您可以使用的一些内容模块是文本编辑器、照片、视频、手风琴、按钮、CTA、标注、标题、画廊、标签、数字计数器、地图和订阅者表单

在 Beaver Builder 免费版中,仅包含 6 个基本模块,非常有限,要访问所有 30 个模块,您必须订阅 Beaver Builder 付费计划。
您可以使用 Beaver Builder 附加组件,例如 Beaver Builder 的 Ultimate Add-ons(起价 48 美元/年)或 PowerPack Beaver Addons(起价 69 美元/年)来进一步扩展页面构建器中的内容模块。
Elementor 页面构建器小部件
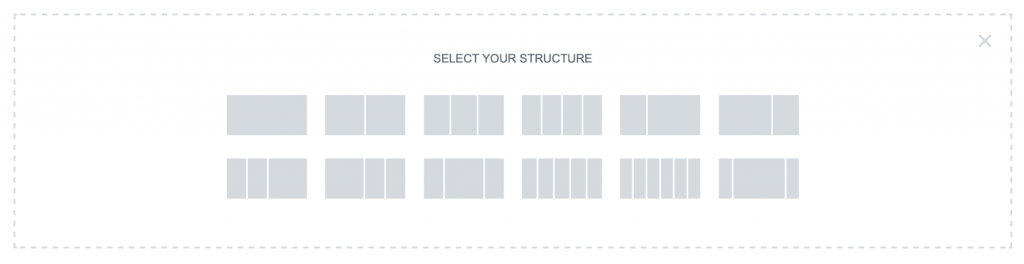
Elementor 使用相同的结构(与 Beaver Builder),但名称不同——部分(行)、列和小部件(模块)。
部分就像一个容器,您可以在其中将所有内容放在页面上。

列在部分内,所有小部件都在列内。
与 Beaver Builder 相比,Elementor 在免费版中提供大约 30 个内容小部件,在专业版中提供超过 50 个小部件。
一些专业版小部件是帖子、投资组合、幻灯片、表单、登录系统、导航菜单、动画标题、翻转框、CTA、推荐旋转木马和价目表。
因此,就内容模块而言,Elementor 无疑是赢家。 尽管如此,如果您在 Elementor 库中找不到任何小部件,则可以使用许多第三方插件将 Elementor 功能扩展到一个新的水平。
样式选项
样式是您可以在内容模块上使用的设置,以修改它们在网站上的外观和行为。
Beaver Builder 样式选项
对于排版和颜色,Beaver Builder 继承了主题设置以保持整个站点的所有内容一致。
但是您可以自定义每个与文本相关的模块中的字体和颜色,这会覆盖主题默认值。
所有内容模块的所有样式,如间距(填充和边距)、动画、可见性等都单独包含。

Beaver Builder 中没有 CSS 编辑器,但在“高级”选项卡中,您可以为元素分配特定的 ID 或类,然后可以通过 WordPress 的默认 CSS 编辑器进行控制。
Elementor 页面构建器样式
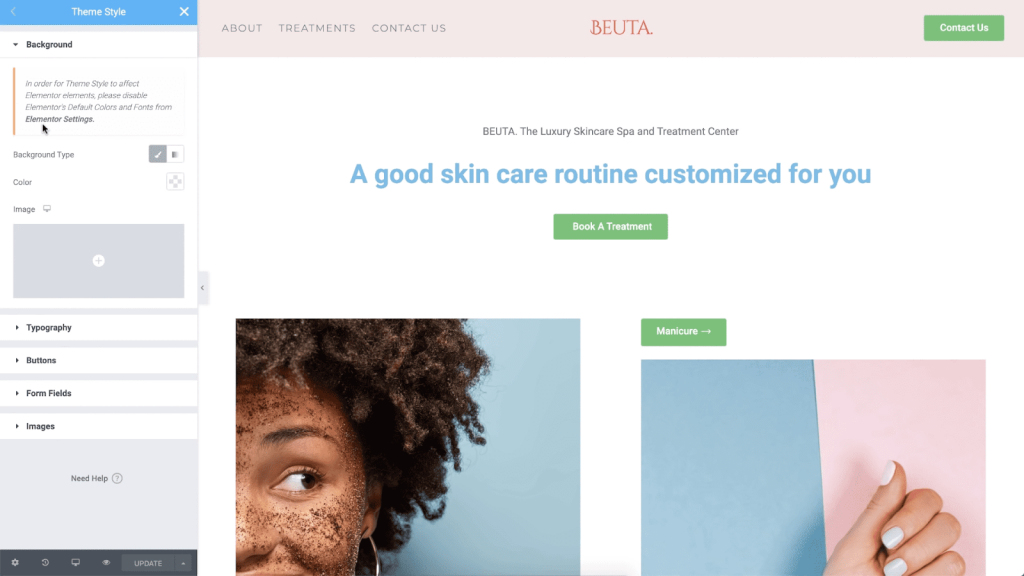
Elementor 具有主题样式功能,您可以使用该功能在 Elementor 编辑器中自定义所有主题样式,例如排版和颜色。
这非常有用,因为您不必在主题和 Elementor 编辑器之间来回修改全局样式。

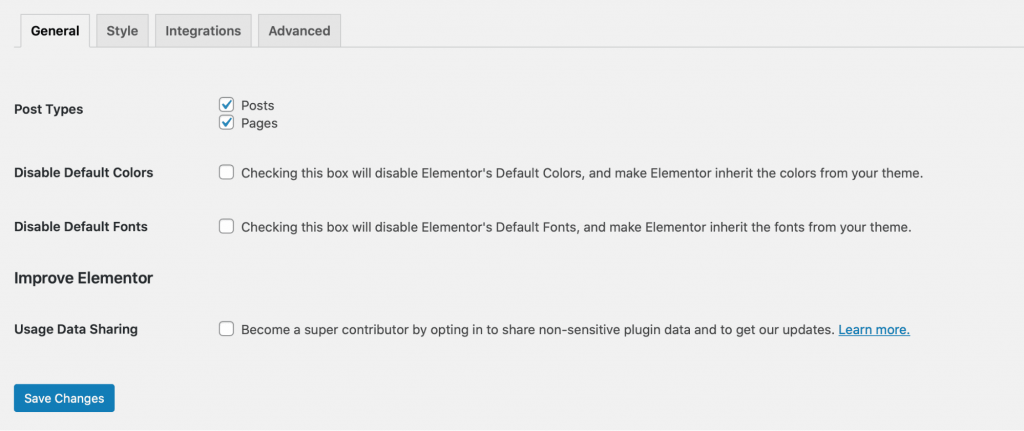
但是,要启用主题样式,您必须在 Elementor 设置页面中禁用默认颜色和字体。

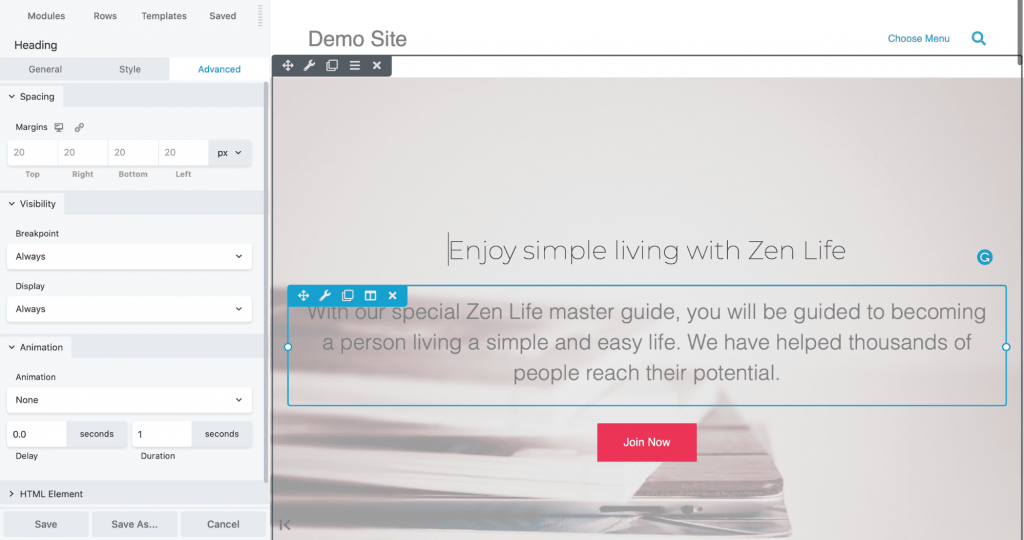
每个小部件都有单独的样式选项,您可以在边栏中访问这些选项。

在 Elementor 中,与 Beaver Builders 相比,您可以配置更多样式,例如 CSS ID 和类、边距、填充、运动效果、边框、响应性和自定义 CSS。

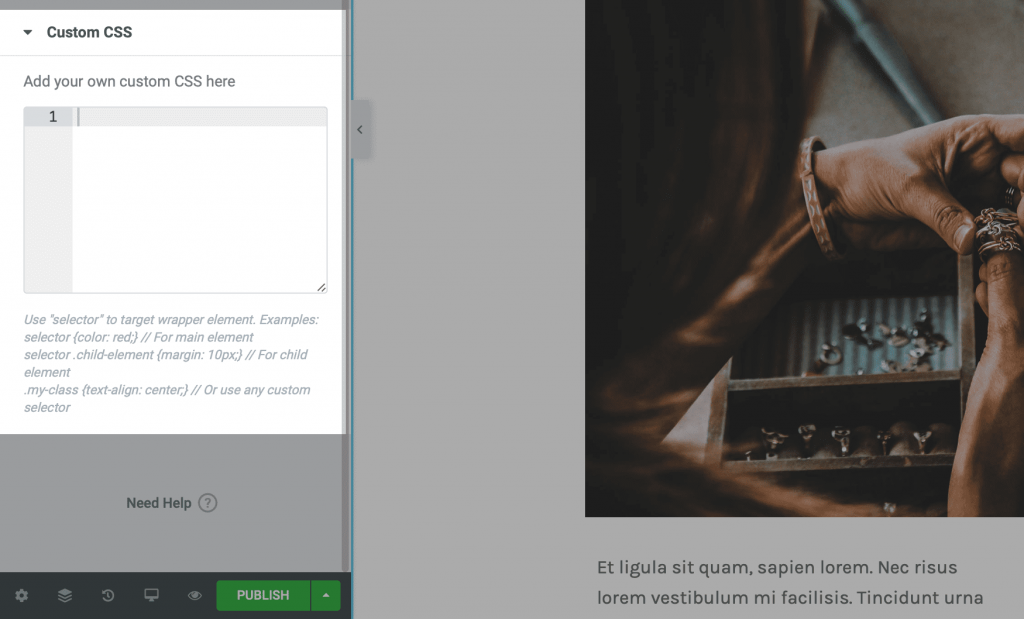
因此,如果您对 Elementor 编辑器的样式不满意,您可以使用自定义 CSS 来自定义您想要的任何内容。

总体而言,Elementor 样式选项非常强大,几乎可以提供一切来改变小部件的设计和行为。
这是有关 Elementor 主题样式的快速介绍视频:
主题建筑
使用主题构建器,您可以自定义 WordPress 主题的所有方面,这是常规页面构建器无法实现的。
海狸生成器海狸主题
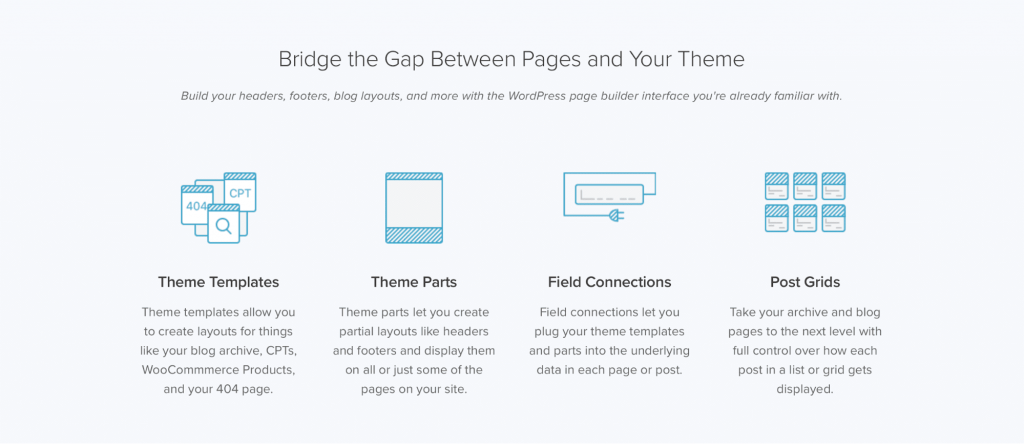
Theme Builder 是一款出色的工具,可让您设计所有主题元素,例如页眉、页脚、标签和类别页面、帖子模板等!
Beaver Builder 的主题构建器被称为 Beaver Themer,它是一个完整的软件包,支持所有高级功能,如主题模板、字段连接、帖子网格和动态内容。

使用主题部分,您可以控制页眉和页脚的显示位置,例如登录页面,您需要非常少的页眉来控制用户行为。
Beaver Themer 甚至包括对开发人员友好的 API,可用于扩展现场连接系统以添加自定义属性并设置新类型的现场连接。
Beaver Themer 与 Elementor 开发的相似,但显着差异在于价格。 Beaver Themer 的无限站点价格为 147 美元,而 Elementor 主题构建器免费包含在其专业版中。
查看 Beaver Themer 的演练,了解它的工作原理以及为什么要使用它:
Elementor 主题生成器
Elementor 主题构建器与其页面构建器几乎相同,唯一的区别是一些特定的小部件,如网站徽标、导航菜单、搜索栏等。
主题生成器能够使用动态内容,因此一旦您构建和发布模板,页面就可以直接从 WordPress 后端编辑器中填充所有数据。
Elementor 原生支持自定义字段集成,因此您可以轻松使用自定义帖子类型和插件,如 ACF、Toolset 和 PODS。
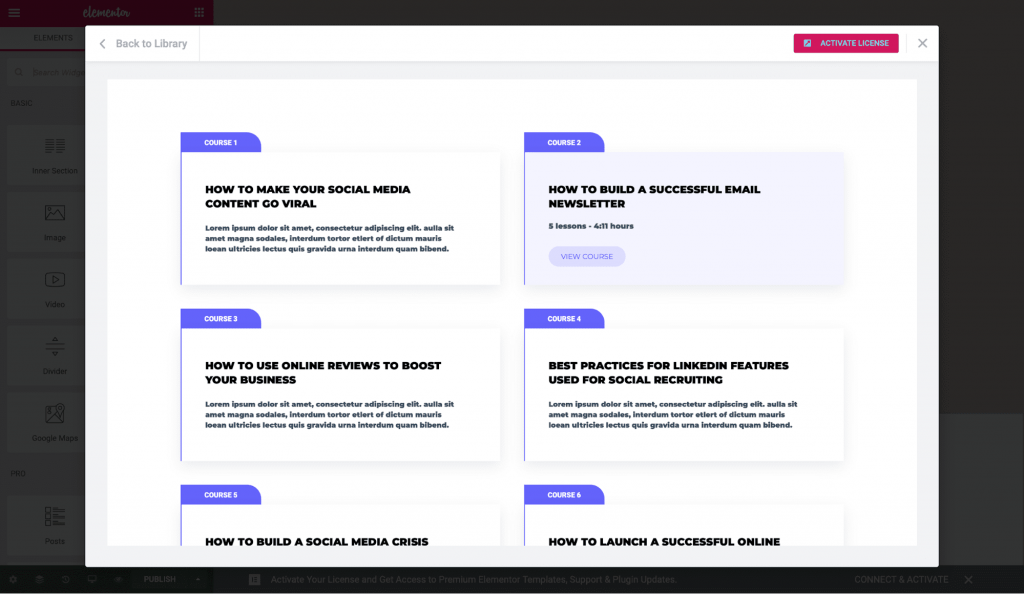
Elementor vs Beaver Builder模板
页面构建器的最佳之处在于您可以访问数百个专业设计的模板,因此您可以快速设置功能性网站,而无需从头开始。
海狸生成器模板
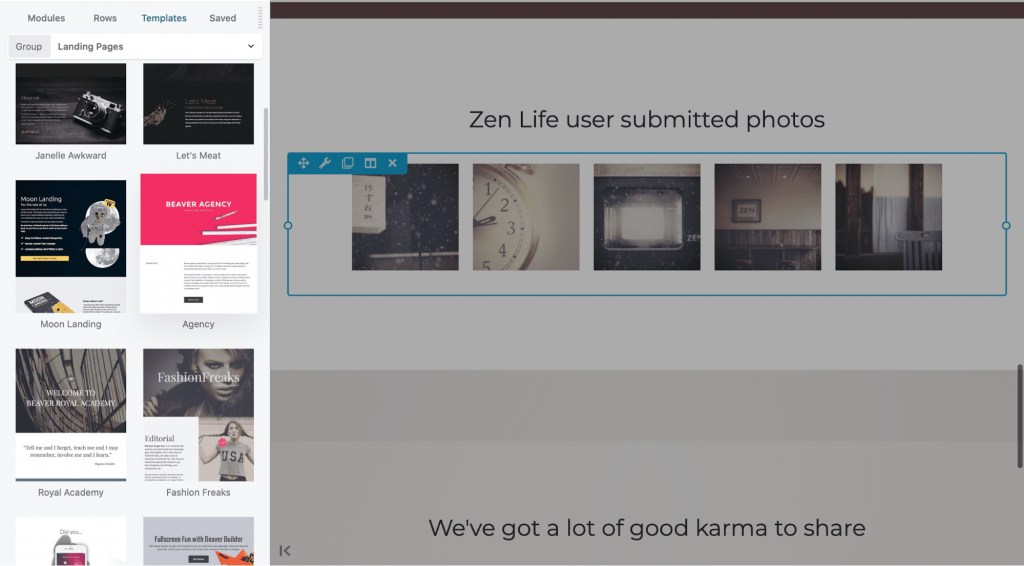
在比较 Beaver Builder 与 Elementor 时,Beaver Builder 提供了许多旨在与所有主题一起使用的模板(您可以在此处查看所有 Beaver Builder 模板)。
这些模板是完全响应式的,因此您只需更改内容,您的网站即可适用于所有设备类型(台式机、平板电脑和移动设备)。
所有模板都在编辑器中可用,您只需单击即可导入它们。

Beaver Builder 模板库很小,只有大约 40 个模板。
但是,Beaver Builder 模板比某些 Elementor Pro 模板具有更好的种类和设计,因此您必须在此处决定是否需要数百个模板选项或一些非常好的模板选项,这对您来说已经足够了。
Elementor 页面构建器布局
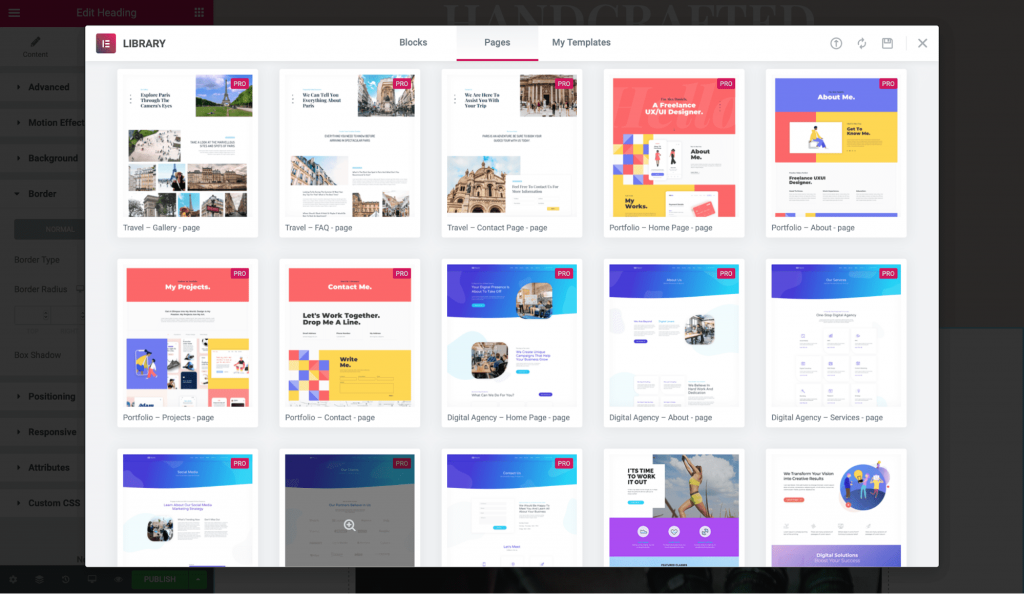
Elementor 提供了一个庞大的库,其中包含300 多个设计精美的模板,适用于所有行业,如杂志、旅游、律师事务所、健身房、室内设计、在线课程和摄影。

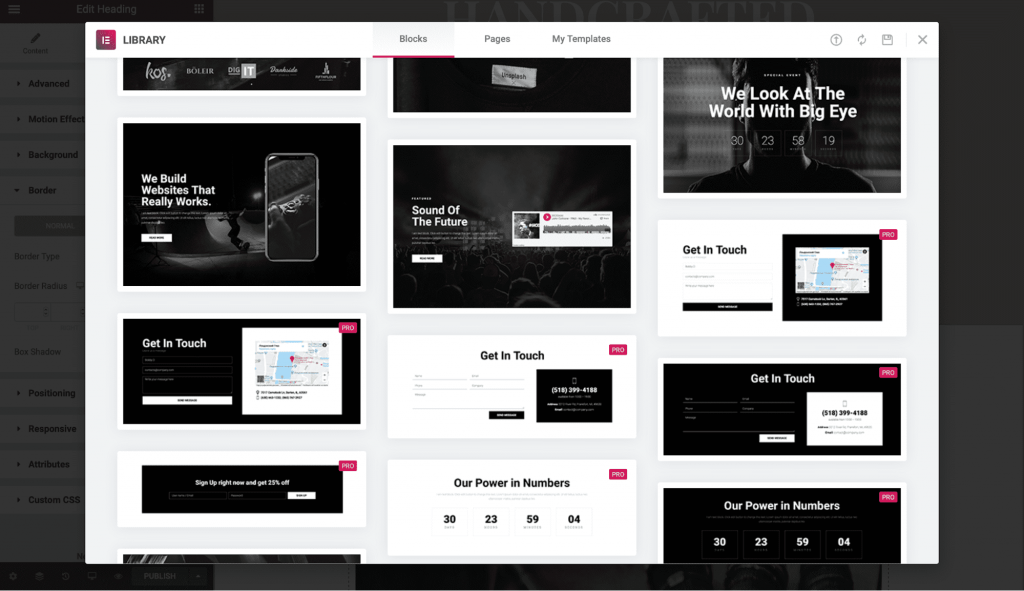
除了整页设计之外,库中还包含单独的块和弹出设计,如果您需要特定的部分,例如页眉、页脚、CTA、订阅表单和英雄部分,这将非常有用。

即使在免费版本中,也有 40 个模板可供选择。

在导入任何模板之前,您可以在编辑器中查看它们,并且一页可以导入的模板数量没有限制。

您还可以创建自己的设计并将其保存为模板,然后您可以将其导入其他页面或导出然后在其他网站上重复使用。
⚡ 还要检查: Divi vs Elementor
Elementor vs Beaver Builder 定价
两个页面构建器都使用免费增值模式,并提供功能有限的插件,您可以从 WordPress 存储库免费下载。
使用 Beaver Builder 免费插件,您将可以访问基本页面构建器和 6 个内容模块。 Elementor 在免费插件中提供了大约 30 个小部件,包括标题、图像、视频、幻灯片、按钮、图库和手风琴等小部件。
对于高级版本,两个页面构建器都有不同的定价结构......
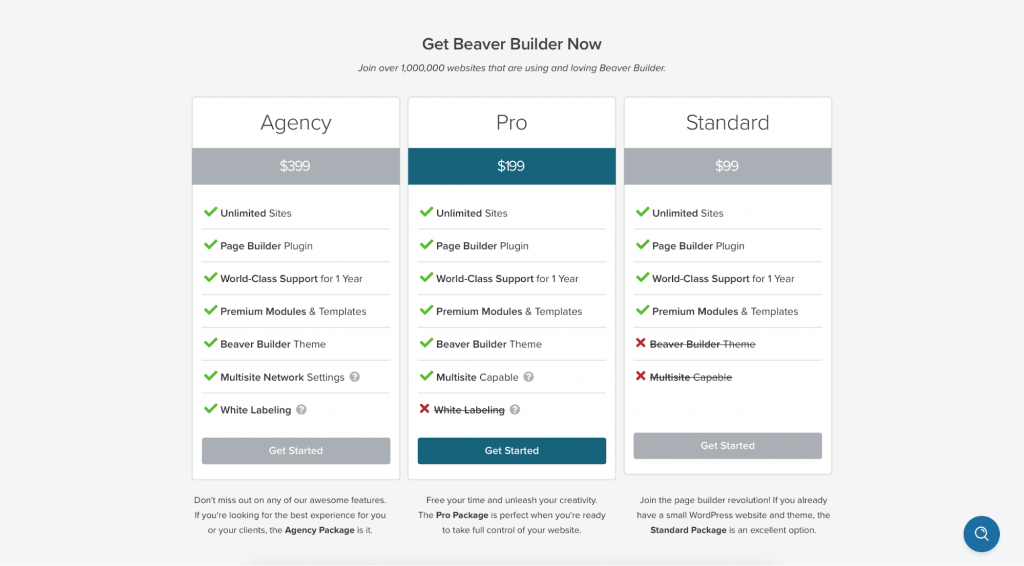
海狸生成器定价
Beaver Builder 有三个计划:

- 标准:此计划售价 99 美元,并提供无限制的站点许可证、页面构建器插件、所有高级模块、模板和一年的支持。
- 专业人士:该计划起价 199 美元,除了标准计划中的所有内容外,还提供 Beaver Builder 主题和多站点功能。
- 代理机构:该计划特别适用于自由职业者或代理机构,起价为 399 美元。 除了 Pro 计划的所有功能外,您还将在此计划中获得白标选项。
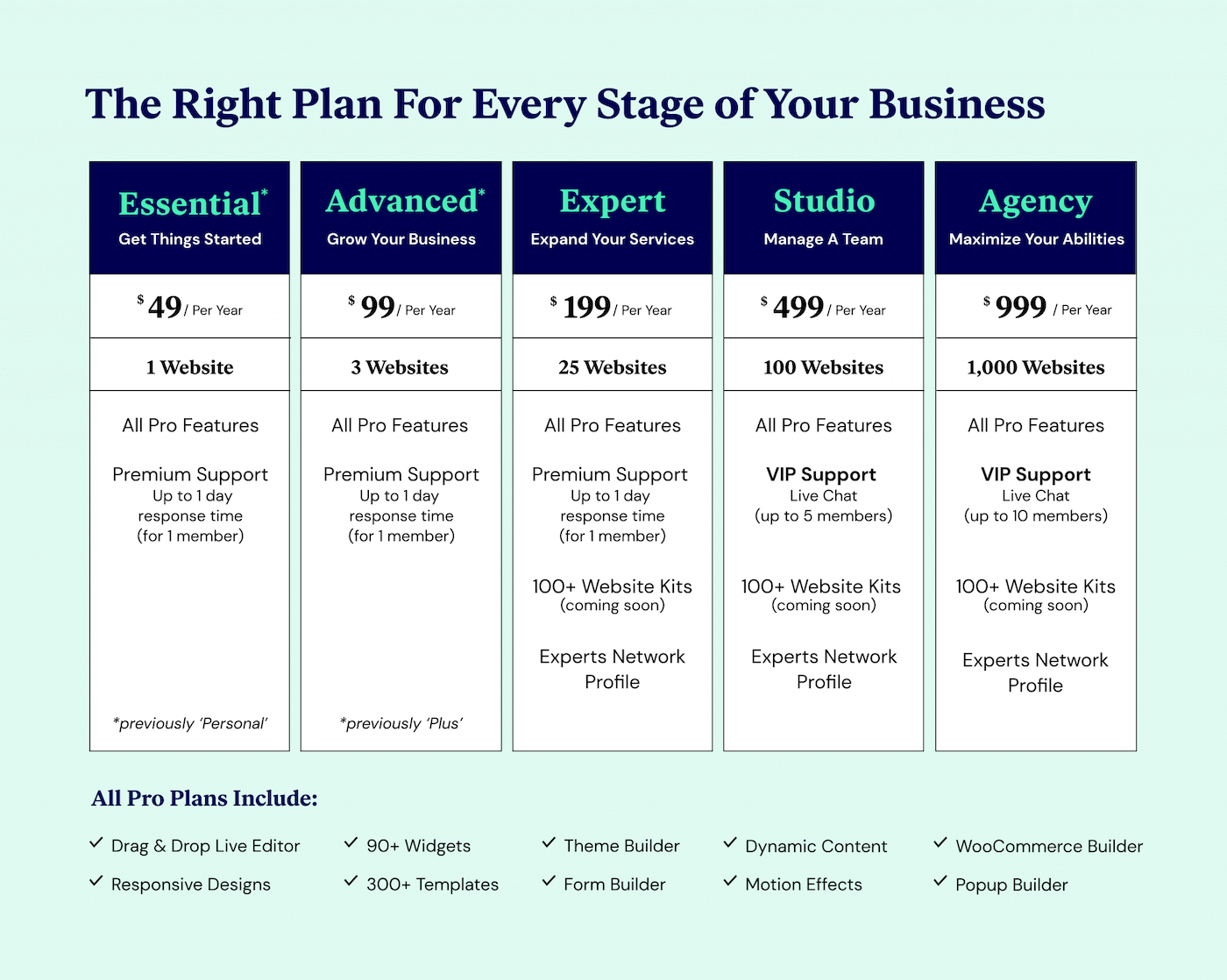
Elementor Pro 页面构建器定价
Elementor 提供五种计划,分别是 49 美元的基本计划、99 美元的高级计划、199 美元的专家计划、499 美元的工作室和 999 美元的代理。

这些计划的唯一区别是站点的许可证,它仅适用于具有基本计划的 1 个站点、具有高级计划的 3 个站点、具有专家计划的 25 个站点、具有 Studio 计划的 100 个站点以及多达 1,000 个具有代理计划的站点。
Elementor 和 Beaver Builder 的所有计划都是每年可续订的,Elementor 从第二年起仅提供 25% 的折扣,而 Beaver Builder 的折扣为 40%。
虽然您可以低至每年 49 美元(对于 1 个站点)使用 Elementor Pro,但具有相同功能的 Beaver Builder 将花费 199 美元(对于无限站点)。 如果您还需要主题生成器,那么 Beaver Builder 设置将花费 246 美元(不含主题)和 346 美元(含主题)。
因此,如果您只需要 1 到 3 个站点的许可证(Elementor Pro 很划算),但对于 3 个以上的许可证,除了 Beaver Builder 的主题构建器之外,两者的价格相同。
Elementor vs Beaver Builder 结论
在 Elementor 与 Beaver Builder 之间,如果您正在寻找具有最大功能、性能和实惠价格的页面构建器,那么 Elementor 是您的解决方案。
从界面、小部件和模板 — Elementor 拥有构建美观且实用的 WordPress 网站所需的一切。
虽然 Beaver Builder 对于那些寻求简单而强大的页面构建器的人来说是一个不错的选择,但它也是许多开发人员的首选,因为它是开源的并且还具有白标选项。
总体而言,两个 WordPress 页面构建器都很棒,您应该根据您的网站所需的功能集来决定。
无论您选择哪种页面构建器,您都可以使用一种工具来设计和开发令人惊叹的以转化为中心的网站。
🎨 在这里查看最终的 Elementor 评论➡️
🔔 还要检查:
- Brizy vs Elementor
- Divi vs Elementor
- Elementor 与 Visual Composer
- 古腾堡 vs Elementor
- 氧气与元素
- SiteOrigin 与 Elementor
- 兴旺建筑师 vs Elementor
- 氧气与海狸生成器
- 海狸生成器 vs 迪维
