So fügen Sie Ihrer WordPress-Site benutzerdefinierte Symbole hinzu
Veröffentlicht: 2022-09-19Das Hinzufügen benutzerdefinierter Symbole zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Website zu personalisieren und sie von den anderen abzuheben. Es gibt verschiedene Möglichkeiten, benutzerdefinierte Symbole zu WordPress hinzuzufügen, aber der einfachste Weg ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, mit denen Sie benutzerdefinierte Symbole zu WordPress hinzufügen können. Eines der beliebtesten Plugins heißt Font Awesome. Font Awesome ist ein kostenloses Plugin, mit dem Sie Ihrer WordPress-Site über 600 verschiedene Symbole hinzufügen können. Ein weiteres beliebtes Plugin zum Hinzufügen benutzerdefinierter Symbole zu WordPress heißt IcoMoon. IcoMoon ist ein kostenloses Plugin, mit dem Sie Ihrer WordPress-Site über 5.000 verschiedene Symbole hinzufügen können. Sobald Sie eines dieser Plugins installiert und aktiviert haben, können Sie damit beginnen, benutzerdefinierte Symbole zu Ihrer WordPress-Site hinzuzufügen. Dazu müssen Sie den Code Ihres WordPress-Themes bearbeiten. Keine Sorge, das ist nicht so schwierig, wie es sich anhört. Gehen Sie einfach auf die Seite Aussehen » Editor und suchen Sie nach dem Abschnitt „Kopfzeile“ oder „Fußzeile“. In diesem Abschnitt müssen Sie den Code finden, der die Social-Media-Symbole anzeigt. Sobald Sie diesen Code gefunden haben, können Sie ihn durch Ihren eigenen benutzerdefinierten Code ersetzen. Wenn Sie Ihren WordPress-Designcode nicht bearbeiten möchten, können Sie WordPress auch mithilfe eines Widgets benutzerdefinierte Symbole hinzufügen. Dazu müssen Sie das Widgetkit-Plugin installieren und aktivieren. Nachdem Sie das Plugin aktiviert haben, können Sie auf die Seite „Widgets“ gehen und das „Icon“-Widget zu Ihrer Seitenleiste hinzufügen. Sobald Sie das Widget zu Ihrer Seitenleiste hinzugefügt haben, können Sie damit beginnen, benutzerdefinierte Symbole zu Ihrer WordPress-Site hinzuzufügen.
Um benutzerdefinierte Symbole hinzuzufügen oder hochzuladen, können Sie zwei Dinge tun: Erstens können Sie das standardmäßige WordPress-Symbol verwenden und zweitens können Sie benutzerdefinierte Symbole hochladen. Ein Standard-Medien-Uploader enthält eine Funktion, mit der Sie eine Bilddatei als Bildsymbol hochladen können. Diese Methode ist schwieriger, da Sie zuerst ein Verzeichnis mit Bildern im Stammverzeichnis Ihres Themas erstellen müssen. Symbole sollten in Höhe und Breite einheitlich sein; alles unter 60 Bildern pro Sekunde verschlechtert sich. Wenn Sie ein untergeordnetes Twenty-Seventeen-Theme installiert haben, haben Sie eine Verzeichnisstruktur mit dem Namen WP-content/themes/twenty-seventeen/timeline-express/image-icons. Es ist auch möglich, Ihre Symbole zu speichern, indem Sie sie im Bildsymbolverzeichnis und im Timeline-Express-Bildsymbol-Add-On platzieren – das Bildsymbol-Add-On zeigt sie nach dem Speichern im Browser für Ansagesymbole an. Das Icon ist auch im Add-On enthalten, das anhand des Dateinamens des Icons eine Kategorie generiert, die im Dropdown-Menü der Filterfunktion angezeigt wird.
Eine Symbolschaltfläche befindet sich neben der Schaltfläche „Medien hinzufügen“, wenn Sie einen Beitrag erstellen oder bearbeiten und Symbolschriften verwenden möchten. Wenn Sie auf die Symbolschaltfläche klicken, gelangen Sie zu einem Dropdown-Menü mit allen Symbolen im Symbolschriftsatz. Wenn Sie ein Symbol im Dropdown-Menü auswählen, wird es im Post-Editor angezeigt.
Wie füge ich Symbole ohne Plugins zum WordPress-Menü hinzu?
 Bildnachweis: Pinterest
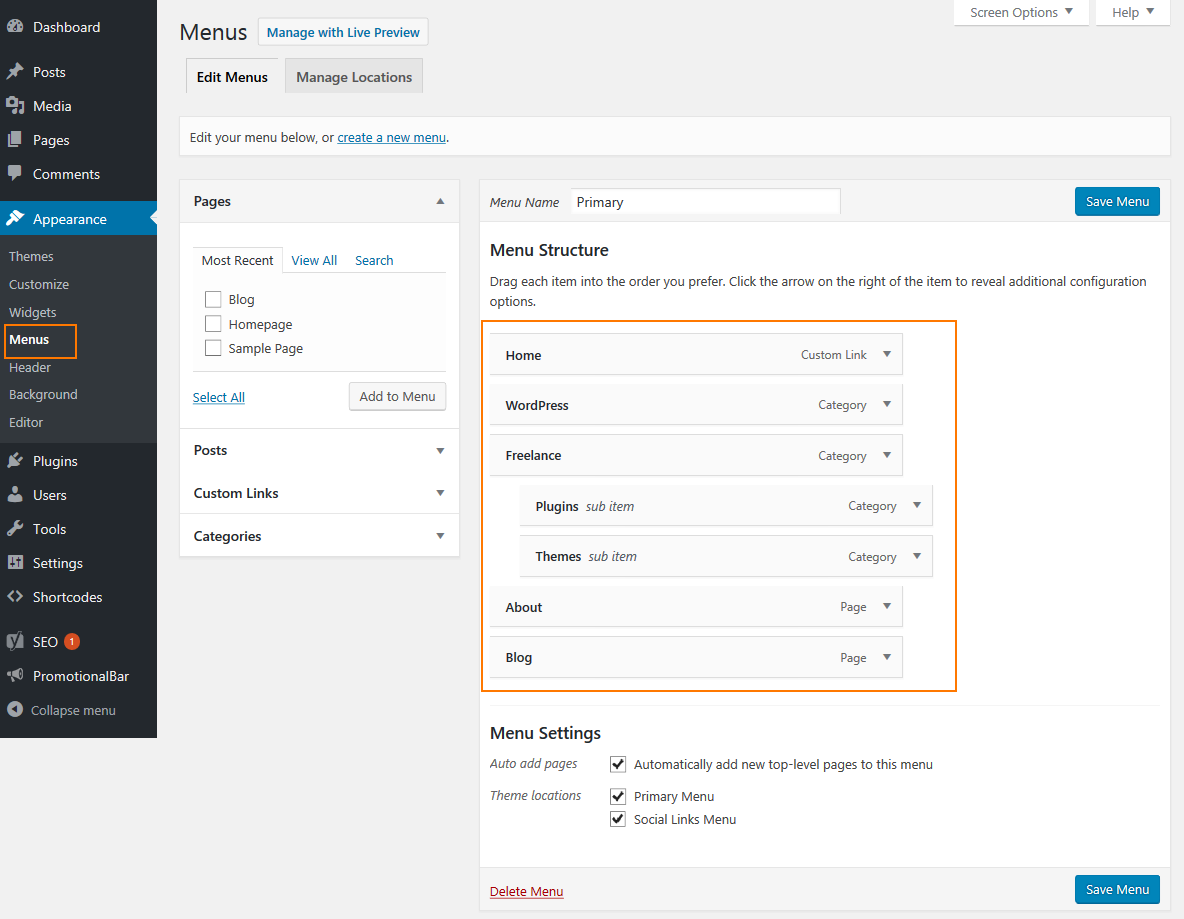
Bildnachweis: PinterestAuf das Menüsystem kann zugegriffen werden, indem Sie auf den Link Darstellung in der linken Menüleiste des Admin-Dashboards klicken. Sie können Symbole zu benutzerdefinierten WordPress-Menüs ohne Plugins hinzufügen, indem Sie auf dem neuen Bildschirm „CSS-Klassen in Menüelementen anzeigen“ auswählen und dann auf die Option „Bildschirm“ in der oberen rechten Ecke klicken.
Das Hinzufügen von Symbolen zu Ihrem Navigationsmenü gibt den Besuchern einige visuelle Hinweise auf den Inhalt und verleiht Ihrer Website einen netten Hauch von Stil. WordPress-Menüs sind normalerweise reine Textlinks, aber Sie können sie interaktiver gestalten, indem Sie ihnen Bildsymbole hinzufügen. Der Vorgang des Hinzufügens von Schriftarten vor dem Hinzufügen erfordert zunächst das Konfigurieren. Icons für WordPress machen es einfach zu bedienen. Das Better Font Awesome-Plugin ist die einfachste Art, es zu verwenden. Dadurch muss nicht jedes Symbol für jeden Navigationsmenüpunkt in das Feld „CSS-Klassen“ kopiert werden. Es ist auch möglich, die Größe und den Stil des Symbols zu ändern.
So installieren Sie eine benutzerdefinierte Schriftart auf Ihrer WordPress-Site
Um eine benutzerdefinierte Schriftart für Ihre Menüsymbole zu verwenden, müssen Sie zuerst eine benutzerdefinierte Schriftart auf Ihrer WordPress-Site installieren. Navigieren Sie zu Aussehen, um das Menü zu konfigurieren, das Sie anpassen möchten. Klicken Sie einfach auf die Schaltfläche „Benutzerdefinierte Schriftart installieren“ auf der Registerkarte „Schriftarten“, um die benutzerdefinierte Schriftart zu installieren. Die benutzerdefinierte Schriftart, die Sie installieren möchten, finden Sie im Feld „Schriftartname“. Sie können auf den Link „Schriftart installieren“ klicken, um den Installationsvorgang zu starten.
Wie füge ich benutzerdefinierte Font Awesome-Symbole zu WordPress hinzu?
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufEs gibt verschiedene Möglichkeiten, wie Sie benutzerdefinierte Symbole für Schriftarten zu WordPress hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie WP Add Custom Icons , mit dem Sie Ihre eigenen Symbole hochladen und in Ihren Beiträgen und Seiten verwenden können. Eine andere Möglichkeit besteht darin, die Symbole manuell hinzuzufügen, indem Sie den folgenden Code zu Ihrer Datei functions.php hinzufügen: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' Symbol-
Die Schriftart Awesome ist eine Reihe von Symbolen, die sowohl modern als auch beliebt sind. Sie müssen nicht lernen, wie man eine Schriftart hinzufügt. Mit einer großen Benutzergemeinschaft können Sie ganz einfach großartige Symbole für WordPress erstellen. Denken Sie immer daran, eine Textbezeichnung einzufügen, wenn Sie Symbole verwenden. Ihre Seite wird dadurch ästhetisch ansprechender erscheinen. Dieses Stylesheet ist eine ständige Quelle für neue Symbole und wird regelmäßig aktualisiert. Um das Stylesheet herunterzuladen, gehen Sie auf diese Seite und laden Sie es dann per FTP auf Ihre Website hoch.
In diesem Schritt musst du diesen Code auch in die Datei functions.php deines Child-Themes kopieren (ich hoffe, das ist ein Child-Theme). Etwas größer wird normalerweise für Ihre Symbole bevorzugt. Fügen Sie Ihrer Icon-Klasse einfach eine neue Klasse hinzu, um sie zu vergrößern. Wenn Sie mehr über die verschiedenen Manipulationen erfahren möchten, die Sie vornehmen können, besuchen Sie die Beispielseite von Font Awesome. Wenn Sie Font Awesome-Symbole in WordPress-Menüelemente einfügen möchten, gibt es ein gutes Plugin namens Font Awesome 4 Menus. Sie können auch die gleichen Stiloptionen verwenden, um die Größe der Symbole oder mehr zu erhöhen, wenn Sie alle anderen Optionen auswählen. In diesem Beispiel müssen Sie diese Klasse zum Shortcode hinzufügen: um die Höhe des Symbols um das Dreifache zu erhöhen.
Viele WordPress-Nutzer kennen die beliebte Webschrift Font Awesome. Millionen von Websites haben es seit seiner Erstellung im Jahr 2011. Elementor unterstützt keine native Font Awesome 4-Unterstützung, unterstützt jedoch native Font Awesome 4-Menüs. Wenn Sie Font Awesome auf Ihrer Elementor-Website verwenden möchten, müssen Sie daher zunächst ein Plugin eines Drittanbieters verwenden.
Es stehen Ihnen mehrere Optionen zur Verfügung. Die beste Option wäre das Elementor Load Font Awesome 4 Support-Plugin, das im Elementor-Plugin-Store zu finden ist. Die Registerkarte „Erweitert“ in den Elementor-Einstellungen finden Sie, nachdem Sie das Plugin installiert und aktiviert haben. Die Option „Font Awesome 4 Support laden“ sollte hier zu finden sein.
Anschließend müssen Sie mithilfe der Font Awesome-Symbolbibliothek aus einer Liste verfügbarer Schriftarten auswählen, die Sie auf Ihrer Website verwenden möchten. Wenn Sie Ihre E-Mail-Adresse eingeben, können Sie den Einbettungscode direkt in Ihr Design einfügen.
Eine neue Schriftart sollte hinzugefügt werden. Es gibt viele Plugins für Elementor, die das Erstellen einer schönen Website noch einfacher machen und es einfach machen, eine zu erstellen. Wenn Sie nicht wissen, welches Plugin Sie verwenden sollen, ist das Elementor Load Font Awesome 4 Support-Plugin möglicherweise eine gute Option. Da die Font Awesome-Website auf einem einfachen Installationsprozess basiert, können Sie sie im Handumdrehen starten.

Font Awesome Icons: Kostenlos vs. Profi
Wenn Sie die Standardsymbole von Font Awesome verwenden möchten, können Sie entweder auf die Pro-Version upgraden oder die kostenlose Version installieren. Wenn Sie die Standardsymbole verwenden und versuchen, Ihren Webseiten Pro-Symbole hinzuzufügen, werden diese nicht angezeigt. Sie können die alternativen kostenlosen Symbole verwenden oder auf ein Pro-Abonnement upgraden. Wenn Sie mit Font Awesome benutzerdefinierte Symbole erstellen möchten, können Sie Ihre eigenen SVG-Daten verwenden.
WordPress-Symbole
 Bildnachweis: logos-world.net
Bildnachweis: logos-world.netWordPress-Symbole sind kleine Bilder, die verschiedene Aspekte der WordPress-Plattform darstellen. Diese Symbole können verwendet werden, um WordPress im Allgemeinen oder bestimmte Funktionen oder Bereiche der Plattform darzustellen. WordPress-Icons werden typischerweise in Verbindung mit anderen grafischen Elementen verwendet, um eine optisch ansprechende und leicht verständliche Benutzeroberfläche zu schaffen.
Anstelle von Buchstaben und Zahlen wird ein Symbol oder Piktogramm als Iconfont verwendet. Durch die Verwendung von CSS können die Piktogramme einfach in den Inhalt der Website eingefügt und in der Größe angepasst werden. Sie werden einen signifikanten Unterschied in der Geschwindigkeit Ihrer WordPress-Website feststellen, wenn Sie Schriftsymbole anstelle von bildbasierten Symbolen verwenden. Viele kostenlose und Open-Source-Icon-Fonts haben Hunderte von schönen Icons. Es ist auch möglich, Ihr WordPress-Design mit diesen Symbolschriften von CDN-Servern im Internet zu verknüpfen, wie z. B. Font Awesome. Darüber hinaus können Sie das gesamte Schriftartenverzeichnis in den Ordner Ihres Themas hochladen und es dann in Ihrem Stylesheet verwenden. Sie können diesen Code manuell zur Datei functions.php Ihres Designs oder zu einem für Ihre Website spezifischen Plugin hinzufügen.
Sie können Symbolschriften manuell zu Ihrer WordPress-Site hinzufügen. Mit dem FontAwesome-Plugin können Icons direkt auf der Website gefunden werden. Sie müssen in Ihrem Beitrag oder auf Ihrer Seite auf die Vorschau-Schaltfläche klicken, um zu sehen, wie die Symbolgröße auf Ihrem Bildschirm angezeigt wird. Mit der folgenden Methode können Sie Ihren Beiträgen oder Seiten zum ersten Mal Symbole hinzufügen.
Welche Symbole verwendet WordPress?
Dashicons-Icon-Fonts sind in jeder WordPress-Installation enthalten. Diese Icons werden im WordPress-Admin-Bereich zur Anzeige anderer Inhalte und im WordPress-Admin-Menü verwendet. Weitere Schriftartoptionen sind: Font Awesome.
Coole benutzerdefinierte Symbole
Es gibt nichts Schöneres als ein benutzerdefiniertes Symbol. Sie können Ihr Gerät oder Ihre App einzigartiger und stilvoller aussehen lassen. Und wenn Sie ein Designer sind, kann das Erstellen benutzerdefinierter Symbole eine unterhaltsame und herausfordernde Art sein, Ihre Fähigkeiten unter Beweis zu stellen. Wenn Sie nach coolen benutzerdefinierten Symbolen suchen, die Sie verwenden können, gibt es viele Orte, an denen Sie sie finden können. Hier sind nur einige: 1. Flaticon: Diese Seite hat eine riesige Auswahl an Icons, sowohl kostenlos als auch Premium. Sie können nach Kategorien suchen oder nach bestimmten Symbolen suchen. 2. IconFinder: Eine weitere großartige Seite zum Finden von Symbolen. Sie können nach Schlüsselwörtern suchen oder die Kategorien durchsuchen. 3. Iconfinder: Diese Seite ähnelt IconFinder, hat aber eine etwas andere Auswahl an Symbolen. 4. IconDeposit: Diese Seite hat eine große Auswahl an Symbolen, sowohl kostenlos als auch Premium. 5. The Noun Project: Diese Seite hat eine riesige Auswahl an Symbolen, die alle kostenlos verwendet werden können. 6. DryIcons: Diese Seite hat eine große Auswahl an kostenlosen und Premium-Icons. 7. IconPacks: Diese Seite bietet eine Vielzahl von Icon-Packs, die Sie kaufen können. 8. GraphicRiver: Diese Seite hat eine große Auswahl an Symbolen, sowohl kostenlos als auch Premium. 9. Creative Market: Diese Seite hat eine Vielzahl von Symbolen, sowohl kostenlos als auch Premium. 10. Dribbble: Diese Seite ist ein großartiger Ort, um Symbole und andere Designressourcen zu finden.
WordPress-Icon-Schriftart
Es gibt eine Reihe von Möglichkeiten, Ihrer WordPress-Site eine Symbolschrift hinzuzufügen. Der einfachste Weg ist die Verwendung eines Plugins wie Font Awesome, das eine Bibliothek mit Symbolen bereitstellt, die Sie auf Ihrer Website verwenden können. Alternativ können Sie eine benutzerdefinierte Symbolschrift hinzufügen, indem Sie die Schriftartdateien auf Ihren Server hochladen und das CSS zu Ihrem Design hinzufügen.
Symbole können mithilfe einer Symbolschrift auf einer WordPress-Site platziert werden. In dieser Schriftart gibt es keine Buchstaben, nur Symbole (die durch Symbole oder Piktogramme dargestellt werden). Verwenden Sie beispielsweise diese Symbole an verschiedenen Stellen auf Ihrer Website: Dashicons, die Symbolschrift, ist eine native WordPress-Funktionalität, die für das Symboldesign verwendet werden kann. In einem Icon-Font können Sie beliebig viele Icons verwenden, ohne die Seiten vergrößern zu müssen. vektorisierte Symbole, die Markenlogos ähneln, die in großen Größen ohne Verpixelung angezeigt werden können. Die Verwendung einer Symbolschrift hat mehrere Vorteile, einschließlich der Tatsache, dass sie reaktionsschnell ist (sie wird auf jedem Bildschirm optimal angezeigt) und auf allen Browsern verwendet werden kann, einschließlich älterer Versionen. Wie füge ich ein Font Awesome-Symbol zu einem Beitrag oder einer Seite in meinem WordPress hinzu?
Selbst wenn Sie ein Anfängerprofil haben, können Sie Ihrer WordPress-Site ganz einfach ein Symbol hinzufügen. Sie haben beispielsweise keine Kontrolle über die Größe oder Farbe Ihres Symbols. Indem Sie Eigenschaften zu Ihrem Shortcode hinzufügen, können Sie dies viel genauer verwalten. Symbole für Font Awesome können dem Menü von WordPress hinzugefügt werden. Sie können auch ein Symbol in einen Widget-Bereich einfügen, den Sie für Ihr Design erstellt haben. Diese Funktion kann äußerst nützlich sein, wenn Sie Inhalte in eine Seitenleiste oder Fußzeile einfügen möchten. Das Thema dieses Artikels ist Twenty Twenty-One, und ich habe es gewählt, um es zu präsentieren.
Ein Seitenersteller ist eine App, mit der Sie beeindruckende und komplexe Layouts für Ihre Website-Inhalte erstellen können. Die Icon-Bibliothek von Elementor, die Sie bereits kennen, ist standardmäßig enthalten. Es gibt auch Widgets, mit denen Sie Symbole hinzufügen können (z. B. eine Schaltfläche, eine Symbolliste , eine Handlungsaufforderung oder eine Preistabelle). Ein untergeordnetes Thema ist, wie der Name schon sagt, ein Unterthema, das die gesamte Funktionalität und den Stil des Hauptthemas beibehält. Um den Code eines bestehenden Themes in der Tiefe anzupassen, ist das Tool nur für diejenigen sinnvoll, die dies tun. Wenn Sie die untergeordneten Themen von WPMarmite verwenden möchten, können Sie dies mit einer seiner Vorlagen tun. Führen Sie vor allen Änderungen ein Backup Ihrer Website (Dateien) und einer Datenbank durch.
Wie füge ich ein Schriftsymbol zu WordPress hinzu?
Die Schriftart muss in dem Ordner benannt werden, der in diesem Abschnitt erstellt wird. Anschließend müssen Sie den Inhalt des Symbolschriftartenordners in das Schriftartenverzeichnis auf Ihrem Webhosting-Server hochladen. Jetzt können Sie Ihr WordPress-Design mit Symbolschriften verwenden. Den Code, den Sie den Funktionen dieses Themas hinzufügen müssen, finden Sie hier.
Gibt es eine Schriftart für Symbole?
Es ist einfach, Schriftsymbole zugänglich zu machen, indem man sie in die Arie-Klasse einfügt, aber es ist auch wichtig zu bedenken, dass es ein sehr einfacher Prozess ist. Symbole können auf einer Vielzahl von Websites gefunden werden. Entypo, Font Awesome und IcoMoon sind die drei beliebtesten Programme.
Warum Font Awesome verwenden?
Wenn Sie Font Awesome verwenden, stehen Ihnen bereits die am besten aussehenden Symbole zur Verfügung. Wenn Sie mit Font Awesome noch nicht vertraut sind, ist es jetzt an der Zeit, loszulegen. Diese Symbole sehen auf allen Bildschirmauflösungen und Displays großartig aus und verkürzen den Entwicklungsprozess, da sie leicht und einfacher anzupassen sind. Darüber hinaus entfällt durch die Verwendung von Symbolschriften die Notwendigkeit, Symbole in Bildern auf einer Webseite zu rendern, wodurch Benutzer einen effizienteren Arbeitsablauf erstellen können.
Wie wird Font Awesome verwendet? Wir sind fest davon überzeugt, dass es die beste Icon-Bibliothek auf dem Markt ist, sowohl in Bezug auf das benutzerfreundliche Design als auch auf die beliebte Verwendung. Letztendlich ist Font Awesome für die Inline-Nutzung gedacht (wir bevorzugen in erster Linie die Verwendung eines *span, aber wir bevorzugen die Verwendung eines *i. Daher können Sie sie jederzeit verwenden, ohne sich um ihre Größe zu kümmern oder Ort.
Dies ist der Zeitpunkt, um mit der Verwendung von Font Awesome zu beginnen, falls Sie es noch nicht verwenden.
Wie zeige ich Font Awesome-Symbole in WordPress an?
Es ist so einfach wie 1-2-3, die Font Awesome-Symbole für Ihre WordPress-Site zu verwenden. Sie können überall in Ihrer WordPress-Installation ein Symbol hinzufügen, indem Sie „i class=fab fa-wordpress“ bearbeiten. Stellen Sie sicher, dass die Symbolbibliothek auf dem neuesten Stand ist, damit Sie wissen, was Sie einfügen. Die Shortcodes in diesem Plugin können unvorhersehbar sein .
Einreihen von Font Awesome in WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); Funktion my_theme_style_enqueue ('super', get_template_directory_uri()); und zurück zur Startseite. Es ist möglich, /CSS/awesome.html als Befehlszeile zu verwenden; Andernfalls,.
